सभी को नमस्कार! मेरा नाम आर्थर है, मैं एक मोबाइल वेब टीम के रूप में VKontakte पर काम करता हूं, मैं
VKUI प्रोजेक्ट में लगा हुआ
हूं - रिएक्ट-घटकों का एक पुस्तकालय, जिसकी मदद से मोबाइल अनुप्रयोगों में हमारे कुछ इंटरफेस लिखे गए हैं। वैश्विक राज्य के साथ काम करने का मुद्दा अभी भी हमारे लिए खुला है। कई प्रसिद्ध दृष्टिकोण हैं: Redux, MobX, प्रसंग एपीआई। मैं हाल ही में André Gardi
State Management with React Hooks - No Redux या Context API का एक लेख सामने आया, जिसमें लेखक ने आवेदन की स्थिति को नियंत्रित करने के लिए रिएक्ट हुक का उपयोग करने का सुझाव दिया है।
हुक जल्दी से डेवलपर्स के जीवन में टूट जाते हैं, विभिन्न कार्यों और दृष्टिकोणों को हल करने या पुनर्विचार करने के नए तरीके पेश करते हैं। वे न केवल घटकों का वर्णन करने की हमारी समझ को बदलते हैं, बल्कि डेटा के साथ कैसे काम करते हैं। लेख का अनुवाद और बिल्ली के नीचे अनुवादक की टिप्पणी पढ़ें।

रिएक्ट हुक आपके विचार से अधिक शक्तिशाली हैं
आज हम रिएक्ट हुक का अध्ययन करेंगे और आवेदन की वैश्विक स्थिति के प्रबंधन के लिए एक कस्टम हुक विकसित करेंगे, जो Redux कार्यान्वयन की तुलना में सरल और कॉन्टेक्ट एपीआई की तुलना में अधिक उत्पादक होगा।
रिएक्ट हुक मूल बातें
यदि आप पहले से ही हुक से परिचित हैं, तो आप इस हिस्से को छोड़ सकते हैं।
का उपयोग करें ()
हुक की उपस्थिति से पहले, कार्यात्मक घटकों में एक स्थानीय राज्य स्थापित करने की क्षमता नहीं थी।
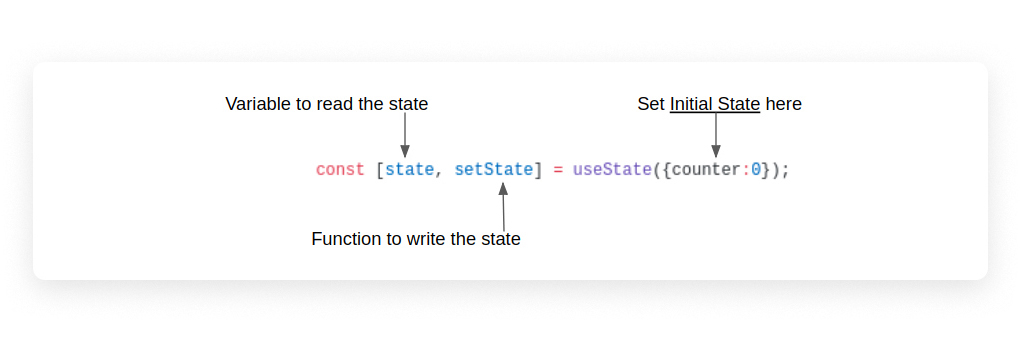
useState() के आगमन के साथ स्थिति बदल गई है।

यह कॉल एक सरणी देता है। इसका पहला तत्व एक चर है जो राज्य मूल्य तक पहुंच प्रदान करता है। दूसरा तत्व एक फ़ंक्शन है जो राज्य को अपडेट करता है और परिवर्तनों को प्रतिबिंबित करने के लिए घटक को फिर से तैयार करता है।
