
हाय, हैब्र।
मैं DocumentBuilder नामक एक उपयोगिता के बारे में बात करना चाहता हूं, जो आपको दस्तावेज़ों, तालिकाओं और प्रस्तुतियों को उत्पन्न करने की अनुमति देता है, और यह भी दिखाता है कि आप टेम्प्लेट से फिर से शुरू करने के उदाहरण का उपयोग करके अपनी समस्याओं को हल करने के लिए इसका उपयोग कैसे कर सकते हैं।
बिल्डर निम्नानुसार काम करता है: आप प्रलेखन से विशेष विधियों का उपयोग करके js में कोड लिखते हैं, इसे उपयोगिता को देते हैं, और यह दस्तावेज़ को इकट्ठा करता है। या यदि त्रुटियाँ हैं तो एकत्र नहीं करता है।
यदि आप निम्न प्रकार के कार्यों को हल करना चाहते हैं, तो बिल्डर का उपयोग करना उचित है:
- आपको बहुत सारे डेटा के आधार पर छोटे बदलावों या दस्तावेजों के साथ बहुत सारे दस्तावेज़ बनाने की आवश्यकता है।
- आपको किसी भी सेवा में दस्तावेजों की पीढ़ी को एकीकृत करने की आवश्यकता है।
ऐसी सेवाएं हैं जो आपको फिर से शुरू करने की अनुमति देती हैं: उपयोगकर्ता आवश्यक क्षेत्रों में भरता है, और सिस्टम एक दस्तावेज बनाता है और उपयोगकर्ता को देता है। यह एक उदाहरण होगा कि बिल्डर का उपयोग कैसे किया जाए।
उपकरण के रूप में मैं Node.js (एक्सप्रेस) का उपयोग करूंगा।
योजना:
- उपयोगकर्ता ब्राउज़र में पृष्ठ पर प्रपत्र में डेटा दर्ज करता है, प्रपत्र सर्वर को भेजा जाता है।
- Node.js सर्वर पर, यह उपयोगकर्ता डेटा के आधार पर बिल्डर के लिए एक स्क्रिप्ट बनाता है।
- Node.js बिल्डर को स्क्रिप्ट देता है।
- बिल्डर एक स्क्रिप्ट का उपयोग करके एक दस्तावेज़ बनाता है।
- Node.js उपयोगकर्ता को दस्तावेज़ का लिंक लौटाता है।
सबसे पहले, एक फॉर्म बनाएं जिसमें उपयोगकर्ता अपना डेटा दर्ज करेगा। फ़ॉर्म में 8 फ़ील्ड होंगे: "पूर्ण नाम", "फ़ोन नंबर", "ईमेल", "प्रोफ़ाइल", "डिग्री", "विश्वविद्यालय", "स्थान", "वर्ष", "कौशल"। कौशल क्षेत्र का क्लोन बनाया जा सकता है।
एक index.html फ़ाइल बनाएँ और उसमें टेम्पलेट कोड जोड़ें।
<div class="fill-name"> <input type="text" id="fill-name" placeholder="full name"> </div> <div class="phone-number"> <input type="number" id="phone-number" placeholder="phone number"> </div> <div class="email"> <input type="text" id="email" placeholder="email"> </div> <div class="profile"> <textarea id="profile" placeholder="Insert a brief description of yourself"></textarea> </div> <div class="education"> <input type="text" id="degree" placeholder="degree"> <input type="text" id="university" placeholder="university"> <input type="text" id="location" placeholder="location"> <input type="date" id="year" placeholder="year"> </div> <div class="skills"> <div class="skill"> <input type="text" id="new-skill" placeholder="skill" onkeyup="add_skill_by_enter(event)"> <button onclick="add_skill()">+</button> </div> </div>
यहां मैं दो कार्यों का उपयोग करता हूं: add_skill_by_enter (घटना) और add_skill ()। उन्हें + या Enter बटन दबाकर कई फ़ील्ड जोड़ने की आवश्यकता है। मैं इन कार्यों का वर्णन थोड़ा बाद में करूंगा।
सर्वर में फ़ॉर्म सबमिट करने के लिए एक बटन जोड़ें:
<button onclick="sendForm()">Send</button>
अब हम फॉर्म के साथ काम करने के लिए फ़ंक्शन लिखेंगे।
पहला कार्य add_skill () है
add_skill = () => { const newSkill = document.getElementById("new-skill"); if (newSkill.value === '') {return; }
हम खेतों से डेटा एकत्र करने और उन्हें सर्वर पर भेजने के लिए एक साधारण फ़ंक्शन जोड़ते हैं।
get_skill_values = () => { const skills = []; if (document.getElementById('new-skill').value !== '') { skills.push(document.getElementById('new-skill').value); } Array.from(document.getElementsByClassName('skillfield')).forEach(current_element => { skills.push(current_element.innerHTML); }); return skills; }; sendForm() sendForm = () => { fetch('/', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ userData: { fillName: document.getElementById('fill-name').value, phoneNumber: document.getElementById('phone-number').value, email: document.getElementById('email').value, profile: document.getElementById('profile').value, education: { degree: document.getElementById('degree').value, university: document.getElementById('university').value, location: document.getElementById('location').value, year: document.getElementById('year').value, }, skills: get_skill_values() } }) }).then(res => res.json()) .then(response => { location.replace('/' + response.filename);
मैं एक्सप्रेस पर सर्वर का हिस्सा लिखता हूं। सभी पुस्तकालयों का कनेक्शन, सर्वर विन्यास और पाने का तरीका और पद के तरीके इस तरह दिखते हैं:
const path = require('path'); const express = require('express'); const bodyParser = require('body-parser'); const app = express(); app.use(bodyParser.json()); app.get('/', (req, res) => { res.sendFile(path.join(__dirname + '/index.html')); }); app.post('/', (req, res) => {
एक्सप्रेस चलाएं:
node main.js
ब्राउज़र में पता खोलें:
http:localhost:3000
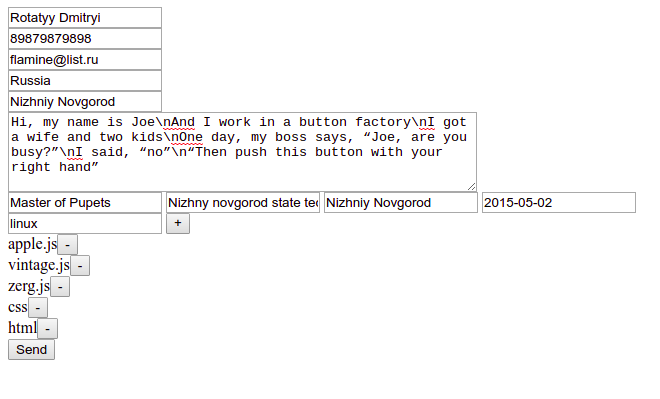
हम निर्मित रूप देखते हैं। हम इसे मनमाने डेटा से भरते हैं:

हमे निम्नलिखित json मिलता है:
{"userData":{"fillName":"Rotatyy Dmitryi","phoneNumber":"89879879898","email":"flamine@list.ru","profile":"Hi, my name is Joe\nAnd I work in a button factory\nI got a wife and two kids\nOne day, my boss says, “Joe, are you busy?”\nI said, “no”\n“Then push this button with your right hand”","country":"Russia","city":"Nizhniy Novgorod","education":{"degree":"Master of Pupets","university":"Nizhny novgorod state technical university","location":"Nizhniy Novgorod","year":"2015-05-02"},"skills":["apple.js","vintage.js","zerg.js","css","html","linux"]}};
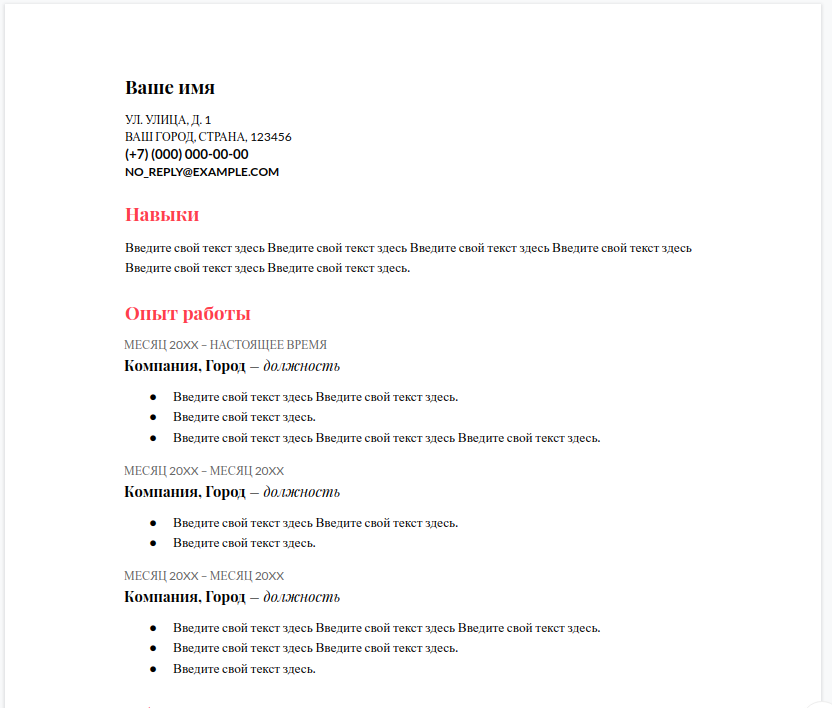
अब आपको बिल्डर के लिए एक स्क्रिप्ट लिखने की आवश्यकता है। मैंने एक आधार के रूप में लिया था जो Google डॉक्स प्रदान करता है (फिर से शुरू करें टेम्पलेट)।
यह टेम्प्लेट इस तरह दिखता है:

इस डेटा और टेम्पलेट का उपयोग करके, आपको एक स्क्रिप्ट बनाने की आवश्यकता है जिसके साथ बिल्डर दस्तावेज़ बनाएगा।
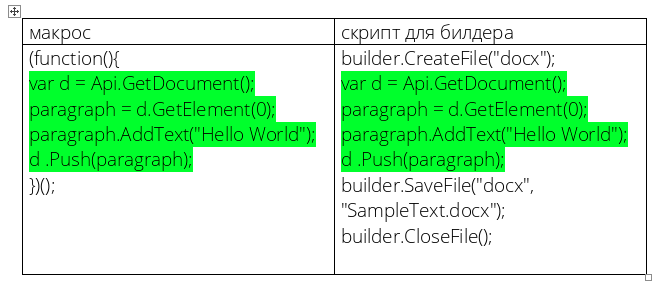
ऐसा करने के लिए कई विकल्प हैं, और सबसे सरल है ONLYOFFICE संपादकों के डेस्कटॉप संस्करण को डाउनलोड करना और एक मैक्रो लिखना जो डेटा का उपयोग करके दस्तावेज़ बनाएगा। और फिर मैक्रो को फ़ाइल के निर्माण और बचत में जोड़ें - आपको बिल्डर के लिए एक स्क्रिप्ट मिलती है। यह काम करेगा क्योंकि मैक्रोज़ और बिल्डर एक ही एपीआई का उपयोग करते हैं।

एक बिल्डर के लिए एक स्क्रिप्ट बनाना
हम पेज ऑब्जेक्ट को इनिशियलाइज़ करके और उपयोगकर्ता से आए डेटा को जोड़कर शुरू करते हैं:
const Document = Api.GetDocument(); const data = {"userData":{"fillName":"Rotatyy Dmitryi","phoneNumber":"89879879898","email":"flamine@list.ru","profile":"Hi, my name is Joe\nAnd I work in a button factory\nI got a wife and two kids\nOne day, my boss says, “Joe, are you busy?”\nI said, “no”\n“Then push this button with your right hand”","country":"Russia","city":"Nizhniy Novgorod","education":{"degree":"Master of Pupets","university":"Nizhny novgorod state technical university","location":"Nizhniy Novgorod","year":"2015-05-02"},"skills":["apple.js","vintage.js","zerg.js","css","html","linux"]}};
अब आपको पूर्ण उपयोगकर्ता नाम के साथ पैराग्राफ जोड़ना होगा। यह बोल्ड में लिखा गया है, और इस पैराग्राफ में 1.15 की एक पंक्ति रिक्ति है।
let paragraph = document.GetElement(0);
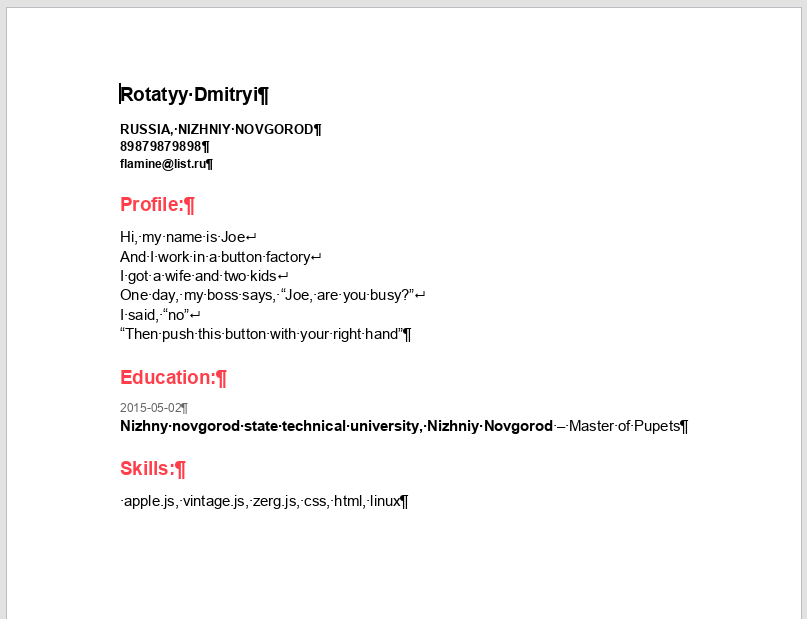
हम शेष पैराग्राफ भी जोड़ते हैं: इस स्क्रिप्ट को निष्पादित करने से, हमें निम्नलिखित दस्तावेज मिलते हैं:

अब एक फ़ाइल में स्क्रिप्ट कोड लिखने और एक दस्तावेज़ उत्पन्न करने के लिए सुविधाओं को जोड़ने का समय है।
हम स्क्रिप्ट -> फाइल को लिखते हैं -> बिल्डर को फाइल देते हैं -> फाइल का लिंक यूजर को लौटाते हैं।
हम Node.js का उपयोग करके फ़ाइलों के साथ काम करने और कमांड चलाने के लिए ऐड-ऑन का एक कनेक्शन जोड़ते हैं, और "सार्वजनिक" फ़ोल्डर भी बनाते हैं और इसे सार्वजनिक करते हैं:
const {exec} = require('child_process'); const fs = require('fs'); app.use(express.static('public'));
एक स्क्रिप्ट के साथ पाठ उत्पन्न करने का कार्य बहुत सरल होगा - यह उपयोगकर्ता डेटा को जोड़ते समय, बिल्डर के लिए सभी कोड के साथ एक स्ट्रिंग लौटाएगा। प्रत्येक पंक्ति के अंत में एक लाइन ब्रेक चरित्र जोड़ना महत्वपूर्ण है, अन्यथा कुछ भी नहीं चलेगा।
generate_script = (data) => { let first_template = 'builder.CreateFile("docx");\n' + 'const Document = Api.GetDocument();\n'; first_template += 'const data = ' + JSON.stringify(data) + ';\n'; first_template += 'let paragraph = Document.GetElement(0);\n' + 'FullName_style = Document.CreateStyle("FullName");\n' + .... ~~~~~~~~~~~ return first_template; };
अब आपको एक फाइल पर स्क्रिप्ट लिखने और उसे बिल्डर को देने की आवश्यकता है। वास्तव में, बिल्डर के साथ सभी काम इस तथ्य को कम कर देंगे कि हमें documentbuilder path/script.js Node.js को निष्पादित करने की आवश्यकता है।
हम एक निर्माण कार्य लिखते हैं जो यह करेगा:
build = (data, res) => { const filename = Math.random().toString(36).substring(7) + '.docx';
बिल्ड विधि में एक कॉल जोड़ें (req.body, res); जब पोस्ट अनुरोध
app.post('/', (req, res) => { build(req.body, res); });
और आप कर रहे हैं। बस के मामले में, मैंने यहां पूरा उदाहरण कोड पोस्ट किया।
तो आप एक वेब अनुप्रयोग में ONLYOFFICE DocumentBuilder एम्बेड कर सकते हैं।
मुझे उम्मीद है कि बड़ी संख्या में सरलीकरण के बावजूद, सब कुछ स्पष्ट है। मैंने यह दिखाने के लिए केवल आवश्यक न्यूनतम कोड का उपयोग किया कि सब कुछ कैसे काम करता है।
फिलहाल, उपयोगिता को खत्म करने और हल करने के लिए समस्याओं की सीमा का विस्तार करने के विचार हैं। यदि आप टिप्पणी में या पीएम में दस्तावेजों के निर्माण के वास्तविक मामलों (अच्छी तरह से, प्रस्तुतियों के साथ तालिकाओं के भी) को साझा करते हैं, तो मैं आभारी रहूंगा।