अपनी परियोजनाओं में सभी टाइपसेटर्स div.container का उपयोग सामग्री को केंद्रित करने के लिए करते हैं, और इस पद्धति में कुछ विशेषताएं हैं जिनसे आप छुटकारा पा सकते हैं। इस लेख को पढ़ने के बाद, आप एक विधि के बारे में जानेंगे जो कंटेनर को पूरी तरह से छोड़ देगा। मैं एक कंटेनर का उपयोग करने के पेशेवरों और विपक्षों के बारे में बात करने की कोशिश करूंगा और केवल सीएसएस का उपयोग करके सामग्री को केंद्र में रखने का एक वैकल्पिक तरीका।
PS मुझे उम्मीद है कि GIF की गुणवत्ता आपको कुछ देखने की अनुमति देती है।
नेविगेशन:
- मानक के बारे में थोड़ा
- विपक्ष
- .Container और मीडिया प्रश्नों के साथ काम करें
- एक सीएसएस संपत्ति के साथ .container की जगह
- मीडिया के सवालों के साथ संयोजन
- वास्तविक दुनिया उदाहरण, विधि तुलना
- सिफारिशें
- निष्कर्ष

सीएसएस:
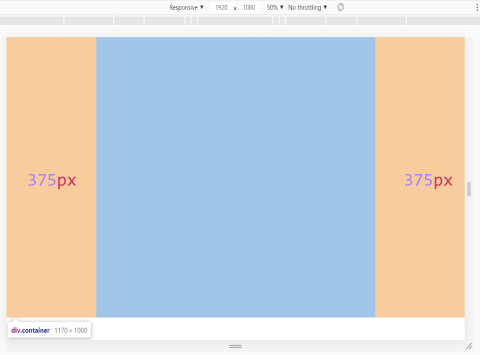
.container { max-width: 1170px; margin: auto; height: 1000px; }
मानक के बारे में थोड़ा
ऊपर की छवि और कोड स्पष्ट रूप से दिखाते हैं कि मानक कंटेनर एक विशिष्ट साइट लेआउट में कैसे काम करता है। शायद हर कोई जानता है कि आमतौर पर अनुभाग टैग बनाया जाता है, div.container को इसमें रखा जाता है और विभिन्न सामग्री पहले से ही इसमें रखी जाती है। उदाहरण के लिए, यह स्क्रीन की पूरी चौड़ाई पर कब्जा कर लेता है, उदाहरण के लिए, 1170px तक और जब स्क्रीन बड़ी हो जाती है, तो यह एक आवरण की भूमिका निभाता है और पृष्ठ के केंद्र में सामग्री को ठीक करता है, जो इसे पक्षों को "बिखरने" से रोकता है।
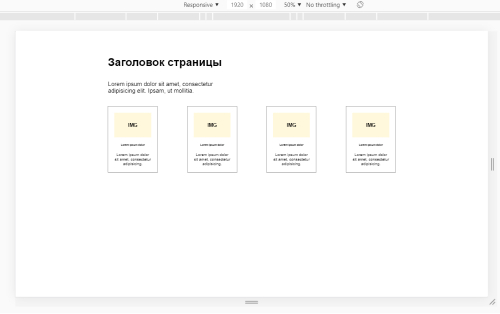
तो क्यों नहीं तुरंत इन शैलियों को सामग्री के लिए सेट करें? यदि आप इन शैलियों को एक कंटेनर के बिना अनुभाग के लिए सेट करते हैं, तो सब कुछ सामान्य लग रहा है।

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
लेकिन जैसे ही आपको अनुभाग के लिए पृष्ठभूमि सेट करने की आवश्यकता होती है, स्थिति तुरंत नियंत्रण से बाहर हो जाती है:

यदि आप अनुभाग के लिए एक पृष्ठभूमि सेट करते हैं, तो अनुभाग के अंदर अपनी शैलियों के साथ एक कंटेनर रखें, और सामग्री पहले से ही इसमें है, तो सब कुछ उसी तरह काम करेगा जैसे:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
विपक्ष
कंटेनर का सबसे स्पष्ट शून्य मार्कअप में अतिरिक्त ब्लॉकों का निर्माण है, जो तत्वों के घोंसले के शिकार की श्रृंखला में वृद्धि और कोड की कम पठनीयता की ओर जाता है।
इसके अलावा, कंटेनर बनाने से वर्ग के नाम में कठिनाइयाँ आ सकती हैं (कभी-कभी आपको कंटेनर के अंदर लपेटने के लिए अतिरिक्त कक्षा के साथ आने की आवश्यकता होती है)। यह सब सिर्फ कोड बढ़ाता है।
ऊपर हमने सबसे सरल उदाहरण की जांच की। लेकिन अगर साइट में 15 खंड या अधिक हैं? ये 15 अतिरिक्त ब्लॉक हैं। और अगर हमें अनुभाग को कंटेनर के अंदर दो भागों में विभाजित करने और उन्हें फ्लेक्स-तत्व बनाने की आवश्यकता है? आपको एक दिव्य आवरण बनाने की आवश्यकता है, यह प्रति कंटेनर एक और ब्लॉक है। और पहले से ही प्रति खंड +2 अतिरिक्त ब्लॉक! जैसा कि मैंने ऊपर कहा - ये डिव ने मार्कअप में "कचरा" घोंसले का शिकार करते हैं। लेकिन सीएसएस की संभावनाएं हमें उनके बिना करने की अनुमति देती हैं।
.Container और मीडिया प्रश्नों के साथ काम करें
वेब विकास में बहुत पहले नहीं, लेकिन मुझे पहले से ही कंटेनर के साथ पर्याप्त रूप से काम करने का एक तरीका मिल गया और परिणामस्वरूप इसे पूरी तरह से छुटकारा मिल गया। जैसा कि मैं इसे समझता हूं।
बूटस्ट्रैप में .container "जन्म" था और अब इसका उपयोग हर जगह बिल्कुल किया जाता है।
आधार के रूप में
बूटस्ट्रैप ग्रिड का उपयोग करके, आप निम्न कोड का उपयोग करके सीएसएस मीडिया प्रश्नों के साथ अपने काम को सरल बना सकते हैं:
सीएसएस:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
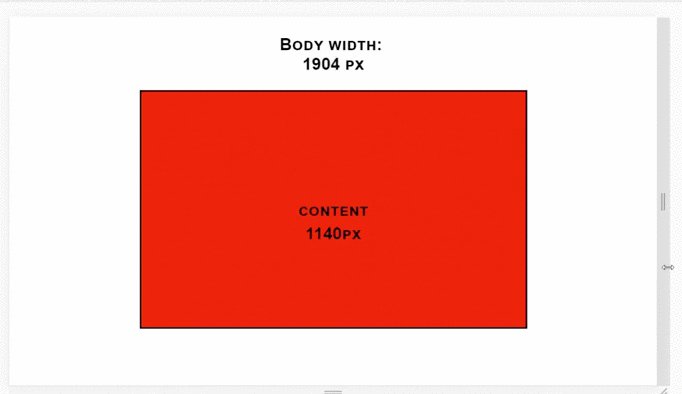
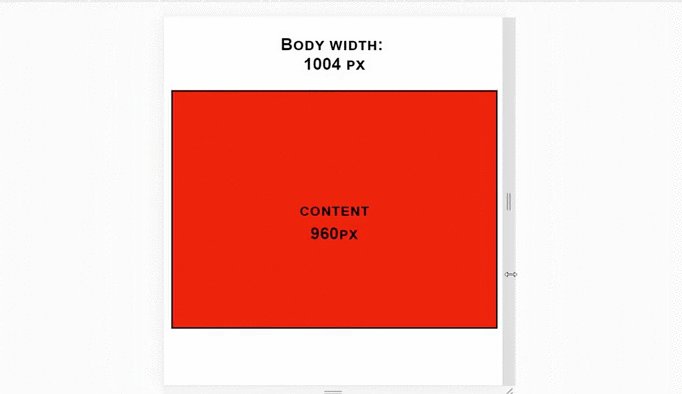
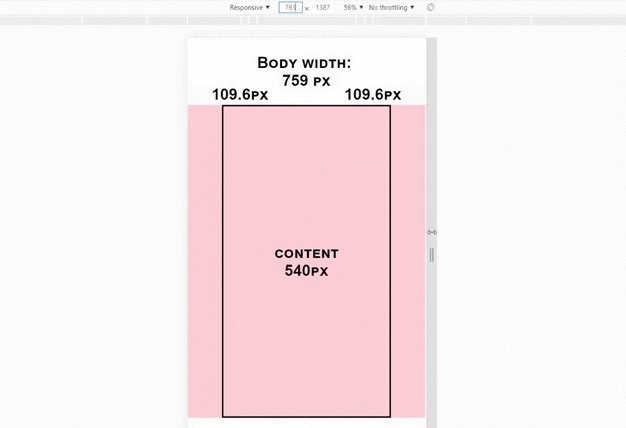
वह क्या कर रहा है? संक्षेप में, यह सामग्री को हमेशा केंद्र में रखता है और विभिन्न स्क्रीन पर इसका आकार बदलता है:
- 576px तक की स्क्रीन पर, सामग्री को बढ़ाया जाता है, लेकिन 15px के साइड मार्जिन संरक्षित हैं।
- 576px से 768px की स्क्रीन पर, सामग्री केंद्र में है और इसकी चौड़ाई 540px है।
- 768px से 992px तक की स्क्रीन पर, केंद्र में सामग्री और इसकी चौड़ाई 720px है।
- 992px से 1200px की स्क्रीन पर, केंद्र में सामग्री और इसकी चौड़ाई 960px है।
- 1200px से स्क्रीन पर, 1140px की चौड़ाई के साथ केंद्र में सामग्री।
ऐसी ग्रिड प्रणाली स्पष्ट लाभ प्रदान करती है:
- हमारे पास 4 स्पष्ट मीडिया क्वेरी हैं: बड़ी स्क्रीन के लिए, मध्यम स्क्रीन के लिए, छोटी स्क्रीन के लिए, टैबलेट के लिए।
- हमारे पास 320px से 576px तक केवल एक छोटा सा अंतर है, जिसे आपको "मैन्युअल रूप से" अनुकूलित करने की आवश्यकता है - सामग्री की चौड़ाई 1px को कम करना।
कंटेनर के साथ मीडिया प्रश्नों की इस सेटिंग का उपयोग करना बहुत सुविधाजनक है। यदि आप इसका उपयोग नहीं कर रहे हैं, तो कोशिश करें और आप निश्चित रूप से सहमत होंगे। अंत में, ट्विटर मूर्ख नहीं है, यह सिर्फ इतना नहीं है कि वे स्क्रीन आकार के ऐसे ग्रिड के साथ आए।
नीचे दिया गया आंकड़ा उन मीडिया प्रश्नों के संयोजन में .container के संचालन को दिखाता है जो मैंने बूटस्ट्रैप पर जासूसी की थी।

एक सीएसएस संपत्ति के साथ .container की जगह
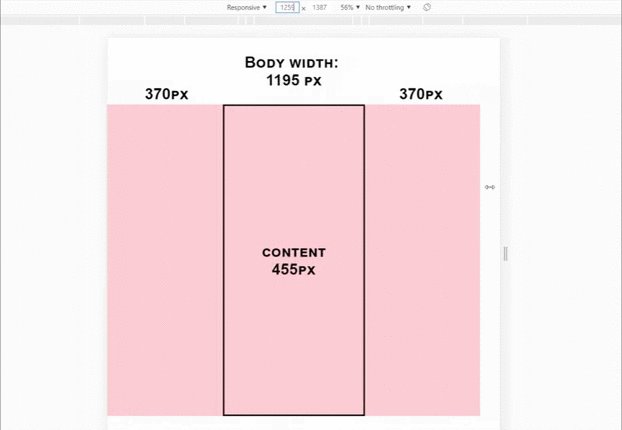
अंत में, हम सबसे दिलचस्प आते हैं। तो आप कैसे प्रतिस्थापित करते हैं? सबसे पहले, आइए जानें कि हमें क्या करने की आवश्यकता है। हमें दो चीजें चाहिए:
- ताकि सामग्री एक निश्चित चौड़ाई हो, उदाहरण के लिए 1180px और पक्षों को बिखेरना नहीं है।
- ताकि आप पूरे खंड के लिए रंग या पृष्ठभूमि सेट कर सकें।
अनुभाग के केंद्र में सामग्री को क्या धक्का दे सकता है, जबकि पृष्ठभूमि हर जगह अंदर रहती है? उत्तर सरल था: हमने
अनुभाग के लिए गद्दी निर्धारित की - गद्दी। लेकिन पैडिंग करना आसान नहीं है। लेकिन एक उदाहरण के लिए, आइए पहले सरल पैडिंग सेट करने का प्रयास करें।
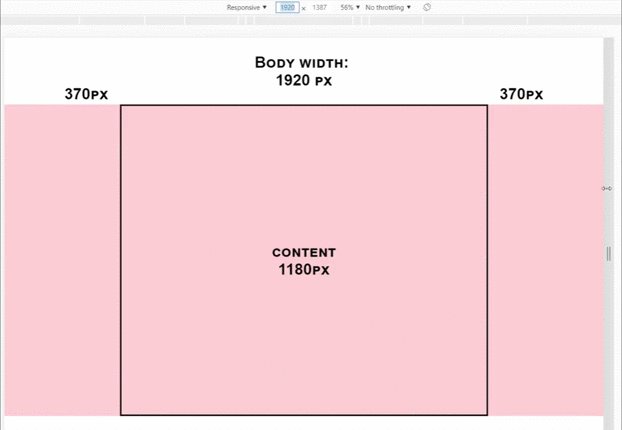
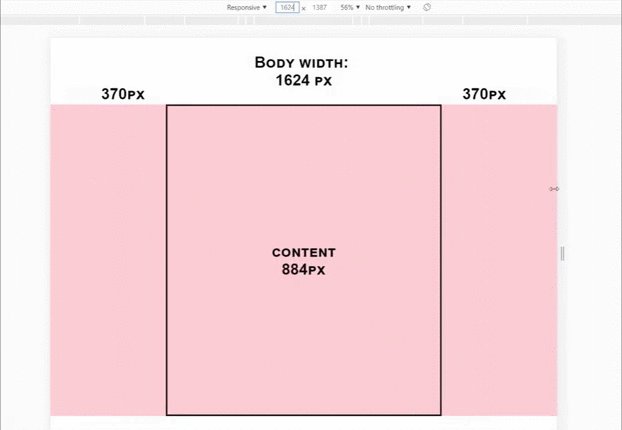
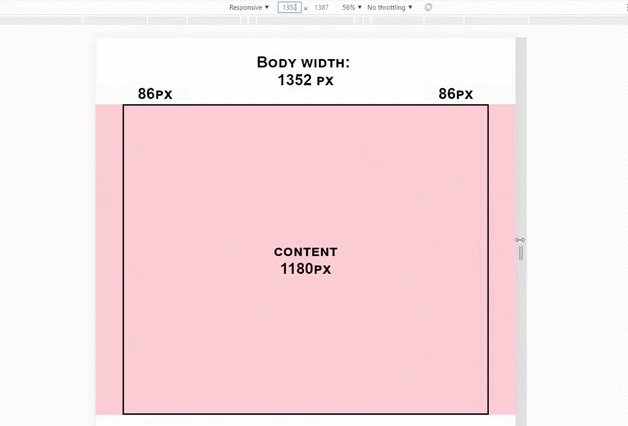
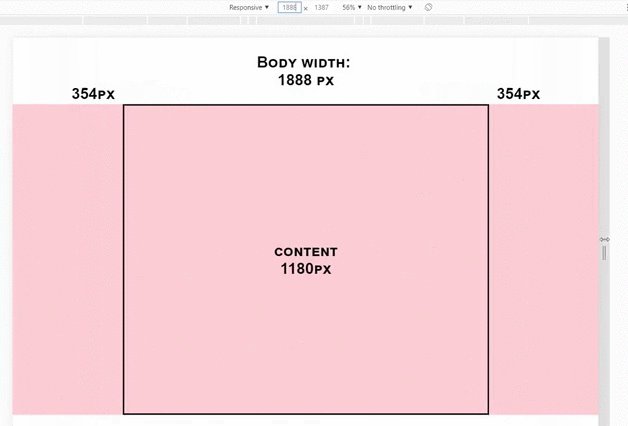
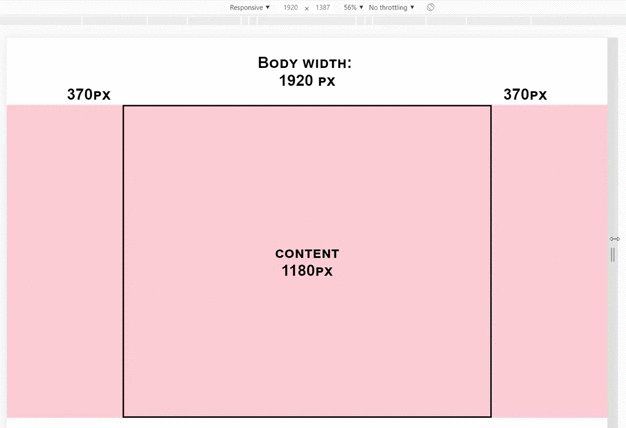
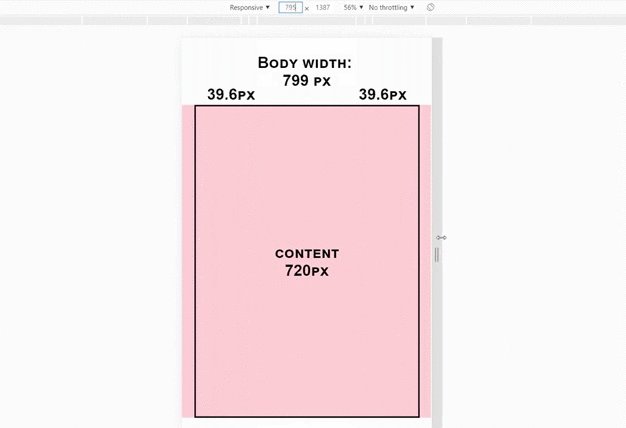
मान लें कि हमें 1180px की सामग्री चौड़ाई की आवश्यकता है, इसलिए
1920 - 1180 = 740/2 = 370px - हमारे अनुभाग में साइड मार्जिन होंगे। हम देखते हैं:
HTML:
<section> <div class="content"> content </div> </section>
सीएसएस:
section { background-color: pink; height: 1000px; padding: 0 370px; }

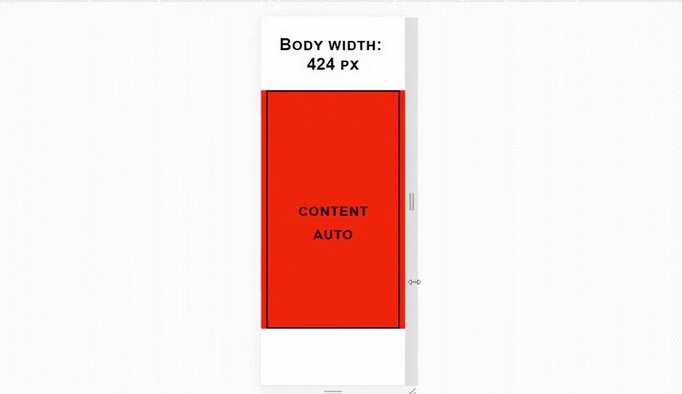
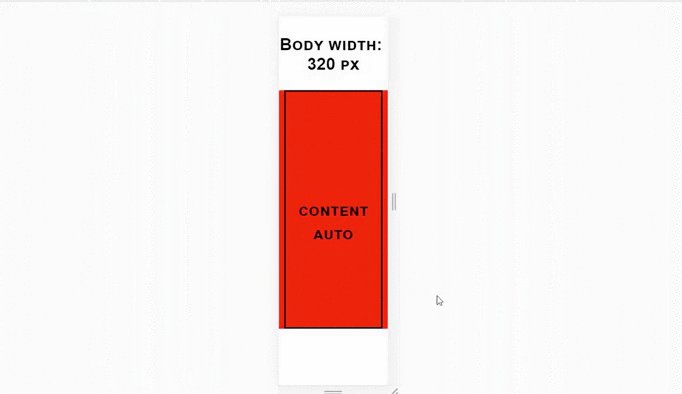
हाँ। जैसे ही स्क्रीन सिकुड़ती है, हमारा इंडेंटेशन कंटेंट को कंप्रेस करता है। अच्छा नहीं है। क्या गतिशील को इंडेंट करना संभव हो सकता है? शायद! और केवल सीएसएस के संसाधन!
ऐसा करने के लिए,
कैल्क () फ़ंक्शन का उपयोग करें। फिलहाल, सीएसएस-फ़ंक्शन कैल्क ()
96.5% पर समर्थित है, जो कि फ्लेक्सबॉक्स की तुलना में केवल 1% कम है, जिसका अर्थ है कि इसका सुरक्षित रूप से उपयोग किया जा सकता है। गतिशील इंडेंटेशन के लिए आपको एक गणितीय ऑपरेशन करने की आवश्यकता है।
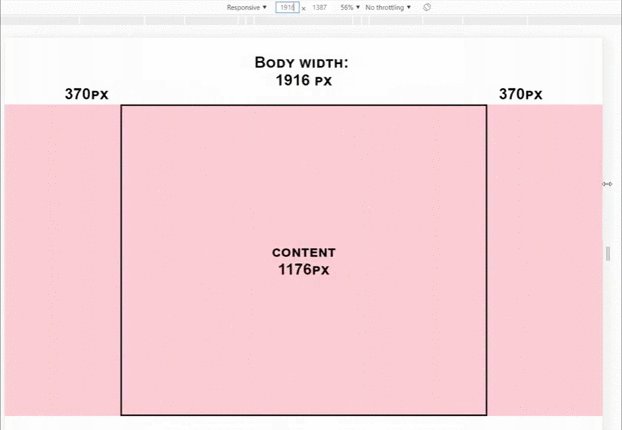
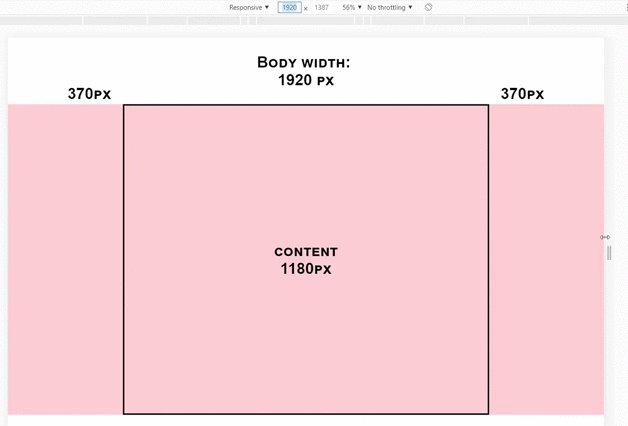
आइए जल्द ही एक उदाहरण देखें:

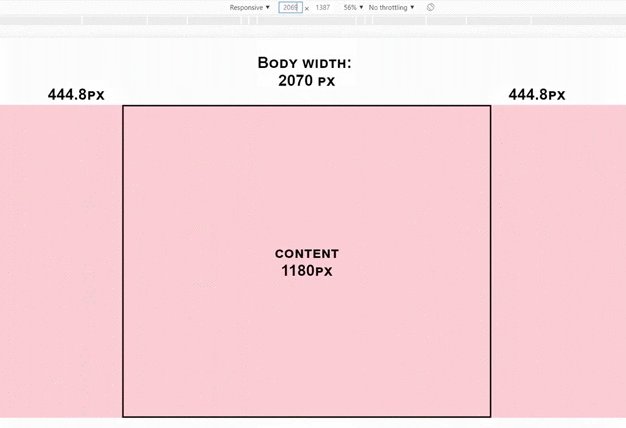
मुझे यह पसंद है! किसी भी अतिरिक्त ब्लॉक के बिना, हमारा अनुभाग .container के समान ही व्यवहार करता है। जैसे-जैसे स्क्रीन सिकुड़ती है, पैडिंग कम होती जाती है, और सामग्री चौड़ाई में तय होती जाती है। और यह सिर्फ एक सीएसएस संपत्ति है:
सीएसएस:
section { padding: 0 calc(50% - 590px); }
UPD: मैंने सूत्र को सरल बनाया। धन्यवाद
Metotron0इस प्रकार, हम कैल्क () फ़ंक्शन का उपयोग करके साइड इंडेंट्स सेट करते हैं, जो किसी भी स्क्रीन रिज़ॉल्यूशन पर इन इंडेंट्स की गणना करता है ताकि सामग्री 1180px हो! तुम बस कोशिश करो।
आप
590px के सुधारात्मक मूल्य के साथ
चारों ओर खेल सकते हैं और अपनी
इच्छानुसार 1140px या 1170px सामग्री बना सकते हैं!
एक कंटेनर के साथ अभी इस विधि की तुलना देखें!मीडिया के सवालों के साथ संयोजन
बूटस्ट्रैप ग्रिड में इसे एम्बेड करना बहुत अच्छा होगा ताकि साइट को अनुकूलित करना आसान हो सके।
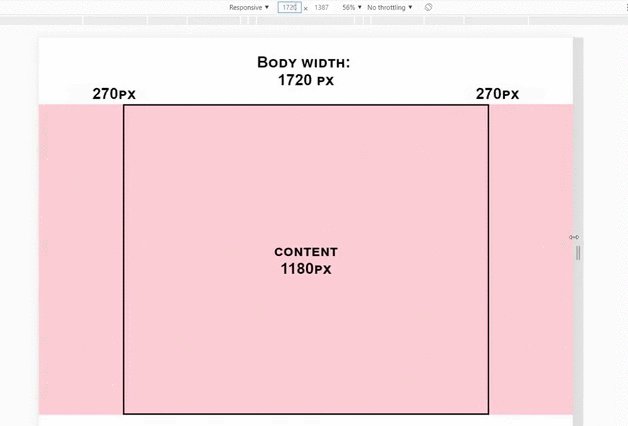
आइए कोशिश करते हैं:
सीएसएस:
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
परिणाम:

हमारे पास विभिन्न स्क्रीन आकारों पर कुल:
- 320px से 576px ऑटो सामग्री की चौड़ाई और 15px का निश्चित मार्जिन।
- 576px से 768px 540px चौड़ा और गतिशील इंडेंटेशन।
- 768px से 992px 720px चौड़ा और गतिशील इंडेंटेशन।
- 992px से 1200px 960px चौड़ा और गतिशील इंडेंटेशन।
- 1200px चौड़ी से 1180px और गतिशील इंडेंटेशन तक।
यह बिल्कुल div.container की तरह ही है! केवल अतिरिक्त ब्लॉक के बिना।
वास्तविक दुनिया उदाहरण, विधि तुलना
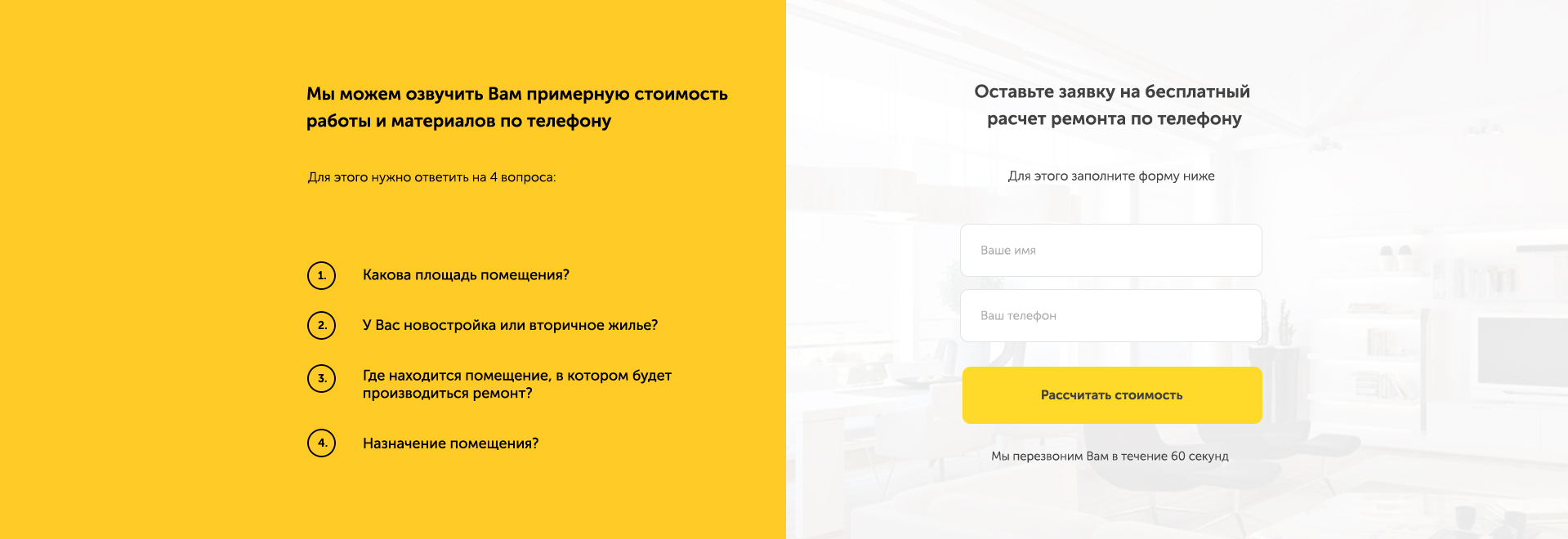
अभी भी एक गतिशील इंडेंट विधि के लाभ नहीं देख रहे हैं? तो फिर आइए एक वास्तविक जीवन उदाहरण देखें। डेवलपर चश्मा पहनें - निम्नलिखित अनुभाग है (क्लिक करने योग्य):

क्या विचार? एक खंड है, इसमें दो अलग-अलग ब्लॉक हैं, उन्हें चारों ओर बिखेरने के लिए, प्रदर्शन को सेट करना अच्छा होगा: फ्लेक्स और जेसीएसबी अनुभाग। लेकिन अगर आप .container का उपयोग करते हैं, तो आपको इन दोनों ब्लॉकों को एक में लपेटना होगा और इसके लिए पहले से ही df सेट करना होगा। क्या यह सुविधाजनक है? हम कोशिश करते हैं:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
सीएसएस:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
अब देखें कि यदि आप गतिशील इंडेंटेशन का उपयोग करते हैं तो यह कैसा दिखता है:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
सीएसएस:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
बस यह देखें कि कोड में कमी कैसे हुई, यह क्लीनर बन गया, इसे पढ़ना आसान हो गया। परिणाम एक ऐसा खंड है जिसमें पाठ के साथ एक ब्लॉक और एक फॉर्म होता है - अधिक कुछ नहीं! और यह सिर्फ एक खंड है। मैं दोहराता हूं: यदि साइट में 15 खंड हैं तो क्या होगा?
इसलिए, हम संक्षेप में प्रस्तुत करना शुरू करते हैं:
पेशेवरों। निर्माता :,
- सामग्री केंद्र में तय की गई है और वांछित चौड़ाई है।
- आप संपूर्ण अनुभाग के लिए वांछित पृष्ठभूमि सेट कर सकते हैं।
विपक्ष।- यह एक अतिरिक्त विभाजन है।
- कभी-कभी आपको एक और अतिरिक्त div बनाने की आवश्यकता होती है।
- कोड फूला हुआ है और पढ़ने में कठिन है।
- कभी-कभी आपको अनुभाग के लिए पृष्ठभूमि सेट करने की आवश्यकता होती है, और आवरण ब्लॉक के लिए अन्य शैलियों।
- रैपर ब्लॉक के लिए आपको कुछ वर्ग के साथ आने की जरूरत है।
गद्दी का
पेशेवरों (रिश्तेदार .container):
- सामग्री केंद्र में तय की गई है और वांछित चौड़ाई है।
- आप संपूर्ण अनुभाग के लिए वांछित पृष्ठभूमि सेट कर सकते हैं।
- कोई अतिरिक्त ब्लॉक, रैपर नहीं।
- कोड क्लीनर है और पढ़ने में आसान है।
- सभी आवश्यक शैलियों को केवल अनुभाग के लिए सेट किया गया है।
गद्दी की
विपक्ष :
- वर्गों को अलग-अलग गुणों के रूप में पैडिंग-टॉप और पैडिंग-बॉटम सेट करना आवश्यक है।
यह नहीं है:
section { padding: 50px 0; }
और इसलिए:
section { padding-top: 50px; padding-bottom: 50px; }
अन्यथा, वे गतिशील इंडेंटेशन को अधिलेखित कर देंगे।
सिफारिशें
मुझे गतिशील इंडेंटेशन वाली विधि पसंद है। सामान्य "कंटेनर" लेआउट के बजाय इसे आज़माएं और आप जल्दी से नोटिस करेंगे कि आपके कोड की शुद्धता कैसे बढ़ गई है। यदि इस पद्धति के बारे में कोई संदेह है, तो उन्हें टिप्पणियों में लिखें - हम चर्चा करेंगे!
मैं% नहीं, बल्कि vw का उपयोग करने की सलाह देता हूं। ताकि चौड़ाई को माता-पिता से नहीं माना जाता है, लेकिन ब्राउज़र प्रमोटर क्षेत्र की चौड़ाई से। तो बस अधिक विश्वसनीय। Vw समर्थन -
यहाँ 96%।
सीएसएस:
section { padding: 0 calc(50vw - 590px); }
उदाहरण के लिए, मीडिया प्रश्नों के साथ इन शैलियों के लिए अपना टेम्प्लेट बनाएं:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
निष्कर्ष
गतिशील इंडेंटेशन के साथ एक विधि div.container के रूप में एक ही कार्य करता है, लेकिन इसकी सभी कमियों से पूरी तरह से रहित है। शायद इस पद्धति में कुछ नुकसान हैं, लेकिन मैं अभी तक उनसे नहीं मिला हूं। अब तक, सब कुछ ठीक उसी तरह काम करता है जैसे कंटेनर के साथ।
किसी नई चीज से न डरें। बस इस विधि का उपयोग शुरू करें और जल्द ही आप कुछ राहत महसूस करेंगे। पूर्ण करने के लिए सीएसएस का प्रयोग करें!
पुनश्च यदि इस पद्धति के उपयोग के दौरान कुछ कमियां सामने आती हैं - तो टिप्पणियों में उनका वर्णन करें! हम समझेंगे।