नमस्ते! मैं फ्रंट-एंड पर अध्ययन करता हूं, और समानांतर में, प्रशिक्षण परियोजना में, मैं बैक-एंड के लिए Vue.js पर SPA विकसित करता हूं, जो खोज बॉट से डेटा एकत्र करता है। बॉट 0 से 500 प्रविष्टियों तक पहुंचता है, और मेरे पास है: निर्दिष्ट मानदंडों द्वारा अपलोड, सॉर्ट करें, तालिका में दिखाएं।
न तो बैक-एंड और न ही बॉट डेटा को सॉर्ट कर सकता है, इसलिए मुझे सभी डेटा को डाउनलोड करना होगा और इसे ब्राउज़र की तरफ प्रोसेस करना होगा। छंटाई बहुत तेज़ है, लेकिन डाउनलोड की गति कनेक्शन पर निर्भर करती है, और संकेत दिए गए 500 रिकॉर्ड 10 से 40 सेकंड तक लोड कर सकते हैं।
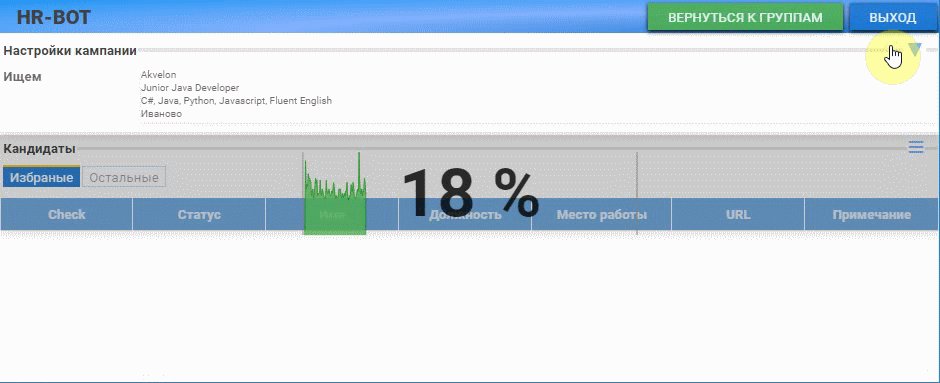
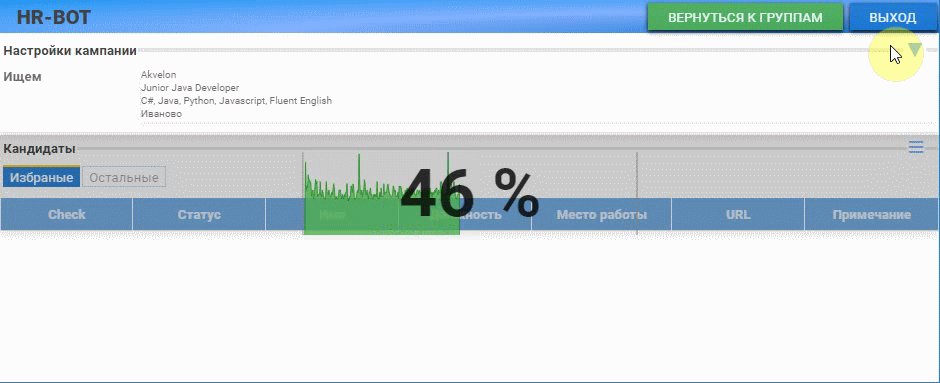
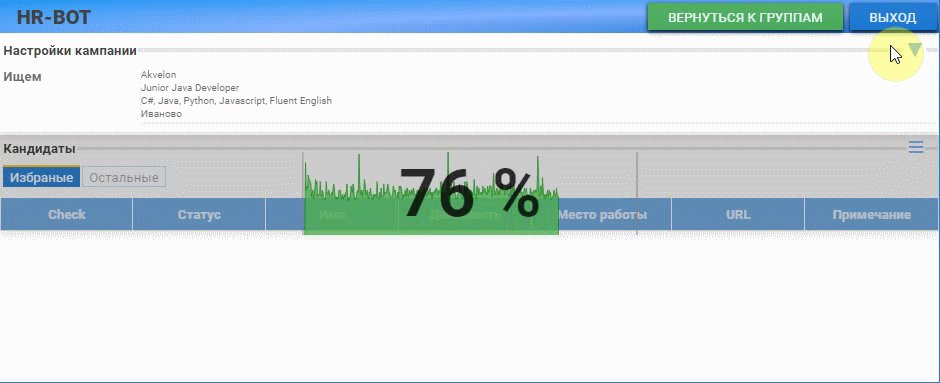
सबसे पहले, लोड करते समय, मैंने एक स्पिनर दिखाया, जिसका दोष यह है कि उपयोगकर्ता को पता नहीं है कि डाउनलोड कब समाप्त होगा। मेरे मामले में, बॉट को मिलने वाले रिकॉर्ड की संख्या पहले से ज्ञात है, इसलिए आप दिखा सकते हैं कि कितने% रिकॉर्ड लोड किए गए हैं।
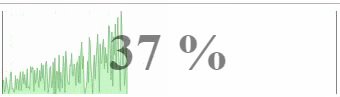
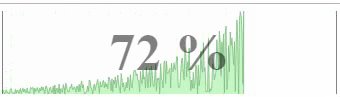
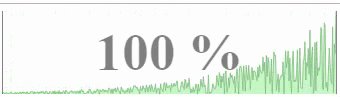
उपयोगकर्ता के लिए प्रतीक्षा को उज्जवल करने के लिए, मैंने उसे लोडिंग प्रक्रिया दिखाने का फैसला किया:
- अंक - कितने% रिकॉर्ड पहले से लोड हैं
- अनुसूची - प्रत्येक रिकॉर्ड का लोड समय
- भरने -% भार। चूंकि ग्राफ एक आयताकार ब्लॉक को भरता है क्योंकि यह लोड होता है, यह स्पष्ट है कि ब्लॉक का कौन सा हिस्सा भरा रहना बाकी है
यहाँ उस परिणाम का एनीमेशन है जिसे मैं लक्ष्य कर रहा था और मिला:

... मेरी राय में, यह अजीब निकला।
लेख में मैं आपको दिखाऊंगा कि कदम दर कदम परिणाम की ओर कैसे बढ़ा जाए। मैंने गाँव से पहले ब्राउज़र में फ़ंक्शन ग्राफ़ नहीं खींचे थे, इसलिए संकेतक के विकास ने मुझे एसवीजी और वीयू के उपयोग के बारे में सरल लेकिन नया ज्ञान दिया।
एक कैनवस या एसवीजी रेंडरिंग विधि चुनना
मैंने JS, और SVG पर एक साधारण साँप के खेल में कैनवस का उपयोग किया, और एक प्रोजेक्ट में, मैंने इसे ऑब्जेक्ट टैग में पेज में डाला और देखा कि स्केलिंग के समय, SVG इमेज हमेशा शार्प रहती हैं (इसीलिए यह एक वेक्टर था) और कैनवस का अवलोकन किया। धुंधली छवि। इस अवलोकन के आधार पर, मैंने एसवीजी का उपयोग करके एक ग्राफ खींचने का फैसला किया, क्योंकि आपको कुछ समय शुरू करना होगा।
कार्य योजना
एसवीजी का उपयोग करके चयनित व्यू फ्रेमवर्क, और छवि निर्माण की चयनित विधि के आधार पर, मैंने खुद को निम्नलिखित कार्य योजना बनाई:
- Vue के साथ संयोजन में SVG का उपयोग करने के विषय पर जानकारी खोजें और अध्ययन करें
- Vue के संदर्भ में SVG के गठन और परिवर्तन के साथ प्रयोग
- प्रोटोटाइप लोडिंग संकेतक
- एक अलग Vue घटक में लोडिंग संकेतक का आवंटन
- एसपीए में घटक का अनुप्रयोग
शुरुआत हो रही है
किसी प्रोजेक्ट को रिक्त बनानामेरे पास वीयू क्लि स्थापित है । एक नया प्रोजेक्ट बनाने के लिए, कमांड प्रॉम्प्ट पर मैं vue create loadprogresser दर्ज करता हूं , डिफ़ॉल्ट रूप से प्रोजेक्ट सेटिंग्स का चयन करता हूं , एक नया vue प्रोजेक्ट बनाया जाता है जिसका नाम loadprogresser है, फिर मैं इसमें से अनावश्यक हटा देता हूं:
Vue के साथ संयोजन में SVG का उपयोग करने के विषय पर जानकारी खोजें और अध्ययन करें
HTML, CSS और SVG css.yoksel.ru पर उपयोगी जानकारी के साथ बढ़िया साइट। SVG के साथ एक अच्छा उदाहरण Vue के प्रलेखन में उपलब्ध है। SVG-graph उदाहरण और इस तरह के एक लिंक । इन सामग्रियों के आधार पर, एसवीजी के साथ न्यूनतम घटक टेम्पलेट का जन्म हुआ, जिसमें से मैं शुरू करता हूं:
<template> <div class="wrapper"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"> //svg // svg- </svg> </div> </template>
Vue के संदर्भ में SVG के गठन और परिवर्तन के साथ प्रयोग
एसवीजी आयत आयत
आयत - एक आयत, सरलतम आकृति। मैं आयाम 100x100px के साथ svg बनाता हूं, और प्रारंभिक निर्देशांक 25:25 और आकार 50x50 px के साथ एक आयत की रेखा खींचता हूं, डिफ़ॉल्ट भरण रंग काला है (कोई स्टाइल नहीं)
SVG स्टाइल और होवर छद्म वर्ग:
मैं svg में रेक्टेंगल रेक्ट को स्टाइल करने की कोशिश करूंगा। ऐसा करने के लिए, मैं "नमूना" वर्ग को svg में जोड़ता हूं, vue फाइल के स्टाइल सेक्शन में मैं शैलियों को जोड़ता हूं। नमूना नमूना (मैं पीले रंग के साथ आयताकार रंग) और। नमूना नमूना: होवर जो उस पर आपके द्वारा मंडराने वाले मूल तत्व को स्टाइल करता है:
स्रोत कोड <template> <div id="app"> <svg class="sample" version="1.1" xmlns="http://www.w3.org/2000/svg" width="100px" height="100px"> <rect x=25 y=25 width="50px" height="50px"/> </svg> </div> </template> <script> export default { name: 'app' } </script> <style> .sample rect { fill: yellow; stroke: green; stroke-width: 4; transition: all 350ms; } .sample rect:hover { fill: gray; } </style>
JSfiddle कार्यान्वयन
निष्कर्ष: svg पूरी तरह से टेम्पलेट vue-file में फिट होता है और इसे निर्धारित शैलियों के साथ स्टाइल किया जाता है। एक शुरुआत की गई है!
