 रिएक्ट हाउक्स
रिएक्ट हाउक्स का मुफ्त अनुवाद
रिएक्टर राउटर की जगह ले सकता है ।
पीटर Ekene Eze द्वारा पोस्ट किया गया।
रिएक्ट हुक के आगमन के बाद से बहुत कुछ बदल गया है। हुक द्वारा प्रदान किए गए अवसरों ने हमें रिएक्ट में कुछ अवधारणाओं के लिए अपने दृष्टिकोण पर पुनर्विचार करने की अनुमति दी, जिसमें रूटिंग भी शामिल है।
यह पोस्ट किसी भी तरह से रिएक्ट राउटर द्वारा बंद या लिखे जाने के इरादे से नहीं है। हम अन्य संभावनाओं का पता लगाएंगे और देखेंगे कि हम हुक का उपयोग करके रिएक्ट एप्लिकेशन के साथ रूटिंग को कैसे बेहतर बना सकते हैं।
इसके लिए, हम उदाहरणों के साथ रिएक्टर राउटर और हुकर्राउटर की तुलना करते हैं। सबसे पहले, आइए रिएक्ट राउटर पर करीब से नज़र डालें।
राउटर को प्रतिक्रिया दें
React अनुप्रयोगों में मार्गों का प्रबंधन करने के लिए रिएक्ट राउटर एक लोकप्रिय घोषणात्मक तरीका है। यह एप्लिकेशन में सभी पृष्ठों और स्क्रीन के लिए मैन्युअल रूप से कॉन्फ़िगर करने वाले मार्गों में शामिल कार्य की मात्रा को कम करता है। रिएक्ट राउटर हमें तीन मुख्य घटक प्रदान करता है जो हमें रूट - लिंक और ब्राउजर राउटर करने में मदद करते हैं।
रिएक्ट राउटर में रूटिंग
कल्पना कीजिए कि हम एक तीन-पृष्ठ रिएक्ट एप्लिकेशन बना रहे हैं। आमतौर पर हम रूटिंग के लिए एक रिएक्ट राउटर का उपयोग करते हैं और कुछ इस तरह लिखते हैं:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div> <Router> <div> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
प्रतिक्रिया मार्ग पैकेज से आयातित <मार्ग /> घटक दो मापदंडों को स्वीकार करता है: उपयोगकर्ता द्वारा अनुसरण किया जाने वाला पथ, और निर्दिष्ट पथ के साथ प्रदर्शित करने के लिए घटक।
वैकल्पिक रूटिंग के रूप में हुक
हुकरॉटर मॉड्यूल उपयोग करता हैउपयोग () हुक, जो पूर्वनिर्धारित मार्ग वस्तु की जांच करता है और परिणाम देता है। मार्गों के ऑब्जेक्ट में, आप अपने मार्गों को कुंजियों के रूप में परिभाषित करते हैं, और उनके मूल्यों को फ़ंक्शन के रूप में कहा जाता है जब मार्गों का मिलान होता है। हुक पर उदाहरण कोड:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; const Routes = { "/": () => , "/about": () => , "/contact": () => }; export default Routes;
लेखन मार्गों का यह तरीका अधिक आकर्षक है। क्यों? क्योंकि हमें बहुत काम करने की जरूरत नहीं थी। रिएक्ट राउटर के साथ, हमें अपने आवेदन में सभी व्यक्तिगत मार्गों के लिए <मार्ग /> घटक प्रदान करना था। उन सभी मापदंडों का उल्लेख करने के लिए नहीं जो हम उसके पास गए थे। हुक का उपयोग करते हुए, हम अपने मार्गों का उपयोग करके उन्हें केवल उपयोग के लिए पास कर सकते हैं। () हुक:
import {useRoutes} from 'hookrouter'; import Routes from './router' function App() { const routeResult = useRoutes(Routes) return routeResult }
यह हमें ठीक वैसा ही परिणाम देता है जैसा कि हम एक रिएक्टर राउटर का उपयोग करके प्राप्त करेंगे, लेकिन एक क्लीनर और आसान कार्यान्वयन के साथ।
राउटर रूटर नेविगेशन
रिएक्ट राउटर में एक <लिंक /> घटक शामिल है जो हमें एप्लिकेशन नेविगेशन को अनुकूलित करने और इंटरैक्टिव रूटिंग का प्रबंधन करने में मदद करता है। हमारे पास तीन पृष्ठों वाला एक एप्लिकेशन है, आइए उन्हें स्क्रीन पर प्रदर्शित करें और दबाए जाने पर उन पर जाएं:
import { Route, Link, BrowserRouter as Router } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
हमने वह नेविगेशन बनाया जो एप्लिकेशन के एक पृष्ठ से दूसरे पर जाने के लिए आवश्यक है। यहाँ एक अच्छा उदाहरण है कि यह कैसे काम करता है।

हम नेविगेशन के लिए हुक का उपयोग करते हैं
हुकरॉटर मॉड्यूल HTML <a/> टैग पर एक <A/> आवरण प्रदान करता है। यह एक प्रतिक्रिया घटक के रूप में उपलब्ध है और देशी <a/> टैग के साथ 100% संगत है। अंतर केवल इतना है कि यह नेविगेशन को इतिहास स्टैक पर ले जाता है, बजाय वास्तव में एक नया पृष्ठ लोड करने के।
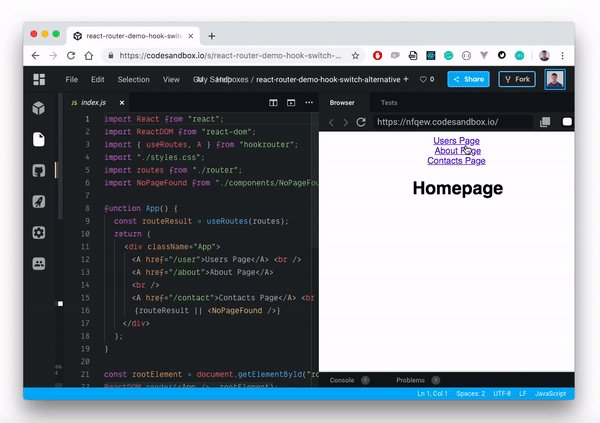
const routes = { "/user": () => <Users />, "/about": () => <About />, "/contact": () => <Contact /> }; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <A href="/about">About Page</A> <A href="/contact">Contacts Page</A> {routeResult} </div> ); }

सॉफ्टवेयर नेविगेशन
हुकरटर मॉड्यूल हमें नेविगेट () हुक तक पहुंच प्रदान करता है, जिससे हम URL को पारित कर सकते हैं, और यह उपयोगकर्ता को इस URL पर पुनर्निर्देशित करेगा। नेविगेट करने के लिए प्रत्येक कॉल () फ़ंक्शन आगे के नेविगेशन का प्रतिनिधित्व करता है, परिणामस्वरूप, उपयोगकर्ता पिछले URL पर वापस जाने के लिए ब्राउज़र में बैक बटन पर क्लिक कर सकते हैं। यह डिफ़ॉल्ट रूप से होता है।
navigate('/user/');
हालाँकि, यदि आपको एक अलग व्यवहार की आवश्यकता है, तो आप अपने ब्राउज़र के इतिहास में एक प्रतिस्थापन कर सकते हैं। नेविगेट () हुक तीन मापदंडों को स्वीकार करता है - नेविगेट (यूआरएल, [बदलें], [क्वेरीपराम]]), दूसरे पैरामीटर का उपयोग प्रतिस्थापन व्यवहार को बदलने के लिए किया जाता है। यह वर्तमान इतिहास प्रविष्टि को हटा देता है और इसे एक नए के साथ बदल देता है। इस आशय को प्राप्त करने के लिए, अपने तर्क को सही पर सेट करें।
