WWDC 2019 के दौरान, सबसे बड़ी और सबसे रोमांचक क्षणों में से एक स्विफ्टयूआई रिलीज की घोषणा थी।
स्विफ्टयूआई एक पूरी तरह से नया ढांचा है जो आपको घोषणात्मक तरीके से कम कोड लिखने के साथ उपयोगकर्ता इंटरफेस को डिजाइन और विकसित करने की अनुमति देता है।
UIKit के विपरीत, जिसे आमतौर पर
स्टोरीबोर्ड के साथ संयोजन में उपयोग किया जाता था, SwiftUI पूरी तरह से सॉफ़्टवेयर-आधारित है। हालांकि, सिंटैक्स को समझना बहुत आसान है और परियोजना को स्वचालित पूर्वावलोकन का उपयोग करके जल्दी से देखा जा सकता है।
क्योंकि स्विफ्टयूआई स्विफ्ट भाषा का उपयोग करता है, यह आपको बहुत कम कोड के साथ एक ही जटिलता के एप्लिकेशन बनाने की अनुमति देता है। इसके अलावा, SwiftUI का उपयोग करने से स्वचालित रूप से एप्लिकेशन को
डायनामिक प्रकार ,
डार्क मोड ,
स्थानीयकरण, और
एक्सेसिबिलिटी जैसी सुविधाओं का उपयोग करने की अनुमति मिलती है। इसके अलावा, यह सभी प्लेटफार्मों पर उपलब्ध है, जिसमें
macOS ,
iOS ,
iPadOS ,
watchOS और
TVOS शामिल हैं । तो, अब आपका उपयोगकर्ता इंटरफ़ेस कोड सभी प्लेटफार्मों पर सिंक्रनाइज़ किया जा सकता है, जिससे आपको एक द्वितीयक प्लेटफ़ॉर्म-विशिष्ट कोड पर ध्यान केंद्रित करने में अधिक समय मिलेगा।
इस लेख के बारे में
यह महत्वपूर्ण है कि डेवलपर्स सीखें कि पहले चरण में स्विफ्टयूआई का उपयोग कैसे करें, क्योंकि ऐप्पल अंततः इस ढांचे पर अपना अधिकांश ध्यान केंद्रित करेगा। इस लेख में, हम स्विफ्टयूआई की मूल बातें देखेंगे और सीखेंगे कि कैसे एक सरल संपर्क सूची बनाकर न्यूनतम नेविगेशन, प्रदर्शन चित्र, पाठ और सूचियों का निर्माण किया जाए जो हमारी टीम के सभी सदस्यों को प्रदर्शित करता है। टीम का सदस्य चुनते समय, एप्लिकेशन विस्तृत जानकारी प्रदर्शित करता है जिसमें उपयोगकर्ता की छवि उसकी संक्षिप्त जीवनी के साथ होती है। चलो शुरू हो जाओ!
लॉन्च
Xcode 11 । इस लेखन के समय, Xcode 11 अभी भी बीटा में है, इसलिए कुछ सुविधाएँ अपेक्षा के अनुरूप काम नहीं कर सकती हैं। इस लेख में हम
स्विफ्ट 5 का उपयोग करेंगे। हालांकि इस लेख के लिए स्विफ्ट के उन्नत ज्ञान की आवश्यकता नहीं है, फिर भी भाषा की मूल बातें समझने की सलाह दी जाती है।
संपादक का नोट: Xcode में कैनवस की छवियों के साथ पूर्वावलोकन और बातचीत करने के लिए, सुनिश्चित करें कि मैक ओएस 10.15 बीटा स्थापित है।
SwiftUI का उपयोग करके एक नया प्रोजेक्ट बनाना
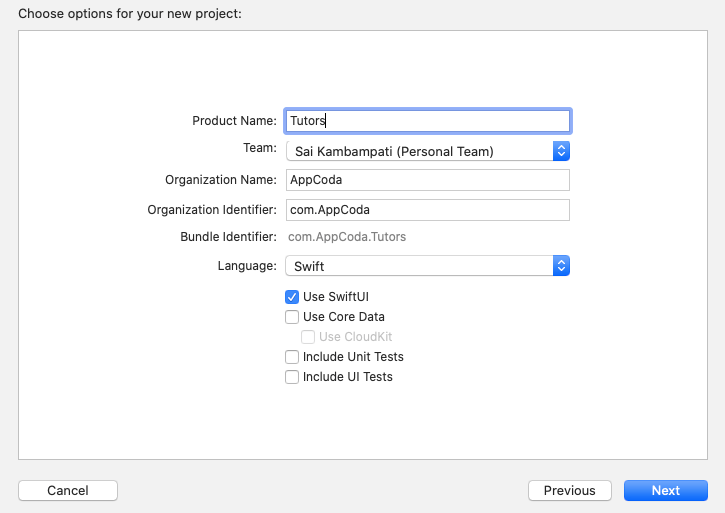
चलो फिर से शुरू करते हैं ताकि आप तुरंत देख सकें कि स्विफ्टयूआई एप्लिकेशन को कैसे लॉन्च किया जाए। पहले Xcode खोलें और "नया Xcode प्रोजेक्ट बनाएं" चुनें। IOS प्लेटफॉर्म के लिए, सिंगल व्यू ऐप चुनें। एप्लिकेशन के लिए एक नाम दर्ज करें और टेक्स्ट फ़ील्ड भरें। हालाँकि, सुनिश्चित करें कि नीचे की तरफ SwiftUI का उपयोग किया गया है। यदि आप इस विकल्प का चयन नहीं करते हैं, तो Xcode आपके लिए एक स्टोरीबोर्ड फ़ाइल बनाएगा।

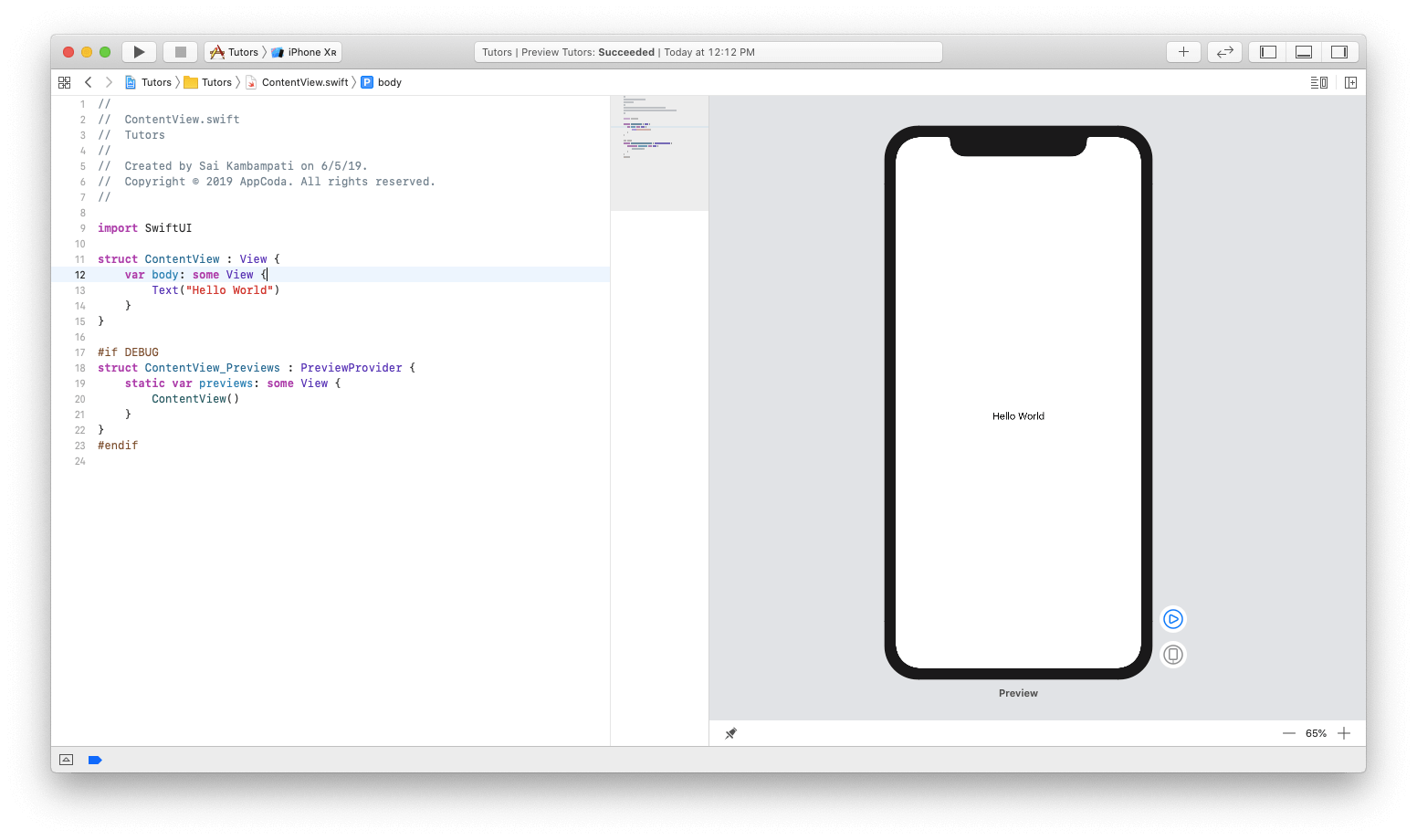
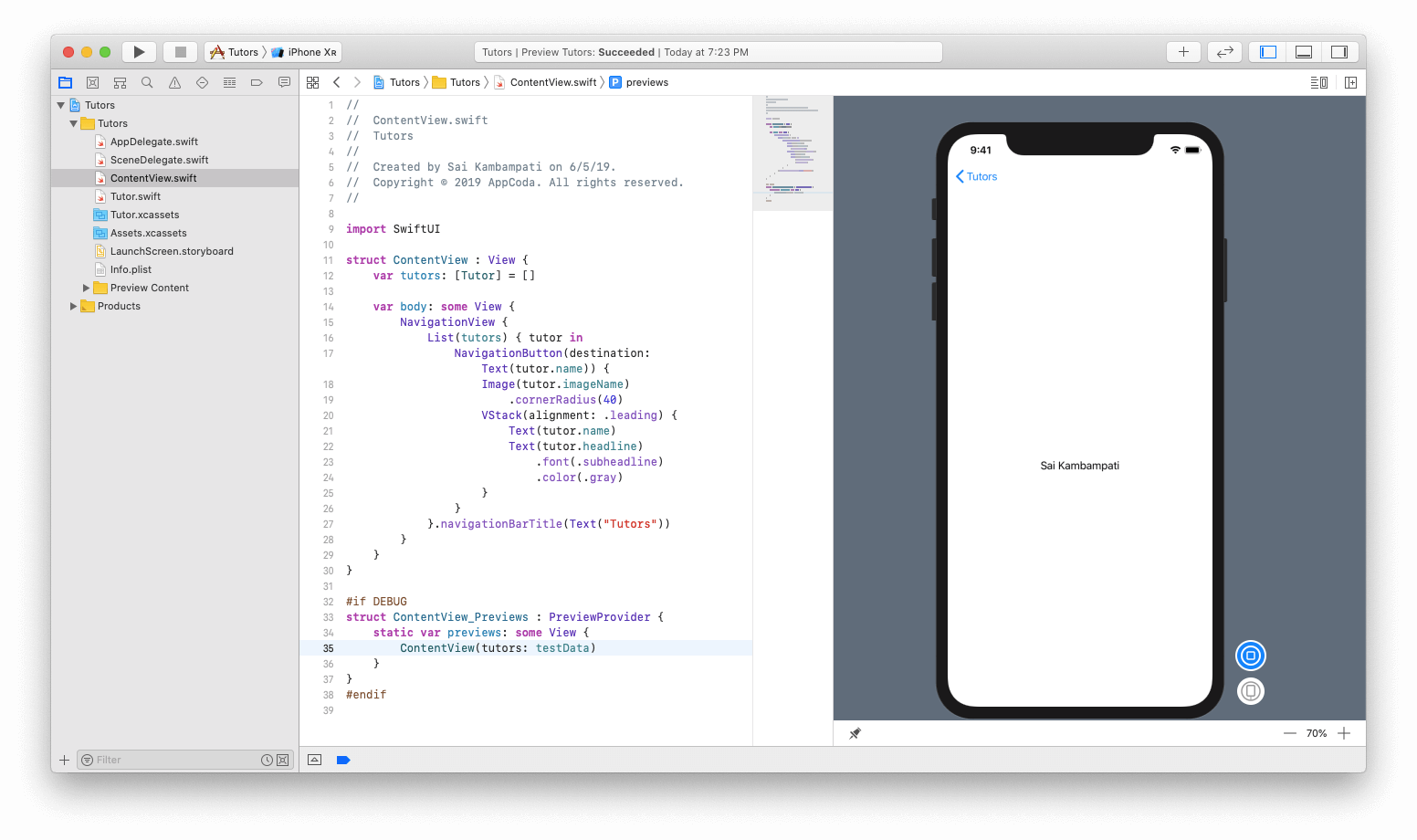
Xcode स्वचालित रूप से आपके लिए ContentView.swift नामक एक फ़ाइल बनाएगा, और यह आश्चर्य की बात होगी कि आपके कोड का पूर्वावलोकन दाईं ओर प्रदर्शित किया गया है, जैसा कि नीचे दिखाया गया है।

यदि आप पूर्वावलोकन नहीं देखते हैं, तो आपको पूर्वावलोकन क्षेत्र में पुनरारंभ बटन पर क्लिक करना होगा। परियोजना के संकलन में कुछ समय लगेगा। धैर्य रखें और संकलन पूरा होने की प्रतीक्षा करें।
अब देखते हैं कि एप्लिकेशन बनाने के लिए आप इन फ़ाइलों को कैसे संशोधित कर सकते हैं।
एक सूची दृश्य बनाएं
एक सूची दृश्य बनाना तीन चरणों में किया जाता है। पहले एक सूची में लाइनें बना रहा है। शायद डिजाइन UITableView के समान है। ऐसा करने के लिए, एक संपर्क बनाएँ। दूसरा चरण सूची में आवश्यक डेटा का स्थानांतरण है। मेरे पास डेटा है जो पहले से एन्कोडेड है, और यह केवल डेटा के साथ सूची को जोड़ने के लिए कुछ बदलाव करता है। अंतिम चरण केवल नेविगेशन बार को जोड़ने और नेविगेशन दृश्य में सूची को एम्बेड करने के लिए है। यह बहुत सरल है। अब देखते हैं कि स्विफ्टयूआई में यह सब कैसे लागू किया गया।
शिक्षकों की सूची बनाएं
सबसे पहले, आपको सभी टीम के सदस्यों की सूची प्रदर्शित करने के लिए एक दृश्य बनाने की आवश्यकता है, जिसमें उनकी प्रोफ़ाइल की तस्वीरें और उनका विवरण शामिल है। आइए देखें कि यह कैसे किया जा सकता है।
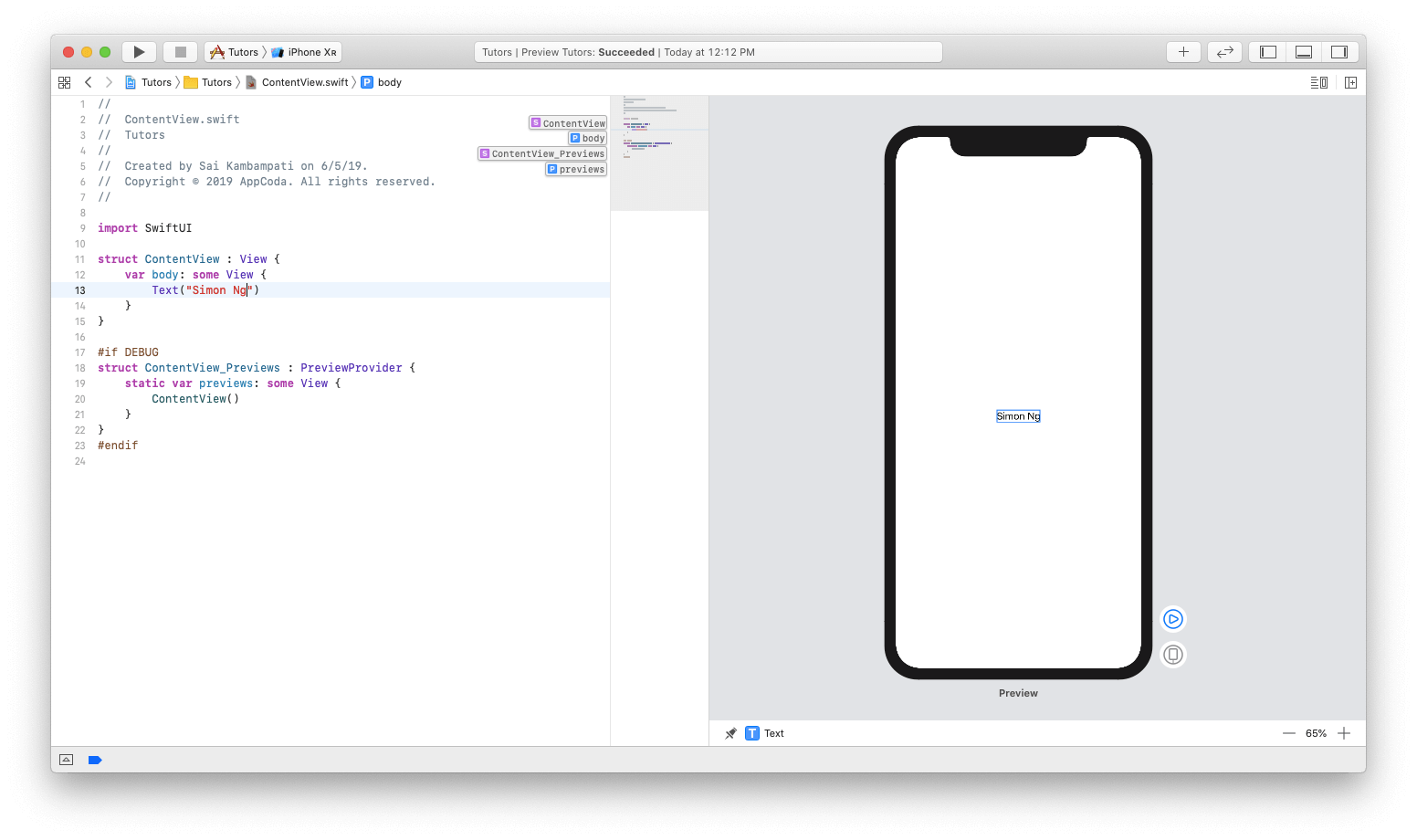
जैसा कि हम देख सकते हैं, उत्पन्न कोड में "हैलो वर्ल्ड" मान के साथ एक पाठ घटक है। कोड संपादक में, कोड मान को "साइमन एनजी" में बदलें।
struct ContentView: View { var body: some View { Text("Simon Ng") } }
यदि सब कुछ सही ढंग से काम करता है, तो दाईं ओर आपको एक स्वचालित अपडेट देखना चाहिए। यह तुरंत देखने का प्रभाव है, जैसा कि हमें उम्मीद थी।

