सभी को नमस्कार। सप्ताहांत के लिए जाने से पहले, हम आपके साथ विशेष रूप
से Android डेवलपर के छात्रों के लिए तैयार एक और अनुवाद साझा करने की जल्दबाजी करते हैं
। उन्नत पाठ्यक्रम ।
”
एंड्रॉइड एप्लिकेशन के लिए एक नया यूआई फ्रेमवर्क आज़माना
पिछले कुछ वर्षों में, कई मोबाइल परियोजनाओं में भाग लेते हुए, मुझे विभिन्न तकनीकों का उपयोग करना पड़ा, जैसे कि Android, ReactNative और Flutter। ReactNative से क्लासिक एंड्रॉइड पर वापस जाने से मुझे मिश्रित भावनाएं मिलीं। कोटलिन में वापसी अच्छी तरह से हुई, लेकिन मैं वास्तव में रिएक्ट यूआई फ्रेमवर्क से चूक गया। उपयोगकर्ता इंटरफ़ेस को बनाने वाले छोटे पुन: प्रयोज्य घटक महान हैं और विकास के अधिक लचीलेपन और गति प्रदान करते हैं।
क्लासिक एंड्रॉइड में वापस, मुझे व्यू पदानुक्रम को यथासंभव समान रखने के बारे में चिंता करने की आवश्यकता थी। इस वजह से, अपने आप को घटक दृष्टिकोण के लिए वास्तव में समर्पित करना मुश्किल है। यह कॉपी-पेस्ट को अधिक आकर्षक बनाता है, जिससे अधिक जटिल और कम समर्थित कोड होता है। अंततः, हम खुद को एक ऐसे यूजर इंटरफेस के साथ प्रयोग करने से रोकते हैं जो UX को बेहतर बना सके।
 Android ने Jetpack Compose का खुलासा किया है। चित्रण: इमानुएल बगिला
Android ने Jetpack Compose का खुलासा किया है। चित्रण: इमानुएल बगिलाबचाव के लिए Jetpack Compose
इसलिए, Google I / O 2019 सम्मेलन से
एंड्रॉइड में नया क्या है ,
यह देखने के बाद, मैंने तुरंत कम्पोज़ के साथ सौदा करना शुरू कर दिया और इसके बारे में अधिक जानने की कोशिश की। कम्पोज़ एक प्रतिक्रियाशील उपयोगकर्ता इंटरफ़ेस टूलकिट है जो पूरी तरह से कोटलिन द्वारा विकसित किया गया है। कम्पोज़ मौजूदा यूज़र इंटरफ़ेस फ्रेमवर्क जैसे रिएक्ट, लिथो या स्पटर के समान दिखता है।
एंड्रॉइड यूआई फ्रेमवर्क की वर्तमान संरचना 2008 से अस्तित्व में है, और समय के साथ और अधिक जटिल हो गया है, इसे बनाए रखना काफी मुश्किल है। जेटपैक कम्पोज़ का लक्ष्य आधुनिक घटकों के दर्शन को ध्यान में रखते हुए शुरुआत से शुरू करना है। निम्नलिखित मुख्य लक्ष्यों को ध्यान में रखते हुए रूपरेखा लिखी गई है:
- प्लेटफ़ॉर्म रिलीज़ के साथ असंगतता: यह आपको जल्दी से बग को ठीक करने की अनुमति देता है, क्योंकि कम्पोज़ नए एंड्रॉइड रिलीज़ पर निर्भर नहीं है।
- छोटी टेक्नॉलॉजी स्टैक: फ्रेमवर्क आपको यूजर इंटरफेस बनाते समय व्यू या फ्रेग्मेंट का उपयोग करने के लिए बाध्य नहीं करता है। सभी तत्व घटक हैं और स्वतंत्र रूप से एक साथ रचे जा सकते हैं।
- पारदर्शी राज्य प्रबंधन और ईवेंट हैंडलिंग: सबसे महत्वपूर्ण और जटिल चीजों में से एक जो आपको बड़े अनुप्रयोगों में हल करने की आवश्यकता है, वह है आपके उपयोगकर्ता इंटरफ़ेस में डेटा प्रवाह और स्थिति का प्रसंस्करण। कम्पोज़ स्पष्ट करता है कि राज्य के लिए कौन ज़िम्मेदार है और घटनाओं को कैसे संभाला जाना चाहिए, रिएक्ट इसे कैसे संभालता है।
- कम कोड लिखना : एंड्रॉइड में उपयोगकर्ता इंटरफ़ेस लिखना आमतौर पर बहुत सारे कोड की आवश्यकता होती है, खासकर जब अधिक जटिल लेआउट बनाते हैं, उदाहरण के लिए, RecyclineView का उपयोग करना। रचना का उद्देश्य उपयोगकर्ता इंटरफ़ेस बनाने के तरीके को बहुत सरल बनाना है।
इससे पृथक और पुन: प्रयोज्य घटकों को बनाना आसान हो जाता है, जिससे मौजूदा तत्वों के साथ एक नई स्क्रीन बनाना आसान हो जाता है। एक डेवलपर के रूप में आपकी मदद करना, दृश्य पदानुक्रम को नियंत्रित करने के लिए एक सुविधाजनक उपयोगकर्ता इंटरफ़ेस बनाने पर ध्यान केंद्रित करें, देखें पदानुक्रम और दृश्य और फ़्रैगमेंट को नियंत्रित करने के लिए।
कम्पोज़ के साथ एक सरल अनुप्रयोग: हैलो वर्ल्ड
आइए Jetpack Compose के साथ एक सरल हैलो वर्ल्ड एप्लिकेशन के लिए कोड पर एक नज़र डालें।
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MyApp() } } } @Composable fun MyApp() { MaterialTheme { Text(text = "Hello world!", style = +themeTextStyle { h3 }) } } }
onCreate विधि में
onCreate हम
setContent को कॉल करके अपने एप्लिकेशन की सामग्री सेट करते हैं। यह एक विधि है जो एक समग्र विजेट ट्री को इनिशियलाइज़ करती है और इसे
FrameLayout में लपेटती है।
इसे काम करने के लिए, हमें अपने आवेदन को
CraneWrapper और
CraneWrapper में
CraneWrapper ।
CraneWrapper Context ,
FocusManager और
TextInputService लिए प्रदाताओं को कॉन्फ़िगर करने के लिए जिम्मेदार है। आपके विजेट्स के रंग, शैली और फ़ॉन्ट प्रदान करने के लिए
MaterialTheme आवश्यकता होती है। इसे ध्यान में रखते हुए, हम
Text घटक को जोड़ सकते हैं, जो एक निश्चित शैली में स्क्रीन पर हमारे पाठ को प्रदर्शित करेगा।
राज्य का परिचय
डेटा प्रवाह और राज्यों का प्रबंधन एक कठिन काम हो सकता है। यह समझने के लिए कि कम्पोज़ के साथ कितना आसान है, आइए एक सरल काउंटर एप्लिकेशन बनाएं।
राज्यों के साथ काम करने के लिए, Jetpack Compose अन्य आधुनिक UI फ्रेमवर्क के विचारों का उपयोग करता है, जैसे कि Flutter और React। एक यूनिडायरेक्शनल और रिएक्टिव डेटा स्ट्रीम है जो आपके विजेट को अपडेट या "पुनर्निर्माण" करने का कारण बनता है।
@Composable fun MyApp() { MaterialTheme { Counter() } } @Composable fun Counter() { val amount = +state { 0 } Column { Text(text = "Counter demo") Button(text = "Add", onClick = { amount.value++ }) Button(text = "Subtract", onClick = { amount.value-- }) Text(text = "Clicks: ${amount.value}") } }
ऊपर दिए गए उदाहरण में, हम एक लेबल के साथ "जोड़ें" और "घटाना" बटन जोड़ते हैं जो क्लिक की वर्तमान संख्या प्रदर्शित करता है। जैसा कि आप नीचे दिए गए उदाहरण में देख सकते हैं, "राशि" स्थिति को अपडेट करते हुए, राज्य में परिवर्तन होने पर विजेट को फिर से व्यवस्थित किया जाता है।
 डेमो एप्लिकेशन लॉन्च करें
डेमो एप्लिकेशन लॉन्च करेंamount राज्य को
+state { 0 } साथ आरंभ किया जाता है। यह पता लगाने की कोशिश की जा रही है कि किस तरह का जादू टोना है, मैं स्रोत कोड में क्रॉल करता हूं। यह मेरी राय है, हालांकि मुझे अभी भी यकीन नहीं है कि मैं पूरी तरह से सब कुछ समझता हूं।
state {...} एक
Effect< State < T < code>> बनाता है
Effect< State < T < code>> ।
Effect वर्ग एक फ़र्ज़ी वर्ग है जिसमें निष्पादन योग्य कोड का एक ब्लॉक होता है जो किसी रचना के संदर्भ में अलग-अलग होता है।
State वर्ग में
Model प्रकार के साथ एक मूल्य होता है, अनिवार्य रूप से इस मूल्य को अवलोकनीय बनाता है। + ऑपरेटर एक अस्थायी ऑपरेटर है जो
State को
Effect से हल करता है।
कस्टम राज्य मॉडल
एकल मान मॉडल बनाने के लिए
+state {} का उपयोग करने के बजाय, हम @Model एनोटेशन का उपयोग करके एक कस्टम मॉडल भी बना सकते हैं। हम अपने काउंटर एप्लिकेशन को छोटे विजेट में विभाजित करके और अपडेट किए गए मॉडल को अन्य विजेट में पास करके इस मॉडल की स्थिति प्रदर्शित कर सकते हैं।
@Model class CounterModel { var counter: Int = 0 var header = "Counter demo" fun add() { counter++ } fun subtract() { counter-- } }
@Model एनोटेशन का उपयोग करते
@Model , कंपोज़ कंपाइलर प्लगइन आपके मॉडल के सभी चर को अवलोकनीय बनाता है ताकि उन्हें विगेट्स को फिर से व्यवस्थित करने के लिए उपयोग किया जा सके। चलिए
CounterModel का उपयोग करने के लिए हमारे विजेट को अपडेट करें:
@Composable fun Counter(counterModel: CounterModel) { Column { CounterHeader(counterModel) AddSubtractButtons(counterModel) CounterLabel(counterModel) } } @Composable fun CounterHeader(counterModel: CounterModel) { Text(text = counterModel.header) } @Composable fun AddSubtractButtons(counterModel: CounterModel) { Button( text = "Add", onClick = { counterModel.add() }) Button( text = "Subtract", onClick = { counterModel.subtract() }) } @Composable fun CounterLabel(counterModel: CounterModel) { Text(text = "Clicks: ${counterModel.counter}") }
एकमात्र विजेट जिसमें स्पिनर एप्लिकेशन शामिल है, अब कई छोटे कंपोजिट विजेट में विभाजित है।
CounterModel को विभिन्न विजेट्स में पारित किया जाता है, या तो मॉडल की स्थिति को प्रदर्शित करने के लिए, या
add() या
subtract() फ़ंक्शन का उपयोग करके मॉडल की स्थिति को बदलने के लिए।
और कोई दृश्य नहीं
यह समझना महत्वपूर्ण है कि जेटपैक कम्पोज़ विगेट्स हुड के नीचे दृश्य या टुकड़े का उपयोग नहीं करते हैं, ये सिर्फ कैनवास पर आकर्षित करने वाले कार्य हैं।
@Composable कंपाइलर प्लगइन
@Composable एनोटेशन के साथ सभी कार्यों को संसाधित करता है और स्वचालित रूप से यूआई पदानुक्रम को अपडेट करता है।
उदाहरण के लिए, एक
Divider विजेट में एक
Padding विजेट होता है जिसमें एक
DrawFillRect विजेट होता है।
DrawFillRect के सोर्स कोड को
DrawFillRect , यह स्पष्ट हो जाता है कि वह सीधे कैनवास पर रेखाएँ खींचता है। अन्य सभी विजेट उसी तरह से कार्यान्वित किए जाते हैं।
@Composable private fun DrawFillRect(brush: Brush) { Draw { canvas, parentSize -> val paint = Paint() brush.applyBrush(paint) canvas.drawRect(parentSize.toRect(), paint) } }
डिवाइडर विजेट के अंदर उपयोग किए जाने वाले ड्राफिलरेक्ट के लिए स्रोत कोड।
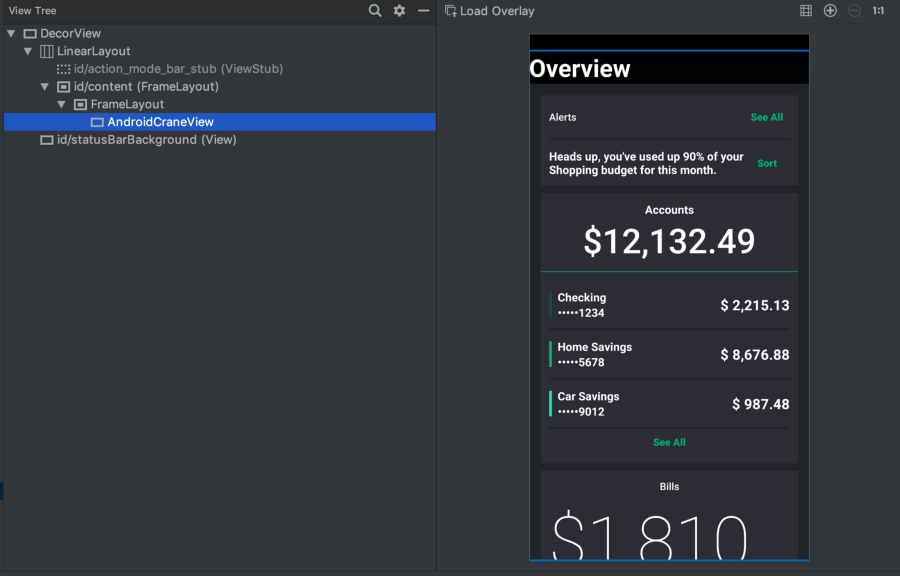
यदि हम Google से नमूना अनुप्रयोगों में से किसी एक को लॉन्च करके लेआउट इंस्पेक्टर को देखते हैं, तो हम स्पष्ट रूप से देखेंगे कि एंड्रॉइड एप्लिकेशन को कंपोज के साथ लॉन्च करते समय कोई
View या
ViewGroups । हम एक
CraneWrapper देखते हैं जिसमें हम कोड में बनाए गए
CraneWrapper देखते हैं, वहां से कंपोज यूआई पदानुक्रम स्क्रीन पर प्रदर्शित होता है।
 लेआउट इंस्पेक्टर ने Jetpack Compose का निरीक्षण किया।
लेआउट इंस्पेक्टर ने Jetpack Compose का निरीक्षण किया।विचारों की अनुपस्थिति का अर्थ यह भी है कि Jetpack Compose वर्तमान में उपलब्ध विचारों का उपयोग नहीं कर सकता है, जैसे कि
android.widget.Button , और खरोंच से सभी विजेट बनाने चाहिए। यदि आप देखते हैं, उदाहरण के लिए, स्पंदन, जो एक ही दृष्टिकोण का उपयोग करता है, तो आप देख सकते हैं कि यह कड़ी मेहनत है। यह एक कारण है कि उत्पादन में उपयोग के लिए तैयार होने से पहले जेटपैक कम्पोज को समय की आवश्यकता होगी।
सभी तत्व विजेट हैं।
फ़्लटर की तरह ही, कम्पोज़ में सभी तत्व विजेट हैं। अधिक जटिल विजेट्स स्पष्ट जिम्मेदारियों के साथ प्राथमिक विजेट में टूट गए थे। इसलिए, यहां तक कि पैडिंग, स्पेसर्स और इतने ही विजेट हैं। उदाहरण के लिए, यदि आप एक बटन के चारों ओर इंडेंटेशन जोड़ना चाहते हैं, तो इसे पैडिंग विजेट में लपेटें:
Padding(padding = 16.dp) { Button(text = "Say hello", onClick = { ... }) }
कोड को यूजर इंटरफेस से जोड़ना
UI विजेट्स के साथ कोटलिन कोड को मिलाना बहुत आसान है। उदाहरण के लिए, यदि आप एक उपयोगकर्ता इंटरफ़ेस दिखाना चाहते हैं जो दोहराता है या कुछ शर्तों पर निर्भर करता है। तो, आप आसानी से नामों की एक सूची प्रदर्शित कर सकते हैं, जैसा कि नीचे दिखाया गया है।
Column { listOf("John", "Julia", "Alice", "Mark").forEach { Text(text = it) } }
यह वास्तव में एक शक्तिशाली विशेषता है, लेकिन आपको उपयोगकर्ता इंटरफ़ेस स्तर पर बहुत अधिक तर्क कार्यक्रम नहीं करने के लिए सावधान रहना चाहिए।
अपने Android एप्लिकेशन के साथ संगत
कम्पोज़ को डिज़ाइन किया गया है ताकि आप इसे एक मौजूदा एप्लिकेशन में जोड़ सकें और धीरे-धीरे अपने UI के कुछ हिस्सों को एक नए ढांचे में स्थानांतरित कर सकें। उपरोक्त उदाहरण एक गतिविधि के लिए Jetpack Compose UI को जोड़ते हैं। आप
GenerateView व्यू एनोटेशन का उपयोग करके मौजूदा XML लेआउट में कंपोज़ विजेट को एम्बेड कर सकते हैं:
@Composable @GenerateView fun Greeting(name: String) { }
निष्कर्ष
मैं कम्पोज़ के साथ खुश हूं, क्योंकि यह एंड्रॉइड के लिए विकसित होने पर मेरे द्वारा अनुभव किए जाने वाले बढ़ते कष्ट को कम करता है। यह अधिक लचीला होने में मदद करता है, एक सुविधाजनक उपयोगकर्ता इंटरफ़ेस बनाने पर ध्यान केंद्रित करता है, और स्पष्ट जिम्मेदारी भी गलतियों से बचने में मदद करती है।
कंपोज़ का एक लंबा रास्ता तय करना है, मेरी राय में, इसका इस्तेमाल एक या दो साल में होने वाले प्रोडक्शन में जल्द ही किया जा सकता है। हालाँकि, मुझे लगता है कि जेटपैक कम्पोज़ पर एक नज़र डालने के लिए यह एक अच्छा समय है। निर्माता सक्रिय रूप से प्रतिक्रिया की तलाश कर रहे हैं, इस स्तर पर आप अभी भी बदलाव कर सकते हैं। सभी समीक्षाएं इस नए ढांचे को बेहतर बनाने में मदद करेंगी।
मेरी
कोशिश करें जेटपैक कंपोज़ करें आज का आर्टिकल जानें कि कंपोज़ प्री-अल्फा को कैसे हुक करें। इसके अलावा, मुझे लगता है कि Google I / O के साथ
डिक्लेरेशन इंटरफ़ेस टेम्प्लेट पर वीडियो देखना आपके लिए बहुत दिलचस्प होगा।
जब मैं असली एंड्रॉइड एप्लिकेशन में कम्पोज़ का उपयोग कर सकता हूं, तो मुझे इंतजार है!
वह सब है। हम आपकी टिप्पणियों के लिए तत्पर हैं और एक शानदार सप्ताहांत है!