
प्रतिक्रिया अनुप्रयोगों में एनीमेशन एक लोकप्रिय और चर्चा का विषय है। तथ्य यह है कि इसे बनाने के कई तरीके हैं। कुछ डेवलपर्स HTML कक्षाओं में टैग जोड़कर CSS का उपयोग करते हैं। शानदार तरीका, यह उपयोग करने लायक है। लेकिन, यदि आप जटिल प्रकार के एनिमेशन के साथ काम करना चाहते हैं, तो आपको ग्रीनसॉक का अध्ययन करने के लिए समय निकालना चाहिए, यह एक लोकप्रिय और शक्तिशाली मंच है। एनिमेशन बनाने के लिए कई पुस्तकालय और घटक भी हैं। आइए उनके बारे में बात करते हैं।
यह आलेख प्रतिक्रियात्मक अनुप्रयोगों को चेतन करने के पाँच तरीकों पर चर्चा करता है:
- सीएसएस;
- ReactTransitionGroup;
- प्रतिक्रिया-एनिमेशन;
- प्रतिक्रिया-उद्घाटित करता है;
- TweenOne और चींटी डिजाइन।
Skillbox की सिफारिश: ऑन लाइन शैक्षिक पाठ्यक्रम "पेशे जावा-डेवलपर"
हम आपको याद दिलाते हैं: "हैबर" के सभी पाठकों के लिए - "हैबर" प्रोमो कोड का उपयोग करके किसी भी स्किलबॉक्स कोर्स के लिए पंजीकरण करते समय 10,000 रूबल की छूट।
सभी उदाहरण
रिपॉजिटरी में उपलब्ध हैं (यहां से स्रोतों को चित्रों के बजाय लेख में डाला गया है, जैसा कि मूल लेख में है)।
सीएसएस
इस पद्धति का उल्लेख बहुत शुरुआत में किया गया था, और यह वास्तव में अच्छा है। यदि जावास्क्रिप्ट पुस्तकालयों को आयात करने और इसका उपयोग करने के बजाय, विधानसभा छोटा होगा, तो ब्राउज़र को कई संसाधनों की आवश्यकता नहीं होगी। और यह, ज़ाहिर है, आवेदन प्रदर्शन को प्रभावित करता है। यदि आपका एनीमेशन अपेक्षाकृत सरल होना चाहिए, तो इस पद्धति पर ध्यान दें।
एक उदाहरण एक एनिमेटेड मेनू है:

यह सीएसएस संपत्ति और HTML टैग के लिए className = "is-nav-open" जैसे ट्रिगर के साथ अपेक्षाकृत सरल है।
इस पद्धति का उपयोग करने के कई तरीके हैं। उदाहरण के लिए, नेविगेशन पर एक आवरण बनाएं, और फिर फ़ील्ड परिवर्तन लागू करें। चूंकि नेविगेशन की निरंतर चौड़ाई 250px है, इसलिए मार्जिन-बाईं या ट्रांसप्लस संपत्ति के साथ आवरण की चौड़ाई समान होनी चाहिए। यदि आपको नेविगेशन दिखाने की आवश्यकता है, तो रैपर के लिए className = "is-nav-open" जोड़ें और रैपर को मार्जिन-लेफ्ट / ट्रांसलेशनएक्स पर ले जाएं: 0।
अंत में, एनीमेशन स्रोत इस तरह दिखेगा:
