हाल ही में, मैं एक सप्ताह में एक बार एक नया मोबाइल गेम डाउनलोड करने और देखने की कोशिश करता हूं, और मैंने खुद पर ध्यान दिया कि कई परियोजनाएं खराब रूप से कार्यान्वित की जाती हैं - इंटरफ़ेस, माइक्रोएनेशन, तार्किक एनीमेशन / ध्वनि आवेषण की जवाबदेही गायब है। लंबे समय से खुद को बुलाने वाली सब विकास की दूसरी परत है। यह एक औद्योगिक शब्द नहीं है, लेकिन मेरी राय में यह अच्छी तरह से वर्णन करता है कि खेल के विकास में क्या हो रहा है।
इस लेख में क्या होगा?
मैं निम्नलिखित उदाहरणों को ठोस उदाहरणों पर प्रकट करना चाहता हूं:
- एक दूसरी विकास परत क्यों?
- इंटरफ़ेस जवाबदेही
- Mikroanimatsii
- दृश्य तर्क
इस परियोजना सहित एक उदाहरण पर विचार करें

एक दूसरी विकास परत क्यों?
सशर्त विकास कई चरणों से गुजरता है - पूर्व-उत्पादन (भाग्य के साथ), प्रोटोटाइप, पीओसी (वैकल्पिक), अल्फा, बीटा, रिलीज़।
प्रत्येक चरण में, नए मैकेनिक्स जोड़े जाते हैं, बग तय किए जाते हैं, सब कुछ कोर गेमप्ले को खुश करने के लिए किया जाता है। यूआई भी बनाया और परीक्षण किया जाता है, स्टोर को परियोजना के मूल के रूप में आयात किया जाता है, आदि। और इसी तरह। इंटरफ़ेस एनिमेशन, आवाज अभिनय, स्थानीयकरण और अतिरिक्त एनिमेशन / एनिमेटेड और / या ध्वनि तत्व जैसी सभी प्रकार की चीजें बाद के लिए छोड़ दी जाती हैं। जब यह बाद में आता है, तो वे इसे जल्दी में करते हैं और रिहाई के लिए अधिकतम पकड़ने की कोशिश करते हैं, लेकिन सब कुछ अवशिष्ट सिद्धांत के अनुसार किया जाता है और अक्सर महत्वपूर्ण नहीं माना जाता है, ठीक है, इंटरफ़ेस पर कोई एनीमेशन नहीं है, ठीक है, कुछ भी बर्दाश्त नहीं किया जाएगा, मुख्य खेल तैयार है और आग है, और हम बाकी सब खत्म कर देंगे। यह वह सब है जो बाद के लिए छोड़ दिया गया है और अनिवार्य रूप से पॉलिश / परिष्करण किया गया है, जिसे मैं दूसरी विकास परत कहता हूं, क्योंकि यह विकास के बाद पहले से ही विकास है। क्योंकि शुरू में, खेल के बनने / बसने से पहले, यह करने का कोई मतलब नहीं है, और जब रिलीज पहले से ही ऐसा करने का कोई समय नहीं है।
