आपका स्वागत है! लेख में, मैं दिखाऊंगा कि लहरों के नोड पर एक नियमित डीएपी कैसे लिखना और चलाना है। आवश्यक उपकरण, विधियों और विकास उदाहरण पर विचार करें। डीएपी और नियमित अनुप्रयोगों के लिए विकास योजना लगभग समान है:
डीएपी और नियमित अनुप्रयोगों के लिए विकास योजना लगभग समान है:
- एक कोड लिखना
- स्वचालित परीक्षण लेखन
- एप्लिकेशन लॉन्च करें
- परीक्षण
उपकरण
1. नोड्स और लहरें एक्सप्लोरर को चलाने के लिए
dockerयदि आप नोड चलाना नहीं चाहते हैं, तो आप इस चरण को छोड़ सकते हैं। आखिरकार, एक परीक्षण और प्रयोगात्मक नेटवर्क है। लेकिन अपने नोड को तैनात किए बिना, परीक्षण प्रक्रिया में देरी हो सकती है।
- आपको लगातार परीक्षण टोकन वाले नए खातों की आवश्यकता होगी। परीक्षण नेटवर्क क्रेन हर 10 मिनट में 10 WAVES का अनुवाद करता है।
- एक परीक्षण नेटवर्क में ब्लॉकों का औसत समय 1 मिनट है, नोड में - 15 सेकंड। यह विशेष रूप से ध्यान देने योग्य है जब एक लेनदेन को कई पुष्टियों की आवश्यकता होती है।
- सार्वजनिक परीक्षण नोड्स में, आक्रामक कैशिंग संभव है।
- रखरखाव के कारण वे अस्थायी रूप से अनुपलब्ध भी हो सकते हैं।
आगे मैं इस बात पर विचार करूंगा कि आप अपने नोड के साथ काम कर रहे हैं।
2. सर्फबोर्ड कमांड लाइन टूल
- डाउनलोड करें और यहाँ ppa, homebrew या exe का उपयोग करके Node.js स्थापित करें: https://nodejs.org/en/download/ ।
