सहायक परियोजना प्रबंधक स्टेपफॉर्म आर्टेम पेट्रोव ने बताया कि वेब फॉर्म को उपयोगकर्ता के अनुकूल बनाने के लिए, उन्हें स्पैम से बचाएं और उन्हें विकसित करने के मुख्य तरीकों को सूचीबद्ध करें।वेब फॉर्म एक सरल उपकरण है और साइट पर लीड के मुख्य स्रोतों में से एक है। इसकी मदद से किसी भी पृष्ठ से अनुप्रयोगों की एक अच्छी धारा का निर्माण करना संभव है। गैर-लक्षित अनुप्रयोगों की कमजोर चाल के बजाय वेब फॉर्म के लिए लाभ की एक स्थिर धारा लाने के लिए, आगंतुकों के लिए इसे सुविधाजनक बनाना महत्वपूर्ण है। और सुरक्षा के बारे में मत भूलना यदि आप लीड के बजाय स्पैम प्राप्त नहीं करना चाहते हैं।
उपयोगकर्ताओं के लिए वेब फ़ॉर्म कैसे सुधारें
वेब फॉर्म 2.0 की शक्ति का उपयोग करें।
वेब प्रपत्रों में हमेशा सुधार की आवश्यकता होती है। मानक HTML उपकरण डेवलपर्स के कई कार्यों का समाधान नहीं दे सकते हैं। जावास्क्रिप्ट बचाव में आया जिसकी सहायता से आप पृष्ठ की सामग्री को अपनी पसंद के अनुसार जोड़ सकते हैं। ऐसी ही स्थिति सीएसएस के साथ थी। स्क्रिप्ट का उपयोग करके कई एनिमेशन और विज़ुअल इफ़ेक्ट लागू किए गए।
HTML5 और CSS3 के आगमन के साथ, वेब विकास क्षमताओं का विस्तार हुआ है। कई मानक कार्यों को हल करने के लिए, आपको अब स्क्रिप्ट का उपयोग नहीं करना होगा। HTML5 वेब फ़ॉर्म में नई सुविधाएँ लाया है, जिसमें वेब फ़ॉर्म 2.0 विनिर्देश शामिल हैं। डेवलपर्स
type विशेषता के लिए नए मूल्यों का उपयोग करने में सक्षम थे। उपयोगकर्ताओं को सुविधाजनक वेब फ़ॉर्म प्रदान करने के लिए, आप इसका उपयोग कर सकते हैं:
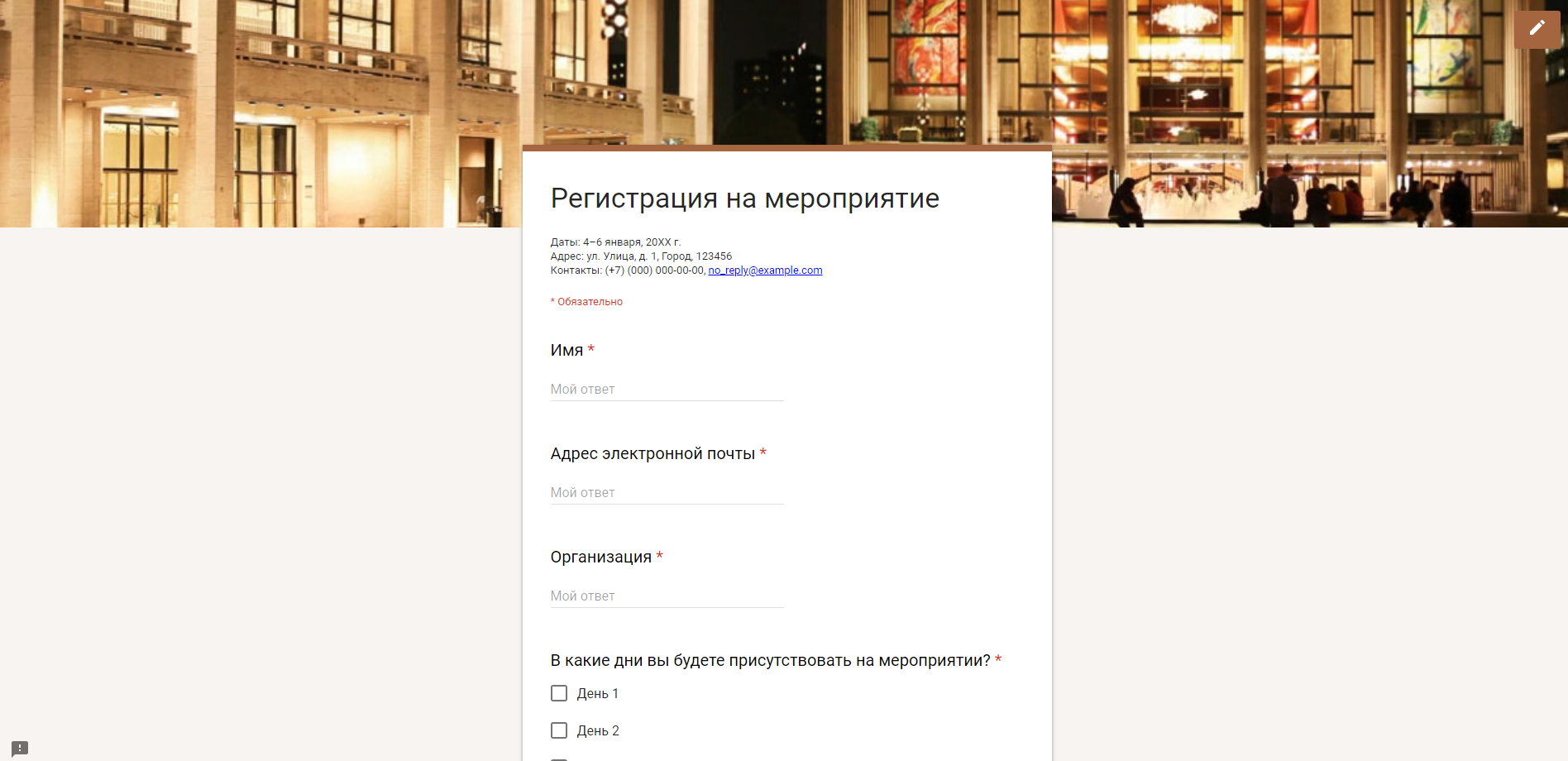
तारीख और समय
कई साइटें, जैसे होटल आरक्षण या टैक्सी, दिनांक और समय का चयन करने के लिए विजेट का उपयोग करती हैं। HTML5 में, आप फ़ील्ड का उपयोग करके एक साधारण कैलेंडर लागू कर सकते हैं:
- तारीख - वर्ष, महीना और दिन;
- डेटाइम - वर्ष, महीना, दिन, घंटा, मिनट, दूसरा और समय क्षेत्र (पुराना प्रकार, यह डेटाइम-लोकल का उपयोग करने के लिए अनुशंसित है);
- डेटाइम-लोकल - टाइम ज़ोन के बिना डेटाइम का एनालॉग;
