हम आपको जोश Kuttler द्वारा एक लेख का अनुवाद पेश करते हैं, जो blog.bitsrc.io पर प्रकाशित है। प्रतिक्रिया और टाइपस्क्रिप्ट का उपयोग करके टिक-टैक-टो एप्लिकेशन बनाना सीखें।

एक साधारण टिक-टीएसी पैर की अंगुली खेल एक मॉड्यूलर आधार पर बनाया गया है और
बिट वेबसाइट पर अपलोड किया गया है । आप मेरे गेम के घटकों को बदल सकते हैं और इसे एनपीएम, यार्न या बिट का उपयोग करके बिट प्लेग्राउंड पर ऑनलाइन परीक्षण कर सकते हैं। ऐसा करने के लिए,
मेरे घटक संग्रह पर जाएं ।
मॉड्यूलर फैशन में टिक-टैक-टो खेल बनाते समय, यह एक कारण खोजना मुश्किल है कि यूआई घटकों को कभी भी फिर से उपयोग किया जा सकता है। इसलिए, मैंने मुख्य रूप से खेल उपयोगिताओं पर ध्यान केंद्रित किया।
प्रोग्रामिंग के लिए, मैंने टाइपस्क्रिप्ट को चुना - मैंने
बिट वेबसाइट पर टाइपस्क्रिप्ट का उपयोग करके कोड संकलित किया। फिर उन्होंने परीक्षण के लिए मोचा ढांचे का उपयोग किया।
मेरी परियोजना के घटकों को स्थापित करने के लिए, पहले डोमेन रजिस्ट्री के रूप में
bit.dev को कॉन्फ़िगर करें (अपने डिवाइस पर कॉपी और पेस्ट करें)। यह केवल एक बार किया जाना चाहिए! यदि आप बिट वेबसाइट का उपयोग करना जारी रखते हैं, तो आपको इसे पुन: कॉन्फ़िगर करने की आवश्यकता नहीं होगी।
npm config set '@bit:registry' https:
फिर यार्न या एनपीएम पैकेज प्रबंधकों का उपयोग करके घटक स्थापित करें:
npm i @bit/joshk.tic-tac-toe-game.game yarn add @bit/joshk.tic-tac-toe-game.game
खेल घटक
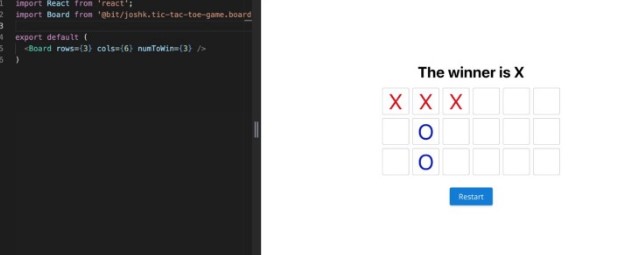
खेल घटक मेरे आवेदन का मुख्य घटक है - यह एक बोर्ड घटक और दो
प्रधान प्रतिक्रिया घटकों का उपयोग करके बनाया गया था।
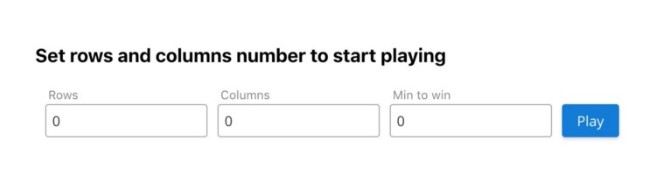
मैंने सेटअप स्क्रीन के लिए
बटन और
इनपुट-टेक्स्ट घटकों का उपयोग किया है - आप
यहां उनके कोड को देख और देख सकते
हैं ।

अपनी परियोजना में PrimeReact घटक स्थापित करें:
yarn add @bit/primefaces.primereact.inputtext yarn add @bit/primefaces.primereact.button
पैरामीटर सेट करने के बाद, आप "प्ले" और ... प्ले पर क्लिक कर सकते हैं!
बोर्ड घटक
बोर्ड घटक प्रॉप्स का उपयोग करके एक गतिशील तालिका बनाता है, खिलाड़ियों के लिए कतार निर्धारित करता है और विजेता को निर्धारित करता है। आप
यहां पर कोड को देख और परख सकते
हैं ।

वर्ग घटक
स्क्वायर घटक एक सामान्य सेल है जो एक वैकल्पिक रंग के साथ एक मूल्य प्राप्त करता है और जब मूल्य बदलता है तो बोर्ड घटक को एक घटना भेजता है। आप
यहां पर कोड को देख और परख सकते
हैं ।

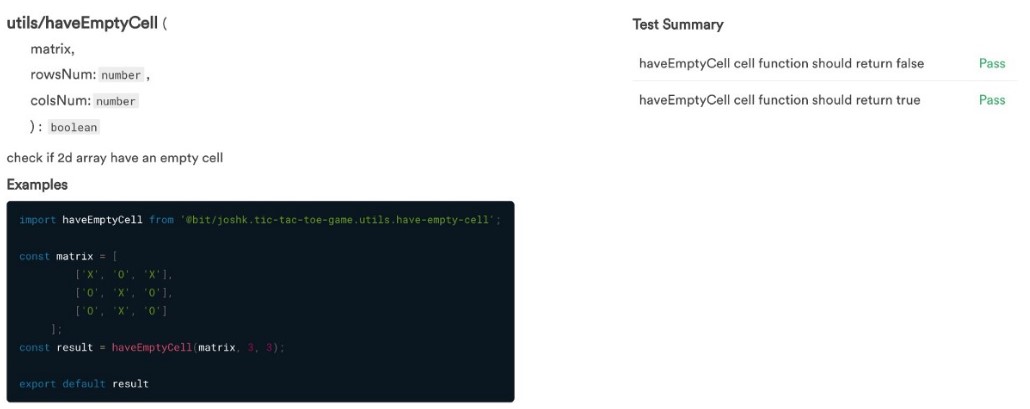
खाली सेल फ़ंक्शन
खाली सेल फ़ंक्शन विजेता-कैल्क फ़ंक्शन के लिए एक सहायक फ़ंक्शन है, जो यह जांचता है कि गेम टेबल में खाली सेल हैं या नहीं।
बिट आपको घटक दस्तावेज देखने और परीक्षा परिणाम देखने की अनुमति देता है:

फ़ंक्शन कोड function haveEmptyCell(matrix: Array<Array<string>>, rowsNum: number, colsNum: number): boolean { let empty: boolean = false; for (let x = 0; x < rowsNum; x++) { for (let y = 0; y < colsNum; y++) { const element: any = matrix[x][y]; if (!element) { empty = true; break; } } if (empty) break; } return empty; } export default haveEmptyCell
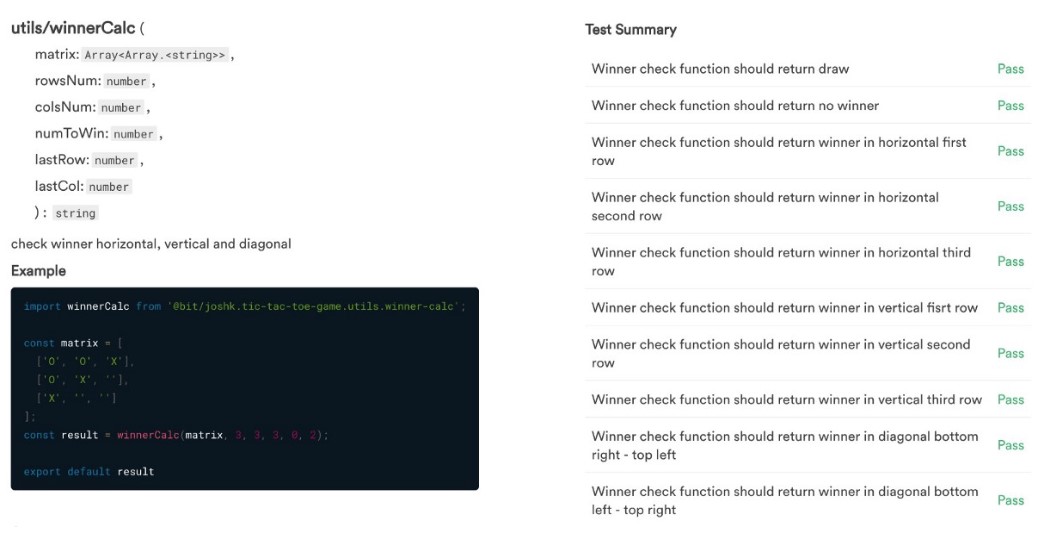
विजेता गणना समारोह
विजेता गणना एक फ़ंक्शन है जो क्षैतिज, ऊर्ध्वाधर और विकर्ण विमानों पर विजेता की गणना करता है।
बिट आपको घटक दस्तावेज देखने और परीक्षा परिणाम देखने की अनुमति देता है:

फ़ंक्शन कोड import haveEmptyCell from '../HaveEmptyCell' function winnerCalc(matrix: Array<Array<string>>, rowsNum: number, colsNum: number, numToWin: number, lastRow: number, lastCol: number): string { let winner: string = ''; let match: number = 0; const lastValue: string = matrix[lastRow][lastCol];
परियोजना
बिट पर और मेरे
गिटहब भंडार में मेरे संग्रह में उपलब्ध
है ।
इस लेख पर टिप्पणी करने के लिए स्वतंत्र महसूस करें और मेरे
ट्विटर पर सदस्यता लें।