संकेतक के आधार के रूप में एसवीजी पथ
इस अनुभाग में, मैं रूट को पथ के साथ प्रतिस्थापित करूंगा, <path :d="D" class="path"/> पथ टैग की d विशेषता में, मैं v से पथ के निर्देशांक के साथ स्ट्रिंग D पास करूंगा। कनेक्शन v-bind:d="D" माध्यम से बनाया गया है, जिसे संक्षिप्त रूप में :d="D"
लाइन D = "M 0 0 0 50 50 50 50 0 Z" निर्देशांक के साथ तीन लाइनें खींचता है 0: 0-> 0: 50-> 50: 50-> 0:50 और Z कमांड के साथ समोच्च को बंद करता है, जिससे एक 50x50xpx से शुरू होता है समन्वय ०: ०। पथ शैली का उपयोग करते हुए, आकृति को एक पीला भराव रंग और 1px की ग्रे सीमा दी गई है।
पीला पाथ स्रोत <template> <div id="app"> <svg class="sample" version="1.1" xmlns="http://www.w3.org/2000/svg" width="100px" height="100px"> <path :d="D" class="path"/> </svg> </div> </template> <script> export default { name: 'app', data(){ return { D:"M 0 0 0 50 50 50 50 0 Z" } } } </script> <style> .path { fill:yellow; stroke:gray; } </style>
प्रोटोटाइप लोडिंग संकेतक
न्यूनतम संस्करण में, मैंने एक सरल आरेख बनाया। 100px की ऊंचाई के साथ एक svg कंटेनर, 400px की चौड़ाई टेम्पलेट में डाली गई है, एक पथ टैग अंदर रखा गया है, जिसकी विशेषता के लिए मैं vue डेटा से उत्पन्न पथ स्ट्रिंग d जोड़ता हूं, जो बदले में समय बिंदु सरणी से बनता है, जहां, प्रत्येक 10ms, 400 में से एक जोड़ा जाता है (द्वारा) कंटेनर की चौड़ाई 0 से 100 तक की सीमा में एक यादृच्छिक संख्या है। सब कुछ सरल है, बनाए गए जीवनचक्र हुक में, अद्यतन विधि को कहा जाता है जिसमें AddTime विधि के माध्यम से आरेख में नए (यादृच्छिक) अंक जोड़े जाते हैं, फिर getVVGTimePoints विधि PATH से होकर गुजरने के लिए एक स्ट्रिंग लौटाती है। setTimeout अद्यतन विधि को पुनरारंभ करता है
पीएटीएच के लिए स्ट्रिंग गठन पर अधिक
PATH के लिए स्ट्रिंग getSVGTimePoints विधि में बनाई जाती है, जो टाइमपास पॉइंट्स से होती है जिसे मैं कम करता हूं। कम करने के प्रारंभिक मूल्य के रूप में, मैं "एम 0 0" (समन्वय 0: 0 पर शुरू) का उपयोग करता हूं। इसके अलावा कम, रिश्तेदार के नए जोड़े निर्देशांक dX और dY लाइन में जोड़ा जाएगा। अपरकेस अक्षर "l" निर्देशांक के सापेक्ष जिम्मेदार होता है (बड़े "L" निरपेक्ष निर्देशांक को इंगित करता है), "l" को dX रखा जाता है और फिर dY, रिक्त स्थान द्वारा अलग किया जाता है। इस प्रोटोटाइप में, dY = 1 (1px द्वारा वृद्धि), भविष्य में, एक्स अक्ष के साथ मैं कंटेनर की चौड़ाई से गणना किए गए वेतन वृद्धि dX और अंकों की संख्या के साथ आगे बढ़ूंगा, जिन्हें इसमें रखा जाना चाहिए। PATH पीढ़ी की अंतिम पंक्ति में