आइए एप्लिकेशन में एक नया
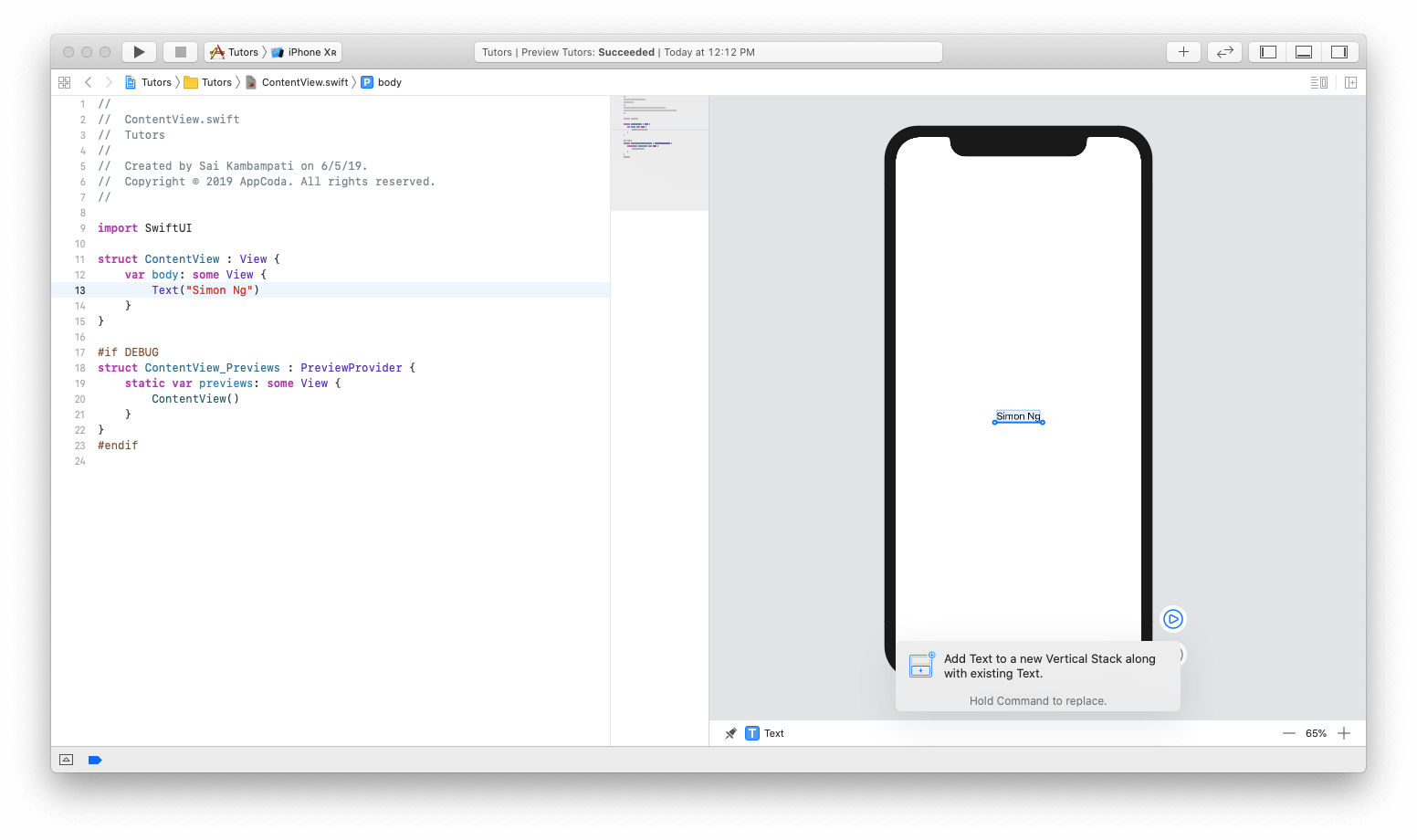
टेक्स्ट एलिमेंट जोड़ें। यह प्रतिभागी का संक्षिप्त विवरण होगा। एप्लिकेशन में एक नया इंटरफ़ेस तत्व जोड़ने के लिए, आपको ऊपरी दाएं कोने में + बटन पर क्लिक करना होगा। अलग-अलग विचारों की सूची के साथ एक नई विंडो दिखाई देती है। नाम पाठ के साथ दृश्य को स्थानांतरित करें और इसे मूल
पाठ तत्व के नीचे रखें, जैसा कि नीचे दिखाया गया है।

बाईं ओर कोड पर ध्यान दें:
struct ContentView: View { var body: some View { VStack { Text("Simon Ng") Text("Placeholder") } } }
आप देख सकते हैं कि साइमन एनजी के मान के साथ टेक्स्ट व्यू के तहत एक नया टेक्स्ट एलिमेंट जोड़ा गया था। अंतर यह है कि अब यह दृश्य VStack नामक किसी चीज़ में दृश्य को लपेटता है। VStack को वर्टिकल स्टैक के लिए उपयोग किया जाता है, और यह SwiftUI में ऑटो लेआउट के लिए एक प्रतिस्थापन है। यदि आपके पास वॉचओएस के लिए सॉफ्टवेयर विकसित करने का अनुभव है, तो आप शायद जानते हैं कि कोई प्रतिबंध नहीं है, इसके अलावा, सभी तत्वों को समूहों में रखा गया है। एक ऊर्ध्वाधर स्टैक के साथ, सभी दृश्यों को लंबवत रूप से व्यवस्थित किया जाएगा।
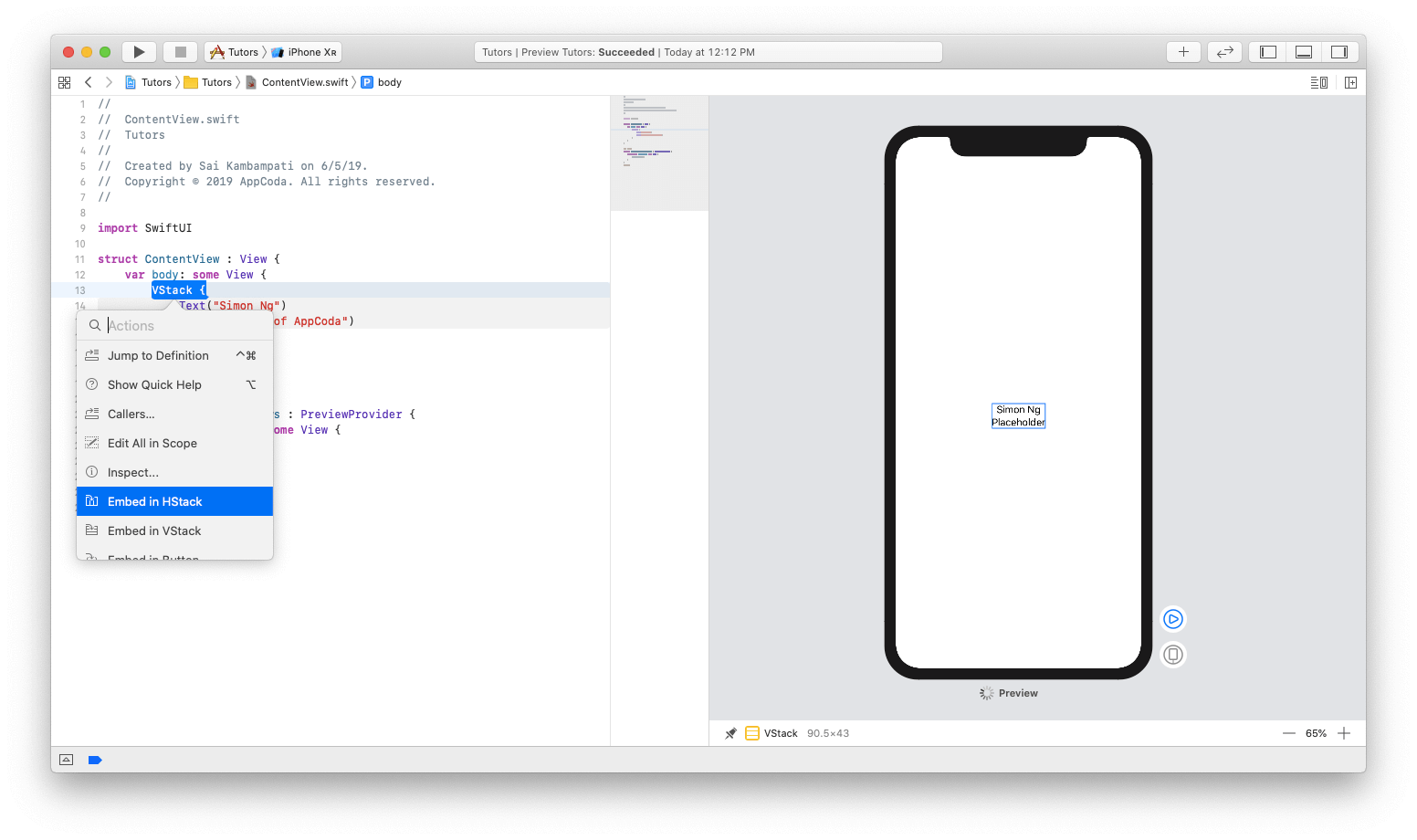
अब "प्लेसहोल्डर" के पाठ को "AppCoda के संस्थापक" में बदलें
इसके बाद, इस पाठ के बाईं ओर एक चित्र जोड़ें। चूंकि हम मौजूदा दृश्यों के साथ दृश्य को क्षैतिज रूप से स्थिति देना चाहते हैं, इसलिए HStack में VStack को लपेटने की आवश्यकता है। ऐसा करने के लिए, ⌘ + VStack पर क्लिक करें, और फिर HStack में एम्बेड करें चुनें। नीचे इस पर एक नज़र डालें:

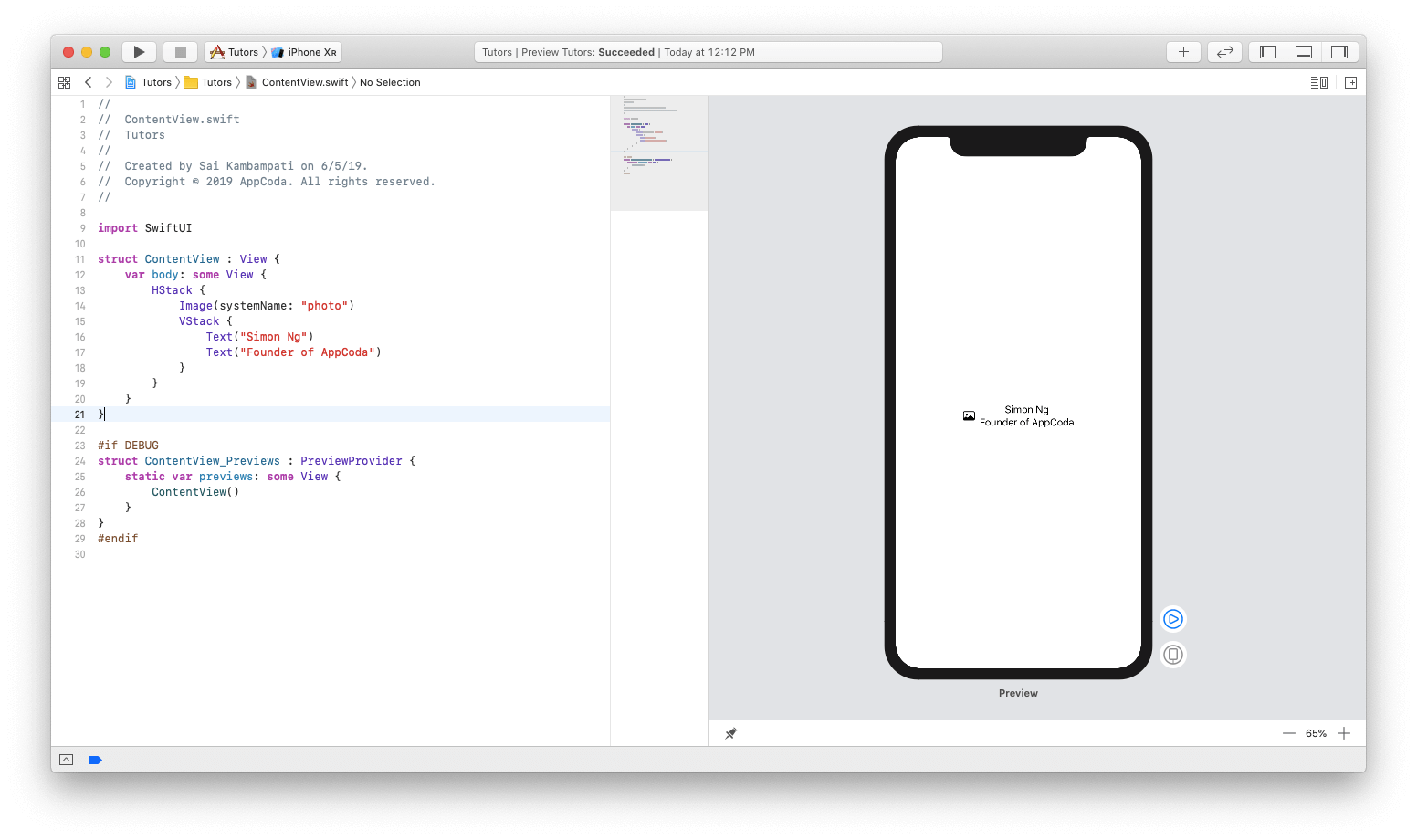
यह कोड इस तरह दिखना चाहिए:
struct ContentView: View { var body: some View { HStack { VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
अभी तक कोई महत्वपूर्ण बदलाव नहीं हुए हैं, लेकिन अब हम एक छवि जोड़ेंगे। इस तरह दिखने के लिए कोड बदलें:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
IOS 13 के साथ शुरू, Apple SFSymbols नामक एक नई सुविधा का परिचय देता है। एसएफ सिंबल, ऐप्पल द्वारा विकसित, 1,500 से अधिक वर्णों का एक संग्रह है जिसका उपयोग अनुप्रयोगों में किया जा सकता है। क्योंकि वे सैन फ्रांसिस्को प्रणाली फ़ॉन्ट के साथ आसानी से एकीकृत कर सकते हैं, वर्ण स्वचालित रूप से किसी भी आकार के पाठ के साथ ऑप्टिकल ऊर्ध्वाधर संरेखण प्रदान करते हैं। चूंकि हमारे पास अभी तक हमारे शिक्षकों की छवियां नहीं हैं, इसलिए हम तथाकथित प्लेसहोल्डर का उपयोग करेंगे।

