
कुछ समय पहले, मुझे वेबसाइट के प्रदर्शन, डाउनलोड अनुकूलन और पसंद में दिलचस्पी हो गई। और अब, एक बार फिर से हबर में जा रहा है, मैंने सोचा कि मैं एक दिए गए के रूप में एक त्वरित संसाधन लोडिंग को समझने के लिए इस्तेमाल किया गया था, बिना यह सोचे कि यह कैसे प्राप्त किया गया था। इसलिए, मैंने व्यापार को आनंद के साथ संयोजित करने का निर्णय लिया - यह देखने के लिए कि कैसे चीजें हैबर के प्रदर्शन के साथ जा रही हैं और इसे अनुकूलित करने के लिए क्या तकनीकी समाधान किए गए थे।
उन लोगों के लिए, जो यह जानने में रुचि रखते हैं कि हमें क्या किया गया है ताकि हम जितनी जल्दी हो सके सामग्री प्राप्त करें और अर्जेंटीना से हैबर का डाउनलोड कैसा दिखता है - कृपया, बिल्ली के नीचे।
ट्रेनिंग
हमें गुमनाम मोड में काम करने वाले क्रोम / कैनरी के नए संस्करण की आवश्यकता होगी (सुनिश्चित करें कि सभी एक्सटेंशन बंद हैं)। इसके अलावा, डेवलपर कंसोल (डेवलपर टूल - F12) में, नेटवर्क टैब में, आपको अक्षम कैश फ़्लैग को सेट करना होगा, क्योंकि हम केवल पहले बूट को ही प्रोफाइल करेंगे, जबकि कैश में अभी तक कोई संसाधन नहीं हैं।
स्टेज एक - "ऊपर"
इस भाग का मुख्य लक्ष्य साइट के साथ समग्र रूप से परिचित होना है, इसकी संरचना को समझना और यह पता लगाना है कि इसे किन विशिष्ट संसाधनों की आवश्यकता है।
हम डेवलपर टूल खोलते हैं, नेटवर्क टैब पर जाते हैं, साइट खोलते हैं और टैब के सबसे नीचे हम नेटवर्क के उपयोग के आंकड़ों को देखते हैं:

पूरी साइट को 2.02 सेकंड में लोड किया गया था, जो कि बहुत अच्छा लग रहा है (हैबर के भार को देखते हुए)। इवेंट डोमकॉन्टलेंटेड (इसके बाद बस डीसीएल) आम तौर पर 1.01 सेकंड में दिखाई दिया जो और भी बेहतर दिखता है। इस सब के साथ, साइट 189 अनुरोध करती है और 9.6MB संसाधनों का भार उठाती है। यह हमें बताता है कि या तो हाबरा टीम एक जीनियस है (यह अच्छी तरह से हो सकता है), और लेख को यहीं समाप्त किया जाना चाहिए (और उन्हें कॉफी और कुकीज़ के लिए टीम से पूछना चाहिए), या याद रखें कि मेरे पास 100 एमबी / एस चैनल और कोर आई 7 है । यानी आपको वास्तविकता के थोड़ा करीब आने और कम से कम चैनल की चौड़ाई को सीमित करने की आवश्यकता है।
हम फास्ट 3 जी मोड को चालू करते हैं और फिर से देखते हैं:

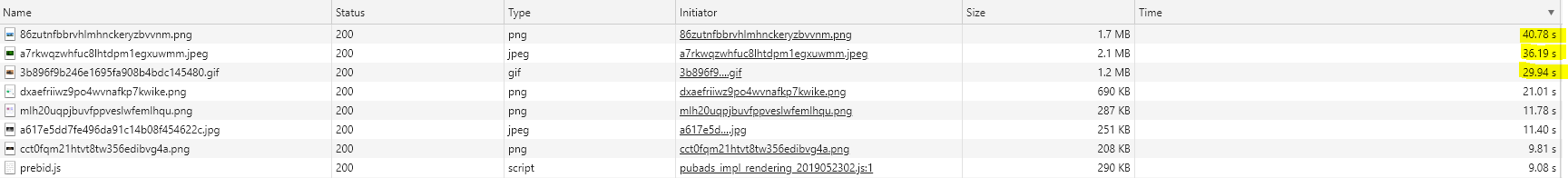
डीसीएल 3.48 सेकंड तक खराब हो गया, जो अभी भी यथोचित स्वीकार्य है। लेकिन अंत में नास्तिक 54.76 सेकंड में साइट लोड हो गई। अब सब कुछ तर्कसंगत है - कमजोर कनेक्शन होने पर आप लगभग 10 मेगाबाइट बस डाउनलोड और डाउनलोड नहीं कर सकते। सबसे अधिक संभावना है, दोस्तों ने हमें जितनी जल्दी हो सके सामग्री दिखाने के लिए एक अच्छा काम किया (यह इस तथ्य से स्पष्ट है कि फास्ट 3 जी मोड में भी डीसीएल जल्दी से पर्याप्त उठता है), और जो सभी महत्वपूर्ण नहीं था, उन्हें पृष्ठभूमि में लोड करने के लिए छोड़ दिया गया था। हम इसे थोड़ा बाद में जांचेंगे, और अब देखते हैं कि हमने इतना लंबा लोड क्यों किया। लोड समय के अनुसार सभी अनुरोधों को क्रमबद्ध करें:

क्लिक करने योग्य
छवियां (शीर्ष -7) सबसे लंबी लोड की जाती हैं और एक जावास्क्रिप्ट फ़ाइल prebid.js है। यदि हम उनके आकार को देखते हैं, तो हम यह मान सकते हैं कि यह ठीक लोडिंग का कारण है।
मान्यताओं के बारे मेंमान्यताओं के साथ आपको बेहद सावधान रहने की जरूरत है। उदाहरण के लिए, एक संसाधन का लंबा लोड न केवल फ़ाइल आकार के कारण हो सकता है, बल्कि यह भी, उदाहरण के लिए, DNS के साथ समस्याएं, पीक स्टोरेज लोड या कोल्ड सर्वर कैश। इसलिए, एक असत्यापित धारणा आपको एक समस्या को हल करने में समय बर्बाद करने का कारण बन सकती है जो मौजूद नहीं है।
आँकड़ों ( टीटीएफबी : 0.610 एमएस, लोड: 40 000 एमएस) को देखते हुए, हम यह निष्कर्ष निकाल सकते हैं कि हमारी धारणा काफी संभावना है। आइए हमारे शीर्ष 1 की प्रशंसा करें (png, 1560X780, 24bit):

वास्तव में, छवियों के साथ समस्याएं मुख्य रूप से आपके साथ हमारे ट्रैफ़िक की समस्याएं हैं। छवियां (शैलियों और लिपियों के विपरीत) एक वेब पेज के प्रतिपादन को अवरुद्ध नहीं करती हैं, और इसलिए, इस तरह के हेवीवेट की उपस्थिति के बावजूद (यह बदतर हो सकता है, उन्होंने इसे देखा), यह लगभग प्रदर्शन को प्रभावित नहीं करता है। हालांकि, निश्चित रूप से, इस दिशा में अनुकूलन (उदाहरण के लिए, jpeg2000 या webp के लिए ट्रांसकोडिंग, या प्रगतिशील लोडिंग उत्कृष्ट नहीं होगी)।
छवियों के बारे मेंजैसा कि मैंने ऊपर लिखा है, चित्र पृष्ठ के प्रतिपादन को अवरुद्ध नहीं करते हैं। लेकिन वे हमारे कनेक्शन पूल का उपयोग करते हैं, और http 1.x में उनकी संख्या सीमित है, और http 2.x और Chrome के साथ भी, सब कुछ उतना आसान नहीं है जितना मैंने सुना है। इसलिए, यहां तक कि एक मौका है कि कुछ छवि एक तुल्यकालिक स्क्रिप्ट के लोडिंग को धीमा कर सकती है, और बदले में, पहले से ही पृष्ठ को रेंडर करना बंद कर देगी। इसके अलावा, छवि को लोड करने से लेआउट की एक कमी भी हो सकती है, जिससे प्रतिपादन धीमा हो सकता है। यदि हम Habr मार्कअप को देखते हैं, तो लगभग सभी img टैग्स की चौड़ाई और ऊंचाई होती है। यह डाउनलोड प्रदर्शन को सकारात्मक रूप से प्रभावित करने के लिए रिफ्लो की आवश्यकता को हटाता है। आप इसके बारे में और अधिक यहाँ पढ़ सकते हैं।
आइए देखें कि हबर को किन अन्य संसाधनों से खींचता है - हम प्रकारों पर जाएंगे और उन्हें लोड समय के अनुसार क्रमबद्ध करेंगे। चलो जावास्क्रिप्ट के साथ शुरू करते हैं
जावास्क्रिप्ट
जावास्क्रिप्ट के बारे मेंसाइट प्रदर्शन के मामले में जावास्क्रिप्ट में कई समस्याएं हैं। सबसे पहले (हर कोई इस बारे में लंबे समय तक जानता है), सिंक्रोनस जेएस आगे के पेज रेंडरिंग को ब्लॉक करता है। यानी जब तक हम अपने जावास्क्रिप्ट को प्राप्त और निष्पादित नहीं करते हैं, तब तक ब्राउज़र प्रतीक्षा करेगा (वास्तव में काफी नहीं है, ब्राउज़र, विशेष रूप से क्रोम, अनुकूलन कर सकता है, लेकिन यह एक और कहानी है) और आगे की सामग्री प्रस्तुत नहीं करेगा। सिर में तुल्यकालिक लिपियों का उपयोग करते हुए, हम उस क्षण को स्थगित कर देते हैं जब उपयोगकर्ता कम से कम कुछ (यहां तक कि पाठ) देखता है। इसलिए, हर कोई जेएस को पृष्ठ के अंत में फेंकने या यहां तक कि इसे अतुल्यकालिक बनाने की कोशिश कर रहा है। यह काम करता है, लेकिन दूसरी समस्या को हल नहीं करता है जो हमें यह तथ्य लाता है कि जावास्क्रिप्ट अभी भी एक स्क्रिप्टिंग भाषा है। इसलिए, ब्राउज़र केवल इसे डाउनलोड करने के लिए पर्याप्त नहीं है - इसे "समझने" की भी आवश्यकता है। और यहां, यह पता चला है कि यह एक समस्या है, क्योंकि कमजोर प्रोसेसर (उदाहरण के लिए, सस्ते फोन या नेटबुक में, या सीमित प्रदर्शन मोड में भी अच्छा लैपटॉप) धीरे-धीरे करते हैं, मुख्य धागे को अवरुद्ध करते हैं! नीचे एक उदाहरण दिया गया है कि कैसे एक अतुल्यकालिक विज्ञापन स्क्रिप्ट ने हैबर के महत्वपूर्ण खंड में प्रवेश किया और थोड़ा बहुत जमा किया, लेकिन फिर भी प्रदर्शन खराब कर दिया। यदि किसी को दिलचस्पी है, तो इस विषय पर बहुत (बहुत, बहुत) अच्छा लेख है ।
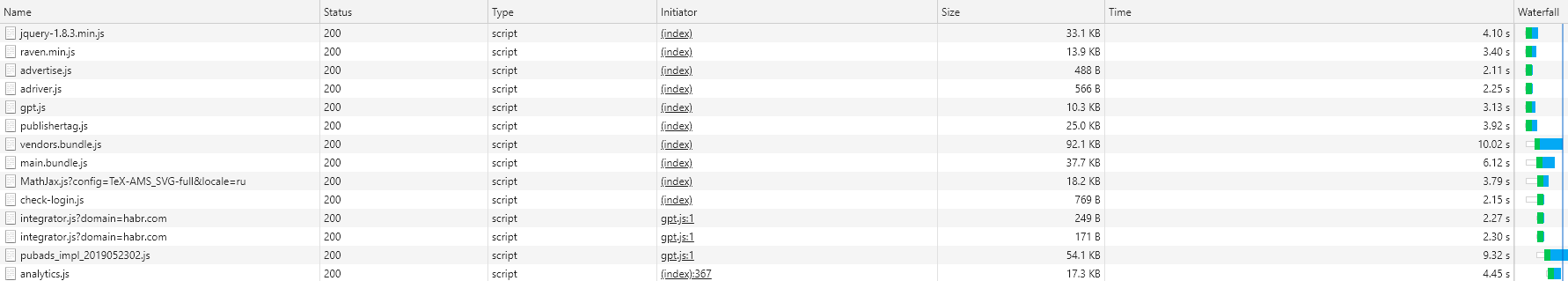
Habr स्क्रिप्ट 40 अनुरोधों के लिए बहुत लोड करता है - 1.1 MB (और यह पहले से ही निचोड़ा हुआ रूप में है)। यह स्पष्ट रूप से महत्वपूर्ण है, यह अभी भी हमारे पास वापस आता है और हमें इसके बारे में कुछ करने की आवश्यकता है। हमारी लिपियों को "जलप्रपात द्वारा क्रमबद्ध करें।" हमारा कार्य उन लिपियों को खोजना है जो नीले रंग की रेखा से पहले लोड होती हैं, क्योंकि यह वे (सबसे अधिक संभावना है) जो हमें साइट को जल्द से जल्द प्रदान करने से रोकती हैं।

