सभी को नमस्कार! TestMace टीम वेब विकास की दुनिया से लेख का एक और अनुवाद प्रकाशित करती है। शुरुआती लोगों के लिए यह समय! अच्छा पढ़ा है।
रहस्य के घूंघट को चकनाचूर करें और <T> वाक्यविन्यास पर गलतफहमी और अंत में इसके साथ दोस्त बनाएं

शायद, केवल जावा या अन्य जोरदार टाइप की जाने वाली भाषाओं के सीज़न डेवलपर्स जब टाइपस्क्रिप्ट में जेनेरिक देखते हैं तो उनकी आंखें नहीं फटती हैं। इसका सिंटैक्स मौलिक रूप से हर उस चीज़ से अलग है जिसे हम जावास्क्रिप्ट में देखने के लिए उपयोग करते हैं, इसलिए यह तुरंत अनुमान लगाना इतना आसान नहीं है कि यह बिल्कुल क्या करता है।
मैं आपको बताना चाहता हूं कि वास्तव में, सब कुछ बहुत सरल है जितना लगता है। मैं साबित करूंगा कि यदि आप जावास्क्रिप्ट में तर्कों के साथ एक फ़ंक्शन को लागू करने में सक्षम हैं, तो आप बहुत अधिक प्रयास के बिना जेनरिक का उपयोग कर सकते हैं। चलो चलते हैं!
टाइपस्क्रिप्ट में जेनरिक
टाइपस्क्रिप्ट प्रलेखन निम्न परिभाषा प्रदान करता है: "जेनरिक उन घटकों को बनाने की क्षमता है जो न केवल एक के साथ काम करते हैं, बल्कि कई डेटा प्रकारों के साथ काम करते हैं।"
वाह! तो, मुख्य विचार यह है कि जेनेरिक हमें कुछ पुन: प्रयोज्य घटक बनाने की अनुमति देते हैं जो विभिन्न प्रकार के डेटा के साथ काम करते हैं। लेकिन यह कैसे संभव है? यहाँ मुझे लगता है कि क्या है
जेनरिक और प्रकार एक दूसरे से संबंधित हैं, जैसे फ़ंक्शन मान और तर्क। यह घटकों (कार्यों, वर्गों या इंटरफेस) को बताने का एक ऐसा तरीका है, जो उन्हें कॉल करते समय उपयोग करने के लिए टाइप करता है, जैसे कॉल के दौरान हम फ़ंक्शन को बताते हैं कि कौन से तर्क के रूप में उपयोग करना है।
एक उदाहरण के रूप में एक समान फ़ंक्शन के जेनेरिक का उपयोग करके इसे समझना सबसे अच्छा है। एक समान फ़ंक्शन एक फ़ंक्शन है जो इसे पारित किए गए तर्क का मूल्य लौटाता है। जावास्क्रिप्ट में, यह इस तरह दिखेगा:
identity.js function identity (value) { return value; } console.log(identity(1))