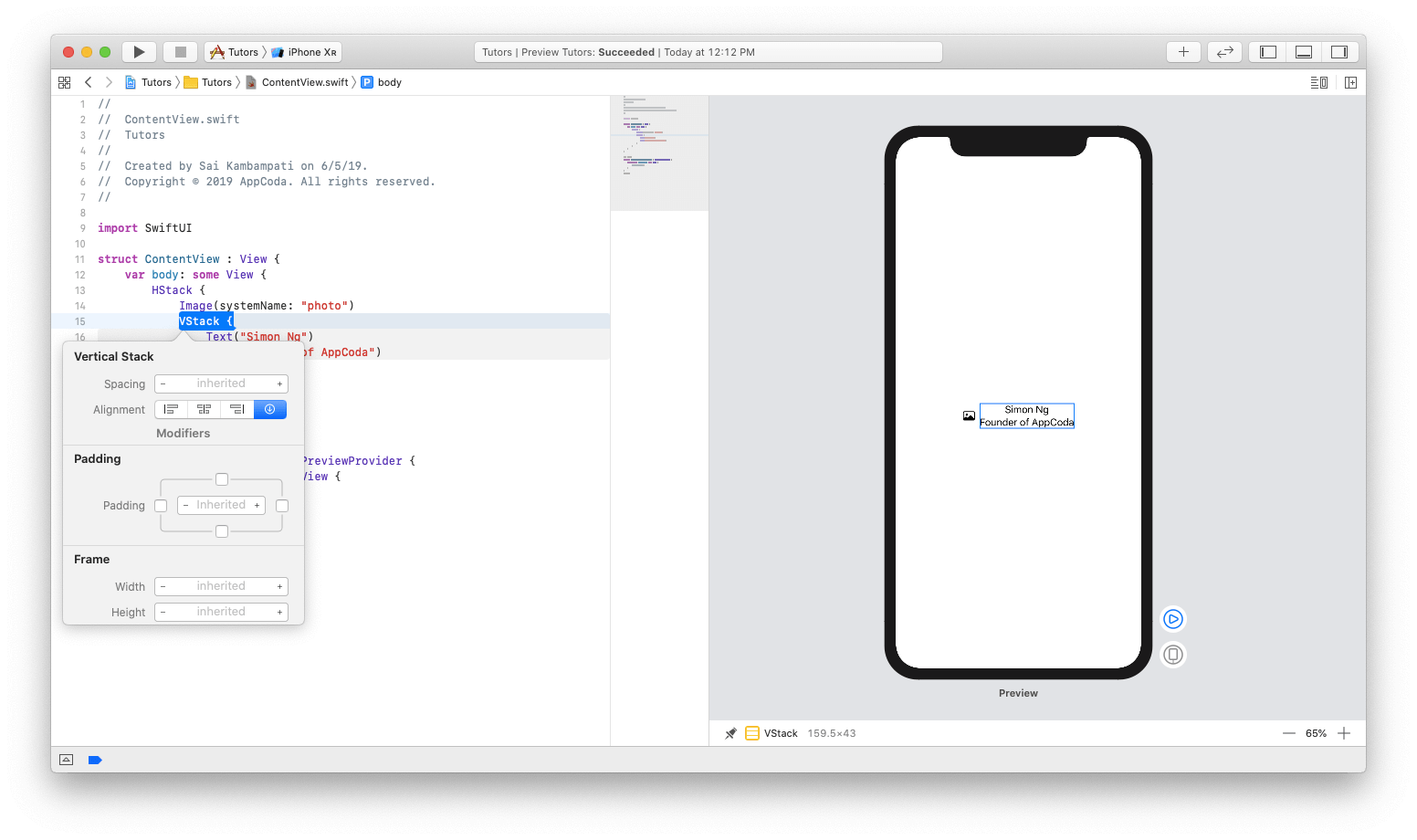
अब आइए कुछ मामूली डिजाइन मुद्दों पर ध्यान दें। चूंकि
UITableRow की उपस्थिति का अनुकरण करने की आवश्यकता है, चलो पाठ को बाईं ओर संरेखित करें (यानी, इसे मुख्य बनाएं)। ऐसा करने के लिए,
⌘ + VStack पर
क्लिक करें और
निरीक्षण पर क्लिक करें। नीचे दिखाए गए अनुसार बाईं संरेखण आइकन का चयन करें:

अगला, हम कोड में बदलाव देखेंगे। साथ ही, नए परिवर्तनों को प्रदर्शित करने के लिए वास्तविक समय में कोड को बदल दिया जाएगा।
VStack(alignment: .leading) { ... }
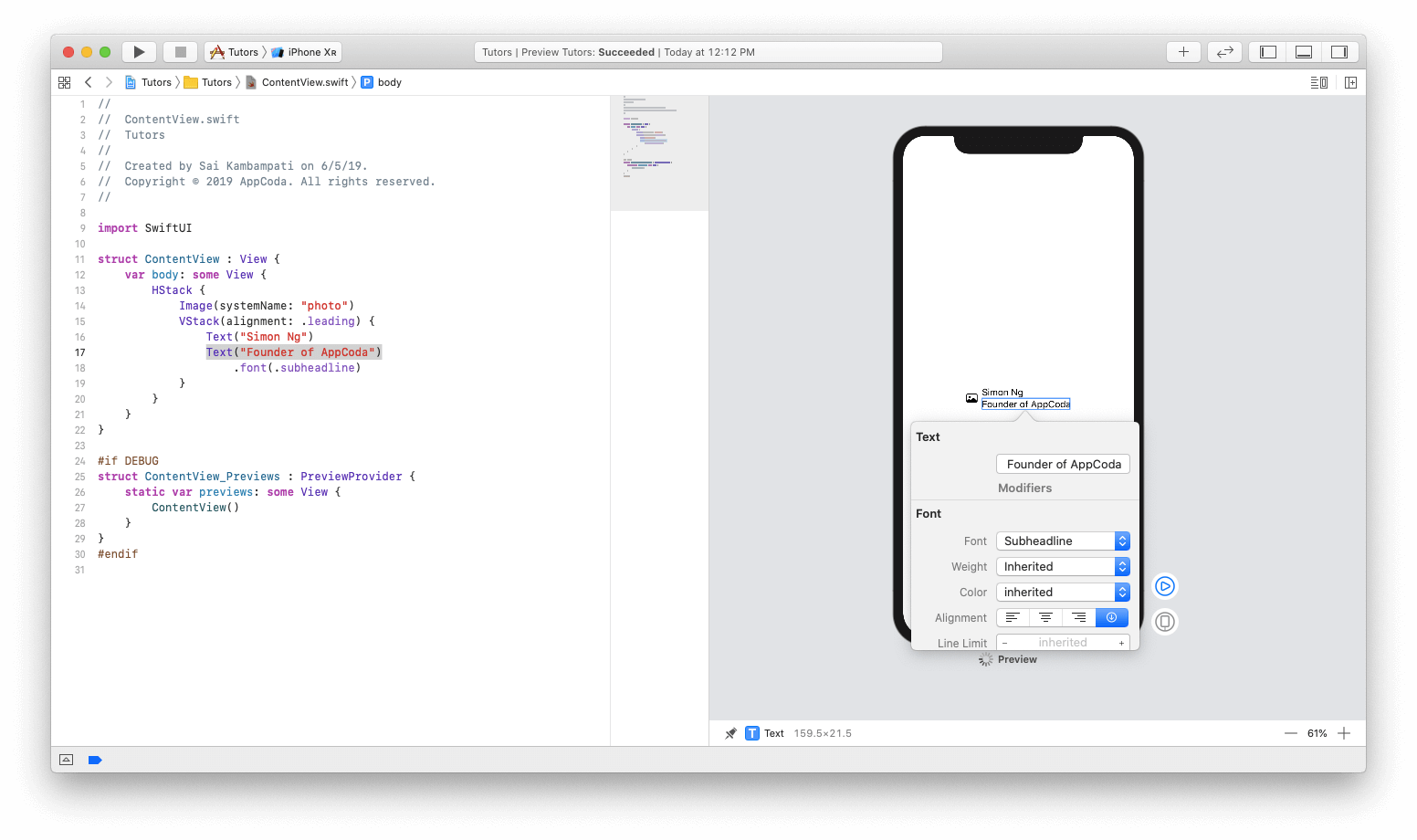
अब जबकि दूसरा पाठ दृश्य शीर्षक है, चलो फ़ॉन्ट बदलें। पहले की तरह, पूर्वावलोकन मोड में "संस्थापक के AppCoda" के पाठ प्रतिनिधित्व पर क्लिक करें और निरीक्षण का चयन करें। फ़ॉन्ट को "सबहेडलाइन" में बदलें और वास्तविक समय में एक पूर्वावलोकन और कोड परिवर्तन प्रदर्शित करें।

चलो रंग भी बदलते हैं और इसे "ग्रे" पर सेट करते हैं। यह कोड इस तरह दिखना चाहिए:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack(alignment: .leading) { Text("Simon Ng") Text("Founder of AppCoda") .font(.subheadline) .color(.gray) } } } }
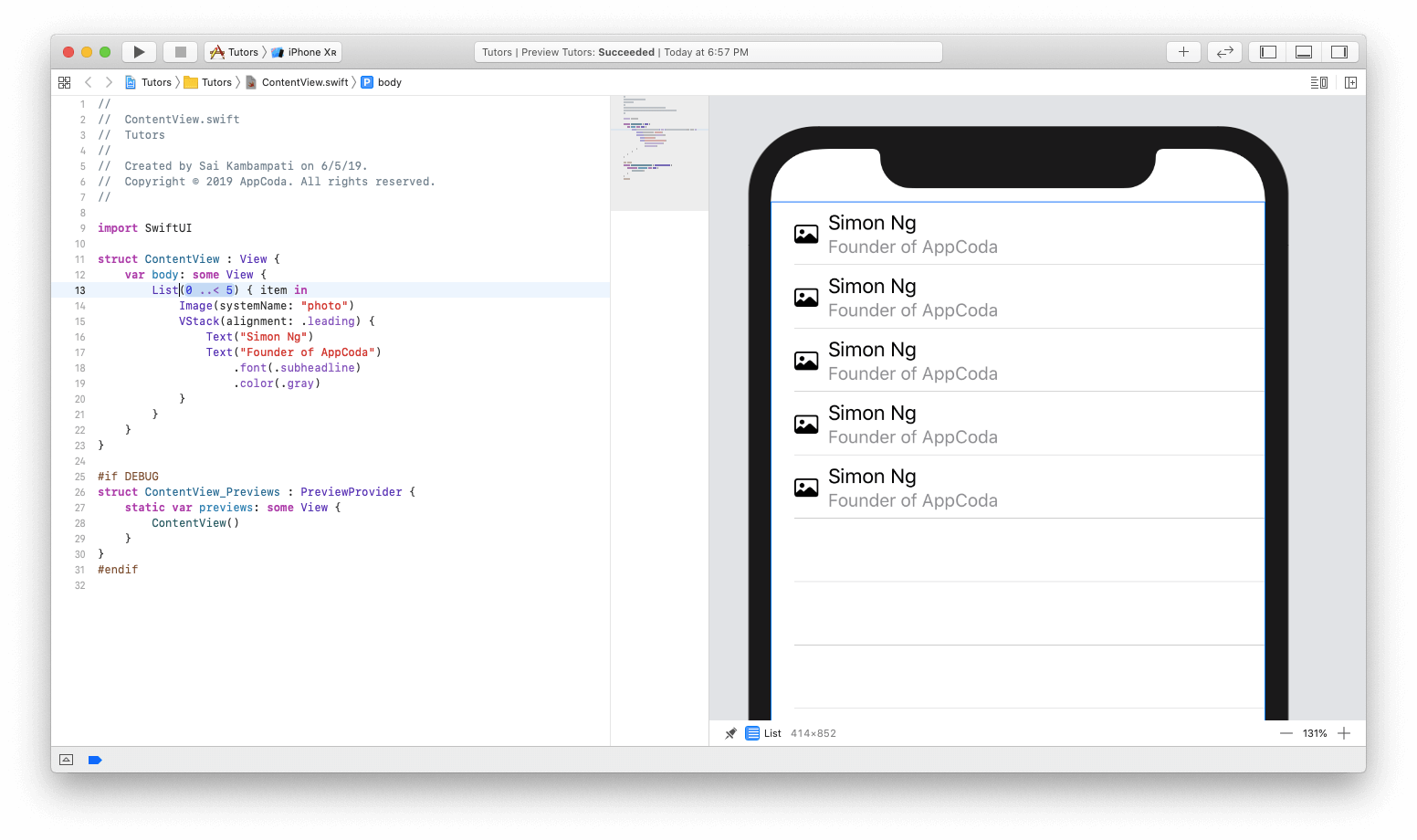
अब, कई नमूनों के डिजाइन को खत्म करने के बाद, हम जादू के हिस्से में आते हैं। देखें कि सूची बनाना कितना आसान है। Execute ec + HStack पर क्लिक करें और एम्बेड लिस्ट में क्लिक करें। देखा! देखें कि कोड अपने आप कैसे बदल जाएगा, और खाली क्षेत्र 5 सुंदर नई लाइनें प्रदर्शित करेगा, जिनमें से प्रत्येक साइमन एनजी को टीम के सदस्य के रूप में दिखाता है।

