लेख किस बारे में है
इस लेख का उद्देश्य यह दिखाना है कि आप एक बुनियादी MEVN एप्लिकेशन कैसे बना सकते हैं। एक्रोनिम MEVN
साधन - MongoDB + Express.js + Vue.js + Node.js. एक उदाहरण के रूप में, यह लिखा जाएगा
एकल पृष्ठ अनुप्रयोग जिसमें कई पाठ से मिलकर एक प्रपत्र शामिल होता है
खेतों। फॉर्म भरने और डेटा भेजने के दौरान, सर्वर उन्हें डेटाबेस में लिख देगा, और
क्लाइंट को "धन्यवाद" पृष्ठ पर पुनर्निर्देशित करें।
उबंटू 18.10 को ऑपरेटिंग सिस्टम के रूप में उपयोग किया जाता है, सभी घटकों की स्थापना होगी
उसके सापेक्ष संकेत दिया।
आवश्यक आवश्यकताएँ
- HTML, CSS का ज्ञान;
- जावास्क्रिप्ट का बुनियादी ज्ञान।
बाहर निकलने पर हमारे पास क्या है
- पूर्ण-पूर्ण Fullstack अनुप्रयोग;
- Express.js का उपयोग कर CRUD संचालन और REST API;
- MongoDB से कनेक्ट करें।
कार्यक्षेत्र की तैयारी
एप्लिकेशन विकसित करना शुरू करने के लिए, आपको कुछ टूल इंस्टॉल करने होंगे।
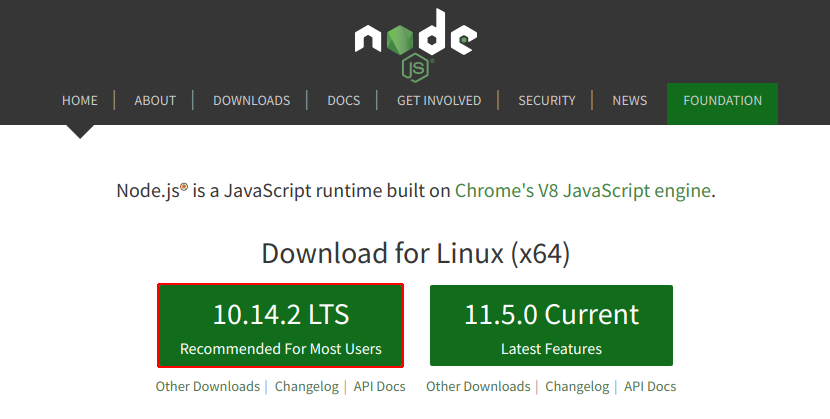
पूरे प्रोजेक्ट का आधार Node.js और इसका NPM पैकेज मैनेजर है। Node.js एक रनटाइम है
जावास्क्रिप्ट, जिसके वातावरण में वह सब कुछ शामिल है जिसे आपको किसी प्रोग्राम को निष्पादित करने की आवश्यकता होती है,
जावास्क्रिप्ट में लिखा है।
आप इसे यहाँ स्थापित कर सकते हैं । संकेत पर "स्थिर" संस्करण का चयन किया जाना चाहिए
स्क्रीनशॉट:

आप NVM (नोड संस्करण प्रबंधक) का उपयोग भी कर सकते हैं - यह संस्करण नियंत्रण Node.js. के लिए एक सुविधाजनक उपकरण है। आप इसे टर्मिनल से कमांड के साथ इंस्टॉल कर सकते हैं:
env VERSION=`python tools/getnodeversion.py` make install DESTDIR=`nvm_version_path v$VERSION` PREFIX=""
फिर nvm का उपयोग * संस्करण * करें, उदाहरण के लिए:
nvm use 10
अब Node.js स्थापित है, आप नोड -v कमांड से इसे सत्यापित कर सकते हैं:
node -v > 10.14.2
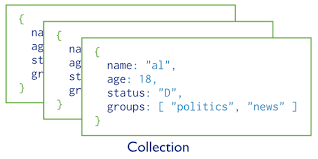
अगला MongoDB आता है। यह DBMS, NoSQL के रूप में वर्गीकृत किया गया है, JSON जैसे दस्तावेजों और एक डेटाबेस स्कीमा का उपयोग करता है।

स्थापित करने के लिए, आपको आदेशों के अनुक्रम को निष्पादित करना होगा:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list sudo apt-get update sudo apt-get install -y mongodb-org
जब MongoDB स्थापित होता है, तो आप इसे इस तरह से पृष्ठभूमि में चला सकते हैं:
sudo systemctl start mongod
Vue.js उपयोगकर्ता इंटरफेस बनाने के लिए एक फ्रंट-एंड फ्रेमवर्क है। एकल-पृष्ठ एप्लिकेशन (एसपीए) बनाने के लिए Vue पूरी तरह से उपयुक्त है।
Vue.js के साथ काम करने के लिए एक आधिकारिक CLI (कमांड लाइन इंटरफ़ेस) है - Vue.s.s. पर तेजी से विकास के लिए एक पूर्ण प्रणाली यह इंटरेक्टिव रूप से एक परियोजना बनाने का अवसर प्रदान करेगा, साथ ही साथ फ्रेमवर्क के साथ काम करने के लिए अद्यतन और इष्टतम सेटिंग्स की क्षमता प्रदान करेगा। आप एनजीएम का उपयोग करके -g (वैश्विक) झंडे को निर्दिष्ट करके इसे स्थापित कर सकते हैं ताकि निर्भरता विश्व स्तर पर स्थापित हो और एक विशिष्ट परियोजना के बाहर उपयोग की जा सके, अर्थात। विश्व स्तर पर:
npm install -g @vue/cli
अब जब आपके पास DBMS MongoDB और Node.js + NPM स्थापित है, तो यह एक पाठ संपादक पर निर्णय लेने के लिए रहता है। मैं एक पाठ संपादक के रूप में वीएस कोड का उपयोग करूंगा। आप अपने स्वाद के लिए किसी भी संपादक को चुन सकते हैं: चाहे वह उदात्त हो, परमाणु या फिर नोटपैड ++।
प्रोजेक्ट इनिशियलाइजेशन
एक नया Vue.js एप्लिकेशन बनाने के लिए, हम पहले से स्थापित Vue CLI का उपयोग करेंगे। बनाएँ कमांड vue create * app_name * की तरह दिखता है:
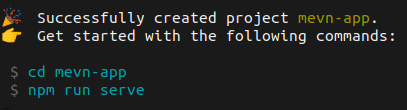
vue create mevn-app
टर्मिनल में एक इंटरफ़ेस दिखाई देता है जो आपको नए एप्लिकेशन के लिए सेटिंग्स कॉन्फ़िगर करने की अनुमति देता है। विस्तृत सेटिंग्स के लिए "मैन्युअल रूप से सुविधाओं का चयन करें", निम्न सूची बनाएं:

एप्लिकेशन पीढ़ी के अंत में, एक समान संदेश दिखाई देना चाहिए:

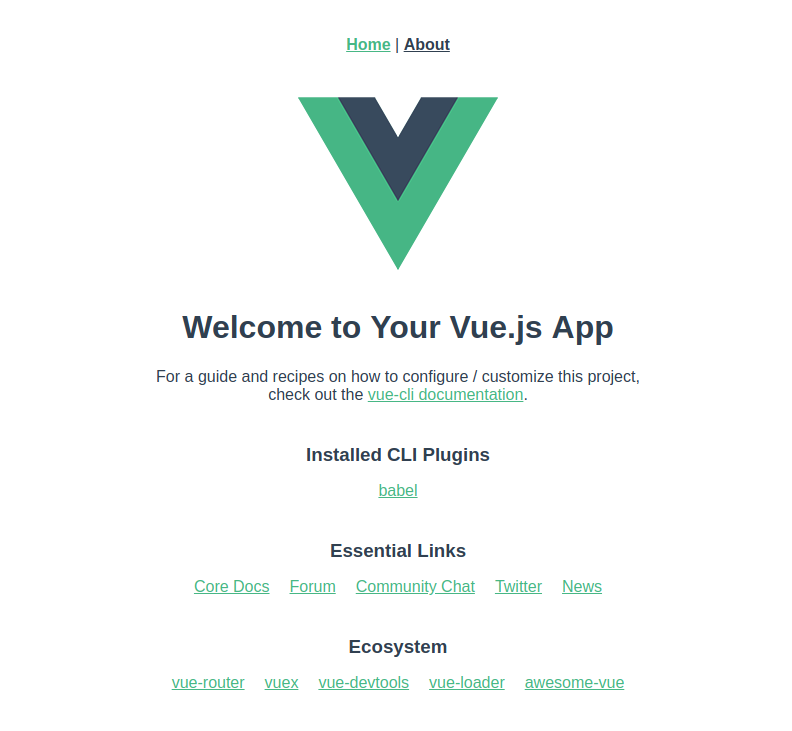
आप ऊपर दिए गए npm रन सर्व कमांड के साथ आवेदन शुरू कर सकते हैं और देखें कि Vue CLI क्या उत्पन्न करता है:

इस स्टार्ट पेज में Vue Router कार्यक्षमता (शीर्ष पर दो लिंक), स्थापित CLI प्लगइन्स, साथ ही प्रलेखन, Vue पारिस्थितिकी तंत्र परियोजनाओं और सामाजिक नेटवर्क के लिंक हैं।
तो अब बनाई गई परियोजना का पदानुक्रम इस तरह दिखता है:

- नोड_मॉड्यूल्स - परियोजना के काम करने के लिए आवश्यक निर्भरता की एक निर्देशिका। आमतौर पर, इसे गिट में अनुक्रमित नहीं किया जाता है, जैसा कि इसकी मात्रा कभी-कभी बहुत बड़े आकार तक पहुँच जाती है।
- package.json एक प्रोजेक्ट इनिशियलाइज़ेशन फ़ाइल है जो बहुत ही अच्छी तरह से node_modules डायरेक्टरी से जुड़ी हुई है। इसमें प्रोजेक्ट (नाम, लेखक, संस्करण) के बारे में जानकारी होती है, स्क्रिप्ट निष्पादित होती हैं जो एनपीएम को चलाने के साथ-साथ सभी स्थापित निर्भरताएं भी होती हैं जो केवल नोड_मॉड्यूल्स में निहित होती हैं। निर्भरताएं प्रमुख मूल्यों "निर्भरता" (उत्पादन में उपयोग की जाने वाली निर्भरता) और "विकास पर निर्भरता" (विकास में उपयोग की जाने वाली निर्भरता) द्वारा इंगित की जाती हैं। यानी इस फ़ाइल को मुख्य रूप से आवश्यक है ताकि किसी भी मशीन पर तैनात किया जा सके, केवल npm i कमांड के साथ। आप नोड_मॉड्यूल निर्देशिका को हटाने का प्रयास कर सकते हैं, और फिर npm i कमांड को प्रोजेक्ट के रूट में चला सकते हैं: यह उन सभी आवश्यक निर्भरताओं को खींच लेगा जो पैकेज में निर्दिष्ट हैं। फिर से।
- package-lock.json पूरे निर्भरता पेड़ का एक स्नैपशॉट है। तथ्य यह है कि संकुल में शीर्ष-स्तरीय निर्भरताएँ होती हैं। स्थापित करते समय, यह ध्यान देने योग्य नहीं है, लेकिन आप इसे हमेशा पैकेज-लॉक.जॉन में देख सकते हैं। इसलिए, उदाहरण के लिए, इंस्टॉलेशन के दौरान बूटस्ट्रैप पैकेज, इसके साथ jquery पैकेज को खींच देगा। जेकरी पैकेज.जसन में निर्दिष्ट नहीं किया जाएगा, लेकिन फिर भी बूटस्ट्रैप निर्भरता के रूप में स्थापित किया जाएगा, अर्थात आपको बूटस्ट्रैप को ठीक से काम करने के लिए अतिरिक्त "निर्भरता" में jquery को निर्दिष्ट नहीं करना है।
- babel.config.js एक फाइल है जिसमें नियम (प्रीसेट) होते हैं, जिसके माध्यम से Babel सीखता है कि कोड का अनुवाद कैसे किया जाता है। बबेल एक कोड ट्रांसपोर्टर है। जावास्क्रिप्ट भाषा में विनिर्देश हैं जिन्हें आपको उत्पादन पर सही ढंग से काम करने के लिए कोड का पालन करने की आवश्यकता है। लेकिन अक्सर सभी ब्राउज़र अपने दुभाषियों में एक नया विनिर्देशन लागू करने का प्रबंधन नहीं करते हैं, और कुछ विनिर्देश कभी भी लागू नहीं होते हैं। इसके लिए, बैबेल मौजूद है: यह एक विनिर्देश से एक विनिर्देश में कोड का अनुवाद करता है जिसे अधिकांश ब्राउज़र समझते हैं। यानी विकास के दौरान, आप एक कोड लिखते हैं, और बाबेल के लिए धन्यवाद, दूसरा उत्पादन में जाता है। हमारे मामले में, केवल एक पूर्व निर्धारित है - '@ vue / app'।
- Postcss.config.js - PostCSS कॉन्फ़िगरेशन फ़ाइल। यह एक सीएसएस पोस्ट-प्रोसेसिंग टूल है जो आपके सीएसएस को कई शांत तरीकों से बदल सकता है, उदाहरण के लिए, स्वचालित रूप से उपसर्ग जोड़ना, कोड डिजाइन मानक और कई अन्य लोगों के साथ अनुपालन की जांच करना। यह Vue CLI द्वारा स्वचालित रूप से स्थापित किया गया है और अब तक केवल उपसर्ग जोड़ने के लिए नियम हैं, जो क्रॉस-ब्राउज़र एप्लिकेशन को सुनिश्चित करेगा।
- Browserlist.rc - एक फ़ाइल जो यह निर्धारित करती है कि कौन से ब्राउज़र एप्लिकेशन डेवलपमेंट के लिए डिज़ाइन किए गए हैं। हमारे मामले में, ये ब्राउज़र के अंतिम 2 संस्करण हैं जिनके पास दुनिया भर में 5% से अधिक उपयोगकर्ता हैं, जो कि संस्करण 8 से नीचे के इंटरनेट एक्सप्लोरर को छोड़कर समावेशी है।
- README.md - मार्काडाउन में लिखित परियोजना की जानकारी वाली एक फ़ाइल - एक हल्के मार्कअप भाषा, जो पाठ को संपादित करने के लिए सबसे पठनीय और आसान लिखने के लिए डिज़ाइन की गई है। आमतौर पर, इस फ़ाइल में प्रोजेक्ट का विवरण, मुख्य पैकेजों के संस्करणों के बारे में जानकारी, स्थापना निर्देश आदि होते हैं।
- src (स्रोत) - वह निर्देशिका जिसके अंदर विकास सीधे होता है। इसमें सभी लिखित कोड होते हैं, साथ ही साथ संपत्ति / निर्देशिका, जहां scss / css, js, फोंट, चित्र आदि रखे जाते हैं। Vue.js का निर्माण करने के लिए Webpack का उपयोग करता है: सही ढंग से काम करने के लिए आवेदन के लिए आवश्यक सभी कोड को एक ही विक्रेता में पैक किया जाएगा। dist / निर्देशिका के अंदर फ़ाइल। यह इस निर्देशिका को .gitignor, के रूप में जोड़ने के लायक है इकट्ठे आवेदन भंडार में अतिरिक्त जगह लेता है। नोड_मॉड्यूल्स की तरह, डिस्ट / को एक एनपीएम कमांड के साथ संकलित किया जा सकता है।
- सार्वजनिक - निर्देशिका जिसमें तैयार एप्लिकेशन को उत्पन्न करने के लिए मूल html-टेम्पलेट है और, आमतौर पर, इसका आइकन (favicon.ico)।
विकास की शुरुआत (सामने)
चूंकि हम Vue CLI का उपयोग करते हैं, कोड को अलग html, css और js में विभाजित करने के बजाय, vue फाइलें बनाई जाती हैं। इसके बारे में कुछ भी अलौकिक नहीं है: vue फाइलें निम्नलिखित संरचना का संकेत देती हैं:
<template> * HTML * </template> <script> * JavaScript * </script> <style> * Stylesheet * </style>
यह Vue घटकों को अधिक सुविधाजनक रूप से डिजाइन करने के लिए किया जाता है और बस वाक्य रचना चीनी है। यह इस प्रारूप वाली फाइलें हैं जिन्हें बाद में उत्पादन में जारी करने के लिए बैबेल द्वारा संसाधित किया जाता है।
Vrc घटकों के अलावा src / निर्देशिका में, main.js और रूटर.js फाइलें भी हैं।
Main.js में, Vue सभी आवश्यक पैकेजों का आयात करता है, और फिर एक नया Vue उदाहरण बनाता है और VUE वर्ग पद्धति का उपयोग करके वर्चुअल DOM स्तर पर इसे निर्दिष्ट तत्व में बदल देता है - $ माउंट ("# ऐप")। विधि के अंदर, आपको आधार HTML टेम्पलेट में निर्दिष्ट HTML तत्व की आईडी के साथ एक पंक्ति निर्दिष्ट करनी चाहिए।
राऊटर.जेएस में, Vue- राउटर पैकेज आयात करता है जो Vue CLI प्रोजेक्ट बनाते समय स्थापित होता है और सभी घटक जो रूटिंग में शामिल होते हैं। रूटिंग गुजरता है, एक तर्क के रूप में, राउटर वर्ग के लिए वस्तुओं का एक सरणी, जब इसकी आवृत्ति बनाते हैं:
new Router({ routes: [ { path: '/', name: 'home', component: Home }, ... ] )
सबसे पहले, चलिए App.vue से डिफ़ॉल्ट Vue शैलियों को हटा दें। फिर आपको HelloWorld.vue के साथ घटकों / निर्देशिका को हटाना चाहिए, उन्हें अब आवश्यकता नहीं होगी। निर्देशिका और घटक के अलावा, आपको इसके आयात को दृश्यों / होम.व्यू के अंदर निकाल देना चाहिए, जहां इसका उपयोग किया जाता है:
विचार / होम.व्यू: <template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png"> - <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> - import HelloWorld from '@/components/HelloWorld.vue' export default { name: 'home', components: { - HelloWorld } } </script>
अब आवेदन में केवल कुछ लिंक और उनके प्रतिनिधित्व हैं। इन पृष्ठों की सामग्री की भी आवश्यकता नहीं है, लेकिन उन्हें हटाना आवश्यक नहीं है, आप बस इसे बदल सकते हैं, लेकिन पहले आपको रूटिंग फ़ाइल को संपादित करने की आवश्यकता है:
router.js: import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' + import Thanks from './views/Thanks.vue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, - { - path: '/about', - name: 'about', - component: () => import( './views/About.vue') - } + { + path: '/thanks', + name: 'thanks', + component: Thanks + } ] })
अब हम घटकों को पास करते हैं, एक रूटिंग सिस्टम पर भरोसा करते हैं। एक नया धन्यवाद घटक चाहिए। एक नया बनाने के बजाय, About.vue को संपादित करें और इसे नाम दें। धन्यवाद:
views / About.vue> विचार / धन्यवाद। धन्यवाद: <template> - <div class="about"> + <div class="thanks"> <h1>Thank you for your record!</h1> </div> </template>
और Home.vue बदलें: एक ऐसा फॉर्म जोड़ें, जो नाम, ईमेल, पता और लिंग जैसे डेटा भेजेगा:
विचार / होम.व्यू: <template> <div class="home"> - <img alt="Vue logo" src="../assets/logo.png"> + <form @submit.prevent="sendData"> + <div class="form-control"> + <label for="name">Name</label> + <input v-model="name" id="name" type="text"> + </div> + <div class="form-control"> + <label for="email">Email</label> + <input v-model="email" id="email" type="email"> + </div> + <div class="form-control"> + <label for="address">Address</label> + <input v-model="address" id="address" type="text"> + </div> + <div class="form-control"> + <label for="gender">Gender</label> + <span>Male <input v-model="gender" id="gender" type="radio" value="male"></span> + <span>Female <input v-model="gender" id="gender" type="radio" value="female"></span> + </div> + <input type="submit" class="send" value="Send"> + </form> </div> </template> <script> export default { name: 'home', - components: {} + data: function () { + return { + name: '', + email: '', + address: '', + gender: '', + + }, + methods: { + sendData() { + console.log(this.name, this.email, this.address, this.gender); + + } </script> + <style> + .form-control { + padding: 5px; + } + .form-control label { + display: block; + + .send { + margin: 5px + + </style>
पहली चीज़ जो भ्रामक हो सकती है वह है @ submit.prevent = "sendData"। Vue में, घटनाओं को v-on: विशेषता का उपयोग करके सुना जाता है, लेकिन चूंकि इस विशेषता का उपयोग विकास के दौरान काफी बार किया जाता है, इसलिए इसके संक्षिप्त नाम @ का आविष्कार किया गया था। यानी इस लाइन को v-on: submit.prevent = "sendData" के रूप में दर्शाया जा सकता है।
आइए देखें कि इसका आम तौर पर क्या मतलब है:
- v-on या @ Vue को किसी घटना को सुनने के लिए कहता है;
- सबमिट करें - यह दी गई घटना है (सबमिट केवल रूपों के लिए लागू है। एक बटन के लिए, उदाहरण के लिए, आप क्लिक इवेंट को लागू कर सकते हैं, और इनपुट के लिए - इनपुट या परिवर्तन);
- .prevent एक ईवेंट मॉडिफ़ायर है, जो निवारण () js हैंडलर को कॉल करता है, जो एक तत्व के लिए ब्राउज़र इवेंट को रोक देता है - हमारे मामले में, एक फॉर्म। प्रपत्र के लिए ब्राउज़र ईवेंट डेटा भेज रहा है और पृष्ठ को फिर से लोड कर रहा है, जिसे टाला जाना चाहिए। इसके अलावा, ऐसे मोडिफायर हैं जैसे .stop (ब्राउज़र इवेंट को पूरी तरह से हटाना), .once (केवल एक बार विधि को निष्पादित करना) और अन्य।
- SendData एक विधि (ऑब्जेक्ट के अंदर फ़ंक्शन) है जिसे इवेंट के संसाधित होने पर कहा जाएगा। कृपया ध्यान दें कि विधि को कोष्ठक () को केवल तभी रखा जाना चाहिए जब वह मापदंडों को स्वीकार करता है।
इसके अलावा, प्रत्येक इनपुट पर एक वी-मॉडल विशेषता है। यह द्वि-प्रत्यक्ष रूप से डेटा के साथ तत्वों (इनपुट, चयन, टेक्स्टारिया) को बांधता है। यही है, इनपुट के लिए लिखा गया मान, जहां v-model = "someText", मौजूद होने पर तुरंत कुछText डेटा प्रॉपर्टी को लिखा जाएगा।
निर्यात की गई वस्तु में, हम घटकों की संपत्ति को हटा देते हैं, क्योंकि Home.vue में बाल घटक नहीं होंगे, लेकिन हम डेटा विधि जोड़ते हैं। डेटा में Vue डेटा ऑब्जेक्ट होता है। यह ध्यान देने योग्य है कि आप डेटा के साथ डेटा के एक ऑब्जेक्ट के रूप में सिर्फ मूल्य नहीं लिख सकते हैं - आपको निश्चित रूप से मान को एक फ़ंक्शन के रूप में लिखना होगा जो इसे लौटाता है। यह Vue घटकों की एक विशेषता है।
हमारे मामले में, डेटा इनपुट मान नाम, ईमेल, पता और लिंग है।
डेटा के अलावा, एक विधि गुण दिखाई दिया है जिसमें डेटा के साथ काम करने के सभी तरीके शामिल हैं। इसमें केवल एक ही विधि लिखी गई है - सेंडडाटा, जिसका उल्लेख ऊपर किया गया था। यह फ़ॉर्म जमा करने के लिए बंधा हुआ है और अभी के लिए केवल कंसोल में इनपुट मान प्रदर्शित करता है।
और घटक का अंतिम भाग शैली है। शैलियाँ यहाँ लिखी गई हैं ताकि फ़ॉर्म सही ढंग से प्रदर्शित हो।
चलो अब हमारे आवेदन को खोलें। हमसे पहले एक फॉर्म है जिसे भरना चाहिए और सेंड बटन का उपयोग करके डेटा भेजें।


भेजते समय, पृष्ठ पुनः लोड नहीं होता है, और प्रपत्र मान रीसेट नहीं होते हैं। यह ब्राउज़र कंसोल में देखने का समय है (Ctrl + Shift + I):

यदि आप कंसोल में उसी चीज़ के बारे में देखते हैं, केवल आपके द्वारा निर्दिष्ट मानों के साथ - बधाई हो, तो आपने अपना पहला पूर्ण-पूर्ण Vue एप्लिकेशन लिखा था। यदि नहीं, तो आपको प्रत्येक चरण की शुद्धता की जांच करनी चाहिए और सकारात्मक परिणाम आना चाहिए।
अभी के लिए, Vue एप्लिकेशन को छोड़ दें क्योंकि यह है और Node.js पर सर्वर को विकसित करने के लिए आगे बढ़ें ताकि एप्लिकेशन के पास डेटा का आदान-प्रदान करने के लिए कुछ हो।
निरंतर विकास (बैकेंड)
सबसे पहले आपको सर्वर ऑपरेशन के लिए आवश्यक npm संकुल को स्थापित करना होगा:
npm install -S express morgan mongoose
-S स्विच npm को इन पैकेजों को पैकेजों में जोड़ने के लिए कहता है। निर्भरता सरणी के एक तत्व के रूप में। आउटपुट एक समान संदेश होगा:

- Express.js Node.js के लिए एक वेब एप्लीकेशन फ्रेमवर्क है जिसे वेब एप्लिकेशन और एपीआई बनाने के लिए डिज़ाइन किया गया है। यह न्यूनतर है और इसमें बड़ी संख्या में प्लग-इन शामिल हैं।
- मॉर्गन - सर्वर पर HTTP अनुरोध लॉग करने के लिए एक पैकेज।
- Mongoose Node.js. के तहत किए गए MongoDB के लिए ORM (ऑब्जेक्ट-रिलेशनल मैपिंग) है।
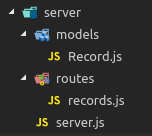
फिर प्रोजेक्ट रूट - सर्वर में एक और डायरेक्टरी जोड़ें, जिसमें निम्न पदानुक्रम हो:

server.js - यह Node.js सर्वर होगा, जिसे नोड वातावरण का उपयोग करके लॉन्च किया गया है। आप सरल कोड यहाँ लिखकर नोड की कोशिश कर सकते हैं, उदाहरण के लिए:
server / server.js console.log('Hello, world!');
फिर सर्वर की शुरुआत करें। प्रोजेक्ट के रूट से नोड कमांड का उपयोग करके, फ़ाइल और उसके नाम के लिए पथ निर्दिष्ट करें:
node server/server.js > Hello, world!
हम server.js फ़ाइल को साफ़ करेंगे और विकास शुरू करेंगे। सबसे पहले, पहले से इंस्टॉल किए गए सभी पैकेजों को आयात करें (एक्सप्रेस, मॉर्गन और मोनगोज़), और एक्सप्रेस एप्लिकेशन को भी इनिशियलाइज़ करें:
server / server.js + const express = require('express'); + const mongoose = require('mongoose'); + const morgan = require('morgan'); + const path = require('path'); + + const app = express();
यदि आपको कभी भी const का सामना नहीं करना पड़ा है: const से पहले, दो वेरिएबल डिक्लेरेशन स्टेटमेंट्स में से एक (दूसरा लेट) var, ES6 स्टैंडर्ड को बदलने के लिए आया था। इसकी ख़ासियत यह है कि एक चर को निर्दिष्ट मूल्य को बदला नहीं जा सकता है। आगे चर मूल्यों के साथ चर के लिए, इसे लेट का उपयोग करने की सिफारिश की जाती है।
आवश्यकता () Node.js पर्यावरण का एक कार्य है जो विभिन्न मॉड्यूलों को जोड़ने की क्षमता को लागू करता है, दोनों देशी और एनपीएम। ध्यान दें कि हमने पथ पैकेज स्थापित नहीं किया था, लेकिन हम इसे आयात करते हैं - यह पहले से ही पर्यावरण निर्भरता में शामिल है।
const एप्लिकेशन = एक्सप्रेस () - एक्सप्रेस आवेदन का प्रारंभ। अगला, हम ऐप चर के साथ काम करेंगे, यह हमारा सर्वर होगा।
अगला, आपको हमारे एक्सप्रेस एप्लिकेशन के लिए सेटिंग्स सेट करने की आवश्यकता है, लेकिन चूंकि यह छोटा है, इसलिए आपको केवल एक पैरामीटर - पोर्ट सेट करने की आवश्यकता है। उदाहरण के लिए, मान 3000 (या किसी भी उपलब्ध पोर्ट) को लें। हम बंदरगाह को सुनना शुरू करते हैं, अर्थात्। सर्वर शुरू करें:
server / server.js ... + app.set('port', 3000); + + app.listen(app.get('port'), () => { + console.log(`[OK] Server is running on localhost:${app.get('port')}`); + });
सेट विधि केवल निर्दिष्ट मूल्य के साथ निर्दिष्ट ऑब्जेक्ट में निर्दिष्ट संपत्ति को जोड़ती है, जो तब प्राप्त विधि के साथ संपत्ति के नाम पर पहुंचकर प्राप्त की जा सकती है। यह वही है जो हम तब करते हैं जब हम सुनने के लिए एप्लिकेशन सेट करते हैं: app.get ('port') 3000 का पूर्व निर्धारित मान लौटाएगा। पोर्ट प्राप्त करने के बाद, एक तीर कॉलबैक फ़ंक्शन जाता है। यदि आपको पहले कभी भी तीर फ़ंक्शन का सामना नहीं करना पड़ा है: तीर फ़ंक्शन को () => {} के रूप में निरूपित किया गया है और लगभग एक पूर्ण फ़ंक्शन () {} को छोड़कर है, तो एक: तीर फ़ंक्शन के पास इस (फ़ंक्शन) फ़ंक्शन को कॉल करने के लिए संदर्भ के रूप में एक वैश्विक ऑब्जेक्ट है ब्राउज़र वातावरण में Node.js वातावरण और विंडो में), और सामान्य कार्य स्वयं, अर्थात। समारोह। इस स्थिति में, तीर फ़ंक्शन केवल रिकॉर्डिंग को सरल करता है, जैसा कि हम किसी भी तरह से इसका उपयोग नहीं करते हैं। इसलिए, कॉलबैक फ़ंक्शन के रूप में, एक संदेश केवल कंसोल को निष्पादित करते हुए कहा जाता है कि सर्वर लोकलहोस्ट पर चल रहा है: 3000। स्ट्रिंग के अंदर $ {...} लिखना आपको इसमें एक परिकलित मान सम्मिलित करने की अनुमति देता है, हमारे मामले में, app.get () फ़ंक्शन का रिटर्न मान।
अब, अपने ब्राउज़र में लोकलहोस्ट: 3000 पता खोलते हुए, आपको “Cannot GET /” संदेश दिखाई देगा। इसका मतलब है कि हमारा सर्वर शुरू हो गया है और सही तरीके से काम कर रहा है। बाद में हम इस संदेश के बजाय हमारे Vue.js एप्लिकेशन को बना देंगे, लेकिन अब हम MongoDB डेटाबेस और मिडलवेयर के लिए एक कनेक्शन स्थापित करेंगे:
server / server.js ... app.set('port', 3000); + + mongoose.connect('mongodb://localhost:27017/mevn-course', { useNewUrlParser: true }) + then(db => console.log('[OK] DB is connected')) + catch(err => console.error(err)); + + app.use(express.json()); + app.use(express.urlencoded({extended: false})); + app.use(morgan('dev')); ...
Mongoose.connect () डेटाबेस से जुड़ता है। ध्यान दें कि फिर से कनेक्ट करने से पहले MongoDB खुद को सक्रिय होना चाहिए। इस पद्धति में दो पैरामीटर पारित किए जाते हैं - आधार पता और ऑब्जेक्ट के रूप में सेटिंग्स का एक सेट। हमारे मामले में, यह स्ट्रिंग "mongodb: // localhost: 27017 / mevn-course" और ऑब्जेक्ट {useNewUrlParser: true} है।
useNewUrlParser MongoDB संस्करण 3.1.0+ के साथ काम करने के लिए उपयोग किया जाता है। यदि किसी कारण से आप 3.1.0 से कम संस्करण का उपयोग कर रहे हैं, तो आपको इस पैरामीटर को निर्दिष्ट नहीं करना चाहिए।
.then और .catch ऐसे तरीके हैं जो क्रमशः पूर्ति और विफलता पर एक वादा वापस करते हैं। इन विधियों के अंदर, एक कॉलबैक फ़ंक्शन को कहा जाता है, जो डेटाबेस ऑब्जेक्ट db को .then, और .catch के लिए एक प्रॉमिस के परिणाम के रूप में लौटाता है। ये दोनों विधियाँ कंसोल को जानकारी मुद्रित करती हैं: या तो एक सफल कनेक्शन के बारे में या किसी त्रुटि के बारे में।
App.use () का उपयोग करके, मिडलवेयर हमारे एप्लिकेशन के लिए इंस्टॉल किया गया है। ये ऐसे कार्य हैं जिनके लिए अनुरोध ऑब्जेक्ट (req), प्रतिक्रिया ऑब्जेक्ट (Res), और एप्लिकेशन के "अनुरोध-प्रतिक्रिया" चक्र में अगले मध्यवर्ती प्रसंस्करण फ़ंक्शन (अगला) तक पहुंच है। हम डेटावेयर रिक्वेस्ट (हमारे मामले में, यह json और urlencoded है) और मॉर्गन पैकेज को पहले 'देव' पैरामीटर के साथ स्थापित करते हैं, जिसका अर्थ है "डेवलपमेंट" मोड में लॉगिंग के साथ आने वाले एक्सप्रेसवेयर में निर्मित मिडलवेयर के रूप में उपयोग करेंगे। अब सर्वर आने वाले डेटा को json और urlencoded प्रारूप में अनुरोधों के साथ प्राप्त कर सकता है और आने वाले सभी अनुरोधों को लॉग इन कर सकता है। एप्लिकेशन फिर से लॉन्च करें:
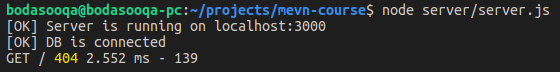
नोड सर्वर / server.js > [OK] Server is running on localhost:3000 > [OK] DB is connected
अब, अगर हम लोकलहोस्ट पर जाते हैं: ब्राउज़र में 3000 पता, सभी अनुरोध कंसोल में लॉग इन होंगे, इस मामले में जीईटी:

हम रिकॉर्ड मॉडल के विकास में लगे रहेंगे। यह आवश्यक है ताकि डेटा को वांछित प्रारूप में डेटाबेस में भेजा जाए (इसे प्रारूप स्कीमा कहा जाता है)। Vue एप्लिकेशन से हमारा फॉर्म नाम, ईमेल, पता और लिंग भेजता है - यह सब एक स्ट्रिंग के रूप में दर्शाया जा सकता है। तो डेटाबेस में रिकॉर्ड प्रकार "पंक्ति" के 4 फ़ील्ड शामिल होना चाहिए। एक मॉडल बनाएँ:
सर्वर / मॉडल / Record.js + const mongoose = require('mongoose'); + const { Schema } = mongoose; + + const Record = new Schema({ + name: String, + email: String, + address: String, + gender: String, + }); + + module.exports = mongoose.model('Record', Record);
हम मानगो पैकेज का आयात करते हैं और स्कीमा वर्ग से मानगो श्रेणी के मान को स्कीमा चर सेट करते हैं। संकेतन "कॉन्स्ट {स्कीमा} = मोंगोज" को ईएस 6 में विनाशकारी कहा जाता है और यह "कॉन्स्ट स्कीमा = मोंगोजोसेमा" के बराबर है। अगला, स्कीमा वर्ग का एक उदाहरण बनाया गया है, जिसका पैरामीटर रिकॉर्ड गुणों के नाम और उनके डेटा प्रकारों के साथ एक वस्तु है।
"Module.exports = ..." एक निर्यात प्रविष्टि है। यानी जब हम इस मॉड्यूल को आयात करते हैं, तो आयात परिणाम mongoose.model ('रिकॉर्ड', रिकॉर्ड) होगा।
जब मॉडल बनाया जाता है, तो आपको एक एपीआई रूटिंग फ़ाइल बनाने की आवश्यकता होती है। घटक बातचीत की एक वास्तुशिल्प शैली के रूप में, REST का उपयोग किया जाएगा।
REST API उन फ़ंक्शन का एक सेट परिभाषित करता है जिनसे डेवलपर अनुरोध कर सकते हैं और उत्तर प्राप्त कर सकते हैं। HTTP प्रोटोकॉल के माध्यम से इंटरैक्शन होता है। REST API कॉलिंग मेथड CRUD (क्रिएट, रीड, अपडेट, डिलीट) मेथडोलॉजी है, अर्थात प्राप्त करें, POST, PUT, DELETE। रूटिंग फ़ाइल में कोड जोड़ें:सर्वर / मॉडल / Record.js + const express = require('express'); + const router = express.Router(); + + const Record = require('../models/Record'); + + router.get('/', async (req, res) => { + res.json(await Record.find()); + }); + + router.post('/', async (req, res) => { + const record = new Record(req.body); + await record.save(); + res.json({state: 'success'}); + }); + + router.get('/:id', async (req, res) => { + res.json(await Record.findById(req.params.id)); + }); + + router.put('/:id', async (req, res) => { + await Record.findByIdAndUpdate(req.params.id, req.body); + res.json({state: 'updated'}); + }); + + router.delete('/:id', async (req, res) => { + await Record.findByIdAndRemove(req.params.id); + res.json({state: 'deleted'}); + }); + + module.exports = router;
Express . Record, . . async/await — . , callback- . async/await, , , , , , .
:
router.get('/', req, res) => { res.json(Record.find() .then((data) => { return data; })); });
:
router.get('/', async (req, res) => { res.json(await Record.find()); });
router , .get(), .post(), .put() .delete() , . callback- req — res — . , POST, , Record, , find(), findById(), findByIdAndUpdate(), findByIdAndRemove(). JSON, , res.json({state: 'success'}). POST -: Record, , Vue-, , save(), JSON. , : get, put delete — :id. , , “/”, , req.params.id , . id.
, , id , Schema name, email, address gender? : MongoDB , _id.
, server.js:
server/server.js ... app.use(morgan('dev')); + + app.use('/api/records', require('./routes/records'));
, /api/records. ., POST- , (, email, )
localhost :3000/api/records.
— API. Postman. API.
GET-
localhost :3000/api/records :

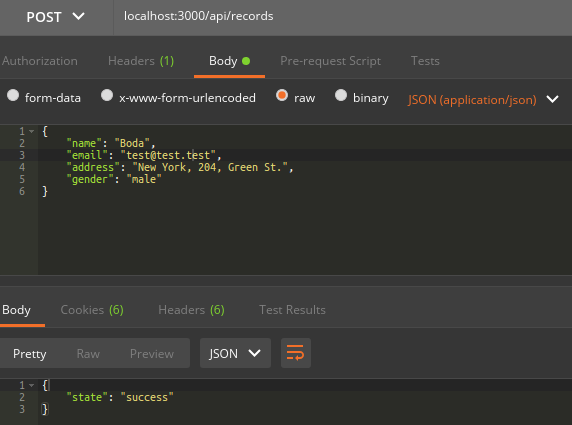
POST- , :

, JSON, ,
{“state”: “success”}. GET- :

, (UPDATE, DELETE GET one).
backend- , —
localhost :3000/. :
server/server.js ... app.use('/api/records', require('./routes/records')); + app.use('/', express.static(path.join(__dirname, '../dist')));
(frontend)
Vue-, API, . , , sendData, , , npm axios — npm i -S axios.
views/Home.vue ... <script> + import axios from 'axios'; ... methods: { + async sendData() { - console.log(this.name, this.email, this.address, this.gender); + console.log(await axios({ + url: 'http://localhost:3000/api/records', + method: 'post', + data: { + name: this.name, + email: this.email, + address: this.address, + gender: this.gender + + })); } }
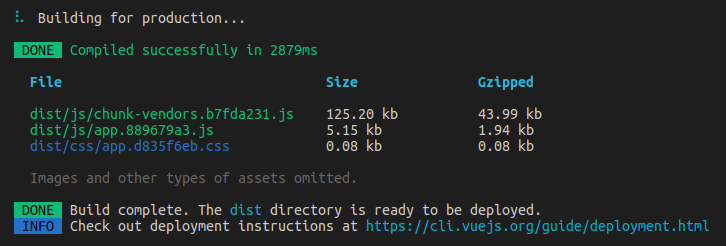
Axios सर्वर के लिए अनुरोध भेजने के लिए एक क्लाइंट लाइब्रेरी है जो डिफ़ॉल्ट वादों का उपयोग करता है। यहाँ हम परिचित async / प्रतीक्षा निर्माण का उपयोग करते हैं। एक ऑब्जेक्ट अक्षीय फ़ंक्शन को पास किया जाता है - विकल्पों का एक सेट (यूआरएल, विधि, डेटा)। जब विधि निष्पादित होती है, तो अनुरोध भेजा जाता है।अब npm रन बिल्ड कमांड चलाएं। इसका उपयोग करते हुए, वीयू तैयार एप्लिकेशन को डिस्टर्ब डायरेक्टरी में इकट्ठा करेगा, जिसे हमने सर्वर के लिए स्टैटिक फाइल्स के रूप में निर्दिष्ट किया है: npm run build
 localhost
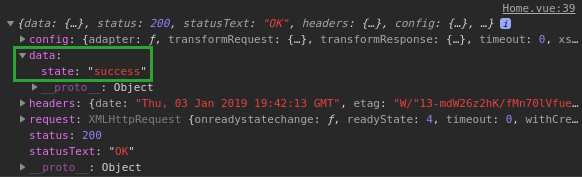
localhost :3000/. , Vue-. Send. :

. , , , .
: ; , , console.log():
views/Thanks.vue <template> <div class="thanks"> <h1>Thank you for your record!</h1> + router-link to="/">Home</router-link> </div> </template>
views/Home.vue ... async sendData() { - console.log(await axios({ + await axios({ url: 'http://localhost:3000/api/records', method: 'post', data: { name: this.name, email: this.email, address: this.address, gender: this.gender } - })); + }); + this.$router.push('thanks'); } ...
App.vue ... <div id="app"> - <div id="nav"> - <router-link to="/">Home</router-link> | - <router-link to="/thanks">About</router-link> - </div> <router-view/> </div> ...
Vue- , npm run build, , .
(backend)
यह अच्छा होगा यदि सर्वर प्रत्येक ई-मेल द्वारा डेटाबेस में प्रत्येक नया रिकॉर्ड जोड़ते समय ई-मेल द्वारा एक अधिसूचना भेजे। ऐसा करने के लिए, हम Node.js - Nodemailer को पत्र भेजने के लिए सेवा का उपयोग करेंगे। इसे स्थापित करें: npm स्थापित -S नोडोडीलर। अब जब Nodemailer स्थापित हो गया है, तो server.js: सर्वर / मार्गों / record.js में कार्यक्षमता जोड़ें ... const router = express.Router(); + const nodemailer = require('nodemailer'); ... router.post('/', async (req, res) => { const record = new Record(req.body); await record.save(); + const output = ` + <p>You have a new message from MEVN-course:</p> + <ul> + <li>name: ${req.body.name}</li> + <li>email: ${req.body.email}</li> + <li>address: ${req.body.address}</li> + <li>gender: ${req.body.gender}</li> + </ul> + `; + let transporter = nodemailer.createTransport({ + host: 'smtp.gmail.com', + port: 587, + secure: false, + auth: { + user: 'your_email@gmail.com', + pass: 'your_password' + + }); + let mailOptions = { + from: '"MEVN-course " <your_email@gmail.com>', + to: 'some_email@gmail.com', + subject: `MEVN-course | New message`, + text: req.body.name, + html: output + }; + transporter.sendMail(mailOptions, (error, info) => { + if (error) { + return console.log(error); + + console.log('Message sent: %s', info.messageId); + console.log('Preview URL: %s', nodemailer.getTestMessageUrl(info)); + }); res.json({state: 'success'}); });
, . -, nodemailer. -, post , , . output, html-. transporter, createTransport nodemailer, — : , , . , Gmail, , Gmail-. mailOptions, — : , , . , sendMail transporter, .
. , , , , , . :

:

परिणाम
. :
- Vue-;
- Node + Express ;
- MongoDB;
- npm;
- ;
- email- ;
- http-;
- CRUD REST API;