आधुनिक फ्रंट-एंड विकास एक ध्रुवीय छाप छोड़ता है: कुछ इसे प्यार करते हैं, अन्य इसे तिरस्कार करते हैं।
मैं आधुनिक वेब विकास का बहुत बड़ा प्रशंसक हूँ, हालाँकि यह मुझे कुछ प्रकार के "जादू" की याद दिलाता है, इसके पेशेवरों और विपक्षों के साथ:
- जब आप समझते हैं कि मैजिक टूल्स (बैबल! बुंडलर! वॉचर्स! और इतने पर!) का उपयोग कैसे करें, तो आपका वर्कफ़्लो तेज़, शक्तिशाली और अद्भुत हो जाता है।
- यदि आप जादू के उपकरणों को नहीं समझते हैं, तो सब कुछ बहुत भ्रामक है
- ... और जादू में महारत हासिल करने के प्रयास बहुत बार असफल होते हैं यदि कोई व्यक्ति आपको जंगल, जंगल और इंटरनेट पर पुरानी जानकारी के जंगल के माध्यम से प्राप्त करने में मदद नहीं करता है
मुझे हाल ही में "आधुनिक वेब विकास वर्कफ़्लोज़" को इससे दूर के लोगों को समझाना पड़ा, और ...
मुझे सच में बहुत कुछ समझाना पड़ा!
यहां तक कि एक सतही स्पष्टीकरण काफी लंबा है। लेकिन फिर भी वेब विकास के विकास का पता लगाने की कोशिश करें:
भाग 1: हम स्थैतिक साइटों से बेबल तक कैसे पहुंचे
सबसे आसान साइट: स्थिर
आइए "क्लासिक" वेब विकास के साथ शुरू करें, जिसे हर किसी को समझना चाहिए।
क्लासिक विकास में, हम सीधे HTML / CSS / जावास्क्रिप्ट फ़ाइलों को संशोधित करते हैं। परिवर्तनों के परिणाम को देखने के लिए, ब्राउज़र में स्थानीय रूप से HTML फ़ाइल खोलें, और जैसे ही विकास आगे बढ़ता है, हम पृष्ठ को ताज़ा करते हैं।
काम की प्रक्रिया
वर्कफ़्लो इस प्रकार है:
- हम एटम जैसे टेक्स्ट एडिटर में HTML / CSS / JavaScript संपादित करते हैं।
- फाइल को टेक्स्ट एडिटर में सेव करें।
- ब्राउज़र में फ़ाइल खोलें या पुनः लोड करें।
 जावास्क्रिप्ट को एडिट करना, फाइल को सेव करना, पेज को अपडेट करना
जावास्क्रिप्ट को एडिट करना, फाइल को सेव करना, पेज को अपडेट करनापरिनियोजित
जब आप अपनी साइट को इंटरनेट पर प्रकाशित करना चाहते हैं, तो हम इन HTML / CSS / जावास्क्रिप्ट फ़ाइलों को कहीं अपलोड करते हैं।
Netlify जैसी सेवा के साथ, आप इंटरनेट पर एक पृष्ठ प्रकाशित करने के लिए फ़ाइल फ़ोल्डर को बस खींच सकते हैं और छोड़ सकते हैं। यहाँ
एक प्रकाशित पृष्ठ का उदाहरण दिया गया है ।
यह इतना आसान है! सब कुछ उलझा हुआ क्यों था!
यदि आप समझते हैं कि "क्लासिक" वर्कफ़्लो कैसे काम करता है, तो आप कह सकते हैं: नरक, यह वास्तव में सरल और सुविधाजनक है। आपको इसे बदलने की आवश्यकता क्यों थी?! आधुनिक वेब विकास इतना जटिल क्यों है?
संक्षिप्त उत्तर है ... ठीक है, दो संक्षिप्त उत्तर।
दो छोटे जवाब:
- आपको स्थिति को जटिल करने की आवश्यकता नहीं है। "क्लासिक" वेब विकास वर्कफ़्लो महान है! यह कई कार्यों के लिए काफी पर्याप्त है! अतिरिक्त उपकरण या उन लोगों को न जोड़ें जिनके उद्देश्य आपको समझ में नहीं आते हैं।
- कुछ परियोजनाओं के लिए, आपको अधिक जटिल वर्कफ़्लो से लाभ होगा । प्रत्येक नए उपकरण को एक विशिष्ट समस्या को हल करने के लिए डिज़ाइन किया गया है।
उपकरणों को समझने के लिए हमें आधुनिक वेब विकास
की चुनौतियों को
समझना होगा । इन लेखों में, हम उनमें से प्रत्येक पर व्यक्तिगत रूप से विचार करेंगे, जिसकी शुरुआत दशकों से चली आ रही पुरानी वेब विकास समस्या से है:
पुराना मुद्दा: जावास्क्रिप्ट सीमाएँ
हाल तक तक, जावास्क्रिप्ट और वेब एपीआई की कई सीमाएं थीं (विभिन्न कारणों से जो हम छोड़ देते हैं)।
यहाँ उनमें से कुछ हैं:
- कोई मॉड्यूल नहीं थे
- कोई स्थिरांक नहीं थे
- कोई वादा / async नहीं थे
- कोई Array.includes () नहीं था! (!!)
- कई सामान्य प्राइमेटिव्स के लिए अजीब / गायब सिंटैक्स (कोई फॉर-इन, टेम्प्लेट शाब्दिक, एरो फ़ंक्शन सिंटैक्स, टेम्प्लेट अनटैकिंग ...)
- (वेब एपीआई) अनगिनत डोम ऑपरेशंस बेकार के जटिल थे (जैसे वर्ग के नाम जोड़ना / हटाना, तत्वों को छिपाना, तत्वों का चयन करना, तत्वों को हटाना ...)
ब्राउज़र केवल जावास्क्रिप्ट निष्पादित कर सकते हैं, इसलिए आप किसी अन्य भाषा का उपयोग करके सीमाओं को पार नहीं कर सकते।
अलग से: जावास्क्रिप्ट और वेब एपीआई के बीच अंतर क्या है?
आपने देखा होगा कि मैंने ऊपर "जावास्क्रिप्ट और वेब एपीआई" कहा था। ये दो अलग-अलग चीजें हैं!
जब आप एक वेब पेज के लिए जावास्क्रिप्ट लिखते हैं, तो कोई भी एपीआई कॉल जो वेब पेज के साथ इंटरैक्ट करता है, वह
वेब एपीआई (जो जावास्क्रिप्ट में लिखा गया है) का प्रतिनिधित्व करता है, लेकिन यह जावास्क्रिप्ट भाषा का हिस्सा नहीं है।
उदाहरण:
- Web API:
document method document; window method window; Event, XMLHttpRequest, fetch . .
- JavaScript: ,
const/let/var, , Promise . .
, Node.js, JavaScript , , ,
document.querySelector ( ).
: jQuery
2006
jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
: JavaScript
2006 !
JavaScript Web API
, jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript
/ ECMAScript; “HTML” / « HTML». , !
, ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
const, (
ES8 :
async).
Web API 2006 ,
document.querySelector,
fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
- :
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).
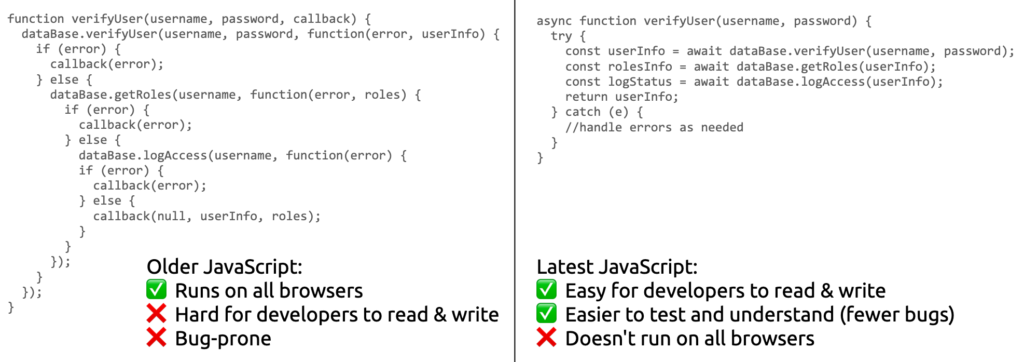
 : JavaScript? ( )
: JavaScript? ( ). , JavaScript, . , - , , , .
Babel.
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .
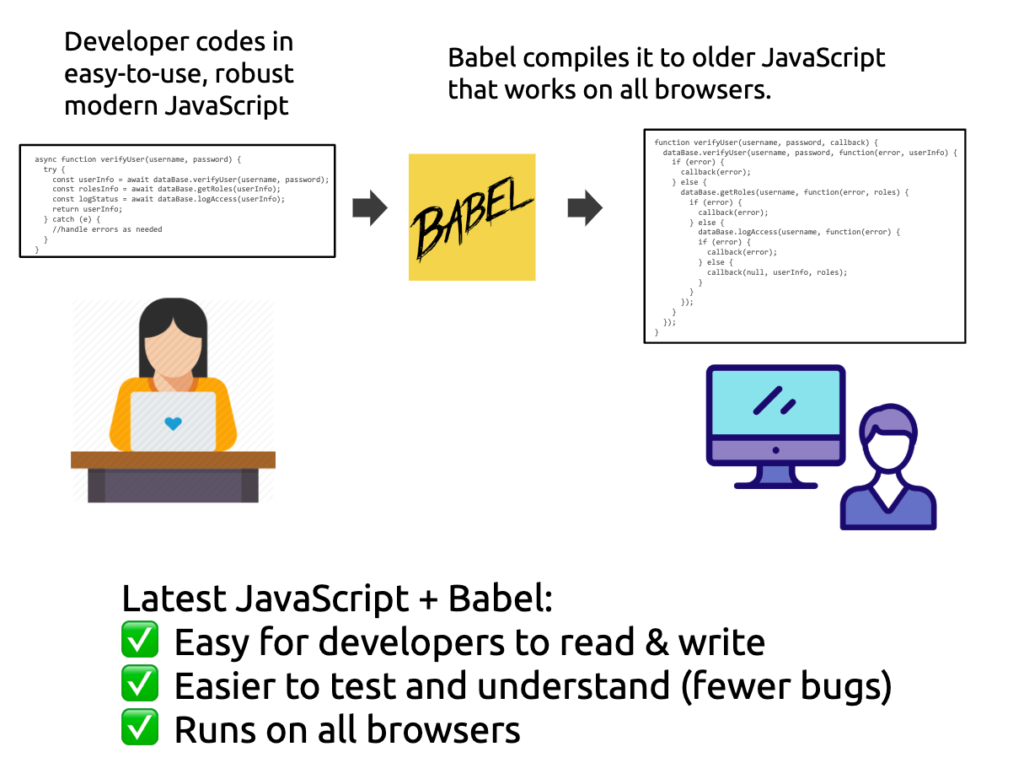
 Babel JavaScript,
Babel JavaScript,: Babel Web API
,
fetch JavaScript, babel ( «»),
fetch — Web API, JavaScript (
).
, Web API! .
: + babel
, , babel. - ?
,
( Parcel webpack, ).
- * Babel
(* CLI, , npm. babel npm dev , )
- -.

: JavaScript src
,
«» JavaScript, JavaScript, .
, :
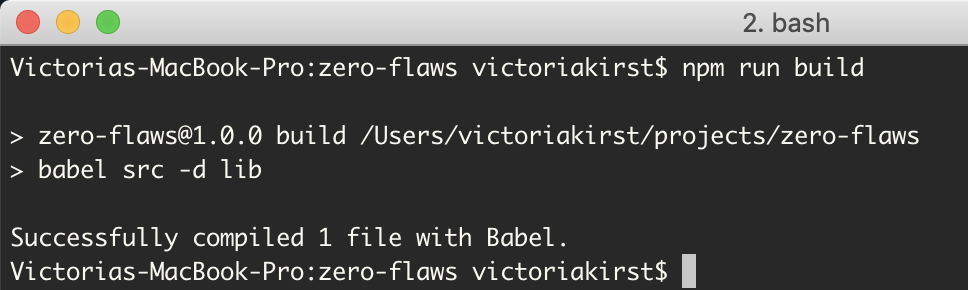
- JavaScript babel, :

, JavaScript :

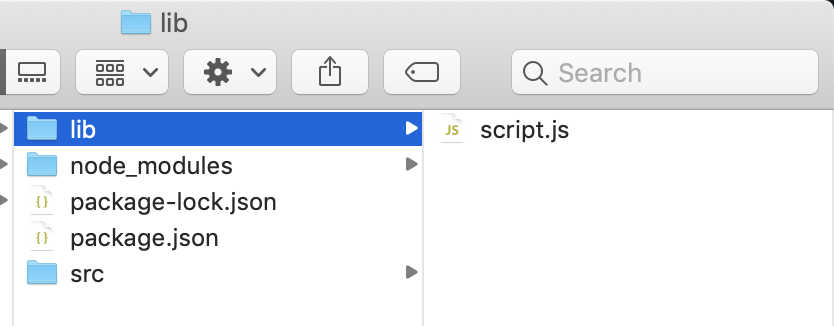
: Babel “script.js”,
- JavaScript HTML CSS:

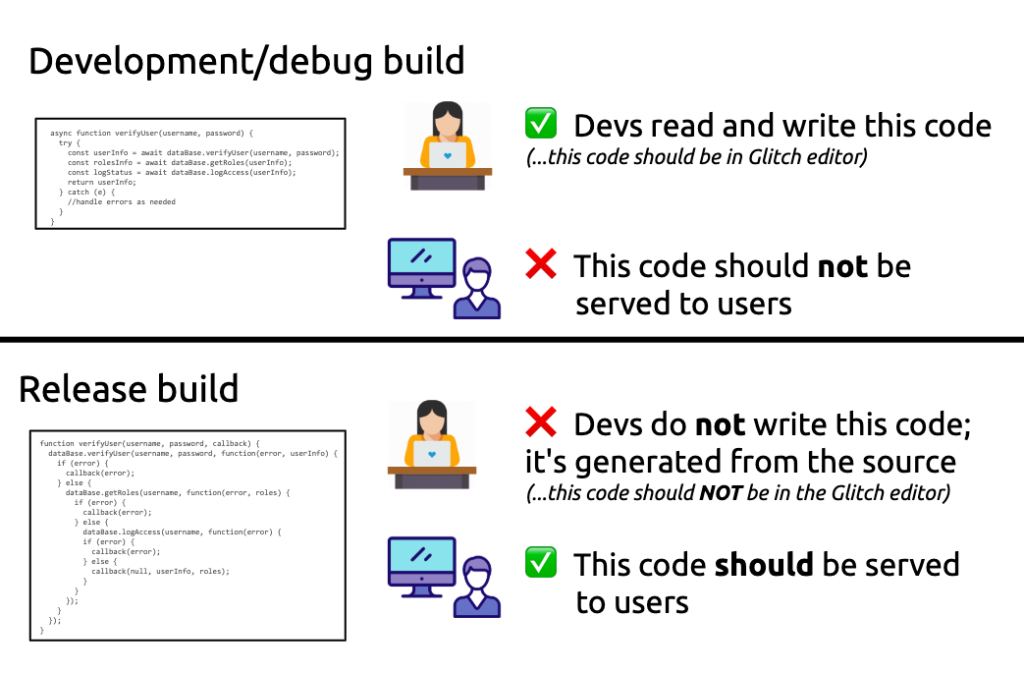
* , , , babel .
(*! Debug Release, !)

, «» «» ():
, :
- Babel.
! :
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
- npm
- CSS
- React/Vue/Angular/ -
, !
: npm
npm ( ) ( ), .