दो महीने पहले कोडहाउस फ्रेमवर्क जारी होने के बाद से, कई उपयोगकर्ताओं ने हमसे पूछा है कि हमने SASS वेरिएबल्स के बजाय CSS वेरिएबल को क्यों चुना, हालांकि हम इस वातावरण में SASS का उपयोग करते हैं। इस लेख में, मैं कस्टम गुणों का उपयोग करने के लाभों के बारे में बात करूंगा और वे हमारे वर्कफ़्लो में महत्वपूर्ण क्यों बने।

चर की परिभाषा
इस लेख में, मैं मानता हूं कि आप कस्टम सीएसएस और एसएएसएस गुणों (या किसी अन्य सीएसएस प्रीप्रोसेसर) की मूल बातें से परिचित हैं। यदि नहीं, तो आइए एक मूल उदाहरण से शुरू करते हैं:
SCSS में:$color-primary: hsl(220, 90%, 56%); .link { color: $color-primary; }
सीएसएस में: :root { --color-primary: hsl(220, 90%, 56%); } .link { color: var(--color-primary); }
कस्टम गुण आपको सीएसएस एक्सटेंशन की आवश्यकता के बिना चर को परिभाषित करने की अनुमति देते हैं (यानी एसएएसएस का उपयोग करने की कोई आवश्यकता नहीं है)।
क्या वे एक ही हैं? वास्तव में, नहीं! SASS चर के विपरीत, उपयोगकर्ता गुण 1) उस तत्व तक सीमित हैं जिस पर उन्हें घोषित किया गया है, 2) एक झरना, 3) उन्हें जावास्क्रिप्ट में नियंत्रित किया जा सकता है। ये तीन विशेषताएं नई संभावनाओं की एक पूरी दुनिया को खोलती हैं। मुझे आपको कुछ व्यावहारिक उदाहरण दिखाते हैं!
रंग थीम बनाएं और लागू करें
यहाँ एक उदाहरण है कि आप SASS चर का उपयोग करके दो (सरलीकृत) रंग थीम कैसे बना सकते हैं:
$color-primary: blue; $color-text: black; $color-bg: white; $color-primary-invert: red; $color-text-invert: white; $color-bg-invert: black; .component { color: $color-text; background-color: $color-bg; a { color: $color-primary; } } .component--dark { color: $color-text-invert; background-color: $color-bg-invert; a { color: $color-primary-invert; } }
उपरोक्त उदाहरण में, हमारे पास एक "डिफ़ॉल्ट" थीम और एक "डार्क" थीम है, जहां हम पृष्ठभूमि और पाठ के लिए रंगों को उल्टा करते हैं।
ध्यान दें कि एक अंधेरे विषय में, हमें प्रत्येक संपत्ति के माध्यम से जाने की जरूरत है जो रंगीन चर का उपयोग करते हैं और उन्हें एक नए चर के साथ अद्यतन करते हैं।जब तक हम सरलीकृत (अवास्तविक) उदाहरणों से चिपके रहते हैं, कोई समस्या नहीं आती है। लेकिन क्या होगा अगर हमारे पास बहुत सारे तत्वों के साथ एक घटक है? हमें उन सभी संपत्तियों को फिर से लिखना होगा जहां रंग चर का उपयोग किया जाता है, और चर को नए के साथ प्रतिस्थापित करते हैं। और अगर आप मुख्य घटक को बदलते हैं, तो आपको सभी संशोधक को दोबारा जांचना चाहिए। हाँ ... इतना सुविधाजनक नहीं!
अपना ढांचा बनाते समय, हम सीएसएस चर पर आधारित एक अलग दृष्टिकोण के साथ आए। सबसे पहले, चलो रंग के लिए चर को परिभाषित करते हैं:
:root, [data-theme="default"] { --color-primary: blue; --color-bg: white; --color-contrast-lower: hsl(0, 0%, 95%); --color-contrast-low: hsl(240, 1%, 83%); --color-contrast-medium: hsl(240, 1%, 48%); --color-contrast-high: hsl(240, 4%, 20%); --color-contrast-higher: black; } [data-theme] { background-color: var(--color-bg); color: var(--color-contrast-high); } [data-theme="dark"] { --color-primary: red; --color-bg: black; --color-contrast-lower: hsl(240, 6%, 15%); --color-contrast-low: hsl(252, 4%, 25%); --color-contrast-medium: hsl(240, 1%, 57%); --color-contrast-high: hsl(0, 0%, 89%); --color-contrast-higher: white; }
नोट: उपरोक्त उदाहरण में, हम कलर थीम को लागू करने के लिए डेटा- * विशेषताओं का उपयोग करते हैं, लेकिन इसका सीएसएस चर और एसएएस चर के साथ कोई लेना-देना नहीं है। इसके अलावा, हमने "विपरीत के स्तर" के आधार पर नामकरण का उपयोग करके तटस्थ मूल्यों के पैमाने को परिभाषित कियामहत्वपूर्ण बिंदु यह है कि हमें अपने दूसरे, तीसरे, चौथे ... (अंधेरे) विषय के लिए नए रंग चर बनाने की आवश्यकता नहीं है। एसएएसएस के विपरीत, हम मौजूदा कस्टम गुणों के मूल्य को ओवरराइड कर सकते हैं।
यहां एक घटक के लिए रंग चर लागू करने का तरीका बताया गया है:
.component { color: var(--color-contrast-higher); background-color: var(--color-bg); border-bottom: 1px solid var(--color-contrast-low); a { color: var(--color-primary); } }
घटक के अंधेरे संस्करण के बारे में क्या?
हमें अतिरिक्त CSS की आवश्यकता नहीं है। चूंकि हम फिर से परिभाषित करते हैं और चर को प्रतिस्थापित नहीं करते हैं, इसलिए हमें केवल तब रंग के लिए सही चर लागू करने की आवश्यकता होती है जब घटक पहले बनाया जाता है। इससे कोई फर्क नहीं पड़ता कि
_colors.scss फ़ाइल में रंग थीम सेट करने के बाद घटक कितना जटिल हो जाता है और आपके घटकों के तत्वों के लिए रंग चर लागू करता है।
आप बहुत साधारण तरीके से रंग थीम लागू कर सकते हैं:
<section data-theme="dark"> <div class="component"> <div class="child" data-theme="default"></div> </div> </section>
उपरोक्त उदाहरण में, हमने अनुभाग में एक डार्क थीम और .child तत्व के लिए एक डिफ़ॉल्ट थीम लागू किया है। यह सही है,
आप रंग विषयों में निवेश कर सकते हैं!यह सीएसएस गुणों के उपयोग के माध्यम से संभव बनाया गया है। जिससे इस तरह की रोचक चीजें कम से कम समय में संभव हो सके।

यहाँ कुछ लिंक दिए गए हैं, यदि आप कोडहाउस फ्रेमवर्क के साथ रंगों के प्रबंधन के बारे में अधिक जानना चाहते हैं:
फ़ॉन्ट स्केल प्रबंधन
एक मॉड्यूलर स्केल सामंजस्यपूर्ण (आयामी) मूल्यों का एक सेट है जो टाइपोग्राफिक तत्वों पर लागू होता है। यहां बताया गया है कि आप SASS चर का उपयोग करके SCSS में फ़ॉन्ट आकार कैसे सेट कर सकते हैं:
$text-xs: 0.694em; $text-sm: 0.833em; $text-base-size: 1em; $text-md: 1.2em; $text-lg: 1.44em; $text-xl: 1.728em;
एक मानक दृष्टिकोण एक तृतीय-पक्ष उपकरण (या गणितीय संचालन करना) का उपयोग करके एक फ़ॉन्ट स्केल बनाना होगा, और फिर ऊपर दिए गए उदाहरण में मानों को अपनी शैली में आयात करें।
फ्रेमवर्क बनाते समय, हमने