export default class ExampleCss extends Component { handleClick() { const wrapper = document.getElementById('wrapper'); wrapper.classList.toggle('is-nav-open') } render() { return ( <div id="wrapper" className="wrapper"> <div className="nav"> <icon className="nav__icon" type="menu-fold" onClick={() => this.handleClick()}/> <div className="nav__body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae ducimus est laudantium libero nam optio repellat sit unde voluptatum? </div> </div> </div> ); } }
और यहाँ सीएसएस शैलियों हैं:
.wrapper { display: flex; width: 100%; height: 100%; transition: margin .5s; margin: 0 0 0 -250px; } .wrapper.is-nav-open { margin-left: 0; } .nav { position: relative; width: 250px; height: 20px; padding: 20px; border-right: 1px solid #ccc; } .nav__icon { position: absolute; top: 0; right: -60px; padding: 20px; font-size: 20px; cursor: pointer; transition: color .3s; } .nav__icon:hover { color: #5eb2ff; }
मैं दोहराता हूं, अगर एनीमेशन अपेक्षाकृत सरल है, तो यह विधि मुख्य है। उपयोगकर्ता ब्राउज़र के प्रदर्शन की सराहना करेंगे।
ReactTransitionGroup
ReactTransitionGroup घटक को ReactJS समुदाय टीम द्वारा विकसित किया गया था। इसके साथ, आप आसानी से बुनियादी सीएसएस एनिमेशन और बदलाव को लागू कर सकते हैं।
ReactTransitionGroup को घटक जीवन चक्र को बदलते समय कक्षाओं को बदलने के लिए डिज़ाइन किया गया है। इसका एक छोटा आकार है, इसे रिएक्ट एप्लिकेशन के लिए पैकेज में स्थापित करने की आवश्यकता है, जो समग्र विधानसभा आकार को थोड़ा बढ़ा देगा। इसके अलावा, आप सीडीएन का उपयोग कर सकते हैं।
ReactTransitionGroup में तीन तत्व हैं, ये Transition, CSSTransition और TransitionGroup हैं। उनमें एनीमेशन शुरू करने के लिए आपको घटक को लपेटने की आवश्यकता है। शैली, बदले में, सीएसएस कक्षाओं में लिखने की आवश्यकता है।
यहाँ एनीमेशन है, और फिर इसे लागू करने का तरीका।

पहला कदम CSSTransitionGroup को प्रतिक्रिया-संक्रमण-समूह से आयात करना है। उसके बाद, आपको सूची को लपेटने और ट्रांस्फ़ॉर्मनाम गुण सेट करने की आवश्यकता है। जब भी आप CSSTransitionGroup में किसी बच्चे को जोड़ते या हटाते हैं, तो उसे एनिमेटेड स्टाइल मिलते हैं।
<CSSTransitionGroup transitionName="example"> {items} </CSSTransitionGroup>
ट्रांज़िशननाम = "उदाहरण" गुण सेट करते समय, शैली पत्रक में कक्षाएं उदाहरण के नाम से शुरू होनी चाहिए।
.example-enter { opacity: 0.01; } .example-enter.example-enter-active { opacity: 1; transition: opacity 300ms ease-in; } .example-leave { opacity: 1; } .example-leave.example-leave-active { opacity: 0.01; transition: opacity 300ms ease-in;
