कोणीय तत्वों के बारे में कई लेख लिखे जा रहे हैं और नियमित रूप से रिपोर्ट पढ़ते हैं। जैसे, अब आपको कई पूर्ण कोणीय को तैनात करने की आवश्यकता नहीं है - बस वेब घटकों को इकट्ठा करें और उन्हें अपने पृष्ठ पर उपयोग करें।
लेकिन, एक नियम के रूप में, ये सामग्री एक बल्कि यूटोपियन स्थिति पर विचार करने तक सीमित हैं: हम एक अलग परियोजना बनाते हैं, एक कोणीय घटक बनाते हैं, तत्वों को इकट्ठा करने के लिए परियोजना को कॉन्फ़िगर करते हैं और अंत में, कई जेएस फाइलों को संकलित करते हैं, उन्हें एक नियमित पृष्ठ से जोड़ने से हमें वांछित परिणाम मिलेगा। हुर्रे, घटक काम करता है! ...

व्यवहार में, जरूरत एक तैयार काम कोणीय परियोजना से कई घटकों को बाहर निकालने की है, इसके अलावा, अधिमानतः ताकि इसके वर्तमान विकास और उपयोग को प्रभावित न करें। यह लेख इन स्थितियों में से एक के कारण ठीक निकला: मैं न केवल परियोजना के व्यक्तिगत तत्वों को इकट्ठा करना चाहता था, बल्कि देशी वेब घटकों के साथ फाइलों के एक सेट में पूरे यूआई लाइब्रेरी को एंगुलर पर संकलित करने की प्रक्रिया बनाना चाहता था।
मॉड्यूल की तैयारी
सबसे पहले, आइए याद करें कि कोणीय तत्वों को संकलित करने के लिए मॉड्यूल क्या दिखना चाहिए।
@NgModule({ imports: [BrowserModule], entryComponents: [SomeComponent], }) export class AppModule { constructor(readonly injector: Injector) { const ngElement = createCustomElement(SomeComponent, { injector, }); customElements.define('some-component', ngElement); } ngDoBootstrap() {} }
हमें चाहिए:
- एंट्रीकॉमर्स के घटक में जोड़ें जो हम कोणीय तत्व बनाने की योजना बनाते हैं, घटक के लिए आवश्यक मॉड्यूल आयात करते हैं।
- CreateCustomElement और इंजेक्टर का उपयोग करके कोणीय तत्व बनाएं।
- अपने ब्राउज़र में एक वेब घटक की घोषणा करें customElements।
- खाली करने के लिए ngDoBootstrap विधि को ओवरराइड करें।
पहला आइटम स्वयं घटक और उसकी निर्भरता का पदनाम है, और शेष तीन ब्राउज़र में वेब घटक की उपस्थिति के लिए आवश्यक प्रक्रिया है। यह पृथक्करण आपको एक तत्व बनाने के तर्क को एक अलग सुपरक्लास में रखने की अनुमति देता है:
export abstract class MyElementModule { constructor(injector: Injector, component: InstanceType<any>, name: string) { const ngElement = createCustomElement(component, { injector, }); customElements.define(`${MY_PREFIX}-${name}`, ngElement); } ngDoBootstrap() {} }
सुपरक्लास इंजेक्टर, घटक, और नाम से एक पूर्ण देशी घटक को इकट्ठा करने और इसे पंजीकृत करने में सक्षम है। एक विशिष्ट तत्व बनाने के लिए मॉड्यूल इस तरह दिखेगा:
@NgModule({ imports: [BrowserModule, MyButtonModule], entryComponents: [MyButtonComponent], }) export class ButtonModule extends MyElementModule { constructor(injector: Injector) { super(injector, MyButtonComponent, 'button'); } }
इस उदाहरण में, हम अपने बटन के मॉड्यूल को NgModule मेटाडेटा में इकट्ठा करते हैं और इस मॉड्यूल से एंट्रीकॉम्पर्स में घटक घोषित करते हैं, और कोणीय निर्भरता इंजेक्शन तंत्र से इंजेक्टर भी प्राप्त करते हैं।
मॉड्यूल असेंबली के लिए तैयार है और हमें जेएस फाइलों का एक सेट देगा जो एक अलग वेब घटक में तह किया जा सकता है। इस तरह हम कई मॉड्यूल बना सकते हैं और उनमें से वेब घटकों को असेंबल कर सकते हैं।
कुछ घटकों को एक साथ रखना
अब हमें परिणामस्वरूप मॉड्यूल की बूटस्ट्रैप प्रक्रिया को स्थापित करने की आवश्यकता है। सबसे ज्यादा मुझे यह तर्क एक अलग निष्पादन योग्य फ़ाइल में डालने का विचार पसंद है, जो एक विशेष मॉड्यूल को संकलित करने के लिए जिम्मेदार होगा।
तत्वों की संरचना कुछ इस तरह से होती है:

सबसे सरल संस्करण में एक अलग संकलन फ़ाइल इस तरह दिखाई देगी:
enableProdMode(); platformBrowserDynamic() .bootstrapModule(ButtonModule) .catch(err => console.error(err));
यह दृष्टिकोण तैयार किए गए मॉड्यूल को आसानी से बायपास करने में मदद करेगा और तत्वों को स्पष्ट और सरल के साथ प्रोजेक्ट संरचना को बनाए रखेगा।
कोणीय.जॉन बिल्ड सेटिंग्स में, हम एकत्रित फ़ाइल के पथ को डिस्ट के अंदर एक निश्चित अस्थायी फ़ोल्डर में निर्दिष्ट करते हैं:
"outputPath": "projects/elements/dist/tmp"
मॉड्यूल की असेंबली के बाद आउटपुट फ़ाइलों का एक सेट गिर जाएगा।
विधानसभा के लिए, कोणीय-क्ली में सामान्य बिल्ड कमांड का उपयोग करें:
ng run elements:build:production --main='projects/elements/src/${project}/${component}/compile.ts'
एक अलग तत्व अंतिम उत्पाद होगा, इसलिए हम अहेड-ऑफ-टाइम-संकलन के साथ उत्पादन झंडे को चालू करते हैं, और उसके बाद हम निष्पादन योग्य फ़ाइल के लिए पथ को प्रतिस्थापित करते हैं, जिसमें परियोजना और घटक का नाम होता है।
अब हम परिणाम को एक अलग फ़ाइल में एकत्र करेंगे, जो हमारे अलग वेब घटक का अंतिम बंडल होगा। ऐसा करने के लिए, सामान्य बिल्ली का उपयोग करें:
cat dist/tmp/runtime.js dist/tmp/main.js > dist/tmp/my-${component}.js
यहां यह ध्यान रखना महत्वपूर्ण है कि हम प्रत्येक घटक के बंडल में पॉलीफिल्स.जेएस फ़ाइल नहीं डालते हैं, क्योंकि हमें दोहराव मिलता है यदि हम भविष्य में एक ही पृष्ठ पर कई घटकों का उपयोग करते हैं। बेशक, आपको angular.json में आउटपुट हाशिंग विकल्प को अक्षम करना चाहिए।
हम परिणामी बंडल को अस्थायी फ़ोल्डर से भंडारण घटकों के लिए एक फ़ोल्डर में स्थानांतरित करेंगे। उदाहरण के लिए, इस तरह:
cp dist/tmp/my-${component}.js dist/components/
यह केवल सब कुछ एक साथ रखने के लिए रहता है - और संकलन स्क्रिप्ट तैयार है:
अब हमारे पास वेब घटकों के एक समूह के साथ एक साफ पिता है:

घटकों को एक नियमित पृष्ठ से कनेक्ट करें
हमारे इकट्ठे वेब घटकों को स्वतंत्र रूप से पृष्ठ में डाला जा सकता है, जो उनके जेएस बंडलों को आवश्यकतानुसार जोड़ते हैं:
<my-elements-input id="input"> </<my-elements-input> <script src="my-input.js"></script>
प्रत्येक घटक के साथ पूरे ज़ोन को खींचने के लिए नहीं। हम इसे दस्तावेज़ की शुरुआत में एक बार कनेक्ट करते हैं:
<script src="zone.min.js"></script>
घटक पृष्ठ पर प्रदर्शित होता है, और सब कुछ ठीक है।
और एक बटन जोड़ते हैं:
<my-elements-button size="l" onclick="onClick()"></my-elements-button> <script src="my-button.js"></script>
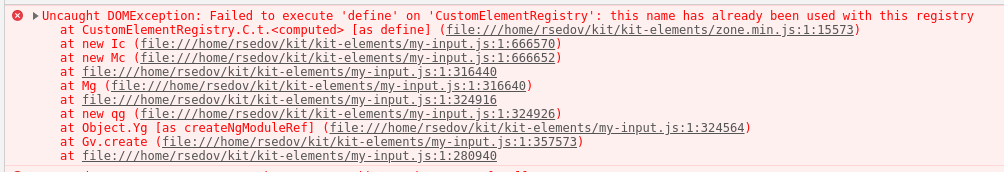
हम पृष्ठ लॉन्च करते हैं और ...