navigate('/user', true);
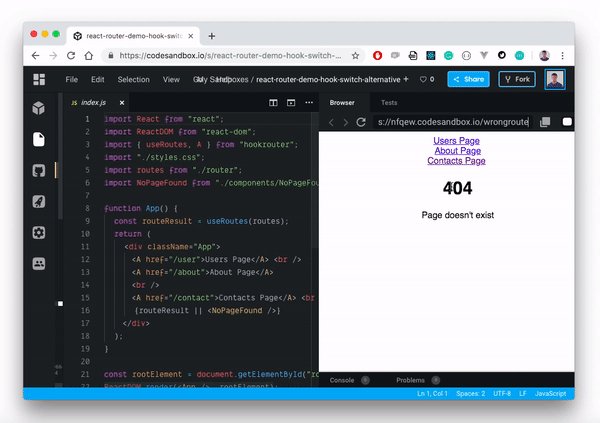
राउटर का स्विच बंद कर दें
रिएक्ट राउटर डिफ़ॉल्ट मार्गों को प्रदर्शित करने के लिए <स्विच /> घटक का उपयोग करता है जब कुछ मार्गों का मिलान नहीं होता है। आमतौर पर यह उपयोगकर्ता को सूचित करने के लिए पेज 404 प्रदर्शित करता है कि चयनित मार्ग एप्लिकेशन में परिभाषित नहीं है। ऐसा करने के लिए, हम <स्विच /> घटक के अंदर सभी मार्गों को लपेटते हैं और फ़ाइल के लिए पथ को परिभाषित किए बिना 404 पृष्ठ आकर्षित करते हैं:
import { Route, Link, BrowserRouter as Router, Switch } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import Home from "./components/About"; import NoPageFound from "./components/NoPageFound.js"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Switch> <Route exact path="/" component={Home} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> <Route component={NoPageFound} /> </Switch> </div> </Router> </div> ); }
इस प्रकार, जब एक अपरिभाषित मार्ग पर स्विच किया जाता है, तो रिएक्ट राउटर NoPageFound घटक प्रदर्शित करता है। इस तरह, हम उपयोगकर्ताओं को सूचित कर सकते हैं कि वे कहां हैं और एप्लिकेशन को नेविगेट करते समय क्या होता है।
हुक पर वैकल्पिक स्विच
चूँकि हम एक रूट ऑब्जेक्ट को परिभाषित करते हैं जिसमें हमारे सभी रूट शामिल हैं, और बस इस ऑब्जेक्ट को यूट्रीब्यूट्स () हुक से पास करते हैं, इसलिए कंडीशन द्वारा रूट दिखाना बहुत आसान हो जाता है। यदि हम चयनित मार्ग के अपरिभाषित होने पर रेंडर करने के लिए डिफ़ॉल्ट NoPageFound घटक को परिभाषित करते हैं, तो हमें केवल इस फ़ाइल को अपने परिणाम फ़ंक्शन के साथ रेंडरिंग के लिए पास करना होगा:
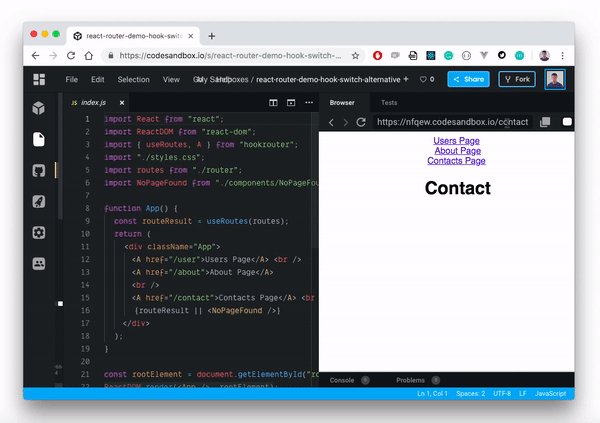
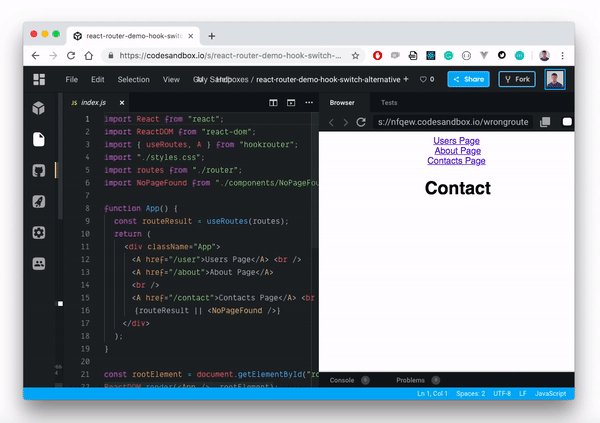
import { useRoutes, A } from "hookrouter"; import routes from "./router"; import NoPageFound from "./components/NoPageFound"; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <br /> <A href="/about">About Page</A> <br /> <A href="/contact">Contacts Page</A> <br /> {routeResult || <NoPageFound />} </div> ); }

डिफ़ॉल्ट रूप से पृष्ठों को प्रस्तुत करने के लिए रिएक्ट राउटर में घटक का उपयोग करने की तुलना में, यह थोड़ा क्लीनर और अधिक पठनीय लगता है।