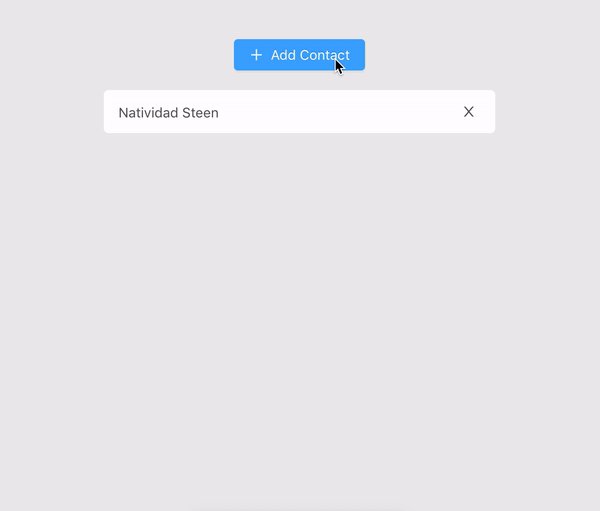
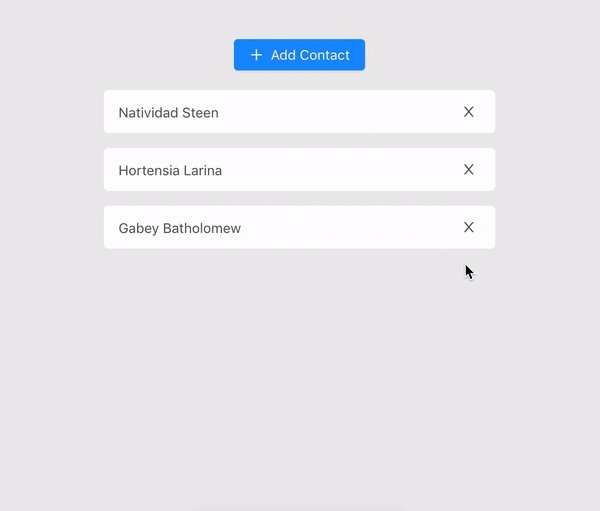
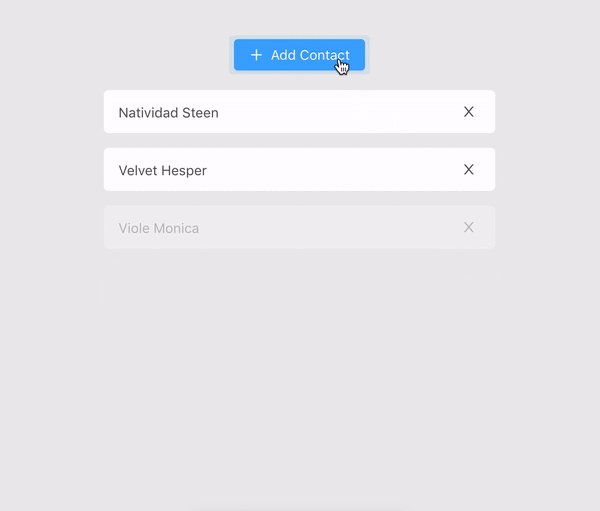
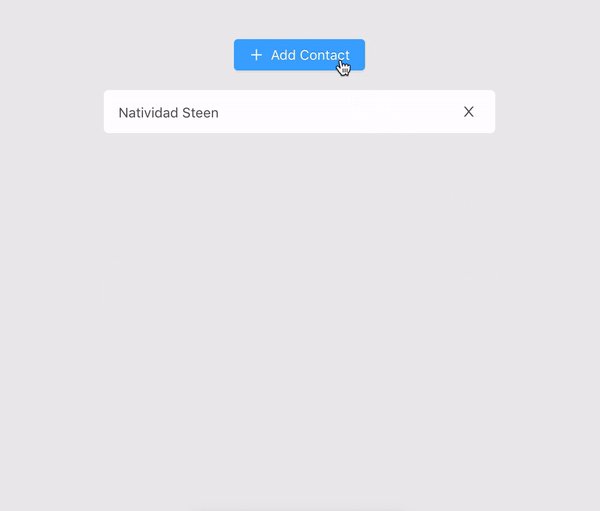
ऊपर ReactTransitionGroup का उपयोग करके एक उदाहरण है।
आपको संपर्क सूची जोड़ने के उदाहरण को लागू करने के लिए तर्क और दो तरीकों की भी आवश्यकता है।
पहला हैंडऑड विधि - यह नए संपर्कों को जोड़ता है, एक यादृच्छिक नाम प्राप्त करता है, जिसे वह तब स्थिति में डालता है।
स्थिति में सूचकांक द्वारा किसी संपर्क को हटाने के लिए। सरणी सरणी, हैंडलRemove का उपयोग करें।
import React, { Component, Fragment } from 'react'; import { CSSTransitionGroup } from 'react-transition-group' import random from 'random-name' import Button from './button' import Item from './item' import './style.css'; export default class ReactTransitionGroup extends Component { constructor(props) { super(props); this.state = { items: ['Natividad Steen']}; this.handleAdd = this.handleAdd.bind(this); } handleAdd() { let newItems = this.state.items; newItems.push(random()); this.setState({ items: newItems }); } render () { const items = this.state.items.map((item, i) => ( <Item item={item} key={i} keyDelete={i} handleRemove={(i) => this.handleRemove(i)} /> )); return ( <Fragment> <Button onClick={this.handleAdd}/> <div className="project"> <CSSTransitionGroup transitionName="example" transitionEnterTimeout={500} transitionLeaveTimeout={300} > {items} </CSSTransitionGroup> </div> </Fragment> ); } };
प्रतिक्रियाएं एनिमेशन
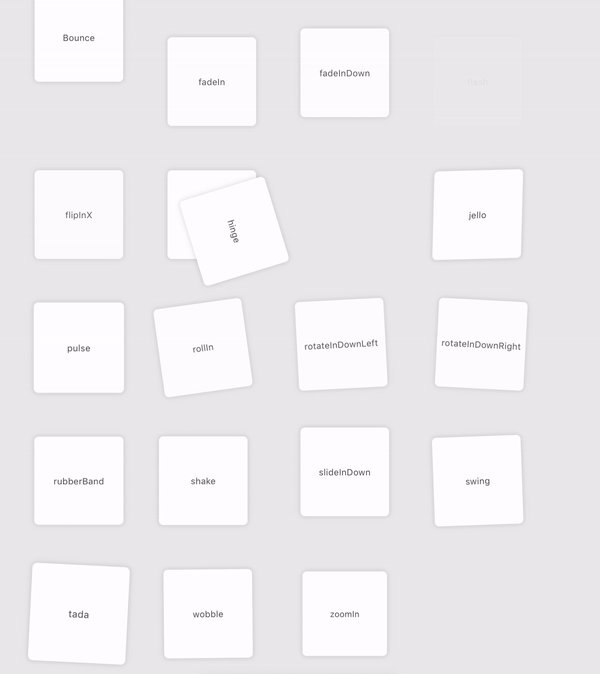
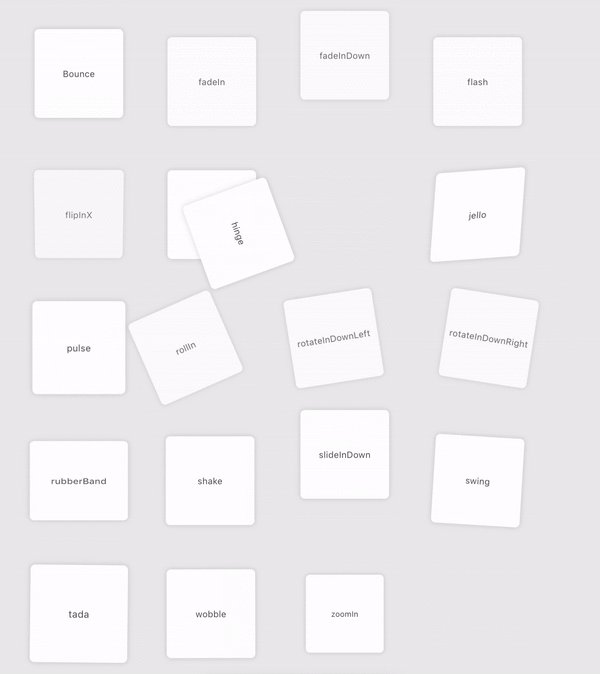
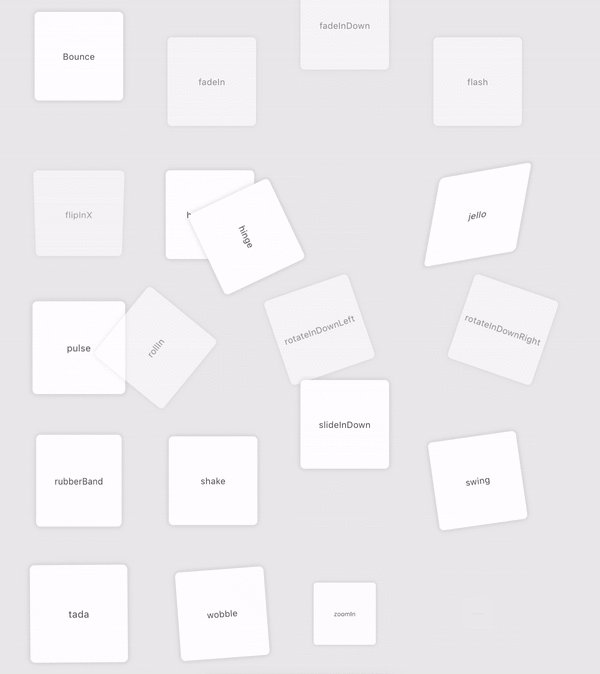
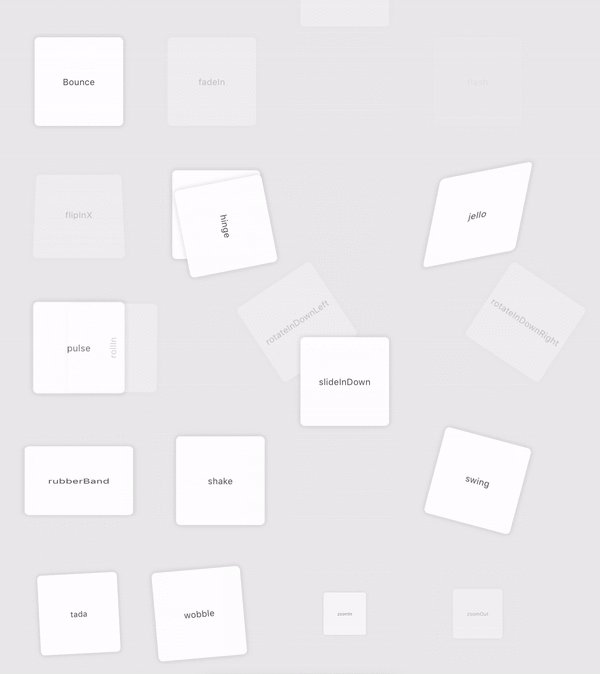
रिएक्ट-एनिमेशन एक लाइब्रेरी है जो animate.css पर बनी है। इसके साथ काम करना आसान है, उसके पास कई अलग एनीमेशन संग्रह हैं। पुस्तकालय किसी भी इनलाइन-शैली पुस्तकालय के साथ संगत है जो रेडियम, एफ़्रोडाइट या स्टाइल-घटकों सहित एक एनीमेशन के मुख्य फ्रेम को परिभाषित करने के लिए वस्तुओं के उपयोग का समर्थन करता है।

मुझे पता है कि तुम क्या सोचते हो:

अब देखते हैं कि यह उछाल एनीमेशन के उदाहरण के साथ कैसे काम करता है।