- सर्फबोर्ड स्थापित करें, एक उपकरण जो आपको मौजूदा नोड पर परीक्षण चलाने की अनुमति देता है।
npm install -g @waves/surfboard
3. प्लगइन विजुअल स्टूडियो कोड
यह चरण वैकल्पिक है यदि आप एक आईडीई प्रशंसक नहीं हैं और पाठ संपादकों को पसंद करते हैं। सभी आवश्यक उपकरण कमांड लाइन उपयोगिताओं हैं। यदि आप विम का उपयोग कर रहे हैं, तो
विम-राइड प्लगइन पर ध्यान दें।
विजुअल स्टूडियो कोड डाउनलोड और इंस्टॉल
करें :
https://code.visualstudio.com/VS कोड खोलें और वेव-राइड प्लगइन इंस्टॉल करें:

वेव्स कीपर ब्राउज़र एक्सटेंशन:
https://wavesplatform.com/products-keeperहो गया!
नोड और लहरें एक्सप्लोरर लॉन्च करें
1. नोड चलाएँ:
docker run -d -p 6869:6869 wavesplatform/waves-private-node
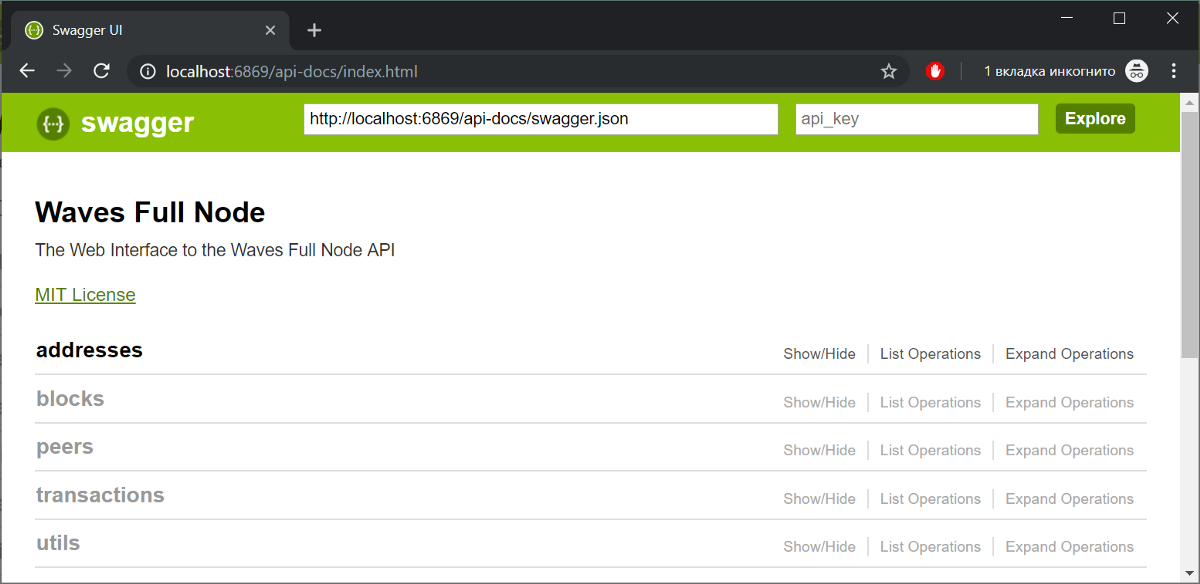
सुनिश्चित करें कि नोड
http: // localhost: 6869 पर REST API के माध्यम से चलता है:
 एक नोड के लिए स्वैगर रीस्ट एपीआई
एक नोड के लिए स्वैगर रीस्ट एपीआई2. लहरें एक्सप्लोरर उदाहरण लॉन्च करें:
docker run -d -e API_NODE_URL=http:
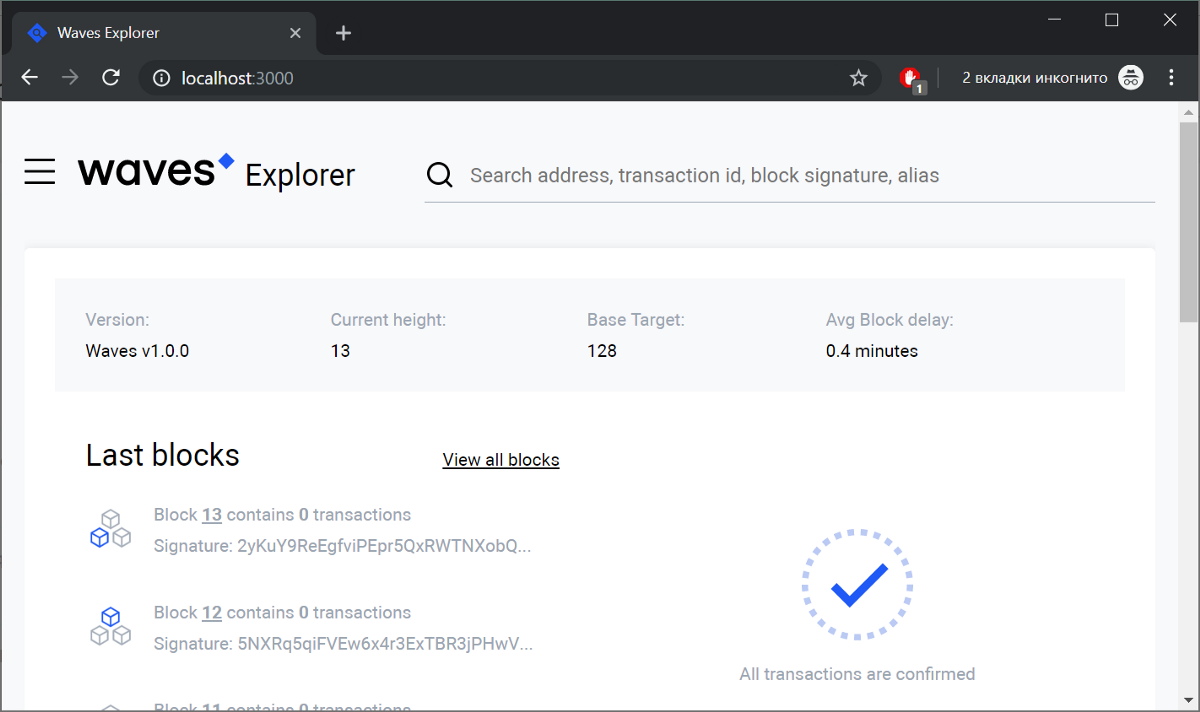
एक ब्राउज़र खोलें और
http: // localhost: 3000 पर जाएं । देखें कि एक खाली स्थानीय नोड श्रृंखला कितनी जल्दी बनती है।
 लहरें एक्सप्लोरर एक स्थानीय नोड का एक उदाहरण प्रदर्शित करता है