क्लिक करने योग्य
हम एचटीएमएल को खोलते हैं जो हैबर ने हमें दिया (उत्तर को देखना महत्वपूर्ण है, क्योंकि अंतिम एचटीएमएल अलग दिखाई देगा) और सूची के माध्यम से जाना। जैसा कि आप देख सकते हैं - jQuery, raven.js, advert.js और adriver.js को सीधे हेड टैग से सिंक्रोनाइज़ किया जाता है (यानी वे सब कुछ ब्लॉक कर देते हैं)। Gpt और प्रकाशक को सिर से लोड किया जाता है, लेकिन पहले से ही एसिंक्रोनस रूप से (यानी वे कुछ भी ब्लॉक नहीं करते हैं, ब्राउज़र लोड होने के दौरान पेज को आगे रेंडर करेगा)। वेंडर, मेन और मैथ, चेकलगिन को अंत में लोड किया जाता है, लेकिन सिंक्रोनस (यानी पाठ पहले से ही है, हम इसे पढ़ सकते हैं, लेकिन डीसीएल तब तक दिखाई नहीं देगा जब तक वे लोड नहीं करते)। शेष प्रारंभिक उत्तर में प्रकट नहीं होते हैं - उन्हें गतिशील रूप से जोड़ा जाता है, लेकिन यह एक और विषय है।
इसलिए, हमने उन लिपियों को पाया जो किसी भी तरह से प्रभावित करती हैं कि हम पृष्ठ पर पाठ को कितनी जल्दी देखते हैं। अनुकूलन के लिए ये पहले उम्मीदवार हैं। आदर्श रूप से, उन्हें हमारे लिए सामग्री प्रस्तुत करने के लिए ब्राउज़र को सक्षम करने के लिए, अतुल्यकालिक या कम से कम रखा जाना चाहिए। हालांकि, आदर्श प्राप्त करने योग्य नहीं है, क्योंकि ज्यादातर संभावना है कि साइट पर अन्य स्क्रिप्ट हैं जो एक ही jQuery पर निर्भर हैं। जितनी जल्दी हो सके रैवेन को डाउनलोड करने की इच्छा - क्लाइंट पर होने वाली विभिन्न त्रुटियों को ट्रैक करने के लिए एक पुस्तकालय भी समझा जा सकता है। लेकिन advert.js और adriver.js कम से कम पृष्ठ को आगे बढ़ाने के लिए पहले से ही वास्तविक उम्मीदवार हैं, और अधिकतम के रूप में अतुल्यकालिक मोड में भी। जीटीपी और प्रकाशक के साथ एक समान कहानी। हां, वे अतुल्यकालिक रूप से लोड किए जाते हैं, लेकिन, फिर भी, वे लोड होने पर (और करेंगे) हमारे साथ हस्तक्षेप करेंगे। इसलिए, वे भी पृष्ठ के बहुत नीचे भेजा जा सकता है। इसके अलावा, आप संसाधन संकेत विशेषताओं का उपयोग करने का प्रयास कर सकते हैं - ब्राउज़र को पहले से लोड करने के लिए प्री-लोड / प्रीफैच / डीएनएस-प्रीफच। वैसे, मैं आपको संसाधन संकेत के बारे में पढ़ने की सलाह देता हूं - एक बहुत ही दिलचस्प उपकरण, सीमित (अब तक) समर्थन के साथ।
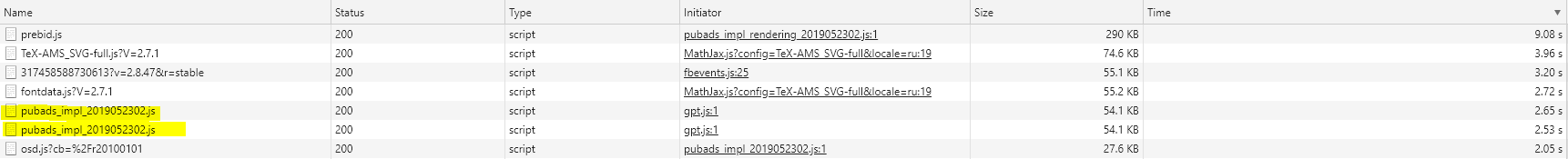
अब फ़ाइल आकार द्वारा सूची को क्रमबद्ध करें:

