प्रतिक्रिया घटकों के लिए एक एपीआई लिखना, भाग 1: परस्पर विरोधी सहारा न बनाएं
प्रतिक्रिया घटकों के लिए एक एपीआई लिखना, भाग 2: व्यवहार को नाम दें, सहभागिता नहीं
प्रतिक्रिया घटकों के लिए एपीआई लिखना, भाग 3: सहारा का क्रम महत्वपूर्ण है
रिएक्ट कंपोनेंट्स के लिए एपीआई लिखना, भाग 4: एप्रोपैकलिप्स से सावधान रहें!
प्रतिक्रिया घटकों के लिए एक एपीआई लिखना, भाग 5: बस उपयोग संरचना
हम प्रतिक्रियाशील घटकों के लिए एपीआई लिखते हैं, भाग 6: हम घटकों के बीच संचार बनाते हैं
हमारे पास एक आइकन घटक है:

<Badge count={12} />
आपने उन्हें विभिन्न अनुप्रयोगों में देखा, वे एक संख्या के रूप में वस्तुओं की संख्या दिखाते हैं।

ब्रह्माण्ड बैज (आइकन) में प्रत्येक विशिष्ट संदर्भ (सूचना, खतरा, आदि) के लिए कई रंग हैं।

<Badge count={12} appearance="information" /> <Badge count={12} appearance="success" /> <Badge count={12} appearance="default" /> <Badge count={12} appearance="warning" /> <Badge count={12} appearance="danger" />
इस यूजर इंटरफेस में एक और समान घटक है - Label ।

यह भी प्रत्येक संदर्भ के लिए कई रंग हैं:

<Label text="private" appearance="information" /> <Label text="private" appearance="success" /> <Label text="private" appearance="default" /> <Label text="private" appearance="warning" /> <Label text="private" appearance="danger" />
इन दो घटकों को देखो और एक अच्छा और एक बुरा उनके एपीआई के बारे में (उनके रंगमंच की सामग्री के बारे में) कहो

<Badge count={12} appearance="information" /> <Label text="private" appearance="information" />
क्या अच्छा है?
दोनों घटकों की उपस्थिति के लिए एक ही प्रोप है: appearance , यह बहुत अच्छा है। इसके अलावा, वे इस प्रस्ताव के लिए एक ही विकल्प है! यदि आप Badge में appearance का उपयोग करना जानते हैं, तो आप पहले से ही Label में appearance का उपयोग करना जानते हैं
घटकों के बीच लगातार सहारा के लिए प्रयास करें
टिप # 2 रिएक्ट कंपोनेंट्स के लिए एपीआई लिखने की, भाग 2: व्यवहार को नाम दें, सहभागिता नहीं
क्या बुरा है?
उनका अर्थ लेने का तरीका अलग है। उन दोनों का अपना विकल्प है।
गिनती, count , Badge घटक के ढांचे के भीतर समझ में आता है, लेकिन अपने सभी घटकों को ध्यान में रखते हुए, यह एक अतिरिक्त एपीआई है जिसे आपकी टीम और उपयोगकर्ताओं (डेवलपर्स) को याद रखना होगा।
आइए इस एपीआई में सुधार करें
सुसंगत होने के लिए, मैं इस प्रोप content को कॉल करूंगा, यह सबसे आम नाम है जिसके साथ मैं आ सकता हूं - सिर्फ लेबल, पाठ या मूल्य से अधिक सामान्य।

<Badge content="12" appearance="information" /> <Label content="private" appearance="information" />
हमने कुछ विवरण खो दिए, लेकिन बहुत अधिक स्थिरता मिली। हम अभी भी प्रो-प्रकार के साथ मूल्य प्रकार सेट कर सकते हैं , इसलिए मुझे लगता है कि यह एक अच्छा समझौता है।
लेकिन रुकिए, प्रतिक्रिया में पहले से ही एक बहुउद्देशीय content प्रस्ताव है, इसे बच्चे कहते children - एक बच्चा।
props.children. न करें props.children.
यदि आपने उन प्रॉप्स को परिभाषित किया है जो मनमाना डेटा स्वीकार करते हैं जो डेटा संरचना पर आधारित नहीं हैं, तो संभवतः रचना का उपयोग करना सबसे अच्छा है - ब्रेंट जैक्सन
यहाँ इस लेख की नोक है - एक रचना और रंगमंच की सामग्री के बीच चयन करते समय, एक रचना चुनें ।
आइए children , बच्चों के साथ इस एपीआई को रिफलेक्टर करें:

<Badge appearance="information">12 </Badge> <Label appearance="information">Private </Label>
यह बहुत अच्छा लग रहा है।
बोनस: जब आप प्रोप के बजाय children उपयोग करते हैं, तो इस घटक का उपयोग करने वाले को घटक बदलने के बिना अधिक लचीलापन मिलता है।
उदाहरण के लिए, यहां

children का उपयोग करते हुए children मैं इस घटक पर लौटने या इसे बदलने के बिना इस
// - <Alert type="warning" icon="warning" text="This is an important message!" /> // <Alert type="warning"> <Icon name="warning" /> This is an important message! </Alert>
संयोगवश, जब मैंने यह पाठ लिखा, तो मैंने ब्रैड फ्रॉस्ट का एक ट्वीट देखा:
अरे, रिएक्ट दोस्तों, थोड़ी मदद चाहिए। मैं इस पैटर्न में चलना जारी रखता हूं जहां कुछ घटकों (विशेष रूप से सूचियों) को छोटे घटकों में विभाजित किया जा सकता है या किसी ऑब्जेक्ट को पास करके नियंत्रित किया जा सकता है। कौन सा विकल्प बेहतर है?

परिचित लगता है?
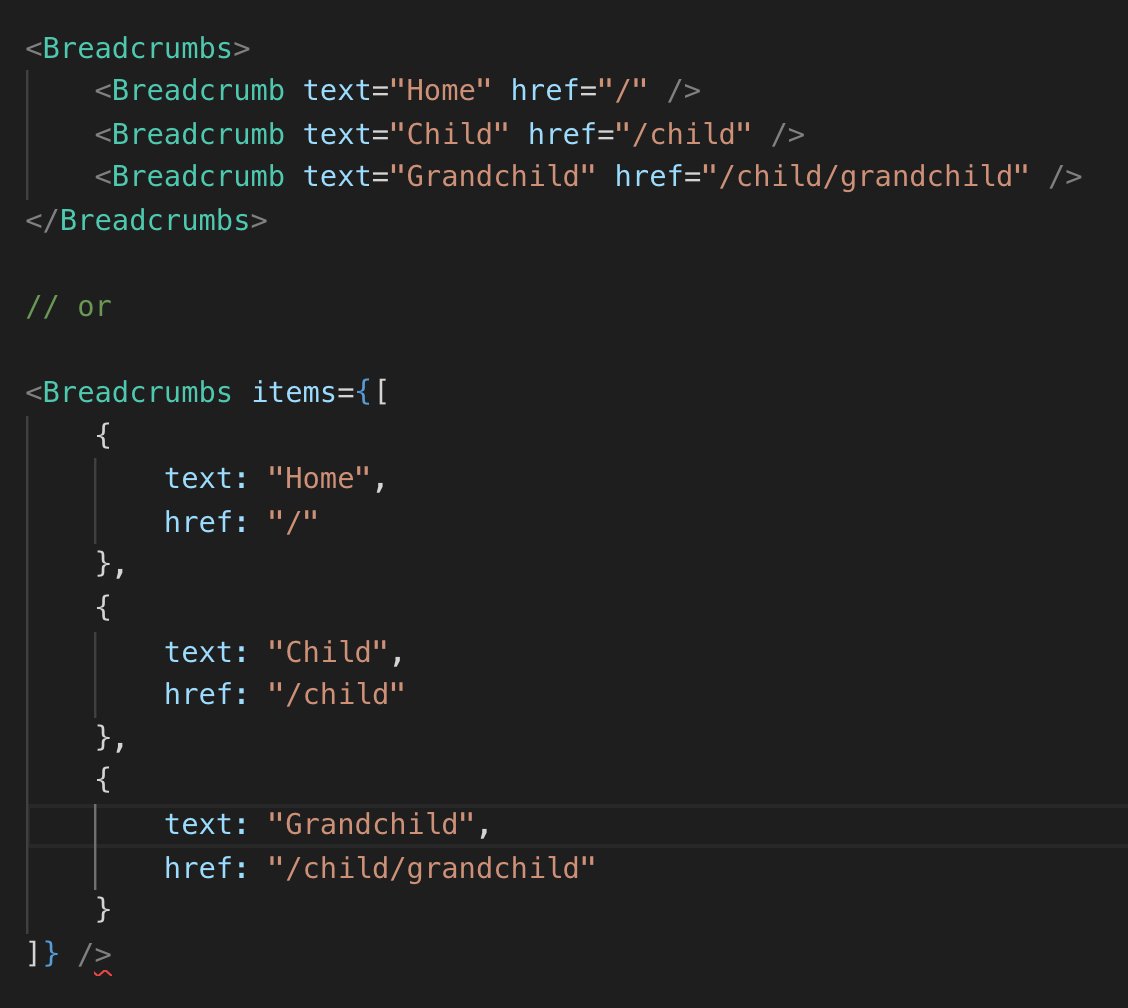
सबसे पहले, चलो प्रोप text का उपयोग न करें और इसके बजाय children उपयोग करें।
// : <Breadcrumb text="Home" href="/child" /> // : <Breadcrumb href="/child">Home</Breadcrumb>
अब जब हमने इसे समझ लिया है, तो आइए इन दो एपीआई विकल्पों के बारे में बात करते हैं।
जैसा कि अनुमान लगाना कठिन नहीं है, मैं पहले वाले को पसंद करता हूं।
- आपको यह सोचने की ज़रूरत नहीं है कि
text को क्या प्रोप कहा जाता है? label ? ये सिर्फ children । - यदि आवश्यक हो तो आप अपना
className जोड़ सकते हैं या इसे target कर सकते हैं। दूसरे विकल्प के लिए, आपको यह सुनिश्चित करने की आवश्यकता है कि यह इन गुणों का समर्थन करता है या बस आधार तत्व को पास करता है। - यह आपको एक संदर्भ में या उच्च-स्तरीय घटक में बच्चे को लपेटने की अनुमति देता है।
नियम से अपवाद:
क्या होगा अगर ब्रैड डेवलपर को किसी भी सेटिंग्स को बनाने से रोकना चाहता है जो मैंने ऊपर उल्लेख किया है? फिर डेवलपर को उसके मामले में अधिक लचीलापन देना, एक गलती होगी!
यहां ब्रैड का जवाब है ।
और उदाहरण