सबसे पहले, प्रतिक्रिया-एनिमेशन से एनीमेशन आयात करें।
const Bounce = styled.div`animation: 2s $ {कीफ़्रेम` $ {उछाल} `} अनंत`;फिर, घटक बनाने के बाद, हम एनीमेशन के लिए किसी भी HTML कोड या घटक को लपेटते हैं।
<bounce><h1>Hello Animation Bounce</h1></bounce>
एक उदाहरण:
import React, { Component } from 'react'; import styled, { keyframes } from 'styled-components'; import { bounce } from 'react-animations'; import './style.css'; const Bounce = styled.div`animation: 2s ${keyframes`${bounce}`} infinite`; export default class ReactAnimations extends Component { render() { return ( <Bounce><h1>Hello Animation Bounce</h1></bounce> ); } }
सब कुछ काम करता है, एनीमेशन बहुत सरल है। इसके अलावा, स्क्रॉल करते समय उछाल एनीमेशन का उपयोग करने के लिए एक शानदार समाधान है -
प्रतिक्रिया-चेतन-ऑन-स्क्रॉल ।
प्रतिक्रिया-प्रकट
रिएक्ट रिवील फ्रेमवर्क में बुनियादी एनिमेशन हैं, जिसमें लुप्त होती, प्रतिबिंब, स्केलिंग, रोटेशन और बहुत कुछ शामिल है। यह सहारा के उपयोग से सभी एनिमेशन के साथ काम करना संभव बनाता है। तो, आप स्थिति, देरी, दूरी, झरना और अन्य सहित अतिरिक्त सेटिंग्स निर्दिष्ट कर सकते हैं। अन्य सीएसएस प्रभाव का उपयोग किया जा सकता है, जिसमें सर्वर-साइड रेंडरिंग और उच्च-क्रम के घटक शामिल हैं। सामान्य तौर पर, यदि आपको स्क्रॉल एनीमेशन की आवश्यकता है, तो आपको इस ढांचे का उपयोग करना चाहिए।
import Fade from 'react-reveal/Fade'; <Fade top> <h1>Title</h1> </Fade>

कुल पांच ब्लॉक हैं, उनमें से प्रत्येक में एक पूर्ण-स्क्रीन पृष्ठ और एक शीर्षक है।
import React, { Component, Fragment } from 'react'; import Fade from 'react-reveal/Fade'; const animateList = [1, 2, 3, 4, 5]; export default class ReactReveal extends Component { render() { return ( <Fragment> {animateList.map((item, key) => ( <div style={styles.block} key={key}> <Fade top> <h1 style={styles.title}>{`block ${item}`}</h1> </Fade> </div> ))} </Fragment> ); } } const styles = { block: { display: 'flex', alignItems: 'center', justifyContent: 'center', width: '100%', height: '100%', background: '#000', borderBottom: '1px solid rgba(255,255,255,.2)', }, title: { textAlign: 'center', fontSize: 100, color: '#fff', fontFamily: 'Lato, sans-serif', fontWeight: 100, }, };