import React, { useState } from 'react'; function Example() { const [state, setState] = useState({counter:0}); const add1ToCounter = () => { const newCounterValue = state.counter + 1; setState({ counter: newCounterValue}); } return ( <div> <p>You clicked {state.counter} times</p> <button onClick={add1ToCounter}> Click me </button> </div> ); }
उपयोग ()
क्लास कंपोनेंट्स, जीवन चक्र विधियों जैसे
componentDidMount() का उपयोग करके साइड इफेक्ट्स का जवाब देते हैं।
useEffect() हुक आपको कार्यात्मक घटकों में समान करने की अनुमति देता है।
डिफ़ॉल्ट रूप से, प्रभाव प्रत्येक redraw के बाद ट्रिगर होते हैं। लेकिन आप यह सुनिश्चित कर सकते हैं कि विशिष्ट चर के मूल्यों को बदलने के बाद ही उन्हें निष्पादित किया जाता है, उन्हें एक सरणी के रूप में दूसरा वैकल्पिक पैरामीटर पास करना।
componentDidMount() समान परिणाम प्राप्त करने के लिए, हम दूसरे पैरामीटर में एक खाली सरणी पास करेंगे। चूंकि एक खाली सरणी की सामग्री हमेशा अपरिवर्तित रहती है, इसलिए प्रभाव केवल एक बार निष्पादित किया जाएगा।
राज्य साझाकरण
हमने देखा कि एक हुक स्टेट एक क्लास कंपोनेंट स्टेट की तरह काम करता है। प्रत्येक घटक उदाहरण की अपनी आंतरिक स्थिति होती है।
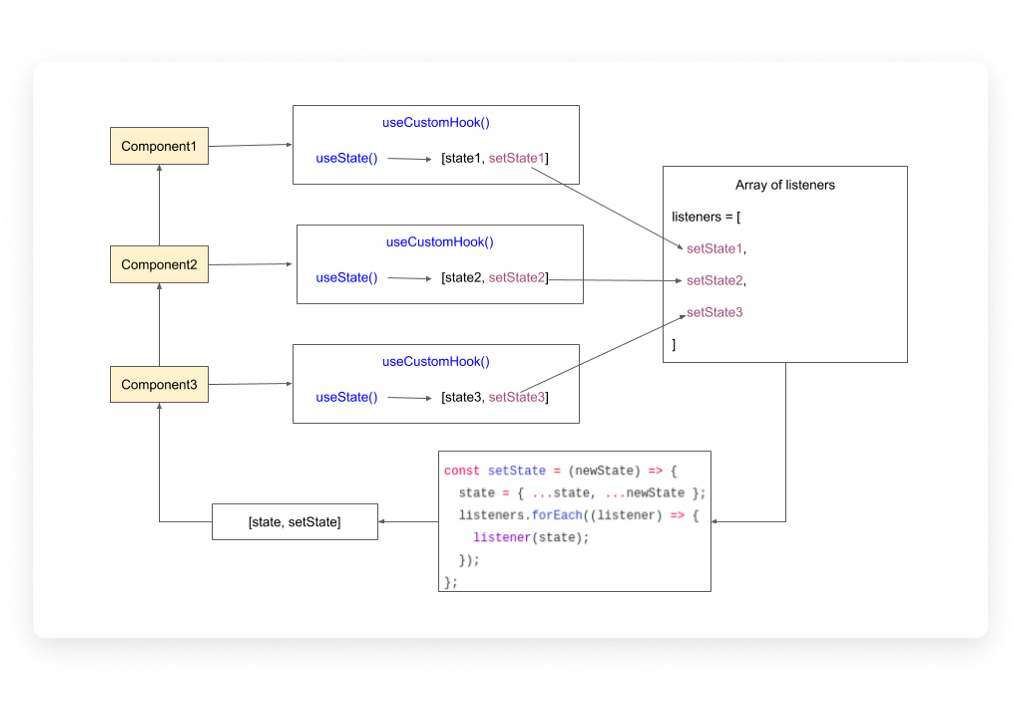
घटकों के बीच की स्थिति को साझा करने के लिए, हम अपना स्वयं का हुक बनाएंगे।

विचार श्रोताओं की एक सरणी और केवल एक राज्य बनाने के लिए है। जब भी कोई घटक स्थिति बदलता है, सभी सब्सक्राइब्ड घटक अपने
getState() कॉल करते हैं और इसके कारण अपडेट होते हैं।
हम अपने कस्टम हुक के अंदर
useState() को कॉल करके इसे प्राप्त कर सकते हैं। लेकिन
setState() फ़ंक्शन को वापस करने के बजाय, हम इसे श्रोताओं के सरणी में जोड़ते हैं और एक फ़ंक्शन वापस करते हैं जो आंतरिक रूप से राज्य ऑब्जेक्ट को अपडेट करता है और सभी श्रोताओं को कॉल करता है।
एक पल रुकिए। यह मेरे जीवन को कैसे आसान बनाता है?
