
दूसरे दिन, प्रोग्रामिंग चैम्पियनशिप के विजेता, जो शुरुआती गर्मियों में समाप्त हो गए, अच्छी तरह से योग्य पुरस्कार प्राप्त किए। ऐसा करने के लिए, हमने उन्हें बुलाया, साथ ही साथ प्रत्येक दूसरे शीर्ष 20 से सभी दिशाओं के यांडेक्स मॉस्को कार्यालय को बुलाया। एक बार फिर, उन लोगों को बधाई जो फाइनल में पहुंचने में कामयाब रहे।
इस बीच, हमने उन चैम्पियनशिप कार्यों की चर्चा तैयार की, जो फ्रंट-एंड डेवलपर्स को पेश किए गए थे। ये योग्यता चरण से कार्य हैं। हम आपको याद दिलाते हैं कि चैंपियनशिप चार क्षेत्रों में आयोजित की गई थी: बैकएंड, फ्रंटेंड, मशीन लर्निंग और एनालिटिक्स।
A. थर्मामीटर
शर्त
नाविक का उपयोग करते हुए, कई ने कार मार्ग का निर्माण करते समय "थर्मामीटर" देखा। यह एक बहु-रंगीन सीधी रेखा है, जो मार्ग पर सड़कों की भीड़ को दिखाती है। इस कार्य में, एक फ़ंक्शन लिखने का प्रस्ताव है जो विभिन्न स्क्रीन आकारों के लिए "थर्मामीटर" के डेटा को एडाप्ट करता है।
फ़ंक्शन इनपुट को लंबाई
length और स्क्रीन आकार
width (
length ≥ width ,
length ≥ width ) के रंगों की एक सरणी दी गई है, जिस पर थर्मामीटर प्रदर्शित किया जाएगा।
GREEN ,
YELLOW और
RED रंग क्रमशः कम, मध्यम और उच्च भार के अनुरूप थे। रंग यातायात के संदर्भ में तुलनीय हैं:
GREEN < YELLOW < RED ।
प्रारंभिक तत्व, पहले तत्व से शुरू होकर,
length / width की क्रमिक असमानताओं में विभाजित है (संख्या हमेशा पूर्णांक होगी)। प्रत्येक उपप्रकार में, सड़कों की भीड़ की बढ़ती डिग्री के अनुसार रंगों की व्यवस्था करना आवश्यक है, मध्य रंग चुनें और पूरे सेट को इसके साथ बदलें। सम लंबाई की एक सरणी के मामले में, "निचला माध्यिका" चुना जाता है (
n तत्वों की एक आदेशित पंक्ति में तत्व
n/2 )। परिणाम लंबाई
width के रंगों की एक सरणी होनी चाहिए।
समाधान को कॉमनजेएस मॉड्यूल के रूप में प्रदान किया जाना चाहिए:
module.exports = function (segments, width) {
आरई फैसले का मतलब यह भी है कि प्रस्तुत समाधान गलत है।
निर्णय
1.
length / width के खंडों में खंडों के प्रारंभिक सरणी को तोड़ें।
2. प्रत्येक खंड में, स्थिति के आधार पर माध्य रंग का चयन करें, और परिणामी सरणी में पाया गया रंग जोड़ें।
solution.js module.exports = function solution(segments, width) { const blockSize = segments.length / width; const result = []; for (let i = 0; i < width; i++) { result.push(getMedian(segments.slice(i * blockSize, (i + 1) * blockSize))); } return result; }; function getMedian(array) { const map = { GREEN: 1, YELLOW: 2, RED: 3 }; return array.sort((a, b) => map[a] - map[b])[Math.floor((array.length - 1) / 2)]; }
B. टोरेंट क्लाइंट
शर्त
आपने अपना टोरेंट क्लाइंट लिखने का फैसला किया। इसकी विशेषता यह होगी कि इसकी मदद से केवल पाठ को प्रसारित करना संभव है।
टोरेंट क्लाइंट लगभग तैयार है, सबसे महत्वपूर्ण बात बनी हुई है: स्रोत पाठ को उन टुकड़ों से इकट्ठा करना जिसमें यह ट्रांसमिशन के लिए विभाजित किया गया था।
एक फ़ंक्शन लिखें, जो स्रोत से लोड करने और उन्हें इकट्ठा करने के लिए पाठ के सभी टुकड़ों की प्रतीक्षा करेगा।
फ़ंक्शन दो फ़ील्ड्स के साथ एक ऑब्जेक्ट को स्वीकार करता है:
chunkCount और
emitter , और एक वादा देता है जिसमें या तो स्रोत टेक्स्ट या निर्दिष्ट प्रारूप की स्ट्रिंग के रूप में त्रुटि होती है।
chunkCount - टुकड़ों की संख्या जिसमें पाठ विभाजित किया गया था।
पाठ के प्रत्येक टुकड़े में एक विशिष्ट पहचानकर्ता और भेजने का समय होता है। बाद में भेजने के समय के साथ टुकड़े पाठ की शुरुआत से दूर स्थित हैं।
emitter - एक ऑब्जेक्ट जिसके साथ आप पाठ के डाउनलोड किए गए टुकड़े प्राप्त कर सकते हैं। पाठ के टुकड़े मनमाने समय की देरी के साथ आ सकते हैं। टुकड़ों का क्रम कोई भी हो सकता है।
यदि पाठ का एक ही टुकड़ा डाउनलोड के सफलतापूर्वक पूरा होने से पहले दो बार प्राप्त होता है, तो फ़ंक्शन को
"Duplicate: <id>" (पाठ के टुकड़े के आईडी आईडी के स्थान पर) के साथ एक त्रुटि
"Duplicate: <id>" चाहिए।
एक बार पाठ के सभी टुकड़े प्राप्त हो जाने के बाद, उन्हें एक पंक्ति में संयोजित करना और एक वादे का उपयोग करके इस पंक्ति को वापस करना आवश्यक है। यदि दो टुकड़ों में समान भेजने का समय है, तो लौटे स्ट्रिंग में इन टुकड़ों का क्रम कोई भी हो सकता है।
यदि स्थानांतरण एक सेकंड के भीतर पूरा नहीं होता है, तो फ़ंक्शन को
"Timed out" त्रुटि
"Timed out" चाहिए।
इनपुट टाइपस्क्रिप्ट पर इस तरह के एक इंटरफेस से मेल खाती है(टीएस इंटरफेस
का सामान्य विवरण ।)
interface Input { chunkCount: number; emitter: Emitter; } interface Emitter { on: (callback: (chunk: Chunk) => void) => void; } interface Chunk { id: number; timestamp: Date; data: string; }
समाधान को कॉमनजेएस मॉड्यूल के रूप में प्रदान किया जाना चाहिए:
module.exports = function ({chunkCount, emitter}) {
आरई फैसले का मतलब यह भी है कि प्रस्तुत समाधान गलत है।
निर्णय
- भरी हुई चंक्स को एक
chunk वस्तु में सहेजें। - इस मामले में, हम
id के अस्तित्व की जांच करते हैं। यदि यह पहले से मौजूद है, तो वादा रद्द कर दें। - सभी टुकड़ों को लोड करने के बाद, उन्हें क्रमबद्ध करें और संयोजित करें।
- इसके समानांतर, आपको 1 एस का समय निर्धारित करने की आवश्यकता है।
solution.js module.exports = function ({chunkCount, emitter: {on}}) { return new Promise((resolve, reject) => { const chunks = {}; let chunksDownloaded = 0; on(({id, data, timestamp}) => { if (typeof chunks[id] !== 'undefined') { reject(`Duplicate: ${id}`); } else { chunks[id] = {data, timestamp}; chunksDownloaded += 1; if (chunksDownloaded === chunkCount) { const result = Object.values(chunks) .sort((a, b) => a.timestamp - b.timestamp) .map(({data}) => data) .join(''); resolve(result); } } }); setTimeout(() => { reject('Timed out'); }, 1000); }); };
सी। बाइनरी ट्री
शर्त
डेवलपर ग्रिशा को एक
द्विआधारी पेड़ को लागू करने का काम दिया गया था, लेकिन उन्होंने सार को खराब रूप से समझा और कई गलतियां कीं। उसे खोजने और उन्हें ठीक करने में मदद करें।
task.js कोड में त्रुटियों को ढूंढना और उन्हें ठीक करना आवश्यक है। एक वर्ग को बाइनरी ट्री के साथ काम करने के लिए निर्यात किया जाना चाहिए। क्लास इंटरफ़ेस:
type Data = number; type ITraverseCallback = (data: Data) => void; interface IBinaryTreeNode { data: Data; left: IBinaryTreeNode | null; right: IBinaryTreeNode | null; static create(...items: Data[]): IBinaryTreeNode; constructor(data: Data); insert(data: Data): this; remove(data: Data): IBinaryTreeNode | null; search(data: Data): IBinaryTreeNode | null; inorder(callback: ITraverseCallback): this; preorder(callback: ITraverseCallback): this; postorder(callback: ITraverseCallback): this; }
नोट : JSDoc को सही मानें।
आरई फैसले का मतलब यह भी है कि प्रस्तुत समाधान गलत है।
अतिरिक्त विकल्पइनपुट उदाहरण :
let output = ''; BinaryTreeNode.create(10, 5, 13, 7, 20, 12).inorder((data) => { output += data + '-'; });
निष्कर्ष :
5-7-10-12-13-20-
निर्णय
class BinaryTreeNode { static create(...items) {
डी। Yandex.Maps लोगो
शर्त
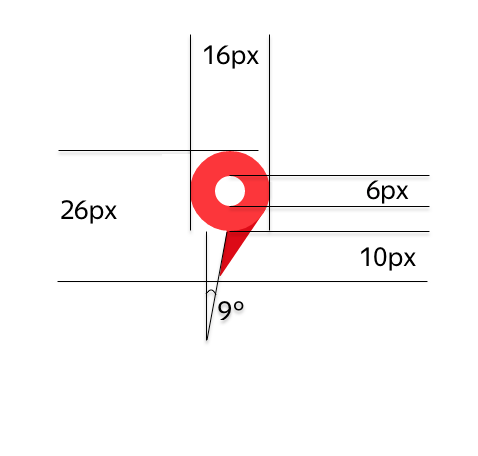
डिजाइनर ने
Yandex.Maps लोगो (x5 स्केल) अपडेट किया है:

इसे विभिन्न स्थितियों में उपयोग करने की आवश्यकता होगी। इसे यथासंभव सुविधाजनक बनाने के लिए, इसे शुद्ध सीएसएस में एक एचटीएमएल तत्व के साथ बनाएं। इंटरफ़ेस के किसी भी स्थान पर लोगो का उपयोग किया जा सकता है, इसलिए यह महत्वपूर्ण है कि यह किसी भी पृष्ठभूमि पर सही ढंग से प्रदर्शित हो।
आप चित्रों का उपयोग नहीं कर सकते हैं (यहां तक कि
data:uri माध्यम से
data:uri )।
अतिरिक्त विकल्प
- सेंटर सर्कल रंग: #fff
- बाहरी सर्कल का रंग: # f33
- "पैर" का रंग: # ईपर
समाधान सीएसएस फ़ाइल के रूप में प्रदान किया जाना चाहिए। आपकी फ़ाइल प्रपत्र के HTML पृष्ठ पर
solution.css रूप में कनेक्ट हो जाएगी:
<!DOCTYPE html> <html> <head> <style> body { margin: 0; } </style> <link rel="stylesheet" href="solution.css"> </head> <body> <div></div> </body> </html>
महत्वपूर्ण : लोगो को पृष्ठ के ऊपरी बाएं कोने में स्थित होना चाहिए, इसे बारीकी से दबाया जाना चाहिए।
आपके समाधान का परीक्षण
Google Chrome 69 ब्राउज़र में किया जाएगा ।
हम पिक्सेल-पूर्ण लेआउट जैसे कि
PerfectPixel के लिए प्लगइन्स का उपयोग करने की सलाह देते हैं।
निर्णय
// . div { position: absolute; width: 6px; height: 6px; border: 5px solid #f33; border-radius: 8px; background: #fff; } // «» . // , 9 . div::after { content: ''; position: absolute; top: 6px; left: 2px; border-top: 15px solid #e00000; border-right: 7px solid transparent; transform: rotate(9deg); z-index: -1; }
ई। ब्रिक मेश
शर्त
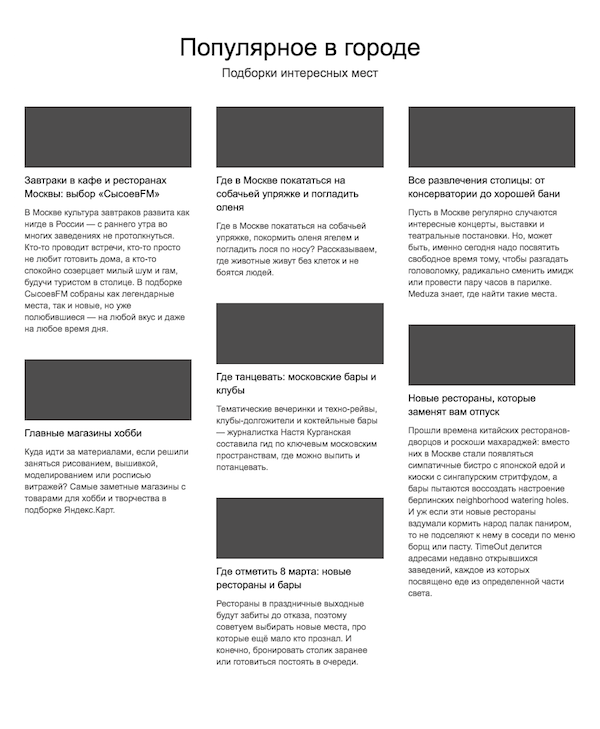
डेवलपर इवान ने पृष्ठ की सीएसएस शैलियों को फिर से बनाने का फैसला किया, जिसके बाद उसने अपनी उपस्थिति को तोड़ दिया।
प्रारंभिक डिजाइन:

आपको वर्तमान सीएसएस फ़ाइल में कम से कम परिवर्तनों के साथ मूल डिज़ाइन के अनुरूप लुक लाने की आवश्यकता है।
महत्वपूर्ण : सूची में आइटम जोड़ते समय, ग्रिड को इसी तरह बढ़ना चाहिए।
सीएसएस शैलियों के बाद refactoring:
./solution.css ।
सुधार के बाद, आपको एक अद्यतन सीएसएस फ़ाइल प्रदान करने की आवश्यकता है। यह फ़ाइल एक निश्चित
solution.css रूप में जुड़ी होगी।