अब हम निरंतर चेतन का परिचय देते हैं। सरणी में पाँच तत्व शामिल हैं। मैप ऐरे विधि का उपयोग करने के बाद, हेडर में तत्वों को सम्मिलित करके फेड घटकों में किसी भी तत्व को प्रस्तुत करना संभव है। शैली में परिभाषित शैलियों को लगातार ब्लॉक और हेडर दोनों के लिए छोटी सीएसएस शैलियाँ मिलती हैं। ऊपर फीका एनीमेशन के साथ पांच ब्लॉक हैं।
एंटनी डिजाइन में TweenOne और एनीमेशन
चींटी डिजाइन एक रिएक्ट यूआई लाइब्रेरी है जिसमें बड़ी संख्या में उपयोगी और आसान घटकों का उपयोग होता है। यह उपयुक्त है यदि आपको सुरुचिपूर्ण उपयोगकर्ता इंटरफ़ेस बनाने की आवश्यकता है। अलीबाबा द्वारा विकसित, जो अपनी कई परियोजनाओं में पुस्तकालय का उपयोग करता है।

उदाहरण में कुछ एनिमेटेड घटक हैं। उनमें से ज्यादातर के समान एनिमेशन हैं, इसलिए एक उदाहरण कार्यान्वयन ऊपर की तुलना में सरल होगा। इसमें केवल एक गेंद, एक हरी गेंद और एक अतिरिक्त तत्व शामिल होगा, उदाहरण के लिए, एक लाल वर्ग।

एनीमेशन TweenOne घटक का उपयोग करता है, जिसे सही ढंग से प्रक्षेपवक्र सेट करने के लिए PathPlugin की आवश्यकता होती है। यह सब तभी काम करेगा जब रखा जाएगा
PathPlugin TweenOne.plugins पर।
TweenOne.plugins.push(PathPlugin);
मुख्य एनीमेशन विकल्प इस प्रकार हैं:
- अवधि - एमएस में एनीमेशन का समय;
- सहजता - एनीमेशन की चिकनाई;
- योयो - प्रत्येक पुनरावृत्ति के साथ आगे और पीछे आंदोलन का परिवर्तन;
- दोहराना - एनीमेशन दोहराना। आपको अंतहीन एनीमेशन के लिए -1 का उपयोग करने की आवश्यकता है;
- पी - एनीमेशन के लिए पथ के निर्देशांक;
- easPath - एनीमेशन के लिए सुगम पथ का निर्देशांक।
अंतिम दो पैरामीटर बहुत विशिष्ट हैं, लेकिन उनके बारे में चिंता न करें, सब कुछ उसी तरह काम करता है जैसा कि इसे करना चाहिए।
const duration = 7000; const ease = 'easeInOutSine'; const p = 'M123.5,89.5 C148,82.5 239.5,48.5 230,17.5 C220.5,-13.5 127,6 99.5,13.5 C72,21 -9.5,56.5 1.5,84.5 C12.5,112.5 99,96.5 123.5,89.5 Z'; const easePath = 'M0,100 C7.33333333,89 14.3333333,81.6666667 21,78 C25.3601456,75.6019199 29.8706084,72.9026327 33,70 C37.0478723,66.2454406 39.3980801,62.0758689 42.5,57 C48,46.5 61.5,32.5 70,28 C77.5,23.5 81.5,20 86.5,16 C89.8333333,13.3333333 94.3333333,8 100,0'; const loop = { yoyo: true, repeat: -1, duration, ease, };
अब आप एनीमेशन ऑब्जेक्ट बनाना शुरू कर सकते हैं।