लहरें एक्सप्लोरर एक स्थानीय नोड का एक उदाहरण प्रदर्शित करता हैRIDE संरचना और सर्फ़बोर्ड टूल
एक खाली निर्देशिका बनाएं और उसमें कमांड चलाएँ
surfboard init
कमांड प्रोजेक्ट संरचना के साथ डायरेक्टरी को इनिशियलाइज़ करता है, जैसे "हेल्लो वर्ल्ड" और टेस्ट। यदि आप इस फ़ोल्डर को VS कोड के साथ खोलते हैं, तो आप देखेंगे:
 Surfboard.config.json
Surfboard.config.json
- ./Ride/ फ़ोल्डर के अंतर्गत आपको एक ही वॉलेट.ड्राइव फ़ाइल मिलेगी - वह निर्देशिका जहां dApp कोड स्थित है। हम अगले ब्लॉक में संक्षिप्त रूप से dApp का विश्लेषण करेंगे।
- ./Test/ फ़ोल्डर के अंतर्गत आपको * .js फ़ाइल मिलेगी। टेस्ट यहां संग्रहीत हैं।
- ./surfboard.config.json - चल रहे परीक्षणों के लिए कॉन्फ़िगरेशन फ़ाइल।
एनवीएस एक महत्वपूर्ण खंड है। प्रत्येक वातावरण निम्नानुसार कॉन्फ़िगर किया गया है:
- नोड के REST API का समापन बिंदु जिसका उपयोग dApp और CHAIN_ID नेटवर्क को चलाने के लिए किया जाएगा।
- टोकन के साथ खाते के लिए गुप्त वाक्यांश जो आपके परीक्षण के टोकन के स्रोत होंगे।
जैसा कि आप देख सकते हैं, surfboard.config.json डिफ़ॉल्ट रूप से कई वातावरणों का समर्थन करता है। डिफ़ॉल्ट रूप से, स्थानीय वातावरण सेट किया जाता है (defaultEnv कुंजी एक परिवर्तनशील पैरामीटर है)।
वॉलेट-डेमो ऐप