राउटर राउटर रीडायरेक्ट
एक रीडायरेक्ट तब होता है जब हम किसी उपयोगकर्ता को गतिशील रूप से एक मार्ग से दूसरे मार्ग पर निर्देशित करना चाहते हैं। उदाहरण के लिए, प्राधिकरण के दौरान, जब उपयोगकर्ता सफलतापूर्वक लॉग इन करता है, तो हम उसे रूट '/ लॉगिन' से रूट '/ डैशबोर्ड' पर पुनर्निर्देशित करना चाहेंगे।
रिएक्ट राउटर के साथ, हम इसे कई तरीकों से कर सकते हैं - इतिहास वस्तु या <रीडायरेक्ट /> घटक का उपयोग करके। उदाहरण के लिए, यदि हमारे पास कोई लॉगिन फ़ॉर्म है, तो हम ब्राउज़र इतिहास ऑब्जेक्ट का उपयोग उपयोगकर्ता को '/ डैशबोर्ड' लिंक पर पुनर्निर्देशित कर सकते हैं:
import React from 'react' class Login extends React.Component { loginUser = () => {
हुक पुनर्निर्देश
हुकरटर मॉड्यूल हमें एक उपयोगरेडायरेक्ट () हुक प्रदान करता है, जो स्रोत मार्ग और लक्ष्य मार्ग को पैरामीटर के रूप में ले सकता है।
useRedirect('/user', '/dashboard');
जब '/' उपयोगकर्ता पथ मिल जाएगा, तो यह स्वतः ही उपयोगकर्ताओं को '/ डैशबोर्ड' मार्ग पर भेज देगा। उदाहरण के लिए, यदि हम किसी भी उपयोगकर्ता को दिखाना नहीं चाहते हैं, लेकिन उपयोगकर्ता को स्वचालित रूप से उसके / डैशबोर्ड पर पुनर्निर्देशित करता है, तो हम इसे इस तरह लिखेंगे:
import {useRoutes, useRedirect} from 'hookrouter'; import dashboard from "./components/Dashboard"; const routes = { '/home': () => <Users />, '/dashboard': () => <Dashboard /> }; const Users = () => { useRedirect('/user', '/dashboard'); const routeResult = useRoutes(routes); return routeResult }

यह ध्यान देने योग्य है कि useRedirect () हुक नेविगेशन इतिहास के प्रतिस्थापन का कारण बनता है। नतीजतन, नेविगेशन इतिहास में केवल एक प्रविष्टि होगी। इसका मतलब यह है कि यदि पुनर्निर्देशन '/ उपयोगकर्ता' से '/ डैशबोर्ड' तक होता है, जैसा कि विचाराधीन कोड के अंतिम टुकड़े में मामला था, तो मार्ग / उपयोगकर्ता को ब्राउज़िंग इतिहास में प्रदर्शित नहीं किया जाएगा। हमारे पास केवल dash / डैशबोर्ड ’मार्ग होगा।
रिएक्टर राउटर में यूआरएल पैरामीटर्स को हैंडल करना
URL पैरामीटर हमें उनके डायनामिक URL के आधार पर घटक प्रदर्शित करने में मदद करते हैं। यह समान रूप से नेस्टेड मार्गों के साथ काम करता है, लेकिन इस मामले में, मार्ग नहीं बदलते हैं, लेकिन अपडेट किए जाते हैं।