यहां कुछ और उदाहरण दिए गए हैं कि कैसे यह टिप आपके कोड, मेरे अंतिम पसंदीदा में सुधार कर सकती है।
फॉर्म उपयोग का एक बेहतरीन उदाहरण हैं, हम फॉर्म के लेआउट, प्रदर्शन त्रुटियों आदि को नियंत्रित करना चाहते हैं। लेकिन साथ ही, हम विस्तार के अवसरों को खोना नहीं चाहते हैं।
// #1 <FormTextInput type="text" label="Name" id="name-input" /> // id, // label input? // #2 <FormField> <Label>Field label</Label> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField> // #3 <FormField label="Field label"> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField>
बाद का उदाहरण विशेष रूप से दिलचस्प है।
कभी-कभी आपको एक घटक की आवश्यकता होती है जिसका उपयोग बहुत अलग स्थितियों में किया जाएगा। एक ऐसा घटक बनाना आसान नहीं है जो लचीला हो, और अभी भी एक साधारण एपीआई हो।
यह वह जगह है जहां नियंत्रण का उलटा बचाव के लिए आता है - घटक के उपयोगकर्ता को यह तय करने दें कि क्या प्रस्तुत करना है। रिएक्ट की दुनिया में, इस पैटर्न को रेंडर प्रोप पैटर्न कहा जाता है।
रेंडर प्रॉप कंपोनेंट एक फंक्शन लेता है जो एक रिएक्ट एलिमेंट देता है और इसे अपने रेंडर को लागू करने के बजाय कहता है।
रिएक्ट प्रलेखन रेंडर-प्रॉप्स से
प्रस्तुतिकरण के सबसे लोकप्रिय उदाहरणों में से एक आधिकारिक संदर्भ एपीआई है।
निम्नलिखित उदाहरण में, App घटक डेटा को नियंत्रित करता है, लेकिन इसके रेंडरिंग को नियंत्रित नहीं करता है; यह Counter कंपोनेंट को इस नियंत्रण को पास करता है।
क्या आपने इस Consumer एपीआई में कुछ दिलचस्प देखा है?
एक नया एपीआई बनाने के बजाय, वह एक फ़ंक्शन को स्वीकार करने के लिए children का उपयोग करता है जो उसे बताता है कि कैसे प्रस्तुत करना है!
// <Consumer render={value => ( <div className="counter">the count is: {value}</div> )} /> // <Consumer> {value => ( <div className="counter">the count is: {value}</div> )} </Consumer>
अपने कोड पर वापस जाएं और उस घटक को ढूंढें जो किसी भी सहारा को स्वीकार करता है जब वह आसानी से children उपयोग कर सकता है।