path +=`L ${this.timePoints.length} 0`
मैं जबरन, आखिरी बिंदु से, मैं लाइन को एक्स अक्ष पर बनाना समाप्त करता हूं। यदि आपको समोच्च को बंद करने की आवश्यकता है, तो आप पंक्ति के अंत में "जेड" जोड़ सकते हैं, पहले मैंने सोचा था कि एक बंद समोच्च के बिना, परिणामी आंकड़ा नहीं भरा जाएगा (भरें), लेकिन यह गलत निकला। जहां इसे बंद नहीं किया गया है, वहां स्ट्रोक - स्ट्रोक नहीं खींचा जाएगा।
getSVGTimePoints:function(){ let predY = 0 let path = this.timePoints.reduce((str, item)=>{ let dY = item - predY predY = item return str + `l 1 ${dY} ` },'M 0 0 ') path +=`L ${this.timePoints.length} 0`
मैं बदलाव करता रहूंगा। मेरे सूचक को चौड़ाई और ऊंचाई में बढ़ाया जाना चाहिए ताकि सभी प्रेषित बिंदु दिए गए कंटेनर में फिट हो सकें। ऐसा करने के लिए, DOM की ओर मुड़ें और कंटेनर के आयामों का पता लगाएं
रेफ - एक डोम तत्व के बारे में जानकारी प्राप्त करना
डिव कंटेनर (जिसमें svg डाला गया है) के लिए, मैं शैलियों के माध्यम से चौड़ाई और ऊंचाई पारित करने के लिए एक रैपर वर्ग जोड़ता हूं। और इतना है कि svg पूरे कंटेनर स्थान को लेता है, इसकी ऊंचाई और चौड़ाई 100% निर्धारित करता है। RECT, बदले में, पूरे कंटेनर स्थान पर भी कब्जा कर लेगा और PATH की पृष्ठभूमि होगी
<div id="app" class="wrapper" ref="loadprogresser"> <svg id="sample" version="1.1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"> <rect x=0 y=0 width="100%" height="100%"/> <path :d="d" fill="transparent" stroke="black"/> </svg> </div>
वर्चुअल डोम Vue में मेरे DIV कंटेनर को खोजने के लिए, मैं रेफरी विशेषता जोड़ता हूं और इसे एक नाम देता हूं जिसके द्वारा मैं ref="loadprogresser" । mounted जीवन चक्र हुक में, मैं getScales () विधि को कॉल करूंगा, जिसमें, स्ट्रिंग const {width, height} = this.$refs.loadprogresser.getBoundingClientRect() मुझे डोम में चौड़ाई और ऊंचाई का पता चलता है const {width, height} = this.$refs.loadprogresser.getBoundingClientRect() क्योंकि यह DOM में दिखाई देता है।
इसके अलावा, एक्स अक्ष के साथ वेतन वृद्धि की सरल गणना, कंटेनर की चौड़ाई और अंकों की संख्या पर निर्भर करती है जो हम उसमें फिट करना चाहते हैं। वाई अक्ष के साथ पैमाने को हर बार पुनर्गणित किया जाता है जो अधिकतम संचरित मूल्य में पाया जाता है।
