
inb4: यह Vue और टाइपस्क्रिप्ट ट्यूटोरियल के साथ एक नई परियोजना "सेटिंग" नहीं है। आइए कुछ गहरे गोता लगाने के लिए और अधिक जटिल विषयों में!
typescript कमाल है। Vue कमाल है। इसमें कोई शक नहीं, कि बहुत सारे लोग उन्हें एक साथ बांधने की कोशिश करते हैं । लेकिन, अलग-अलग कारणों के कारण, वास्तव में अपने Vue ऐप को टाइप करना मुश्किल है। आइए जानें कि क्या समस्याएं हैं और उन्हें हल करने के लिए क्या किया जा सकता है (या कम से कम प्रभाव कम करें)।
TLDR
हमारे पास Nuxt , Vue , Vuex , और jest पूरी तरह से टाइप किया गया है। बस इसे स्थापित करें और सब कुछ आपके लिए कवर किया जाएगा। अधिक जानने के लिए डॉक्स पर जाएं।
और जैसा कि मैंने कहा कि मैं तीन कारणों से मूल सेटअप के माध्यम से आपका मार्गदर्शन करने वाला नहीं हूं:
- इसके बारे में बहुत सारे मौजूदा ट्यूटोरियल हैं
- एक क्लिक के साथ शुरू करने के लिए बहुत सारे उपकरण हैं जैसे
Nuxt प्लगइन के साथ Nuxt और vue-cli - हमारे पास पहले से ही
wemake-vue-template जहां हर सेटअप जो मैं बात करने जा रहा हूं वह पहले से ही कवर है
घटक टाइपिंग
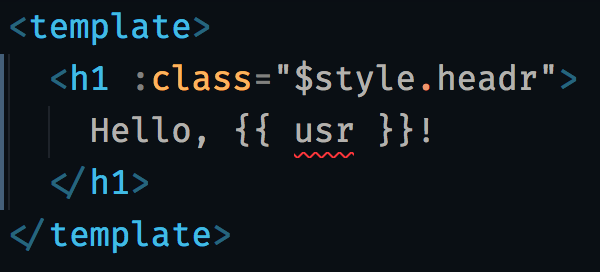
जब आप Vue और typescript साथ काम करना शुरू करते हैं और आपके द्वारा अपने कक्षा के घटकों को टाइप करने के बाद पहली टूटी हुई अपेक्षा यह है कि <template> और <style> टैग अभी भी टाइप नहीं किए गए हैं। मैं आपको एक उदाहरण दिखाता हूं:
<template> <h1 :class="$style.headr"> Hello, {{ usr }}! </h1> </template> <script lang="ts"> import Vue from 'vue' import Component from 'vue-class-component' import { Prop } from 'vue-property-decorator' @Component({}) export default class HelloComponent extends Vue { @Prop() user!: string } </script> <style module> .header { /* ... */ } </style>
मैंने यहाँ दो टाइपो बनाए हैं: {{ usr }} बजाय {{ user }} और $style.headr बजाय $style.header । क्या typescript मुझे इन त्रुटियों से बचाएगा? नहीं, यह नहीं होगा।
इसे ठीक करने के लिए क्या किया जा सकता है? वैसे, कई हैक हैं।
टेम्पलेट टाइप करना
अपने टेम्प्लेट टाइप करने के लिए vetur.experimental.templateInterpolationService विकल्प के साथ vetur.experimental.templateInterpolationService उपयोग कर सकते हैं। हां, यह केवल एक संपादक-आधारित जांच है और इसे CI के अंदर उपयोग नहीं किया जा सकता है। लेकिन, Vetur टीम इसे अनुमति देने के लिए सीएलआई प्रदान करने के लिए कड़ी मेहनत कर रही है। आपकी रुचि के मामले में मूल मुद्दे को ट्रैक करें ।

दूसरा विकल्प दो लेखन स्नैपशॉट परीक्षण है जिसमें jest । यह बहुत सारे टेम्पलेट-आधारित त्रुटियों को पकड़ लेगा। और यह रखरखाव में काफी सस्ता है।
