
मई में, Google I / O 2019 ने एक घोषणात्मक Android UI विकसित करने के लिए एक नई रूपरेखा की घोषणा की जिसे Jetpack Compose कहा जाता है। एक महीने बाद, WWDC 2019 में, SwiftUI नामक iOS के लिए एक यूआई की घोषणा की गई। इन सम्मेलनों के बाद, यह स्पष्ट हो गया कि मोबाइल विकास किस लिए प्रयास कर रहा था, और मैं यह पता लगाना चाहता था कि इस समय इन रूपरेखाओं के साथ क्या किया जा सकता है और उनके बीच क्या अंतर है।
सरसरी समीक्षा
एक त्वरित समीक्षा के बाद, यह स्पष्ट हो गया कि IOS के पास शांत प्रलेखन था।

और Android में प्रलेखन की पूरी कमी। आधिकारिक पेज पर रूपरेखा के साथ खुद को परिचित करने के लिए, डेमो एप्लिकेशन को देखने की सलाह दी जाती है।
नमस्ते दुनिया
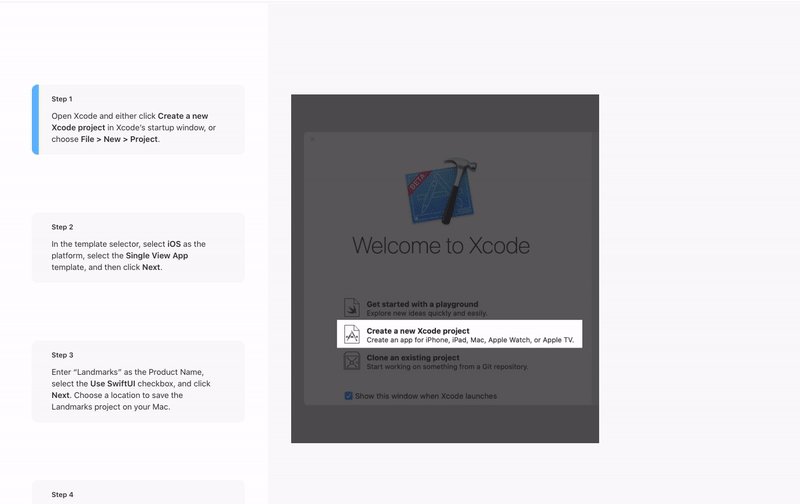
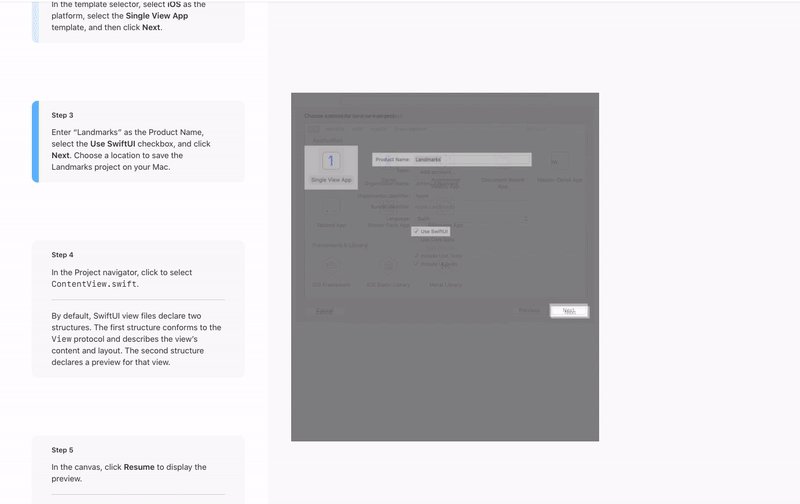
SwiftUI के साथ शुरुआत करना बहुत सरल है, बस MacOS को बीटा में अपग्रेड करें, Xcode 11 बीटा इंस्टॉल करें, और "SwiftUI" चेकबॉक्स का चयन करते हुए एक नया प्रोजेक्ट बनाएं।