इसके अलावा, यह ध्यान रखें कि कोड में सूची कैसे बनाई गई थी। HStack को हटाकर और इसे डुप्लिकेट सूची के साथ बदलकर, एक तालिका दृश्य बनाया गया था। अब सोचें कि आपने कितना समय बचाया और आपने कितना कम कोड लिखा, इन सभी UITableViewDataSource, UITableViewDelegate, Auto Layout, Dark Mode के लिए कार्यान्वयन इत्यादि से बचना, यह सब अपने आप में SwiftUI की शक्ति और शक्ति को दर्शाता है। हालाँकि, हम पूर्ण से बहुत दूर हैं। आइए नई सूची में कुछ वास्तविक डेटा जोड़ें।
किसी सूची में डेटा कनेक्ट करें
हमें जो डेटा चाहिए वह टीम के सदस्यों की सूची और उनकी जीवनी के साथ-साथ उनकी सभी छवियों के साथ एक फ़ोल्डर है। आप
यहां आवश्यक फाइलें डाउनलोड कर सकते
हैं । आपको
Tutor.swif t और
Tutor.xcasset नाम के साथ 2 फाइलें मिलनी चाहिए।
डाउनलोड करने के बाद, फ़ाइल को स्विफ्ट एक्सटेंशन और संसाधन फ़ोल्डर के साथ Xcode प्रोजेक्ट में आयात करें। उन्हें आयात करने के लिए, बस उन्हें प्रोजेक्ट नेविगेटर में खींचें।
Tutor.swif टी फ़ाइल में,
हम ट्यूटर संरचना की घोषणा करते हैं और इसे पहचानने योग्य प्रोटोकॉल के अनुपालन में लाते हैं। आप समझ जाएंगे कि यह बाद में क्यों महत्वपूर्ण है। हम वैरिएबल आईडी, नाम, शीर्षक, जैव और इमेजनाम को भी परिभाषित करते हैं। अंत में, कुछ परीक्षण डेटा जोड़ें जो हमारे एप्लिकेशन में उपयोग किए जाएंगे। Tutor.xcassets में टीम के सभी सदस्यों के चित्र हैं।
ContentView.swift पर वापस जाएँ और कोड को इस प्रकार बदलें:
struct ContentView: View {
सब कुछ बहुत आसान है:
- ट्यूटर नामक एक नए चर को परिभाषित करें, जो ट्यूटर संरचनाओं की एक खाली सरणी है।
- चूंकि हम ContentView संरचना के लिए एक नया चर निर्धारित कर रहे हैं, इसलिए, आपको इस परिवर्तन को प्रदर्शित करने के लिए ContentView_Previews को भी संशोधित करना होगा। TestData के लिए ट्यूटर पैरामीटर सेट करें।
पूर्वावलोकन में कोई बदलाव नहीं होगा, क्योंकि हम अभी तक परीक्षण डेटा का उपयोग नहीं कर रहे हैं। परीक्षण डेटा प्रदर्शित करने के लिए, कोड को इस प्रकार बदलें:
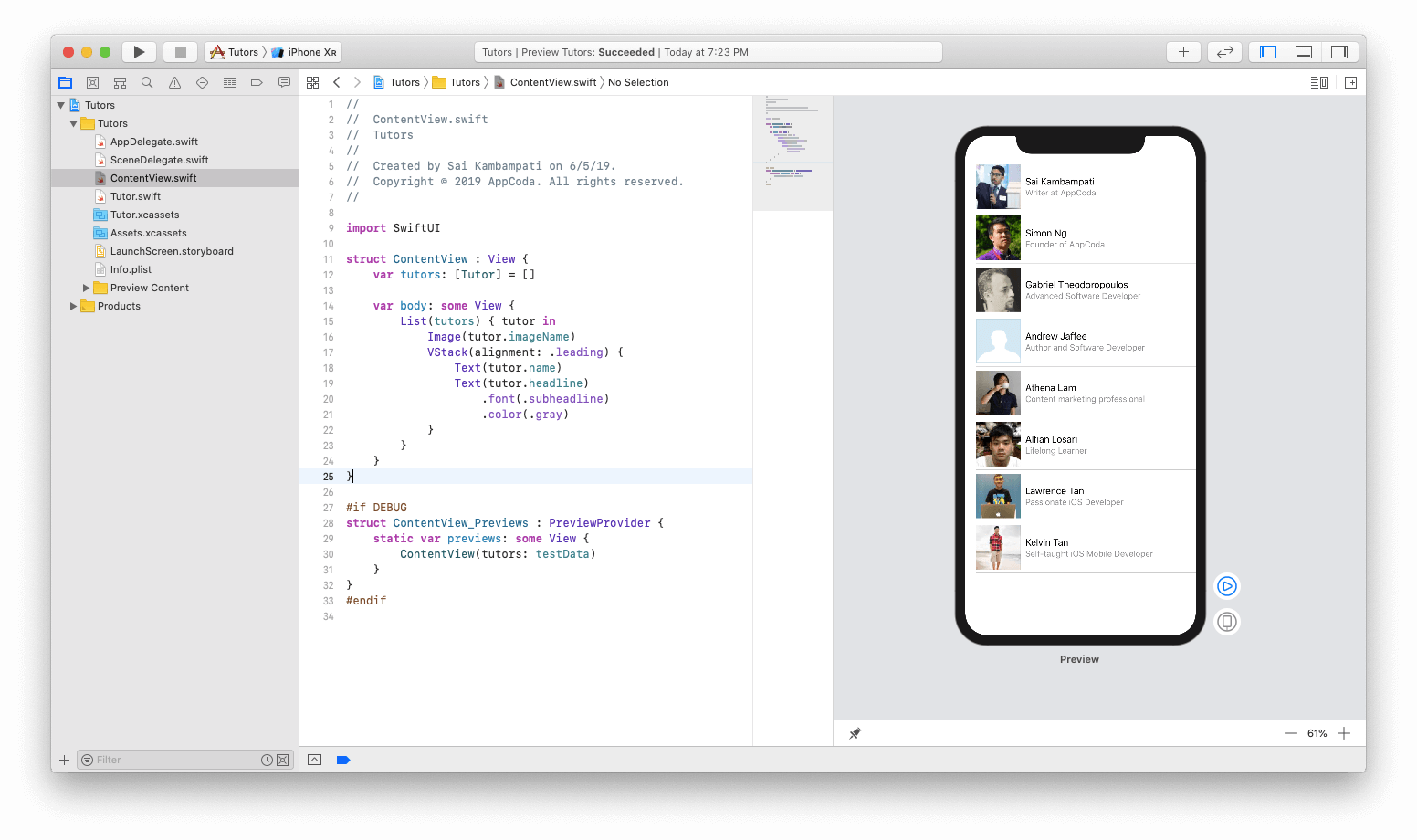
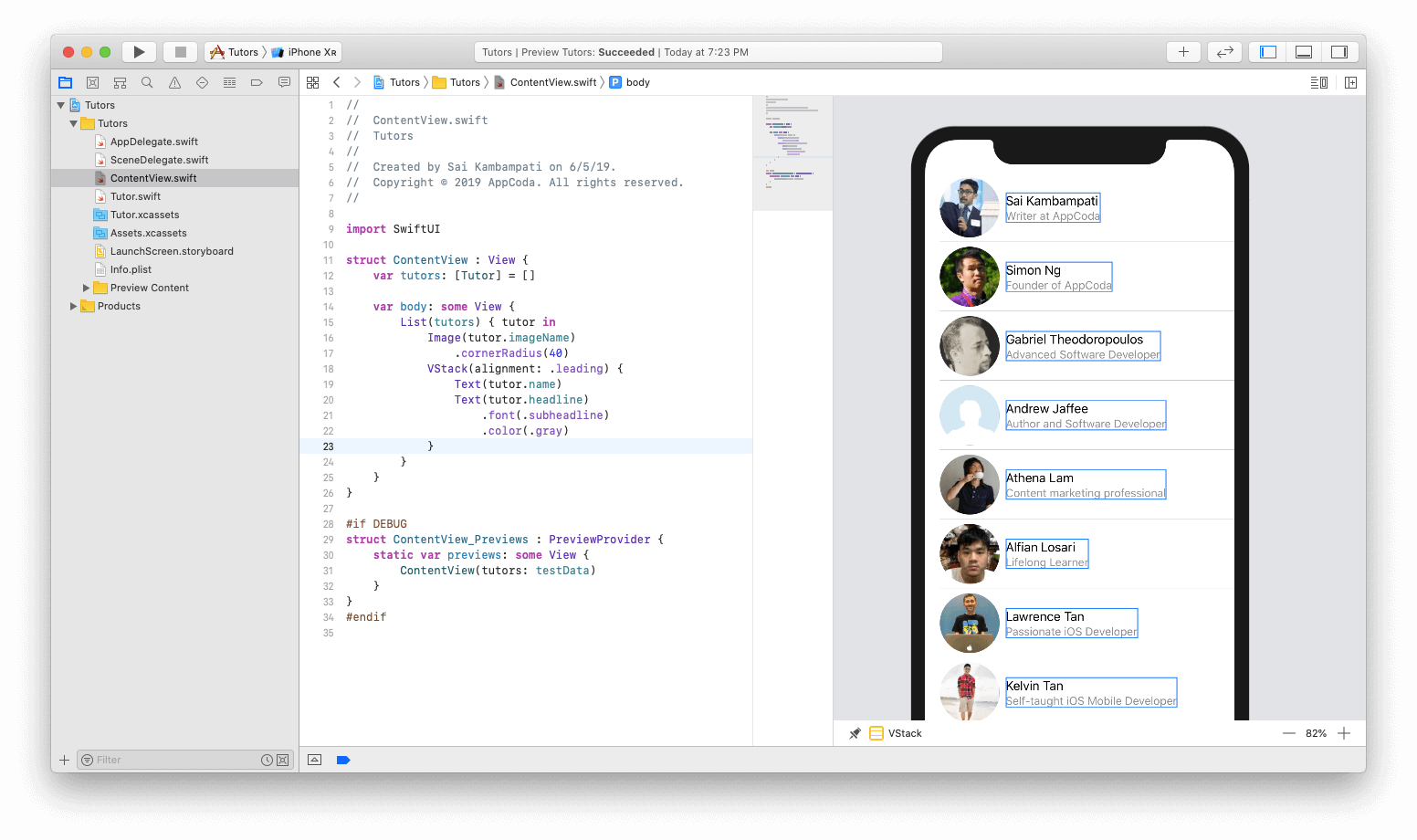
struct ContentView: View { var tutors: [Tutor] = [] var body: some View { List(tutors) { tutor in Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } }
सुनिश्चित करें कि ContentView स्क्रीन पर डेटा प्रदर्शित करने के लिए ट्यूटर का उपयोग करता है।
वहाँ तुम जाओ! देखिए कैसे नज़ारा बदला है।

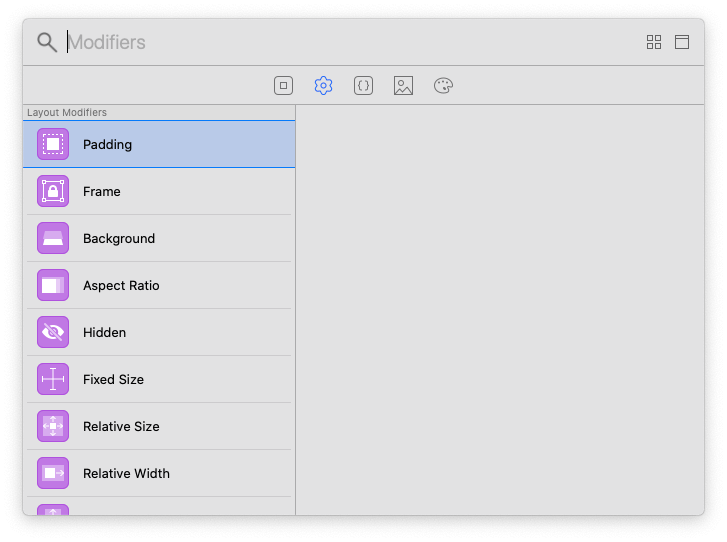
छवियों को एक वर्ग के रूप में प्रदर्शित किया जाता है। मैं चाहूंगा कि वे अधिक गोल दिखें। आइए देखें कि हम गोल कोनों के साथ एक छवि कैसे बना सकते हैं। ऊपरी दाएं कोने में, + बटन पर क्लिक करें और दूसरे टैब पर जाएं। यह लेआउट संशोधक की एक सूची प्रदर्शित करेगा जिसे आप छवियों में जोड़ सकते हैं।

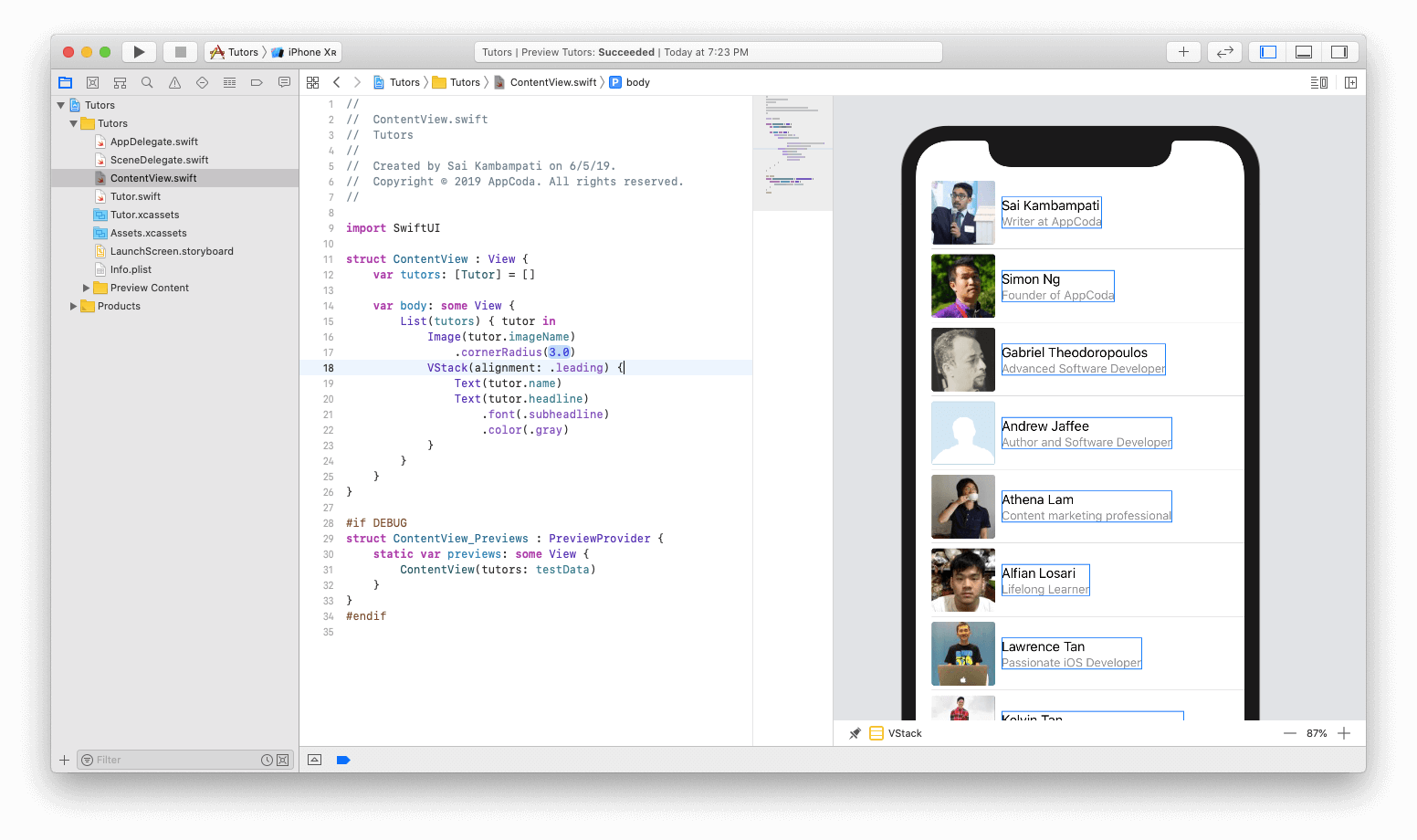
कॉर्नर रेडियस के लिए देखें, इसे पूर्वावलोकन विंडो से खींचें और छवि पर रखें। आपको परिवर्तित कोड देखना चाहिए, और पूर्वावलोकन छवि को निम्न में बदल दिया जाएगा।

हालाँकि, 3 की वक्र त्रिज्या बहुत छोटी है। इसलिए, इसे 40 पर बदलें। इस प्रकार, हमें सुंदर गोल चित्र मिलते हैं।

सेल और सूची तैयार है! इसके बाद, उपयोगकर्ता को सेल पर क्लिक करने पर आपको विस्तृत जानकारी प्रदर्शित करनी होगी। चलो नेविगेशन बनाने के साथ आरंभ करें।
नेविगेशन बनाएँ
नेविगेशन बार नेविगेशन बार और नेविगेशन कंट्रोलर में मौजूदा दृश्य को लपेटता है। संभवतः, आप पहले से ही स्टोरीबोर्ड से परिचित हैं, और आप जानते हैं कि नेविगेशन इंटरफ़ेस में दृश्य को एम्बेड करना काफी सरल है। बस आपको कुछ क्लिक करने की जरूरत है।
SwiftUI में, एक नेविगेशन दृश्य में सूची दृश्य को लपेटना भी बहुत सरल है। आपको बस इस प्रकार कोड बदलना है:
... var body : some View { NavigationView { List(tutors) { tutor in ... } } } ...
आपको एक नेविगेशन दृश्य में सूची कोड को लपेटना होगा। डिफ़ॉल्ट रूप से, नेविगेशन बार में शीर्षक नहीं होता है। पूर्वावलोकन को सूची को नीचे ले जाना चाहिए, जिससे बीच में एक बहुत बड़ा अंतर निकल जाए। ऐसा इसलिए है क्योंकि हमने नेविगेशन बार के लिए कोई शीर्षक निर्धारित नहीं किया है। इसे ठीक करने के लिए, आपको कोड की निम्न पंक्ति (यानी .navigationBarTTlele) को जोड़कर हेडर सेट करना होगा:
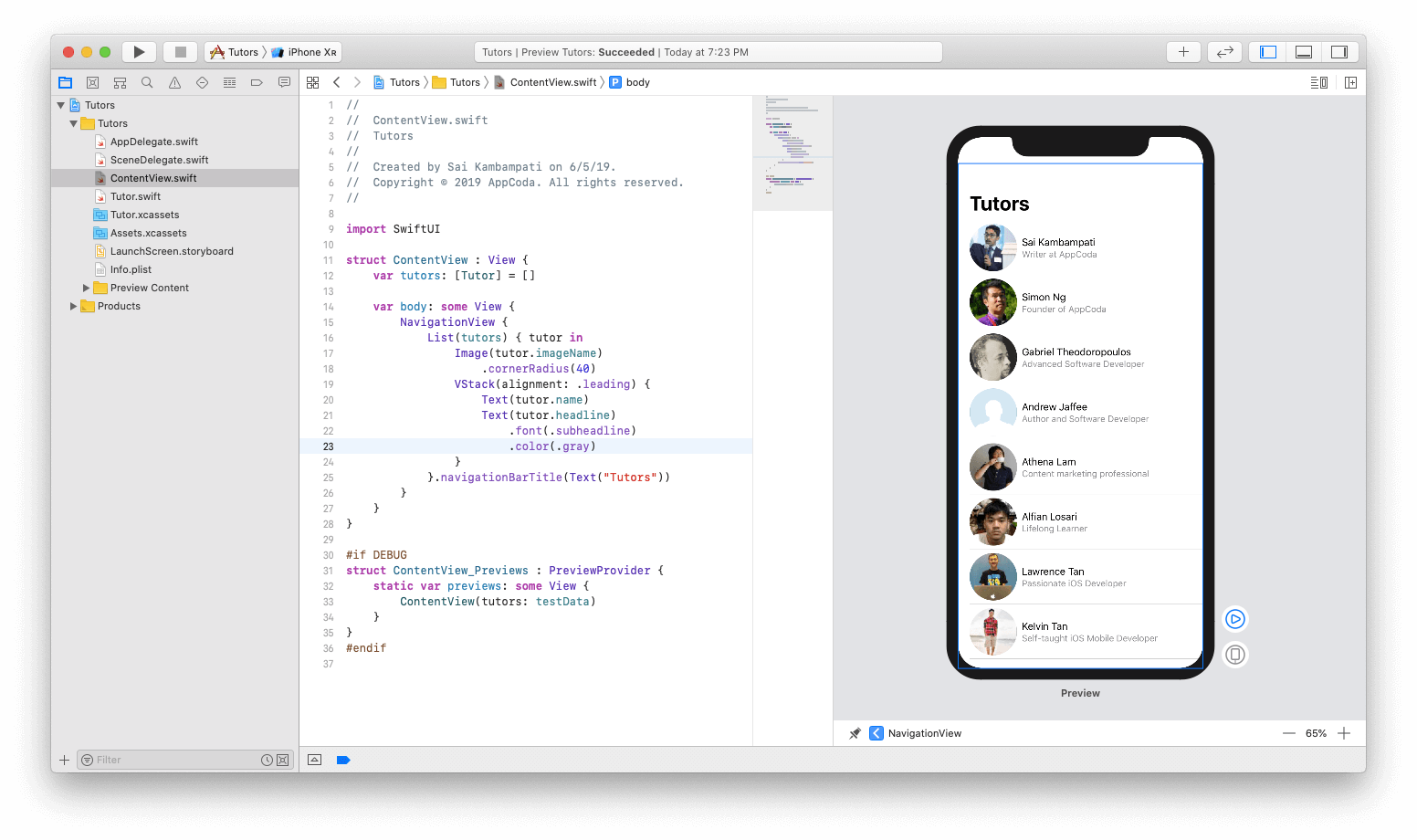
... var body : some View { NavigationView { List(tutors) { tutor in ... } .navigationBarTitle(Text("Tutors")) } } ...
अब स्क्रीन को कुछ इस तरह देखना चाहिए:

इसके बाद, नेविगेशन बटन सेट करें। नेविगेशनबटन एक नई स्क्रीन की ओर जाता है, जो नेविगेशन स्टैक पर है। जैसे ही हमने लिस्ट को एक नेविगेशन व्यू में लपेटा, हमें लिस्ट की सामग्री को नेविगेशनबटन के साथ लपेटने की जरूरत है, जैसा कि नीचे दिखाया गया है:
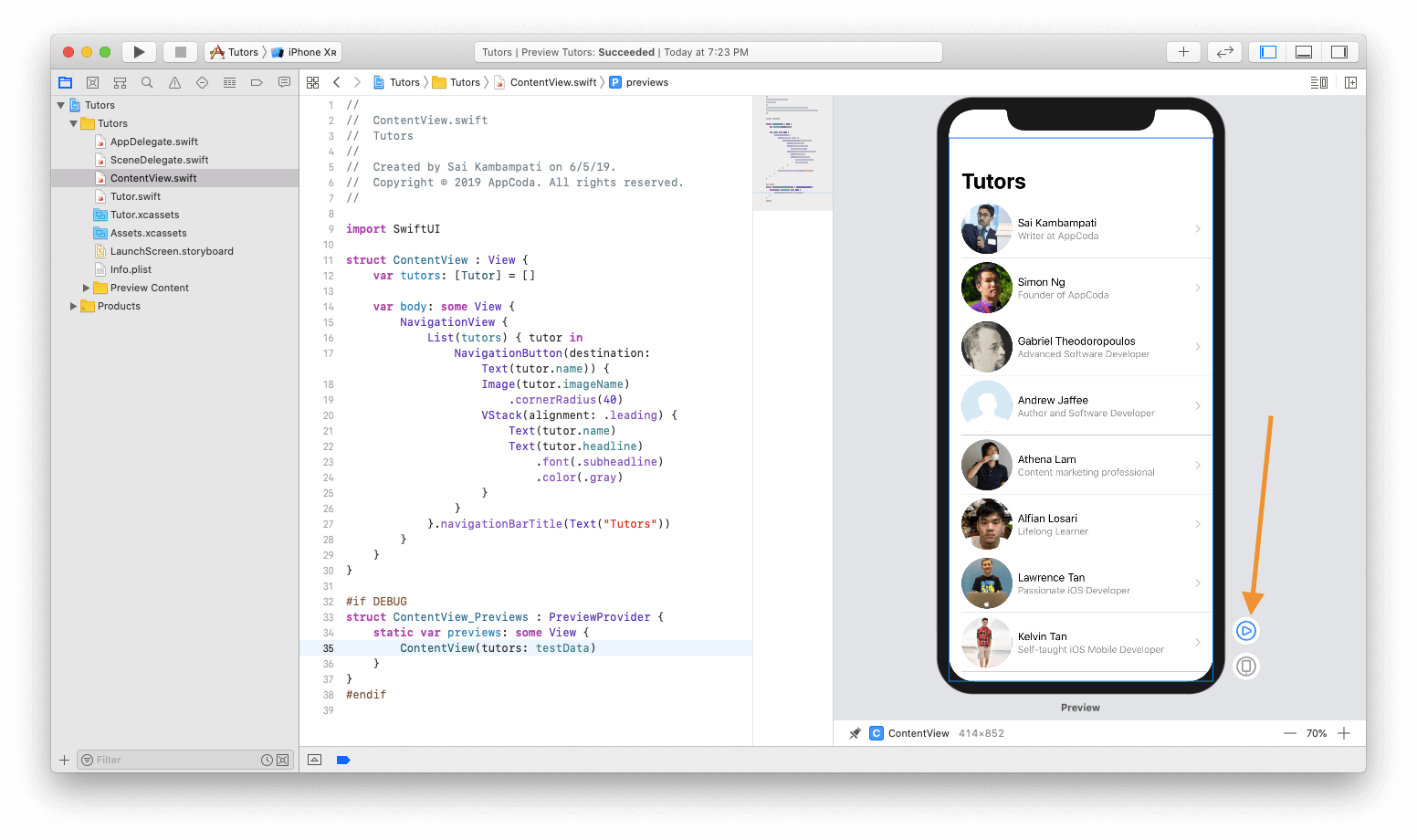
... var body : some View { NavigationView { List(tutors) { tutor in NavigationButton(destination: Text(tutor.name)) { Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } .navigationBarTitle(Text("Tutors")) } } ...
टीम के सदस्य का नाम अब एक विस्तृत दृश्य में प्रदर्शित किया गया है। अब समय है इसे जांचने का।
वर्तमान पूर्वावलोकन मोड में, आप दृश्य के साथ सहभागिता नहीं कर सकते। आमतौर पर, जब आप पूर्वावलोकन पर क्लिक करते हैं, तो कोड का एक सरल चयन होता है। उपयोगकर्ता इंटरफ़ेस के साथ परीक्षण को चलाने और इंटरैक्शन की जांच करने के लिए, आपको निचले दाएं कोने में प्ले बटन पर क्लिक करना होगा।

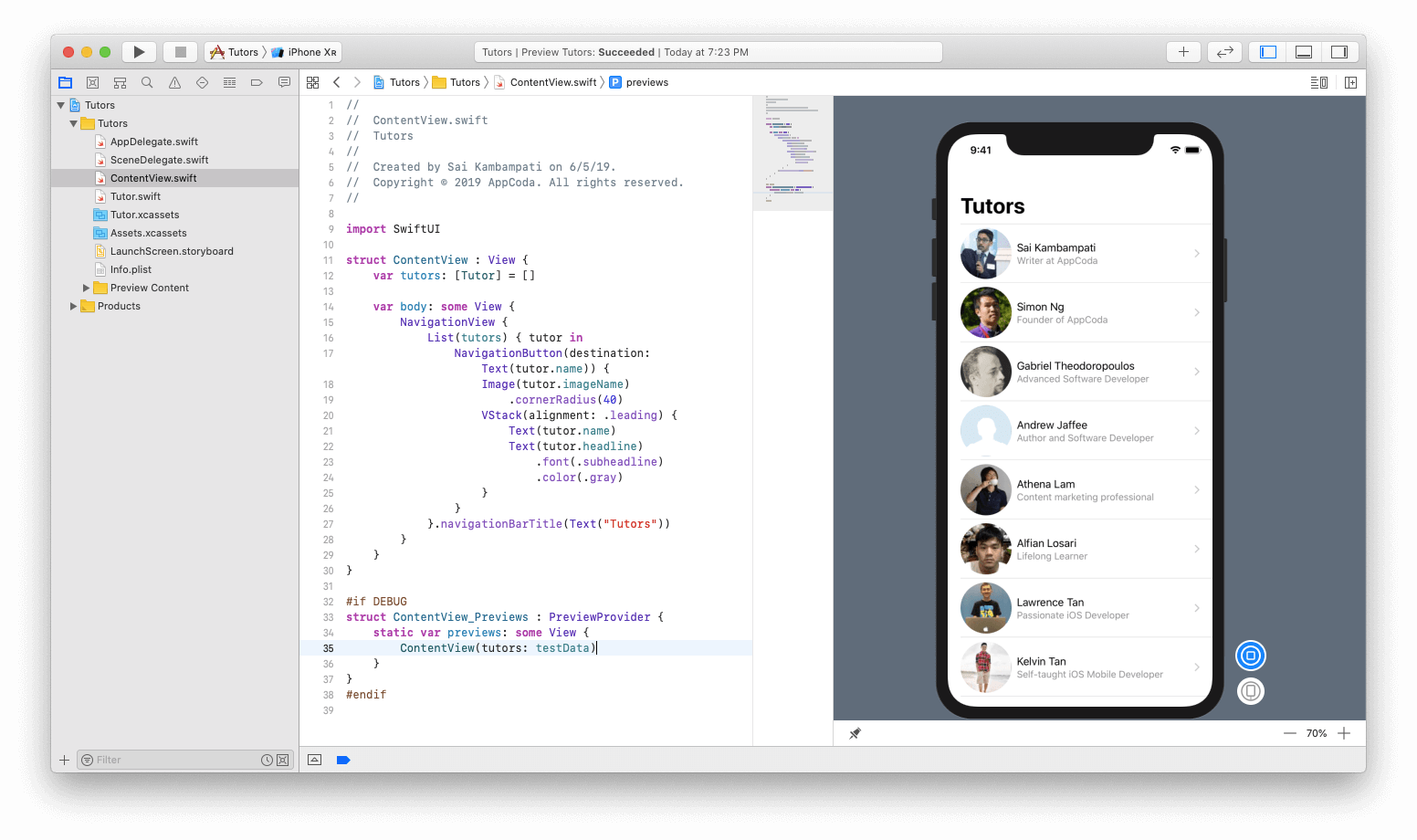
दृश्य अंधेरा हो जाएगा, और आपको कुछ सेकंड इंतजार करना पड़ सकता है जब तक कि पूरे सिम्युलेटर लोड होने से पहले यह वास्तव में विचारों के साथ बातचीत करना संभव न हो जाए।

जब डाउनलोड समाप्त हो जाता है, तो आप सेल पर क्लिक कर सकते हैं, और यह स्टैक में एक नए दृश्य पर जाएगा, जिसमें चयनित सेल का नाम प्रदर्शित होगा।

एक विस्तृत दृश्य को लागू करने के लिए आगे बढ़ने से पहले, मैं आपको एक मुश्किल तकनीक दिखाता हूं जो आपके कोड को अधिक सुपाठ्य बनाने में मदद करेगा। ⌘ + नेवीगेशनबटन पर क्लिक करें और "एक्स्ट्रेक्ट सबव्यू" चुनें।
बूम! आप देख सकते हैं कि नेविगेशनबटन में सभी कोड पूरी तरह से नई संरचना में बनाए गए थे, जो इसे बहुत सुपाठ्य बनाता है। TutorCell के लिए ExtractedView का नाम बदलें।
अब आपको TutorCell में त्रुटि मिल सकती है। ऐसा इसलिए है क्योंकि हमारे पास इस संरचना को पारित करने के लिए ट्यूटर पैरामीटर नहीं है। त्रुटि को ठीक करना बहुत सरल है। निम्नानुसार TutorCell संरचना में एक नया स्थिरांक जोड़ें:
struct TutorCell: View { let tutor: Tutor var body: some View { ... } }
और, ContentView में, लाइन को बदलकर लापता पैरामीटर जोड़ें:
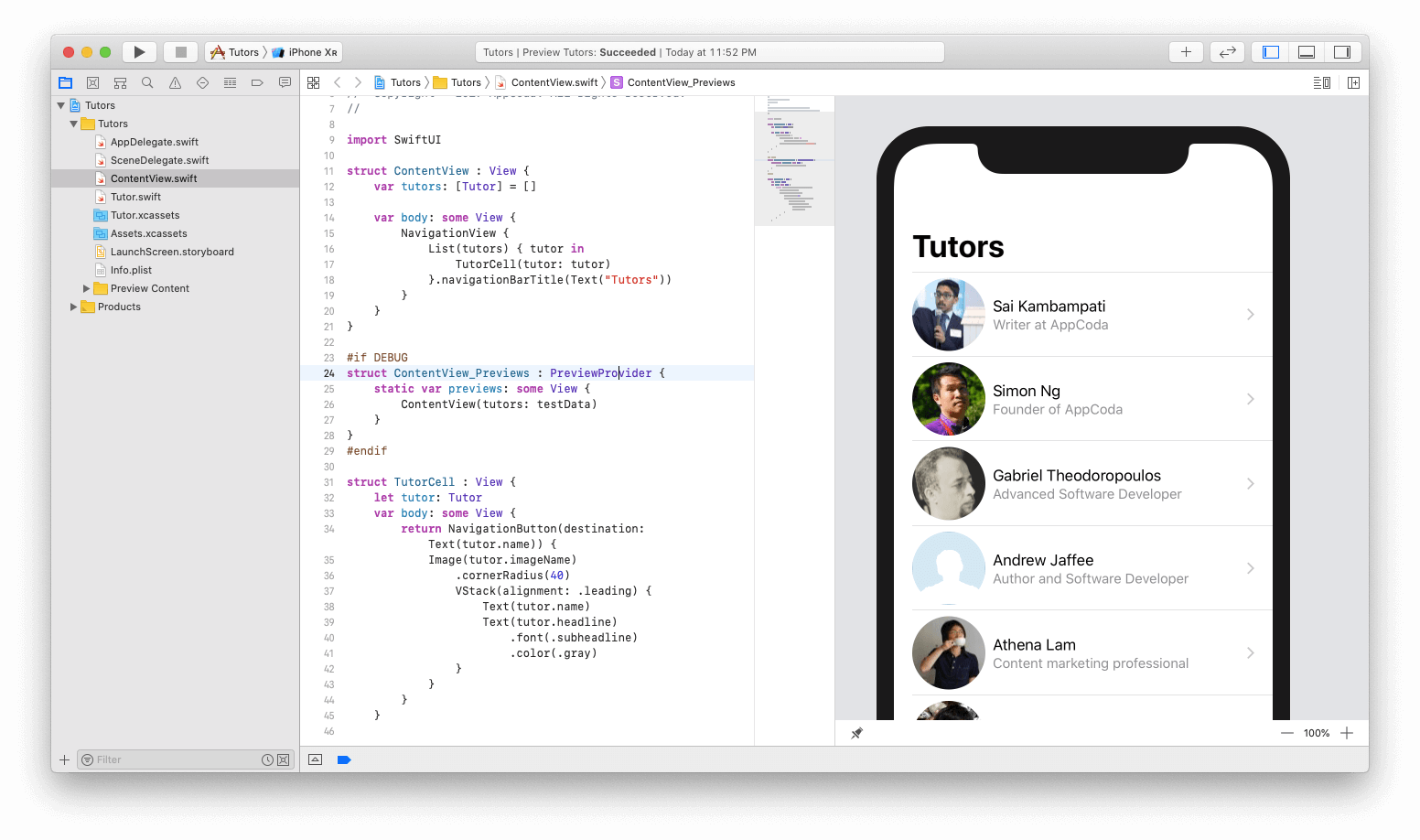
... List(tutors) { tutor in TutorCell(tutor: tutor) }.navigationBarTitle(Text("Tutors")) ...
वह सब है! एक सूची और कोशिकाएं हैं, उन सभी को अच्छी तरह से सोचा गया है और आवश्यक क्रम में व्यवस्थित किया गया है! आगे, हम एक विस्तृत दृष्टिकोण बनाने जा रहे हैं जो शिक्षक के बारे में सारी जानकारी दिखाएगा।