- RedSquare में लूप पैरामीटर्स हैं और Y समन्वय, अवधि और विलंब हैं।
- ग्रीनबॉल में ऑब्जेक्ट एक्स के मापदंडों के साथ पथ होता है, y - पी का मूल्य। इसके अलावा, अवधि, पुनरावृत्ति और चिकनाई TweenOne.easing.path का एक कार्य है, जिसमें दो पैरामीटर हैं।
- पथ - सहजता।
- lengthPixel एक वक्र है जो केवल 400 वर्गों में विभाजित है।
- ट्रैक - कुल्हाड़ियों के साथ एक अंडाकार, इसमें चक्र शैलियों और एक रोटेशन पैरामीटर है।
const animate = { redSquare: { ...loop, y: 15, duration: 3000, delay: 200, }, greenBall: { path: { x: p, y: p }, duration: 5000, repeat: -1, ease: TweenOne.easing.path(easePath, { lengthPixel: 400 }), }, track: { ...loop, rotate: 15, }, };
आपको TweenOne घटक पर भी ध्यान देने की आवश्यकता है। सभी घटकों को आरसी-ट्वीन-वन से आयात किया जाएगा। TweenOne बुनियादी प्रॉपर और एनिमेटेड प्रॉप्स के साथ एक बुनियादी घटक है, जो कि एनिमेशन हैं। प्रत्येक TweenOne के अपने एनीमेशन पैरामीटर हैं, जैसे कि redSquare, track, greenBall।
import React from 'react'; import TweenOne from 'rc-tween-one'; export default function BannerImage() { return ( <div className="wrapper-ant-design"> <svg width="482px" height="500px" viewBox="0 0 482 500"> <defs> <path d="M151,55 C129.666667,62.6666667 116,74.3333333 110,90 C104,105.666667 103,118.5 107,128.5 L225.5,96 C219.833333,79 209.666667,67 195,60 C180.333333,53 165.666667,51.3333333 151,55 L137,0 L306.5,6.5 L306.5,156 L227,187.5 L61.5,191 C4.5,175 -12.6666667,147.833333 10,109.5 C32.6666667,71.1666667 75,34.6666667 137,0 L151,55 Z" id="mask" /> </defs> <g stroke="none" strokeWidth="1" fill="none" fillRule="evenodd" transform="translate(0, 30)"> <g id="Group-13" transform="translate(0.000000, 41.000000)"> <TweenOne component="g" animation={animate.redSquare}> <rect stroke="#F5222D" strokeWidth="1.6" transform="translate(184.000000, 18.000000) rotate(8.000000) translate(-184.000000, -18.000000) " x="176.8" y="150.8" width="14.4" height="14.4" rx="3.6" /> </TweenOne> </g> <g id="Group-14" transform="translate(150.000000, 230.000000)"> <g id="Group-22" transform="translate(62.000000, 7.000000)"> <image id="cc4" alt="globe" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/FpKOqFadwoFFIZFExjaf.png" width="151px" height="234px" /> </g> <mask