MDN पर, "2D शुद्ध जावास्क्रिप्ट गेम" नामक एक ट्यूटोरियल है जो HTML5 <कैनवास> तत्व का उपयोग करने की मूल बातें तलाशता है ।

इस ट्यूटोरियल में, हम Svelte पर इस गेम के विकास को दोहराएंगे।
1. एक कैनवास बनाना और उस पर ड्राइंग करना
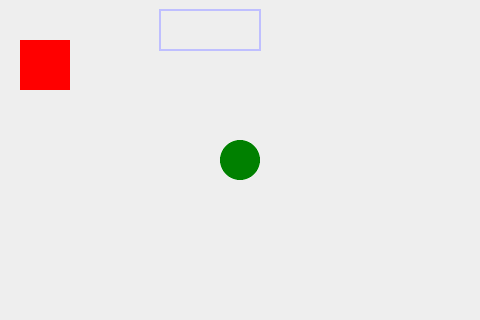
इस उदाहरण में, हम तीन ज्यामितीय आकार प्रदर्शित करते हैं: एक वर्ग, एक आयत और एक चक्र।

डोम में माउंट किए जाने के बाद कैनवास वेरिएबल को परिभाषित किया जाएगा, इसलिए हमने सभी कोड को ऑनमाउंट जीवनचक्र हैंडलर में रखा। इस बाइंडिंग का उपयोग करके कैनवास एलिमेंट को कैनवस एलिमेंट से बाइंड करना ।
<script> import { onMount } from 'svelte'; let canvas; onMount(() => { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.rect(20, 40, 50, 50); ctx.fillStyle = "#FF0000"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.arc(240, 160, 20, 0, Math.PI*2, false); ctx.fillStyle = "green"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.rect(160, 10, 100, 40); ctx.strokeStyle = "rgba(0, 0, 255, 0.5)"; ctx.stroke(); ctx.closePath(); }); </script> <canvas bind:this={canvas} width={480} height={320} ></canvas> <style> canvas { background: #eee; } </style> इसके अलावा, हम केवल onMount () फ़ंक्शन में परिवर्तन किए बिना सभी कोड को स्थानांतरित करते हैं। टिप्पणियाँ केवल Svelte के उपयोग के संबंध में दी जाती हैं।
2. गेंद को स्थानांतरित करें
3. दीवार से उछाल
4. चाबियों के साथ रैकेट नियंत्रण
शुद्ध जावास्क्रिप्ट - Svelte
एक विशेष <svelte: विंडो> तत्व का उपयोग कीबोर्ड से घटनाओं को सुनने के लिए किया गया था । कीबोर्ड इवेंट हैंडलर और उनमें उपयोग किए जाने वाले वेरिएबल ऑनमाउंट () फ़ंक्शन के बाहर जोड़े जाते हैं।
5. खेल का अंत
6. ईंटों का निर्माण
7. टकराव का पता लगाना
8. स्कोर और जीत
9. माउस नियंत्रण
शुद्ध जावास्क्रिप्ट - Svelte
एक माउस इवेंट हैंडलर को ऑनमाउंट फ़ंक्शन के बाहर भी जोड़ा गया है।
10. निष्कर्ष
जैसा कि हम देख सकते हैं, लगभग सभी कोड Svelte पर एप्लिकेशन को अपरिवर्तित किए गए हैं। खेल आमतौर पर शुद्ध जेएस में नहीं लिखते हैं, लेकिन तैयार HTML5 फ्रेमवर्क का उपयोग करें। उदाहरण के लिए, वही गेम जो फेजर फ्रेमवर्क पर बनाया गया है। आप Svelte https://github.com/sveltejs/gl पर WebGl के साथ प्रयोगों और svelte-gl https://github.com/Rich-Harris/svelte-gl पर विचारों को देख सकते हैं।
गिटहब भंडार
https://github.com/nomhoi/svelte-breakout-game
स्थानीय कंप्यूटर पर गेम इंस्टॉल करना:
git clone git@github.com:nomhoi/svelte-breakout-game.git cd svelte-breakout-game npm install npm run dev हम पते पर एक ब्राउज़र में गेम लॉन्च करते हैं: http: // localhost: 5000 / ।