तो, इन दो उपकरणों का संयोजन आपको तेजी से प्रतिक्रिया के साथ एक अच्छा डेवलपर अनुभव प्रदान करता है और सीआई के अंदर त्रुटियों को पकड़ने का एक विश्वसनीय तरीका है।
टाइपिंग स्टाइल
टाइपिंग css-module एस भी कई बाहरी उपकरणों द्वारा कवर किया गया है:
इन उपकरणों का मुख्य विचार css-module को प्राप्त करना है और फिर उनमें से .d.ts घोषणा फ़ाइलों को बनाना है। फिर आपकी शैलियों को पूरी तरह से टाइप किया जाएगा। यह अभी भी Nuxt या Vue लिए लागू नहीं किया गया है, लेकिन आप प्रगति के लिए इस समस्या को Nuxt कर सकते हैं।
हालाँकि, मैं व्यक्तिगत रूप से अपनी परियोजनाओं में इनमें से किसी भी उपकरण का उपयोग नहीं करता हूं। वे बड़े कोड बेस और बहुत सारी शैलियों वाली परियोजनाओं के लिए उपयोगी हो सकते हैं, लेकिन मैं सिर्फ स्नैपशॉट के साथ ठीक हूं।
दृश्य प्रतिगमन परीक्षणों के साथ स्टाइलगाइड्स भी बहुत मदद करते हैं। @storybook/addon-storyshots इस तकनीक का एक अच्छा उदाहरण है।
Vuex
अगली बड़ी चीज Vuex । टाइपिंग के लिए इसमें कुछ बिल्ट-इन-डिज़ाइन जटिलता है:
const result: Promise<number> = this.$store.dispatch('action_name', { payload: 1 })
समस्या यह है कि 'action_name' मौजूद नहीं हो सकता है, अन्य तर्क ले सकता है या एक अलग प्रकार लौटा सकता है। यह वह चीज नहीं है जिसकी आप पूरी तरह से टाइप किए गए ऐप के लिए उम्मीद करते हैं।
मौजूदा समाधान क्या हैं?
vuex श्रेणी
vuex-class डेकोरेटर का एक सेट है जो आपके वर्ग-आधारित घटकों से Vuex इंटर्नल तक आसान पहुँच की अनुमति देता है।
लेकिन, यह सुरक्षित नहीं है क्योंकि यह राज्य, गेटर्स, म्यूटेशन और कार्यों के प्रकारों में हस्तक्षेप नहीं कर सकता है।

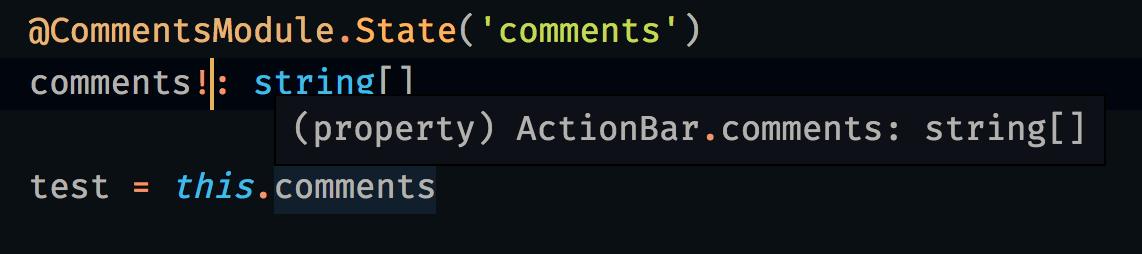
बेशक, आप मैन्युअल प्रकार की संपत्तियों को एनोटेट कर सकते हैं।

लेकिन जब आप अपने राज्य के वास्तविक प्रकार, गेटर्स, म्यूटेशन या क्रियाओं को बदलेंगे, तो आप क्या करने जा रहे हैं? आपके पास एक छिपे हुए प्रकार का बेमेल होगा।
vuex-सरल
vuex-simple हमारी मदद करता है। यह वास्तव में आपके Vuex कोड को लिखने के लिए एक पूरी तरह से अलग तरीका प्रदान करता है और यही इसे सुरक्षित बनाता है। आइए नजर डालते हैं:
import { Action, Mutation, State, Getter } from 'vuex-simple' class MyStore { // State @State() public comments: CommentType[] = [] // Getters @Getter() public get hasComments (): boolean { return Boolean(this.comments && this.comments.length > 0) } // Mutations @Mutation() public setComments (payload: CommentType[]): void { this.comments = updatedComments } // Actions @Action() public async fetchComments (): Promise<CommentType[]> { // Calling some API: const commentsList = await api.fetchComments() this.setComments(commentsList) // typed mutation return commentsList } }
बाद में इस टाइप किए गए मॉड्यूल को आपके Vuex अंदर पंजीकृत किया जा सकता है जैसे:
import Vue from 'vue' import Vuex from 'vuex' import { createVuexStore } from 'vuex-simple' import { MyStore } from './store' Vue.use(Vuex) // Creates our typed module instance: const instance = new MyStore() // Returns valid Vuex.Store instance: export default createVuexStore(instance)
अब हमारे पास 100% देशी Vuex.Store उदाहरण और इसके साथ बंडल की गई सभी प्रकार की जानकारी। घटक में इस टाइप किए गए स्टोर का उपयोग करने के लिए हम कोड की सिर्फ एक पंक्ति लिख सकते हैं:
import Vue from 'vue' import Component from 'nuxt-class-component' import { useStore } from 'vuex-simple' import MyStore from './store' @Component({}) export default class MyComponent extends Vue { // That's all we need! typedStore: MyStore = useStore(this.$store) // Demo: will be typed as `Comment[]`: comments = typedStore.comments }
अब हमने Vuex टाइप किया है Vuex हमारे प्रोजेक्ट के अंदर सुरक्षित रूप से उपयोग किया जा सकता है।
जब हम अपने स्टोर की परिभाषा के अंदर कुछ बदलते हैं तो यह उन घटकों के लिए स्वचालित रूप से परिलक्षित होता है जो इस स्टोर का उपयोग करते हैं। यदि कुछ विफल हो जाता है - हम इसे जल्द से जल्द जानते हैं।
अलग-अलग लाइब्रेरी भी हैं जो समान हैं लेकिन उनके पास अलग-अलग एपीआई हैं। चुनें कि आपको सबसे अच्छा क्या सूट करता है।
एपीआई कॉल
जब हमारे पास Vuex सही ढंग से सेटअप होता है, तो हमें इसे डेटा से भरना होगा।
आइए एक बार फिर हमारी क्रिया परिभाषा पर नज़र डालें:
@Action() public async fetchComments (): Promise<CommentType[]> { // Calling some API: const commentsList = await api.fetchComments() // ... return commentsList }
हम यह कैसे जान सकते हैं कि यह वास्तव में CommentType सूची CommentType और एक भी number या AuthorType इंस्टेंस का एक गुच्छा नहीं होगा?
हम सर्वर को नियंत्रित नहीं कर सकते। और सर्वर वास्तव में अनुबंध को तोड़ सकता है। या हम बस गलत api उदाहरण को पारित कर सकते हैं, URL में टाइपो बना सकते हैं या जो भी हो।
हम कैसे सुरक्षित रह सकते हैं? हम रनटाइम टाइपिंग का उपयोग कर सकते हैं! मुझे आप के लिए io-ts परिचय:
import * as ts from 'io-ts' export const Comment = ts.type({ 'id': ts.number, 'body': ts.string, 'email': ts.string, }) // Static TypeScript type, that can be used as a regular `type`: export type CommentType = ts.TypeOf<typeof Comment>
हम यहाँ क्या करते हैं?
- जब हम सर्वर से प्रतिक्रिया प्राप्त करते हैं, तो हम उन क्षेत्रों के साथ
ts.type की एक आवृत्ति को ts.type करते हैं, जिन्हें हमें रनटाइम में ts.type आवश्यकता होती है - हम किसी भी अतिरिक्त बॉयलरप्लेट के बिना एनोटेशन में उपयोग किए जाने वाले एक स्थिर प्रकार को परिभाषित करते हैं
और बाद में हम इसे अपने api कॉल का उपयोग कर सकते हैं:
import * as ts from 'io-ts' import * as tPromise from 'io-ts-promise' public async fetchComments (): Promise<CommentType[]> { const response = await axios.get('comments') return tPromise.decode(ts.array(Comment), response.data) }
io-ts-promise की मदद से, हम एक विफल स्थिति में एक Promise वापस कर सकते हैं यदि सर्वर से प्रतिक्रिया एक ts.array(Comment) प्रकार से मेल नहीं खाती है। यह वास्तव में एक सत्यापन की तरह काम करता है।
fetchComments() .then((data) => /* ... */ .catch(/* Happens with both request failure and incorrect response type */)
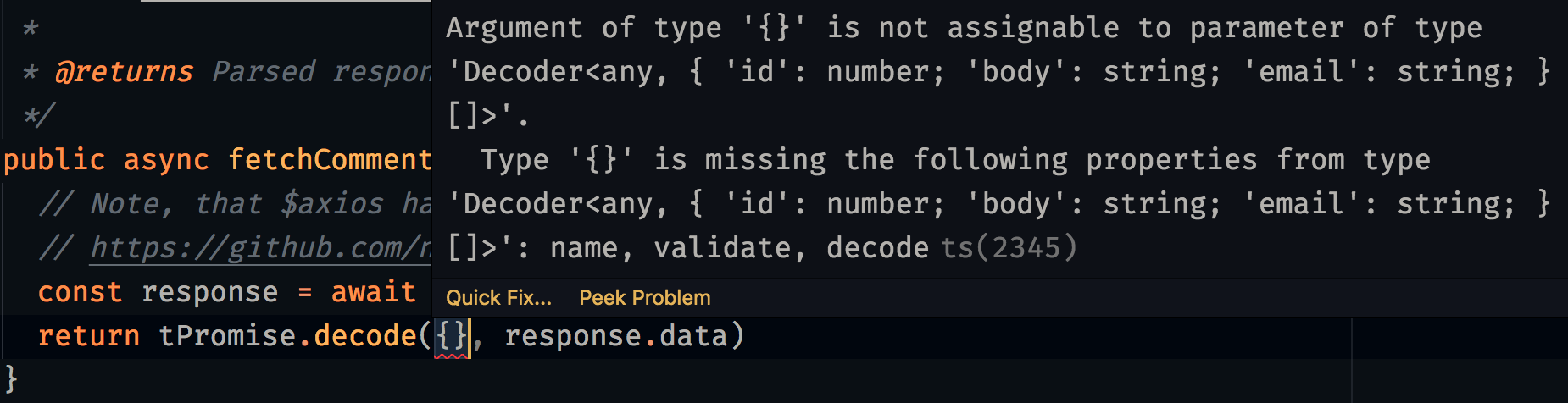
इसके अलावा, वापसी प्रकार एनोटेशन .decode विधि के साथ सिंक में है। और आप वहाँ यादृच्छिक बकवास नहीं डाल सकते हैं:

रनटाइम और स्टैटिक चेक के संयोजन से, हम यह सुनिश्चित कर सकते हैं कि टाइप बेमेल के कारण हमारे अनुरोध विफल नहीं होंगे।
लेकिन, 100% यह सुनिश्चित करने के लिए कि सब कुछ काम करता है, मैं अनुबंध-आधारित परीक्षण का उपयोग करने की सिफारिश करूंगा: एक उदाहरण के रूप में pact पर एक नज़र डालें। और Sentry साथ अपने ऐप को मॉनिटर करें।
वाउ राउटर
अगली समस्या यह है कि this.$router.push({ name: 'wrong!' }) उस तरीके से काम नहीं करता है जैसा हम चाहते हैं।
मैं कहूंगा कि संकलक द्वारा चेतावनी दी जाना आदर्श होगा कि हम गलत दिशा में जा रहे हैं और यह मार्ग मौजूद नहीं है।
लेकिन, यह संभव नहीं है। और बहुत कुछ नहीं किया जा सकता है: बहुत सारे गतिशील मार्ग हैं, रेगेक्स, फालबैक, अनुमतियां, आदि जो अंततः टूट सकते हैं। एकमात्र विकल्प यह है कि प्रत्येक आपके ऐप में this.$router कॉल का परीक्षण करें।
Vue परीक्षण-utils
परीक्षणों के बारे में बोलते हुए, मेरे पास @vue/test-utils का उल्लेख करने के लिए कोई बहाना नहीं है जिसमें टाइपिंग के साथ कुछ समस्याएं भी हैं।
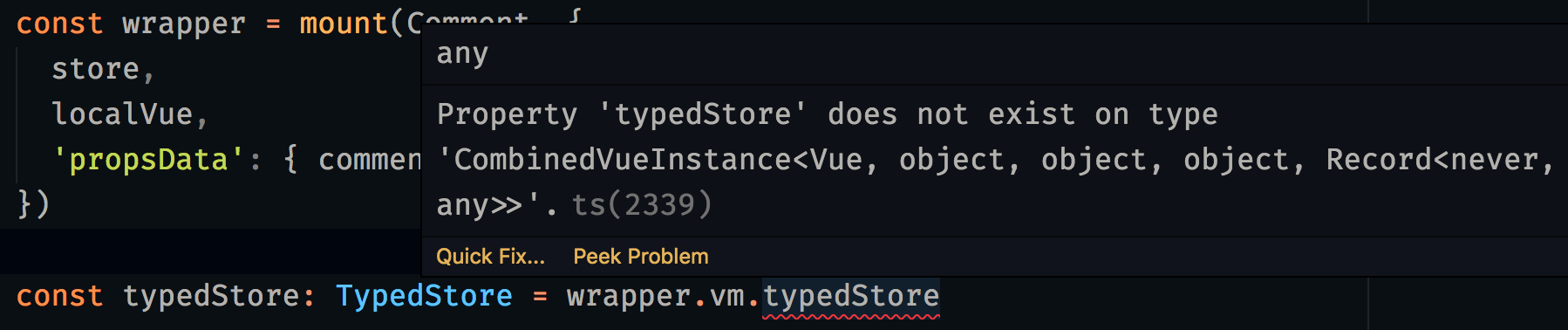
जब हम typedStore संपत्ति के साथ अपने नए चमकदार घटक का परीक्षण करने का प्रयास करेंगे, तो हम पाएंगे कि हम वास्तव में typescript अनुसार ऐसा नहीं कर सकते हैं:

ऐसा क्यों होता है? ऐसा इसलिए होता है क्योंकि mount() कॉल आपके घटक के प्रकार के बारे में कुछ भी नहीं जानता है, क्योंकि सभी घटकों में एक VueConstructor<Vue> प्रकार डिफ़ॉल्ट रूप से होता है:

यहीं से सारी समस्याएं आती हैं। क्या किया जा सकता है?
आप vuetype का उत्पादन करने के लिए YouComponent.vue.d.ts उपयोग कर सकते हैं जो आपके परीक्षणों को माउंट किए गए घटक के सटीक प्रकार को बताएगा।
आप प्रगति के लिए इस मुद्दे को भी ट्रैक कर सकते हैं।
लेकिन, मुझे यह विचार पसंद नहीं है। ये परीक्षण हैं, वे विफल हो सकते हैं। कोई बड़ी बात नहीं।
यही कारण है कि मैं (wrapper.vm as any).whatever लिए चिपके रहते हैं। (wrapper.vm as any).whatever दृष्टिकोण है। यह मुझे परीक्षण लिखने के लिए काफी समय बचाता है। लेकिन डेवलपर का अनुभव थोड़ा खराब होता है।
अपना निर्णय यहाँ लें:
- सभी तरह से
vuetype उपयोग करें - आंशिक रूप से इसे सबसे महत्वपूर्ण घटकों के लिए सबसे बड़ी मात्रा में परीक्षणों के साथ लागू करें और इसे नियमित रूप से अपडेट करें
any एक वापसी के रूप में उपयोग करें
निष्कर्ष
पिछले कुछ वर्षों में Vue पारिस्थितिक तंत्र में typescript समर्थन का औसत स्तर बढ़ा:
Nuxt सबसे पहले nuxt-ts पेश किया और अब जहाज ts डिफ़ॉल्ट रूप से बनाता हैVue@3 typescript समर्थन में सुधार होगा- अधिक 3-पक्ष एप्लिकेशन और प्लगइन्स प्रकार की परिभाषाएं प्रदान करेंगे
लेकिन, फिलहाल यह तैयार है। ये सिर्फ सुधारने की बातें हैं! टाइप-सेफ Vue कोड लिखना वास्तव में आपके डेवलपर एक्सपीरियंस को बेहतर बनाता है और आपको कंपाइलर को हैवी-लिफ्टिंग छोड़ने के दौरान महत्वपूर्ण सामान पर ध्यान केंद्रित करने की अनुमति देता है।
Vue ऐप्स टाइप करने के लिए आपके पसंदीदा हैक और टूल क्या हैं? आइए टिप्पणी अनुभाग में इसकी चर्चा करें।