- महीना - वर्ष और महीना;
- सप्ताह - वर्ष और सप्ताह संख्या;
- समय - समय में घंटे, मिनट, सेकंड, सेकंड के अंश।
संख्यात्मक काउंटर
कई समस्याओं को हल करने के लिए, यह एक नियमित पाठ क्षेत्र का उपयोग करने के लिए पर्याप्त है। लेकिन जहां आपको एक सटीक संख्यात्मक मान दर्ज करने की आवश्यकता होती है, आप प्रकार
number क्षेत्र का उपयोग कर सकते हैं। इसकी विशेषताएँ
min और अधिकतम न्यूनतम और अधिकतम मूल्य निर्धारित करती हैं, और
step कदम है। एक उदाहरण:
<input type="number" value="0" min="0" max="10" step="1">
स्लाइडर
कई जावास्क्रिप्ट लाइब्रेरी हैं जो आपको दिए गए रेंज से मूल्यों की पसंद के साथ स्लाइडर्स या स्लाइडर्स बनाने की अनुमति देती हैं। अब आप HTML का उपयोग करके एक साधारण स्लाइडर बना सकते हैं। एक उदाहरण:
<p> 0 50:</p> <div> <input type="range" name="volume" min="0" max="50"> <label for="volume"></label> </div>
ईमेल और फोन
प्रपत्रों के माध्यम से एकत्र की जाने वाली सबसे महत्वपूर्ण जानकारी टेलीफोन और ईमेल है। वेब फ़ॉर्म 2.0 इन प्रकारों के साथ फ़ील्ड प्रदान करता है। एक उदाहरण:
<div> <input type="tel" name="phone" value=""> <label for="phone"></label> </div> <div> <input type="email" name="email" value=""> <label for="email"> email</label> </div>
रंग बीनने वाला
HTML5 में रंग चुनने के लिए फ़ील्ड हैं। आप हेक्साडेसिमल संख्या प्रणाली में किसी भी मान को निर्दिष्ट कर सकते हैं और उपयोगकर्ताओं को चयन करने के लिए संकेत दे सकते हैं। एक उदाहरण:
<p> :</p> <div> <input type="color" name="color1" value="#ff0000"> <label for="color1"> 1</label> </div> <div> <input type="color" name="color2" value="#f6b73c"> <label for="color2"> 2</label> </div>
पैटर्न
pattern विशेषता आपको फ़ॉर्म में डेटा के इनपुट की जांच करने की अनुमति देती है। एक उदाहरण:
<input type="password" name="pwd" pattern=".{12,}" title=" 12 "> <input type="password" name="pwd" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{12,}" title=" 1 , 12 "> <input type="url" name="address" pattern="https?://.+" title=" https://">