हां, आप सही हैं। मैंने एक
एनपीएम पैकेज बनाया जो सभी वर्णित लॉजिक को
एनकैप्सुलेट करता है।
आपको इसे हर प्रोजेक्ट में लागू नहीं करना है। यदि आप अब पढ़ने में समय नहीं लगाना चाहते हैं और अंतिम परिणाम देखना चाहते हैं, तो बस इस पैकेज को अपने आवेदन में जोड़ें।
npm install -s use-global-hook
पैकेज के साथ काम करने के तरीके को समझने के लिए, प्रलेखन में उदाहरणों का अध्ययन करें। और अब मैं इस बात पर ध्यान देने का प्रस्ताव करता हूं कि पैकेज को अंदर कैसे व्यवस्थित किया जाए।
पहला संस्करण
import { useState, useEffect } from 'react'; let listeners = []; let state = { counter: 0 }; const setState = (newState) => { state = { ...state, ...newState }; listeners.forEach((listener) => { listener(state); }); }; const useCustom = () => { const newListener = useState()[1]; useEffect(() => { listeners.push(newListener); }, []); return [state, setState]; }; export default useCustom;
घटक में उपयोग करें
import React from 'react'; import useCustom from './customHook'; const Counter = () => { const [globalState, setGlobalState] = useCustom(); const add1Global = () => { const newCounterValue = globalState.counter + 1; setGlobalState({ counter: newCounterValue }); }; return ( <div> <p> counter: {globalState.counter} </p> <button type="button" onClick={add1Global}> +1 to global </button> </div> ); }; export default Counter;
यह संस्करण पहले से ही साझाकरण स्थिति प्रदान करता है। आप अपने आवेदन में काउंटर्स की एक मनमानी संख्या जोड़ सकते हैं, और वे सभी एक सामान्य वैश्विक राज्य होंगे।
लेकिन हम बेहतर कर सकते हैं
आप क्या चाहते हैं:
- घटक को अनमाउंट करने पर श्रोता को सरणी से हटा दें;
- हुक को अन्य परियोजनाओं में उपयोग करने के लिए अधिक सारगर्भित बनाएं
- मापदंडों का उपयोग करके
initialState प्रबंधन करें; - एक अधिक कार्यात्मक शैली में हुक को फिर से लिखना।
किसी घटक को अनमाउंट करने से ठीक पहले फ़ंक्शन को कॉल करना
हमें पहले से ही पता चल गया था कि खाली सरणी के साथ कॉलिंग
useEffect(function, []) उसी तरह से काम करता है जैसे कि
useEffect(function, []) componentDidMount() । लेकिन यदि पहले पैरामीटर में दिया गया फंक्शन दूसरे फंक्शन को लौटाता है, तो कंपोनेंट को अनमाउंट करने से पहले दूसरा फंक्शन सही कहा जाएगा। बिल्कुल घटकविलीउमाउंट
componentWillUnmount() तरह।
तो, दूसरे फ़ंक्शन के कोड में, आप श्रोताओं की एक सरणी से एक घटक को हटाने के लिए तर्क लिख सकते हैं।
const useCustom = () => { const newListener = useState()[1]; useEffect(() => {
दूसरा संस्करण
इस अद्यतन के अलावा, हमारी योजना भी है:
- रिएक्ट पैरामीटर पास करें और आयात से छुटकारा पाएं;
- निर्यात कस्टमहुक नहीं, लेकिन एक फ़ंक्शन जो कस्टम लौटाता है, जो दिए गए
initalState ; - एक
store ऑब्जेक्ट बनाएं जिसमें state मान और setState() फ़ंक्शन होगा; setState() और useCustom() में सामान्य लोगों के साथ तीर फ़ंक्शन को बदलें ताकि आप store साथ जोड़ सकें।
function setState(newState) { this.state = { ...this.state, ...newState }; this.listeners.forEach((listener) => { listener(this.state); }); } function useCustom(React) { const newListener = React.useState()[1]; React.useEffect(() => {
घटकों से अलग क्रिया
यदि आपने कभी जटिल राज्य प्रबंधन पुस्तकालयों के साथ काम किया है, तो आप जानते हैं कि घटकों से एक वैश्विक राज्य का हेरफेर करना एक अच्छा विचार नहीं है।
राज्य को बदलने के लिए कार्रवाई करके व्यापार तर्क को अलग करना अधिक सही होगा। इसलिए, मैं चाहता हूं कि पैकेज का नवीनतम संस्करण
setState() लिए घटकों तक पहुंच प्रदान न करे, लेकिन कार्यों के एक सेट पर।
ऐसा करने के लिए, हम तीसरे तर्क के
useGlobalHook(React, initialState, actions) हमारे
useGlobalHook(React, initialState, actions) -
useGlobalHook(React, initialState, actions) आपूर्ति करते हैं। बस कुछ टिप्पणियों को जोड़ना चाहते हैं।
- क्रियाओं की
store तक पहुंच होगी। इस तरह, क्रियाएँ store.state की सामग्री को पढ़ सकती हैं, store.setState() कॉल store.setState() अपडेट कर सकती हैं store.setState() और यहां store.actions अन्य store.actions को कॉल कर store.actions । - गड़बड़ी से बचने के लिए, एक्शन ऑब्जेक्ट में सबजेक्ट्स हो सकते हैं। इस प्रकार, आप सभी काउंटर क्रियाओं के साथ सब -जेक्ट के लिए क्रियाएँ.
