आज मैं इस बात पर चकित था कि आमतौर पर सकारात्मक और मित्रवत V..s समुदाय दुःखद टकराव में कैसे फिसल जाता है। दो सप्ताह पहले, Vue निर्माता इवान यू ने आगामी Vue 3.0 में घटकों के लिए एक नई सुविधा एपीआई के साथ एक प्रस्ताव (RFC) प्रकाशित किया। आज, Reddit पर एक महत्वपूर्ण चर्चा और हैकर न्यूज़ पर इसी तरह की टिप्पणी ने डेवलपर्स के मूल आरएफसी में आक्रोश का कारण बना है, कभी-कभी बहुत कठोर भी।
यह कुछ इस तरह से कहा गया है:
- सभी Vue कोड को पूरी तरह से नए तरीके से लिखना होगा, क्योंकि मौजूदा सिंटैक्स हटा दिया जाएगा
- हर समय जो लोग Vue का अध्ययन करते थे, वे व्यर्थ हो गए, क्योंकि सब कुछ बदल जाएगा
- नया सिंटैक्स पुराने से भी बदतर निकला, एक स्पष्ट संरचना नहीं देता है और स्पेगेटी कोड उत्पन्न करता है
- किसी की सलाह के बिना Vue टीम ने एक बड़ा बदलाव किया
- Vue प्रतिक्रिया में बदल जाता है!
- या नहीं, AngularJS / Angular में!
- अब सभी HTML को एक बड़ी लाइन में लिखना होगा!
रेडिट पर नकारात्मक टिप्पणियों की दीवार के बाद, यह आश्चर्य की बात है कि आरएफसी की चर्चा में ही ज्यादातर सकारात्मक प्रतिक्रिया शामिल है, खासकर पहली टिप्पणियों के बीच। वास्तव में, पहली पहली टिप्पणी उत्साह से भरी है।
मैं वह व्यक्ति था जिसने यह पहली टिप्पणी लिखी थी। यह पता चला कि मुझे नए RFC के बारे में एक सूचना मिली, तुरंत इसे पढ़ा और पाया कि यह वही है जो मैं Vue 3.0 से पसंद करूंगा और RFC के प्रकाशन के बाद 15 मिनट के भीतर इसके बारे में टिप्पणी लिखकर अपना आभार व्यक्त करूंगा। इस पोस्ट में, मैं इस विषय को प्रकट करने की उम्मीद करता हूं, क्यों मैं नए एपीआई को इतना अच्छा विचार मानता हूं। लेकिन पहले, मुझे आलोचकों के बयानों का जवाब देना चाहिए।
मुझे संदेह है कि कई लोग हैकर न्यूज़ या रेडिट पढ़कर शर्मिंदा हो गए, जहाँ कई अविश्वसनीय टिप्पणियाँ थीं जो भ्रामक थीं, लेकिन मूल वाक्य को नहीं पढ़ा। इवान ने पहले ही एक प्रश्नोत्तर खंड जोड़ा है जो अधिकांश प्रश्नों का उत्तर देता है:
- यदि आप नहीं चाहते हैं कि आप स्क्रैच से कुछ भी फिर से लिखना न करें - नया वाक्यविन्यास एक पूरक है, जबकि पुराना हमारे साथ Vue 3.0 में तब तक रहेगा जब तक कि यह सक्रिय रूप से उपयोग नहीं किया जाता है। यहां तक कि अगर यह अंततः मुख्य कोड से हटा दिया जाता है, तो इसे आसानी से प्लगइन्स का उपयोग करके वापस किया जा सकता है ।
- Vue सीखने का समय व्यर्थ नहीं गया - नया सिंटैक्स पहले की तरह ही काम करता है, जिसमें एकल-फ़ाइल घटकों, टेम्पलेट्स और स्थानीय शैलियों जैसी परिचित अवधारणाएँ होती हैं।
- परिवर्तन चर्चा के बिना नहीं किया गया था - यह RFC चर्चा है। नया सिंटैक्स अभी भी अंतिम रिलीज़ से दूर है।
- और नहीं, HTML को एक विशाल स्ट्रिंग की तरह लिखा जाना चाहिए
इस तथ्य के बारे में कुछ व्यक्तिपरक बिंदु था कि नया सिंटैक्स कम संरचित कोड उत्पन्न करता है। मैं इसे एक सरल उदाहरण के साथ प्रदर्शित करना चाहता हूं जो यह बताएगा कि मैं आरएफसी के बारे में इतना उत्साही क्यों हूं और मुझे क्यों लगता है कि नया दृष्टिकोण अधिक संरचित कोड को जन्म देगा
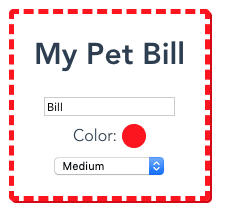
एक घटक की कल्पना करें जो उपयोगकर्ता को अपने पालतू जानवर के बारे में जानकारी दर्ज करने की अनुमति देता है और डेटा दर्ज करते समय इसे अपडेट किया जाता है। इस मामले में:
- शीर्षक पाठ पालतू के नाम के आधार पर अद्यतन किया जाता है।
- स्ट्रोक का रंग छाया सहित जानवर के चयनित रंग पर निर्भर करता है, जिसमें से चयनित रंग के आधार पर रंग की गणना की जाती है।
- हेडर फ़ॉन्ट आकार और स्ट्रोक शैली उपयोगकर्ता द्वारा चयनित पशु आकार पर निर्भर करती है

घटक उपस्थिति
आप यहां घटक के साथ लाइव डेमो देख सकते हैं और यहां Vue 2.x के लिए स्रोत कोड भी देख सकते हैं (फ़ाइल घटक / Vue2.nue)।
इस घटक के जावास्क्रिप्ट भाग पर विचार करें:
data() { return { petName: "", petColor: "#000", petSize: "" }; }, computed: { header: function() { if (this.petName) { return "My Pet " + this.petName; } return "Enter Pet Details"; }, petColorDarker: function() { return tinycolor(this.petColor) .darken() .toString(); }, shadow: function() { return "2px 2px " + this.petColorDarker; }, borderStyle: function() { switch (this.petSize) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }, headerSize: function() { switch (this.petSize) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } } }
मूल रूप से, हमारे पास इस डेटा से कुछ प्रकार के डेटा और विभिन्न गुण हैं। ध्यान दें कि Vue 2.x में संबंधित चीजों को एक साथ रखने का कोई तरीका नहीं है। हम एक गणना किए गए petColorDarker बगल में एक petColor नहीं रख सकते हैं, क्योंकि Vue 2.x में वे प्रकार द्वारा समूहीकृत हैं।
बेशक, इस तरह के एक छोटे से उदाहरण के लिए, यह बहुत महत्वपूर्ण नहीं है। लेकिन एक बड़े उदाहरण की कल्पना करें, जिसमें आवश्यक डेटा, गणना किए गए गुणों, विधियों और यहां तक कि कुछ दर्शकों के साथ कार्यक्षमता के टुकड़े हैं। अब संबंधित संस्थाओं को एक साथ संयोजित करने का कोई अच्छा तरीका नहीं है! कोई मिक्सिंस या उच्च-ऑर्डर घटकों के बारे में सोच सकता है, लेकिन उनके पास समस्याएं हैं - यह देखना मुश्किल है कि ये गुण कहां से आते हैं, और नाम संघर्ष की समस्याएं भी हैं।
नया सिंटैक्स मूल्य प्रकार के बजाय संबंधित कार्यक्षमता द्वारा घटकों के संगठन प्रदान करता है। यह आपके कंप्यूटर पर फ़ाइलों को व्यवस्थित करने के तरीके के समान है - आमतौर पर आप एक्सेल टेबल और शब्द दस्तावेजों के लिए अलग-अलग फ़ोल्डर नहीं बनाते हैं, बल्कि काम या छुट्टी की योजना जैसे फ़ोल्डर होंगे। आइए कल्पना करें कि प्रस्तावित नए सिंटैक्स में हमारा घटक कैसा दिखेगा (कोड चलाने की क्षमता के बिना यह कितना होगा - मुझे बताएं कि क्या आपको कोई कीड़े मिलते हैं):
setup() {
ध्यान दें:
- यह समूह से संबंधित संस्थाओं के लिए आश्चर्यजनक रूप से सरल है।
- सेटअप फ़ंक्शन के रिटर्न मूल्य को देखते हुए, हम तुरंत देखते हैं कि हमारे पास टेम्पलेट में क्या पहुंच है।
इसके अलावा, नया सिंटैक्स पूर्ण टाइपस्क्रिप्ट सहायता प्रदान करता है, जिसे Vue 2.x के ऑब्जेक्ट सिंटैक्स के साथ प्राप्त करना मुश्किल था। और हम अपने तर्क को पुन: प्रयोज्य कार्यों में स्थानांतरित करके रिफ्लेक्टर कर सकते हैं। कुछ इस तरह:
function usePetName() { const petName = value(""); const header = computed(() => { if (petName.value) { return "My Pet " + petName.value; } return "Enter Pet Details"; }); return { petName, header }; } function usePetColor() { const petColor = value("#000"); const petColorDarker = computed(() => { return tinycolor(petColor.value) .darken() .toString(); }); return { petColor, petColorDarker }; } function petSizeToBorderStyle(sizeWrapper) { const borderStyle = computed(() => { switch (sizeWrapper.value) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }); return { borderStyle }; } function petSizeToHeaderSize(petSizeWrapper) { const headerSize = computed(() => { switch (petSizeWrapper.value) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } }); return { headerSize }; } export default { setup() { const { petName, header } = usePetName(); const { petColor, petColorDarker } = usePetColor(); const shadow = computed(() => "2px 2px " + petColorDarker.value); const petSize = value(""); const { borderStyle } = petSizeToBorderStyle(petSize); const { headerSize } = petSizeToHeaderSize(petSize); return { petName, header, petColor, shadow, petSize, borderStyle, headerSize }; } };
Vue 2.x में, मैंने अक्सर पाया कि मैं एक "राक्षसी घटक" लिख रहा हूं जो छोटे टुकड़ों में टूटना मुश्किल है - इसे छोटे घटकों में विभाजित नहीं किया जा सकता है, क्योंकि बहुत कम संख्या में राज्य चर पर आधारित हो रहा है। हालांकि, प्रस्तावित नए वाक्यविन्यास के साथ, यह देखा जा सकता है कि आप बड़े घटकों से तर्क को आसानी से अलग-अलग टुकड़ों में अलग कर सकते हैं, यदि आवश्यक हो, तो छोटे और आसानी से समझने वाले कार्यों और घटकों को प्राप्त करके, अलग-अलग फाइलों में डाल सकते हैं।
क्या वीयू का गहरा दिन था? सबसे अधिक संभावना नहीं है। परियोजना के आसपास का पूर्व समुदाय विभाजित हो गया। लेकिन मुझे आशा है कि लोग फिर से आरएफसी को देखेंगे, जो कुछ भी नहीं तोड़ता है, क्योंकि यह लोगों को अभी भी समूह संस्थाओं को टाइप करने की अनुमति देता है, अगर वे इसे पसंद करते हैं, लेकिन यह बहुत अधिक अनुमति देता है - अधिक समझने योग्य और स्वच्छ कोड, अधिक विकल्प पुस्तकालयों और पूर्ण टाइपस्क्रिप्ट समर्थन।
और अंत में, जब खुले स्रोत का उपयोग करते हैं, तो यह याद रखना अच्छा होगा कि इसके डेवलपर्स ने बहुत सारे प्रयास किए हैं जो आपको मुफ्त में मिलते हैं। आज हम जिस कठोर आलोचना को देखते हैं, वह ऐसी चीज नहीं है, जो हमारे अनुकूल हो। सौभाग्य से, अपमानजनक टिप्पणियां अल्पसंख्यक (यद्यपि महत्वपूर्ण) में थीं, और अधिकांश खुद को अधिक उपयुक्त लहजे में व्यक्त करने में सक्षम थे।