पिछले साल मैंने अपने पसंदीदा ढांचे, Vue.js के साथ काम किया, इसका वर्णन और प्रतिनिधित्व किया। और मुझे एहसास हुआ कि मैंने अभी तक Vue में त्रुटि से निपटने का पता नहीं लगाया है। मैं यह कहकर इसे स्पष्ट करना चाहता हूं कि मैं सही कोड लिख रहा हूं, लेकिन हम सभी जानते हैं कि चीजें वास्तव में कैसी होती हैं। पिछले कुछ दिनों में, मैंने विभिन्न त्रुटि से निपटने के तरीकों का प्रयोग किया, जो कि Vue प्रदान करता है, और अपनी खोजों को साझा करने का निर्णय लिया। जाहिर है, इस समीक्षा में सभी संभावित परिदृश्य शामिल नहीं होंगे, लेकिन मुझे आशा है कि यह आपकी मदद करता है!
त्रुटियों
विभिन्न प्रसंस्करण विधियों का परीक्षण करने के लिए, मैंने तीन अलग-अलग प्रकार की त्रुटियों को लेने का फैसला किया (कम से कम शुरू करने के लिए)। पहले मामले में, यह केवल एक अचूक चर के लिए एक कॉल था:
<div id="app" v-cloak> Hello, {{name}} </div>
इस उदाहरण में, उपयोगकर्ता को एक त्रुटि संदेश नहीं मिलता है, लेकिन कंसोल में एक चेतावनी [Vue चेतावनी] प्रदर्शित की जाती है।

यहाँ इस उदाहरण का निष्पादन कैसा दिखता है:
दूसरे उदाहरण में, मैंने एक चर को एक गणना की गई संपत्ति में बाँधने की कोशिश की, जो एक त्रुटि उत्पन्न करे:
<div id="app" v-cloak> Hello, {{name2}} </div>
const app = new Vue({ el:'#app', computed:{ name2() { return x; } } })
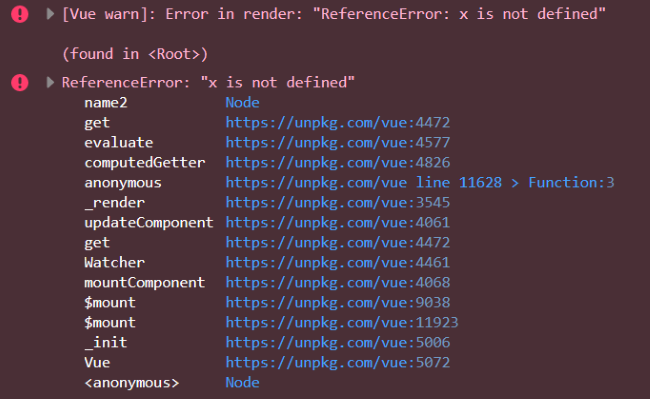
इस स्थिति में, [Vue चेतावनी] चेतावनी और सामान्य त्रुटि संदेश दोनों कंसोल में प्रदर्शित होते हैं, लेकिन उपयोगकर्ता को कुछ भी जारी नहीं किया जाता है।

इस तरह से इस उदाहरण के लिए कोड चलता है:
तीसरे उदाहरण में, मैंने एक विधि का उपयोग किया है जो एक त्रुटि फेंकनी चाहिए।
<div id="app" v-cloak> <button @click="doIt">Do It</button> </div>
const app = new Vue({ el:'#app', methods:{ doIt() { return x; } } })
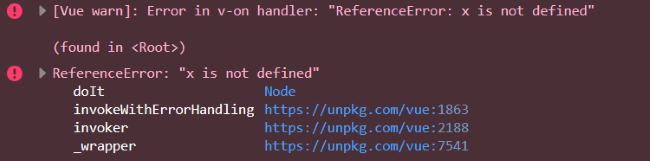
पिछले मामले की तरह, कंसोल में इस त्रुटि के बारे में एक संदेश दो बार प्रदर्शित किया जाएगा: एक चेतावनी और इस त्रुटि के बारे में एक संदेश। लेकिन, उसके विपरीत, एक त्रुटि केवल तब होती है जब बटन वास्तव में दबाया जाता है।

और यहाँ इस उदाहरण के लिए एक डेमो है:
इससे पहले कि हम जारी रखें, मैं यह स्पष्ट करना चाहता हूं कि ये उदाहरण उन सभी प्रकार की त्रुटियों को नहीं दिखाते हैं जो आप कर सकते हैं। ये केवल कुछ मुख्य हैं, जो, मेरी राय में, अक्सर Vue.js. पर आधारित अनुप्रयोगों में पाए जा सकते हैं।
तो, आप कैसे Vue अनुप्रयोगों में त्रुटियों को संभाल सकते हैं? मुझे कहना चाहिए, मैं थोड़ा हैरान था कि
वीयू ढांचे के मुख्य
मार्गदर्शक में त्रुटि से निपटने पर कोई खंड नहीं है।

हां, मैनुअल में एक समान अनुभाग है, लेकिन यह बहुत छोटा है, और इसका पूरा अर्थ निम्नलिखित उद्धरण में फिट बैठता है:
"यदि घटक रेंडरिंग के दौरान कोई रनटाइम त्रुटि होती है, तो इसे वैश्विक कॉन्फ़िगरेशन फ़ंक्शन Vue.config.errorHandler को पास किया जाएगा, यदि कोई निर्दिष्ट किया गया था। संभवत: इस हुक का उपयोग करने के लिए उपयोगी होगा, जैसे कि बग ट्रैकिंग सेवा जैसे सेंट्री के साथ, विशेष रूप से क्योंकि V8 के साथ इसका एकीकरण आधिकारिक तौर पर समर्थित है। "मेरी राय में, इस विषय को प्रलेखन में थोड़ा और कवर किया जाना चाहिए (और मुझे लगता है कि यह इसे पूरक करने में मदद कर सकता है)। सामान्य तौर पर, Vue में त्रुटि से निपटने के निम्नलिखित साधन हैं:
- errorHandler;
- warnHandler;
- renderError;
- errorCaptured;
- window.onerror (यह उपकरण Vue के लिए विशिष्ट नहीं है)।
आइए इन ट्रिक्स पर एक नज़र डालें।
नंबर वन एरर हैंडलर: एररहैंडलर
पहला उपाय
त्रुटिहैंडलर है । जैसा कि आपने शायद अनुमान लगाया था, यह Vue.js अनुप्रयोगों के लिए मानक त्रुटि हैंडलर है। आप इसे इस प्रकार असाइन कर सकते हैं:
Vue.config.errorHandler = function(err, vm, info) { }
उपरोक्त फ़ंक्शन घोषणा में, इरेट वर्तमान त्रुटि का विवरण है, जानकारी Vue के लिए विशिष्ट त्रुटि सूचना का स्ट्रिंग है, और vm वर्तमान Vue एप्लिकेशन है। याद रखें कि एक ही समय में एक ही वेब पेज पर कई Vue एप्लिकेशन चल सकते हैं। यह त्रुटि हैंडलर उन सभी पर लागू होगा। निम्नलिखित सरल उदाहरण पर विचार करें:
Vue.config.errorHandler = function(err, vm, info) { console.log(`Error: ${err.toString()}\nInfo: ${info}`); }
पहली त्रुटि के मामले में, यह कोड कोई कार्रवाई नहीं करता है। यदि आपको याद है, तो यह एक
चेतावनी उत्पन्न करता है, न कि त्रुटि संदेश।
दूसरे मामले में, त्रुटि संसाधित की जाती है और निम्न पाठ प्रदर्शित होता है:
Error: ReferenceError: x is not defined Info: render
अंत में, तीसरा उदाहरण निम्नलिखित परिणाम देता है:
Error: ReferenceError: x is not defined Info: v-on handler
ध्यान दें कि जानकारी पिछले दो उदाहरणों में "जानकारी" कितनी उपयोगी है। अब देखते हैं कि निम्नलिखित टूल कैसे काम करता है।
त्रुटि हैंडलर नंबर दो: warnHandler
warnHandler हैंडल - आप क्या सोचेंगे? - चेतावनी। ध्यान दें कि उत्पादन में इस हैंडलर को नजरअंदाज किया जाता है। इस विधि के लिए हैंडलर भी पिछले वाले से थोड़ा अलग है:
Vue.config.warnHandler = function(msg, vm, trace) { }
पहले दो तर्कों - msg और vm - के लिए और स्पष्टीकरण की आवश्यकता नहीं है, और ट्रेस तर्क एक घटक वृक्ष होना चाहिए। एक उदाहरण पर विचार करें:
Vue.config.warnHandler = function(msg, vm, trace) { console.log(`Warn: ${msg}\nTrace: ${trace}`); }
पहला उदाहरण अब चेतावनी के लिए एक हैंडलर है जो इसे उत्पन्न करता है, और यह निम्नलिखित देता है:

दूसरा और तीसरा उदाहरण नहीं बदला है। तीनों मामलों के लाइव उदाहरण नीचे प्रस्तुत किए गए हैं।
नंबर तीन त्रुटि हैंडलर: रेंडरर
अब मैं एक तीसरी त्रुटि से निपटने की विधि प्रदर्शित करूंगा: रेंडर करें। पिछले दो के विपरीत, यह उपकरण घटक पर निर्भर करता है और सार्वभौमिक नहीं है। WarnHandler के साथ के रूप में, यह उत्पादन हैंडलर अक्षम है।
इसका उपयोग करने के लिए, इसे अपने कंपोनेंट / एप्लिकेशन में डालें। निम्नलिखित प्रलेखन से एक संशोधित उदाहरण है।
const app = new Vue({ el:'#app', renderError (h, err) { return h('pre', { style: { color: 'red' }}, err.stack) } })
यदि यह त्रुटि हैंडलर पहले उदाहरण में उपयोग किया जाता है, तो यह कुछ भी नहीं करता है, जो, अगर आप इसके बारे में सोचते हैं, तो यह तर्कसंगत
लगता है , क्योंकि पहला उदाहरण एक चेतावनी देता है, त्रुटि नहीं। यदि आप इस हैंडलर को दूसरे उदाहरण में जांचते हैं, जहां परिकलित संपत्ति एक त्रुटि देती है, तो आप देखेंगे कि इसका परिणाम स्क्रीन पर प्रदर्शित होता है। आप इसे नीचे दिए गए कोडपेन में देख सकते हैं।
ईमानदारी से, मुझे यह समझ में नहीं आया कि कंसोल के अधिक सुविधाजनक होने पर इस उपकरण का उपयोग क्यों किया जाए, लेकिन यदि गुणवत्ता नियंत्रण विभाग या अन्य परीक्षक ब्राउज़र कंसोल से परिचित नहीं हैं, तो स्क्रीन पर एक सरल त्रुटि संदेश उनकी मदद कर सकता है।
नंबर चार त्रुटि हैंडलर: errorCaptured
अंत में,
त्रुटिपूर्ण टूल (विशिष्ट से विशिष्ट) है जिसने मुझे भ्रमित किया है और, स्पष्ट रूप से, अभी भी थोड़ा भ्रमित है। प्रलेखन निम्नलिखित कहता है:
“किसी भी बच्चे के घटक में कोई त्रुटि होने पर कॉल किया जाता है। इस हुक को तीन तर्क मिलते हैं: एक त्रुटि, घटक का एक उदाहरण जो त्रुटि का कारण बना, और एक स्ट्रिंग जिसमें जानकारी दर्ज की गई थी कि त्रुटि कहाँ दर्ज की गई थी। त्रुटि के अधिक प्रसार को रोकने के लिए हुक गलत हो सकता है। "मेरे शोध के अनुसार (फिर, मैं दृढ़ता से संदेह करता हूं), इस त्रुटि हैंडलर का उपयोग केवल उस मूल घटक द्वारा किया जाना चाहिए जो बाल घटक की त्रुटि को संभालता है। जहाँ तक मुझे पता है, इसका उपयोग मुख्य Vue उदाहरण में नहीं किया जा सकता है, लेकिन इसका उपयोग केवल उस घटक में किया जा सकता है जिसमें बच्चे हैं।
इसे जांचने के लिए, मैंने माता-पिता और बाल घटकों का यह सेट बनाया:
Vue.component('cat', { template:` <div><h1>Cat: </h1> <slot></slot> </div>`, props:{ name:{ required:true, type:String } }, errorCaptured(err,vm,info) { console.log(`cat EC: ${err.toString()}\ninfo: ${info}`); return false; } }); Vue.component('kitten', { template:'<div><h1>Kitten: {{ dontexist() }}</h1></div>', props:{ name:{ required:true, type:String } } });
ध्यान दें कि बिल्ली के बच्चे के घटक में एक त्रुटि है। अब, अगर मैं इस घटक का उपयोग करने की कोशिश करता हूं, तो,
<div id="app" v-cloak> <cat name="my cat"> <kitten></kitten> </cat> </div>
मुझे हैंडलर से एक संदेश प्राप्त होगा:
cat EC: TypeError: dontexist is not a function info: render
आप इसे नीचे दिए गए उदाहरण में देख सकते हैं।
तो हाँ, एक दिलचस्प उपकरण। मेरा मानना है कि इसका उपयोग मुख्य रूप से उन लोगों द्वारा किया जाएगा जो माता-पिता / बाल संबंधों के साथ घटक पुस्तकालय बनाते हैं। यह टूल लाइब्रेरी डेवलपर के लिए सामान्य डेवलपर की तुलना में अधिक उपयुक्त है, अगर ऐसा विभाजन समझ में आता है। लेकिन फिर से, यह केवल इस उपकरण का मेरा पहला प्रभाव है।
दुनिया में सब कुछ प्रबंधित करने के लिए एक एकल उपकरण: window.onerror
अंतिम (और सबसे शक्तिशाली) विकल्प
window.onerror का उपयोग करना है, जो कि आपके जावास्क्रिप्ट कोड को निष्पादित करने पर हो सकता है। इस हैंडलर में निम्न प्रारूप हैं:
window.onerror = function(message, source, line, column, error) { }
संभवत: उपरोक्त कोड में आप जिस चीज के बारे में अनुमान नहीं लगा सकते, वह केवल स्रोत तर्क का अर्थ है, जो स्क्रिप्ट का URL है।
यहीं से शुरू होती है मस्ती। यदि आप इस फ़ंक्शन को परिभाषित करते हैं, लेकिन Vue.config.errorHandler का उपयोग
नहीं करते हैं, तो यह आपकी मदद नहीं करेगा। Vue आपको Vue.config.errorHandler को परिभाषित करने की उम्मीद करता है, और यदि आप नहीं करते हैं, तो यह त्रुटि को उसकी सीमा से परे प्रचारित नहीं करेगा। शायद, यह कुछ समझ में आता है ... मुझे यह भी पता नहीं है, मेरे लिए इसमें बहुत समझदारी नहीं है। यहां तक कि एक अजनबी चीज: मान लीजिए कि आपकी Vue त्रुटि हैंडलर में एक त्रुटि है। यह भी window.onerror हैंडलर तक नहीं पहुंचता है।
यहाँ एक इसी उदाहरण के साथ CodePen पर एक डेमो है। मैंने एररहैंडलर में त्रुटि की टिप्पणी की थी, लेकिन यदि आप टिप्पणी को हटाते हैं, तो आप देखेंगे कि वैश्विक त्रुटि हैंडलर काम नहीं करेगा। यह केवल एक मामले में काम करेगा: यदि आप दूसरा बटन दबाते हैं।
निष्कर्ष
मुझे उम्मीद है कि इस लेख की सामग्री पाठकों के लिए उपयोगी होगी। जैसा कि पहले से ही लिखा गया था, मैंने अभी इस विषय से निपटना शुरू किया है, इसलिए, निश्चित रूप से, मैं टिप्पणियों, टिप्पणियों और सुझावों की प्रतीक्षा कर रहा हूं। मुझे यह पढ़कर खुशी हुई कि अन्य डेवलपर अपने अनुप्रयोगों में इन उपकरणों का उपयोग कैसे करते हैं!
लेख की शुरुआत में फोटो: लेखक - डेविड कोवलेंको , अनप्लैश वेबसाइट