यह खंड RIDE भाषा का मार्गदर्शक नहीं है। बल्कि, ब्लॉकचैन पर क्या हो रहा है, इसे बेहतर तरीके से समझने के लिए हम उन अनुप्रयोगों को देखते हैं जिन्हें हम तैनात करते हैं और परीक्षण करते हैं।
सरल वॉलेट-डेमो ऐप पर विचार करें। हर कोई डीएपी पते पर टोकन भेज सकता है। आप केवल अपने WAVES को वापस ले सकते हैं। दो @ योग्य कार्य InvokeScriptTransaction के माध्यम से उपलब्ध हैं:
deposit() , जिसे WAVES में संलग्न भुगतान की आवश्यकता होती हैwithdraw(amount: Int) , जो टोकन लौटाता है
डीएपी जीवन चक्र के दौरान, संरचना (पता → राशि) का समर्थन किया जाएगा:
यहाँ स्थिति को पूरी तरह से समझने के लिए कोड है:
# In this example multiple accounts can deposit their funds and safely take them back. No one can interfere with this. # An inner state is maintained as mapping `address=>waves`. {-# STDLIB_VERSION 3 #-} {-# CONTENT_TYPE DAPP #-} {-# SCRIPT_TYPE ACCOUNT #-} @Callable(i) func deposit() = { let pmt = extract(i.payment) if (isDefined(pmt.assetId)) then throw("works with waves only") else { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount + pmt.amount WriteSet([DataEntry(currentKey, newAmount)]) } } @Callable(i) func withdraw(amount: Int) = { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount - amount if (amount < 0) then throw("Can't withdraw negative amount") else