विस्तृत जानकारी प्रदर्शित करने के लिए एक दृश्य बनाना।
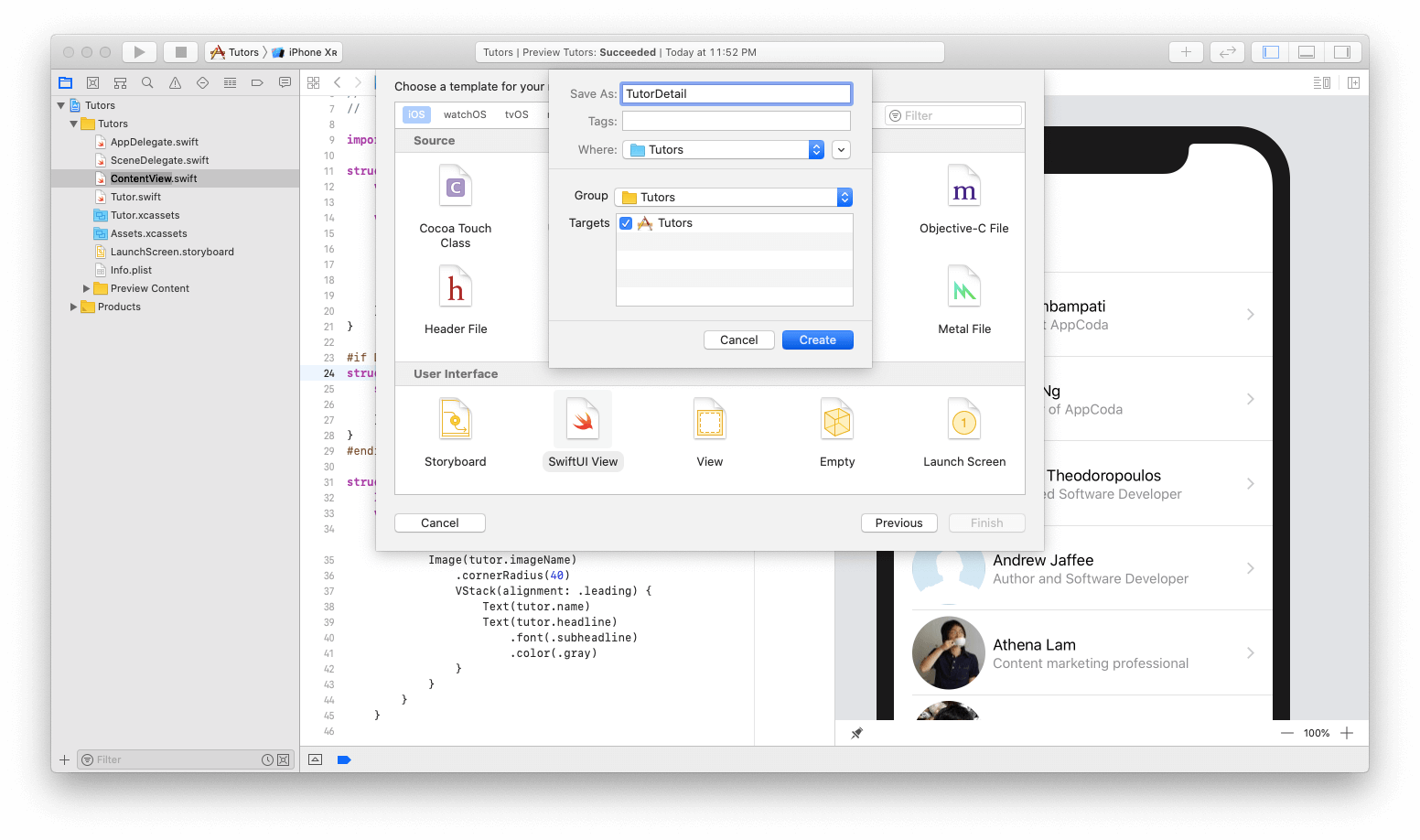
फ़ाइल> नई> फ़ाइल पर जाकर एक नई फ़ाइल बनाएँ। IOS के अंतर्गत, SwiftUI View का चयन करें और इस फाइल को
TutorDetail नाम
दें ।

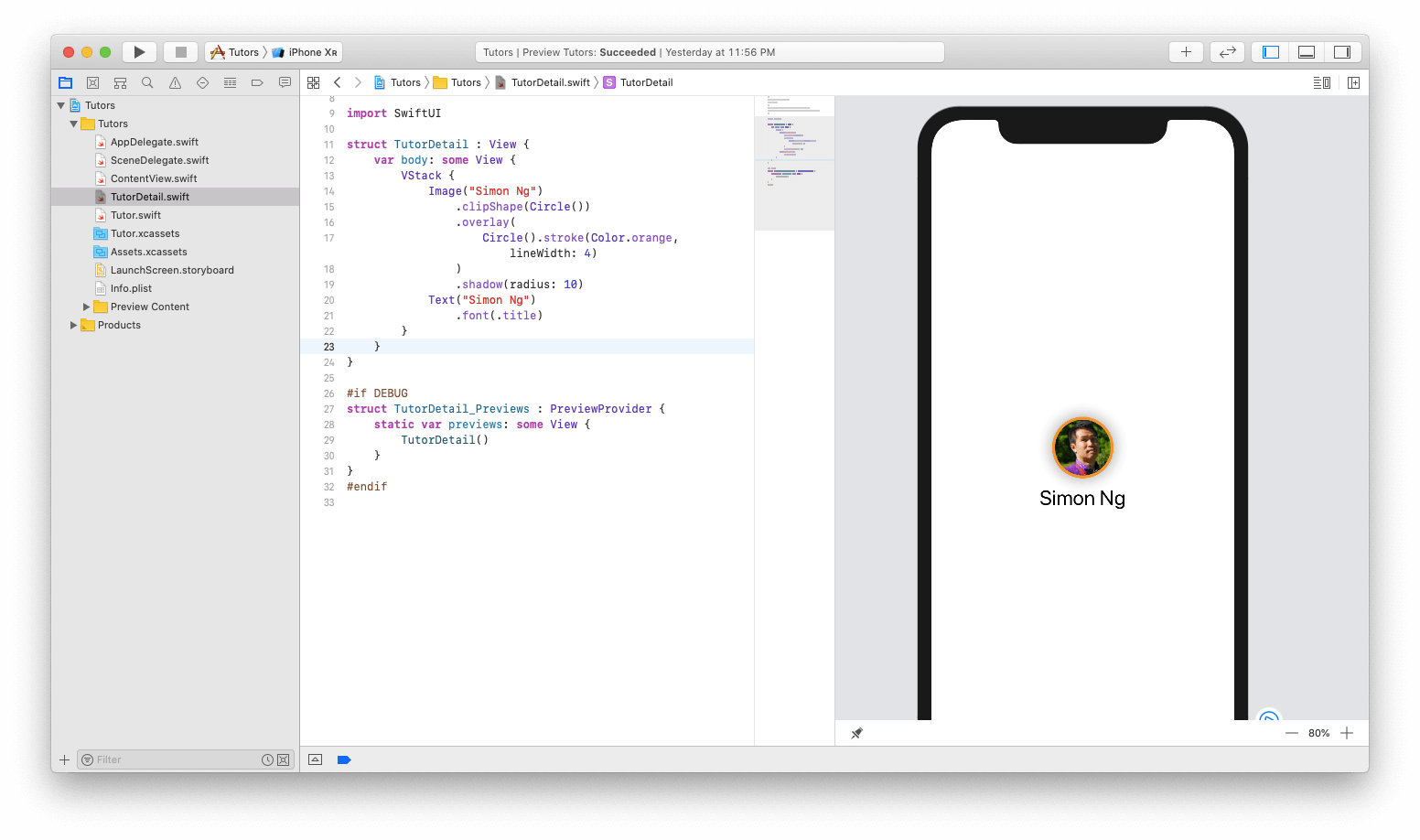
पूर्वावलोकन में, मुख्य आधार दृश्य पहले ही बनाया जा चुका है। चलो उसके साथ काम करते हैं। सबसे पहले, + बटन पर क्लिक करें और पहले से निर्मित पाठ दृश्य में छवि को रखें। छवि का नाम "साइमन एनजी" पर सेट करें। साइमन की एक तस्वीर दिखाई देनी चाहिए। अब नीचे दिखाए अनुसार कोड बदलें:
struct TutorDetail: View { var body: some View {
सामान्य तौर पर, यह कोड पर्याप्त स्पष्ट है, लेकिन यदि आपको स्पष्टीकरण की आवश्यकता है, तो चिंता न करें। यहाँ क्या होता है:
- सबसे पहले, हम अपने सभी विचारों को एक ऊर्ध्वाधर स्टैक में पैक करते हैं। यह उस डिज़ाइन के लेआउट के लिए महत्वपूर्ण है जिसे हम अपनाएंगे।
- फिर हम साइमन की छवि लेते हैं और उसे चेतन करते हैं। सबसे पहले, छवि क्लिप को एक सर्कल आकार में सेट करें। कोनेरेडियस को सेट करने के बजाय, यह अधिक प्रभावी है क्योंकि सर्कल को विभिन्न छवि आकारों के लिए अनुकूलित किया जा सकता है। हम एक सफेद फ्रेम के साथ एक सर्कल ओवरले जोड़ते हैं जो एक सुंदर नारंगी फ्रेम प्रदान करता है। अंत में, हम कुछ छवि गहराई प्रदान करने के लिए एक मामूली छाया जोड़ेंगे।
- हमारे कोड की अंतिम पंक्ति शिक्षक का नाम फ़ॉन्ट शीर्षक फ़ॉन्ट पर सेट करती है।

आपको दो और पाठ दृश्य जोड़ने की आवश्यकता है: शीर्षक और जैव। शिक्षक के नाम के साथ पाठ दृश्य के नीचे दो पाठ दृश्य खींचें, और उन्हें संपादित करें:
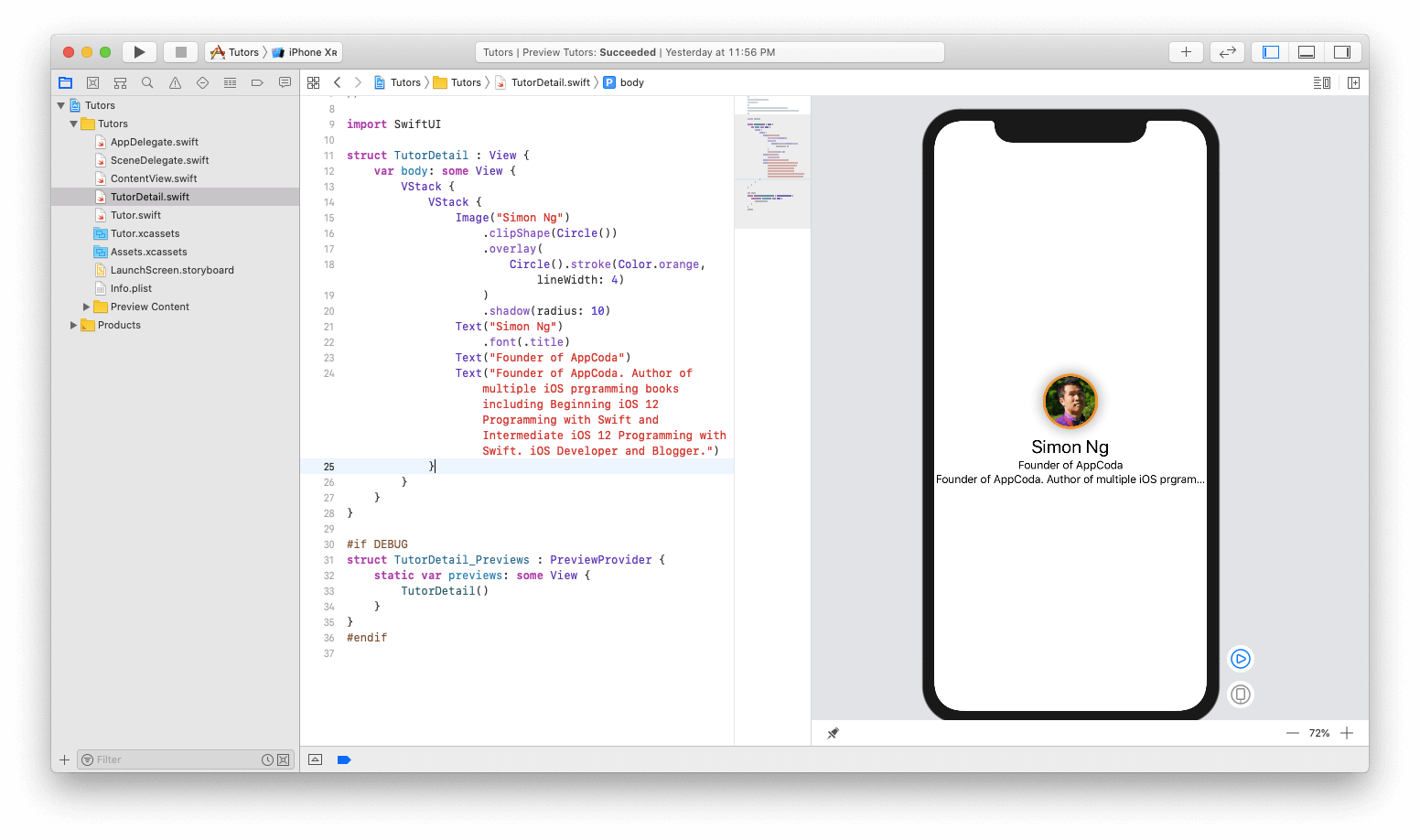
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } }

अच्छी खबर यह है कि हमारे पास टेक्स्ट व्यू है। बुरी खबर यह है कि वे बुरे दिखते हैं और शीर्षक और विस्तृत विवरण के बीच अंतर नहीं दिखाते हैं। इसके अलावा, जीवनी का पाठ दृश्य सभी पाठ प्रदर्शित नहीं करता है। चलो इसे ठीक करते हैं।
निम्नानुसार कोड अपडेट करें:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title)
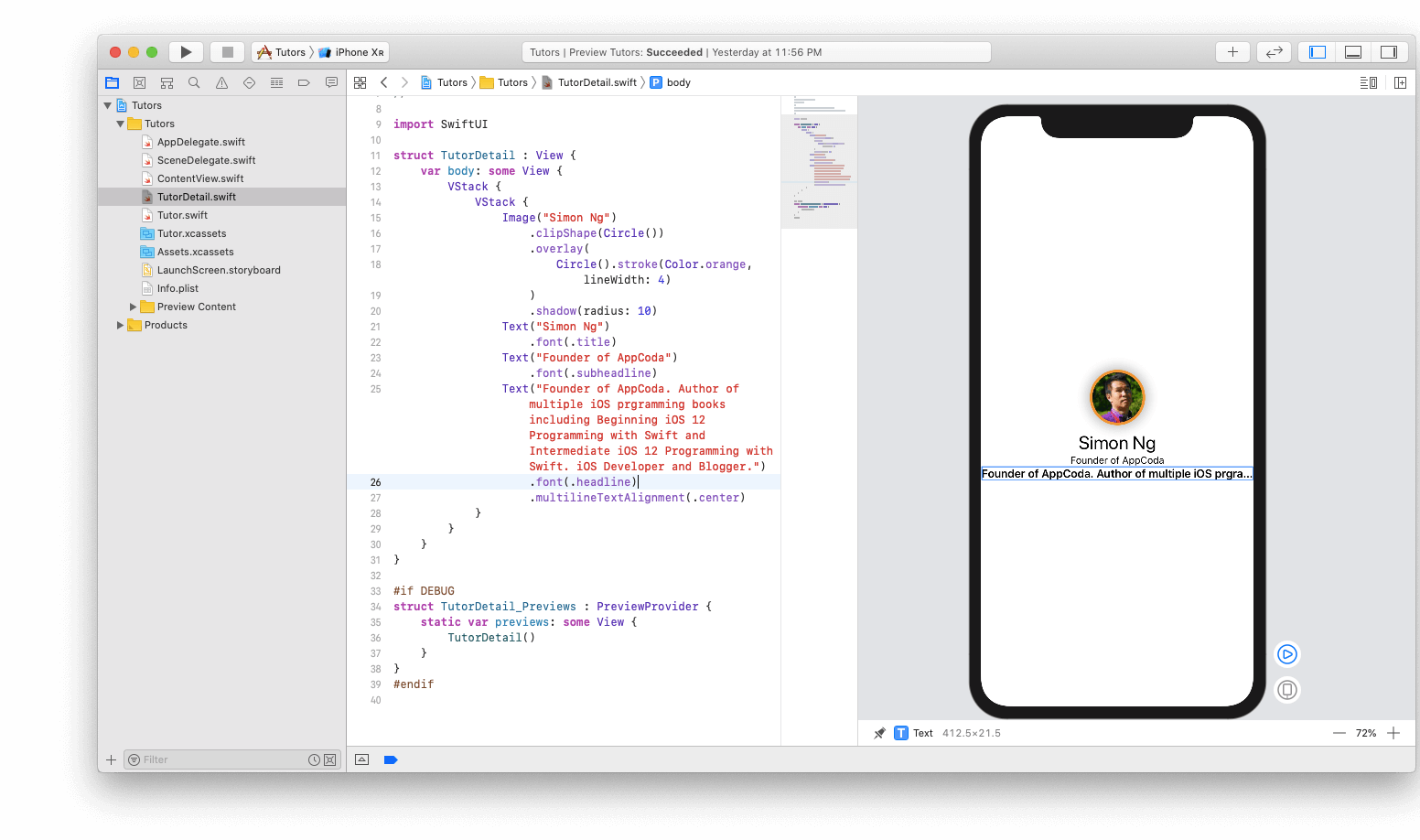
- सबसे पहले हम उपशाखा फ़ॉन्ट के साथ "AppCoda का संस्थापक" स्थापित करते हैं।
- इसी तरह, हम हेडलाइन फ़ॉन्ट का उपयोग करके जीवनी का पाठ प्रतिनिधित्व निर्धारित करते हैं। हम पंक्ति के साथ टेक्स्ट को भी संरेखित करेंगे। multilineTextAlignment (.center)

निम्नलिखित त्रुटि को ठीक करते हैं। हमें जीवनी के पाठ प्रतिनिधित्व के पूरे पाठ को प्रदर्शित करने की आवश्यकता है। यह आसानी से कोड की एक नई लाइन जोड़कर किया जा सकता है:
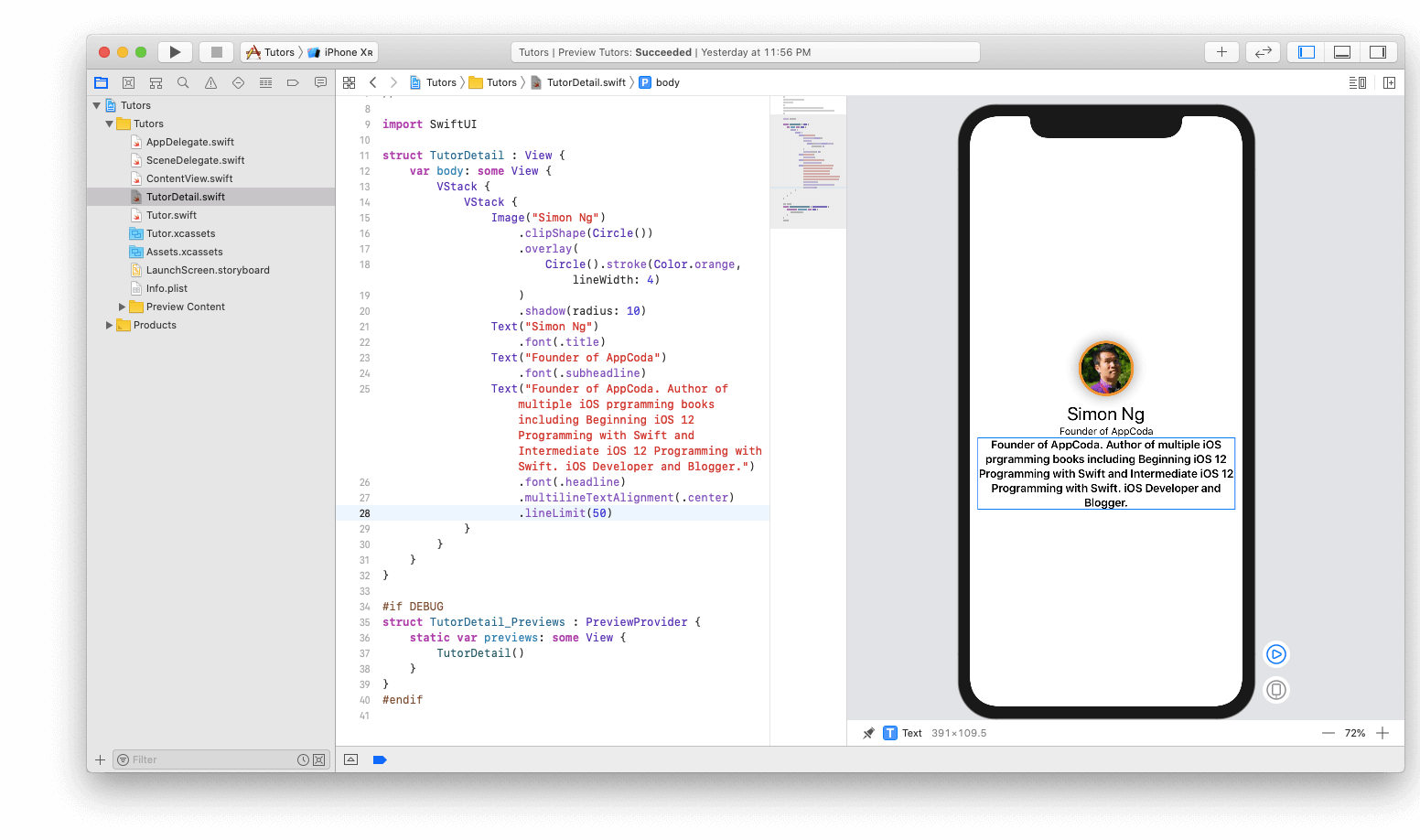
... Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") .font(.headline) .multilineTextAlignment(.center) .lineLimit(50) ...

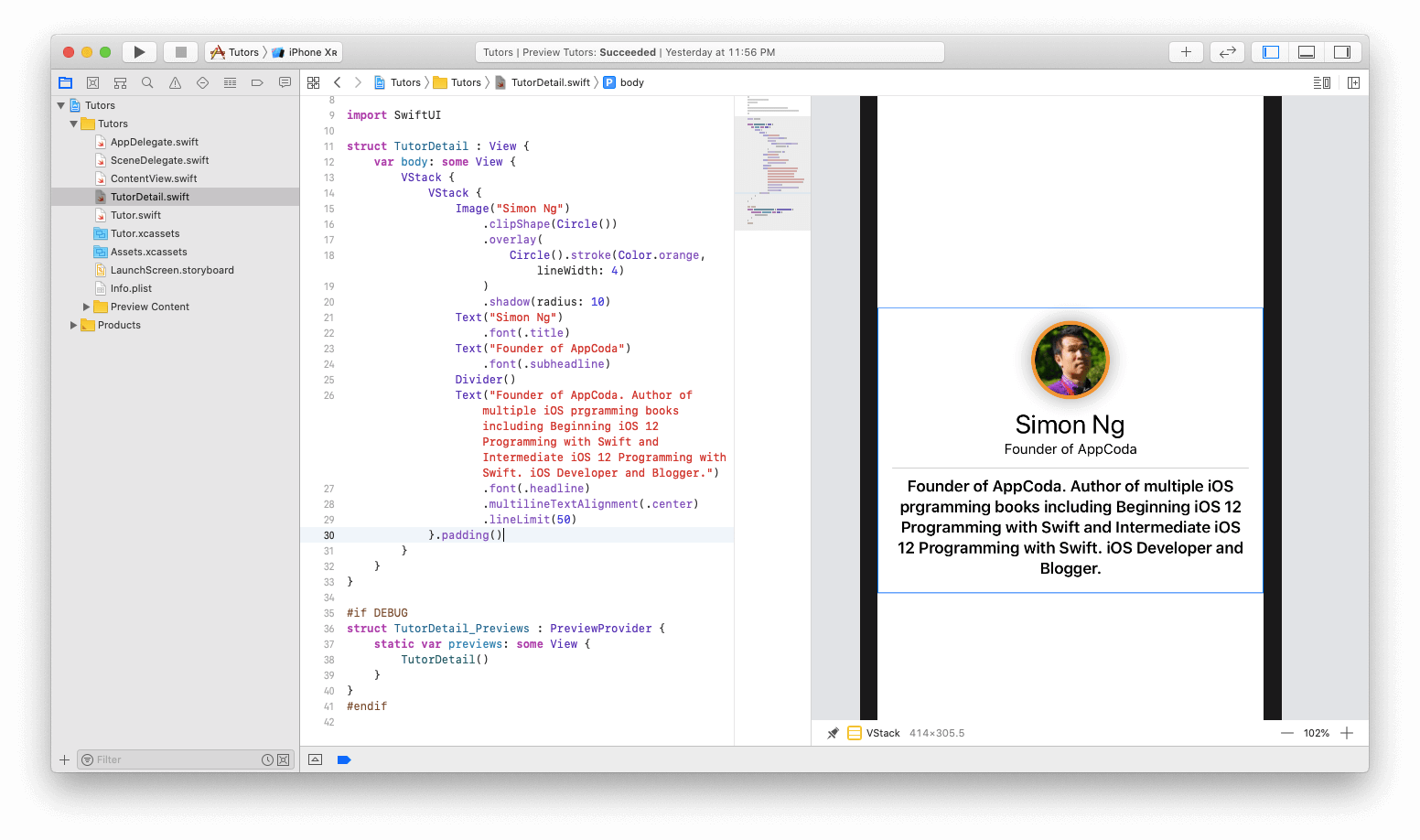
सब कुछ अच्छा लग रहा है। एक अंतिम डिजाइन परिवर्तन है जिसे मैं बनाना चाहता हूं। जीवनी के शीर्षक और शाब्दिक प्रतिनिधित्व एक दूसरे के बहुत करीब हैं। मैं इन दोनों विचारों के बीच कुछ स्थान रखना चाहूंगा। इसके अलावा, मैं सभी मोड़ के लिए कुछ इंडेंटेशन जोड़ना चाहूंगा ताकि वे डिवाइस के किनारों को न छूएं। सुनिश्चित करें कि आप निम्नानुसार कोड बदल सकते हैं:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") .font(.subheadline)
यहाँ हम कुछ बदलाव करते हैं:
- विभाजक जोड़ना, डिवाइडर को कॉल करना जितना आसान है ()
- पूरे ऊर्ध्वाधर स्टैक में पैडिंग जोड़ने के लिए, आपको VStack घोषणा के अंत में .padding () को कॉल करना होगा।

वह सब है! बधाई! विस्तृत दृश्य स्क्रीन तैयार है। यह केवल हमारे शिक्षकों की सूची और उनके विस्तृत विवरण को जोड़ने के लिए बना हुआ है। यह बहुत सरल है।
डेटा ट्रांसफर
डेटा ट्रांसफर करने के लिए, आपको
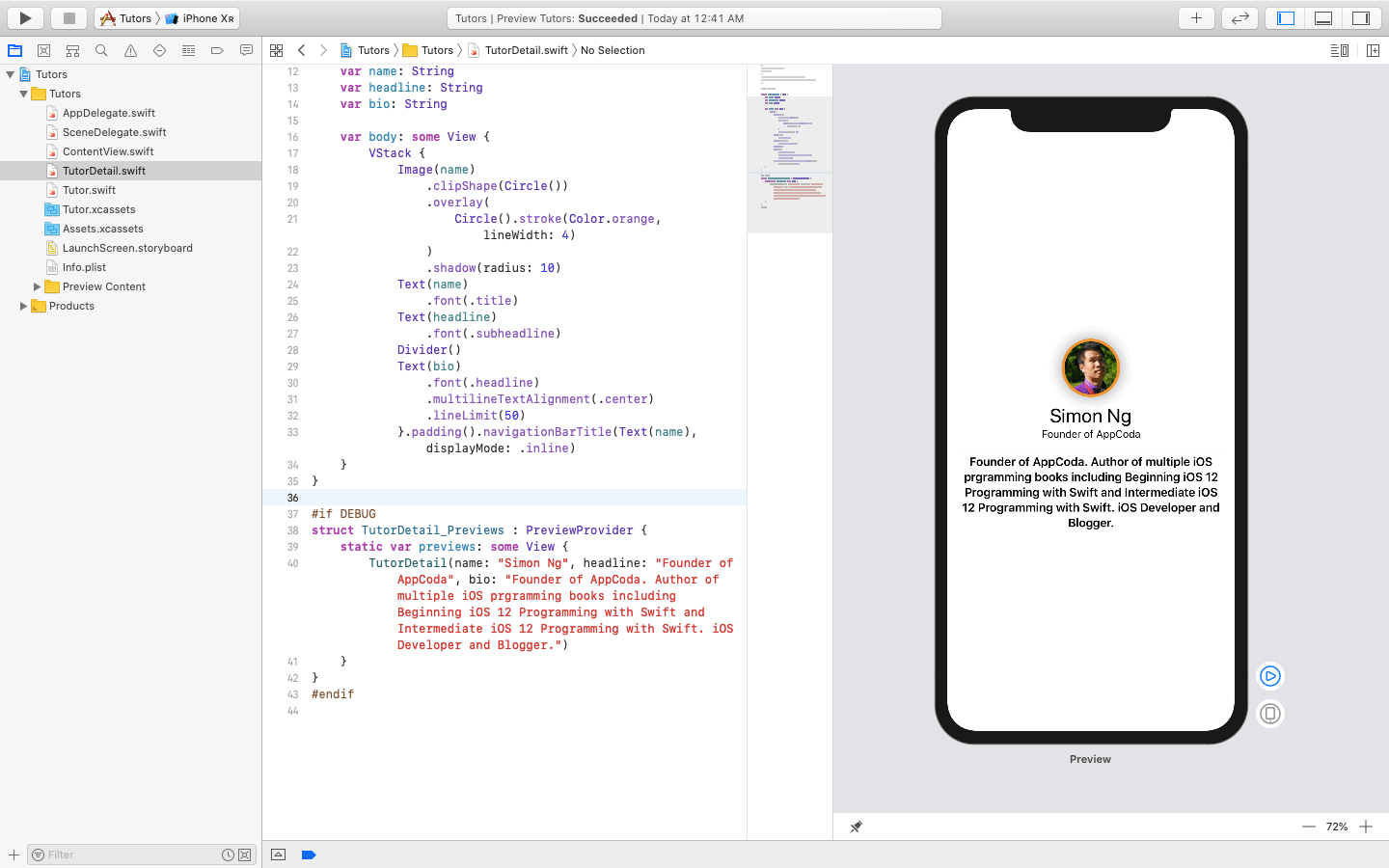
ट्यूटरोडेल संरचना में कुछ मापदंडों को घोषित करना होगा। शरीर चर घोषित करने से पहले, निम्नलिखित चर जोड़ें:
var name: String var headline: String var bio: String var body: some View { ... }
ये ऐसे पैरामीटर हैं जिन्हें हम ContentView से पास करेंगे। निम्नलिखित बदलाव करें:
... var body: some View { VStack {
- छवि के लिए शिक्षक का नाम चर नाम के साथ बदलें
- शीर्षक पाठ को शीर्षक चर से बदलें
- अंत में, टेक्स्ट के लंबे पैराग्राफ को वेरिएबल बायो से बदलें
- कोड की एक पंक्ति को भी जोड़ा गया है जो शिक्षक के नाम पर नेविगेशन बार का शीर्षक निर्धारित करता है।
अंतिम लेकिन कम से कम, हमें लापता पैरामीटर को TutorDetail_Previews संरचना में जोड़ने की आवश्यकता है।
#if DEBUG struct TutorDetail_Previews : PreviewProvider { static var previews: some View { TutorDetail(name: "Simon Ng", headline: "Founder of AppCoda", bio: "Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } #endif
उपरोक्त कोड में, हम लापता मापदंडों को जोड़ते हैं और उस जानकारी को भरते हैं जो हमारे पास पहले थी।
आप सोच रहे होंगे कि
#if DEBUG / # एंडिफ निर्देशों के साथ क्या हुआ। इसका अर्थ है कि इन कमांड्स में संलग्न कोई भी कोड केवल तब निष्पादित किया जाएगा जब डिबगिंग उद्देश्यों के लिए पूर्वावलोकन किया गया हो। आपके अंतिम आवेदन में यह नहीं होगा।
कुछ भी नहीं बदलना चाहिए, क्योंकि जानकारी भी अपरिवर्तित है।