HTML पृष्ठ पर क्लिक करें ।
अतिरिक्त विकल्पआपके समाधान का परीक्षण
Google Chrome 69 ब्राउज़र में किया जाएगा । फ़ॉन्ट परिवार और अन्य फ़ॉन्ट सेटिंग्स को बदलने की आवश्यकता नहीं है। इस मामले में, स्थानीय रूप से, फ़ॉन्ट अपेक्षित स्थिति से मेल नहीं खा सकता है, क्योंकि स्क्रीनशॉट को उबंटू में लिया गया था।
हम पिक्सेल-पूर्ण लेआउट जैसे कि
PerfectPixel के लिए प्लगइन्स का उपयोग करने की सलाह देते हैं।
निर्णय
परिवर्तन केवल। चयनकर्ता और उसके वंश के साथ किए जाने चाहिए।
:root { --color-gray: #4e4d4d; --color-main: #000000; --width-layout: 900px; --paddingx5: 50px; --paddingx4: 40px; --paddingx3: 30px; --paddingx2: 20px; --padding: 10px; --font-size-largex2: 40px; --font-size-large: 20px; --font-size-medium: 16px; --font-size-small: 14px; } body { margin: 0 auto; padding: var(--paddingx5) var(--paddingx4); font: var(--font-size-small)/1.4 arialregular; color: var(--color-main); width: var(--width-layout); } .hgroup { margin-bottom: var(--paddingx4); text-align: center; } .hgroup__title { font-size: var(--font-size-largex2); font-weight: normal; margin: 0; } .hgroup__desc { font-size: var(--font-size-large); font-weight: normal; color: var(--color-gray); margin: 0; } .events { list-style: none; margin: 0; padding: 0; // . // . columns: 3; column-gap: var(--paddingx4); } .events__item { // . break-inside: avoid; // margin . padding-bottom: var(--paddingx4); } .card { text-decoration: none; color: var(--color-main); display: block; } .card:hover .card__title { text-decoration: underline; } .card__image { width: 100%; display: block; height: 100px; background: var(--color-gray); margin-bottom: var(--padding); } .card__title { margin: 0 0 var(--padding); } .card__summary { margin: 0; color: var(--color-gray); }
एफ। सबवे की सवारी
शर्त
देवोपिया पेट्या है। काम पर, उसे अगले 100 दिनों के लिए कुछ दिनों के लिए ड्यूटी पर रहना होगा। पेट्या को मेट्रो द्वारा काम करने को मिलता है। सबवे टिकट शुरू किए गए थे जो उन पर पहली यात्रा से कुछ दिनों के लिए वैध हैं। अब टिकट वैध है, प्रति दिन कम लागत। पेटीएम को पैसे बचाने और गणना करने में मदद करने के लिए आवश्यक है कि उन्हें अपने कर्तव्यों की समय-सीमा को ध्यान में रखते हुए तीन महीने पहले क्या टिकट खरीदने की ज़रूरत है, ताकि उनकी कुल लागत यथासंभव कम हो। और पेटीया अपने साथ कई टिकट ले जाना पसंद नहीं करता है, और यदि एक ही न्यूनतम लागत के साथ कई टिकट विकल्प हैं, तो पेट्या को कम टिकटों के साथ एक की आवश्यकता है। यदि ऐसे कई विकल्प हैं (समान न्यूनतम लागत और टिकटों की संख्या के साथ), तो पीट उनमें से किसी के अनुरूप होगा।
आपको
getCheapestTickets(days, tickets) फ़ंक्शन लिखना होगा, जो
getCheapestTickets(days, tickets) के ड्यूटी शेड्यूल (
days ) और संभावित टिकट विकल्प (
tickets ) को एक इनपुट के रूप में लेता है, और टिकटों की एक सूची देता है (टिकट विकल्पों के इनपुट सरणी से सूचकांक के रूप में) जिसे आपको खरीदना होगा। पीट।