id="mask-2"> <use xlinkHref="#mask" fill="white" transform="translate(-42, -33)" /> </mask> <g mask="url(#mask-2)"> <TweenOne component="g" animation={animate.track} style={{ transformOrigin: '122.7px 58px' }}> <g transform="translate(-16, -52)"> <g transform="translate(16, 52)"> <path d="M83.1700911,35.9320015 C63.5256194,37.9279025 44.419492,43.1766434 25.8517088,51.6782243 C14.3939956,57.7126276 7.77167019,64.8449292 7.77167019,72.4866248 C7.77167019,94.1920145 61.1993389,111.787709 127.105708,111.787709 C193.012078,111.787709 246.439746,94.1920145 246.439746,72.4866248 C246.439746,55.2822262 212.872939,40.6598106 166.13127,35.3351955" id="line-s" stroke="#0D1A26" strokeWidth="1.35" strokeLinecap="round" transform="translate(127.105708, 73.561453) rotate(-16.000000) translate(-127.105708, -73.561453) " /> </g> <TweenOne component="g" animation={animate.greenBall}> <image alt="globe" id="id2" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/IauKICnGjGnotJBEyCRK.png" x="16" y="62" width="26px" height="26px" /> </TweenOne> </g> </TweenOne> </g> </g> </g> </svg> </div> ); } 7.77167019,64.8449292 7.77167019,72.4866248 C7.77167019,94.1920145 61.1993389,111.787709 127.105708,111.787709 C193.012078,111.787709 246.439746,94.1920145 २४६.४,३९,७४६ import React from 'react'; import TweenOne from 'rc-tween-one'; export default function BannerImage() { return ( <div className="wrapper-ant-design"> <svg width="482px" height="500px" viewBox="0 0 482 500"> <defs> <path d="M151,55 C129.666667,62.6666667 116,74.3333333 110,90 C104,105.666667 103,118.5 107,128.5 L225.5,96 C219.833333,79 209.666667,67 195,60 C180.333333,53 165.666667,51.3333333 151,55 L137,0 L306.5,6.5 L306.5,156 L227,187.5 L61.5,191 C4.5,175 -12.6666667,147.833333 10,109.5 C32.6666667,71.1666667 75,34.6666667 137,0 L151,55 Z" id="mask" /> </defs> <g stroke="none" strokeWidth="1" fill="none" fillRule="evenodd" transform="translate(0, 30)"> <g id="Group-13" transform="translate(0.000000, 41.000000)"> <TweenOne component="g" animation={animate.redSquare}> <rect