अन्य उपयोगी विशेषताएँ
HTML5 में रूपों के लिए अन्य उपयोगी विशेषताएँ हैं।
placeholder विशेषता आपको पाठ दर्ज करने की अनुमति देती है जो फ़ील्ड खाली होने पर दिखाई देती है और फ़ोकस के साथ गायब हो जाती है।autofocus विशेषता स्वचालित रूप से पृष्ठ लोड होने के बाद क्षेत्र पर ध्यान केंद्रित करती है।required विशेषता इंगित करती है कि फ़ील्ड आवश्यक है।- स्वत: पूर्ण विशेषता फ़ॉर्म के स्वतः पूर्ण होने (पहले दर्ज किए गए डेटा को याद रखना) को सक्षम करती है।
off: autocomplete="off" करके अक्षम off: autocomplete="off"
वेब फॉर्म 2.0 ने वेब फॉर्म के विकास को आगे बढ़ाया है। आज वेब रूपों की शारीरिक रचना अधिक जटिल हो गई है। चयनित होने पर फ़ील्ड्स और ड्रॉप-डाउन सूचियों को आपस में जोड़ा और लोड किया जा सकता है, और सर्वर साइड पर कई संचार चैनलों (ईमेल, एसएमएस, सीआरएम, इंस्टेंट मैसेंजर) को भेजने के साथ आने वाले अनुरोधों को संसाधित करने के लिए कुछ सिस्टम है। इसलिए, गैर-मानक कार्यों को हल करने के लिए HTML अभी भी पर्याप्त नहीं है।
स्पैम से वेब फ़ॉर्म की सुरक्षा कैसे करें
डेटा को मान्य करें। यह आपको अवांछित जानकारी दर्ज करने से बचाएगा, फॉर्म के माध्यम से साइट को हैक करने से बचने में मदद करेगा। सत्यापन न केवल सर्वर साइड पर, बल्कि क्लाइंट साइड पर भी किया जा सकता है। यह महत्वपूर्ण है कि सत्यापन हमेशा सर्वर साइड पर किया जाता है, क्योंकि क्लाइंट पक्ष ब्राउज़र में केवल जावास्क्रिप्ट प्रसंस्करण को अक्षम करके बाईपास करना आसान है।
रूपों को स्पैम से बचाने के लिए सबसे आसान और मुख्य तरीका कैप्चा है। यह स्पैम नहीं होने के लिए काफी पर्याप्त है। कुछ मामलों में, आप स्पैम के खिलाफ पहचान और सुरक्षा के लिए अन्य ट्रिक का सहारा ले सकते हैं:
गतिशील रूप से जावास्क्रिप्ट का उपयोग कर उत्पन्न करने के लिए स्पैम बॉट्स को अपने इनबॉक्स पर हमला करने से रोकने के अच्छे तरीकों में से एक है। सब के बाद, एक नियम के रूप में, उन्हें ध्यान में रखते हुए डिज़ाइन किया गया है कि सभी फॉर्म फ़ील्ड पृष्ठ पर पूर्व-प्रदर्शित हैं।