बदलना - समन्वय प्रणाली को बदलना
इस बिंदु पर, मैं देखता हूं कि हमें समन्वय प्रणाली को बदलने की आवश्यकता है ताकि 0: 0 समन्वय निचले बाएं कोने से शुरू हो, और वाई अक्ष ऊपर बढ़ता है, नीचे नहीं। आप निश्चित रूप से, प्रत्येक बिंदु के लिए गणना कर सकते हैं, लेकिन एसवीजी में एक परिवर्तन विशेषता है जो आपको निर्देशांक बदलने की अनुमति देता है।
मेरे मामले में, मुझे Y निर्देशांक -1 के पैमाने को लागू करने की आवश्यकता है (ताकि वाई मान वापस रखी जाए), और मूल को माइनस कंटेनर ऊंचाई पर शिफ्ट करें। चूंकि कंटेनर की ऊंचाई कोई भी हो सकती है (शैलियों के माध्यम से निर्दिष्ट), हमें निम्न कोड के साथ mounted हुक में एक समन्वय रूपांतरण रेखा this.transform = `scale( 1, -1) translate(0,${-this.wrapHeight})` : इस this.transform = `scale( 1, -1) translate(0,${-this.wrapHeight})`
लेकिन अकेले पैट पर लागू होने वाला परिवर्तन काम नहीं करेगा, इसके लिए आपको एक समूह (जी टैग) में पैट को लपेटने की जरूरत है, जिसमें परिवर्तन समन्वयित किए जाते हैं:
<g :transform="transform"> <path :d="d" fill="transparent" stroke="black"/> </g>
नतीजतन, निर्देशांक सही ढंग से उलट हो गए, डाउनलोड संकेतक डिजाइन के करीब हो गया
एसवीजी टेक्स्ट और टेक्स्ट सेंटरिंग
% लोड प्रदर्शित करने के लिए पाठ की आवश्यकता है। एसवीजी में केंद्र में खड़ी और क्षैतिज रूप से पाठ का प्लेसमेंट व्यवस्थित करने के लिए काफी सरल है (HTML / CSS की तुलना में), विशेषताएँ बचाव में आती हैं (मैं तुरंत मान सेट करता हूं) प्रमुख-आधार रेखा = "केंद्रीय" और पाठ-एंकर = "मध्य"
एसवीजी में पाठ इसी टैग के साथ प्रदर्शित किया जाता है:
<text x="50%" y="50%" dominant-baseline="central" text-anchor="middle">{{TextPrc}}</text>
जहाँ TextPrc संबंधित चर के लिए बाइंडिंग है, जो कि हस्तांतरित राशि के अंकों की अपेक्षित संख्या के एक सरल अनुपात द्वारा गणना की जाती है। this.TextPrc = `${((this.Samples * 100)/this.maxSamples) | 0} %` this.TextPrc = `${((this.Samples * 100)/this.maxSamples) | 0} %` ।
शुरुआत के निर्देशांक x = "50%" y = "50%" कंटेनर के केंद्र के अनुरूप होते हैं, और प्रमुख-बेसलाइन और टेक्स्ट-एंकर विशेषताएँ यह सुनिश्चित करने के लिए जिम्मेदार होती हैं कि पाठ लंबवत और क्षैतिज रूप से संरेखित है।
विषय पर बुनियादी चीजों पर काम किया गया है, अब हमें एक अलग घटक में संकेतक प्रोटोटाइप का चयन करने की आवश्यकता है।