actions.counter.add(amount) स्थानांतरित कर सकते हैं: क्रियाएँ. actions.counter.add(amount) ।
अंतिम संस्करण
निम्न स्निपेट NPM पैकेज
use-global-hook का वर्तमान संस्करण है।
function setState(newState) { this.state = { ...this.state, ...newState }; this.listeners.forEach((listener) => { listener(this.state); }); } function useCustom(React) { const newListener = React.useState()[1]; React.useEffect(() => { this.listeners.push(newListener); return () => { this.listeners = this.listeners.filter(listener => listener !== newListener); }; }, []); return [this.state, this.actions]; } function associateActions(store, actions) { const associatedActions = {}; Object.keys(actions).forEach((key) => { if (typeof actions[key] === 'function') { associatedActions[key] = actions[key].bind(null, store); } if (typeof actions[key] === 'object') { associatedActions[key] = associateActions(store, actions[key]); } }); return associatedActions; } const useGlobalHook = (React, initialState, actions) => { const store = { state: initialState, listeners: [] }; store.setState = setState.bind(store); store.actions = associateActions(store, actions); return useCustom.bind(store, React); }; export default useGlobalHook;
उपयोग के उदाहरण
अब आपको
useGlobalHook.js से
useGlobalHook.js । अब आप अपने आवेदन पर ध्यान केंद्रित कर सकते हैं। पैकेज का उपयोग करने के दो उदाहरण निम्नलिखित हैं।
एकाधिक काउंटर, एक मूल्य
जितने चाहें उतने काउंटर जोड़ें: वे सभी का वैश्विक मूल्य होगा। हर बार काउंटरों में से एक वैश्विक राज्य में वृद्धि करेगा, अन्य सभी को फिर से तैयार किया जाएगा। इस मामले में, मूल घटक को रिडरिंग की आवश्यकता नहीं है।
जीवित उदाहरण ।
अतुल्यकालिक अजाक्स अनुरोध
उपयोगकर्ता नाम GitHub रिपॉजिटरी खोजें। हम एसिंक्रोनस रूप से एसिंक्रोनस / वेट का उपयोग करके अजाक्स अनुरोधों को संसाधित करते हैं। हम प्रत्येक नई खोज के साथ क्वेरी काउंटर को अपडेट करते हैं।
जीवित उदाहरण ।
खैर यह सब है
अब हमारे पास रिएक्ट हुक पर अपना राज्य प्रबंधन पुस्तकालय है।
अनुवादक टिप्पणी
अधिकांश मौजूदा समाधान अनिवार्य रूप से अलग पुस्तकालय हैं। इस अर्थ में, लेखक द्वारा वर्णित दृष्टिकोण इस मायने में दिलचस्प है कि यह केवल अंतर्निहित प्रतिक्रिया सुविधाओं का उपयोग करता है। इसके अलावा, एक ही संदर्भ एपीआई की तुलना में, जो बॉक्स से भी बाहर निकलता है, यह दृष्टिकोण अनावश्यक लालच की संख्या को कम करता है और इसलिए प्रदर्शन में जीतता है।