एक और सरल तरीका है कि किसी नाम के साथ एक छिपे हुए क्षेत्र को रखा जाए, उदाहरण के लिए:
<input type="hidden" name="phone" value="">
साइट उपयोगकर्ता फ़ील्ड को नहीं देखते हैं और इसे नहीं भरते हैं। और स्पैम बॉट स्वचालित रूप से सभी फ़ील्ड को भर देगा ताकि फॉर्म सबमिशन सफल हो। यदि छिपे हुए क्षेत्र को भरा जाना है, तो बॉट फॉर्म को भर देगा, और इससे प्राप्त डेटा को अस्वीकार कर दिया जा सकता है।
एक नियम के रूप में, स्पैम बॉट सेकंड में एक फॉर्म भरते हैं, जो एक सामान्य उपयोगकर्ता नहीं कर सकता है। यही कारण है कि बॉट की पहचान करने के लिए यह जांचने के लिए पर्याप्त है कि पेज दर्ज करने और फॉर्म भेजने के क्षण के बाद कितना समय बीत चुका है।
कई सेवाएँ, उदाहरण के लिए, Akismet, आपके द्वारा दर्ज किए गए डेटा के आधार पर स्पैम को फ़िल्टर करने की अनुमति देती है। यदि आप अन्य साइटों पर स्पैमर का उपयोग करते हैं, तो सेवा इसे पहचानने में मदद करेगी और अवांछित जानकारी भेजने की अनुमति नहीं देगी।
इन सभी सुरक्षा विधियों का उपयोग संयोजन में किया जा सकता है - इससे विभिन्न प्रकार के स्पैम बॉट के खिलाफ सुरक्षा की डिग्री बढ़ जाएगी।
प्रपत्र विकास उपकरण
विकास उपकरण के विकास ने रूपों को बनाना आसान बना दिया है। नियमित HTML को JSON स्कीमा-आधारित फ़ॉर्म सामग्री पीढ़ी द्वारा बदल दिया गया है।
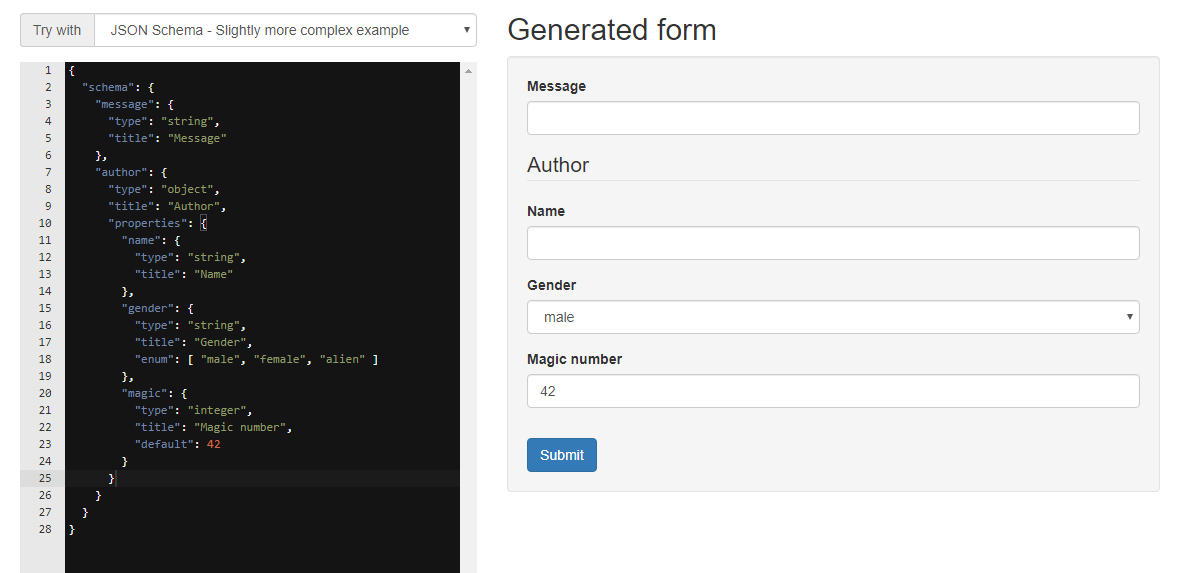
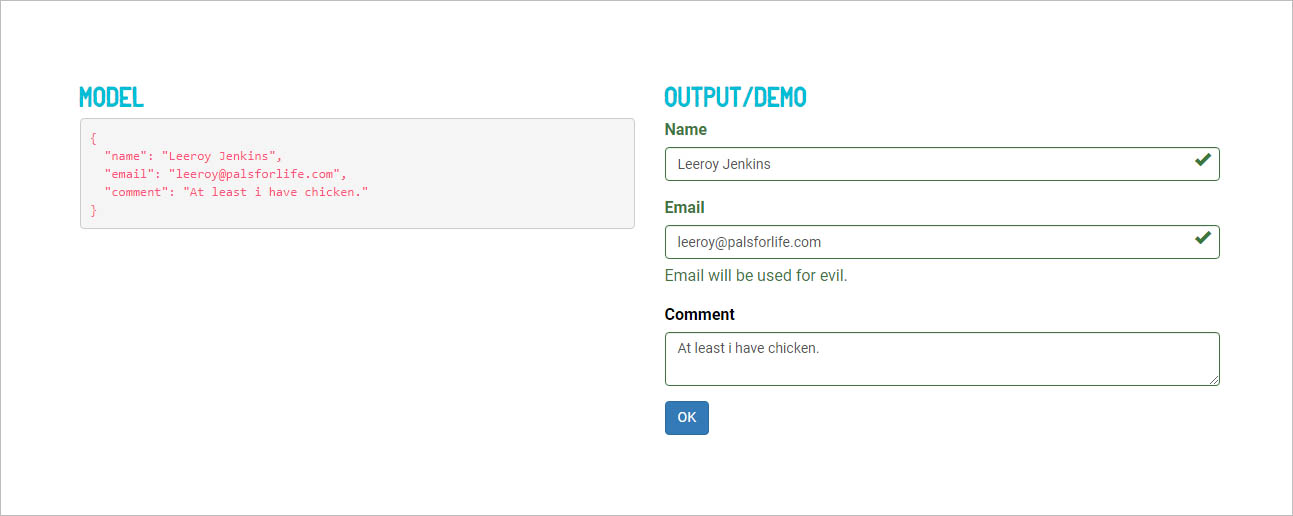
यह कुछ इस तरह दिखता है। Json खेतों, उनके प्रकारों, विशेषताओं और डेटा के साथ बनता है:
{ "schema": { "message": { "type": "string", "title": "" }, "author": { "type": "object", "title": "", "properties": { "name": { "type": "string", "title": "" }, "gender": { "type": "string", "title": "", "enum": [ "male", "female", "alien" ] }, "magic": { "type": "integer", "title": " ", "default": 42 } } } } }