stroke="#F5222D" strokeWidth="1.6" transform="translate(184.000000, 18.000000) rotate(8.000000) translate(-184.000000, -18.000000) " x="176.8" y="150.8" width="14.4" height="14.4" rx="3.6" /> </TweenOne> </g> <g id="Group-14" transform="translate(150.000000, 230.000000)"> <g id="Group-22" transform="translate(62.000000, 7.000000)"> <image id="cc4" alt="globe" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/FpKOqFadwoFFIZFExjaf.png" width="151px" height="234px" /> </g> <mask id="mask-2"> <use xlinkHref="#mask" fill="white" transform="translate(-42, -33)" /> </mask> <g mask="url(#mask-2)"> <TweenOne component="g" animation={animate.track} style={{ transformOrigin: '122.7px 58px' }}> <g transform="translate(-16, -52)"> <g transform="translate(16, 52)"> <path d="M83.1700911,35.9320015 C63.5256194,37.9279025 44.419492,43.1766434 25.8517088,51.6782243 C14.3939956,57.7126276 7.77167019,64.8449292 7.77167019,72.4866248 C7.77167019,94.1920145 61.1993389,111.787709 127.105708,111.787709 C193.012078,111.787709 246.439746,94.1920145 246.439746,72.4866248 C246.439746,55.2822262 212.872939,40.6598106 166.13127,35.3351955" id="line-s" stroke="#0D1A26" strokeWidth="1.35" strokeLinecap="round" transform="translate(127.105708, 73.561453) rotate(-16.000000) translate(-127.105708, -73.561453) " /> </g> <TweenOne component="g" animation={animate.greenBall}> <image alt="globe" id="id2" xlinkHref="https://gw.alipayobjects.com/zos/rmsportal/IauKICnGjGnotJBEyCRK.png" x="16" y="62" width="26px" height="26px" /> </TweenOne> </g> </TweenOne> </g> </g> </g> </svg> </div> ); }

हां, यह डरावना लगता है, लेकिन इस पद्धति का उपयोग करने वाला एनीमेशन सरल है।
<TweenOne component="g" animation={animate.redSquare} /> <TweenOne component="g" animation={animate.track} /> <TweenOne component="g" animation={animate.greenBall} />
आपको बस एनीमेशन नियमों का वर्णन करना है और उन्हें ToneyOne घटक में स्थानांतरित करना है।
विभिन्न लक्ष्यों को प्राप्त करने के लिए विभिन्न दृष्टिकोणों की आवश्यकता होती है। इस लेख ने कई समाधानों की जांच की जिसका उपयोग बड़ी संख्या में परियोजनाओं में किया जा सकता है। आपका व्यवसाय सही चयन करना है।
स्किलबॉक्स अनुशंसा करता है: