
हम स्टाइल-घटकों के नए पांचवें संस्करण की घोषणा करते हुए बहुत खुश हैं! नया संस्करण पिछले संस्करण के साथ पूरी तरह से पिछड़ा हुआ है, बशर्ते कि रिएक्ट ^ 16.8 का उपयोग किया जाए।
पांचवें संस्करण के बीटा को अभी आज़माया जा सकता है:
npm install styled-components@beta
हमें React के एक संस्करण की आवश्यकता है जो React.hooks का समर्थन करता है, अर्थात react@^16.8 react-dom@^16.8 प्रतिक्रिया-is@^16.8
और अब बदलावों के बारे में!
जल्दी। और भी तेज। स्टाइल-अवयव।
जब हमने 2 साल पहले दूसरा संस्करण जारी किया, तो हमने प्रदर्शन पर ध्यान देने का वादा किया। हमने पहले ही कई रिलीज पर लाइब्रेरी के काम को बहुत तेज कर दिया है। इसलिए, हमें संस्करण 3.1 में गति में दस गुना वृद्धि और संस्करण 4 में एक और 25% त्वरण मिला।
पांचवें संस्करण तक, स्टाइल-घटकों की लाइब्रेरी अब और भी तेज है! 4 संस्करण की तुलना में, हमें मिला:
- 19% छोटे छोटे आकार का कोड आकार (16.2kB बनाम 13.63kB min + gzip) code
- ग्राहक पक्ष पर 18% तेजी से आरंभीकरण
- 17% तेजी से गतिशील शैलियों को अद्यतन करना
- 45% (!!!) तेजी से सर्वर प्रतिपादन
स्टाइल-घटकों पहले से ही सबसे तेज सीएसएस-इन-जेएस पुस्तकालयों में से एक था, लेकिन अब यह और भी तेज है, लेकिन पांचवें संस्करण के साथ हमने नेताओं में अपनी स्थिति मजबूत कर ली है:

घटक वृक्ष का प्रारंभ। कम बेहतर है।
गति में एक महत्वपूर्ण वृद्धि हमारे नए कोर के लिए धन्यवाद प्राप्त की गई थी। इसे वर्षों से नहीं बदला गया है, इसलिए हम इसे प्रदर्शन और सटीकता (शुद्धता) पर ध्यान देने के साथ पूरी तरह से फिर से लिखते हैं।
व्यापक आंतरिक परीक्षण के बावजूद, कुछ कीड़े अभी भी हो सकते हैं जिन्हें हम निश्चित रूप से ठीक कर देंगे। हम समुदाय को बीटा परीक्षण में मदद के लिए भी कहते हैं ताकि रिलीज यथासंभव स्थिर हो।
पुस्तकालय का प्रयास करें और हमें बताएं कि क्या कुछ गलत हुआ है:
npm install styled-components@beta
यदि आप जेस्ट-स्टाइल-घटकों का उपयोग कर रहे हैं, तो सुनिश्चित करें कि आप इस लाइब्रेरी को बीटा में अपग्रेड करते हैं।
अब आपके सभी स्टाइल किए गए घटक पूरी तरह से React.hooks पर काम कर रहे हैं, इसलिए पेड़ की संरचना बहुत अधिक दृश्य और सरल है।
उदाहरण के लिए, एक स्टाइलिश TagLine घटक परिवर्तनों (v4) से पहले प्रतिक्रिया DevTools में दिखता है:
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
और इसलिए - परिवर्तनों के बाद (v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
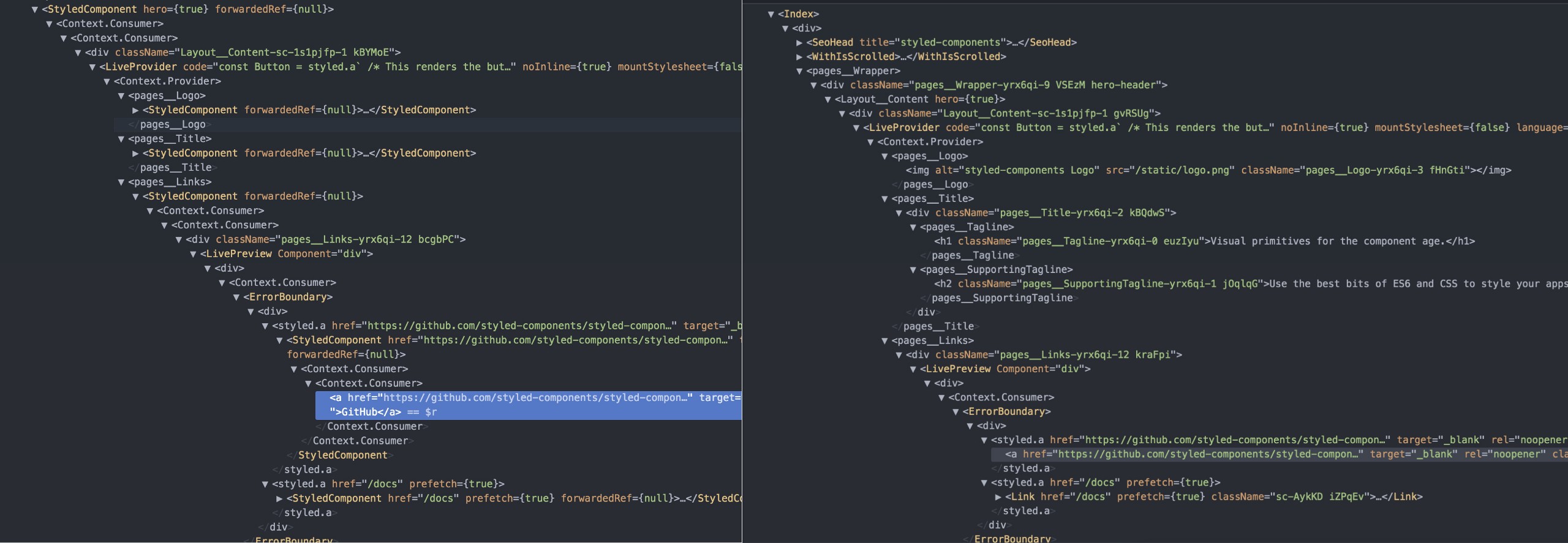
पर्याप्त स्पष्ट? और यहाँ एक वास्तविक आवेदन से एक उदाहरण है:

स्टाइलटॉक-कॉमर्स डॉट कॉम के लिए रिएक्ट देवटूल घटक ट्री। बाईं ओर चौथा संस्करण है, दाईं ओर पांचवा है। वाह! (क्लिक करने योग्य)
जेसिका फ्रेंको और अलेक्जेंडर नानबर्ग को React.Hooks का उपयोग करके कोड को फिर से शुरू करने के लिए बहुत धन्यवाद।
नया है। नया भी। StyleSheetManager
पांचवे संस्करण में <StyleSheetManager /> को एक महत्वपूर्ण अद्यतन प्राप्त हुआ, जिससे प्लगइन्स को हमारे सीएसएस पार्सर (स्टाइलिस) का विस्तार करने की अनुमति मिली।
इसका उपयोग विभिन्न परिदृश्यों के लिए किया जा सकता है, उदाहरण के लिए, पूर्ण और स्वचालित समर्थन राइट-टू-लेफ्ट के लिए।
RTL सपोर्ट
इस प्लगइन के साथ, आप आसानी से बाएँ-से-दाएँ दिशा को दाएँ-से-बाएँ दिशा से बदल सकते हैं:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
यह सब वहाँ है! हम उन अवसरों पर बहुत प्रसन्न और आश्चर्यचकित हैं जो प्लगइन्स के साथ खुलते हैं। अब आप स्टाइल किए गए घटकों को एक महाशक्ति दे सकते हैं!
हमारा समर्थन करें
स्टाइल-घटकों का व्यापक रूप से समुदाय द्वारा उपयोग किया जाता है। बहुत विस्तृत है। लाइब्रेरी को 39 मिलियन बार डाउनलोड किया गया है और सैकड़ों हजारों सार्वजनिक रिपॉजिटरी के लिए एक निर्भरता है, न कि कई निजी लोगों को शामिल किया गया है जो कि GitHub आंकड़ों में नहीं दिखाए गए हैं।
चूंकि लाइब्रेरी का व्यापक रूप से उपयोग हमारे द्वारा किया जाता है, कोर टीम, हम गंभीर जिम्मेदारी लेते हैं। दुर्भाग्य से, पुस्तकालय का रखरखाव और समर्थन लगभग पूरी तरह से स्वैच्छिक है। और हम संसाधनों में बहुत सीमित हैं, किसी को भुगतान करने के लिए, सम्मेलनों और शिखर सम्मेलन में भाग लेने या भाग लेने के लिए।
यदि आप काम में पुस्तकालय का उपयोग करते हैं, तो कृपया OpenCollective पर हमारा समर्थन करने पर विचार करें। हम इस वर्ष अपनी टीम को एक कमरे में इकट्ठा करना बहुत पसंद करेंगे, और यह समर्थन हमें अपनी योजना को लागू करने में मदद करेगा।
पूरी टीम को उम्मीद है कि आप पांचवें संस्करण का आनंद लेंगे। और, हमेशा की तरह, स्टाइलिश रहें!