चलो इसे संख्याओं के साथ काम करते हैं:
identity.ts function identity (value: Number) : Number { return value; } console.log(identity(1))
ठीक है, हमने एक समान फ़ंक्शन की परिभाषा में एक प्रकार जोड़ा, लेकिन हम चाहेंगे कि यह अधिक लचीला हो और किसी भी प्रकार के मूल्यों के लिए काम करे, न कि केवल संख्याओं के लिए। यह वही है जिसके लिए जेनेरिक हैं। वे फ़ंक्शन को इनपुट पर किसी भी प्रकार के डेटा के मान लेने की अनुमति देते हैं और, उनके आधार पर, फ़ंक्शन को ही रूपांतरित करते हैं।
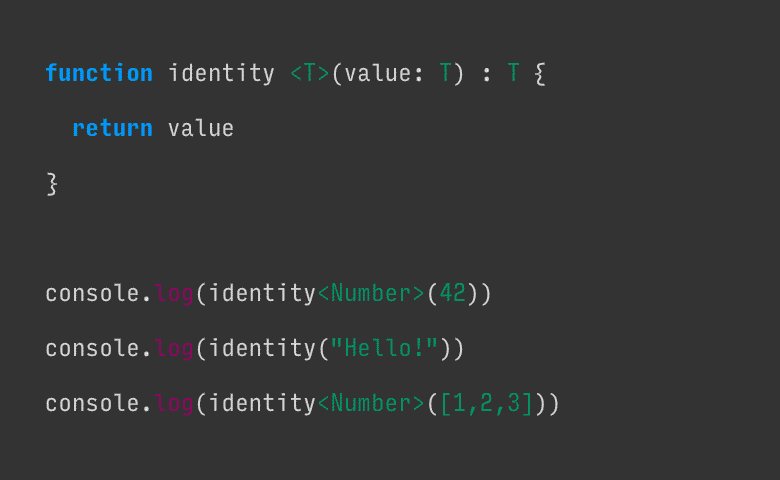
genericIdentity.ts function identity <T>(value: T) : T { return value; } console.log(identity<Number>(1))
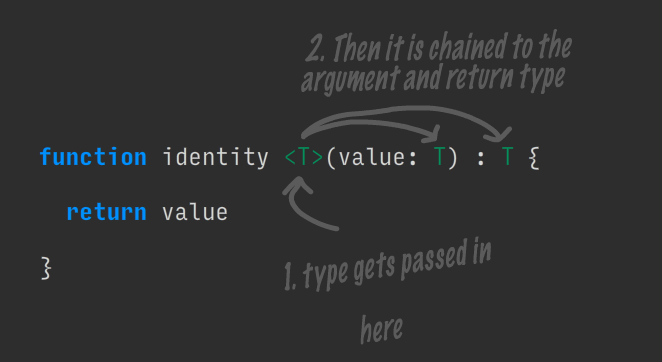
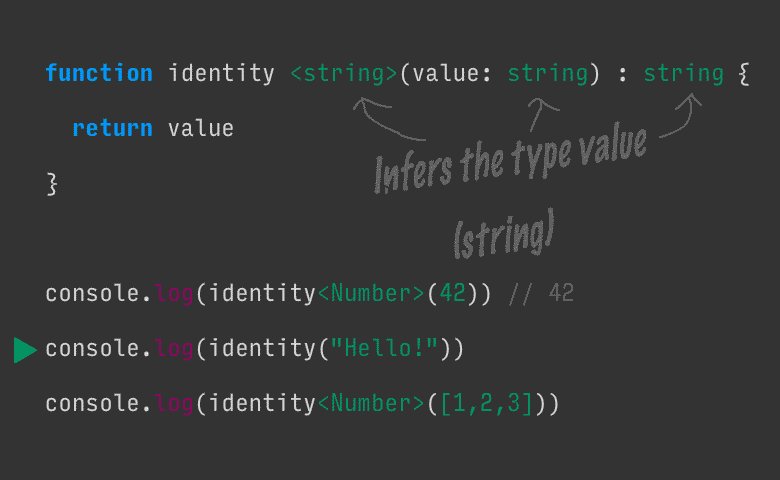
ओह, यह अजीब <T> वाक्य रचना! घबराहट को रोकें। हम केवल उस प्रकार को पास करते हैं जिसे हम एक विशिष्ट फ़ंक्शन कॉल के लिए उपयोग करना चाहते हैं।

ऊपर चित्र को देखो। जब आप identity<Number>(1) , तो Number प्रकार identity<Number>(1) के समान तर्क है। यह T लिए हर जगह प्रतिस्थापित किया गया है T एक फ़ंक्शन उसी तरह से कई प्रकार ले सकता है जैसे वह कई तर्क देता है।

फ़ंक्शन कॉल देखें। अब जेनेरिक सिंटैक्स आपको डरना नहीं चाहिए। T और U केवल उन चर के नाम हैं जिन्हें आप स्वयं निर्दिष्ट करते हैं। जब एक फ़ंक्शन कहा जाता है, तो इसके साथ काम करने वाले प्रकारों को इसके बजाय संकेत दिया जाएगा ।
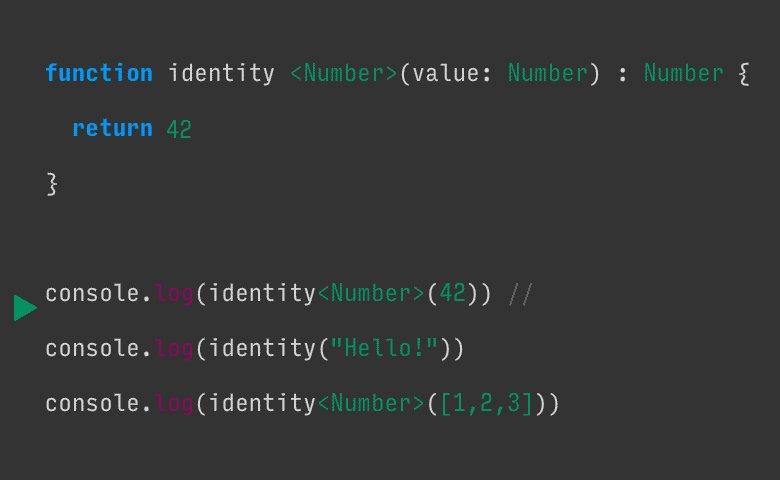
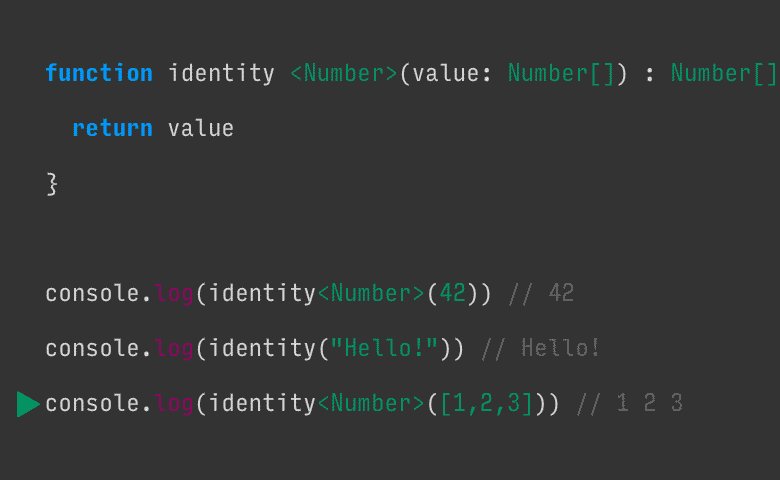
जेनरिक की अवधारणा को समझने का एक वैकल्पिक संस्करण यह है कि वे निर्दिष्ट डेटा प्रकार के आधार पर फ़ंक्शन को बदलते हैं। नीचे दिए गए एनीमेशन से पता चलता है कि फ़ंक्शन रिकॉर्ड और लौटा हुआ परिणाम कैसे बदल जाता है।

जैसा कि आप देख सकते हैं, फ़ंक्शन किसी भी प्रकार को स्वीकार करता है, जो आपको प्रलेखन में वादा किए गए विभिन्न प्रकार के पुन: प्रयोज्य घटकों को बनाने की अनुमति देता है।
