ऑनलाइन स्टोर डिजाइन करते समय क्या विचार किया जाना चाहिए, ताकि आपको प्रचार शुरू करने के लिए साइट के फर्श को फिर से न करना पड़े।
लेख को दो भागों में विभाजित किया गया है।
सिद्धांत: क्या, सिद्धांत के बारे में, एक ऑनलाइन स्टोर के एसईओ में ध्यान में रखा जा सकता है और यह कैसे काम करता है।
चेकलिस्ट: 80 अंक जो यह जांचना आसान बनाते हैं कि विकास के बाद आपकी साइट को बढ़ावा देना कितना सुविधाजनक होगा
इस चेकलिस्ट के अनुसार, हम स्टूडियो में सभी प्रोटोटाइप की जांच करते हैं, जो उपयोगकर्ताओं, व्यवस्थापक और समर्थन / प्रचार टीम के लिए साइट के साथ आगे के काम को बहुत सरल करता है।
तो सिद्धांत
मूल साइट आवश्यकताओं को इस तरह समूहीकृत किया जा सकता है
- विभाजन संरचना और नेविगेशन
- पृष्ठ संरचना
- भवन शब्दार्थ
- वाणिज्यिक कारक
- तकनीकी कारक
विभाजन की संरचना
खोज इंजन सामान्यतः नेस्टिंग के तीन स्तरों पर साइटों के पेज रैंक करते हैं (चार, लेकिन हम मुख्य पर विचार नहीं करते हैं)। यही है, मुख्य पृष्ठ से तीन क्लिक में नहीं मिलने वाले पृष्ठ अस्पष्ट रहेंगे और परिणामों में उच्च पदों पर कब्जा नहीं करेंगे।
इसका मतलब यह नहीं है कि एक निर्देशिका में अधिकतम तीन स्तर के घोंसले हो सकते हैं। लेकिन इसका मतलब है कि आपको खोज इंजन को आवश्यक संख्या में संक्रमण तक पहुंचने में मदद करने की आवश्यकता है।
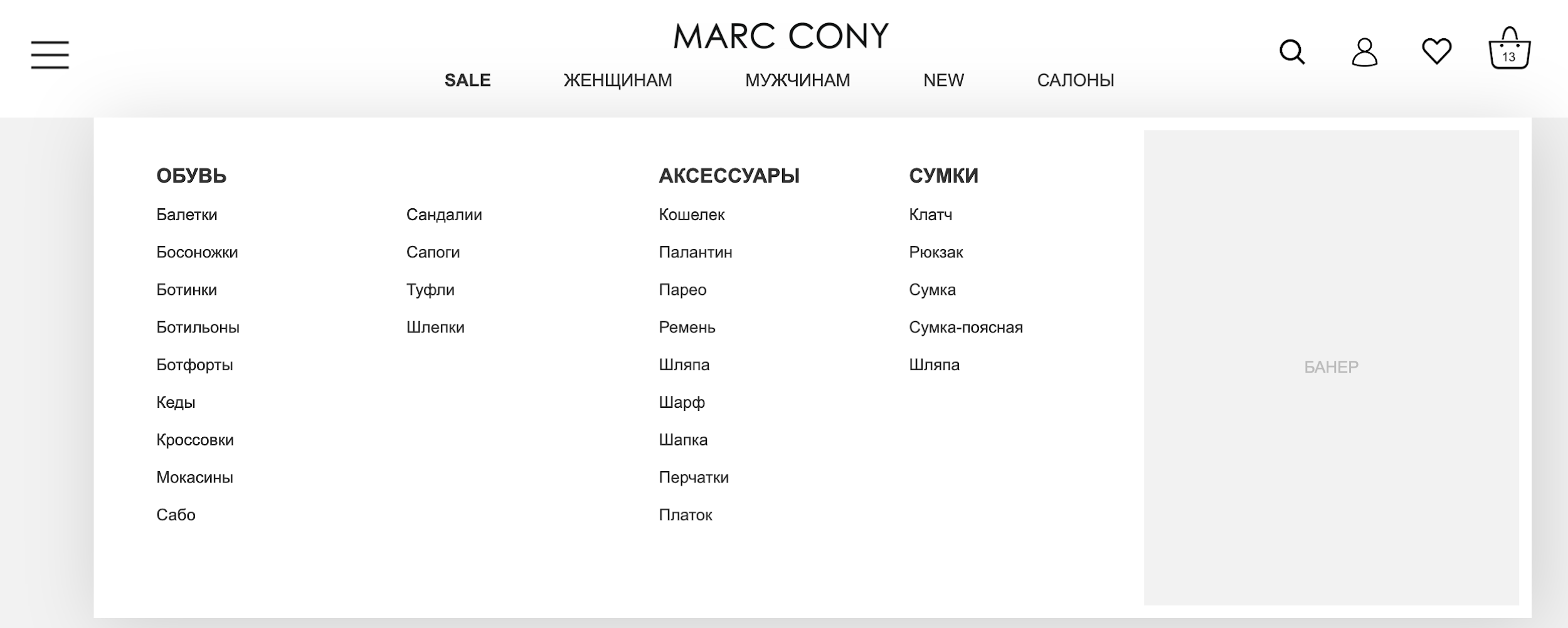
सबसे पहले, कैटलॉग के 2-3 स्तरों को ड्रॉप-डाउन मेनू के रूप में मुख्य एक पर प्रदर्शित किया जा सकता है।
