टीडीडी लंबे समय से आउटलेश नहीं हुआ है: इस दृष्टिकोण पर सैकड़ों लेख मिल सकते हैं, और हर शुरुआती जानता है कि चरम प्रोग्रामिंग के बारे में उसे कौन सी किताब पढ़ने की जरूरत है।
मेरे कई सहयोगी टीडीडी का उपयोग भी करते हैं। वे एक परीक्षण जोड़ते हैं, कोड लिखते हैं, रिफलेक्टर, दोहराते हैं। प्रक्रिया समान प्रतीत होती है, लेकिन कुछ के लिए एक मिनट लगता है, जबकि अन्य पांच के लिए। और ऐसा नहीं है कि बाद वाला धीमा लगता है। परीक्षण के साथ काम को अनुकूलित करने के लिए बस पहले ट्रिक्स का एक सेट है।
परीक्षण के लिए कूदो
आइए सबसे सरल से शुरू करें: आपको परीक्षणों की आवश्यकता है।
इसके लिए मैं
Open Spec File का उपयोग करता हूँ
यह एक्सटेंशन अगले टैब में कोड से परीक्षण फ़ाइल को खोलने में मदद करता है।

हर स्वाद के लिए कई हैं:
-
यूनिटटेस्ट स्विचर आपको सही माउस बटन पर पहले मेनू आइटम को स्विच करने की अनुमति देता है
-