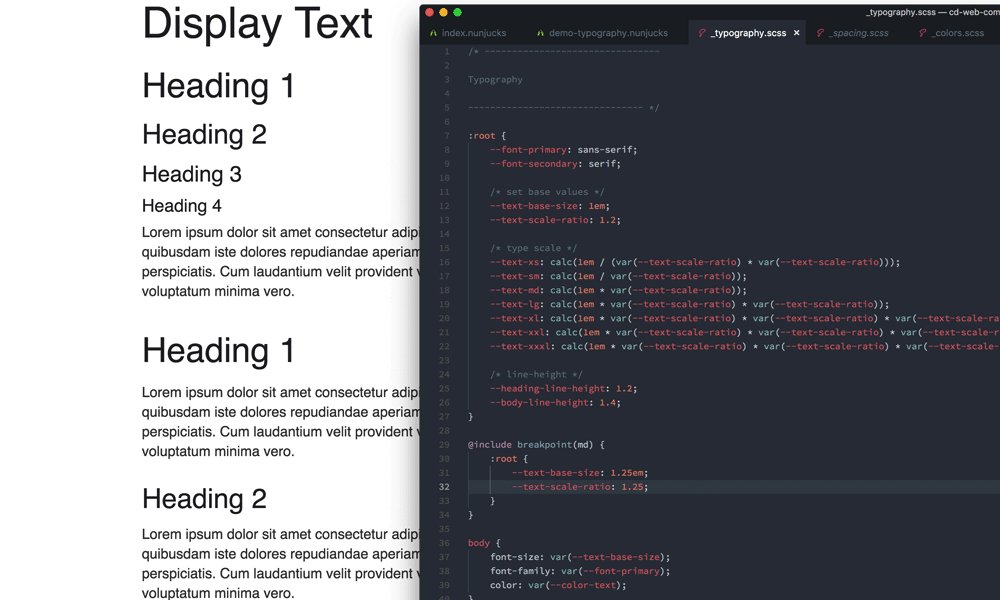
_typography.scss फ़ाइल में पूरे पैमाने के सूत्र को शामिल करने का निर्णय लिया
। यहां बताया गया है कि हमने सीएसएस चर का उपयोग करके फ़ॉन्ट आकार कैसे निर्धारित किया है:
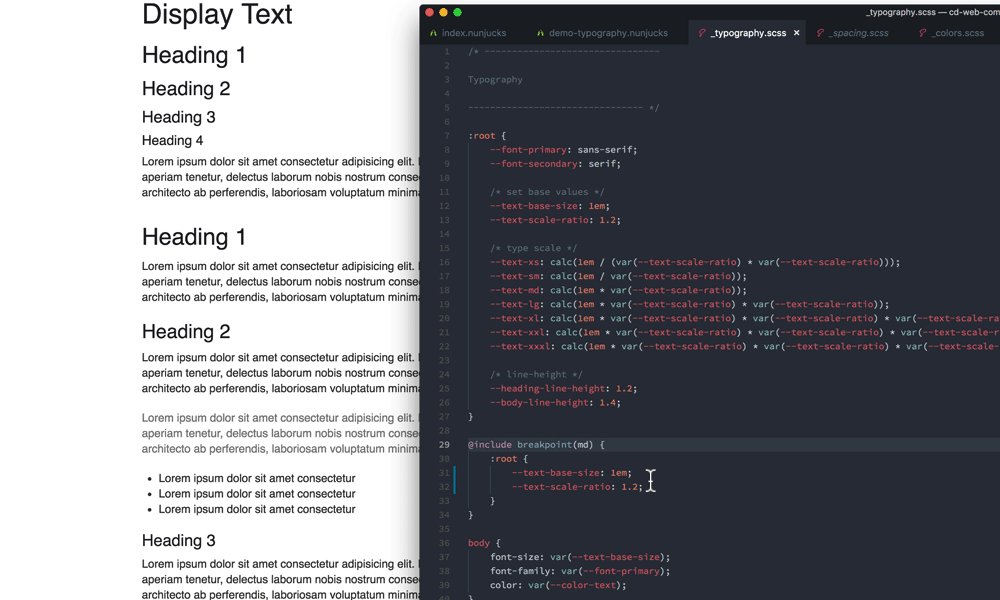
:root { // --text-base-size: 1em; // --text-scale-ratio: 1.2; --text-xs: calc((1em / var(--text-scale-ratio)) / var(--text-scale-ratio)); --text-sm: calc(var(--text-xs) * var(--text-scale-ratio)); --text-md: calc(var(--text-sm) * var(--text-scale-ratio) * var(--text-scale-ratio)); --text-lg: calc(var(--text-md) * var(--text-scale-ratio)); --text-xl: calc(var(--text-lg) * var(--text-scale-ratio)); --text-xxl: calc(var(--text-xl) * var(--text-scale-ratio)); --text-xxxl: calc(var(--text-xxl) * var(--text-scale-ratio)); }
इस दृष्टिकोण का क्या फायदा है? यह केवल दो चर को संपादित करके संपूर्ण मुद्रण प्रणाली को नियंत्रित करना संभव बनाता है:
--text-base-size (बेस फॉन्ट का आकार) और
--text-scale-ratio (स्केल फैक्टर)।
"क्या आप सास चर का उपयोग करके ऐसा नहीं कर सकते?" नहीं अगर आप मीडिया क्वेरियों में विशिष्ट बिंदुओं पर टाइपोग्राफी बदलना चाहते हैं:
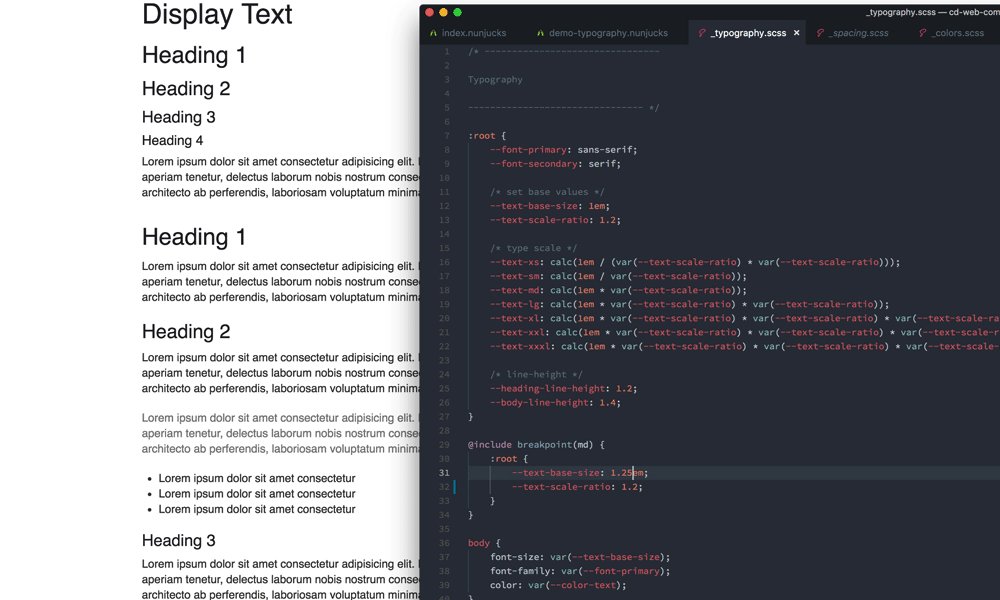
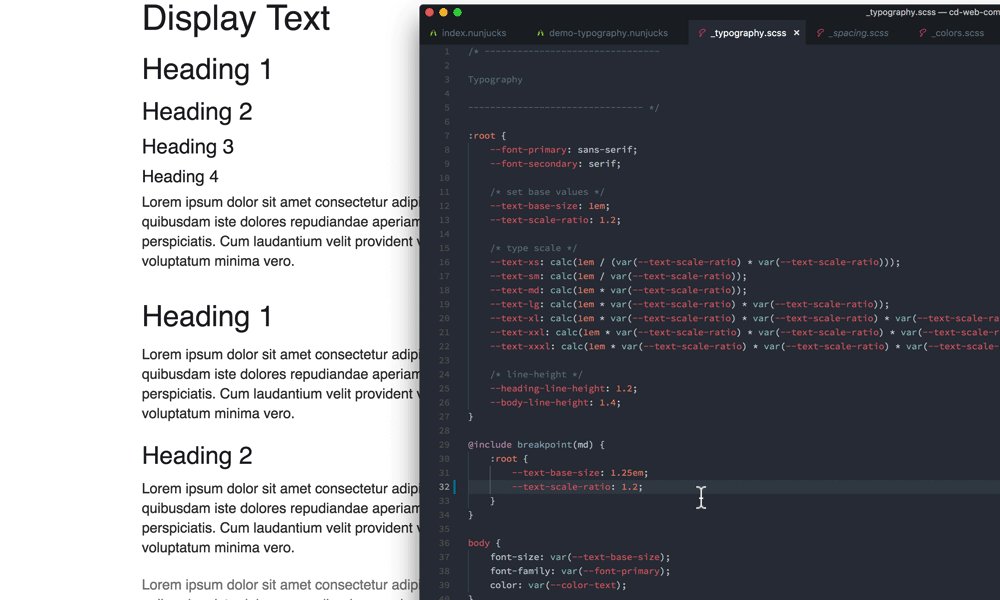
:root { @include breakpoint(md) { --text-base-size: 1.25em; --text-scale-ratio: 1.25; } }
यह टुकड़ा हमारे लचीले दृष्टिकोण की आधारशिला है। क्योंकि हम रिश्तेदार Ems इकाइयों का उपयोग करते हैं, जब आप बदलते हैं -