यह महत्वपूर्ण है कि मेनू पृष्ठ के साथ लोड किया गया है, और होवर पर गतिशील रूप से लोड नहीं किया गया है।
यहां एक उदाहरण है कि हमने कपड़ों की साइट के लिए मेनू कैसे डिज़ाइन किया। कई आइटम शीर्ष मेनू पर प्रत्येक आइटम से बाहर हो जाते हैं, और कई उपखंड उनमें से गिर जाते हैं। यह खोज इंजन को कई सौ "एक-क्लिक" पृष्ठों को अनुक्रमित करने की अनुमति देता है।

यदि किसी कारण से ऐसा नहीं किया जा सकता है, तो साइट के मुख्य पृष्ठ के तहखाने में कैटलॉग के पहले दो स्तरों के वर्गों को दोहराया जा सकता है। यहाँ एक ही साइट से एक उदाहरण है

इस प्रकार, खोज इंजन मुख्य एक से एक संक्रमण में कैटलॉग के मुख्य पृष्ठों को इकट्ठा करने और 3 संक्रमणों में नेस्टिंग के पांच स्तरों के साथ कैटलॉग को इंडेक्स करने में सक्षम होगा।
पृष्ठ संरचना
यांडेक्स मैट्रिक्स मैट्रिक्स का उपयोग करके साइटों को रैंक करता है, जिसका सार उपयोगकर्ता के लिए उपयोगी साइटों की सामान्य सुविधाओं को निर्धारित करना है। इसलिए, मुख्य पृष्ठों (मुख्य पृष्ठ, माल और उत्पाद कार्डों की सूची) को डिज़ाइन करते समय, यह निर्धारित करना महत्वपूर्ण है कि उन्हें किन अनुरोधों के अनुरूप होना चाहिए और उन पृष्ठों की सामान्य विशेषताएं क्या हैं जो इन अनुरोधों पर जारी नहीं होती हैं।
Google इस मामले में बहुत सरल है: यह अभी भी दृढ़ता से ग्रंथों और लिंक पर केंद्रित है। अतः पृष्ठों पर ग्रंथों के लिए स्थान भी रखना महत्वपूर्ण है।
यहां हम उस विश्लेषण का हिस्सा हैं जो हमने ऑनलाइन फूलों की दुकान के लिए किया था।
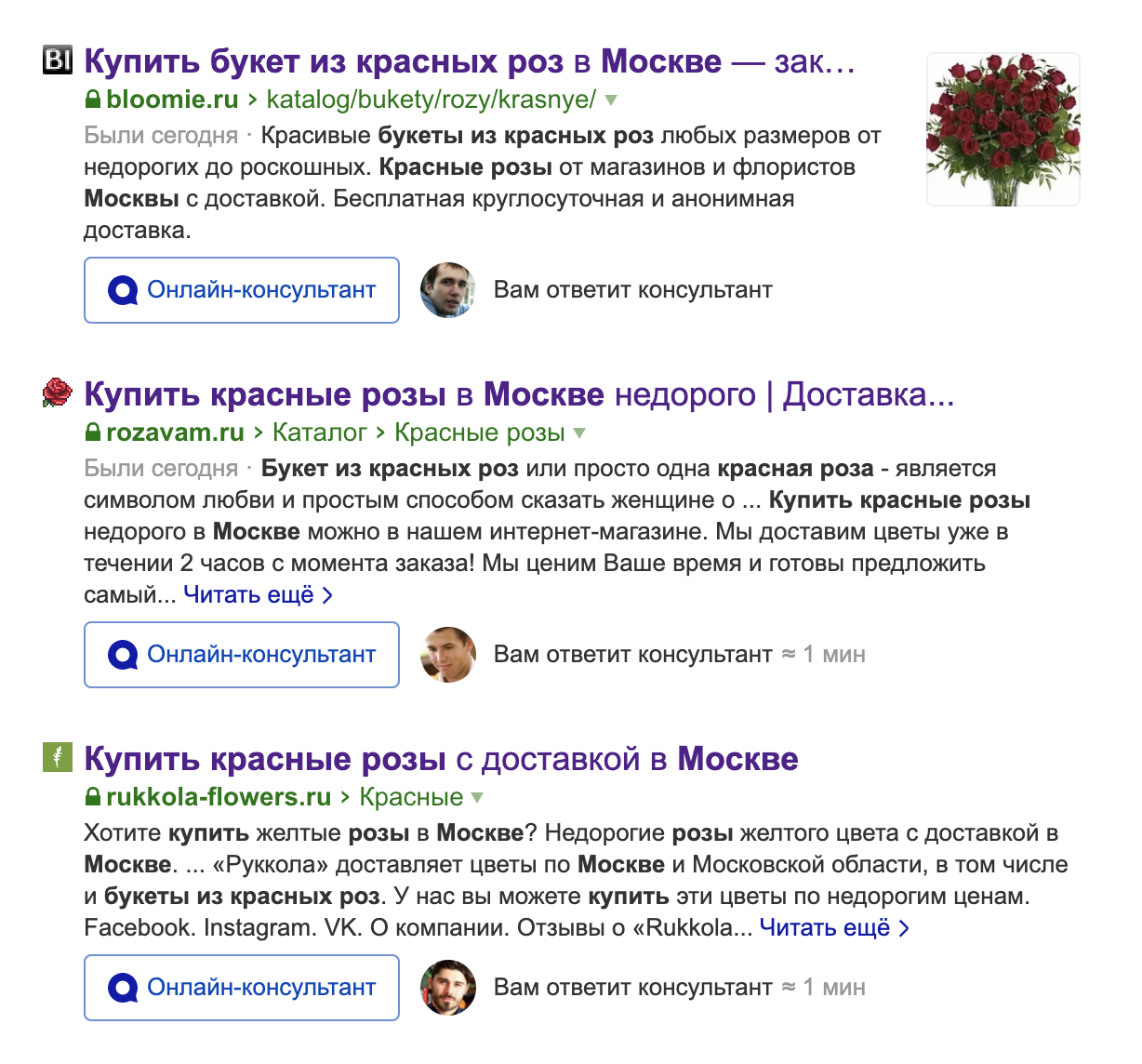
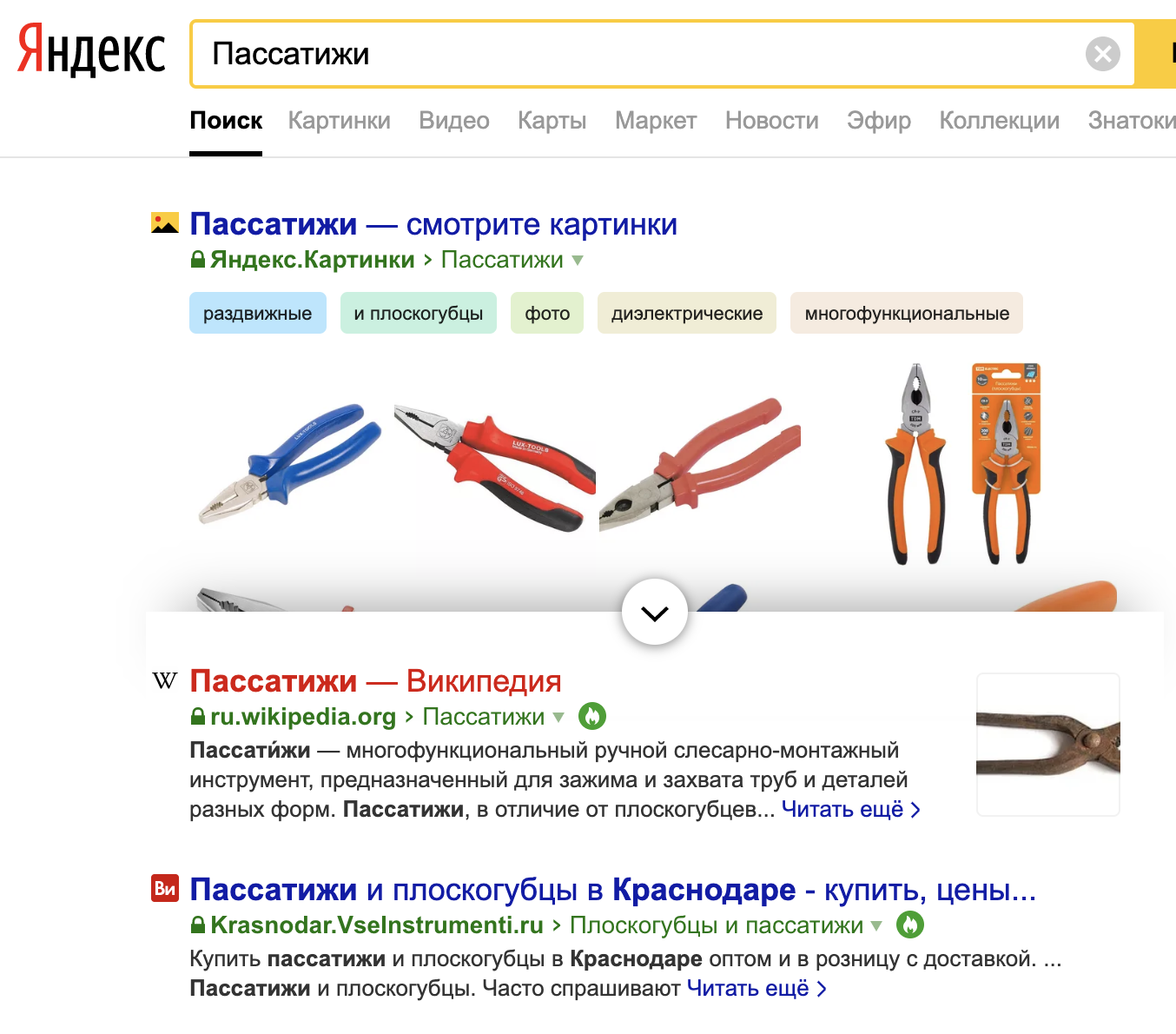
हम अनुरोध करते हैं "लाल गुलाब का एक गुलदस्ता खरीदें"।

हम पहले 4 साइट खोलते हैं
उन्हें क्या एकजुट करता है
- ये सभी सामानों की सूची हैं (अनुरोध एकल उत्पाद का नेतृत्व नहीं करता है)
- प्रति पृष्ठ लगभग 30 उत्पाद
- पैरामीटर फ़िल्टर
- लिंक में krasnye शब्द
- कीमत और लोकप्रियता के आधार पर छाँटें
- H1 और "लाल" और "गुलाब" शब्दों के साथ शीर्षक
क्या उन्हें एकजुट नहीं करता है
- सभी के नीचे पाठ नहीं है
- विभिन्न लंबाई शीर्षक
- H1 और शीर्षक में हमेशा "गुलदस्ता" शब्द शामिल नहीं होता है
- इसलिए इस अनुरोध में ये पैरामीटर महत्वपूर्ण नहीं हैं
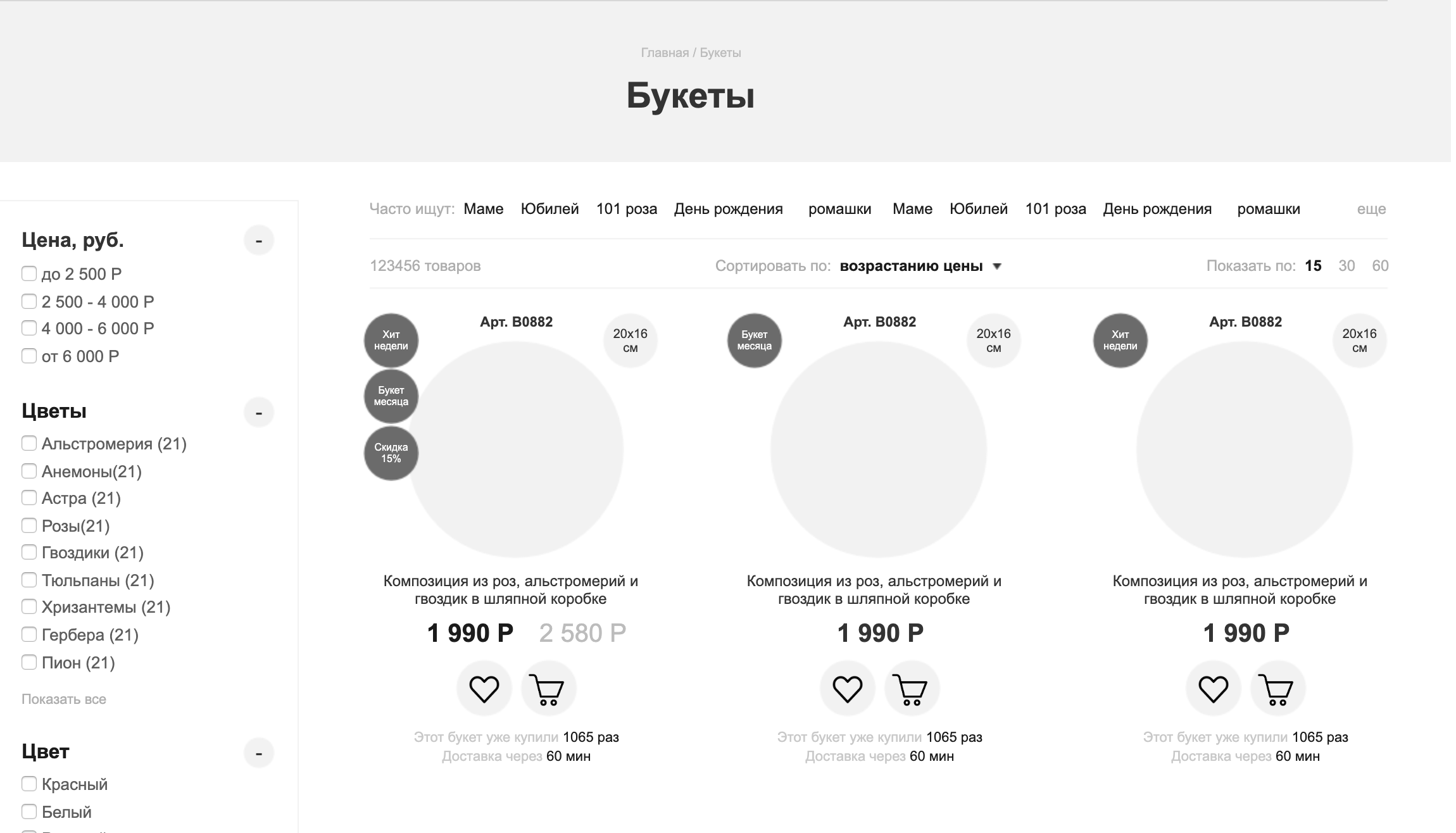
और यहां बताया गया है कि हमने एकत्रित आवश्यकताओं को एक प्रोटोटाइप साइट में कैसे डाला।
यहाँ क्या महत्वपूर्ण है:
- एक बड़ी हेडलाइन के लिए जगह
- नेविगेशन श्रृंखला
- छानने
- छंटाई
- लैंडिंग पृष्ठ टैग
- डिस्काउंट और हिट
- वितरण पर मिनी जानकारी
 SERP के शीर्ष से साइटों का विश्लेषण करते समय आप मूल रूप से क्या देख सकते हैं
SERP के शीर्ष से साइटों का विश्लेषण करते समय आप मूल रूप से क्या देख सकते हैं
- माल की मात्रा
- माल की कीमतें (सभी उत्पादों को प्रकाशित नहीं किया जा सकता है)
- पाठ की उपलब्धता
- फिल्टर की उपस्थिति
- एच 1
- उत्पाद तस्वीरें
- एक नेविगेशन श्रृंखला की उपलब्धता
यदि अनुरोध का जवाब उत्पाद कार्ड है, तो
- विवरण
- समीक्षा
- अनुदेश
- वितरण (सीधे कार्ड पर)
- भुगतान के तरीके
वाणिज्यिक कारकों के लिए चेकलिस्ट पर एक और पूरी सूची आगे होगी।
भवन शब्दार्थ
साइट पर अतिरिक्त शब्दार्थ का एक बड़ा स्रोत माल के गुण हैं।
गुणों के आधार पर उत्पादों को समूहीकृत करके, आप विभिन्न अनुरोधों के लिए हजारों पृष्ठ बना सकते हैं।
संपत्ति द्वारा चुने गए सामानों वाले पृष्ठ पर, एक मानव-अनुकूल पता (सीएनसी) बनाया जाता है, एच 1, शीर्षक, अनुरोध के अनुरूप, स्निपेट के लिए विवरण, कभी-कभी पाठ।
ऐसा करने के लिए, आपको शुरू में फ़िल्टरिंग के लिए टैग के लिए साइट पर एक जगह बिछानी चाहिए। उनका उपयोग खोज इंजन द्वारा किसी साइट को अनुक्रमित करने और उपयोगकर्ता की सुविधा के लिए, उन्हें वर्गों द्वारा उत्पादों की पसंद के साथ पूरक करने के लिए किया जा सकता है।
उदाहरण के लिए, "स्नान" खंड में, आप गुण "स्टील" "170x70" "कल्देव" के लिए टैग बना सकते हैं
नतीजतन, हमें एक पृष्ठ मिलता है जो कम-आवृत्ति अनुरोध का पूरी तरह से उत्तर देता है।
मैं ये टैग कहां लगा सकता हूं
थोड़ी मात्रा में - सामानों पर (सबसे लोकप्रिय)। उन्हें व्याख्यात्मक चित्रों के साथ भी प्रदान किया जा सकता है।
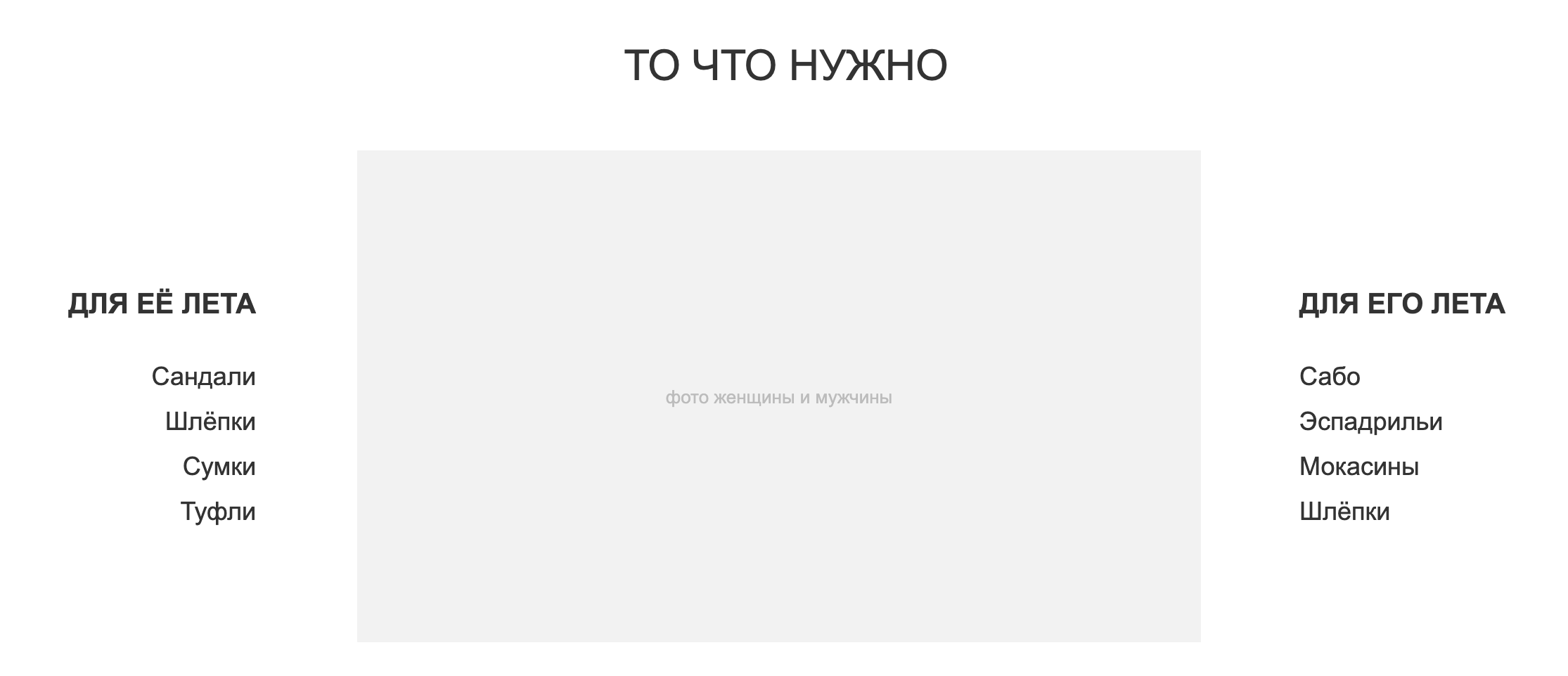
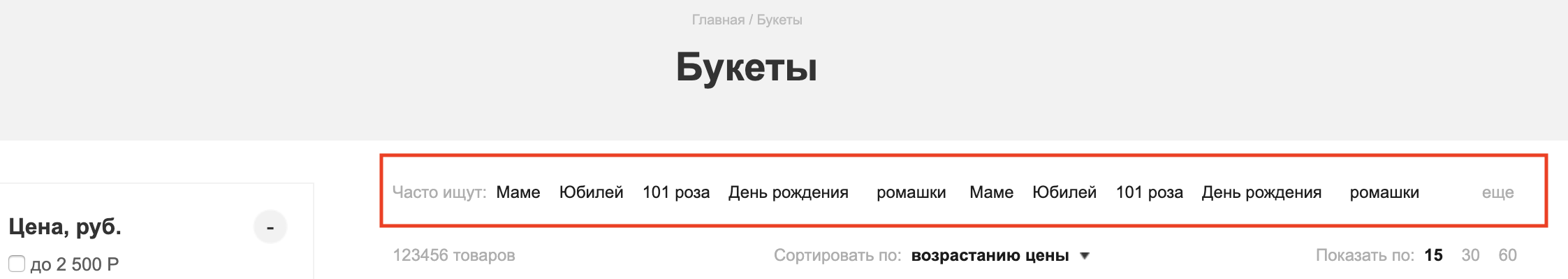
यहाँ एक फूल वितरण साइट के लिए एक प्रोटोटाइप का एक टुकड़ा है। यहाँ मैंने लैंडिंग पृष्ठों पर जाने के लिए "टैग" पर प्रकाश डाला।

बड़ी मात्रा में - माल के नीचे। इससे ऐसे पृष्ठों के लिए नेस्टिंग का स्तर कम हो जाएगा।
एक अन्य विकल्प अतिरिक्त मेनू आइटम में है। एक उदाहरण एक ही रंग साइट पर "कारण" फ़ील्ड है।