ओह, यह टूट गया है!
यदि हम बंडल में देखते हैं, तो हम वहां ऐसी असंगत रेखा पाते हैं:
window.webpackJsonp=window.webpackJsonp||[]

Webpack पैच विंडो, ताकि एक ही मॉड्यूल के लोडिंग की नकल न करें। यह पता चला है कि पृष्ठ में जोड़ा गया पहला घटक केवल कस्टम-बस्तियों में ही जुड़ सकता है।
इस समस्या को हल करने के लिए, हमें कस्टम-वेबपैक का उपयोग करने की आवश्यकता है:
- तत्वों के साथ प्रोजेक्ट में कस्टम-वेबपैक जोड़ें:
ng add @angular-builders/custom-webpack --project=elements
- कॉन्फ़िगर करना कोणीय.जॉन:
"builder": "@angular-builders/custom-webpack:browser", "options": { "customWebpackConfig": { "path": "./projects/elements/elements-webpack.config.js" }, ...
- एक कस्टम-वेबपैक कॉन्फ़िगरेशन फ़ाइल बनाएँ:
module.exports = { output: { jsonpFunction: 'myElements-' + uuidv1(), library: 'elements', }, };
इसमें, हमें किसी भी सुविधाजनक तरीके से प्रत्येक विधानसभा के लिए अद्वितीय आईडी बनाने की आवश्यकता है। मैंने uid का फायदा उठाया।
आप बिल्ड स्क्रिप्ट को फिर से चला सकते हैं - नए घटक एक ही पृष्ठ पर अच्छी तरह से मिलते हैं।
सुंदरता लाना
हमारे घटक वैश्विक सीएसएस चर का उपयोग करते हैं जो घटकों के रंग विषय और आकार को निर्दिष्ट करते हैं।
हमारे पुस्तकालय का उपयोग करते हुए कोणीय अनुप्रयोगों में, उन्हें परियोजना के मूल घटक में रखा जाता है। स्वतंत्र वेब घटकों के साथ, यह संभव नहीं है, इसलिए केवल शैलियों को संकलित करें और उस पृष्ठ से कनेक्ट करें जहां वेब घटकों का उपयोग किया जाता है।
हम कम उपयोग करते हैं, इसलिए बस अपने लोअर चर को संकलित करें और परिणामी फ़ाइल को हेल्पर्स फ़ोल्डर में डालें।
यह दृष्टिकोण आपको पृष्ठ के सभी वेब घटकों की स्टाइलिंग को नियंत्रित करने की आवश्यकता के बिना उन्हें फिर से जोड़ने की अनुमति देता है।
अंतिम स्क्रिप्ट
वास्तव में, ऊपर वर्णित तत्वों को असेंबल करने की पूरी प्रक्रिया को क्रियाओं के एक समूह तक कम किया जा सकता है:
यह केवल मुख्य पैकेज से इस स्क्रिप्ट को कॉल करने के लिए बनी हुई है। एकल कमांड के लॉन्च के लिए वास्तविक कोणीय-घटकों को संकलित करने की पूरी प्रक्रिया को कम करने के लिए।
ऊपर वर्णित सभी लिपियों, साथ ही कोणीय और देशी घटकों का उपयोग करने के लिए डेमो,
जीथब पर पाया जा सकता है।
कुल मिलाकर
हमने एक प्रक्रिया का आयोजन किया जिसमें एक नए वेब घटक को जोड़ने में कुछ ही मिनट लगते हैं, जबकि मुख्य कोणीय परियोजनाओं की संरचना को बनाए रखना जिसमें से उन्हें लिया गया है।
कोई भी डेवलपर तत्वों के सेट में एक घटक जोड़ सकता है और उन्हें कोणीय तत्वों के साथ काम करने की बारीकियों में जाने के बिना वेब घटकों के अलग-अलग जेएस बंडल के एक समूह में इकट्ठा कर सकता है।