एक अलग Vue घटक में लोडिंग संकेतक का आवंटन
शुरू करने के लिए, मैं उस डेटा को निर्धारित करूंगा जिसे मैं घटक को स्थानांतरित करूंगा, ये होंगे: अधिकतम नमूने - 100% चौड़ाई पर नमूनों की संख्या, और बिंदु - डेटा (बिंदु) की इकाई जो बिंदुओं के सरणी में दर्ज की जाएगी (जिसके आधार पर, प्रसंस्करण के बाद, इसका गठन किया जाएगा) ग्राफ)। माता-पिता से घटक को प्रेषित डेटा, मैं सहारा अनुभाग में रखता हूं
props:{ maxSamples: {
प्रतिक्रियाशीलता के मुद्दे
गणना की गई संपत्ति गेटपाथ इस तथ्य के लिए जिम्मेदार है कि घटक को दिया गया नया बिंदु संसाधित है, जो प्वाइंट पर निर्भर करता है (और यदि ऐसा होता है, तो प्वाइंट बदल जाने पर पुन: गणना की जाती है)
पहले तो मैंने एक प्वाइंट ऑफ़ टाइप नंबर बनाया, जो तार्किक है, लेकिन तब सभी बिंदुओं पर कार्रवाई नहीं की गई, लेकिन पिछले वाले से अलग। उदाहरण के लिए, यदि केवल 10 नंबर को माता-पिता से ऐसे बिंदु पर स्थानांतरित किया जाता है, तो चार्ट पर केवल एक बिंदु खींचा जाएगा, बाद के सभी को अनदेखा किया जाएगा क्योंकि वे पिछले वाले से अलग नहीं हैं।
संख्या से ऑब्जेक्ट के साथ बिंदु प्रकार को प्रतिस्थापित करना {value: 0} वांछित परिणाम के लिए नेतृत्व किया - गणना की गई संपत्ति getPath () अब प्रत्येक प्रेषित बिंदु को संसाधित करता है, बिंदु के माध्यम से। मैं बिंदुओं के मूल्यों को पास करता हूं
Progresser.vue घटक स्रोत <template> <div class="wrapper" ref="loadprogresser"> <svg class="wrapper__content" version="1.1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" > <g :transform="transform"> <path :d="getPath"/> </g> <text x="50%" y="50%" dominant-baseline="central" text-anchor="middle"> {{TextPrc}} </text> </svg> </div> </template> <script> export default { props:{ maxSamples: {
मूल घटक से कॉल करना और पैरामीटर पास करना
एक घटक के साथ काम करने के लिए, आपको इसे मूल घटक में आयात करना होगा
import Progresser from "./components/Progresser"
और अनुभाग में घोषित करें
components: {Progresser }
पैरेंट घटक के टेम्प्लेट में, उत्तरोत्तर संकेतक घटक निम्नलिखित निर्माण के साथ डाला जाता है:
<progresser class="progresser" :maxSamples = "SamplesInProgresser" :Point = "Point" ></progresser>