if (newAmount < 0) then throw("Not enough balance") else ScriptResult( WriteSet([DataEntry(currentKey, newAmount)]), TransferSet([ScriptTransfer(i.caller, amount, unit)]) ) } @Verifier(tx) func verify() = false
नमूना कोड
GitHub पर भी पाया जा सकता
है ।
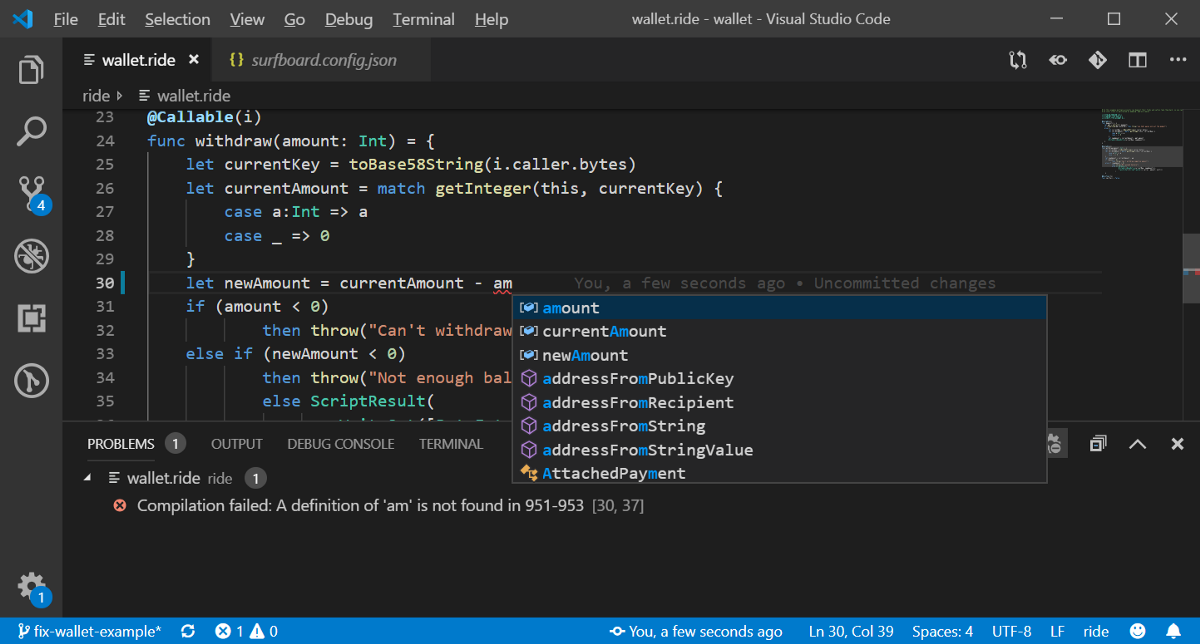
फ़ाइल को संपादित करते समय VSCode प्लगइन निरंतर संकलन का समर्थन करता है। इसलिए, आप हमेशा PROBLEMS टैब में त्रुटियों को ट्रैक कर सकते हैं।
 यदि आप फ़ाइल को संकलित करते समय एक अलग पाठ संपादक का उपयोग करना चाहते हैं, तो उपयोग करें
यदि आप फ़ाइल को संकलित करते समय एक अलग पाठ संपादक का उपयोग करना चाहते हैं, तो उपयोग करें surfboard compile ride/wallet.ride
यह base64 संकलित RIDE कोड की एक श्रृंखला को आउटपुट करेगा।
'वॉलेट.ड्राइव' के लिए टेस्ट केस
आइए
परीक्षण फ़ाइल को देखें । जावास्क्रिप्ट के मोचा ढांचे द्वारा संचालित। एक "पहले" फ़ंक्शन और तीन परीक्षण हैं:
- "इससे पहले कि मैं MassTransferTransaction के माध्यम से कई खातों को वित्त करता हूं, स्क्रिप्ट को संकलित करता है और इसे ब्लॉकचेन पर दिखाता है।
- "जमा कर सकते हैं" नेटवर्क में एक InvokeScriptTransaction भेजता है, दो खातों में से प्रत्येक के लिए जमा () फ़ंक्शन को सक्रिय करता है।
- "जमा किए गए से अधिक नहीं निकाल सकते हैं" परीक्षण है कि कोई भी अन्य लोगों के टोकन चोरी नहीं कर सकता है।
