हाल ही में, जैसा कि मैंने एक पिछले
लेख में नोट किया था, लोकप्रिय फ्रेमवर्क के लिए रैपर के वेबकॉमर्स जो कि ब्राउज़र एपीआई के माध्यम से उनका उपयोग करने की अनुमति देते हैं, स्वयं सक्रिय रूप से उपयोग करते हैं। इसका मतलब यह है कि यदि आप किसी विशेष ढांचे पर तैयार किए गए घटकों का उपयोग करना चाहते हैं, तो आपको परियोजना को तैनात करने और इसे इकट्ठा करने की आवश्यकता नहीं है। इसका मतलब यह भी है कि आप ब्राउज़र एपीआई के माध्यम से बातचीत के माध्यम से उन्हें एक साथ जोड़कर विभिन्न रूपरेखाओं पर विकास का उपयोग कर सकते हैं।
बहुत पहले नहीं, मैं वेब घटकों के लिए एक अच्छा ग्रिड खोजने की कोशिश कर रहा था, उस समय ऐसा पूर्ण था, लेकिन एक ही समय में किसी भी ढांचे का उपयोग करने के लिए बाध्य नहीं था, खासकर अगर यह पॉलिमर की तरह कुछ भी नहीं था। हाल के दिनों में, मुझे पहले सामग्री / सीडीके के साथ काफी सफल अनुभव था। तब यह मेरे लिए तालिका के लिए फिल्टर और पेजर को गंभीरता से अनुकूलित करने के लिए, पुन: परिभाषित तंत्र का उपयोग करते हुए, लाइब्रेरी कोड या ग्लोब हुक को पुन: लिखने के बिना संकेत और यह सब करने के लिए अपेक्षाकृत आसान था। समीक्षा के समय, यह पता चला कि विशेष रूप से टेबल घटक के लिए बाइंडर्स अभी तक नहीं किया गया था, लेकिन कुछ हफ़्ते पहले मैंने देखा कि इस विषय पर रिपॉजिटरी में कुछ दिखाई दिया और उन्हें प्रयोग के भाग के रूप में वेब घटकों के रूप में जोड़ने का प्रयास करने का निर्णय लिया।
सामग्री के घटकों का उपयोग शुरू करने के लिए, बस कोड को और सभी शैलियों के साथ एक अन्य संसाधन से कनेक्ट करें, ठीक VueJat प्रशंसकों की तरह। उदाहरण के लिए, आप कोणीय / सामग्री द्वारा नियंत्रित एक इनपुट फ़ील्ड बना सकते हैं:
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css"> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script> <div class="mdc-text-field"> <input type="text" id="my-text-field" class="mdc-text-field__input"> <label class="mdc-floating-label" for="my-text-field">Label</label> <div class="mdc-line-ripple"></div> </div> <script> mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); </script>
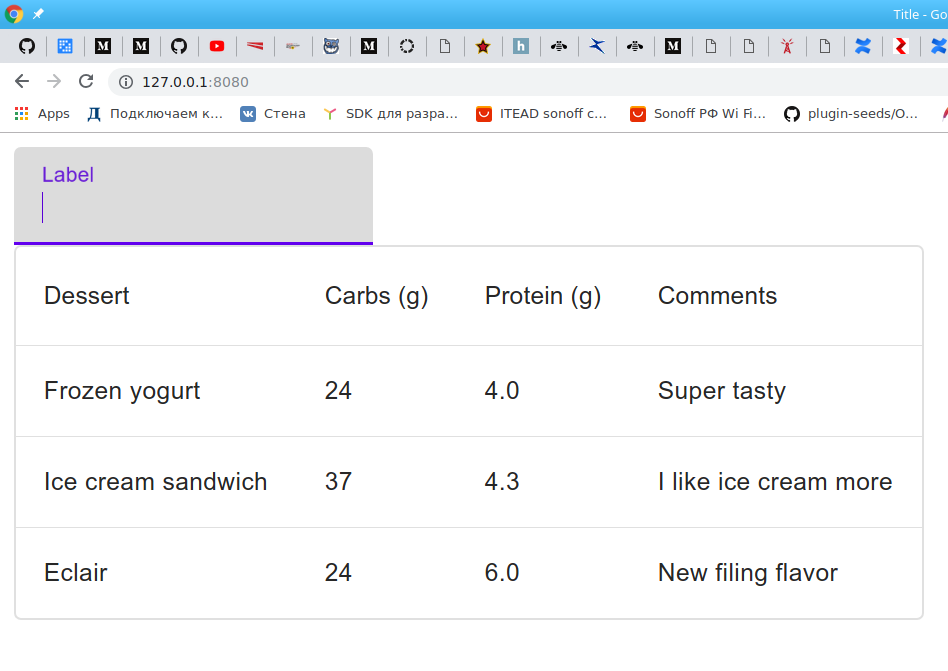
और हम
लिंक पर नमूना प्रलेखन से सीधे डेटा को आसानी से प्रदर्शित करने के लिए एक तालिका कनेक्ट कर सकते हैं।
<div class="mdc-text-field"> <input type="text" id="my-text-field" class="mdc-text-field__input"> <label class="mdc-floating-label" for="my-text-field">Label</label> <div class="mdc-line-ripple"></div> </div> <div class="mdc-data-table"> <table class="mdc-data-table__table" aria-label="Dessert calories"> <thead> <tr class="mdc-data-table__header-row"> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Dessert</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Carbs (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Protein (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Comments</th> </tr> </thead> <tbody class="mdc-data-table__content"> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Frozen yogurt</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.0</td> <td class="mdc-data-table__cell">Super tasty</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Ice cream sandwich</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">37</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.3</td> <td class="mdc-data-table__cell">I like ice cream more</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Eclair</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">6.0</td> <td class="mdc-data-table__cell">New filing flavor</td> </tr> </tbody> </table> </div> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script> <script type="module"> let filterField = mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); let dataTable = new mdc.dataTable.MDCDataTable(document.querySelector('.mdc-data-table')); </script>
जब unpkg बंडलों को unpkg के साथ जोड़ते हैं जो पहले से निर्मित हैं, तो हम दुर्भाग्य से WHATWG ब्राउज़र की मूल मॉड्यूलर क्षमताओं का उपयोग नहीं करते हैं, जैसा कि ये बंडल ईएस 6 मॉड्यूलर मानक का उपयोग करके निर्यात करने के बजाय वैश्विक नाम स्थान और इसके mdc ऑब्जेक्ट के घटकों को बांधते हैं। लेकिन इस तरह का एक विकल्प शायद रूढ़िवादी दिमाग वाले विशेषज्ञों के लिए अधिक परिचित होगा और विरासत ब्राउज़रों में ट्रांसपैरर्स के बिना काम कर सकता है।

कार्यान्वित घटकों की सूची इस
भंडार में पाई जा सकती
है ।
दुर्भाग्य से, फिलहाल, चेकबॉक्स के साथ केवल कुछ प्रकार की बातचीत और पहले से ही दी गई पंक्तियों की सामग्री बाहरी एपीआई के लिए सुलभ में तालिकाओं के लिए निर्धारित है।
हालाँकि, मैंने एक उदाहरण के लिए Google को प्रबंधित किया है जो आपको वंशानुक्रम के माध्यम से अब तक हमारे द्वारा छिपाए गए एपीआई तक पहुंचने की अनुमति देता है। इसके अलावा, आपको यह भी पता होना चाहिए कि
कोणीय तत्वों की परियोजना की मदद से, आप ढांचे के बुनियादी ढांचे में घटकों को विकसित कर सकते हैं और स्वतंत्र रूप से उन्हें ब्राउज़र एपीआई और उसी CustomElements के लिए उजागर कर सकते हैं।
मैंने पूरे उदाहरण को लिया, कुछ सुधार किए, मूल लेआउट पर "काम करने के लिए" और यह स्पष्ट था कि लेख पढ़ने के बाद कहां चुनना है। बहुत कोड है और अब यह लुढ़का हुआ है।
टेबल कोड <link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css"> <div class="mdc-text-field"> <input type="text" id="my-text-field" class="mdc-text-field__input"> <label class="mdc-floating-label" for="my-text-field">Label</label> <div class="mdc-line-ripple"></div> </div> <div class="mdc-data-table"> <table class="mdc-data-table__table" aria-label="Dessert calories"> <thead> <tr class="mdc-data-table__header-row"> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Dessert</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Carbs (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Protein (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Comments</th> </tr> </thead> <tbody class="mdc-data-table__content"> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Frozen yogurt</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.0</td> <td class="mdc-data-table__cell">Super tasty</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Ice cream sandwich</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">37</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.3</td> <td class="mdc-data-table__cell">I like ice cream more</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Eclair</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">6.0</td> <td class="mdc-data-table__cell">New filing flavor</td> </tr> </tbody> </table> </div> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.js"></script> <script type="module"> let filterField = mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); const DATATABLE_COLUMNS_SELECTOR = `.mdc-data-table thead`, DATATABLE_DATA_SELECTOR = `tbody.mdc-data-table__content`, DATATABLE_SORTABLE_SELECTOR = `.mdc-data-table--sortable`, DATATABLE_COLUMNS_NUMERIC = `mdc-data-table--numeric`, DATATABLE_COLUMNS_SORTABLE = `mdc-data-table--sortable`, DATATABLE_COLUMNS_SORT_ASC = `mdc-data-table--sort-asc`, DATATABLE_COLUMNS_SORT_DESC = `mdc-data-table--sort-desc`; class MyDataTable extends mdc.dataTable.MDCDataTable { get data() { return this.foundation_.data; } set data(data) { if (Array.isArray(data)) { this.foundation_.setData(data); } else { throw new Error(`Expected an array`); } } layout() { if (this.foundation_.layout) { this.foundation_.layout(); } } getDefaultFoundation() { const getHeaderRow = () => { let thead = this.root_.querySelector(DATATABLE_COLUMNS_SELECTOR), row = thead.querySelector(`tr`); if (!row) { row = document.createElement(`tr`); row.setAttribute(`role`, `rowheader`); thead.appendChild(row); } return row; }, getHeaderColumns = () => { return getHeaderRow().querySelectorAll(`th`); }, emptyHeaderColumns = () => { getHeaderRow().remove(); }, getData = () => { return this.root_.querySelector(DATATABLE_DATA_SELECTOR); }, getDataRows = () => { return getData().querySelectorAll(`tr`); }, emptyData = () => { Array.prototype.map.call(getDataRows(), row => { row.remove(); }); }; return new MyDataTableFoundation({ registerSortClickHandler: (handler) => this.root_.addEventListener(`click`, handler), deregisterSortClickHandler: (handler) => this.root_.removeEventListener(`click`, handler), </script>
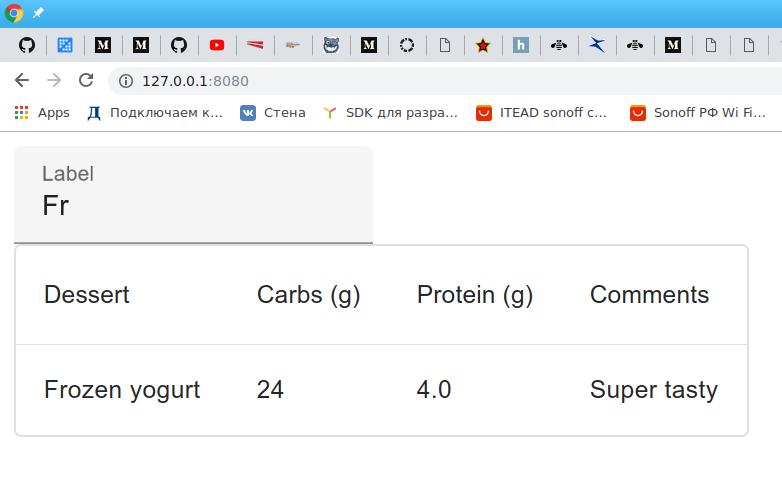
यह उदाहरण पुनर्वितरण के लिए एक न्यूनतम न्यूनतम लागू करता है और आपी के साथ बातचीत के तरीकों को उजागर करता है जो एपीआई में गायब हैं। इसके लिए धन्यवाद, हम अपने स्वयं के फ़िल्टरिंग कार्यक्षमता को जोड़ते हुए, इनपुट फ़ील्ड के एक अन्य घटक के साथ फ्रेम के आंतों में तालिका घटक को एकीकृत कर सकते हैं।
let filterField = mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); filterField.input_.oninput = (event) => { dataTable.origData = dataTable.origData || dataTable.data.slice(); if (event.target.value == '') { dataTable.data = dataTable.origData.slice(); } else { let data = dataTable.origData.filter((row) => { let rowIsOk = false; for (let item of row) { if (item.indexOf(event.target.value) > 0) { rowIsOk = true; } } return rowIsOk; }) || []; dataTable.data = data; dataTable.getDefaultFoundation().redraw(); } };
यह सीधे तौर पर ईवेंट हैंडलर में फ़िल्टरिंग को लागू करने के लिए बहुत सही नहीं है, इसके लिए हमारे पास अब एक टेबल क्लास और एक नींव की संरचनाएं हैं और एक डेटा एडेप्टर है जो अर्थ में करीब हैं, हालांकि, हमारा काम आज घटकों की बातचीत को व्यवस्थित करने की संभावना को सत्यापित करना है। और हम सिर्फ दो घटकों को जोड़ने में कामयाब रहे जिनके पास ब्राउज़र निष्पादन के संदर्भ में कोड के साथ सामान्य कार्यान्वयन तर्क नहीं है।

क्षेत्र में डेटा दर्ज करने के बाद, सामग्री को फ़िल्टर्ड किया जाएगा

यह उदाहरण, विशेष रूप से सभी जावास्क्रिप्ट लॉजिक को अलग-अलग श्रेणी की फाइलों में डालने के बाद, जैसा कि हमने
श्रृंखला के
पहले लेख में किया था, आपके लिए अपने स्वयं के विकास के लिए कोणीय / भौतिक सीडीके या किसी अन्य टूलकिट के घटकों का पुन: उपयोग करने के लिए एक प्रारंभिक बिंदु हो सकता है ताकि व्यवहार को फिर से परिभाषित किया जा सके। "सामूहिक फार्म" सब कुछ खरोंच से या मौजूदा बुनियादी ढांचे में नए कोड को एकीकृत करके, मोनोलिथ बढ़ाने के लिए बंद कर देता है, क्योंकि वेब घटक विकास को व्यवस्थित रूप से व्यवस्थित करने का सबसे अच्छा तरीका प्रदान करते हैं।