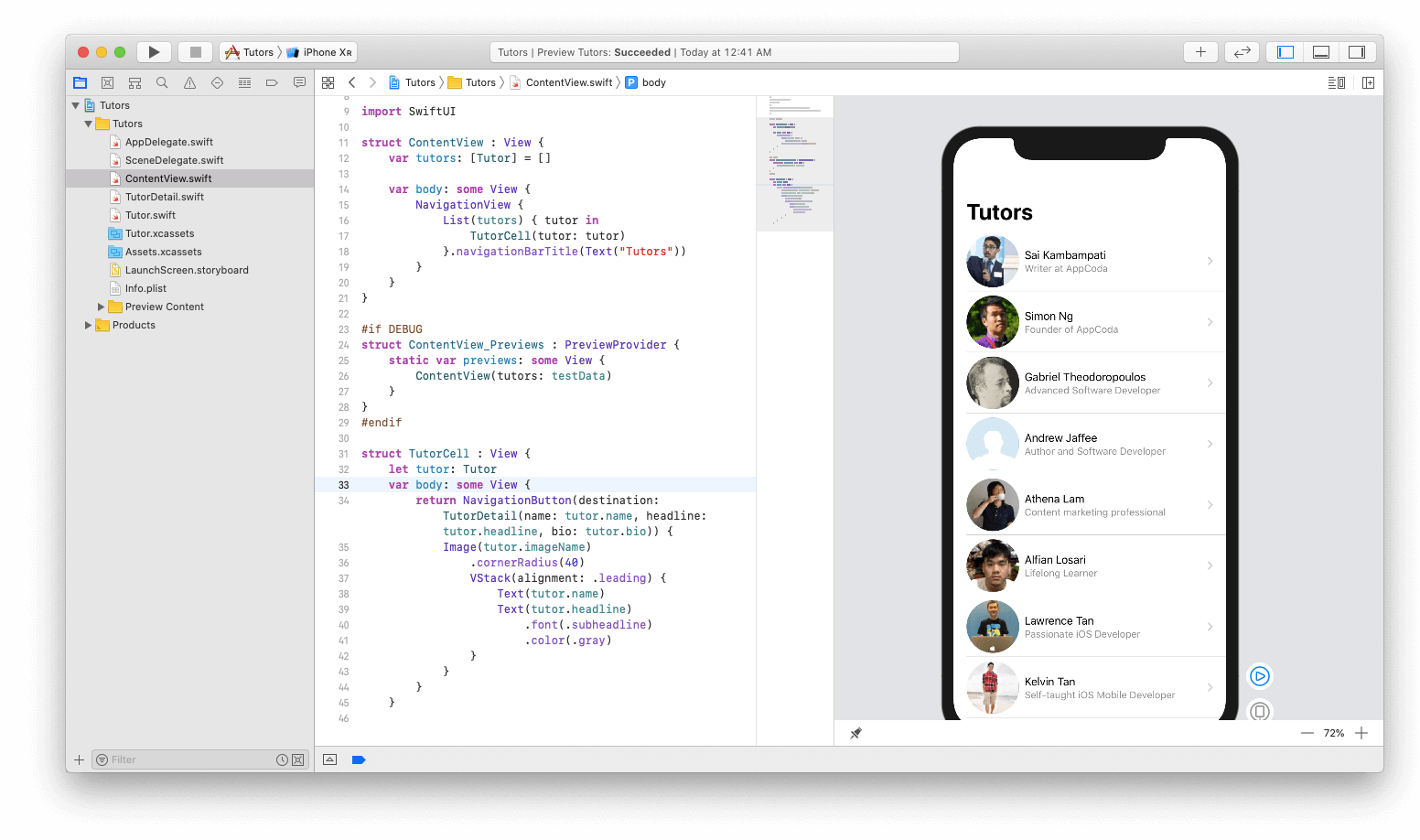
और इसलिए, अंतिम चरण इस दृश्य को सूची के साथ जोड़ना है। ContentView.swift फ़ाइल पर स्विच करें। तुम सब करने की जरूरत है TutorCell संरचना में कोड की एक पंक्ति को बदलने के लिए है। नीचे नेविगेशन नेविगेशन कोड बदलें:
... var body: some View { return NavigationButton(destination: TutorDetail(name: tutor.name, headline: tutor.headline, bio: tutor.bio)) { ... } } ...
शिक्षक के नाम के साथ दृश्य प्रदर्शित करने के बजाय, आपको प्रासंगिक डेटा को भरते समय गंतव्य को ट्यूटरडेल में बदलने की आवश्यकता है। यह कोड इस तरह दिखना चाहिए:

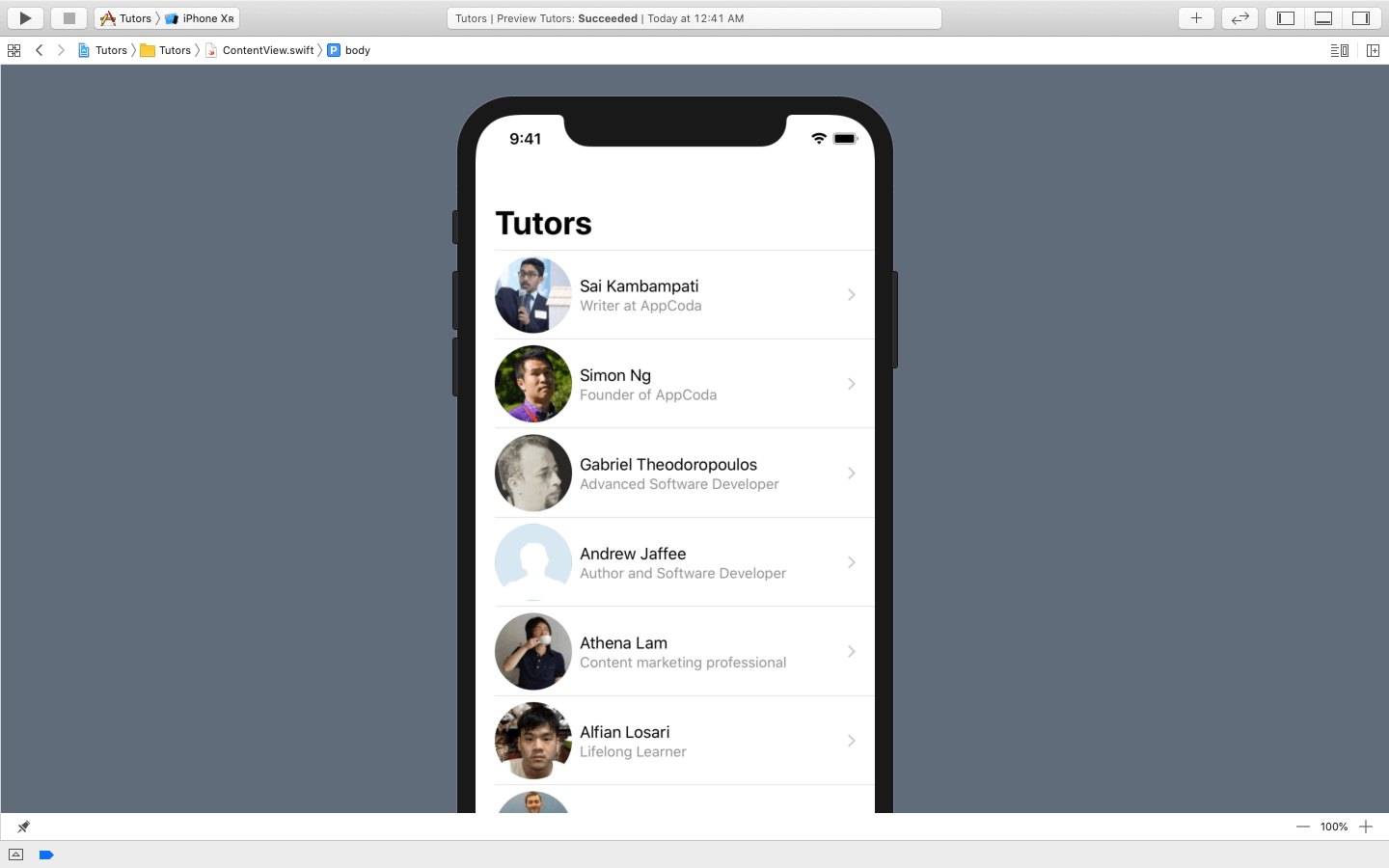
प्ले बटन पर क्लिक करें और दृश्य के साथ बातचीत करें। यदि सब कुछ अच्छा काम करता है, तो एप्लिकेशन भी अच्छी तरह से काम करेगा।
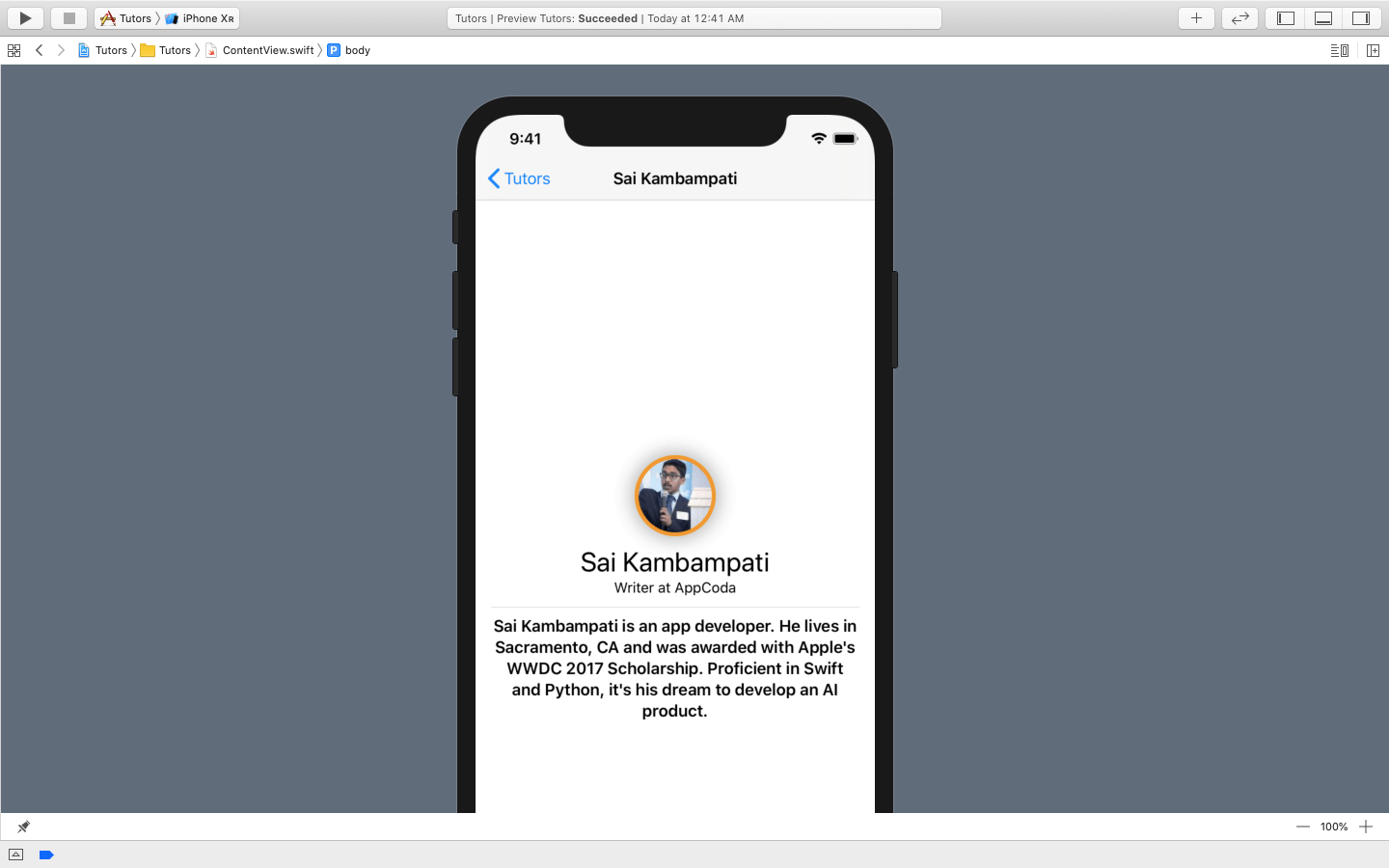
बस सदस्य प्रविष्टियों में से एक का चयन करें:

और फिर प्रतिभागी के विवरण को विस्तृत स्क्रीन पर प्रदर्शित किया जाएगा।

निष्कर्ष
यह लेख SwiftUI की मूल बातें पेश करता है। अब सरल अनुप्रयोग, जैसे कि कार्य अनुसूचक, आदि बनाना सुविधाजनक होगा। मेरा सुझाव है कि नीचे दिए गए कुछ संसाधनों पर एक नज़र डालें, जैसे कि इस रूपरेखा पर Apple के प्रलेखन और WWDC 2019 सत्र।
SwiftUI प्रलेखनस्विफ्टयूआई ट्यूटोरियलप्रस्तुत है स्विफ्टयूआई: बिल्डिंग आपका पहला ऐपSwiftUI अनिवार्य हैयह रूपरेखा Apple का भविष्य है, इसलिए यदि आप इसके साथ शुरू करते हैं तो यह बहुत अच्छा है। याद रखें कि यदि आप कोड के अनिश्चित हैं, तो स्वचालित पूर्वावलोकन के साथ काम करने का प्रयास करें और देखें कि क्या आप कोड को कैसे उत्पन्न किया जाता है, यह देखने के लिए सीधे उपयोगकर्ता इंटरफ़ेस में बदलाव कर सकते हैं। यदि आपके कोई प्रश्न हैं, तो बेझिझक नीचे टिप्पणी में उनसे पूछ सकते हैं।
संदर्भ के लिए, आप
यहां तैयार परियोजना को डाउनलोड कर सकते
हैं ।