हैलो, मेरा नाम है ... यार। हाथों की संख्या 2 है। पैरों की संख्या 2 है। रक्त का प्रकार 1. रीसस सच है।
यह आपको प्रतीत हो सकता है कि केवल इस जानकारी से, बिना नाम, उपनाम या किसी उपनाम के भी, मुझे कई अन्य लेख लेखकों से अलग करना मुश्किल है। और आप सही होंगे। हालांकि, सामने के अंत में, मैं अक्सर देखता हूं कि तत्व का नाम इसके विवरण से कैसे बदला जाता है। और किसी को परवाह नहीं है।

एक सीट हो, एक आकर्षक यात्रा आपको गंभीर परियोजनाओं की गंभीर समस्याओं के सामने इंतजार कर रही है, जो, हालांकि, अक्सर कम करके आंका जाता है।
परीक्षण
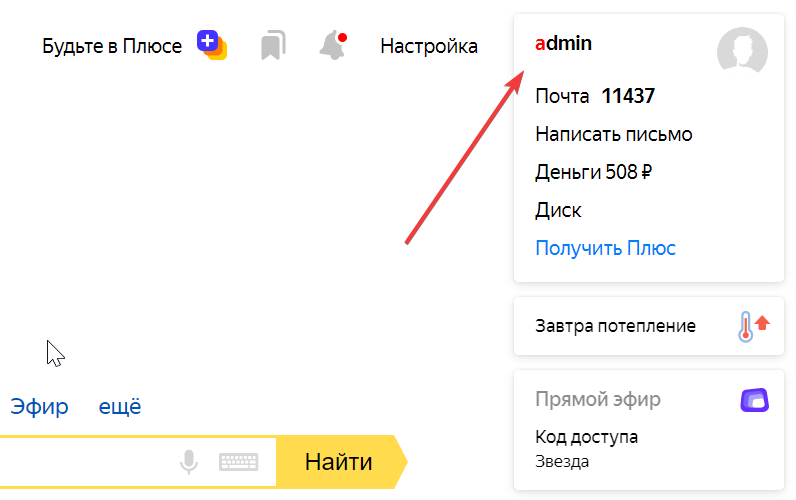
स्वचालित अंत-से-अंत परीक्षणों के लेखक के रूप में खुद की कल्पना करें। आपको यह जांचने की आवश्यकता है, उदाहरण के लिए, ऊपरी दाएं कोने में यांडेक्स में उपयोगकर्ता में लॉग का सही नाम प्रदर्शित किया गया है।

इस पेज को एक विशिष्ट लेआउट डिजाइनर को दें और वह आपको कुछ इस तरह देगा:
<body> <aside> <div class="card"> <div class="username">admin</div> </div> </aside> <section> </section> </body>
Backfill सवाल: घर-तत्व को कैसे खोजें जहां उपयोगकर्ता नाम प्रदर्शित हो?