पेटी की ड्यूटी अनुसूची संख्या के क्रमबद्ध सरणी (1 से 100 समावेशी) के रूप में दी गई है, जिनमें से प्रत्येक कर्तव्य दिन की क्रमिक संख्या को इंगित करता है:
[2, 5, 10, 45]
प्रत्येक टिकट को निम्न इंटरफ़ेस द्वारा वर्णित किया गया है:
interface Ticket { duration: number;
टिकट विकल्पों की संख्या 10 से अधिक नहीं है, और यह गारंटी दी जाती है कि सभी टिकटों की अलग-अलग कीमतें हैं, और जितने अधिक दिनों में एक टिकट वैध होता है, एक दिन के संदर्भ में उसकी लागत कम होती है।
समाधान को कॉमनजेएस मॉड्यूल के रूप में प्रदान किया जाना चाहिए:
module.exports = function (days, tickets) {
आरई फैसले का मतलब यह भी है कि प्रस्तुत समाधान गलत है।
अतिरिक्त विकल्पउदाहरणपहले और दूसरे दिन पेट्या को एक दिवसीय टिकट खरीदने की जरूरत है, चौथे दिन सात दिवसीय है, बीसवें दिन एक दिन फिर से।
ऐसे टिकटों की कुल लागत सबसे कम संभव होगी:
19 ।
निर्णय
संभावित समाधानों में से एक गतिशील प्रोग्रामिंग विधि है, जिसका नाम है:
1. ड्यूटी पेटिट का पहला दिन लें।
2. इस दिन के लिए सबसे अच्छा समाधान खोजने के लिए, हम प्रत्येक टिकट के लिए संभावित विकल्पों की गणना करते हैं। इस तरह के प्रत्येक विकल्प में टिकट की लागत और इस टिकट की समाप्ति तिथि के बाद ड्यूटी के दिन सबसे अच्छे समाधान की लागत शामिल होती है। दूसरे पद की गणना इसी तरह की जाती है, इस प्रकार एक पुनरावृत्ति प्राप्त होती है।
3. इसके अलावा, टिकटों की संख्या पर विचार करें, अगर ऐसे कई विकल्प हैं।
4. अंतरिम दिनों में कैशिंग समाधानों पर विशेष ध्यान दिया जाना चाहिए।
solution.js module.exports = function (days, tickets) { if (days.length === 0 || tickets.length === 0) { return []; } tickets = tickets .map((ticket, idx) => ({ ...ticket, idx })) .sort((a, b) => a.duration - b.duration); const daysSolutions = new Map(); function getDaySolution(idx) { if (daysSolutions.has(idx)) { return daysSolutions.get(idx); } const solution = { totalCost: Number.POSITIVE_INFINITY, totalTickets: Number.POSITIVE_INFINITY, ticketToBuy: null, next: null }; for (let i = 0, j = idx; i < tickets.length && j < days.length; i++) { while (j < days.length && days[j] < days[idx] + tickets[i].duration) { j++; } const nextDaySolution = j < days.length ? getDaySolution(j) : null; let totalCost = tickets[i].cost; let totalTickets = 1; if (nextDaySolution) { totalCost += nextDaySolution.totalCost; totalTickets += nextDaySolution.totalTickets; } if ( totalCost < solution.totalCost || (totalCost === solution.totalCost && totalTickets < solution.totalTickets) ) { solution.totalCost = totalCost; solution.totalTickets = totalTickets; solution.ticketToBuy = tickets[i].idx; solution.next = nextDaySolution; } } daysSolutions.set(idx, solution); return solution; } let solution = getDaySolution(0); const res = []; while (solution) { res.push(solution.ticketToBuy); solution = solution.next; } return res; };
बैकएंड डेवलपर्स के लिए पार्सिंग कार्यों की एक लिंक यहाँ दी गई है ।