- जमा सत्यापित कर सकता है कि निकासी की प्रक्रिया सही ढंग से हो रही है।
सर्फबोर्ड के साथ परीक्षण चलाना और तरंगों के एक्सप्लोरर में परिणामों का विश्लेषण करना
परीक्षण चलाने के लिए, भागो
surfboard test
यदि आपके पास कई स्क्रिप्ट हैं (उदाहरण के लिए, आपको एक अलग परिनियोजन स्क्रिप्ट की आवश्यकता है), तो आप चला सकते हैं
surfboard test my-scenario.js
सर्फ़बोर्ड ./test/ फ़ोल्डर में परीक्षण फ़ाइलों को एकत्रित करेगा और उस स्क्रिप्ट को नोड में चलाएगा जो सर्फबोर्ड में कॉन्फ़िगर किया गया है ।config.json। कुछ सेकंड के बाद, आप कुछ इस तरह का निरीक्षण करेंगे:
wallet test suite Generating accounts with nonce: ce8d86ee Account generated: foofoofoofoofoofoofoofoofoofoofoo#ce8d86ee - 3M763WgwDhmry95XzafZedf7WoBf5ixMwhX Account generated: barbarbarbarbarbarbarbarbarbar#ce8d86ee - 3MAi9KhwnaAk5HSHmYPjLRdpCAnsSFpoY2v Account generated: wallet#ce8d86ee - 3M5r6XYMZPUsRhxbwYf1ypaTB6MNs2Yo1Gb Accounts successfully funded Script has been set √ Can deposit (4385ms) √ Cannot withdraw more than was deposited √ Can withdraw (108ms) 3 passing (15s)
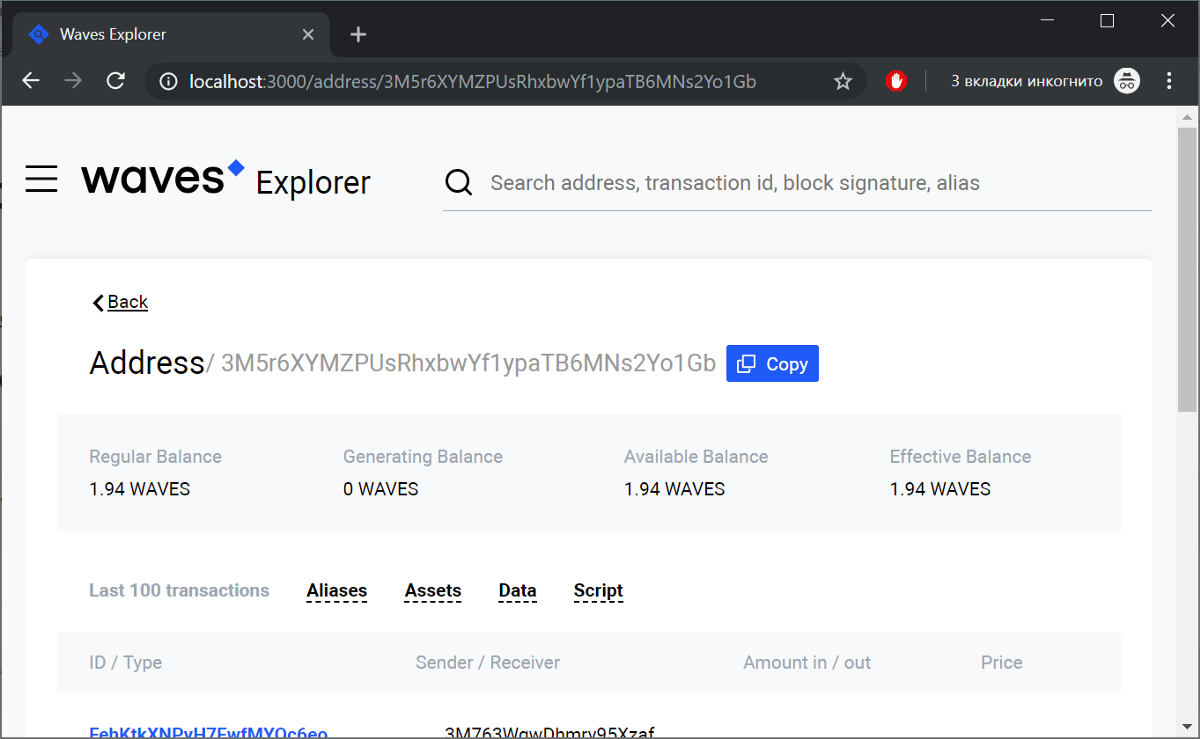