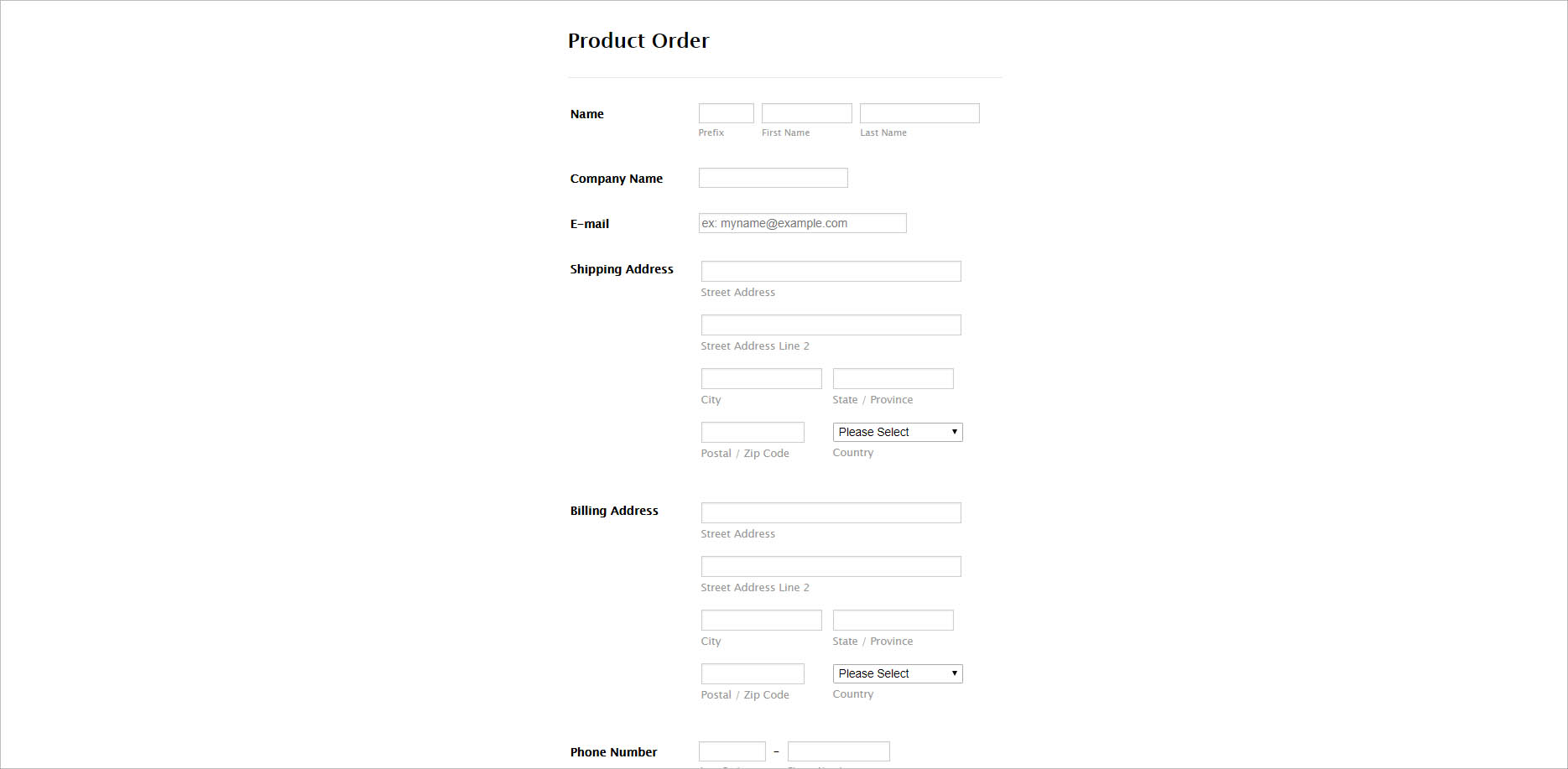
आउटपुट निम्न फ़ॉर्म का एक प्रकार उत्पन्न करता है:

JSON स्कीमा कई समस्याओं को हल करती है:
- फार्म विकास पर समय की बचत करें
- कोड की कुल राशि को कम करना;
- रूपों को लचीला बनाना;
- सभी डेवलपर्स के लिए समझने योग्य संरचना को परिभाषित करें।
निम्नलिखित विशिष्ट उपकरण और पुस्तकालय हैं जो वेब रूपों के विकास को सरल बनाने में मदद कर सकते हैं।
JSON स्कीमा के आधार पर बूटस्ट्रैप 3 फॉर्म जनरेट करने के लिए जावास्क्रिप्ट क्लाइंट लाइब्रेरी। उत्पन्न रूपों में क्लाइंट-साइड डेटा सत्यापन शामिल है।

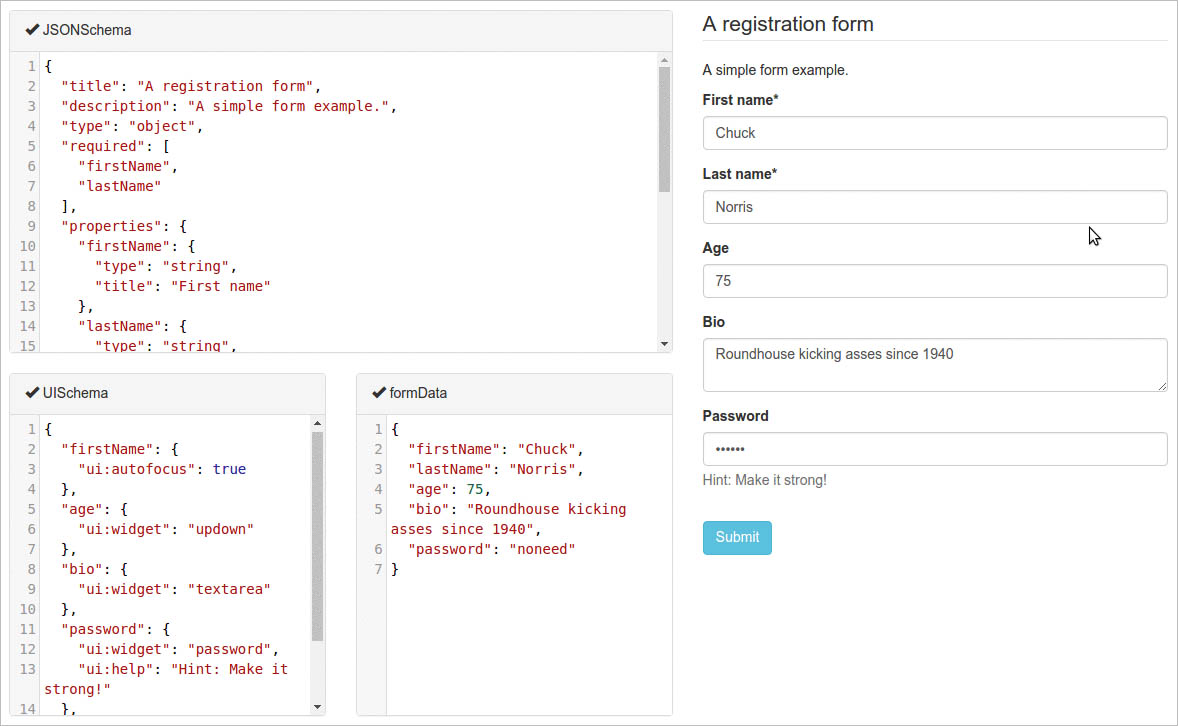
बूटस्ट्रैप शब्दार्थ का उपयोग करके JSON स्कीमा से HTML फॉर्म बनाने के लिए एक सरल रिएक्ट घटक।

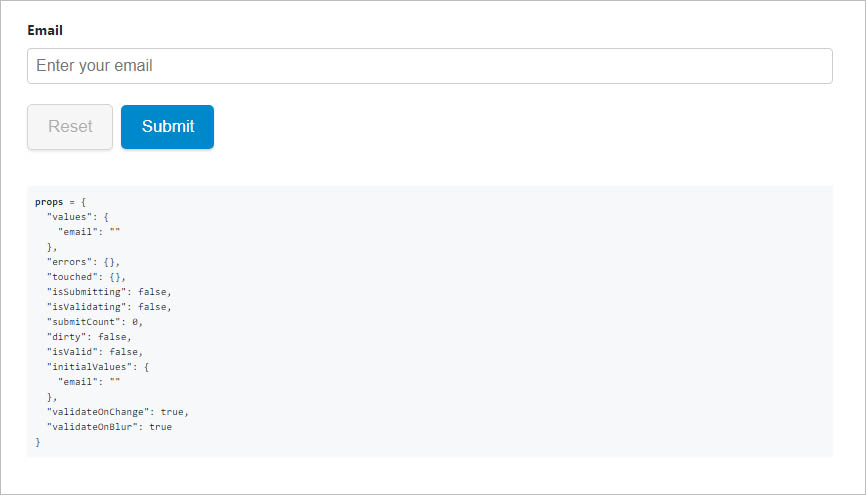
रिएक्ट लाइब्रेरी जो आपको यह पता लगाने में मदद करेगी कि किसी राज्य से मान कैसे प्राप्त करें, सत्यापन लागू करें, फ़ॉर्म सबमिट करना, त्रुटि संदेश

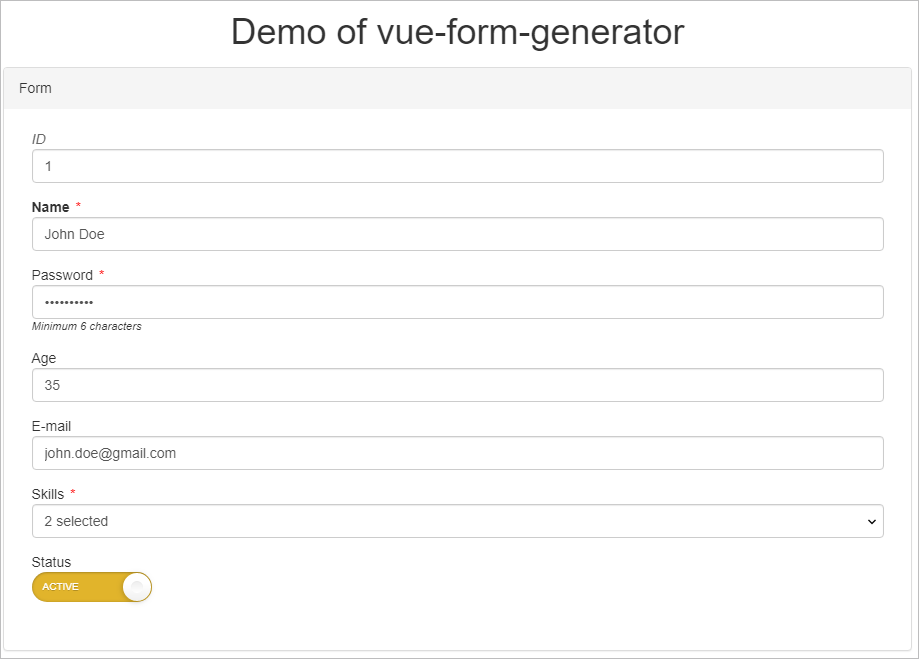
घटक Vue.js. के लिए स्कीमा-आधारित फ़ॉर्म जेनरेट करता है इसमें निर्मित सत्यापनकर्ता, 21 फ़ील्ड प्रकार, बूटस्ट्रैप टेम्पलेट, कस्टम शैली शामिल हैं और कस्टम फ़ील्ड का उपयोग करके इसे विस्तारित किया जा सकता है।

JSON स्कीमा से बूटस्ट्रैप 3 रूपों के निर्माण के लिए निर्देशों का सेट AngularJS। उपकरण आपको आदेश और फ़ील्ड के प्रकार को समायोजित करने की अनुमति देता है, wysiwyg संपादक का उपयोग करता है, और दिनांक और रंग का चयन करने के लिए उपकरण शामिल करता है। कार्यक्षमता बढ़ाने के लिए कई ऐड-ऑन भी उपलब्ध हैं।

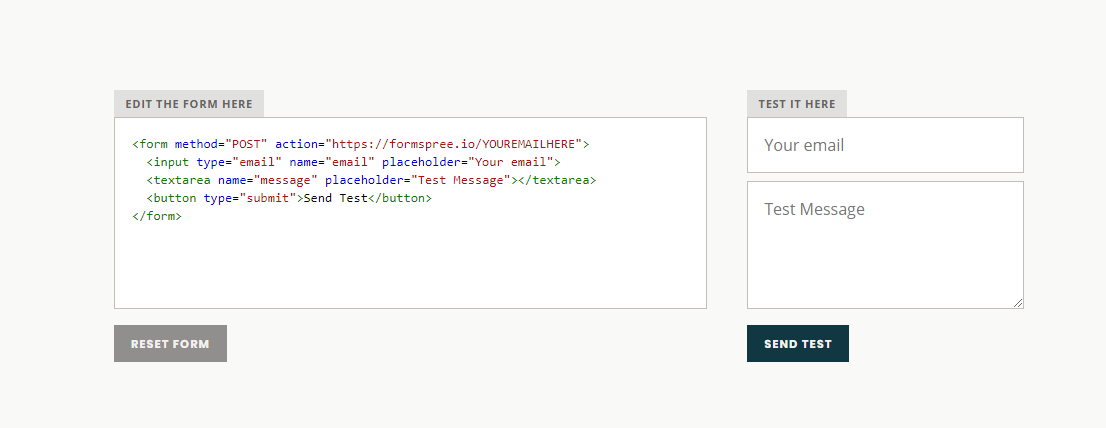
आप ईमेल द्वारा डेटा भेजने के लिए तैयार फ़ॉर्म को बाहरी एपीआई से जोड़ सकते हैं। सेवा को PHP या जावास्क्रिप्ट के उपयोग की आवश्यकता नहीं है, आपको केवल फ़ील्ड सेट करने की आवश्यकता है। यह उन साइटों के लिए विशेष रूप से उपयोगी है जिनमें स्थिर पृष्ठ शामिल हैं।

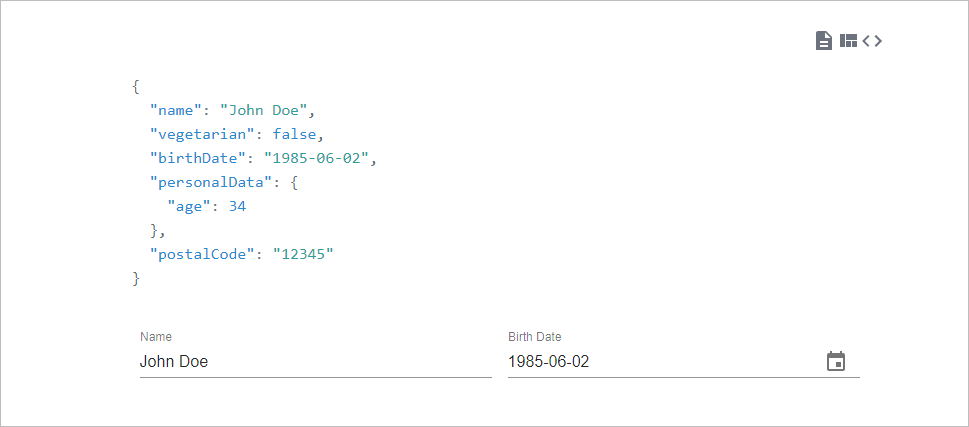