यहाँ परीक्षक के पास दो कुर्सियों का विकल्प है:
- फॉर्म के css या xpath चयनकर्ता को
aside > .card > .username और प्रार्थना करें कि कोई अन्य कार्ड साइडबार में कभी नहीं दिखाई देगा। और कार्ड पर कोई अन्य उपयोगकर्ता नाम दिखाई नहीं दिया। और इसलिए कि किसी ने इसे किसी भी बटन में नहीं बदला है। और उसने इसे किसी भी सॉकेट में नहीं लपेटा। संक्षेप में, यह एक बहुत ही नाजुक चयनकर्ता है, जिसके उपयोग से पृष्ठ पर होने वाले थोड़े से बदलावों पर परीक्षण टूट जाएगा। - डेवलपर को पेज के लिए एक विशिष्ट पहचानकर्ता जोड़ने के लिए कहें । डेवलपर के गुस्से को भड़काने का यह सही तरीका है। आखिरकार, उसके पास घटकों पर सब कुछ है। और घटकों को बहुत कुछ प्रदर्शित किया जाता है, और आवेदन के बारे में कुछ भी नहीं पता (और पता नहीं होना चाहिए)। यह मानना भोला है कि कोई भी घटक हमेशा एक ही प्रति में पृष्ठ पर होगा, जिसका अर्थ है कि पहचानकर्ता को घटक में ही सीवन नहीं किया जा सकता है। लेकिन आवेदन के स्तर पर, केवल लेगोसाइडबार घटक का उपयोग होता है। और घटक घोंसले के शिकार के कई स्तरों के माध्यम से पहचानकर्ताओं को फेंकना भी एक अवसर है।
जैसा कि आप देख सकते हैं, एक विकल्प दूसरे से भी बदतर है - या तो डेवलपर्स या परीक्षक पीड़ित हैं। इसके अलावा, एक नियम के रूप में, बाद के प्रति एक पूर्वाग्रह। क्योंकि वे एक नियम के रूप में व्यवसाय में प्रवेश करते हैं, जब पहले से ही इस सुविधा के विकास को पूरा कर चुके हैं, और वे दूसरे को ताकत और मुख्य के साथ काट रहे हैं।
आइए देखें कि यैंडेक्स के लेआउट डिजाइनरों ने इस सरल ब्लॉक के लेआउट से कैसे निपटा (मुझे 90% कचरा निकालना पड़ा ताकि सार दिखाई दे):
<div class="desk-notif-card"> <div class="desk-notif-card__card"> <div class="desk-notif-card__domik-user usermenu-link"> <a class="home-link usermenu-link__control" href="https://passport.yandex.ru"> <span class="username desk-notif-card__user-name">admin</span> </a> </div> </div> </div>
बीईएम के लिए धन्यवाद, जिस तत्व की हमें आवश्यकता है वह संदर्भ में एक स्तर के संदर्भ के बारे में जानकारी है (कुछ कार्ड में उपयोगकर्ता नाम)। लेकिन क्या आप सुनिश्चित कर सकते हैं कि इस तरह का कार्ड पेज पर हमेशा अकेला रहेगा? एक साहसिक धारणा। तो, फिर से, आपको दो मल के बीच चयन करना होगा।

और यहां खोज क्षेत्र के साथ एक और उदाहरण है जहां डेवलपर को एक पहचानकर्ता लगाने के लिए मजबूर किया गया था। खैर, उन्होंने कहा:
<input class="input__control input__input" id="text" name="text" />
क्या डेवलपर खराब है? नहीं, बुरी वास्तुकला जो विश्व स्तर पर विशिष्ट पहचानकर्ताओं को उत्पन्न करने में मदद नहीं करती है।
आंकड़े
एक विश्लेषक के रूप में खुद की कल्पना करें। आपको यह समझने की आवश्यकता है कि उपयोगकर्ता अक्सर यैंडेक्स साइडबार में खाता मेनू खोलने के लिए क्यों क्लिक करते हैं: उपयोगकर्ता नाम या प्रोफ़ाइल चित्र द्वारा।

आपको अभी जानकारी की आवश्यकता है, इसलिए आपके पास केवल एक बेंच है - पहले से एकत्र किए गए आंकड़ों के साथ काम करें। भले ही डेवलपर्स ने यह सुनिश्चित किया हो कि क्लिक के समय तत्वों की पूरी पदानुक्रम को संरक्षित करते हुए सभी पृष्ठों पर सभी क्लिक पहले ही रिकॉर्ड किए गए थे, फिर भी आप आवश्यक क्लिकों को फ़िल्टर करने के लिए सही चयनकर्ता नहीं बना सकते हैं। और यहां तक कि अगर आप डेवलपर को ऐसा करने के लिए कहते हैं, तो भी, वह, कहीं न कहीं गलती करने की संभावना है। खासकर अगर लेआउट समय के साथ बदल गया है।
यही है, आपको उन तत्वों के लिए वैश्विक अद्वितीय पहचानकर्ताओं की आवश्यकता है जिनकी आपको आवश्यकता है। इसके अलावा, अग्रिम में बहुत अच्छी तरह से चिपका। लेकिन चूंकि अधिकांश डेवलपर्स भविष्य की सटीक भविष्यवाणी के साथ खराब तरीके से सामना करते हैं, इसलिए आमतौर पर ऐसा दिखता है: विश्लेषक डेवलपर्स के पास आते हैं और पहचानकर्ता से पूछते हैं, और एक महीने में सबसे अच्छे मामले में जानकारी प्राप्त करते हैं।

यांडेक्स के मामले में, डेवलपर्स के वीर प्रयासों का फल इस तरह दिखता है:
<div class="desk-notif-card__domik-user usermenu-link"> <a class="home-link usermenu-link__control" href="https://passport.yandex.ru" data-statlog="notifications.mail.login.usermenu.toggle" > </a> <a class="home-link desk-notif-card__user-icon-link usermenu-link__control avatar" href="https://passport.yandex.ru" data-statlog="notifications.mail.login.usermenu.toggle-icon" > </a> </div>
ओह, और यह किसी भी तत्व के लिए कितना ठंडा होगा, यह हमेशा इन पहचानकर्ताओं के पास होता है। ताकि वे भी मनुष्य को समझ सकें। और उसी समय वे स्थिर थे, और लेआउट में किसी भी बदलाव के साथ नहीं बदले। लेकिन मैनुअल ट्रांसमिशन के साथ, खुशी हासिल नहीं की जा सकती।
शैलियों
अपने आप को एक लेआउट डिजाइनर के रूप में कल्पना करें। आपको विशेष रूप से यैंडेक्स साइडबार में कार्ड में उपयोगकर्ता नाम को स्टाइल करने की आवश्यकता है। हम BEM का उपयोग किए बिना, प्रोजेक्टाइल के लिए पहला दृष्टिकोण बनाएंगे। यहाँ आपका घटक है:
const Morda = ()=> <div class="morda"> {} <LegoSidebar /> </div>
और यहां पूरी तरह से अलग-अलग लोगों द्वारा समर्थित घटकों का एक बंडल है:
const LegoSidebar = ( { username } )=> <aside className="lego-sidebar"> <LegoCard> <LegoUsername>{ username }</LegoUsername> </LegoCard> </aside> const LegoCard = ( {} , ... children )=> <div className="lego-card"> { ... children } </div> const LegoUsername = ( {} , ... children )=> <div className="lego-username"> { ... children } </div>
सभी सभी निम्नलिखित परिणाम देते हैं:
<body class="morda"> <aside class="lego-sidebar"> <div class="lego-card"> <div class="lego-username">admin</div> </div> </aside> </body>

यदि शैलियों के अलगाव का उपयोग किया जाता है, तो आपके पास बस बैठने के लिए कुछ भी नहीं है। खड़े होकर प्रतीक्षा करें और इन अन्य लोगों के लिए LegoSidebar के माध्यम से अपने घटकों के लिए एक कस्टम वर्ग जोड़ने के लिए LegoUsername:
const LegoSidebar = ( { username , rootClass , cardClass , usernameClass } )=> <aside className={ "lego-sidebar " + rootClass }> <LegoCard rootClass={ cardClass }> <LegoUsername rootClass={ usernameClass}>{ username }</LegoUsername> </LegoCard> </aside> const LegoCard = ( { rootClass } , ... children )=> <div className={ "lego-card " + rootClass }> { ... children } </div> const LegoUsername = ( { rootClass } , ... children )=> <div className={ "lego-username " + rootClass }> { ... children } </div>
और यह अच्छा है अगर वे एक दूसरे में सीधे एम्बेडेड हैं, और एक दर्जन मध्यवर्ती घटकों के माध्यम से नहीं। अन्यथा, वे कॉपी-पेस्ट से नूडल्स के भार के तहत मर जाएंगे।

यदि इन्सुलेशन का उपयोग नहीं किया जाता है, तो नाजुक चयनकर्ताओं से बनी कुर्सी में आपका स्वागत है:
.morda .lego-sidebar > .lego-card > .lego-username:first-letter { color : inherit; }
हालांकि, अगर हमारे पास एक उपकरण है जो स्थानीय नामों को ले जाएगा:
const Morda = ()=> <div> {} <Lego_sidebar id="sidebar" /> </div> const Lego_sidebar = ( { username } )=> <aside> <Lego_card id="profile"> <Lego_username id="username">{ username }</Lego_username> </Lego_card> </aside> const Lego_card = ( {} , ... children )=> <div> { ... children } </div> const Lego_username = ( {} , ... children )=> <div> { ... children } </div>
मैं उन्हें एक साथ घटकों के घोंसले को ध्यान में रखते हुए, आवेदन के मूल में कक्षाएं उत्पन्न करने के लिए छड़ी करूंगा:
<body class="morda"> <aside class="lego_sidebar morda_sidebar"> <div class="lego_card lego_sidebar_profile morda_sidebar_profile"> <div class="lego_username lego_sidebar_username morda_sidebar_username">admin</div> </div> </aside> </body>
तब हम किसी भी तत्व को स्टाइल कर सकते थे, चाहे वह कितना भी गहरा क्यों न हो:
.morda_sidebar_username:first-letter { color : inherit; }
नहीं, यह शानदार है। ऐसा नहीं होता है।

आइटम स्थानांतरण
एक रेंडरिंग लाइब्रेरी के डेवलपर के रूप में खुद की कल्पना करें। VirtualDOM, IncrementalDOM, DOM Batching और अन्य जो कुछ भी आप कुछ ही सेकंड में एक स्क्रैम बोर्ड के लिए इस तरह के DOM को उत्पन्न करने की अनुमति देते हैं: उच्च प्रदर्शन प्रतिक्रियाशील एल्गोरिदम
<div class="dashboard"> <div class="column-todo"> <div class="task"> </div> </div> <div class="column-wip"> </div> <div class="column-done"> </div> </div>
इस तरह की स्थिति से:
{ todo : [ { }, ] , wip : [] , done : [] , }
और यहाँ बुरी किस्मत है: उपयोगकर्ता कार्यों को आगे और पीछे खींचना शुरू कर देता है और उम्मीद करता है कि यह जल्दी होगा। ऐसा लगता है कि आपको केवल कार्य के DOM तत्व को लेने और DOM-e में किसी अन्य स्थान पर ले जाने की आवश्यकता है। लेकिन आपको मैन्युअल रूप से DOM के साथ काम करना होगा और सुनिश्चित करें कि सभी जगहों पर कार्यों को हमेशा एक ही DOM ट्री में प्रस्तुत किया जाता है, जो अक्सर ऐसा नहीं होता है - आमतौर पर मामूली अंतर होते हैं। संक्षेप में, DOM को मैन्युअल रूप से बदलना एक यूनीसाइकिल पर बैठने जैसा है: एक अनजाने आंदोलन और कुछ भी आपको गुरुत्वाकर्षण से नहीं बचाएगा। किसी तरह रेंडरिंग सिस्टम को समझाना आवश्यक है ताकि यह समझ सके कि कार्य कहाँ स्थानांतरित किया गया था, और जहाँ एक को हटा दिया गया था और दूसरे को जोड़ा गया था।

इस समस्या को हल करने के लिए, विचारों को पहचानकर्ताओं से लैस करना आवश्यक है। यदि पहचानकर्ता मेल खाते हैं, तो प्रदान किया गया दृश्य बस एक नए स्थान पर स्थानांतरित किया जा सकता है। यदि वे मेल नहीं खाते हैं, तो ये अलग-अलग संस्थाएं हैं और आपको एक को नष्ट करने और दूसरे को बनाने की आवश्यकता है। यह महत्वपूर्ण है कि पहचानकर्ताओं को दोहराया नहीं जाता है, और संयोग से संयोग नहीं हो सकता है।
जब आप एक ही मूल DOM तत्व के भीतर तत्वों को स्थानांतरित कर रहे हैं, तो React से प्रमुख विशेषता , कोणीय से ngForTrackBy पैरामीटर और अन्य रूपरेखाओं में इसी तरह की चीजें आपकी मदद कर सकती हैं। लेकिन ये बहुत निजी फैसले हैं। यह कार्य को किसी अन्य स्तंभ पर ले जाने के लायक है, और ये सभी अनुकूलन काम करना बंद कर देते हैं।
लेकिन यदि प्रत्येक DOM तत्व में विश्व स्तर पर विशिष्ट पहचानकर्ता होता है, तो इस तत्व का प्रतिपादन किए बिना, तो getElementById का उपयोग करते हुए, किसी इकाई को एक स्थान से दूसरे स्थान पर ले जाने पर मौजूदा DOM ट्री का पुन: उपयोग किया जाएगा। उपरोक्त उल्लिखित सूचियों को प्रस्तुत करने के लिए बैसाखी के विपरीत, वैश्विक पहचानकर्ता समस्या को व्यवस्थित रूप से हल करते हैं और भले ही समूहों या किसी अन्य खेल के कॉलम में दिखाई न दें:
<div id="/dashboard"> <div id="/dashboard/column-todo"> <div id="/dashboard/todo/priority=critical"> <div id="/dashboard/task=y43uy4t6"> </div> </div> </div> <div id="/dashboard/column-wip"> <div id="/dashboard/wip/assignee=jin"></div> </div> <div id="/dashboard/column-done"> <div id="/dashboard/done/release=0.9.9"></div> </div> </div>

अर्थ विज्ञान
अपने आप को एक लेआउट डिजाइनर के रूप में कल्पना करें। और आपको वहाँ एक div जोड़ने की जरूरत है। प्रस्तुत? अब खुद को मार लो। आप पहले से ही html से भ्रष्ट हैं।
वास्तव में, आपको एक div जोड़ने की आवश्यकता नहीं है, लेकिन कार्ड के नाम के लिए एक ब्लॉक है। title - इस ब्लॉक का नाम, उपयोग के स्थान पर इसके शब्दार्थ को दर्शाता है। div एक प्रकार का ब्लॉक है जो इसकी उपस्थिति और व्यवहार को दर्शाता है, भले ही इसका उपयोग कहीं भी हो। यदि हम टाइपस्क्रिप्ट पर टाइप कर रहे थे, तो इसे इस तरह व्यक्त किया जाएगा:
const Title : DIV
हम तुरन्त प्रकार का एक उदाहरण बना सकते हैं:
const Title : DIV = new DIV({ children : [ taskName ] })
और समय स्क्रिप्ट को स्वचालित रूप से प्रिंट करने दें:
const Title = new DIV({ children : [ taskName ] })
खैर, यहां, यहां तक कि HTML भी दूर नहीं है:
const Title = <div>{ taskName }</div>
ध्यान दें कि Title केवल एक यादृच्छिक परिवर्तनशील नाम नहीं है जिसका उपयोग किया जाता है और उसे फेंक दिया जाता है। यह इस तत्व का प्राथमिक शब्दार्थ है। और इसे न खोने के लिए, इसके परिणाम के रूप में परिलक्षित होना चाहिए:
const Title = <div id="title">{ taskName }</div>
और फिर से हम तनातनी से छुटकारा पा लेते हैं:
<div id="title">{ taskName }</div>
शेष तत्व जोड़ें:
<div id="task"> <div id="title">{ taskName }</div> <div id="deadline">{ taskDue }</div> <div id="description">{ taskDescription }</div> </div>
ध्यान दें कि टास्क कार्ड के शीर्षक के अलावा, कई अन्य हेडर हो सकते हैं, जिसमें अन्य कार्यों के कार्ड हेडर भी शामिल हैं:
<div id="/dashboar/column-todo"> <div id="/dashboard/column-todo/title">To Do</div> <div id="/dashboard/task=fh5yfp6e"> <div id="/dashboard/task=fh5yfp6e/title">{ taskName }</div> <div id="/dashboard/task=fh5yfp6e/deadline">{ taskDue }</div> <div id="/dashboard/task=fh5yfp6e/description">{ taskDescription }</div> </div> <div id="/dashboard/task=fhty50or"> <div id="/dashboard/task=fhty50or/title">{ taskName }</div> <div id="/dashboard/task=fhty50or/deadline">{ taskDue }</div> <div id="/dashboard/task=fhty50or/description">{ taskDescription }</div> </div> </div>
इस प्रकार, प्रत्येक तत्व के लिए मानव-पठनीय पहचानकर्ता बनते हैं जो उनके शब्दार्थों को सटीक रूप से दर्शाते हैं और इसलिए विश्व स्तर पर अद्वितीय हैं।
कृपया ध्यान दें कि शब्दार्थ सदस्यता द्वारा निर्धारित किए जाते हैं, स्थान नहीं। यद्यपि टास्क कार्ड /dashboard/task=fh5yfp6e /dashboard/todo कॉलम में स्थित है, यह /dashboard अंतर्गत आता है। यह वह था जिसने इसे बनाया था। उसने इसे स्थापित किया। उसने उसे एक नाम दिया और उसके पहचानकर्ता की विशिष्टता सुनिश्चित की। वह पूरी तरह से इसे नियंत्रित करता है। वह उसे नष्ट कर देगा।

लेकिन "सही html टैग्स" का उपयोग शब्दार्थ नहीं है, यह है टाइपिंग:
<section id="/dashboard/column-todo"> <h4 id="/dashboard/column-todo/title">To Do</h4> <figure id="/dashboard/task=fh5yfp6e"> <h5 id="/dashboard/task=fh5yfp6e/title">{ taskName }</h5> <time id="/dashboard/task=fh5yfp6e/created">{ taskCreated }</time> <time id="/dashboard/task=fh5yfp6e/deadline">{ taskDue }</time> <div id="/dashboard/task=fh5yfp6e/description">{ taskDescription }</div> </figure> </section>
पूरी तरह से अलग शब्दार्थ के साथ दो time टैग पर ध्यान दें।
स्थानीयकरण
एक अनुवादक के रूप में खुद की कल्पना करें। आपके पास एक बहुत ही सरल काम है - अंग्रेजी से रूसी में पाठ की एक पंक्ति का अनुवाद करना। आपको स्ट्रिंग "हो गया"। यदि यह क्रिया, तो "समाप्त" के रूप में अनुवाद करना आवश्यक है, और यदि राज्य, तो "समाप्त" के रूप में, लेकिन अगर यह कार्य की स्थिति है, तो "पूर्ण"। उपयोग के संदर्भ के बारे में जानकारी के बिना, पाठ का सही ढंग से अनुवाद करना असंभव है। और यहां डेवलपर के पास फिर से दो दुकानें हैं:
- संदर्भ जानकारी के साथ टिप्पणियों के साथ ग्रंथ प्रदान करें। और टिप्पणियाँ लिखने के लिए बहुत आलसी हैं। और कैसे पूरी जानकारी की जरूरत है स्पष्ट नहीं है। और कुंजी द्वारा ग्रंथ प्राप्त करते समय पहले से अधिक कोड प्राप्त होता है।
- कुंजी द्वारा ग्रंथों को प्राप्त करें, जिन्हें पढ़कर आप उपयोग के संदर्भ को समझ सकते हैं। मैन्युअल रूप से सेट, यह जानकारी की पूर्णता की गारंटी नहीं देता है, लेकिन कम से कम यह अद्वितीय होगा।

लेकिन क्या होगा अगर हम किसी भी तरह से बैठना नहीं चाहते हैं, लेकिन सर्वोत्तम प्रथाओं से एक दृढ़ आधार पर गर्व से खड़े होना चाहते हैं? फिर हमें प्रकार (घटक, टेम्पलेट) के नाम के संयोजन का उपयोग करने की आवश्यकता है, इस प्रकार के भीतर तत्व का स्थानीय नाम और कुंजी के रूप में इसकी संपत्ति का नाम। कॉलम नाम के रूप में "डन" पाठ के लिए, यह कुंजी github_issues_dashboard:column-done:title । और टास्क कार्ड में टास्क पूरा करने वाले बटन पर "डन" टेक्स्ट के लिए, पहचानकर्ता पहले से ही github_issues_task-card:button-done:label ) होगा। ये, बेशक, वे पहचानकर्ता नहीं हैं जिनके बारे में हमने पहले बात की थी, लेकिन ये कुंजी उन्हीं नामों से बनती हैं जिन्हें हम स्पष्ट रूप से या निहित रूप से घटक तत्वों को देते हैं। यदि हम उन्हें स्पष्ट रूप से नाम देते हैं, तो हमारे पास विभिन्न कुंजियों और पहचानकर्ताओं की पीढ़ी को स्वचालित करने का अवसर है। लेकिन अगर स्पष्ट रूप से, तो आपको इन चाबियों और पहचानकर्ताओं को मैन्युअल रूप से सेट करना होगा और उम्मीद है कि विभिन्न स्थानों में एक ही इकाई के नाम के साथ गड़बड़ अलग-अलग तरीके से नहीं टूटती है।
डिबगिंग
अपने आप को एक एप्लिकेशन डेवलपर के रूप में कल्पना करें। एक बग रिपोर्ट आपके पास आती है:
! ! , : Uncaught TypeError: f is not a function at <Button> at <Panel> at <App>
"हाँ, कुछ पैनल पर वही प्रसिद्ध f , कुछ पैनल पर," सोफे विशेषज्ञ कहेंगे, "सब कुछ स्पष्ट है।"

या नहीं? और अगर यह सिर्फ एक अद्वितीय पहचानकर्ता थे:
/morda/sidebar/close
- हाँ, साइडबार क्लोज बटन टूट गया है। VasyaPas, यह आपके लिए है, उन्होंने रोल को स्थानांतरित किया।
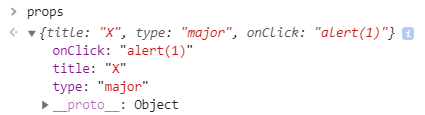
Vasya एक अनुलग्नक के लिए नीचे बैठता है, प्राप्त किए गए पहचानकर्ता को विकास कंसोल में चलाता है, और फिर उसे घटक का एक उदाहरण मिलता है, जहां यह तुरंत स्पष्ट हो जाता है कि किसी स्मार्ट ने क्लिक हैंडलर के रूप में बटन को लाइन पास की है:

यह अच्छा है कि प्रत्येक घटक में एक पहचानकर्ता होता है। और इस पहचानकर्ता द्वारा, इस घटक को डिबगर के चारों ओर नृत्य किए बिना, प्राप्त करना आसान है । सच है, हमें एक उपकरण की आवश्यकता है जो आपको पहचानकर्ता द्वारा एक घटक खोजने की अनुमति देता है। लेकिन क्या होगा यदि पहचानकर्ता स्वयं घटक प्राप्त करने के लिए प्रोग्राम कोड है?
<button id="Components['/morda/sidebar/close']">X</button>
फिर इस कोड को सीधे घटक की स्थिति तक त्वरित पहुंच के लिए कंसोल में कॉपी किया जा सकता है, चाहे कितनी बार हम पृष्ठ को फिर से लोड करें और कोड को बदल दें।
क्या करें?
यदि आप $ मोल का उपयोग करते हैं, तो आपको कुछ भी करने की आवश्यकता नहीं है - बस बैठ जाओ और पूर्ण में कंपन मालिश प्राप्त करें:
$ya_morda $mol_view sub / <= Sidebar $ya_lego_sidebar $ya_lego_sidebar $mol_view sub / <= Profile $ya_lego_card sub / <= Username $ya_lego_username sub / <= username \ $ya_lego_card $mol_view $ya_lego_username $mol_view
एक प्रोग्रामर बस एक घटक को एक अनोखा नाम देने के लिए सिंटैक्टिक रूप से विफल नहीं हो सकता है। निम्नलिखित DOM इस घटक विवरण से उत्पन्न होता है:
<body id="$ya_morda.Root(0)" ya_morda mol_view > <ya_lego_sidebar id="$ya_morda.Root(0).Sidebar()" ya_lego_sidebar mol_view ya_morda_sidebar > <ya_lego_card id="$ya_morda.Root(0).Sidebar().Profile()" ya_lego_card mol_view ya_lego_sidebar_profile ya_morda_sidebar_profile > <ya_lego_username id="$ya_morda.Root(0).Sidebar().Username()" ya_lego_username mol_view ya_lego_sidebar_username ya_morda_sidebar_username > admin </ya_lego_username> </ya_lego_card> </ya_lego_sidebar> </body>
पहचानकर्ताओं में कोड न केवल विश्व स्तर पर अद्वितीय है, बल्कि एक एपीआई भी है जिसके माध्यम से आप किसी भी घटक का उपयोग कर सकते हैं। खैर, stektrays सिर्फ एक परी कथा है:
Uncaught (in promise) Error: Test error at $mol_state_local.value("mol-todos-85").calculate at $mol_state_local.value("mol-todos-85").pull at $mol_state_local.value("mol-todos-85").update at $mol_state_local.value("mol-todos-85").get at $mol_app_todomvc.Root(0).task at $mol_app_todomvc.Root(0).task_title at $mol_app_todomvc.Root(0).task_title(85).calculate at $mol_app_todomvc.Root(0).task_title(85).pull at $mol_app_todomvc.Root(0).task_title(85).update at $mol_app_todomvc.Root(0).task_title(85).get at $mol_app_todomvc.Root(0).Task_row(85).title at $mol_app_todomvc.Root(0).Task_row(85).Title().value at $mol_app_todomvc.Root(0).Task_row(85).Title().event_change

यदि आपको रिएक्ट पर हुक दिया जाता है, तो आप घटक में स्थानीय तत्वों के स्थानीय नामों द्वारा वैश्विक रूप से विशिष्ट पहचानकर्ता उत्पन्न करने के लिए एक कस्टम JSX ट्रांसफ़र में स्थानांतरित कर सकते हैं। आप स्टाइल के लिए कक्षाओं की पीढ़ी के साथ भी ऐसा कर सकते हैं। डैशबोर्ड के साथ एक उदाहरण के लिए, टेम्पलेट कुछ इस तरह दिखते हैं:
const Dashboard = ()=> ( <div> <Column id="/column-todo" title="To Do"> <Task id="/task=fh5yfp6e" title="foobar" deadline="yesterday" content="Do it fast!" /> </Column> <Column id="/column-wip" title="WIP" /> <Column id="/column-done" title="Done" /> </div> ) const Column = ( { title } , ... tasks )=> ( <div> <div id="/title">{ title }</div> { tasks } </div> ) const Task = ({ title , deadline , description })=> ( <div> <div id="/title">{ title }</div> <div id="/deadline">{ deadline }</div> <div id="/description">{ description }</div> </div> ) const App = ()=> <Dashboard id="/dashboard" />
उत्पादन में उत्पादन:
<div id="/dashboar"> <div id="/dashboar/column-todo"> <div id="/dashboard/column-todo/title">To Do</div> <div id="/dashboard/task=fh5yfp6e"> <div id="/dashboard/task=fh5yfp6e/title">foobar</div> <div id="/dashboard/task=fh5yfp6e/deadline">yesterday</div> <div id="/dashboard/task=fh5yfp6e/description">Do it fast!</div> </div> </div> <div id="/dashboar/wip"> <div id="/dashboard/column-wip/title">WIP</div> </div> <div id="/dashboar/done"> <div id="/dashboard/column-done/title">Done</div> </div> </div>

यदि आप किसी अन्य ढांचे के लिए बंधक हैं, तो इसे अंक लेखकों के लिए पहचानकर्ता और कक्षाएं उत्पन्न करने की वैकल्पिक क्षमता जोड़ने के लिए बनाएं। या कम से कम एक एपीआई जोड़ने के लिए जिसके माध्यम से ऐसी सुविधाओं को स्वतंत्र रूप से लागू किया जा सकता है।
संक्षेप में, मैं आपको याद दिलाता हूं कि आपको सभी तत्वों को अद्वितीय नाम देने की आवश्यकता क्यों है:
- E2E परीक्षणों की सादगी और स्थिरता।
- एप्लिकेशन उपयोग के आंकड़े और उसके विश्लेषण एकत्र करने में आसानी।
- आसान स्टाइल।
- क्षमता का प्रतिपादन।
- सटीक और व्यापक शब्दार्थ।
- स्थानीयकरण में आसानी।
- डिबगिंग की आसानी।