प्रतिक्रिया घटकों के लिए एक एपीआई लिखना, भाग 1: परस्पर विरोधी सहारा न बनाएं
प्रतिक्रिया घटकों के लिए एक एपीआई लिखना, भाग 2: व्यवहार को नाम दें, सहभागिता नहीं
प्रतिक्रिया घटकों के लिए एपीआई लिखना, भाग 3: सहारा का क्रम महत्वपूर्ण है
रिएक्ट कंपोनेंट्स के लिए एपीआई लिखना, भाग 4: एप्रोपैकलिप्स से सावधान रहें!
प्रतिक्रिया घटकों के लिए एक एपीआई लिखना, भाग 5: बस उपयोग संरचना
हम प्रतिक्रियाशील घटकों के लिए एपीआई लिखते हैं, भाग 6: हम घटकों के बीच संचार बनाते हैं
रूपों के बारे में बात करते हैं।
सबसे अधिक संभावना है कि आप रूपों में state प्रबंधन के बारे में लेखों का एक गुच्छा पढ़ते हैं, लेकिन यह ऐसे लेखों में से एक नहीं है। इसके बजाय, मैं इस बारे में बात करना चाहता हूं कि फॉर्म और उनके एपीआई कैसे काम करते हैं।

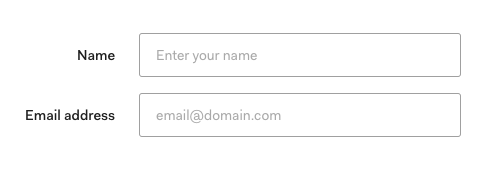
यहाँ बहुत कुछ चल रहा है, एपीआई पर एक नज़र डालें
<Form layout="label-on-left"> <Form.Field label="Name"> <TextInput type="text" placeholder="Enter your name" /> </Form.Field> <Form.Field label="Email"> <TextInput type="email" placeholder="email@domain.com" /> </Form.Field> </Form>
आइए प्रत्येक घटक को देखें और उनका विश्लेषण करें:
यह सभी Form घटक से शुरू होता है, जो एक संलग्न वर्ग के साथ मूल रूप तत्व है। यह सब कुछ है कि आप इसे में प्रस्तुत करना होगा।
function Form(props) { return <form className="form">{props.children}</form> } render(<Form layout="label-on-left">...</Form>)
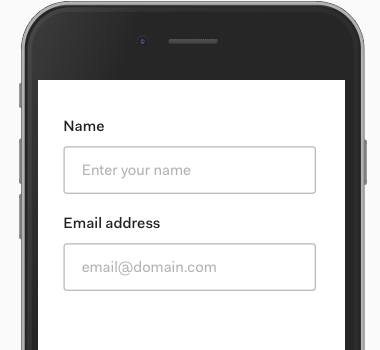
यह प्रोप layout भी स्वीकार करता है, जो आपके पास कम जगह होने पर उपयोगी होता है।

<Form layout="label-on-top">...</Form>
यह उन तरीकों को बदलता है जो लेबल संरेखित होते हैं (दाएं से बाएं) और कैसे margin काम करता है।
प्रपत्र इसकी आंतरिक सामग्री की चौड़ाई और margin नियंत्रित नहीं करता है। इस फॉर्म के अंदर इनपुट क्षेत्र के लिए यह पहले से ही एक चिंता का विषय है।
तो Form घटक को नीचे दी गई layout जानकारी की रिपोर्ट करनी चाहिए।
सबसे आसान तरीका होगा कि आप layout का उपयोग करके layout को पास करें, लेकिन फ़ॉर्म की सामग्री गतिशील है (डेवलपर द्वारा इस फॉर्म का उपयोग करके निर्धारित किया जाता है), हम वास्तव में यह नहीं जानते हैं कि फॉर्म क्या होगा।
यह वह जगह है जहाँ संदर्भ API हमारी मदद करता है।
const LayoutContext = React.createContext() function Form(props) { return ( <form className="form"> <LayoutContext.Provider value={{ layout: props.layout }} > {props.children} </LayoutContext.Provider> </form> ) } export default Form export { LayoutContext }
अब प्रपत्र फ़ील्ड इस संदर्भ का उपयोग कर सकती है और layout मान प्राप्त कर सकती है
FormField घटक (फॉर्म इनपुट फ़ील्ड) आपके द्वारा इसमें डाली गई हर चीज़ के लिए एक label जोड़ता है (उदाहरण के लिए, टेक्स्ट इनपुट)।
function Field(props) { return ( <div className="form-field"> <label {...props}>{props.label}</label> {props.children} </div> ) }
इसके अलावा, वह layout लिए एक वर्ग जोड़ता है - जो उस संदर्भ से आता है जिसे हमने Form घटक में बनाया था।
import { LayoutContext } from './form' function Field(props) { return ( <LayoutContext.Consumer> {context => ( <div className={`form-field ${context.layout}`}> <label {...props}>{props.label}</label> {props.children} </div> )} </LayoutContext.Consumer> ) }
प्रतिक्रिया 16.8+ उपयोगकंटेक्स्ट हुक वाक्यविन्यास को आसान बनाता है
import { LayoutContext } from './form' function Field(props) { const context = useContext(LayoutContext) return ( <div className={`form-field ${context.layout}`}> <label {...props}>{props.label}</label> {props.children} </div> ) }
यदि आप रुचि रखते हैं, तो यहाँ सीएसएस कोड है:
.form-field.label-on-left { max-width: 625px; display: flex; align-items: center; } .form-field.label-on-left label { text-align: right; width: 175px; margin-right: 25px; } .form-field.label-on-top { width: 100%; display: block; } .form-field.label-on-top label { text-align: left; margin-bottom: 25px; }
अंतिम विस्तार जो मैं बात करना चाहता हूं वह है घटकों के लिए यह अजीब बिंदीदार वाक्यविन्यास।
चूंकि Field (इनपुट फ़ील्ड) हमेशा एक फॉर्म के साथ प्रयोग की जाती है, यह उन्हें एक साथ समूहित करने के लिए समझ में आता है।
ऐसा करने का एक तरीका यह है कि इसे उसी फ़ाइल से निर्यात किया जाए:
import Field from './field' function Form(props) { } export default Form export { Field }
और अब उपयोगकर्ता उन्हें एक साथ आयात कर सकते हैं:
import Form, { Field } from 'components/form' render( <Form> <Field>...</Field> </Form> )
फॉर्म के बहुत घटक को Field संलग्न करके हम एक छोटा सुधार कर सकते हैं।
import Field from './field' function Form(props) { } Form.Field = Field export default Form
यह कोड काम करता है क्योंकि रिएक्ट घटक जावास्क्रिप्ट ऑब्जेक्ट हैं, और आप इन ऑब्जेक्ट्स में अतिरिक्त कुंजी जोड़ सकते हैं।
उपयोगकर्ता के लिए, इसका मतलब यह है कि जब वह Form आयात करता है, तो उसे स्वतः ही एक Field प्राप्त हो जाती है।
import Form from 'components/form' render( <Form> <Form.Field>...</Form.Field> </Form> )
मैं वास्तव में इस एपीआई को पसंद करता हूं, यह Form और Form बीच संबंध बनाता है। स्पष्ट है।
नोट: आपको परिपत्र निर्भरता से बचने के लिए संदर्भ को किसी अन्य फ़ाइल में ले जाना चाहिए।
डॉट्स और संदर्भ के साथ वाक्य रचना का संयोजन हमारे Form घटक को स्मार्ट बनाता है, जबकि रचनाओं (समग्र) के लिए इसकी संचालन क्षमता बनाए रखता है।