
सभी को नमस्कार, मेरा नाम विटालिक है, मैं स्काईेंग में एक वरिष्ठ फ्रंट-एंड डेवलपर हूं। हमारी टीम अंग्रेजी सीखने के लिए एक ऑनलाइन विमबॉक्स प्लेटफॉर्म बना रही है। लगभग एक साल पहले, डिजाइनर और मैंने एक छोटी यूआई किट पूरी की, जो इंटरफ़ेस और कोड बेस में अराजकता को उखाड़ फेंका।
यह पता चला कि हम यूआई किट के इच्छुक कंपनी के एकमात्र व्यक्ति नहीं थे, और अन्य टीमों ने सलाह के लिए हमारे पास आना शुरू किया "कैसे अपना खुद का लिखना है"। हम उन्हें इस उद्यम से दूर करने में कामयाब रहे, जो हमारा खुद का स्वभाव है - इससे कंपनी को सैकड़ों घंटे के विकास से बचा लिया गया। समाधान का चयन करते हुए, हमने मौजूदा यूआई किट की नींव एससीएसएस के साथ कमजोर संगतता के बावजूद, कोणीय सामग्री, कस्टम असेंबलियों और सीएसएस वेरिएबल्स की जांच की और अंततः बाद में बसाया। कटौती के तहत - हमने क्या किया इसका विवरण।

समस्या
पहले UI किट में फोंट, एक पैलेट, फॉर्म बनाने के लिए तत्वों का एक सेट (इनपुट, बटन, आदि) शामिल थे, जो svg आइकन के प्रबंधन के लिए एक प्रणाली थी। कोणीय सामग्री पर आधारित पॉपअप और टूलटिप को भी लागू किया गया था। उन्हें केवल "क्लासिक" विमबॉक्स के साथ काम करने के लिए कैद किया गया था: कई चीजों को जानबूझकर कसकर सिल दिया गया था और बाहर से बदलाव की अनुमति नहीं दी थी। और स्काईेंग के पास एक ही मंच पर नए उत्पाद होने लगे, उदाहरण के लिए, बच्चों के लिए।
नई दिशाओं के डेवलपर्स, यह जानते हुए कि हमारे पास कुछ है, सलाह के लिए आया था। और, हमारे आश्चर्य के लिए, वे पहले से ही अपने यूआई किट के लेआउट के साथ आए: वे खरोंच से अपने समाधान विकसित करने जा रहे थे, क्योंकि उन्हें घटकों के लिए एक अलग रूप की आवश्यकता थी। यह स्पष्ट था कि कुछ गलत हो रहा था, और हमने अपने पुस्तकालय को परिष्कृत करने का प्रस्ताव दिया, इसकी थीम की संभावना को जोड़ते हुए।
यह तर्क सरल था: हमारे यूआई किट को डिजाइन करने में 200 घंटे का यूएक्स डिजाइन और 500 घंटे से अधिक का विकास हुआ। यह फोंट, रंग और लगभग 10 बुनियादी घटकों की एक प्रणाली बनाने के लिए आवश्यक समय है। तदनुसार, यदि आप प्रत्येक उत्पाद के लिए एक अलग पुस्तकालय लिखते हैं, तो कंपनी एन * 500 घंटे के विकास का समय बिताएगी। हमने सोचा था कि हमारे यूआई किट को सुधारना सस्ता होगा, साथ ही इस कदम को प्रत्येक उत्पाद के लिए दोहराना नहीं होगा।
हमारी दलीलें स्वीकार कर ली गईं, संबंधित क्षेत्रों ने प्रतीक्षा करने के लिए सहमति व्यक्त की, और हम एक तकनीकी समाधान की तलाश में निकल पड़े।
स्रोत डेटा
हमारे उपकरण: कोणीय, SCSS।
हम केवल आधुनिक ब्राउज़रों का समर्थन करते हैं और, कुछ सीमाओं के साथ, IE11। जिससे जीवन आसान हो जाता है।
हमारे सभी UI किट घटकों को आम शैलियों के साथ बनाया गया था जिन्हें हमने UI किट में UI kit.var.scss
@mixin fontSizeXl { @include fontSize(18px, 26px); } $colorSkillListening: #9679e0; $colorSkillListeningText: #7754d1; $colorSkillListeningBackground: mix($colorSkillListening, #ffffff, 16%); $colorSkillListeningBackgroundHover: mix($colorSkillListening, #ffffff, 8%);
कार्य
- सभी नए उत्पादों को मौजूदा तत्वों से इकट्ठा किया जाता है जो "वयस्क" विमबॉक्स में मौजूद हैं - कक्षाओं, व्यक्तिगत खाते, आदि।
- रचनात्मक विचारों, विशिष्ट विशेषताओं और नए उत्पादों की विशिष्ट आवश्यकताओं को लागू करने के लिए डिजाइनरों को व्यापक स्वतंत्रता होनी चाहिए।
- इसी समय, निरंतरता बनी हुई है, अर्थात्। कोई फर्क नहीं पड़ता कि कैसे अम्लीय रंग और पागल फोंट डिजाइनर का आविष्कार करते हैं, स्काईेंग पारिस्थितिकी तंत्र के लिए उनके काम के परिणाम से संबंधित स्पष्ट रहता है।
- यह सब मौजूदा यूआई किट में जोड़ा गया है, जबकि इसके सभी फायदे बरकरार हैं।
चलो चलते हैं!
इसलिए, परिणाम कल हमसे अपेक्षित है, हमें जल्दी से तकनीकी समीक्षा करनी चाहिए और विकल्पों पर चर्चा करनी चाहिए। पहली बैठकों में, हमने संभावित समाधानों के एक चक्र की पहचान की:
कोणीय सामग्री
हम बाइक लिखना पसंद नहीं करते हैं, इसलिए हमने पहले कोणीय सामग्री में बदल दिया। घटकों में, गतिशील शैलियों को एक अलग {component}-theme.scss फ़ाइल में ले जाया जाता है। ये शैलियाँ घटक के वैश्विक चयनकर्ता के लिए बाध्य हैं।
सीएसएस चर
हमारे पास ट्रेंडी सीएसएस वेरिएबल्स की कोशिश करने का एक बड़ा कारण है। योजना यूआई किट के कस्टम भागों को सीएसएस चर में बदलने की है। घटक समान SCSS स्थिरांक का उपयोग करते हैं, लेकिन विशिष्ट मानों के बजाय CSS var उनमें लिखे गए हैं।
कस्टम बनाता है
हम सरल समाधान पसंद करते हैं, विधानसभा को बदलने की कोशिश क्यों नहीं करते? प्रत्येक टीम थीम सेटिंग्स के साथ अपनी फ़ाइल बनाती है। सभी कस्टम थीम के लिए संयोजन करते समय, अपने स्वयं के विषय के साथ अलग बंडल बनाए जाते हैं।
निर्णय
एक सप्ताह के लिए हमने प्रत्येक विकल्प का अध्ययन किया, चर्चा की, निर्णय लिया और फिर से अध्ययन किया।
हम नई तकनीकों से प्यार करते हैं और उनकी निगरानी करते हैं, लेकिन केवल उन्हें लागू करते हैं यदि वे हमें वास्तविक बोनस देते हैं। हम सीएसएस वेरिएबल्स के बारे में जानते थे, हम उन्हें आज़माना चाहते थे, लेकिन एससीएसएस के कार्यों की कमी से बहुत दुख हुआ। फिर भी, इस विकल्प के फायदे स्पष्ट थे, हमने यह पता लगाने का फैसला किया कि हम एससीएसएस का उपयोग कैसे और क्या कार्य करते हैं, क्या सीएसएस संस्करण के साथ दोस्त बनाना संभव है।
CSS बनाम SCSS को समझना
प्रयोग करने के बाद, हमने महसूस किया कि मुख्य समस्या CSS में #hex के लिए समर्थन की कमी है: SCSS में हम rgba(#ffffff, 0.4) , और CSS में एक ही चीज़ के लिए अलग-अलग मापदंडों की आवश्यकता होती है - rgba(255, 255, 255, 0.4) । सब कुछ हमारे लिए #hex के साथ काम करता है, और हम वास्तव में, वास्तव में इसे बदलना नहीं चाहते हैं। हमने समाधान पाया, मैं प्रवेश के क्रम में बताऊंगा।
हल्का और गहरा करें
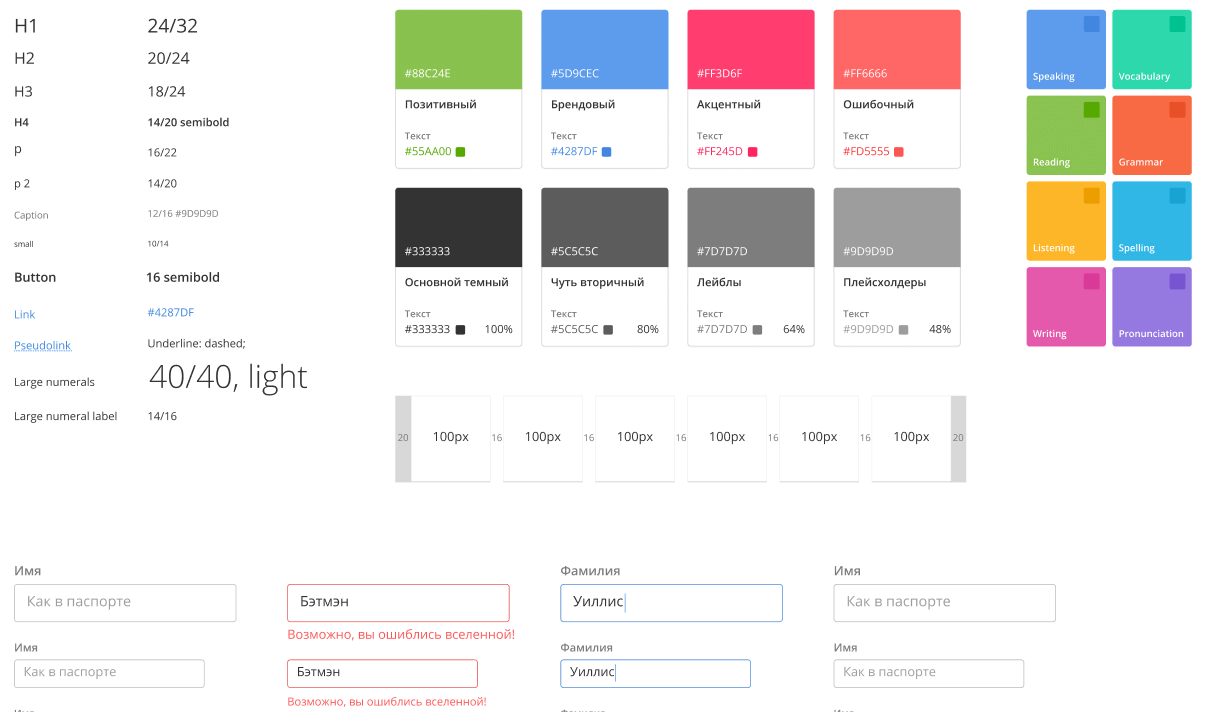
हमारा डिज़ाइनर एक पैलेट के साथ आया था जिसमें कम संख्या में बुनियादी रंग शामिल थे, जो कि lighten और darken रंग के SCSS कार्यों के कारण विस्तार कर रहे थे:
हमने CSS में lighten और darken का एनालॉग खोजने की कोशिश की, लेकिन कुछ नहीं मिला। हमने कई दिनों तक सोचा जब तक हमें एहसास नहीं हुआ कि अनुकूलन के लिए हमें लाइब्रेरी के अंदर इन कार्यों से छुटकारा पाने की आवश्यकता है, उन्हें बाहर ले जाना। आखिरकार, प्रत्येक टीम फोकस बदलते समय रंग बदलने के लिए अपने स्वयं के फार्मूले के साथ आना चाह सकती है - उदाहरण के लिए, किड्स के सहयोगियों को इसके विपरीत की आवश्यकता होती है।
सरल समाधान यह था कि हम अपने परिवर्तनों को प्लेटफ़ॉर्म के उस पार स्थानांतरित करें जो विषय को आरंभ करेगा। और मंच के लिए, हम एक फ़ंक्शन लिख रहे हैं जो स्वचालित रूप से आवश्यक मान बनाता है:
@function getMainColors($color, $colorText) { $colors: ( text: $colorText, base: $color, background: mix($color, #ffffff, 16%), backgroundHover: mix($color, #ffffff, 8%), lightenLess: lighten($color, 5), darkenLess: darken($color, 5), lightenMore: lighten($color, 20), ); @return $colors; }
रंग आरंभ करते समय प्लेटफ़ॉर्म इसका उपयोग करता है:
RGBA
हमारे UI किट में हम rgba फ़ंक्शन का उपयोग करते हैं। इसके साथ, हम आधार रंगों की पारदर्शिता को समायोजित करते हैं। लेकिन अगर rgba SChe में #hex के साथ काम करता है, तो CSS नहीं हो सकता है। मुझे एक फ़ंक्शन लिखना था जो #hex मान को r / g / b में घटाता है:
खैर, चूंकि हम संपूर्ण पैलेट के हैंडल के साथ आरजीबी मान उत्पन्न नहीं करना चाहते हैं, हम एक अलग फ़ंक्शन बनाते हैं जो संग्रह में प्रत्येक रंग के लिए पुनरावर्ती करता है:
नतीजतन, उत्पन्न आरजीबी मूल्यों के साथ पैलेट की शुरुआत इस तरह दिखती है:
$colorValues: withRgbValues( ( text: ( base: #242d34, secondary: #50575c, label: #73797d, placeholder: #969b9e, inversed: #ffffff, inversedSecondary: #dadada, ), brand: getMainColors(#5d9cec, #4287df), positive: getMainColors(#8cc152, #55a900), accent: getMainColors(#ff3d6f, #ff255d), wrong: getMainColors(#ff6666, #fe4f44),
आउटपुट एक SCSS कलर मैप है, जिसे बाद में CSS चर में बदल देने वाली विधि में बदला जा सकता है। RGB थीम से वैल्यू पाने के लिए, हमने एक फंक्शन लिखा:
@function getUiKitRgbVar($path...) { $path: set-nth($path, -1, #{nth($path, -1)}Rgb);
CSS var में SCSS कॉन्स्ट को चालू करें
पहला चरण दर्पण संरचना (SCSS के समान) बनाना है जो CSS वेरिएबल्स नामों को संग्रहीत करता है:
$colorCssVars: withRgbCssVars( ( text: ( base: getColorCssVar(text, base), secondary: getColorCssVar(text, secondary), label: getColorCssVar(text, label), placeholder: getColorCssVar(text, placeholder), inversed: getColorCssVar(text, inversed),
getColorCssVar - एक विधि जो चर नामों में उपसर्ग जोड़ती है। बाहरी पुस्तकालयों के साथ टकराव से बचने के लिए --sky उपसर्ग जोड़ें। और आंतरिक पुस्तकालयों के साथ टकराव से बचने के लिए - UI kit लाइब्रेरी उपसर्ग - UI kit भी जोड़ते हैं। यह पता चला --sky- UI kit :
@function getColorCssVar($parts...) { @return getUiKitCssVar(color, $parts...); } @function getUiKitCssVar($parts...) { $uiKitCssVarPrefix: '--sky- UI kit'; $cssVar: $uiKitCssVarPrefix; @each $part in $parts { $cssVar: $cssVar + '-' + $part; } @return $cssVar; }
उदाहरण के लिए, getColorCssVar(text, base) हमें आउटपुट पर --sky- UI kit-color-text-base ।
अंतिम स्पर्श एक पुनरावर्ती मिश्रण है जो SCSS संरचना से चर चर नाम के ढांचे के नाम के साथ मानों को आरंभ करता है:
प्लेटफ़ॉर्म पर किसी विषय का उपयोग करने का एक उदाहरण:
.popup { font-family: getUiKitVar(font, family); background-color: getUiKitVar(color, background, base); ... }
परिणाम क्या है?
हम सीएसएस चर का उपयोग करने की क्षमता को बनाए रखते हुए, सीएसएस चर का उपयोग करने में सक्षम थे। घटकों की उपस्थिति को अनुकूलित करने की क्षमता का निर्माण किया। हमने विषय के विस्तार को स्वचालित करने के लिए कुछ पुनरावर्ती तरीके लिखे। अच्छी तरह से और सबसे महत्वपूर्ण बात - एन * 500 के बजाय विकास के 30 घंटे बिताए।
लाभ!