परीक्षण के लिए स्विच एक जटिल संरचना के साथ परियोजनाओं के लिए परीक्षण के साथ फ़ाइल के लिए पथ के अनुकूलन प्रदान करता है
मेरे अनुभव में, सबसे तेज़ विकल्प हॉटकी है। सूची से एक परीक्षण फ़ाइल का चयन करें 2 सेकंड, हॉटकी - आधा सेकंड।
परीक्षण चलाएं
तो, हमने परीक्षण फ़ाइल को मारा। यहाँ
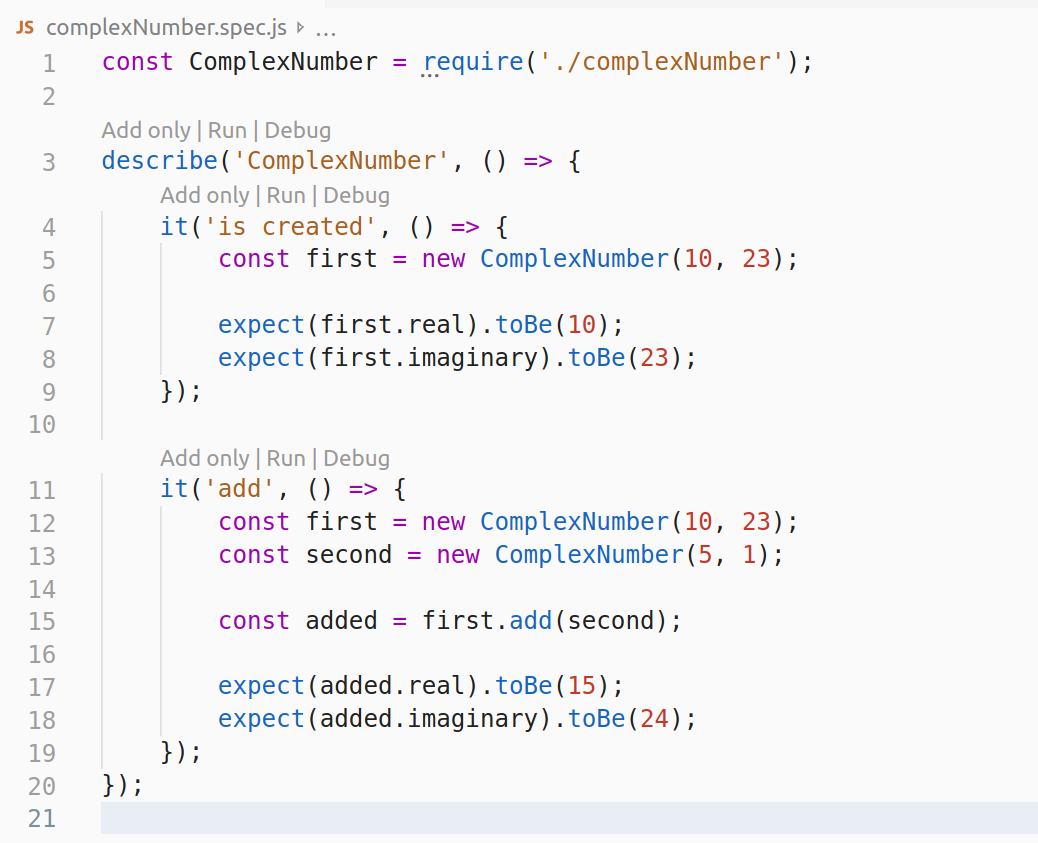
Add Only एक्सटेंशन हमें बहुत मदद करेगा। इसके साथ, हम एक क्लिक के साथ एकमात्र संशोधक के साथ वर्णन, यह, परीक्षण, संदर्भ कवर कर सकते हैं और केवल इसे चला सकते हैं। सरल और सुविधाजनक।

एक और
जावास्क्रिप्ट टेस्ट रनर एक्सटेंशन केवल जोड़ने के लिए कुछ और बटन जोड़ता है: लॉन्च और डीबग। यह उन क्षणों में सुविधाजनक है जब आपको एक बार परीक्षणों के एक पैकेट को चलाने की आवश्यकता होती है।

हम कोटिंग का पालन करते हैं
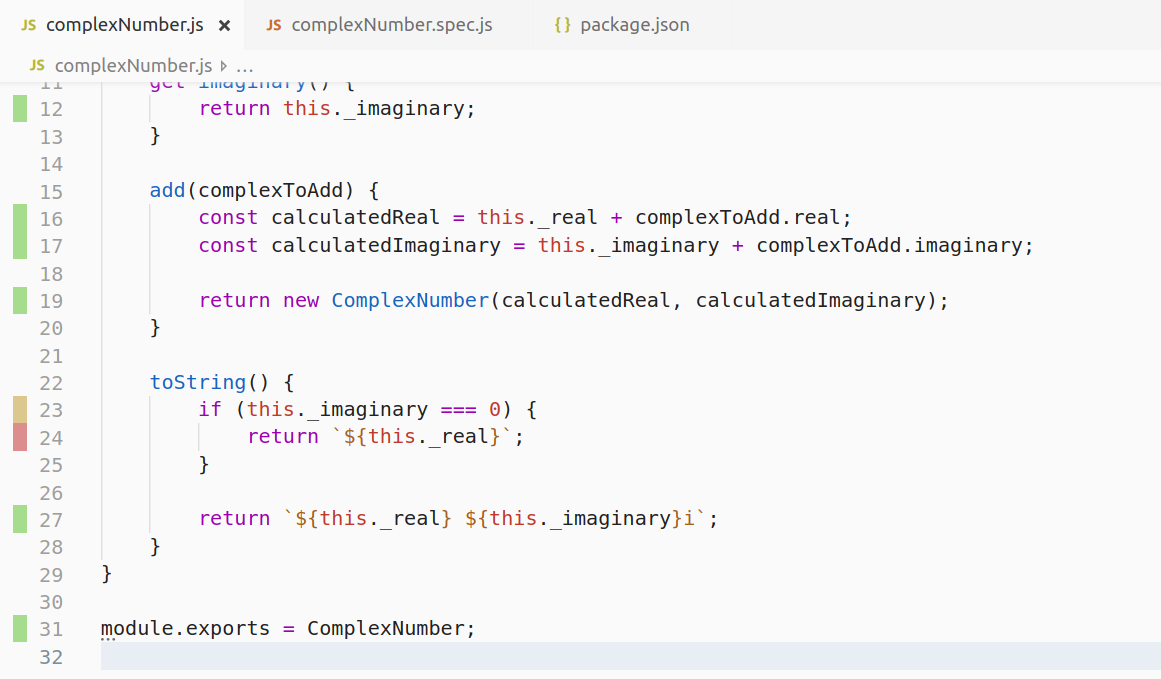
कवरेज गटर विस्तार परीक्षण के साथ आपके कोड के कवरेज पर प्रकाश डालता है। इसके साथ, आपको कार्यवाही पर समय बिताने की आवश्यकता नहीं है, कोड का कौन सा हिस्सा आप कवर नहीं कर सकते। सभी खुला शाखाएं तुरंत दिखाई देंगी।
 कोड कवरेज
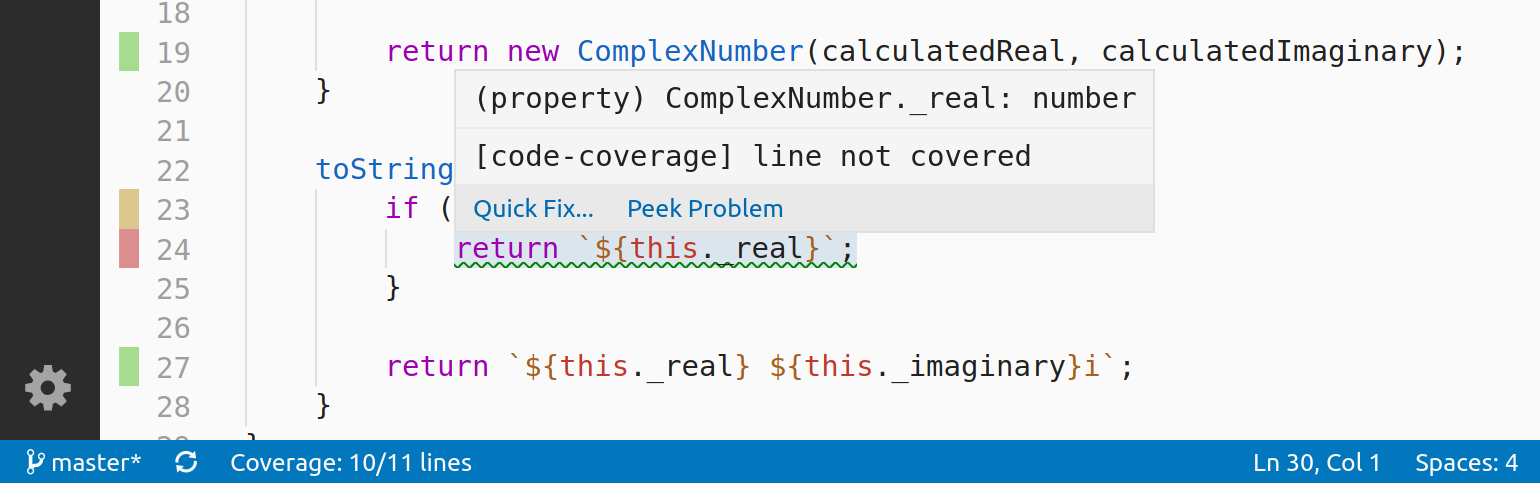
कोड कवरेज विस्तार या तो पिछले एक विकल्प या इसके अतिरिक्त हो सकता है: यह खुला लाइनों पर जोर देता है + स्टेटस बार में एक खुली फाइल में कवर लाइनों की संख्या प्रदर्शित कर सकता है।

जानकारी कवरेज फ़ोल्डर में lcov.info फ़ाइल से ली गई है। वर्तमान मुद्दों को इंगित करने के लिए एक्सटेंशन के लिए, वॉच और कवरेज झंडे के साथ परीक्षण चलाएं।
एक ही बार में
यदि आप जेस्ट का उपयोग करते हैं, तो
उसी नाम के प्लगइन का प्रयास
करें । यह कोड में परिवर्तन को तुरंत पकड़ लेता है और प्रभावित परीक्षणों को चलाता है। इंटरफ़ेस में चिप्स जोड़ता है:
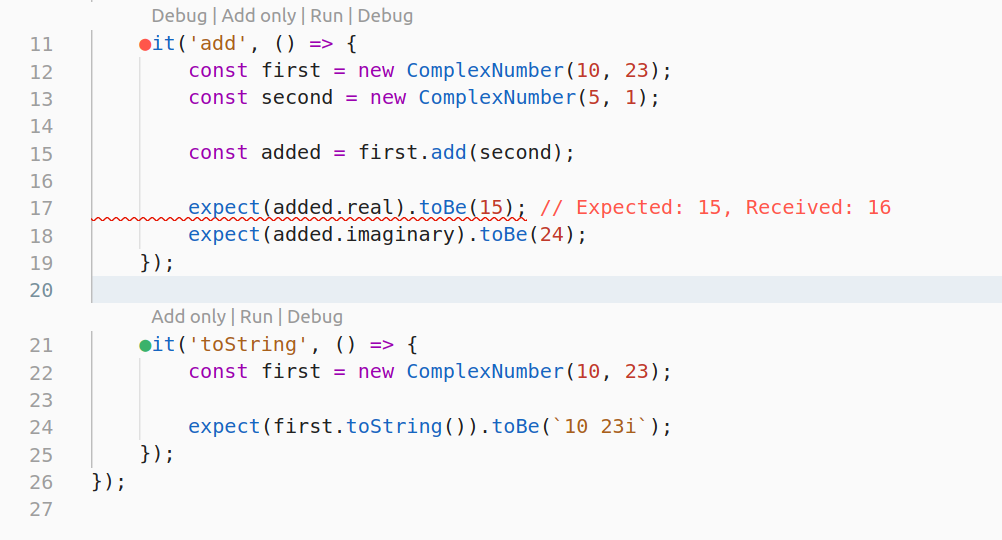
 जेस्ट टेस्ट ट्रैकिंग कंसोल
जेस्ट टेस्ट ट्रैकिंग कंसोल शो परीक्षणों की स्थिति को चिह्नित करता है और त्रुटियों का वर्णन जोड़ता है
शो परीक्षणों की स्थिति को चिह्नित करता है और त्रुटियों का वर्णन जोड़ता हैWallaby एक शानदार भुगतान प्लगइन है। यह टीडीडी पर केंद्रित है। मेरे विकास में, मैं इसका उपयोग नहीं करता, लेकिन मुझे लगता है कि मुझे बताना होगा। वॉलैबी कोड को बदलने के बाद बहुत तेज़ी से परीक्षण करता है, चलते-फिरते अपडेट और शो कवरेज करता है, यह आपको परीक्षण फ़ाइल में कूदने की अनुमति देता है और बहुत कुछ। आप वेबसाइट पर अधिक पढ़ सकते हैं:
wallabyjs.comसारांश
मैंने उन प्लगइन्स के बारे में बात की जिन्हें मैं अपने काम में दैनिक उपयोग करता हूं। इस तरह का एक सेट मेरे लिए सुविधाजनक है और निश्चित रूप से आपके लिए उपयोगी होगा यदि आप बॉक्स से बाहर के टूल का उपयोग करके परीक्षण चलाते हैं। उनकी स्थापना और कॉन्फ़िगरेशन में दस मिनट लगेंगे, और उसके बाद वे हर दिन आपका समय बचाएंगे।
परीक्षण के साथ सुविधाजनक काम के लिए वीएस कोड पर कई अन्य अच्छे एक्सटेंशन हैं - नीचे लिखें जो आपके जीवन को सरल बनाते हैं।