Jetpack Compose के मामले में, सब कुछ अधिक जटिल है। हमें Jetpack से नवीनतम बिल्ड डाउनलोड करने की आवश्यकता है। और यूआई-डेमो मॉड्यूल के आधार पर, टाइप करके, यह पता करें कि फ्रेमवर्क के साथ कैसे काम करना है और किन निर्भरताओं की आवश्यकता है। SwiftUI की तुलना में Compose का एक बहुत दुखद पहला प्रभाव।
 उदाहरण लिखें
उदाहरण लिखें@Composable fun HelloWorld() { Text(text = "Hello world") }
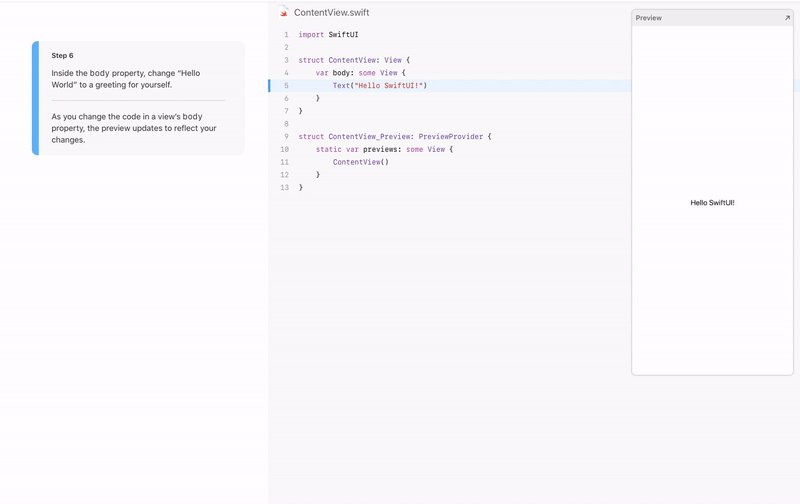
SwiftUI उदाहरण है struct ContentView: View { var body: some View { Text("Hello SwiftUI!") } }
यूआई का लेआउट बहुत समान दिखता है, जो तार्किक है, क्योंकि यह एक घोषणात्मक रूप में दिखता है।
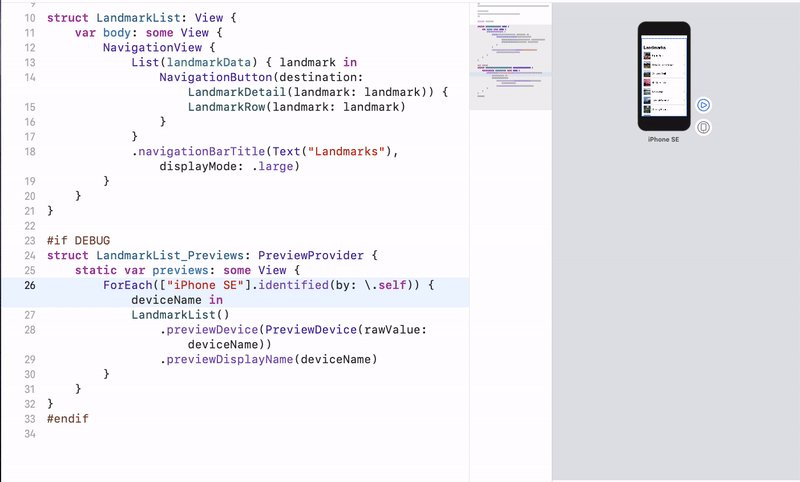
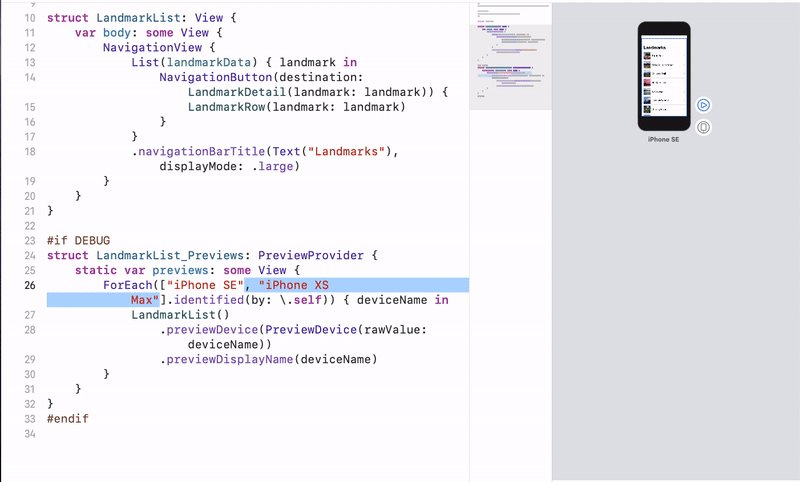
दृश्य संपादक
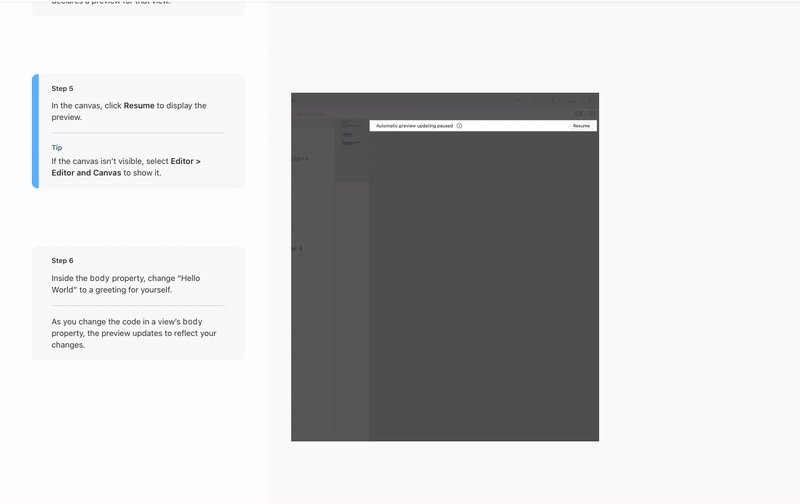