https://github.com/Drag13/articles/blob/habrformance/habrformance/scripts.PNG
हम एक स्क्रिप्ट देखते हैं जो दो बार लोड होती है (पबड्स)। हम यह भी नोटिस करते हैं कि prebid.js को फ़ॉर-फ़ॉइल फ़ोल्डर से लोड किया गया है

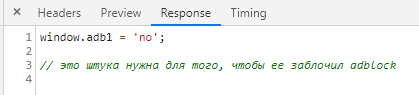
अपनी अंतरात्मा की आवाज को साफ करने के लिए, हम जाँचते हैं कि सभी लिपियों को छोटा किया गया है। अचानक, स्क्रिप्ट की जाँच करें-login.js और adriver.js को छोटा नहीं किया गया था। विशेष रूप से उत्तरार्द्ध की सामग्री से प्रसन्न:

और स्क्रिप्ट के साथ आप अस्थायी रूप से समाप्त हो सकते हैं।
शैलियों
शैलियों के बारे मेंशैलियों के साथ, सब कुछ भी इतना सरल नहीं है। सबसे पहले, शैलियों का समकालिक लोडिंग भी मुख्य धागे को अवरुद्ध करता है (हालांकि वे जावास्क्रिप्ट से तेज, पार्स होते हैं)। और दूसरी बात, सब कुछ थोड़ा और जटिल है। ब्राउज़र को CSS की आवश्यकता क्यों है? CSSOM का निर्माण करने के लिए। CSS के साथ जावास्क्रिप्ट क्या कर सकता है? यह सही है - परिवर्तन। और अगर सीएसएसओएम अभी तक निर्मित नहीं हुआ है, और जेएस पहले से ही वहां कुछ बदलने की कोशिश कर रहा है तो क्या होगा? जवाब है कौन जानता है। इसलिए, सीएसएसओएम की गणना होने तक ब्राउज़र जावास्क्रिप्ट के निष्पादन में देरी करता है। जैसा कि एक और बहुत उपयोगी लेख में सही ढंग से लिखा गया है - कोई सीएसएस = कोई जावास्क्रिप्ट नहीं। इसलिए, सीएसएस लोड करना जेएस निष्पादन को अवरुद्ध करता है।
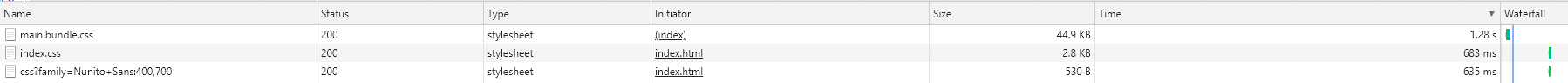
यहाँ वे शैलियाँ हैं जो हबर को लोड करती हैं:

क्लिक करने योग्य
जैसा कि आप देख सकते हैं, उनमें से केवल तीन हैं, दूसरे और तीसरे के साथ एक अलग फ्रेम में लोड किया गया है, इसलिए हम उन्हें अनदेखा करते हैं। लेकिन शैलियों का पहला सेट पूरी साइट के लिए महत्वपूर्ण है। और हमने इसे बहुत लंबे समय तक डाउनलोड किया। क्यों? सबसे पहले, उन्होंने सर्वर (टीटीएफबी 570 एमएस से प्रतिक्रिया के लिए एक लंबा समय इंतजार किया, हम तीसरे खंड में इसे वापस कर देंगे), और दूसरी बात, 713 एमएस लंबे समय तक लोड किए गए थे। यहां क्या किया जा सकता है। पहला और सबसे सरल प्रीलोड विशेषता जोड़ने की कोशिश करना है। यह ब्राउजर को जल्द से जल्द CSS लोड करने के लिए प्रेरित करेगा। दूसरा विकल्प महत्वपूर्ण सीएसएस को उजागर करना है और इसे सीधे वेब पेज में एम्बेड करना है, और शेष को सिंक्रोनाइज़ (या असिंक्रोनसली) लोड करना है। इससे पृष्ठ आकार में वृद्धि होगी (लेकिन यह पहले से ही छोटा है और + 5 केबी कुछ भी खराब नहीं करेगा) और लेआउट का एक संभावित पुनर्विकास (समय की हानि), लेकिन आप कोशिश कर सकते हैं।
मैंने फोंट भी नहीं दिखाए। यह अकेला है, हालांकि किसी कारण से इसे सीधे CDN के बजाय Habr सर्वर से लोड किया जाता है (और एक कारण के लिए सबसे अधिक संभावना है)। लेकिन मैं इस तथ्य के लिए धन्यवाद कहूंगा कि केवल एक फ़ॉन्ट है।
इस पर, साइट विश्लेषण के अवलोकन भाग को पूरा माना जा सकता है। गहराई में जाने का समय।
स्टेज दो - "मैनुअल मोड"
अंतिम चरण में हमने देखा कि हैबर लोड करता है। अब हम देखेंगे कि यह कैसे प्रस्तुत किया जाता है।
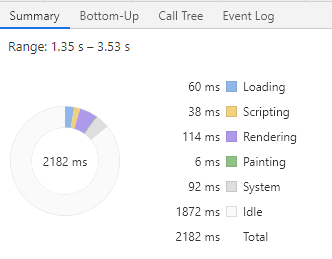
प्रोफाइलिंग टैब पर जाएं। हम जांचते हैं कि फास्ट 3 जी क्या है (फिर प्रतिबंधों के बिना फिर से चलाएं) और चलाएं। सबसे पहले, हम सब कुछ में रुचि रखते हैं जो पहले विवादास्पद पेंट (एफसीपी) घटना से पहले होता है, और, बस मामले में, डीसीएल। हम लोड करने की शुरुआत से क्षेत्र का चयन करते हैं FCP और अंतिम आरेख को देखें।

सब कुछ बहुत जल्दी होता है - 2.161 सेकंड पहले FCP (यह तेज था, लेकिन जाहिर तौर पर कुछ बदल गया था), लेकिन जैसा कि आप देख सकते हैं, ज्यादातर समय ब्राउज़र निष्क्रिय था। पेलोड ने केवल 14% समय (लगभग 310 एमएस) लिया। आदर्श रूप से, मुख्य ब्राउज़र थ्रेड लगातार चलता है - HTML, CSS को पार्स करते हुए, JS को निष्पादित करता है। और यहाँ - कुछ भी नहीं। क्यों? क्योंकि ब्राउज़र के पास बस करने के लिए कुछ नहीं था। याद रखें हम ट्रैफ़िक में वापस कटौती करते हैं? ब्राउज़र ने अनुरोध भेज दिए हैं और अब बस उन्हें पूरा होने का इंतजार है। यदि हम नेटवर्क प्रक्रियाओं के आरेख को खोलते हैं (सबसे ऊपर वाला) तो सब कुछ तुरंत स्पष्ट हो जाएगा।

क्लिक करने योग्य
2029 में, ब्राउज़र ने main.bundle.css को देखा, इसे प्राप्त करने के लिए एक अनुरोध भेजा और इंतजार करना शुरू कर दिया। इस समय, प्रीस्कैनर (स्मार्ट क्रोम, यह आगे चल सकता है) ने पाया कि नीचे सिंक्रोनस स्क्रिप्ट हैं और सीएसएस के आने का इंतजार किए बिना, इसने स्क्रिप्ट के लिए एक अनुरोध भेजा। फिर विज्ञापन और विज्ञापन लोड किया गया (लेकिन हमें याद है कि जब CSSOM निर्मित नहीं है, तो आप JS को नहीं छू सकते हैं), इसलिए ब्राउज़र ने उन्हें अनदेखा कर दिया। उसके बाद, gpt और raven लोड किया गया, लेकिन CSS अभी भी लोड हो रहा था, इसलिए उन्हें भी नजरअंदाज कर दिया गया था। अंत में, सीएसएस लोड किया गया था, जिसे ब्राउज़र ने 12 एमएस में पार्स किया और तुरंत जेएस पृष्ठ में एम्बेडेड पार्स करने के लिए चला गया। फिर ब्राउज़र लगभग 150 मि। पर jQuery.min.js की प्रतीक्षा में "सो गया"। और उसके बाद मैंने पहले से ही गंभीरता से काम करना शुरू कर दिया - मैंने लोड किए गए jQuery (20ms), पार्स किए गए रैवेन.जेएस (4ms) का पता लगाया, लगभग पूरे पृष्ठ (36ms) को पार्स किया, शैलियों (28ms) की गणना की, लेआउट (78 एमएस + 8 एमएस) और की गणना की। अंत में, ~ 6 एमएस के लिए, हमने पृष्ठ को चित्रित किया। यहाँ हमें मिला FCP। इसके बाद, हम पृष्ठ को पार्स करते हैं, स्क्रिप्ट्स को पार्स करते हैं - हैलो टू नो वन (पब्लिशर्टैग.जेएस, gpt.js जो डीसीएल से पहले मुख्य धागे में मिला है), थोड़ा स्टाइल के साथ खेला जाता है (जो लेआउट पुनर्गणना के कारण समय का थोड़ा नुकसान हुआ) और विक्रेताओं की प्रतीक्षा करना शुरू कर दिया। bundle.js। विक्रेताओं की प्रतीक्षा करने के लिए, हमने लगभग 1100 मि। सच है, इसके साथ समानांतर में, हमने main.bundle.js (जो संयोगवश तेजी से बूट किया है) भी लोड किया है, इसलिए सब कुछ इतना बुरा नहीं है। फिर सब कुछ फिर से अच्छा हो गया। हमने विक्रेताओं को पार्स किया, मुख्य बंडल को पार्स किया, गणित को पार किया। जैक्स, और अंत में पृष्ठ को पार्स किया और डीसीएल प्राप्त किया। सच है, किसी तरह के हैंडलर ने वहीं काम किया, जिस पर मेरे I7 ने मुख्य थ्रेड को 80 ms पर रोक दिया (यानी साइट 80 ms पर जमने लगती थी)। अब हमने लगभग इस पर ध्यान नहीं दिया, लेकिन एक कमजोर प्रोसेसर पर, सैद्धांतिक रूप से, यह ध्यान देने योग्य हो सकता है। यदि आप सामग्री प्रदान किए जाने के बाद इसे देखते हैं, तो यह जेएस की जांच करने का एक अवसर है।
मैं क्या कह सकता हूं। इस तथ्य के बावजूद कि यह बहुत अच्छा लग रहा है। मुख्य समस्याओं को हम तक पहुंचाया गया:
- एक बड़ा सरल ब्राउज़र (कंप्यूटर की कंप्यूटिंग शक्ति और चैनल की चौड़ाई के बीच कृत्रिम असंतुलन के कारण, लेकिन यह भी काफी वैध परिदृश्य है)
- लंबी सीएसएस लोडिंग जिसने महत्वपूर्ण जेएस के साथ काम में देरी की
- JQuery, विक्रेताओं और मुख्य बंडलों के समकालिक लोडिंग जिसने सामग्री की उपस्थिति को रोक दिया।
हम इसके साथ क्या कर सकते हैं, इस पर हमने पहले ही चर्चा की है:
- CSS और शायद कुछ JS के लिए प्रीलोड विशेषता जोड़ने का प्रयास करें
- इनलाइन CSS को कम या कम करें
- आमतौर पर स्क्रिप्ट को सिंक्रोनस लोडिंग से बाहर फेंकने की कोशिश करें (कम से कम कुछ)
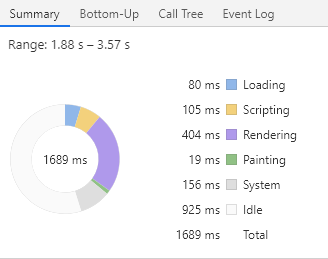
अब चैनल चौड़ाई पर बिना किसी प्रतिबंध के एक ही बात दोहराते हैं। तस्वीर पहले से ही बहुत बेहतर है: एफएमपी के लिए 0.452 सेकंड, सबसे सरल! 13 एमएस। डीसीएल - 953 एमएस, सरल 15 एमएस। यह मेरा सपना डाउनलोड जैसा दिखता है। बस यही हुआ क्योंकि मैंने एक नया टैब खोला और कैशिंग नहीं हटाया। आइए एक ही चीज़ की कोशिश करते हैं, लेकिन बिना कैश के:

सब कुछ भी काफी अच्छा है, FCP / FMP - 1689, पेलोड 45%। वैसे, लोड को 100% तक समायोजित करना भी खराब है, क्योंकि कमजोर मशीनें ओवरलोड हो जाएंगी। इसलिए डाउनटाइम के लिए रिज़र्व रखना बेहतर है। लेकिन, यहां अनपेक्षित रूप से FMP के लिए रेंडरिंग - 400 एमएस पर बहुत समय बिताया गया था। इनमें से, 200 एमएस शैलियों की पुनर्गणना और लेआउट के पुनर्गणना में चले गए।
वैसे, एक और दिलचस्प बिंदु। विज्ञापन स्क्रिप्ट याद रखें - gpt.js और publishertag.js जिनका पहले भाग में उल्लेख किया गया था? अब आप देख सकते हैं कि उनकी अतुल्यकालिकता के बावजूद, वे हमारे आंकड़ों को बर्बाद करने में सक्षम थे (थोड़ा बहुत)। ऐसा इसलिए हुआ क्योंकि अतुल्यकालिक लिपियों का निष्पादन स्वयं लिपियों की तत्परता के अनुसार किया जाता है। यानी यह किसी भी समय हो सकता है, इससे पहले FCP / DCL, जो 3309 में हुआ था।
इसलिए, हमने मैनुअल डिसएस्पेशन किया। यह स्वचालन को उजागर करने का समय है।
स्टेज तीन - "हमें इसकी शुरुआत करनी थी"
सामूहिक खेत के बारे मेंमुझे लगता है कि हर कोई समझता है कि यह अध्ययन बहुत मनमाना है। कम से कम, क्योंकि हर समय जब मैं नए लेखों का परीक्षण कर रहा था, तो सर्वर पर लोड और नेटवर्क बैकबोन पर लोड बदल गया। एक अच्छे तरीके से, आपको एक समर्पित सर्वर को तैनात करने की आवश्यकता है जिसमें कोई भी कुछ भी नहीं लिखेगा, प्रासंगिक विलंब के साथ संबंधित लोड का अनुकरण करेगा, और उसके बाद ही कुछ प्रोफाइल करेगा। अन्यथा, आप कुछ धारणाएं बना सकते हैं, (उदाहरण के लिए, सीएसएस पर प्रीलोड विशेषता जोड़ने की आवश्यकता के बारे में), इसे जोड़ें, इसे उत्पादन में तैनात करें, और फिर यह पता चलता है कि परीक्षण के दौरान लोड तेजी से बढ़ गया और सर्वर ने हमें वही डेटा 500 एमएस बाद में दिया। और यह पता चला है कि प्रीलोड खराब है - इसने सब कुछ खराब कर दिया है। और लेखक अंतिम मूली है। इसके अलावा, मैन्युअल रूप से प्रोफाइलिंग (दूसरे भाग के रूप में), जब तक आप सभी स्वचालित टूल को नहीं छोड़ते हैं और वहां पाई गई समस्याओं को हल करते हैं, तब तक भी कोई मतलब नहीं होता है, क्योंकि आपके पहले बदलाव के बाद तस्वीर बदल जाएगी।
इसलिए, किसी भी प्रयोग से पहले, हमें सबसे अधिक स्थिर वातावरण की आवश्यकता है। इस बार। दूसरा - आपको शुरुआत से ही कभी भी (उदाहरण के लिए, प्रोफाइलिंग में) गहरा नहीं जाना चाहिए। स्वचालित उपकरण पहले शुरू करें, उन्हें आपके लिए काम करने दें। रिपोर्ट एकत्र करें, देखें कि न्यूनतम समय में जितना संभव हो उतना अच्छा किया जा सकता है। करने की कोशिश करो। यदि संभव हो, तो आपके पास पहले से ही पर्याप्त हो सकता है। उदाहरण के लिए, आपके csbbundle का वजन 100kb है, लेकिन वास्तव में आपको 45kb की आवश्यकता है (वैसे, वास्तविक स्थिति: उन्होंने संपूर्ण बूटस्ट्रैप लिया, लेकिन केवल ग्रिड की आवश्यकता थी)। उन्होंने शैलियों का आकार कम कर दिया और व्यावहारिक रूप से आधे से कुछ भी नहीं जीता। ये दो हैं। हमेशा डबल-चेक करें। ऐसा लगता है कि शैलियों को इनलेट किया जाता है, सब कुछ बेहतर हो जाना चाहिए, लेकिन यह बदतर हो जाएगा। और क्यों? और क्योंकि 50kb बेस 64 चित्रों की शैली में, और हमारे पेज ने केवल 200kb संसाधनों को लोड किया है। बस याद रखें कि कोई चांदी की गोली और सार्वभौमिक स्क्रिप्ट नहीं है। ये तीन हैं। और आखिरी, भले ही वह पिछले वाक्य का खंडन करता हो। यदि आपके पास एक जटिल साइट नहीं है, तो बस TTFB (सर्वर समस्याओं) की निगरानी करें, डाउनलोड किए गए संसाधनों का आकार (2MB के लिए लोगो के लिए हैलो) और Google टैग प्रबंधक, किसी को भी एक्सेस न दें। सबसे अधिक संभावना है कि यह काफी पर्याप्त होगा।
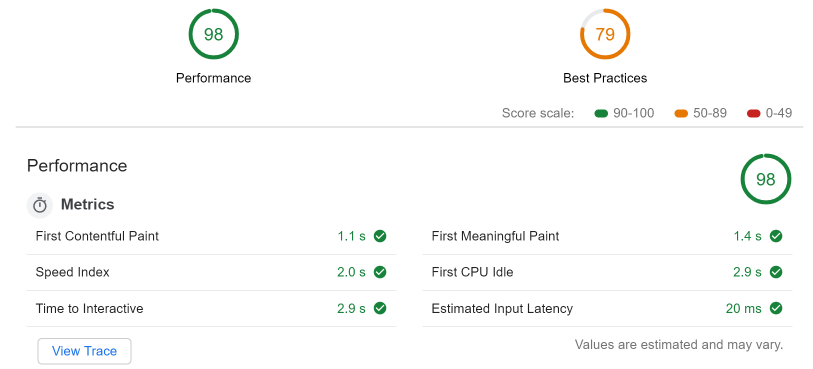
हम दूर तक नहीं जाएंगे, एक ही डेवलपर टूल्स में, ऑडिट टैब खोलें और लाइटहाउस (एलएच) को निम्न सेटिंग्स के साथ लॉन्च करें: डेस्कटॉप, केवल प्रदर्शन, थ्रॉटलिंग, क्लियर स्टोरेज नहीं। थोड़ा इंतजार करने के बाद (उस पृष्ठ को न छोड़ें जिस पर ऑडिट आयोजित किया जा रहा है और कुछ बेहतर न करें) हमें शानदार संख्याएं मिलती हैं (यहां तक कि कैश अक्षम के साथ)

यहां तक कि मुझे यह भी लगता है कि वे विशेष रूप से इन आंकड़ों के अनुरूप थे।
हालाँकि, LH अभी भी इसके बारे में शिकायत करता है:
- आउटडेटेड छवि प्रारूप (वेबप, jpeg2000 आदि का उपयोग करने का सुझाव देता है)
- DOM node – : 2533, 1500.
- — 23
- document.write
. (), DOM — node (-), ( ), document.write- writer ( - )
( ) . , , , . , , . CSS, — , , JavaScript. , , . .
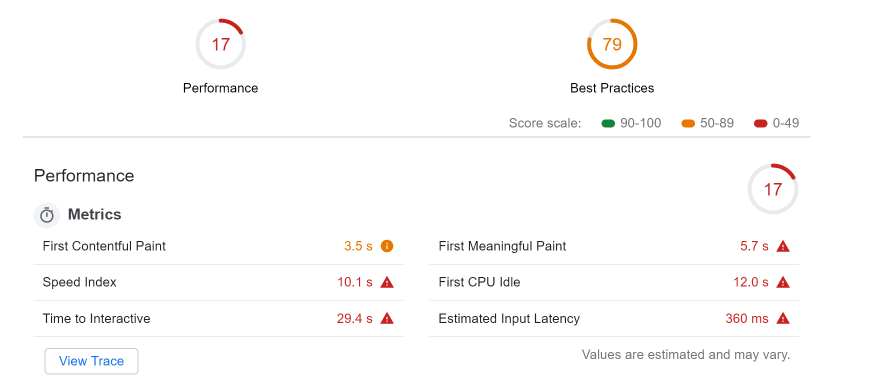
, fast3g , , ( I7, celeron):

( FCP 3500 ms, FMP 5.7):
- , . LH next-gen , , , 11
- . adriver.js advertise.js 50 , .
- CSS , 5kb 45kb.
- main thread. JavaScript — (8.5 script evaluation 2186 ms raven.js). ?
? . - . :
, , (, raven.js).
, , — webpagetest.org
— , , . — , . , . , , . , , , — -.
https://habr.com ( ru/en ).

( , )
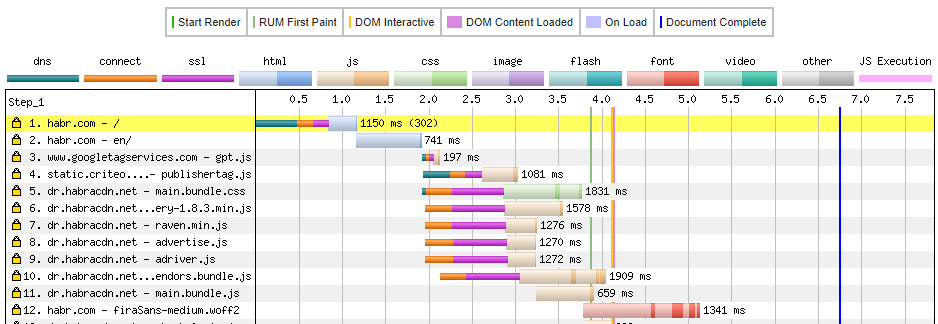
. ( ) DNS (500 ms ), , ssl . , 1150 ms c ( ). , ( habrastorage).
main.bundle.css. , dr.habracdn.net , dns lookup — 36 ms ( 400 ms). SSL negotiation 606 ms, TTFB 601 ms, . . DCL — 4100 ms , .
image analysis , , . - PNG 1.4, webp + downscaling ( , ) — 17.7 KB. , , png 154. . , :
- ( , , .. ).
- . , .
- TTFB (webpagetest F ) —
- , ( )
निष्कर्ष
. :
:
- TTFB 500 ms ( dns, ssl initial connection)
- habrastorage
:
, , . , , . , SPA, , JS — . . //,
पुनश्च। मैं बड़ी संख्या में अंगरक्षकों (विशेष रूप से लेआउट के लिए) और लॉन्गरिड के लिए माफी माँगता हूँ। लेकिन उनके बिना, यह वास्तव में कठिन है, और इन सभी भागों 1, 2, 3, मैं पहले ही आदेश से थक गया हूं।