ऊपर दिए गए एनीमेशन में कंसोल.लॉग को दूसरी कॉल पर विशेष ध्यान दें - प्रकार इसे पारित नहीं किया गया है। इस स्थिति में, टाइपस्क्रिप्ट प्रेषित डेटा से प्रकार की गणना करने का प्रयास करेगा।
सामान्य कक्षाएं और इंटरफेस
आप पहले से ही जानते हैं कि जेनेरिक केवल एक घटक के प्रकारों को पारित करने का एक तरीका है। आपने अभी देखा कि वे किस तरह से काम करते हैं, और मुझे अच्छी खबर है: वे उसी तरह से काम करते हैं जैसे कि कक्षाएं और इंटरफेस। इस स्थिति में, प्रकार संकेत इंटरफ़ेस या वर्ग के नाम का अनुसरण करता है।
एक उदाहरण देखें और इसे अपने लिए समझने की कोशिश करें। मुझे आशा है कि आप सफल हुए।
genericClass.ts interface GenericInterface<U> { value: U getIdentity: () => U } class IdentityClass<T> implements GenericInterface<T> { value: T constructor(value: T) { this.value = value } getIdentity () : T { return this.value } } const myNumberClass = new IdentityClass<Number>(1) console.log(myNumberClass.getIdentity())
यदि कोड तुरंत समझ में नहीं आता है, तो फ़ंक्शन कॉल पर ऊपर से नीचे तक type मानों को ट्रेस करने का प्रयास करें। प्रक्रिया इस प्रकार है:
IdentityClass वर्ग का एक नया उदाहरण बनाया गया है, और Number प्रकार और मान 1 इसे पास किया गया है।- वर्ग में,
T के मान को प्रकार Number निर्दिष्ट की जाती है। IdentityClass लागू करता है GenericInterface<T> , और हम जानते हैं कि T Number , और ऐसा रिकॉर्ड GenericInterface<Number> बराबर है।GenericInterface सामान्य U Number बन जाता है। इस उदाहरण में, मैंने जानबूझकर विभिन्न चर नामों का उपयोग यह दिखाने के लिए किया है कि प्रकार मान श्रृंखला में ऊपर जाता है, और चर नाम का कोई अर्थ नहीं है।
वास्तविक उपयोग के मामले: आदिम प्रकार से परे हैं
उपरोक्त सभी कोड आवेषणों में, आदिम प्रकार जैसे Number और string का उपयोग किया गया था। उदाहरण के लिए, यह सबसे अधिक है, लेकिन व्यवहार में, आप आदिम प्रकारों के लिए जेनरिक का उपयोग करने की संभावना नहीं रखते हैं। एक प्रकार का वृक्ष के रूप में काम करने वाले मनमाने प्रकार या वर्गों के साथ काम करते समय जेनरिक वास्तव में उपयोगी होंगे।
विरासत के एक क्लासिक उदाहरण पर विचार करें। मान लीजिए कि हमारे पास एक Car क्लास है, जो Truck और Vespa कक्षाओं का आधार है। हम वॉशकर उपयोगिता फ़ंक्शन लिखते हैं, जो Car का एक सामान्य उदाहरण लेता है और इसे वापस करता है।
car.ts class Car { label: string = 'Generic Car' numWheels: Number = 4 horn() { return "beep beep!" } } class Truck extends Car { label = 'Truck' numWheels = 18 } class Vespa extends Car { label = 'Vespa' numWheels = 2 } function washCar <T extends Car> (car: T) : T { console.log(`Received a ${car.label} in the car wash.`) console.log(`Cleaning all ${car.numWheels} tires.`) console.log('Beeping horn -', car.horn()) console.log('Returning your car now') return car } const myVespa = new Vespa() washCar<Vespa>(myVespa) const myTruck = new Truck() washCar<Truck>(myTruck)
washCar फ़ंक्शन को यह washCar कि T extends Car करता है, हम इंगित करते हैं कि हम इस फ़ंक्शन के अंदर कौन से फ़ंक्शन और गुण उपयोग कर सकते हैं। जेनेरिक आपको सामान्य Car बजाय निर्दिष्ट प्रकार के डेटा को वापस करने की अनुमति देता है।
इस कोड का परिणाम होगा:
Received a Vespa in the car wash. Cleaning all 2 tires. Beeping horn - beep beep! Returning your car now Received a Truck in the car wash. Cleaning all 18 tires. Beeping horn - beep beep! Returning your car now
संक्षेप में देना
मुझे उम्मीद है कि मैंने आपको जेनरिक से निपटने में मदद की। याद रखें, आपको बस इतना करना है कि फ़ंक्शन का type मान पास करें :)
यदि आप जेनरिक के बारे में अधिक पढ़ना चाहते हैं, तो मैंने नीचे कुछ लिंक संलग्न किए हैं।
क्या पढ़ें :