स्विफ्टुई एक दृश्य संपादक (कैनवास) के साथ आता है,
जो:
- कोड बदलने के तुरंत बाद स्क्रीन को फिर से दिखाता है;

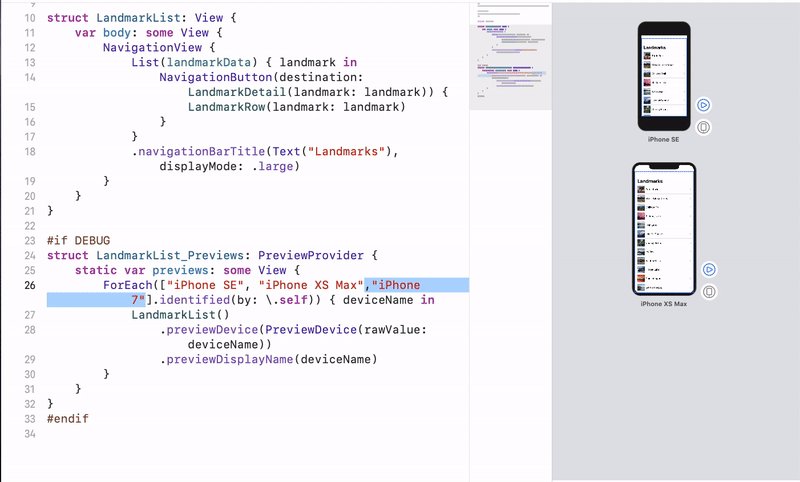
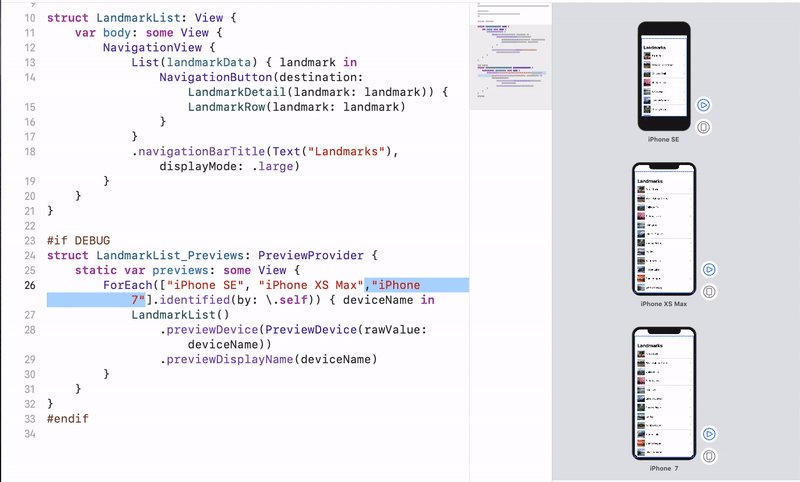
- एक ही बार में कई डिवाइस दिखाने में सक्षम;

- संपादक से तत्वों के गुण ui को बदलना संभव बनाता है;
- और सबसे दिलचस्प और शांत - आप संपादक से यूआई कोड चला सकते हैं और देख सकते हैं कि स्क्रीन कैसे काम करती है।
जेटपैक कम्पोज़ के मामले में, कोई दृश्य संपादक नहीं है।
सूचियों के साथ काम करें
SwiftUI में काम करने के लिए बस स्ट्रिंग का एक दृश्य बनाएं
struct ListRow: View { let number:Int var body: some View { Text.init(verbatim: "Text \(number)") } }
और सूची में पेस्ट करें।
List(Array(0...44)) { number in ListRow.init(number: number) }
सूची तैयार है।
रचना में अभी तक एक सूची विजेट नहीं है। पहली नज़र में, आप कॉलम का उपयोग कर सकते हैं।