उदाहरण के लिए, यदि हमारे एप्लिकेशन में अलग-अलग उपयोगकर्ता थे, तो उनके अलग-अलग मार्गों से उन्हें अलग-अलग पहचानने का कोई मतलब होगा, जैसे 'उपयोगकर्ता / उपयोगकर्ता 1 /' और 'उपयोगकर्ता / उपयोगकर्ता 2 /', आदि। ऐसा करने के लिए, हमें URL मापदंडों का उपयोग करने की आवश्यकता है। रिएक्टर राउटर में, हम बस एक पैरामीटर (उदाहरण के लिए, आईडी) पास करते हैं जो <मार्ग /> के पथ संपत्ति में एक बृहदान्त्र के साथ शुरू होता है:
<Route path="users/:id" component={Users} />
URL पैरामीटर को संसाधित करने के लिए हुक का उपयोग करना
हुकर और रिएक्टर राउटर में URL मापदंडों की हैंडलिंग में व्यावहारिक रूप से कोई अंतर नहीं है। डिज़ाइन समान है (यानी, आप कॉलोन और पैरामीटर नाम का उपयोग करके मार्गों को लक्षित करने के लिए URL पैरामीटर पास कर सकते हैं)।
हालांकि, हुकरेटर कैसे काम करता है, इसमें अंतर है। यह सभी URL मापदंडों को पढ़ता है और उन्हें ऑब्जेक्ट में रखता है। यह उन कुंजियों का उपयोग करके किया जाता है जिन्हें आपने रूट ऑब्जेक्ट में परिभाषित किया था। फिर सभी नामित मापदंडों को संयुक्त मार्ग के रूप में आपके मार्ग के परिणाम फ़ंक्शन पर पुनर्निर्देशित किया जाएगा।
const routes = { '/user/:id': ({id}) => <User userId={id} /> }
ऑब्जेक्ट को नष्ट करने का उपयोग करते हुए, हम बस प्रॉप ऑब्जेक्ट से आईडी प्रॉपर्टी लेते हैं और फिर इसे हमारे घटक पर लागू करते हैं। इस प्रकार, हमें रिएक्टर राउटर के समान परिणाम प्राप्त होता है।
निष्कर्ष
हमने रिएक्ट एप्लिकेशन में एक वैकल्पिक रूटिंग विधि देखी। रिएक्ट राउटर एक महान उपकरण है, हालांकि, रिएक्ट में हुक के आगमन के साथ, बहुत कुछ बदल गया है, जिसमें रूटिंग कैसे काम करता है। यह हुक-आधारित मॉड्यूल छोटी परियोजनाओं में मार्गों को संभालने के लिए अधिक लचीला और स्वच्छ तरीका प्रदान करता है।
पोस्ट में चर्चा की गई मुख्य कार्यक्षमता के अलावा, हुकरटर में कई अतिरिक्त विशेषताएं हैं, जैसे:
- आलसी लोडिंग घटक
- नेस्टेड रूट्स
- मार्ग में अतिरिक्त डेटा स्थानांतरित करना
- नेविगेशन अवरोधन
- सर्वर रेंडरिंग सपोर्ट
हुकरटर परियोजना में उत्कृष्ट दस्तावेज हैं जिसमें आप जल्दी से रुचि का सवाल पा सकते हैं।
लेख ने हुकर्रर के लिए
प्रलेखन से सामग्री का उपयोग किया
और मूल
कैसे रिएक्ट हुक रिएक्टर रूटर लेख की
जगह ले सकता है ।
गिट रिपॉजिटरी
हुकरटरUPD: लेख को पूरा करते समय, मैंने तुरंत यह नहीं देखा कि आप किस प्रकार के प्रकाशन "अनुवाद" का चयन कर सकते हैं, मैं पाठकों से माफी माँगता हूँ, हेडर में मूल का लिंक भर दिया और लेखक को संकेत दिया।