हुर्रे! टेस्ट पास हुए। अब आइए एक नज़र डालते हैं कि वेव्स एक्सप्लोरर का उपयोग करते समय क्या होता है: ब्लॉक्स को देखें या उपरोक्त में से किसी एक पते को सर्च में डालें (उदाहरण के लिए, संबंधित
wallet# । वहां आप ट्रांजेक्शन हिस्ट्री, डीएपी स्टेटस, डिकम्पोज्ड बाइनरी फाइल पा सकते हैं।
 एक्सप्लोरर। आप बस तैनात आवेदन।
एक्सप्लोरर। आप बस तैनात आवेदन।कुछ सर्फ़बोर्ड टिप्स:
1. टेस्टनेट वातावरण में परीक्षण करने के लिए, उपयोग करें:
surfboard test --env=testnet
परीक्षण टोकन प्राप्त करें2. यदि आप लेन-देन के JSON संस्करण देखना चाहते हैं और वे नोड द्वारा कैसे संसाधित होते हैं, तो -v ('वर्बोज़') के साथ परीक्षण चलाएं:
surfboard test -v
लहरों कीपर के साथ अनुप्रयोगों का उपयोग करना
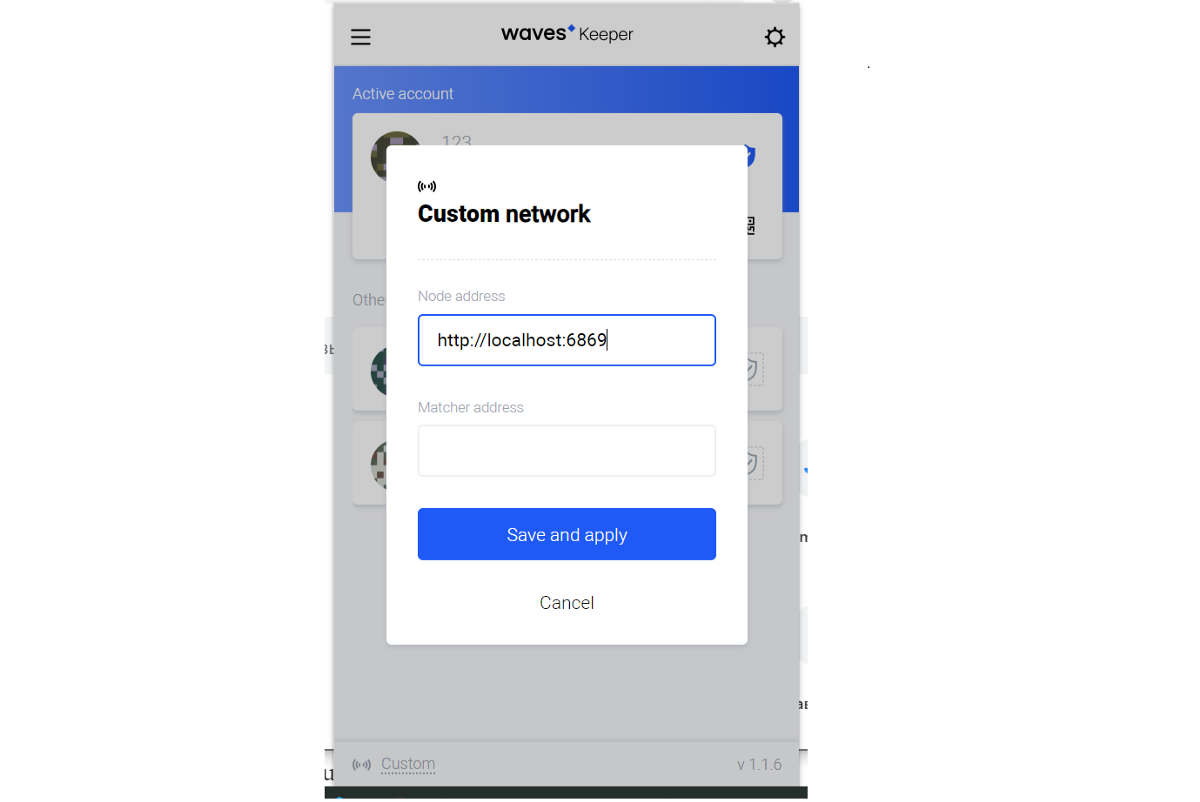
1. लहर कीपर को काम करने के लिए कॉन्फ़िगर करें:
http: // localhost: 6869 स्थानीय नोड के साथ काम करने के लिए लहरें कीपर को कॉन्फ़िगर करना
स्थानीय नोड के साथ काम करने के लिए लहरें कीपर को कॉन्फ़िगर करना2. नेटवर्क के लिए टोकन के साथ पासफ़्रेज़ आयात करें? सादगी के लिए, अपने नोड के शुरुआती बीज का उपयोग करें:
waves private node seed with waves tokens । पता:
3M4qwDomRabJKLZxuXhwfqLApQkU592nWxF3. आप npm का उपयोग करके एक पेज का सर्वर रहित एप्लिकेशन चला सकते हैं। या मौजूदा एक पर ब्राउज़ करें:
chrome-ext.wvservices.com/dapp-wallet.html4. डीएपी एड्रेस टेक्स्ट बॉक्स में परीक्षण रन (ऊपर रेखांकित) से बटुए का पता दर्ज करें
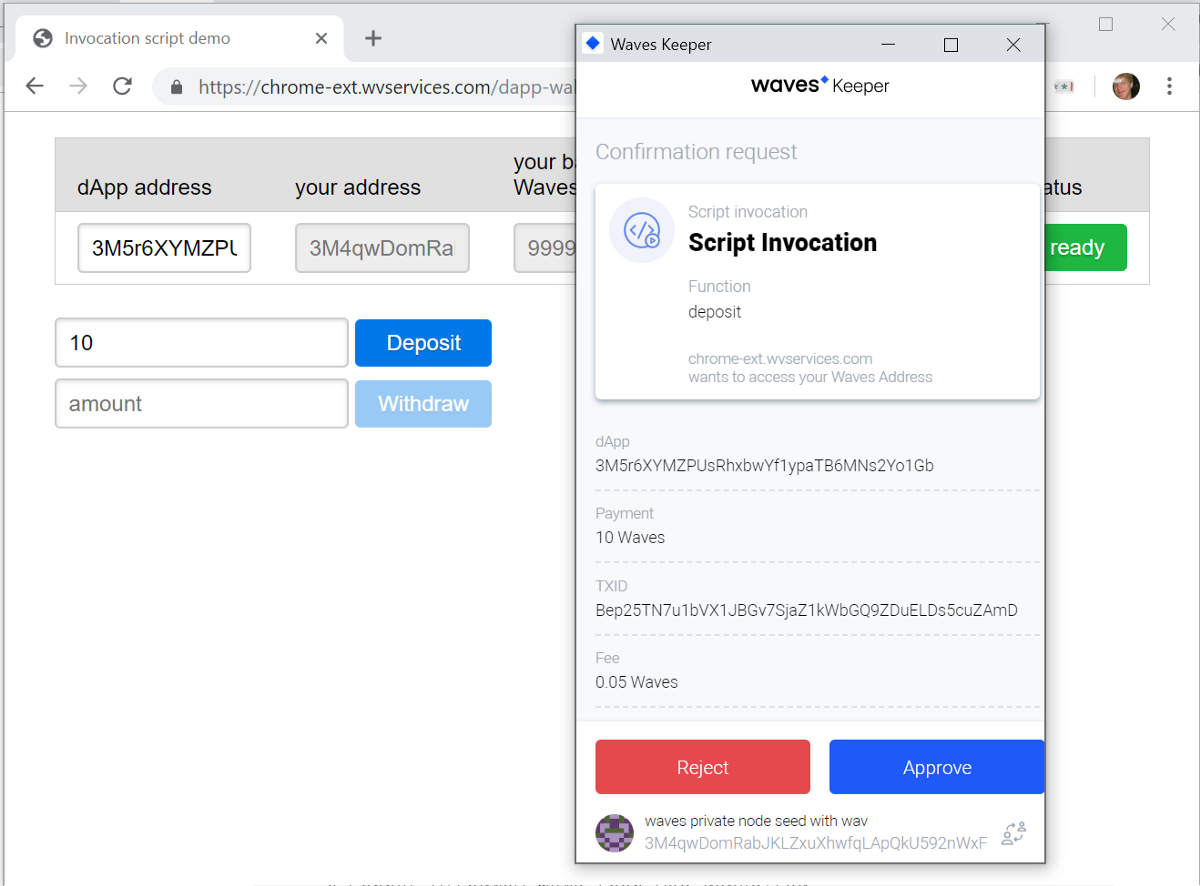
5. जमा राशि में एक छोटी राशि दर्ज करें और बटन पर क्लिक करें:
 वेव्स कीपर 10 WAVES के भुगतान के साथ एक InvokeScriptTransaction पर हस्ताक्षर करने की अनुमति का अनुरोध करता है।
वेव्स कीपर 10 WAVES के भुगतान के साथ एक InvokeScriptTransaction पर हस्ताक्षर करने की अनुमति का अनुरोध करता है।
6. लेन-देन की पुष्टि करें:
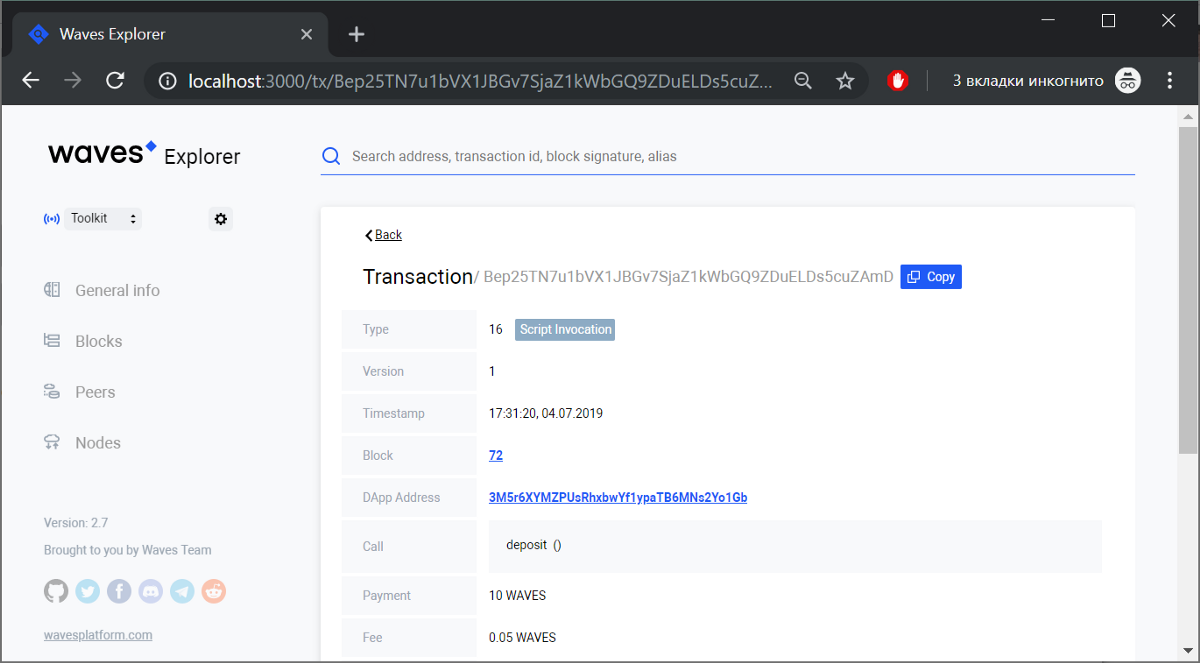
 लेनदेन नेटवर्क के लिए बनाया और प्रसारित किया जाता है। अब आप उसकी आईडी देख सकते हैं
लेनदेन नेटवर्क के लिए बनाया और प्रसारित किया जाता है। अब आप उसकी आईडी देख सकते हैं7. वेव्स एक्सप्लोरर का उपयोग करके लेन-देन का निरीक्षण करें। खोज फ़ील्ड में आईडी दर्ज करें

निष्कर्ष और अतिरिक्त जानकारी
हमने वेव्स प्लेटफॉर्म पर सरल डीएपी उपकरण के विकास, परीक्षण, तैनाती और उपयोग को देखा:
- RIDE भाषा
- वीएस कोड संपादक
- लहरें खोजी
- सर्फ़बोर्ड
- लहरों का रक्षक
उन लोगों के लिए लिंक जो RIDE का अध्ययन करना चाहते हैं:
और उदाहरणउदाहरणों के साथ ऑनलाइन आईडीईलहरें प्रलेखनटेलीग्राम डेवलपर चैटस्टेवओवरफ्लो पर लहरें और RIDEनई! लहरें प्लेटफार्म पर डीएपी बनाने के लिए ऑनलाइन पाठ्यक्रमRIDE थीम में जारी रखें और अपना पहला डीएपी बनाएं!
TL; DR:
bit.ly/2YCFnwY