टेक्स्ट-बेस-आकार (बेस फ़ॉन्ट का आकार), तो यह टाइपोग्राफी और रिक्ति दोनों को प्रभावित करता है। नतीजतन, आपको एक प्रणाली मिलती है जो आपके सभी घटकों को आकार देती है और घटक स्तर पर मीडिया प्रश्नों को सेट करने की आवश्यकता नहीं होती है।

यहां कुछ उपयोगी संबंधित लिंक दिए गए हैं:
दूरी पैमाने पर नियंत्रण
अंतराल पैमाने प्रकार के पैमाने के बराबर है, लेकिन स्थानिक मूल्यों पर लागू होता है। एक बार फिर, संरचना में स्केल सूत्र को शामिल करने से हमें अंतराल प्रणाली को नियंत्रित करने और इसे उत्तरदायी बनाने की अनुमति मिली:
:root { --space-unit: 1em; --space-xxxxs: calc(0.125 * var(--space-unit)); --space-xxxs: calc(0.25 * var(--space-unit)); --space-xxs: calc(0.375 * var(--space-unit)); --space-xs: calc(0.5 * var(--space-unit)); --space-sm: calc(0.75 * var(--space-unit)); --space-md: calc(1.25 * var(--space-unit)); --space-lg: calc(2 * var(--space-unit)); --space-xl: calc(3.25 * var(--space-unit)); --space-xxl: calc(5.25 * var(--space-unit)); --space-xxxl: calc(8.5 * var(--space-unit)); --space-xxxxl: calc(13.75 * var(--space-unit)); } @supports(--css: variables) { :root { @include breakpoint(md) { --space-unit: 1.25em; } } }
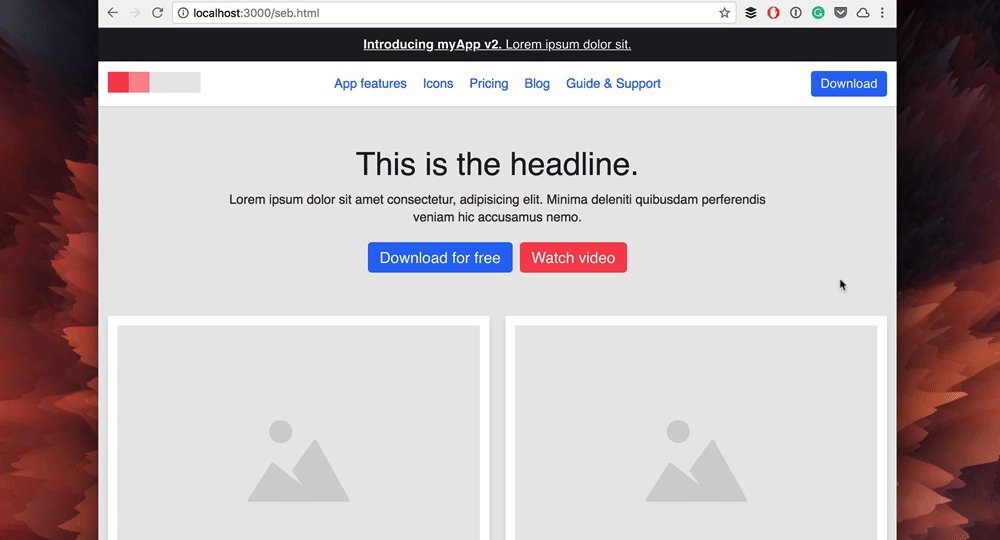
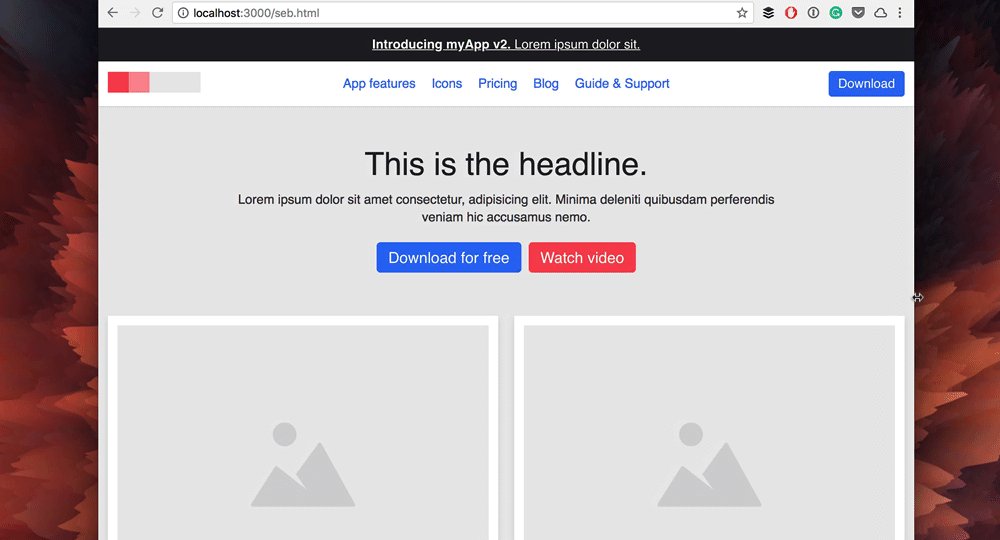
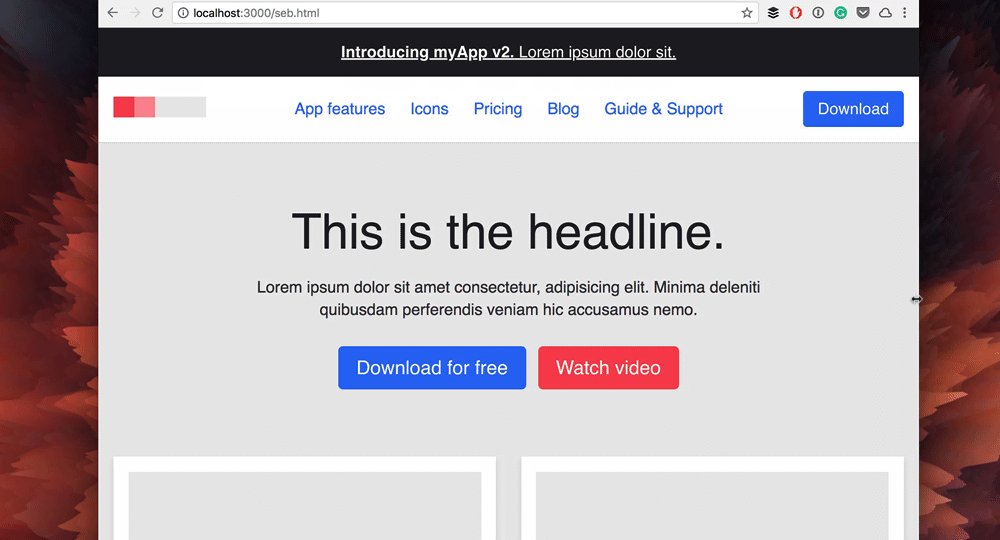
यह दृष्टिकोण ऊपर चर्चा की गई टाइपोग्राफी पद्धति के संयोजन में विशेष रूप से शक्तिशाली हो जाता है। CSS की कुछ ही पंक्तियों के साथ, आपको उत्तरदायी घटक मिलते हैं:

इस स्पेसिंग सिस्टम के साथ ईएमएस मॉड्यूल का उपयोग करने के बारे में एक और बात यह है कि यदि स्पेसिंग और टाइपोग्राफी के आकार एक मीडिया क्वेरी में एक विशिष्ट बिंदु पर सही दिखते हैं, तो वे मीडिया क्वेरी के सभी बिंदुओं पर लगभग निश्चित रूप से सही दिखेंगे, फिर भी कि आप मान -
क्षेत्र-इकाई को अद्यतन करें
। इसलिए, मैं ब्राउज़र विंडो का आकार बदले बिना डिजाइन कर सकता हूं (जब तक कि मैं घटक के व्यवहार को बदलना नहीं चाहता)।
अधिक संबंधित लिंक:
घटक स्तर पर "ऊर्ध्वाधर लय" का संपादन
एसएएसएस चर के विपरीत, हम सीएसएस चर के मूल्य को ओवरराइड कर सकते हैं। इस संपत्ति का उपयोग करने का एक तरीका कस्टम गुणों को अन्य कस्टम गुणों से जोड़ना है, जिससे "नियंत्रण" बनता है जिसे आप घटक स्तर पर संपादित कर सकते हैं।
यहाँ एक उदाहरण है, जब आप पाठ घटक के लिए ऊर्ध्वाधर रिक्ति सेट करते हैं, तो आप संभवतः अपने तत्वों के लिए
लाइन-ऊँचाई और
मार्जिन-नीचे निर्दिष्ट करना चाहते हैं:
.article { h1, h2, h3, h4 { line-height: 1.2; margin-bottom: $space-xs; } ul, ol, p, blockquote { line-height: 1.5; margin-bottom: $space-md; } }
हालाँकि, यह गति पाठ के उपयोग के आधार पर भिन्न होती है। उदाहरण के लिए, यदि आप चाहते हैं कि आपका पाठ अधिक संक्षिप्त हो, तो आपको एक घटक प्रकार (संशोधक) बनाने की आवश्यकता है जिसमें आप अंतराल के विभिन्न मूल्यों को लागू करते हैं:
.article--sm { h1, h2, h3, h4 { line-height: 1.1; margin-bottom: $space-xxxs; } ul, ol, p, blockquote { line-height: 1.4; margin-bottom: $space-sm; } }
... और इसलिए हर बार, यदि आप "ऊर्ध्वाधर लय" को अपडेट करना चाहते हैं।
यहाँ सीएसएस चर पर आधारित एक वैकल्पिक दृष्टिकोण दिया गया है:
.text-component { --component-body-line-height: calc(var(--body-line-height) * var(--line-height-multiplier, 1)); --component-heading-line-height: calc(var(--heading-line-height) * var(--line-height-multiplier, 1)); --line-height-multiplier: 1; --text-vspace-multiplier: 1; h1, h2, h3, h4 { line-height: var(--component-heading-line-height); margin-bottom: calc(var(--space-xxxs) * var(--text-vspace-multiplier)); } h2, h3, h4 { margin-top: calc(var(--space-sm) * var(--text-vspace-multiplier)); } p, blockquote, ul li, ol li { line-height: var(--component-body-line-height); } ul, ol, p, blockquote, .text-component__block, .text-component__img { margin-bottom: calc(var(--space-sm) * var(--text-vspace-multiplier)); } }
-लाइन-ऊंचाई-गुणक और -
पाठ-क्षेत्र-गुणक दो पाठ घटक नियंत्रण चर हैं। जब हम
.text- घटक वर्ग के संशोधक का निर्माण करते हैं, तो ऊर्ध्वाधर अंतराल को संपादित करने के लिए हमें केवल इन नए वेरिएंट को फिर से परिभाषित करना होगा:
.article.text-component { // --line-height-multiplier: 1.13; // --text-vspace-multiplier: 1.2; // }
यदि आप इसे स्वयं आजमाना चाहते हैं और ध्यान दें:
सार व्यवहार
एक घटक के मूल्य को ओवरराइड करने की क्षमता का उपयोग विभिन्न तरीकों से किया जा सकता है। सामान्य तौर पर, किसी भी समय जब आप एक या अधिक चर में एक घटक के व्यवहार को सार कर सकते हैं, तो आप अपने जीवन को आसान बनाते हैं जब इस घटक को संपादन की आवश्यकता होती है (या आपको घटक संस्करण बनाने की आवश्यकता होती है)।
एक उदाहरण हमारा
ऑटो साइज़िड ग्रिड घटक है, जहाँ हम एक लेआउट बनाने के लिए CSS ग्रिड का उपयोग करते हैं, जहाँ गैलरी तत्व स्वचालित रूप से CSS में निर्दिष्ट न्यूनतम चौड़ाई के आधार पर उपलब्ध स्थान को भरते हैं, फिर हम तत्वों की