टूल JSON स्कीमा का उपयोग करके फॉर्म बनाने का दृष्टिकोण लेता है। कस्टम विगेट्स के लिए डेटा बाइंडिंग, वेलिडेशन और कस्टम स्टाइल शामिल हैं। Redux और React / Angular समर्थन के साथ काम करता है।

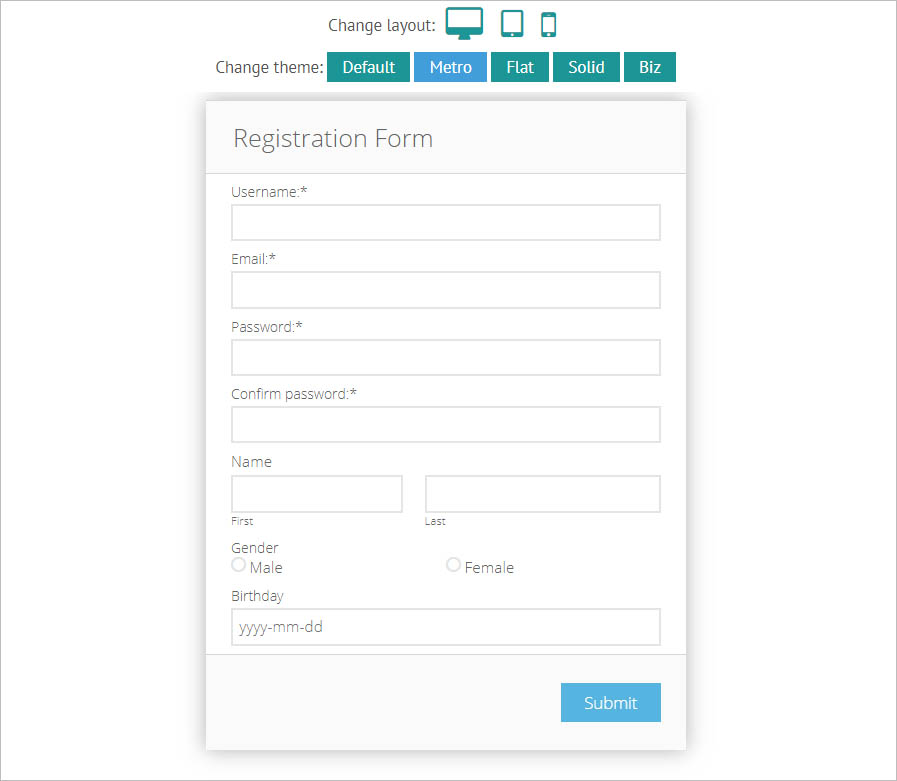
एक असामान्य समाधान एक फॉर्म जनरेशन प्रोग्राम है जिसे पीसी पर इंस्टॉल किया जाता है। अलग-अलग डिज़ाइन वाले मॉडर्न फ्लैट, मेट्रो, बूटस्ट्रैप, सॉलिड के साथ फॉर्म बनाता है। यह न केवल HTML, बल्कि प्रपत्र से डेटा भेजने के लिए एक PHP हैंडलर भी उत्पन्न करता है।
फॉर्म कंस्ट्रक्टर्स
कुछ साल पहले, जटिल रूपों को मैन्युअल रूप से विकसित किया जाना था। अब WYSIWYG तकनीक दिखाई दी है, जो आपको कोड का उपयोग किए बिना विज़ुअल मोड में फ़ॉर्म बनाने की अनुमति देता है। इसके आधार पर, कई डिजाइनर बनाए गए हैं। आइए सबसे प्रसिद्ध देखें।

यह एक सरल इंटरफ़ेस में फ़ॉर्म बनाने में मदद करता है (लेकिन सर्वेक्षण के लिए अधिक उपयुक्त है), तालिका में डेटा एकत्र करें और उपयोगकर्ता के सवालों के जवाब पर आंकड़े देखें। प्रपत्र केवल संदर्भ द्वारा उपयोग किए जा सकते हैं, उन्हें साइट पर नहीं डाला जा सकता है। अपनी खुद की शैलियों और लिपियों को जोड़ने का कोई तरीका भी नहीं है। फिर भी, कर्मचारियों का साक्षात्कार करने या किसी कार्यक्रम के लिए नियुक्ति की व्यवस्था करना एक अच्छा साधन है।

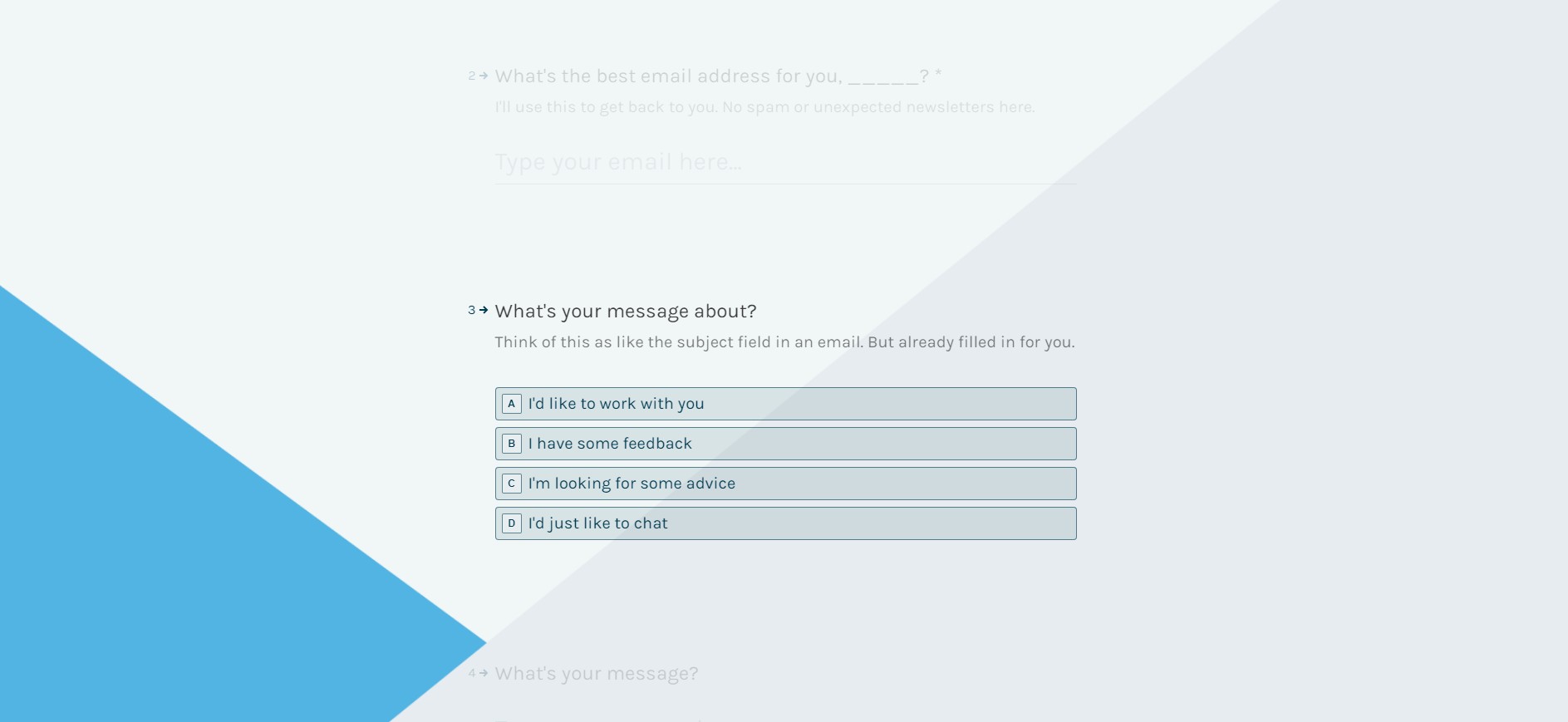
Google रूपों की तुलना में व्यापक कार्यक्षमता वाला एक उपकरण। आपको खेतों के बीच संक्रमण के गैर-मानक तर्क के साथ इंटरैक्टिव रूप और चुनाव बनाने की अनुमति देता है। विपणक के लिए सबसे अच्छा उपकरण जब आपको किसी विचार का परीक्षण करने या समाचार पत्र के लिए संपर्क एकत्र करने की आवश्यकता होती है।

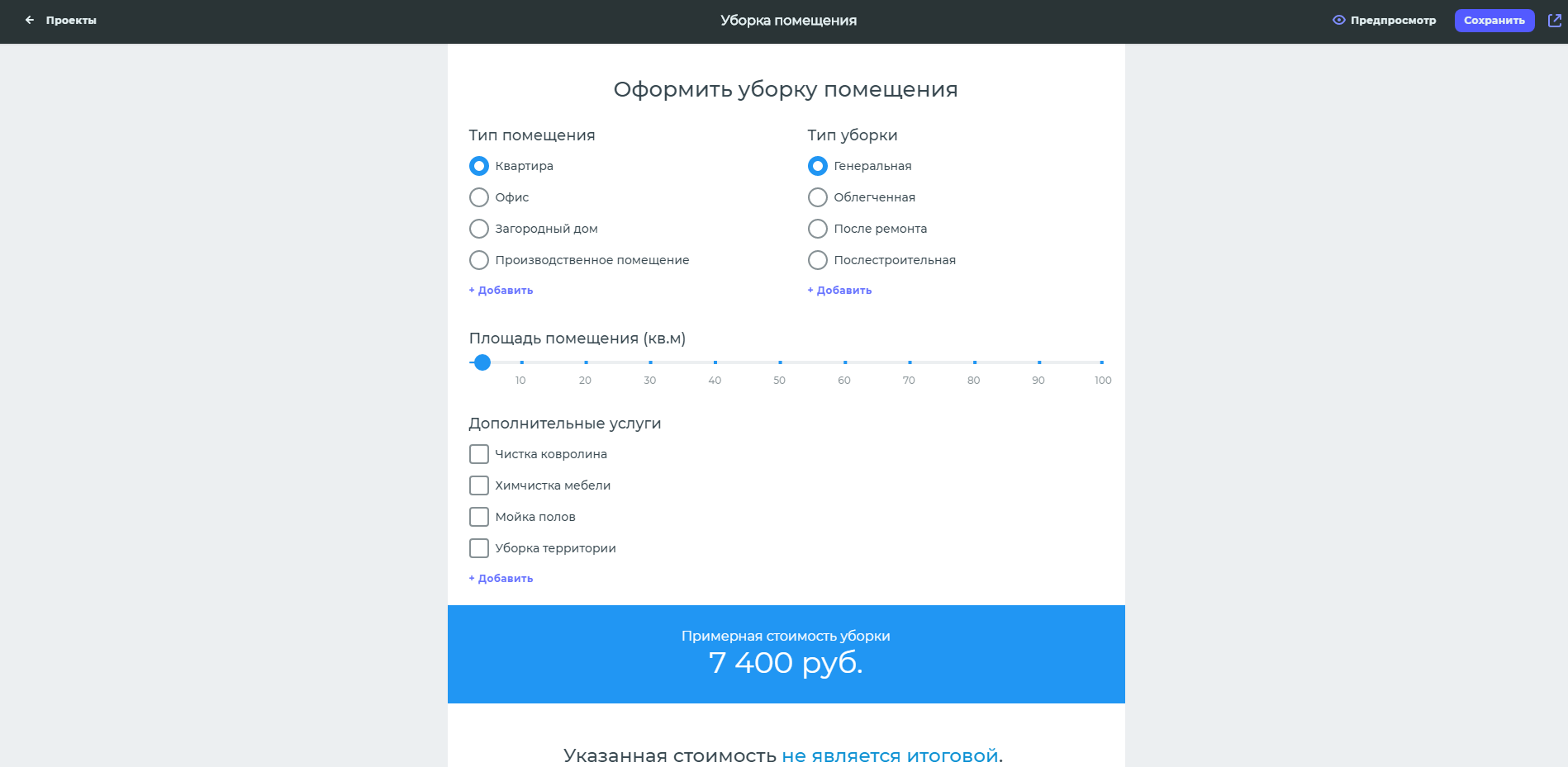
ऑनलाइन फॉर्म और प्रोफाइल बनाने के लिए एक सरल इंटरफ़ेस के साथ कंस्ट्रक्टर। आपको रूपों में विभिन्न गणनाओं को जोड़ने की अनुमति देता है। यह उन रूपों के लिए सुविधाजनक है जो चयनित मापदंडों के अनुसार उपयोगकर्ता को किसी उत्पाद या सेवा की लागत की स्वतंत्र रूप से गणना करने में मदद करते हैं। बनाए गए रूपों को साइट पर एक इंटरैक्टिव विजेट के रूप में स्थापित किया जा सकता है, जिसका उपयोग सामाजिक नेटवर्क और तत्काल दूतों के संदर्भ में किया जाता है। उपकरण आपको एक विशेष विजेट का उपयोग करके अपनी स्क्रिप्ट और सीएसएस कोड जोड़ने की अनुमति देता है।