सार्वभौमिक विकल्प फ़िल्टर में है। आमतौर पर साइट पर फ़िल्टर खोज इंजन द्वारा अनुक्रमित नहीं किया जाता है, क्योंकि यह एक ऐसा रूप है जिसमें उपयोगकर्ता द्वारा इसे भेजना शामिल है। हालांकि, विशिष्ट पृष्ठों को खोलने के लिंक फॉर्म पर गुणों से जुड़े हो सकते हैं।
वाणिज्यिक कारक
यांडेक्स स्पष्ट रूप से पृष्ठों को सूचनात्मक और वाणिज्यिक में विभाजित करता है। एक नियम के रूप में, वाणिज्यिक लोगों को खरीद से संबंधित अनुरोधों के जवाब में जारी किया जाता है। उदाहरण के लिए, एक अनुरोध में "खरीदें" या एक नाम (भौगोलिक नाम) शब्द शामिल हो सकता है। क्रास्नोडार में सरौता - वाणिज्यिक अनुरोध। और "सरौता का चयन कैसे करें" - सूचनात्मक। लेकिन "सरौता" के लिए अनुरोध हमें एक मिश्रित मुद्दे की ओर ले जाएगा: यहां विकिपीडिया और टूल स्टोर हैं।

यांडेक्स वाणिज्यिक पृष्ठों के लिए तथाकथित वाणिज्यिक रैंकिंग कारकों का उपयोग करता है।
कुल मिलाकर, उनमें से 150 से अधिक हैं और उनके बारे में सबसे विस्तृत 2018 के लिए एशमनोव की रिपोर्ट में वर्णित है।
मैं यहाँ 10 मुख्य दे दूँगा, और मैंने एक विस्तृत सूची चेकलिस्ट में डाल दी
- अनुकूली संस्करण उपलब्ध है
- माल की कीमत की उपलब्धता
- मुद्रा की उपस्थिति (एक ही समय में वह रूबल के संकेत का अनुभव नहीं करता है)
- भुगतान के विकल्प
- शहर का नंबर
- काम का समय
- फ़ोटो
- विवरण
- सुरक्षा उपायों
- समाचार
- कंपनी के बारे में
व्यवहार कारक
खोज इंजन पीएफ का उपयोग यह समझने के लिए करते हैं कि किसी विशेष अनुरोध के लिए आगंतुक के लिए साइट कितनी उपयोगी होगी।
व्यवहार कारक क्या हैं?