"प्रोग्रेसर" वर्ग के माध्यम से, सबसे पहले, संकेतक के ब्लॉक आकार निर्धारित किए जाते हैं। SamSInProgresser माता-पिता चर से MaxSamples (ग्राफ़ में अधिकतम अंक) घटक प्रॉपर में स्थानांतरित किए जाते हैं, और मूल ऑब्जेक्ट के पॉइंट चर से अगला बिंदु (ऑब्जेक्ट के रूप में) को प्रॉपर पॉइंट पर स्थानांतरित किया जाता है। माता-पिता की बात को अपडेट फ़ंक्शन में गणना की जाती है, और बढ़ती संख्याओं का प्रतिनिधित्व करता है। मुझे यह चित्र मिला:

App.vue मूल स्रोत <template> <div> <progresser class="progresser" :maxSamples = "SamplesInProgresser" :Point = "Point" ></progresser> </div> </template> <script> import Progresser from "./components/Progresser" export default { name: 'app', data(){ return { SamplesInProgresser:400,// - Point:{value:0},//"" index:0, // - TimeM:100 // } }, created: function () { this.update() }, methods:{ update(){ if (this.index < this.SamplesInProgresser) { this.index++; this.Point = {value:(this.TimeM*Math.random() | 0)} this.TimeM *= 1.01 setTimeout(this.update, 0) } } }, components: { Progresser } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; margin-top: 60px; } /* */ .progresser { width: 300px; height: 80px; } </style>
एसपीए में घटक का अनुप्रयोग
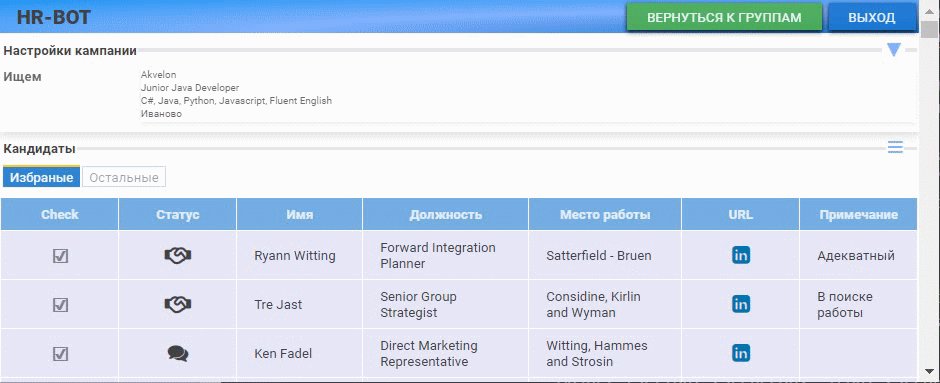
उस मुकाम तक पहुंचना जिसके लिए सब कुछ ऊपर था। और इसलिए, मेरे पास डेटाबेस से कुछ विशिष्ट पहचान के बारे में रिकॉर्ड लोड करने के लिए अतुल्यकालिक संचालन हैं। एक अतुल्यकालिक ऑपरेशन का निष्पादन समय अग्रिम में ज्ञात नहीं है। मैं ऑपरेशन के पहले और बाद में नई तिथि () का उपयोग करके निष्पादन समय को एक तुच्छ तरीके से मापूंगा, और मैं घटक को परिणामी समय अंतर को स्थानांतरित करूंगा। स्वाभाविक रूप से, संकेतक उस ब्लॉक में बनाया जाएगा जो लोडिंग स्टेज पर दिखाई देगा, और उस तालिका को अस्पष्ट करेगा जिसके लिए डेटा लोड किया जा रहा है।
async getCandidatesData(){ ... this.LoadRecords = true
मूल घटक के डेटा में मैं लोड संकेत के संबंध में लिखता हूं:
data (){ return { ...
और टेम्पलेट में:
<div class="wait_loading" v-show="LoadRecords"> <progresser class="progresser" :maxSamples = "SamplesInProgresser" :Point = "Point" ></progresser> </div>
निष्कर्ष
जैसा कि भविष्यवाणी की गई है, कुछ भी जटिल नहीं है। कुछ बिंदु तक, आप एसवीजी को नियमित HTML टैग के रूप में अपनी स्वयं की बारीकियों के साथ मान सकते हैं। एसवीजी एक शक्तिशाली उपकरण है जो अब मैं डेटा विज़ुअलाइज़ेशन के लिए अपने काम में अधिक बार उपयोग करूंगा
संदर्भ
इंडिकेटर सोर्स कोड डाउनलोड करेंSvg- पथ लेख