यह पिछले लेख की एक निरंतरता है: 2019 में अपना रिएक्ट डेटा ग्रिड क्यों लिखें
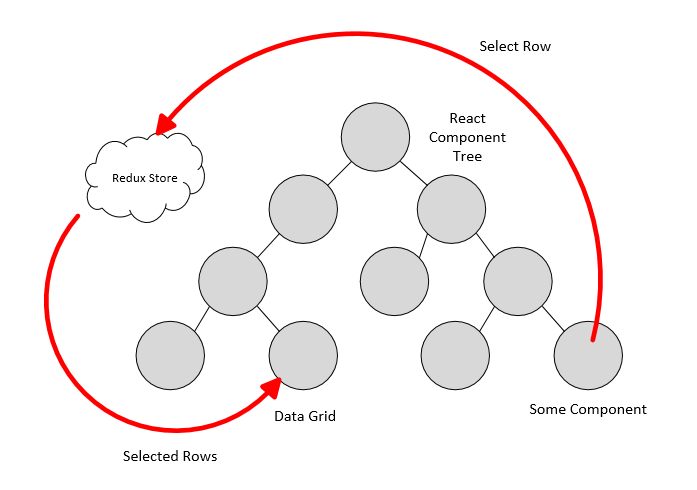
Redux किस लिए है? कई जवाब हैं। उदाहरण के लिए, विभिन्न रिएक्ट घटकों में साझा डेटा के साथ काम करना। लेकिन आप Redux को एक घटक में हेरफेर करने के तरीके के रूप में ले सकते हैं। लुक अपने आप में दिलचस्प है: कोई भी रिएक्ट घटक Redux के माध्यम से किसी अन्य रिएक्ट घटक को नियंत्रित कर सकता है।
एक प्रतिक्रिया घटक लें जो डेटा को पंक्तियों और स्तंभों (डेटा ग्रिड, ग्रिड) के रूप में प्रदर्शित करता है। वह किस कार्यक्षमता का प्रबंधन कर सकती है? स्तंभों और पंक्तियों की संरचना। छोड़ें। डेटा स्क्रॉल करना अच्छा होगा।

उदाहरण के लिए, एक निश्चित प्रतिक्रिया घटक (कुछ घटक) इस तरह ग्रिड का प्रबंधन कर सकता है:
- ऐसी पंक्तियों और स्तंभों को प्रदर्शित करें;
- ऐसे शब्द की घटना को उजागर करें;
- ऐसी लाइन का चयन करें;
- एक निश्चित रेखा तक स्क्रॉल करें।
स्तंभों को प्रबंधित करना मुश्किल नहीं है। कॉलम सेटिंग्स को Redux में रखना पर्याप्त है: नाम, ऑर्डर, चौड़ाई, डेटा मैपिंग। ग्रिड इन सेटिंग्स को लेगा और आवेदन करेगा। डेटा दृष्टिकोण समान है।
लेकिन कार्य को जटिल बनाते हैं। माना कि बहुत सारी लाइनें हैं। इन्हें एक बार में सर्वर से डाउनलोड नहीं किया जा सकता है, और एक बार में प्रदर्शित नहीं किया जा सकता है। इसलिए, डेटा लोडिंग और पार्टेड डेटा मैपिंग की आवश्यकता है।
भाग प्रदर्शन के लिए, हम पिछले लेख में वर्णित वर्चुअल स्क्रॉलिंग लेते हैं। और Redux में इसे लोडिंग और स्टोरेज के साथ पार करने का प्रयास करें। हम Redux के माध्यम से डाउनलोड किए गए डेटा और स्क्रॉल स्थिति में हेरफेर करने के लिए अन्य घटकों को भी सक्षम करेंगे।
यह एक अमूर्त कार्य नहीं है, लेकिन ईसीएम प्रणाली से एक वास्तविक कार्य जो हम विकसित कर रहे हैं:

आवश्यकताओं को व्यवस्थित करें। आप क्या पाना चाहते हैं?
- स्क्रॉल करते समय, डेटा के नए टुकड़े लोड किए जाते हैं;
- ताकि डेटा के भरे हुए टुकड़े Redux में हों;
- ताकि लोड किए गए भागों को अन्य घटकों से हेरफेर किया जा सके। Redux के माध्यम से, जोड़-हटाएं-संशोधित पंक्तियाँ, और ग्रिड ने इन परिवर्तनों को उठाया;
- ताकि स्क्रॉल स्थिति को अन्य घटकों से नियंत्रित किया जा सके। Redux के माध्यम से, इच्छित लाइन पर स्क्रॉल करें।
हम इन कार्यों पर विचार करेंगे।
एक छोटा विषयांतर: पिछले लेख से वर्चुअल स्क्रॉलिंग आपको ग्रिड के किसी भी हिस्से को जल्दी से स्क्रॉल करने की अनुमति देता है। उदाहरण के लिए, अंत में। ग्रिड को सभी मध्यवर्ती लोगों को छोड़कर, डेटा के नवीनतम भाग को लोड करना होगा, ताकि सर्वर से हजारों लाइनों को खींच न सकें। इसलिए, भाग हमेशा क्रमिक रूप से लोड नहीं होते हैं, उन्हें सूची के विभिन्न हिस्सों से डाउनलोड किया जा सकता है।
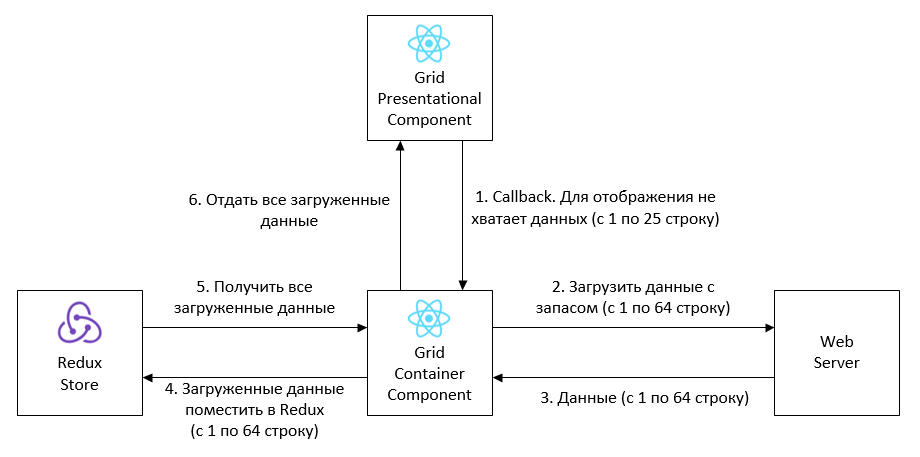
हमने डेटा लोड करने और संग्रहीत करने के लिए निम्नलिखित योजना चुनी:

इस योजना में ग्रिड को दो भागों में विभाजित किया गया है - घटक प्रेजेंटेशनल और कंटेनर। प्रस्तुतिकरण केवल डेटा डिस्प्ले से संबंधित है - यह दृश्य है। डेटा पृष्ठों में प्रदर्शित किया जाता है (यह पिछले लेख में वर्णित किया गया था)। कंटेनर डेटा लोड करने और Redux के साथ इंटरैक्ट करने के लिए जिम्मेदार है।
आइए चित्र के तीर के माध्यम से चलते हैं:
- प्रस्तुतिकरण डेटा को लोड नहीं करता है, यह केवल कॉलबैक के माध्यम से बताता है कि किस डेटा को प्रदर्शित करने की कमी है। प्रस्तुतिकरण Redux के बारे में नहीं जानता है, यह प्रेषण क्रिया नहीं करता है और Redux रिपॉजिटरी से कनेक्ट नहीं होता है।
- कंटेनर डेटा लोड करने के लिए जिम्मेदार है। यह घटक कॉलबैक कॉल करते समय सर्वर को एक अनुरोध भेजता है। एक कंटेनर सर्वर से अनुरोधों की संख्या को कम करने के लिए इसे प्रदर्शित करने की आवश्यकता से अधिक डेटा का अनुरोध कर सकता है।
- सर्वर डेटा भेजता है।
- कंटेनर प्राप्त डेटा को Redux को भेजता है। Redux डेटा के सभी अपलोड किए गए हिस्से को स्टोर करता है, न कि केवल पिछले अपलोड किए गए हिस्से को।
- जैसे ही डेटा का अगला टुकड़ा Redux में जाता है, कंटेनर Redux से सभी टुकड़े निकाल लेगा।
- और उन्हें प्रेजेंटेशनल दें। प्रस्तुतिकरण को प्राप्त सभी डेटा को खींचने की आवश्यकता नहीं है, यह केवल वही दिखाता है जो व्यूपोर्ट में आता है। उसी समय, लोड किए गए डेटा और रेंडर किए गए पृष्ठ एक ही बात नहीं हैं। 1000 रिकॉर्ड एक ब्लॉक में लोड किए जा सकते हैं, और 50 रिकॉर्ड दो पृष्ठों में प्रदर्शित किए जाते हैं।
मैं इस योजना का छद्म कोड दूंगा:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // Callback . loadData={this.props.loadData} />; } }
const mapStateToProps = (state) => { return { data: state.data }; }; const mapDispatchToProps = (dispatch) => { return { loadData: async (skip: number, take: number) => {
छद्म कोड में प्रयुक्त प्रकार:
type Props = { data: DataSource, loadData: (skip: number, take: number) => void }; type DataSource = {
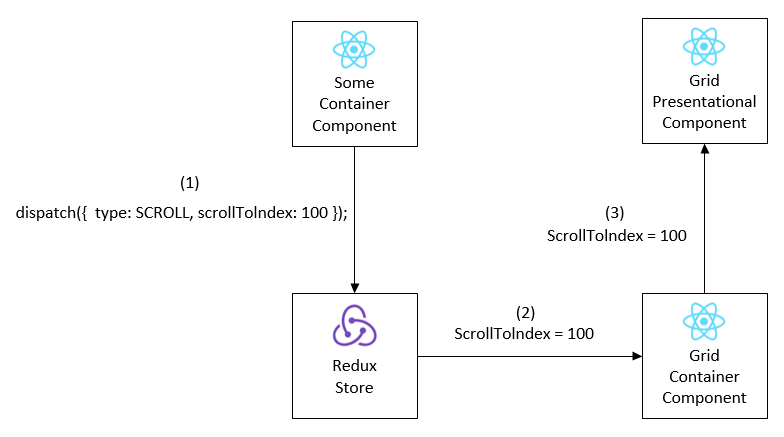
उन्होंने पहले कार्य में भाग लिया - Redux में डेटा लोड करने और स्टोर करने के लिए। अब चलो हेरफेर करने के लिए आगे बढ़ते हैं। सबसे आम कार्य पंक्तियों को जोड़ना-हटाना-संशोधित करना है। हम चाहते हैं कि वेब एप्लिकेशन का प्रत्येक घटक ऐसा करने में सक्षम हो। योजना सरल है:

कुछ घटक एक वेब अनुप्रयोग का एक घटक है जो ग्रिड डेटा का प्रबंधन करना चाहता है।
आइए इस योजना के माध्यम से चलते हैं:
- सभी डेटा जोड़तोड़ Redux reducers के माध्यम से किए जाते हैं। लाइन को जोड़ने-हटाने-बदलने के लिए, यह संबंधित क्रिया (ADD_ROW, DELETE_ROW, UPDATE_ROW) से मेल खाने के लिए पर्याप्त है। Reducers Redux रिपॉजिटरी में डेटा को समायोजित करेगा।
- जैसे ही Redux में डेटा बदलता है, ग्रिड कंटेनर Redux से वर्तमान डेटा को खींच लेगा।
- और उन्हें प्रेजेंटेशनल दें। प्रस्तुतिकरण संबंधी अद्यतन पृष्ठ।
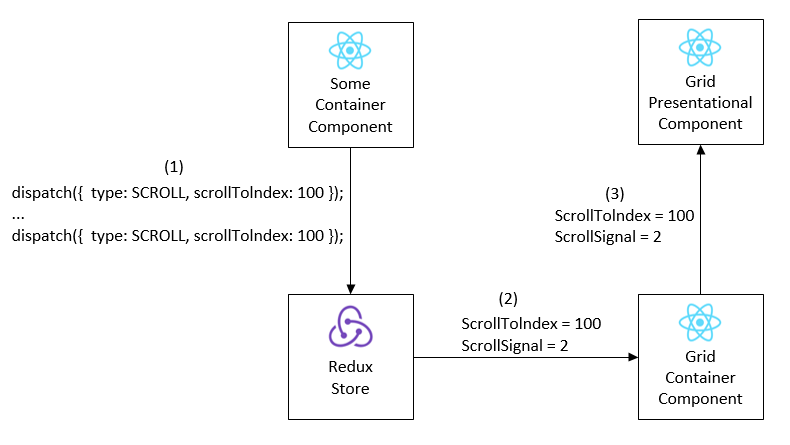
Redux के माध्यम से स्क्रॉल करना
स्क्रॉलिंग को प्रोग्रामेटिक रूप से प्रबंधित करना एक आवश्यक विशेषता है। सबसे आम स्थिति हाइलाइट की गई प्रविष्टि को स्क्रॉल करना है। उदाहरण के लिए, उपयोगकर्ता सूची में एक नई प्रविष्टि बनाता है। छँटाई के साथ एक रिकॉर्ड सूची के बीच में है। आपको प्रोग्रामेटिक रूप से इसका चयन करने और इसे स्क्रॉल करने की आवश्यकता है। और Redux के माध्यम से ऐसा करना अच्छा होगा।

Redux के माध्यम से चयन का प्रबंधन करना मुश्किल नहीं है, लेकिन आप स्क्रॉलिंग को कैसे नियंत्रित करते हैं?
ऐसा करने के लिए, Redux Store में हम दो फ़ील्ड रखेंगे:
स्क्रॉलटॉइंडेक्स फ़ील्ड समझ में आता है। यदि आप स्क्रॉल करना चाहते हैं, तो स्क्रॉल लाइन में वांछित लाइन की संख्या निर्धारित करें। इस नंबर को ग्रिड में स्थानांतरित कर दिया जाएगा, और ग्रिड तुरंत इसे स्क्रॉल करेगा:

स्क्रॉलस्नल फील्ड किसके लिए है? यह एक ही सूचकांक में फिर से स्क्रॉल करने की समस्या को हल करता है। अगर हमने पहले ही सॉफ्टवेयर स्क्रॉलिंग को इंडेक्स 100 पर कर दिया है, तो उसी इंडेक्स पर स्क्रॉल करना फिर से काम नहीं करेगा। इसलिए, स्क्रॉलसिग्नल फ़ील्ड का उपयोग किया जाता है, जब बदला जाता है, तो स्क्रॉल स्क्रॉलऑइडेक्स पर ग्रिड फिर से स्क्रॉल करेगा। स्क्रोलसिग्नल स्वचालित रूप से वृद्धिशील क्रिया में वृद्धि होने पर reducer में बढ़ जाता है:

स्क्रॉलिंग नियंत्रण छद्म कोड:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // , .. scrollToIndex={this.props.scrollToIndex} // , . scrollSignal={this.props.scrollSignal} />; } }
const mapStateToProps = (state) => { return { data: state.data, scrollToIndex: state.scrollToIndex, scrollSignal: state.scrollSignal }; }; export default connect(mapStateToProps)(GridContainer);
छद्म कोड में प्रयुक्त प्रकार:
type Props = { data: DataSource, scrollToIndex: ?number, scrollSignal: number };
निष्कर्ष (Redux द्वारा)
रेडक्स के साथ प्रस्तावित बातचीत योजनाएं, निश्चित रूप से सार्वभौमिक नहीं हैं। वे हमारे द्वारा विकसित ग्रिड के लिए उपयुक्त हैं, क्योंकि हमने इन योजनाओं के लिए ग्रिड को अनुकूलित किया, इसके लिए उपयुक्त एपीआई बनाया। ये योजनाएँ किसी भी तृतीय-पक्ष ग्रिड के लिए काम नहीं करेंगी, इसलिए लेख को Redux के साथ सहभागिता को लागू करने के एक उदाहरण के रूप में लें।
अंतिम निष्कर्ष (लेख 1 और 2 पर)
हमारे ग्रिड को विकसित करते समय, यह समझ में आया कि ग्रिड, आदर्श रूप से, हमारे आवेदन का हिस्सा नहीं है, लेकिन एक स्वतंत्र परियोजना है, जो जीथब पर पोस्ट करने और विकसित होने के लायक है। इसलिए, हमने कोड में हमारे आवेदन के विषय की शर्तों का उपयोग नहीं किया और अनावश्यक निर्भरताएं जोड़ दीं। लेकिन कार्यक्षमता के विस्तार के साथ, इसका पालन करना तेजी से कठिन होता जा रहा है, क्योंकि हमने इसे एक अलग परियोजना के लिए आवंटित नहीं किया है, लेकिन हमें इसे तुरंत करना चाहिए। गितुब अभी भी योजनाओं में है।
अपना ग्रिड लिखना हमारे लिए सही निर्णय था। हमारे पास अपना सब कुछ लागू करने के लिए पर्याप्त समय था (वर्चुअलाइजेशन, Redux के साथ काम करना, बैच लोड करना, कीबोर्ड के साथ काम करना, कॉलम के साथ काम करना, जैसे बैकलाइटिंग के साथ खोज करना और बहुत कुछ)। शुरुआत में, हमने थर्ड-पार्टी ग्रिड में भारी निवेश किया, इस उम्मीद में कि यह हमारी स्थितियों में आगे बढ़ेगा। इसका उपयोग करते हुए, हमने समझा कि सामान्य रूप से ग्रिड कैसे काम करते हैं, क्या समस्याएं मौजूद हैं, उन्हें कैसे हल किया जाए और आखिरकार हम क्या प्राप्त करना चाहते हैं। और अपना निर्णय लिया।