न्यूनतम चौड़ाई को सार
करते हैं, इसे एक चर में संग्रहीत करते हैं।
न्यूनतम आकार मान केवल एक चीज है जिसे आपको ऑटो साइज़ ग्रिड घटक विकल्प बनाते समय बदलना होगा।
कैच क्या है?
संक्षेप में: ब्राउज़र समर्थन ... आप इस लेख में वर्णित सभी तरीकों से
PostCss प्लगइन का उपयोग करके सीएसएस चर का उपयोग कर सकते हैं। पुराने ब्राउज़रों के लिए कई सीमाएँ हैं (<IE11)। अन्यथा, यह उपयोग करने के लिए स्वतंत्र है। आज सीएसएस चर का उपयोग करने की सीमाओं के बारे में अधिक जानकारी के लिए हमारे
दस्तावेज़ देखें।
क्या मैं एक प्रीप्रोसेसर के साथ सीएसएस चर का उपयोग कर सकता हूं?
हाँ! जबकि SASS (या कोई अन्य प्रीप्रोसेसर) आपको सीएसएस में वह करने की अनुमति देता है जो आप नहीं कर सकते हैं, और आपको इसकी आवश्यकता है, इसका उपयोग क्यों न करें?
SASS एक पुस्तकालय नहीं है जिसे उपयोगकर्ताओं को आपकी साइट तक पहुँचते समय डाउनलोड करना होगा। यह आपके वर्कफ़्लो में एक उपकरण है। हम उदाहरण के लिए,
CSS चर के साथ काम करने वाले
रंग कार्यों को परिभाषित करने के लिए SASS का उपयोग
करते हैं।निष्कर्ष
इस लेख में, हमने कई उदाहरणों को देखा जो SASS वेरिएबल्स पर सीएसएस वेरिएबल्स का उपयोग करने के लाभ को प्रदर्शित करते हैं। हमने इस बात पर ध्यान केंद्रित किया कि वे आपको कैसे "नियंत्रण" बनाने की अनुमति देते हैं जो बदलते घटकों की प्रक्रिया को गति देते हैं या टाइपोग्राफी और अंतराल को प्रभावित करने वाले नियमों को निर्धारित करते हैं। हमने बहुत कुछ माना है, और मुझे आशा है कि आप इस पोस्ट से कुछ सीख सकते हैं और इसे अपने काम में उपयोग कर सकते हैं।