मेरे लिए, दूसरी परत की गुणवत्ता / उपस्थिति बस इंगित करती है कि एक पूरे के रूप में डेवलपर कितना पेशेवर है, क्योंकि छोटे इंडी गेम में आमतौर पर दूसरी परत बनाई जाती है, मध्यम आकार के डेवलपर्स पर्याप्त रूप से काम नहीं कर रहे हैं, और बड़े लोग चूक गए हैं। और यह एक बहुत महत्वपूर्ण बिंदु है, जिसके महत्व को बहुत कम आंका जाता है।
इंटरफ़ेस जवाबदेही
यदि आप इंटरफ़ेस की जवाबदेही को समझते हैं, तो पहला सवाल इंटरफ़ेस की प्रतिक्रिया से उपयोगकर्ता की क्रियाओं की गति के बारे में होगा। खेल के लिए और न केवल, मैं इस अवधारणा का विस्तार करूंगा, और इसे निम्नानुसार तैयार करूंगा - एक संवेदनशील इंटरफ़ेस, यह एक ऐसा इंटरफ़ेस है जिसमें उपयोगकर्ता समझता है कि क्या दबाया जा सकता है, इंटरैक्टिव तत्वों पर जोर जो उसने इस समय दबाया और उपयोगकर्ता कार्यों के लिए एक समझदार, त्वरित प्रतिक्रिया ।
मैं इस गेम को इंटरफ़ेस की जवाबदेही पर अच्छे काम के उदाहरण के रूप में देना चाहता हूं, संपूर्ण रूप से, तत्व से तत्व तक संक्रमण स्पष्ट और सुखद हैं, उच्चारण रखे गए हैं, सभी दबाव ध्वनियों और अतिरिक्त एनीमेशन के साथ हैं। इस तथ्य के बावजूद कि परियोजना एक छोटी टीम के इंडी प्रोजेक्ट के समान है, यह बहुत अच्छी तरह से विकसित है, माध्यमिक एनिमेशन के लिए सब कुछ बहुत अच्छा भी है, लेकिन बाद में उस पर अधिक।
ऐसा लगता है कि सब कुछ स्पष्ट है, और यह आसानी से सम्मानित होने लगता है, लेकिन नहीं, यहां तक कि बहुत अच्छे खेल इस तथ्य से पीड़ित हैं कि उनके पास एक उत्तरदायी इंटरफ़ेस नहीं है, मेरे लिए एक ज्वलंत उदाहरण -
गाथा का बैनर

यह वास्तव में मामला है जब मोबाइल फोन के लिए दूसरी विकास परत या तो अनुपस्थित थी या अवशिष्ट सिद्धांत के अनुसार किया गया था। गाथा का बैनर बिल्कुल भी स्पष्ट नहीं है और यह स्पष्ट नहीं है कि कहां क्लिक करना है, कौन से तत्व संवादात्मक हैं, जिनके लिए आप इंतजार कर रहे हैं, नाबालिग को दबाने की प्रतिक्रिया बहुत तेज है। मैंने एक तम्बू पर क्लिक किया कि कुछ हुआ, दूसरे पर - कुछ भी नहीं, उपयोगकर्ता के लिए स्पष्ट अंतर कहां है? यदि आप बारीकी से देखते हैं, तो आप वस्तुओं के ऊपर शिलालेख देख सकते हैं, लेकिन उनके पास कोई उच्चारण नहीं है। मैं नियंत्रण महसूस नहीं करता, यह मेरे लिए उत्तरदायी नहीं है। और यह स्पष्ट है कि समस्या यह है कि यह गेम पीसी के लिए भी है, और मान लें कि आप पीसी पर किसी ऑब्जेक्ट पर माउस ले जा सकते हैं और यह हाइलाइट होगा, इस प्रकार मुझे आवश्यक संकेत दे रहा है, इस मामले में भी एक मामूली दृश्य प्रतिक्रिया मुझे बहुत जवाबदेही देगी। लेकिन यह मोबाइल फोन पर काम नहीं करता है।
यह मोबाइल फोन पर कैसे काम करता है

यहां एक अतिभारित इंटरफ़ेस का एक महत्वपूर्ण उदाहरण है, जिसमें फिर भी लहजे का एक झरना है, और स्पष्ट इंटरैक्टिव तत्वों के अलावा, यहां यह भी स्पष्ट है कि खेल हमें पहले क्लिक करना चाहता है।
इसलिए, मैंने कुछ नियम निकाले:- रंग, प्रभाव, प्रकाश, एनीमेशन द्वारा इंटरैक्टिव तत्वों पर जोर दिया जाना चाहिए। अतिरिक्त मिनी आइकन (विस्मयादिबोधक चिह्न, तारांकन चिह्न आदि) भी संभव हैं।
- तत्वों की तीव्रता / उपस्थिति द्वारा जोर दिया जा सकता है।
- तत्वों का संपीड़न ध्वनि, दृश्य प्रभाव / हाइलाइटिंग के साथ होना चाहिए, आकार में परिवर्तन सहित, यह स्पष्ट होना चाहिए कि तत्व दबाया गया है, परिणामस्वरूप कुछ एनीमेशन कॉलबैक की आवश्यकता होती है, जब एनीमेशन के बाद बटन कार्रवाई होनी चाहिए।
मान लीजिए, आपके पास खेल में एक शिविर है जैसा कि एक बैनर गाथा में है। इसमें कई सक्रिय वस्तुएं और नायक हैं। IMHO सबसे अच्छा समाधान स्क्रीन पर व्यक्तिगत आइकन के साथ इंटरैक्टिव वस्तुओं की नकल करना है, या प्रत्येक इंटरैक्टिव ऑब्जेक्ट में मिनी आइकन + बैकलाइट जोड़ना है। यदि आप प्रतिवेश को तोड़ना नहीं चाहते हैं, तो एक विकल्प के रूप में आप स्क्रीन पर केवल इंटरेक्टिव ऑब्जेक्ट छोड़ सकते हैं, बाकी को हटा सकते हैं या उन्हें पृष्ठभूमि / माध्यमिक के रूप में संभव बना सकते हैं। इस प्रकार, उपयोगकर्ता के पास यह सवाल नहीं होगा कि उसे कहां से काटना है, वह समझ जाएगा कि इस तस्वीर में सब कुछ इंटरैक्टिव है।
इंटरफ़ेस की जवाबदेही का अच्छा उदाहरण
9.30 से देखो, दुर्भाग्य से किसी कारण से टाइमस्टैम्प काम नहीं करता है = (।यदि आप निकट से देखते हैं, तो स्पष्ट चीजों के अलावा, यहां तक कि एक टैप इंडिकेटर भी है (चक्राकार के स्थान से घेरा), मुझे यकीन नहीं है कि यह सीधे आवश्यक है, लेकिन इस ओवरसैटेड इंटरफ़ेस में भी, उदाहरण के लिए, मुझे कोई सवाल नहीं है - कहां और कैसे क्लिक करें, और आम तौर पर मैं कहां हूं मैंने क्लिक करके क्लिक किया। तप सूचक के फायदों से - आप समझते हैं कि यदि कोई तत्व प्रतिक्रिया नहीं करता है, लेकिन नल निश्चित रूप से वहां था, तो यह संवादात्मक, या दुर्गम नहीं है।
मुझे आशा है कि मैंने इस विषय का पर्याप्त विस्तार किया है, मैं यह भी जोड़ना चाहता हूं कि एक उत्तरदायी इंटरफ़ेस केवल यूआई नहीं है। यह खेल के सभी तत्वों पर लागू होता है, यह उपयोगकर्ता को स्पष्ट होना चाहिए कि उसकी कार्रवाई सही दिशा में होती है और आवश्यक प्रभाव पैदा करती है, उदाहरण के लिए, दुश्मनों से रक्त उड़ना जब मारा जाता है, ध्वनि के साथ, हील्सबार, आदि, ये भी एक उत्तरदायी इंटरफ़ेस के तत्व हैं।
माध्यमिक / माइक्रो एनिमेशन
यह शब्द शास्त्रीय एनीमेशन से आया है, संक्षेप में, ये अतिरिक्त एनिमेशन हैं जिन्हें मुख्य एनीमेशन पर जोर देने के लिए डिज़ाइन किया गया है। मैं तुरंत कहना चाहता हूं कि द्वितीयक एनिमेशन, उदाहरण के लिए, UI में बहुत दुर्लभ हैं। हालांकि मेरी राय में वे इंटरफ़ेस की जवाबदेही का एक बहुत मजबूत अर्थ देते हैं। पिछले अच्छे उदाहरणों में से, यह सिर्फ मैच लैंड गेम है, जिसका वीडियो अधिक था। यदि आप बारीकी से देखते हैं, तो इंटरफेस और उनके तत्वों का परिवर्तन माध्यमिक एनिमेशन की भागीदारी के साथ होता है, पृष्ठभूमि तत्वों से इकट्ठा होती है और जगह में गिर जाती है, चेस्ट उछाल, पैनल और बटन वसंत। जब मैं विस्तार के स्तर को देखता हूं, जिसमें बड़े स्टूडियो भी नहीं होते हैं, तो मैं समझता हूं कि एनिमेटर ने प्यार से ऐसा किया और अपनी आत्मा को इसमें डाल दिया। मेरे पास इस बात का कोई डेटा नहीं है कि सेकेंडरी एनीमेशन उपयोगकर्ता की धारणा को कैसे प्रभावित करता है। लेकिन मैं यह निश्चित रूप से कह सकता हूं कि यह निश्चित रूप से अस्वीकृति का कारण नहीं बनता है, और यदि हम एक ऐतिहासिक परिप्रेक्ष्य लेते हैं, तो माध्यमिक एनिमेशन का बड़े पैमाने पर वॉल्ट डिज़नी के अलावा किसी और द्वारा उपयोग नहीं किया गया था, और हम सभी जानते हैं कि इससे सफलता मिली या नहीं)।
उसके बाद, मैं यह कहना चाहता हूं कि द्वितीयक एनिमेशन न केवल यूआई से, बल्कि पात्रों और इतने पर से सनसनी में सुधार करते हैं। यह उनके कारण है कि एक चरित्र दूसरे की तुलना में अधिक जीवंत रूप से देख सकता है। लेकिन अगर पात्रों के मामले में एक अनुभवी एनिमेटर उनका उपयोग करने की कोशिश करता है, तो यूआई अक्सर दूसरी परत के कारण चेकआउट को ठीक से अतीत करता है।
दृश्य तर्क
यह शायद सबसे कठिन और विवादास्पद / व्यक्तिपरक बिंदु है। मैं इसे यथासंभव सुलभ रूप से प्रकट करने का प्रयास करूंगा, खेल में लागू शैली और दृश्य शैली से जुड़ी कुछ खिलाड़ी अपेक्षाएं हैं।
यहाँ एक उदाहरण है:
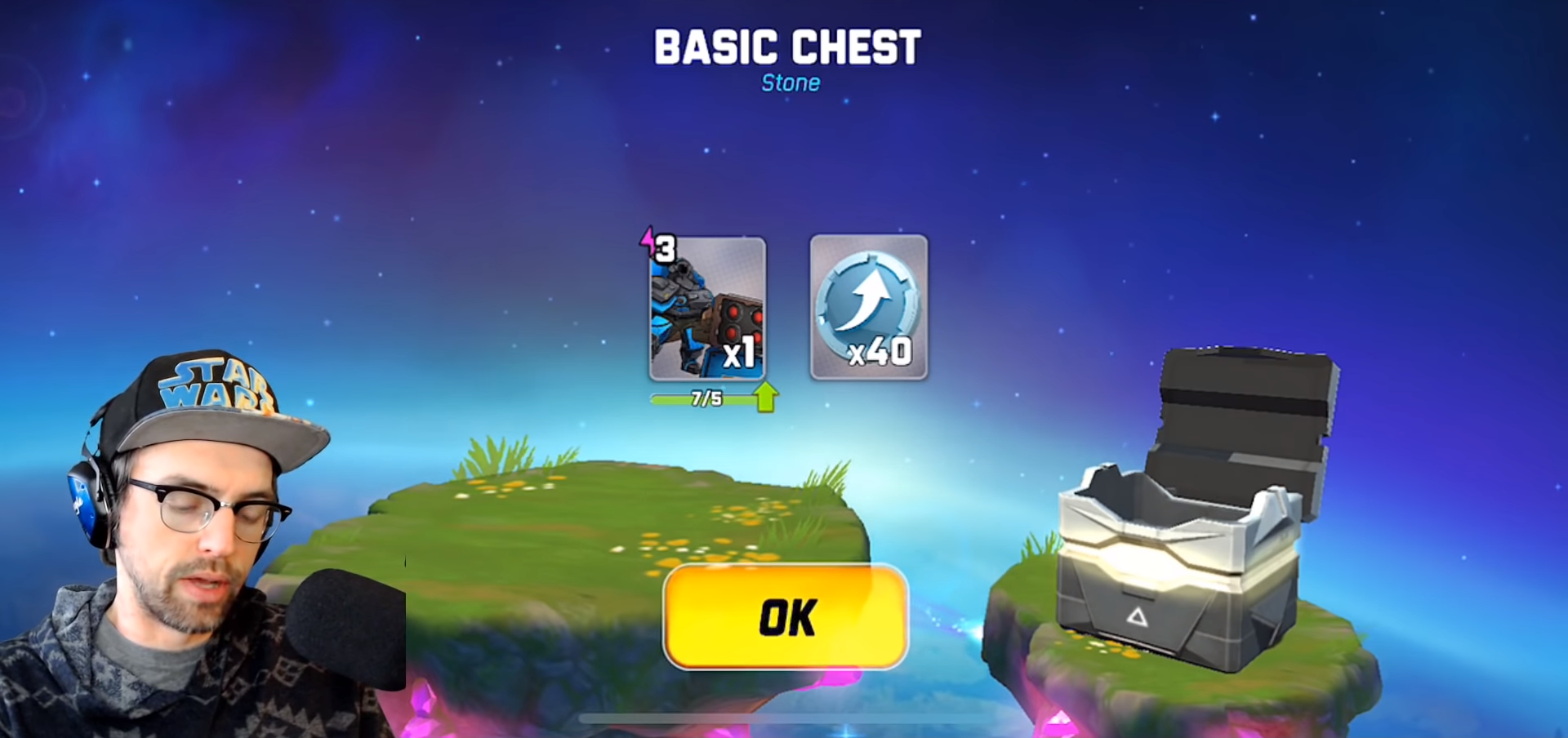
यह उपरोक्त वीडियो का एक स्क्रीनशॉट है, 9.30 के बाद भी, और यह छाती को खोलने के बारे में है। विशेष रूप से, इस खेल में, छाती के उद्घाटन ने मुझे बहुत आश्चर्यचकित किया कि यह परियोजना कितनी अच्छी तरह से की गई थी और इस भाग को कैसे पतला किया गया था, सबसे पहले कुछ अंतराल के कारण छाती अक्सर दाईं ओर (कभी-कभी कूदती है) को टेलीपोर्ट करती है, फिर पीले रंग की बकवास इससे बाहर निकल जाती है (अक्सर क्योंकि यह दिखाई नहीं देता है), और अचानक स्क्रीन के केंद्र में छाती की सामग्री दिखाई देती है। यह बहुत अजीब लग रहा है, और ये ऐसे क्षण हैं जिन्हें मैं दृश्य तर्क का उल्लंघन कहता हूं, जब आप छाती को खोलने और उससे कुछ लूटने की उम्मीद करते हैं, और आपको किसी तरह का मरोड़ना और टेलीपोर्टेशन मिलता है। ऐसा मत करो)। दृश्य तर्क के उल्लंघन में उन कड़ियों को भी शामिल किया जाता है जब हम कुछ कार्रवाई करते हैं, लेकिन कोई संकेत नहीं हैं कि ऐसा हुआ है, साथ में होने वाली घटनाओं की कोई श्रव्य श्रृंखला नहीं है। फिर, यह अक्सर अवशिष्ट सिद्धांत के संबंध में होता है, और बाद में तय किया जाता है।
सारांश और अर्थ
विकास की दूसरी परत वास्तव में एक वस्तुनिष्ठ वास्तविकता है, और इसे शुरू में रखना आवश्यक है। आप एक बहुत सुंदर यूआई आकर्षित कर सकते हैं, एर्गोनॉमिक्स की छोटी चीजों पर सोच सकते हैं ताकि उपयोगकर्ता सहज हो, यूएक्स पर लेट जाए, और परिणामस्वरूप, इंटरफ़ेस मृत हो जाएगा, या प्रतियोगी का इंटरफ़ेस आपके मुकाबले बहुत अधिक आकर्षक होगा। यदि आप एक इंडी डेवलपर हैं, तो ध्यान रखें कि आपको जीवन में सांस लेने की आवश्यकता है, यदि आप एक अनुभवी डेवलपर हैं, तो पाइपलाइन में सुधार करें। मैं आरामदायक, सुंदर और सुखद खेल के लिए हूं :)