Column { listOf( "", "", "", "", "", "", "", "", "" ) .forEach { name -> Text(text = name, style = +themeTextStyle { h2 }) } }
लेकिन वह स्क्रॉल नहीं कर रहा है।
जो सबसे दुखद है, यहां तक कि Google से उदाहरण भी अंतिम रूप नहीं दिया गया है और इसे स्क्रॉल नहीं किया जाएगा।
पदानुक्रम देखें
SwiftUI में, UIViewController को बदलने के लिए मूल तत्व एक नया जीवन चक्र के साथ नया दृश्य घटक है। इससे पता चलता है कि Apple ने UIViewController कार्यान्वयन के पेशेवरों और विपक्षों का विश्लेषण करते हुए, सभी सुविधाओं को एक नए तरीके से करने की कोशिश की, सर्वोत्तम सुविधाओं को लागू किया।
struct ContentView : View { var body: some View { Text("ContentView2 ") .onDisappear(){ print("onDisappear") } .onAppear{ print("onAppear") } } }
कम्पोज़ के मामले में, रूट तत्व सामान्य XML लोडिंग के बजाय अच्छी पुरानी गतिविधि या फ्रैगमेंट रहते हैं।
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Compose से विजेट डाउनलोड करना।
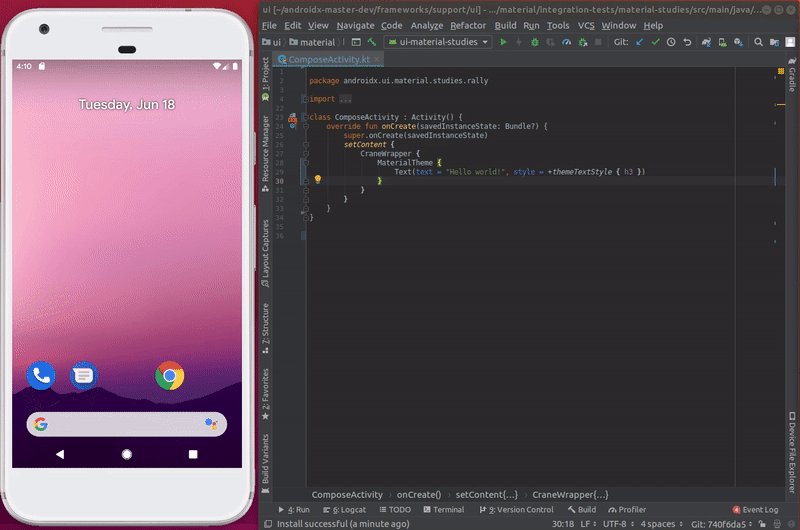
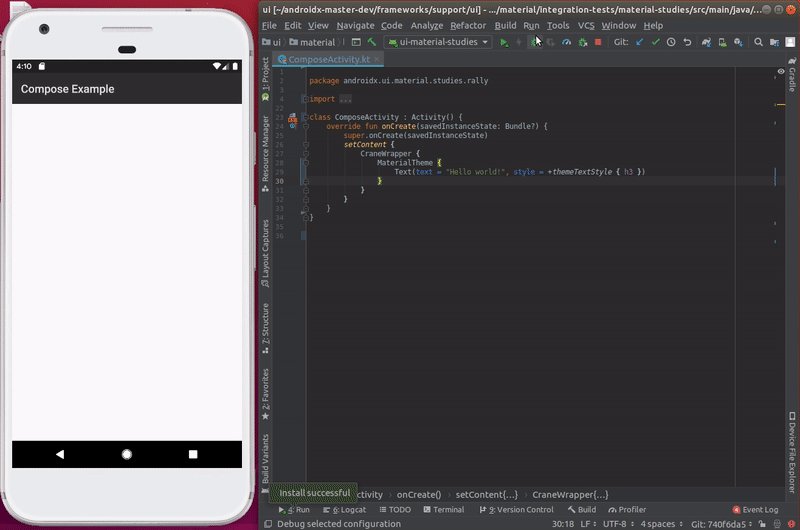
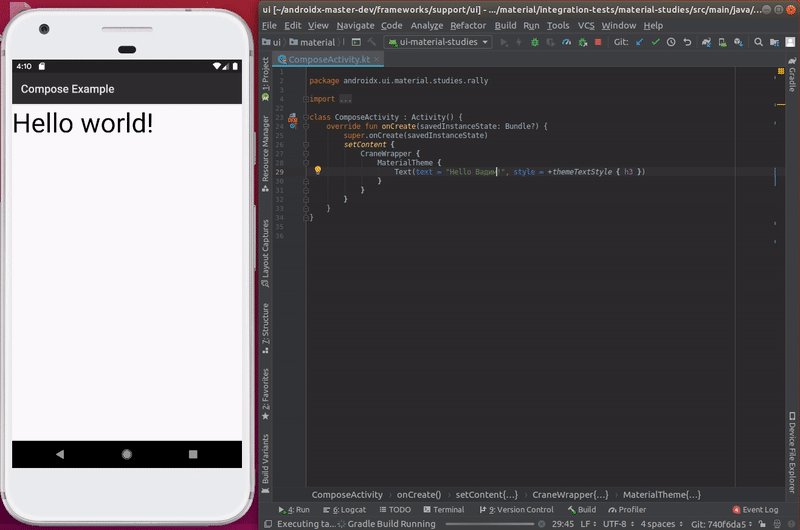
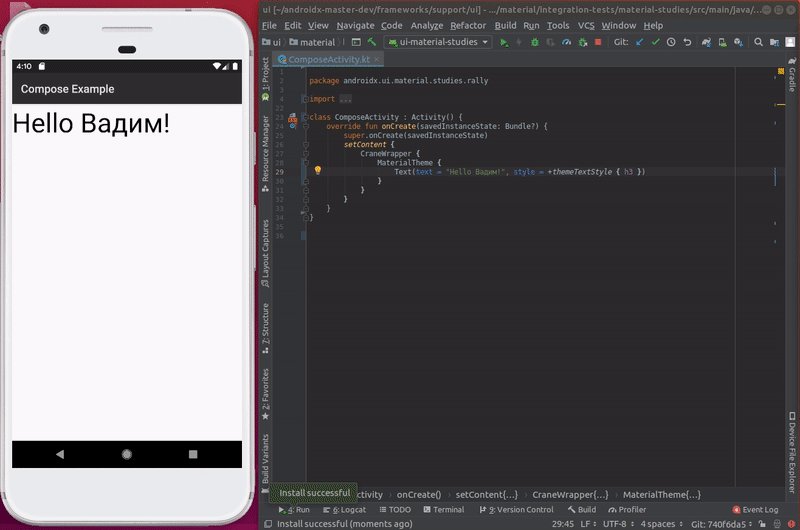
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MaterialTheme { Text(text = "Hello world") } } } } }
यह इस तथ्य की ओर जाता है कि एंड्रॉइड को विरासत रूट दृश्य से छुटकारा नहीं मिलता है। यह सिर्फ इतना है कि पुराने यूआई घटक अब एक्सएमएल के साथ संवाद नहीं करते हैं, लेकिन कंपोज विजेट के साथ।
नेविगेशन
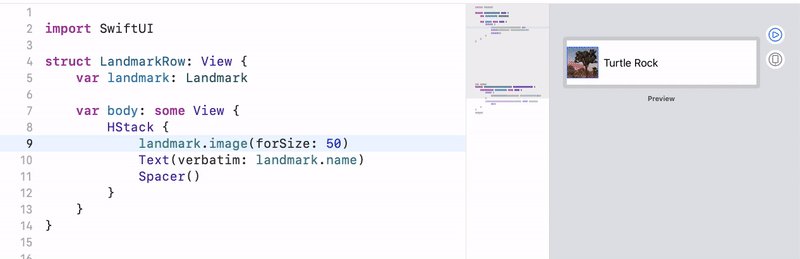
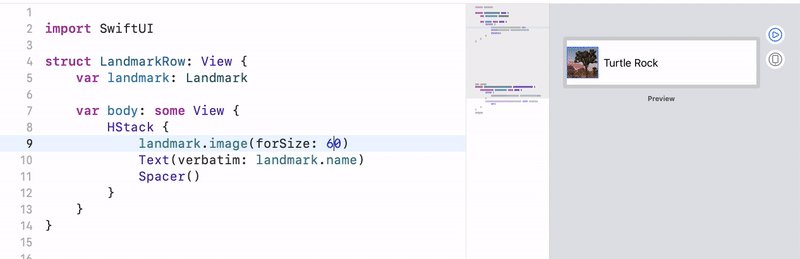
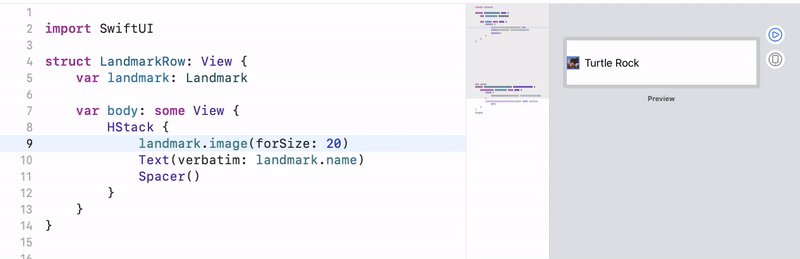
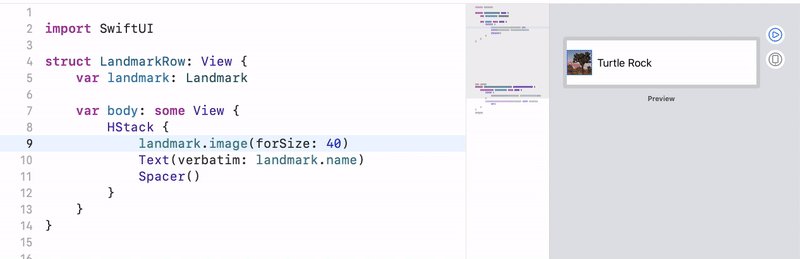
SwiftUI में नेविगेट करने के लिए, आपको यह निर्दिष्ट करना होगा कि बटन पर क्लिक करके कौन सा दृश्य खोला जाना चाहिए।