एक सरल खींचें और ड्रॉप तंत्र के साथ किसी भी उद्देश्य के लिए रचनात्मक और व्यक्तिगत रूप बनाने में मदद करता है। यह सेवा निजीकरण और ब्रांडिंग उपकरण प्रदान करती है, जिससे आप कस्टम सीएसएस संपादित कर सकते हैं और स्क्रिप्ट जोड़ सकते हैं।

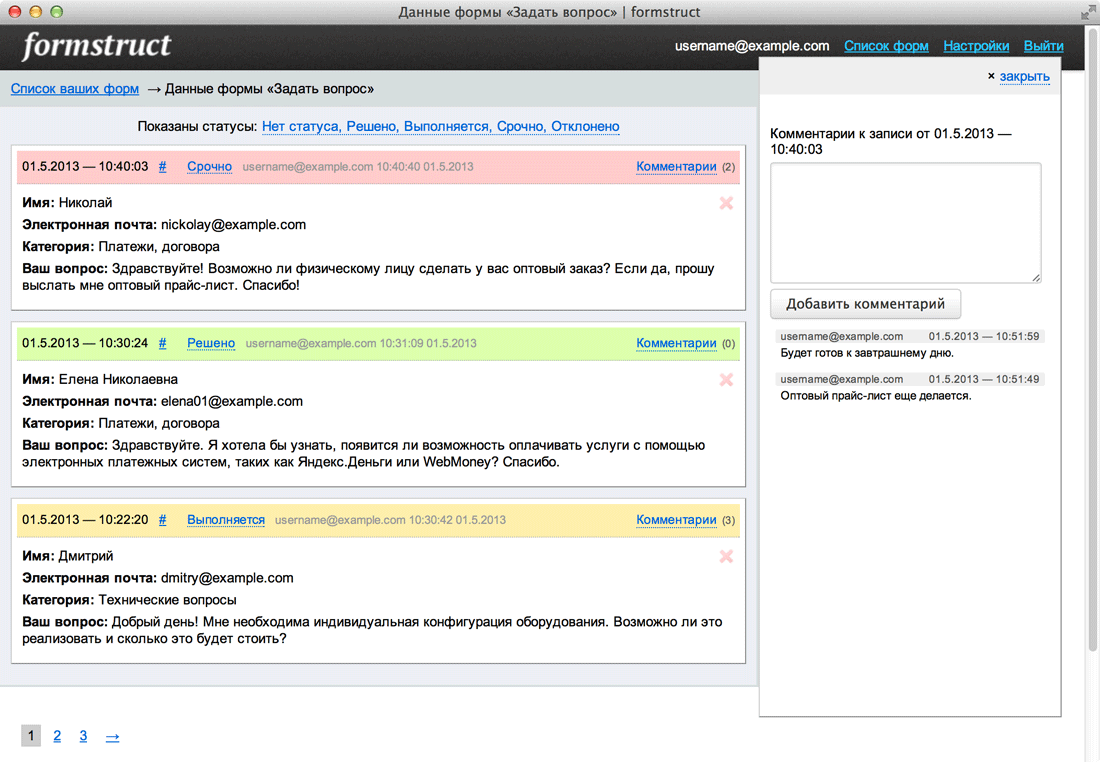
सेवा में बनाए गए रूपों को मानक तरीके से या फ्लोटिंग बटन के रूप में साइट पर जोड़ा जा सकता है - उपयोगकर्ता इसे इंगित करता है और प्रपत्र देखता है। टूल में, आप एक्सेस अधिकारों को कॉन्फ़िगर कर सकते हैं। उदाहरण के लिए, ताकि आपके कर्मचारी आने वाले अनुप्रयोगों को देख सकें और उन पर टिप्पणी कर सकें, लेकिन फॉर्म की सामग्री को स्वयं नहीं बदल सकते।
कस्टम प्रपत्र डिजाइन
दिशा अभी भी मौजूद है, लेकिन व्यक्तिगत विकास को बेचना अधिक कठिन हो जाता है - आपको डिजाइनरों के साथ प्रतिस्पर्धा करना होगा। क्लाइंट को यह साबित करना आवश्यक है कि वह आपसे विकास का आदेश क्यों दे, न कि कंस्ट्रक्टर का उपयोग करें।
जटिलता के आधार पर, वेब फॉर्म बनाने में लंबा समय लग सकता है। विशेष रूप से यदि आपको भुगतान एग्रीगेटर के साथ फ़ॉर्म को एकीकृत करने की आवश्यकता है, तो आंकड़े इकट्ठा करें, सीआरएम के अनुरोधों को जोड़ें और बहुत कुछ। इस मामले में, डेवलपर के लिए मॉड्यूल का तैयार-तैयार सेट लेना या डिजाइनर पर बनाना आसान है। एक नियम के रूप में, डिजाइनरों के पास तीसरे पक्ष की सेवाओं का तैयार एकीकरण है जो आसानी से जुड़ा हुआ है। इसके लिए धन्यवाद, डेवलपर अपने घटकों के बजाय फ़ॉर्म को स्वयं बनाने पर ध्यान केंद्रित कर सकता है।