साइट पर बिताया गया समय।
उसी समय, खोज इंजन आगंतुक की रुचि को निर्धारित करने के लिए माउस आंदोलनों और पेज स्क्रॉलिंग को ध्यान में रखता है।
अंतिम खोज पर क्लिक करें
यदि आगंतुक, साइट पर जाने के बाद, खोज इंजन को बंद कर देता है, तो उसने पाया कि वह क्या ढूंढ रहा था। साइट को एक प्लस चिह्न प्राप्त होता है।
खोज पर सिंगल क्लिक करें
यदि विजेट आगंतुक को आकर्षित करता है तो उसने पहले साइट को खोला। और उसी समय साइट इतनी उपयोगी थी कि आगंतुक ने खोज बंद कर दी। यह भी एक प्लस चिन्ह है।
विफलताओंपृष्ठ खोलने के बाद साइट से त्वरित बाहर निकलना खोज इंजन के लिए एक ऋण है।
पीएफ में सुधार के लिए डिजाइन में क्या महत्वपूर्ण है
सिमेंटिक लिंक के साथ लिंक पेज: उत्पाद में उपयोग पर एनालॉग्स और लेख रखें। उत्पाद सूची में, विशिष्ट कार्यों के लिए उत्पाद संग्रह और "सूप किट" के त्वरित लिंक रखें (पेचकश + चार्जिंग + ड्रिल + बिट्स)।
प्रमुख एक्शन बटन और कॉल टू एक्शन (CTA)
उसी फूल की दुकान से एक उदाहरण।
पृष्ठ पर: 2 खरीद बटन (मानक और 1 क्लिक में), पसंदीदा बटन और स्टोर फायदे

सामग्री
अधिकतम जानकारी पोस्ट करें ताकि यह अन्य स्रोतों में "एकत्र" न हो: फोटो, वीडियो, समीक्षा, विनिर्देशों, समीक्षा, निर्देश।
अत्यधिक दिखाई देने वाली टोकरी
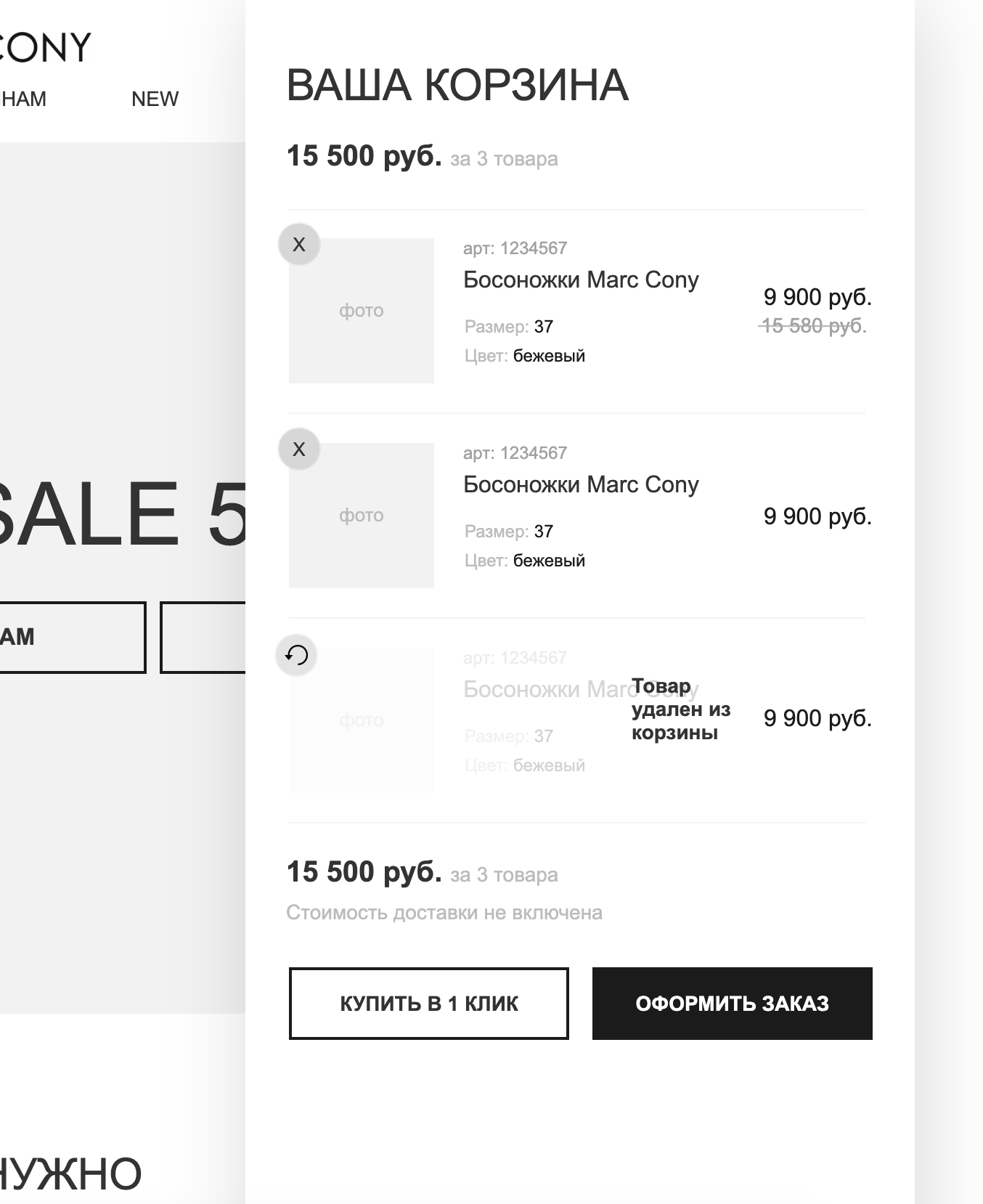
उत्पाद को टोकरी में जोड़ने के समय, खरीदार को यह समझना चाहिए कि वह कहां है, उसमें माल की मात्रा और उसके मूल्य देखें। यह आपको टोकरी विजेट में मदद करेगा, अस्थायी रूप से टोकरी में जोड़ने के बाद दिखाई देगा।
एक उदाहरण के रूप में: एक ऑनलाइन कपड़ों की दुकान से एक टोकरी विजेट

सबसे सुविधाजनक क्रम
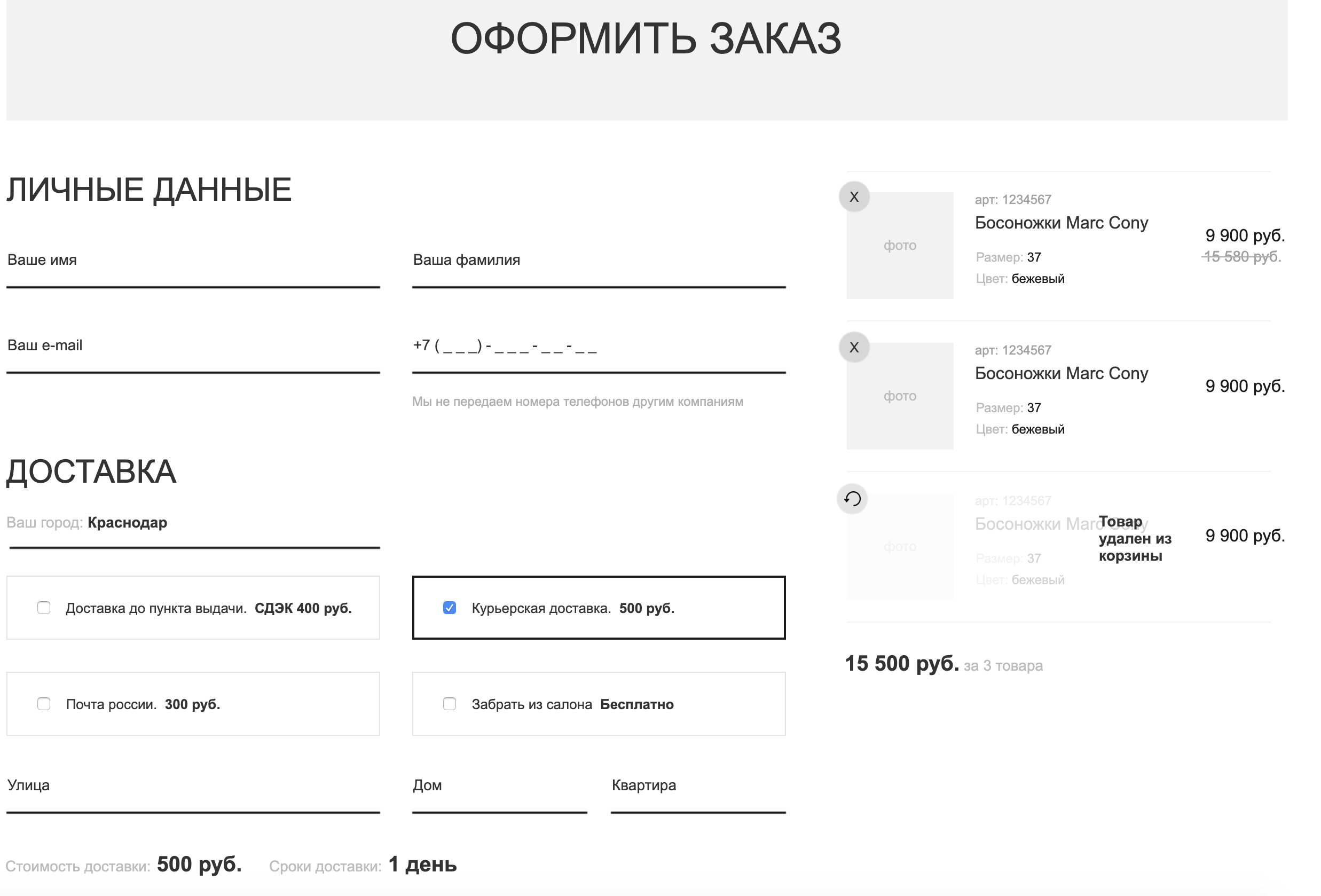
एक आदेश रखने के चरण में, सभी फ़ील्ड यथासंभव तार्किक होनी चाहिए और यह स्पष्ट होना चाहिए कि यह या वह डेटा क्यों एकत्र किया जा रहा है। यह मूर्खता है, उदाहरण के लिए, स्वयं द्वारा वितरण के लिए खरीदार का पता पूछना।
टोकरी पर एनालिटिक्स और निष्कर्ष और ऑनलाइन स्टोर में ऑर्डर को लेख में एकत्र किया गया
है टोकरी और चेकआउट की उपयोगिता: शीर्ष 20 रूसी आला ऑनलाइन स्टोर का विश्लेषणफोटो इस बात का उदाहरण है कि हमने ऑनलाइन कपड़ों के लिए ऑर्डर कैसे तैयार किया। सभी आवश्यक फ़ील्ड, एक टोकरी विजेट, भुगतान और वितरण विधियाँ एक स्क्रीन में फिट होती हैं।

तकनीकी कारक
हालाँकि इस ब्लॉक का डिज़ाइन के साथ बहुत ही सशर्त संबंध है, फिर भी यह इस स्तर पर अध्ययन करने के लायक है, ताकि जो आवश्यक हो उससे परे पृष्ठों को अधिभार न डालें, और सही तकनीक का चयन करें।
साइट की गति
बाजार में एक मिथक है कि Google पेजस्पीड वेबसाइट की गति को मापता है।
वास्तव में, यह पूरी तरह से सच नहीं है। GPS पेज लेआउट ऑप्टिमाइज़ेशन की एक चेकलिस्ट दिखाता है।
ब्राउज़र द्वारा कैशिंग।
संचरित डेटा का संपीड़न।
छवि अतिरेक।
अतिरेक स्क्रिप्ट।
यह महत्वपूर्ण है, लेकिन यह गति नहीं है।
इसलिए, हम कट्टरता के बिना इसके संकेतक मानते हैं।
इसलिए हम पीसी और मोबाइल पर 100 इकाइयों के लिए साइट लाए। न तो दृश्य गति और न ही एसईओ स्थिति प्रभावित हुई।

इसलिए यदि साइट "रेड ज़ोन" में नहीं है, तो यह पहले से ही पर्याप्त है।
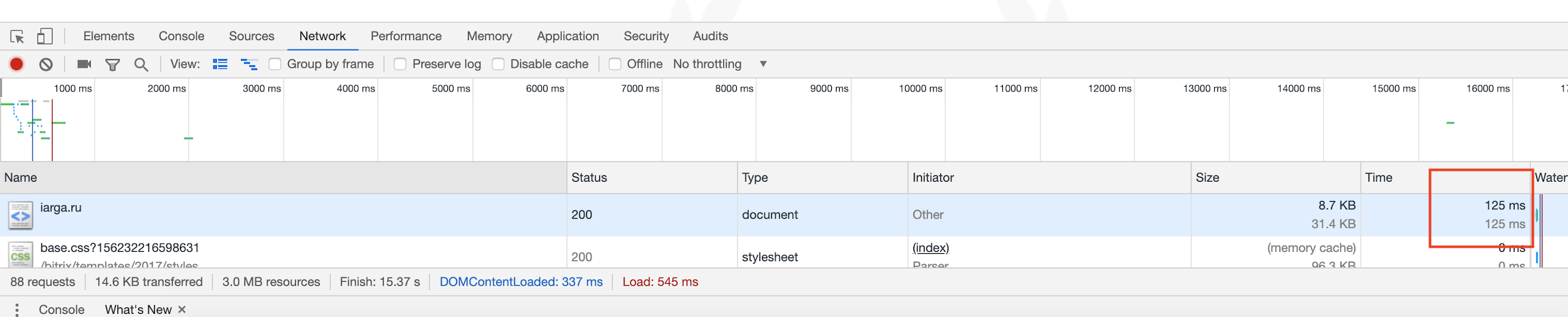
पेज रिस्पांस रेट
आप ब्राउज़र पर कोशिश कर सकते हैं। यहाँ एक सरल उदाहरण है। यहां कम, बेहतर है, लेकिन अगर पेज आधे से भी कम समय में सर्वर द्वारा परोसा जाता है, तो यह पहले से ही अच्छा है।

पृष्ठ का आकार
इसे पीएसडीआई टूल के जरिए मापा जा सकता है। कोई सार्वभौमिक सुझाव नहीं हैं, लेकिन आमतौर पर यदि पृष्ठ 3 मेगाबाइट से अधिक है, तो यह खबरदार होने का एक कारण है।
प्रौद्योगिकी और नेविगेशन
यदि लिंक अनुरोधित सामग्री वाले पृष्ठों की ओर जाते हैं तो साइट आसानी से अनुक्रमित हो जाएगी। यदि साइट AJAX पर बनाई गई है, तो यह महत्वपूर्ण है कि डेटा का अनुरोध करते समय, पृष्ठ का URL बदल जाए और जब आप इस URL को खोलते हैं (या पृष्ठ को ताज़ा करते हैं), तो वही डेटा खुलता है जो रिबूट किए बिना प्राप्त होता है।
सूची की जाँच करें
यह इस सिद्धांत से देखा जा सकता है कि एक ही वस्तु एक वाणिज्यिक कारक और एक प्रयोज्य कारक और एक तकनीकी कारक दोनों हो सकती है और मैट्रिक्स के ढांचे में यांडेक्स द्वारा मूल्यांकन किया जा सकता है। इसलिए, चेकलिस्ट को कारकों के प्रकार द्वारा वर्गीकृत नहीं किया जाता है, लेकिन उनके आवेदन के स्थान से।
सामान्य कारक
- लाइटवेट अनुकूली संस्करण
- जाम के बिना लेआउट
- वर्तनी की गलतियाँ याद आती हैं
- घुसपैठ की कमी पॉप अप
- स्ट्रिंग खोजें
मुख पृष्ठ
- विस्तारित निर्देशिका
- हेडर में संपर्क
- मुख्य पर समीक्षा
- स्टॉक के साथ बड़ा बैनर।
- विशेष रुप से प्रदर्शित उत्पाद
- हिट्स / प्रचार
- कॉपीराइट और बेसमेंट सेवा की शर्तें
कंपनी / संपर्क
- शहर का नंबर
- हॉटलाइन 8-800
- विभागों और कर्मचारियों के संपर्क
- कार्यालय और शाखा के पते
- वितरण शहरों
- आवश्यक वस्तुएँ
- फेसबुक
- इंस्टाग्राम
- वीके
- कंपनी विवरण
- कंपनी की समीक्षा
- प्रमाण पत्र / लाइसेंस
- साइट डोमेन में ईमेल करें
- एक अनुरोध छोड़ने की क्षमता
- लाइव चैट करें
- ड्राइविंग निर्देश
- सेवाओं में कीमतों के साथ तालिका
निर्देशिका तर्क
- कैटलॉग का आयोजन सामान्य से निजी तक किया जाता है
- जाहिर है, जहां किसी विशेष उत्पाद की तलाश करना है
- उत्पाद मुख्य के साथ 3 क्लिक में उपलब्ध है
- नेविगेशन श्रृंखला
- उत्पाद फ़िल्टरिंग
- संपत्ति सेट के लिए लैंडिंग पृष्ठ
उत्पाद सूची
- बड़ी तस्वीरें
- कीमत
- मुद्रा (रूबल को रूबल के रूप में बेहतर रूप से दर्शाया जाता है।)
- उत्पाद छूट
- स्टार रेटिंग
- इंडेक्सेबल पेज नेविगेशन
- सूची में उत्पादों की संख्या वांछित अनुरोध के लिए शीर्ष साइटों के समान है
- छंटनी (मूल्य, लोकप्रियता, समीक्षा)
- उत्पाद की तुलना सुविधा
उत्पाद कार्ड
- उत्पाद की उपलब्धता
- अनुपस्थिति में प्रसव का समय
- वितरण की शर्तें
- विस्तृत विवरण
- अधिकतम प्रदर्शन
- कुछ तस्वीरें
- वीडियो
- निर्देश मैनुअल
- संबंधित उत्पादों की पेशकश (उत्पाद की 2 स्क्रीन के भीतर)
- एनालॉग माल की पेशकश
- उत्पाद समीक्षा
- प्रतिक्रिया छोड़ने का सुझाव
- क्यू एंड ए
- वारंटी और रिटर्न
- "कार्ट में जोड़ें" बटन चिह्नित
- एक क्लिक खरीद
- पसंदीदा
खरीदारी की टोकरी
- कार्ट विजेट पृष्ठों पर दिखाई देता है
- विजेट में एक मूल्य है
- विजेट में कुल है
- इकाई मूल्य और मात्रा (कार्ट पेज पर)
- मात्रा चयन
- सूची में सक्रिय उत्पाद लिंक
- उत्पाद तस्वीरें सूचीबद्ध
- कम से कम एक न्यूनतम उत्पाद विवरण
- माल को स्थगित करने की क्षमता
- पेज रिफ्रेश के बिना रीकाउंट करें
- न्यूनतम वितरण शर्तें
- संबंधित उत्पादों की पेशकश
- एनालॉग्स का अभाव (पहले से ही चुने गए व्यक्ति को आश्वस्त न करें)
एक आदेश के ड्राइंग
- एकाधिक वितरण के तरीके
- पिकअप की उपलब्धता
- मुफ़्त शिपिंग उपलब्धता
- कई भुगतान विधियां
- खरीदार से संपर्क करें
- खेतों का एक तार्किक क्रम (पहले शहर, फिर पता)
- अतिरिक्त फ़ील्ड्स की अनुपस्थिति (पिकअप के लिए पते की आवश्यकता नहीं है)
- भरने के समय फ़ील्ड संकेत
- डिलीवरी के साथ ऑर्डर की कुल राशि दिखाई देती है
- प्रस्ताव और समझौते को प्रमुखता से
एक सारांश के रूप में, मैं कहना चाहता हूं कि जब साइट को विकसित करते समय बाद के पदोन्नति की आवश्यकताओं को ध्यान में नहीं रखा जाता है, तो एक नियम के रूप में, यह इस तथ्य की ओर जाता है कि पहले से तैयार साइट को 30-50% तक फिर से डिज़ाइन और फिर से भरना पड़ता है, जो कम से कम छह महीने तक परिणामों को विलंबित करता है।
PS नए प्रकाशनों को जारी रखने के लिए, मुझे
फेसबुक पर फॉलो
करें ।