NavigationButton(destination: LandmarkDetail()) { LandmarkRow(landmark: landmark) }
कम्पोज़ के अंदर कोई नेविगेशन कार्यान्वयन नहीं है। लेकिन शायद यह नहीं होना चाहिए, क्योंकि मूल तत्व गतिविधि या टुकड़ा है, जिसमें लंबे समय तक नेविगेशन लागू किया
गया है ।
समर्थित संस्करण
SwiftUI सितंबर में आने वाले iOS 13 के साथ काम करती है, जिसे अब iPhone 5S, iPhone6, iPhone 6 Plus पर सपोर्ट नहीं किया जाएगा। डेवलपर्स को सोचना चाहिए कि वे इन मॉडलों को छोड़ने के लिए कैसे तैयार होंगे।
एंड्रॉइड के किसी भी संस्करण पर समर्थित योजनाओं की रचना करें।
समापन
सम्मेलनों के बाद, मैंने सोचा कि उई के लिए दो नए शक्तिशाली ढांचे थे। नतीजतन, यह पता चला कि ऐप्पल ने एक अच्छा निर्णय लिया, जिसमें से कई में "अतिशयोक्ति की स्थिति" है। और Google ने एक फ्रेमवर्क की घोषणा की जो इतना कच्चा है कि यह स्पष्ट नहीं है कि अवधारणा स्तर पर भी कितने अंक काम करेंगे।