डिजाइनरों के पास सभी आवश्यक सुविधाओं से दूर है। इसलिए, कई रूपों में कस्टम कोड के उपयोग की अनुमति देते हैं और खुले एपीआई प्रदान करते हैं ताकि वेबमास्टर्स कार्यक्षमता को परिष्कृत कर सकें। इसलिए, कुछ डेवलपर्स डिजाइनरों के आधार पर अपने ग्राहकों के लिए फॉर्म बनाते हैं। सभी पक्षों के लिए प्लस हैं: डेवलपर्स नए ग्राहकों को डिजाइनरों के लिए लाते हैं, बदले में अपनी सेवाएं प्रदान करते हैं और समान कार्यक्षमता विकसित करने में समय बर्बाद नहीं करते हैं। यह तर्कसंगत है कि वे एक दूसरे के पूरक हैं।
अक्सर, डेवलपर्स फॉर्म की उपस्थिति को समाप्त करते हैं: तत्वों और ब्लॉकों की व्यवस्था। आखिरकार, प्रत्येक ग्राहक व्यक्तित्व चाहता है, ताकि उसका रूप रूढ़ न हो और वह दूसरों से मिलता-जुलता न हो। कभी-कभी डेवलपर्स को अल्प-ज्ञात सेवाओं को कनेक्ट करना पड़ता है जो केवल एक विशिष्ट ग्राहक उपयोग करता है। उदाहरण के लिए, अपने स्वयं के सीआरएम या ईमेल वितरण सर्वर।
फॉर्म डिजाइनर और कस्टम फॉर्म डिज़ाइन थोड़ी अलग चीजें हैं। एक बड़ी कंपनी एक तरफ स्थापित करने या किसी डेवलपर को किराए पर ले सकती है अगर उसे किसी प्रकार के भ्रमित वेब फॉर्म की आवश्यकता होती है। उदाहरण के लिए, शहरों की पसंद और मापदंडों की एक भीड़, भुगतान स्वीकृति और सीआरएम एकीकरण के साथ होटल बुकिंग फॉर्म। यह छोटे और मध्यम आकार के व्यवसायों के लिए डिजाइनर पर एक सस्ती रूप देने और ग्राहक अनुप्रयोगों को स्वीकार करने के लिए अधिक लाभदायक है। इसलिए, डिजाइनर बाज़ार से डेवलपर्स को पूरी तरह से विस्थापित नहीं करेंगे।
निष्कर्ष
HTML 5, वेब फॉर्म 2.0 विनिर्देश के साथ, हालांकि रूपों के विकास में योगदान दिया, फिर भी जावास्क्रिप्ट को प्रतिस्थापित नहीं कर सकता है। JSON स्कीमा ने फॉर्म सामग्री के साथ कुशलता से काम करने की अनुमति दी और पूरे क्षेत्र की संरचना को गतिशील रूप से उत्पन्न किया। विकास उपकरणों के अलावा, गैर-प्रोग्रामर के लिए बहुत सारी सुविधाजनक सेवाएं हैं।
व्यापार और बजट की जरूरतों के आधार पर किसी भी समाधान का उपयोग किया जा सकता है। मुख्य बात यह है कि फॉर्म उपयोगकर्ता के अनुकूल और सुरक्षित हैं - स्पैम बॉट से सुरक्षित हैं और खेतों के माध्यम से साइट को हैक कर रहे हैं।
संपादकों से
विषय पर नेटोलॉजी पाठ्यक्रम: