यह जावास्क्रिप्ट और Node.js. में विश्वसनीयता प्रदान करने के लिए एक व्यापक मार्गदर्शिका है। यहां दर्जनों बेहतरीन पोस्ट, किताबें और उपकरण एकत्र किए गए हैं।
सबसे पहले, आम तौर पर स्वीकार किए गए परीक्षण तरीकों से निपटें जो किसी भी आवेदन को रेखांकित करते हैं। और फिर आप के लिए ब्याज के क्षेत्र में तल्लीन कर सकते हैं: फ्रंटएंड और इंटरफेस, बैकएंड, सीआई या उपरोक्त सभी।
सामग्री
खंड 0. स्वर्ण नियम
0. गोल्डन रूल: स्टिक टू लीन टेस्टिंग
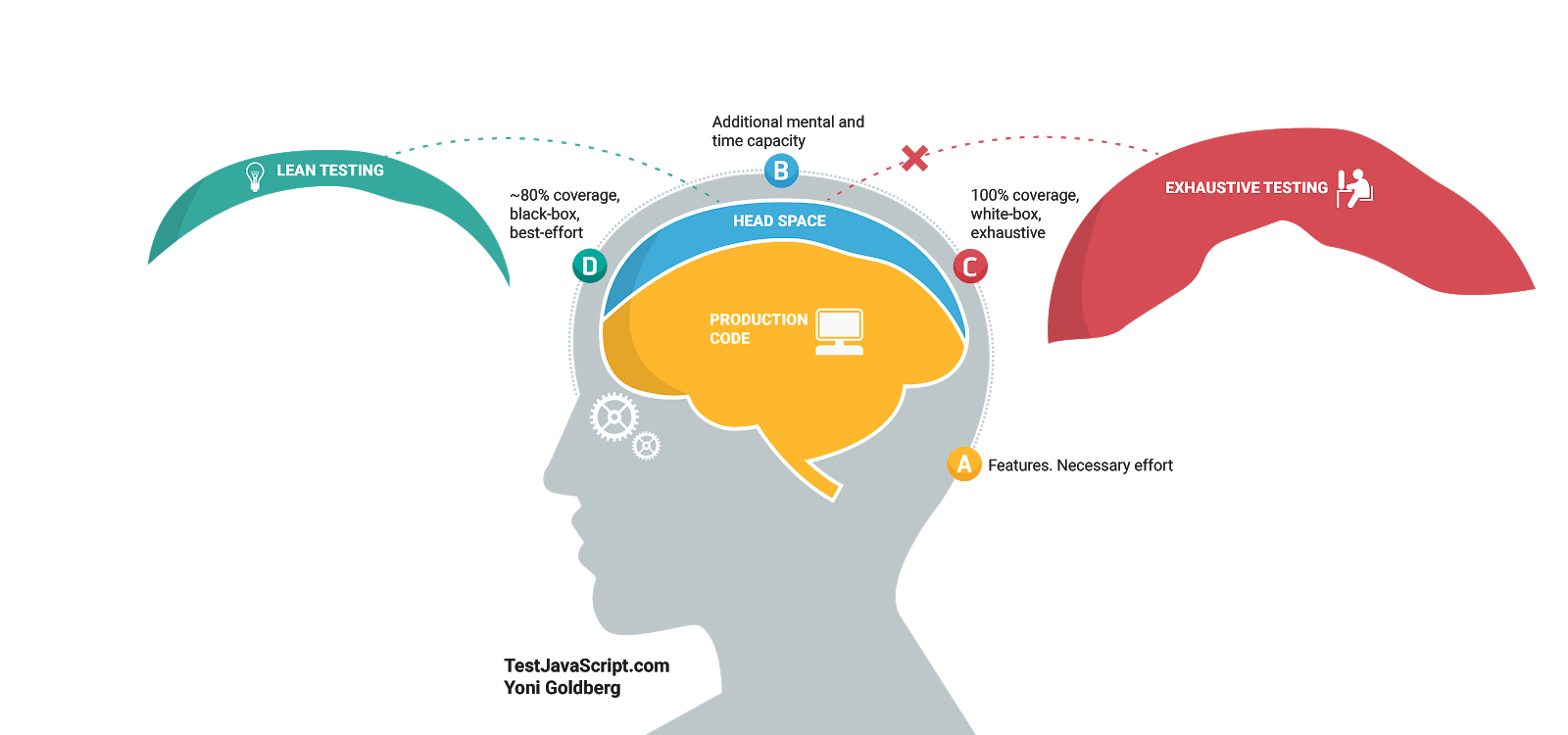
क्या करें? परीक्षण कोड ऑपरेशन में जाने से अलग है। यह संभव के रूप में सरल, लघु, अमूर्त से मुक्त, एकल, काम और मितव्ययी में अद्भुत बनाओ। एक अन्य व्यक्ति को परीक्षण को देखना चाहिए और तुरंत समझ जाना चाहिए कि वह क्या कर रहा है।
हमारे प्रमुख उत्पादन कोड के साथ व्यस्त हैं, उनके पास अतिरिक्त जटिलता के लिए खाली स्थान नहीं है। यदि हम जटिल कोड के एक नए हिस्से को अपने खराब दिमाग में ढालते हैं, तो यह कार्य पर पूरी टीम के काम को धीमा कर देगा, जिसके लिए हम परीक्षण कर रहे हैं। वास्तव में, इस वजह से, कई टीमें केवल परीक्षण से दूर हो जाती हैं।
टेस्ट - यह एक दोस्ताना और मुस्कुराता हुआ सहायक पाने का एक अवसर है, जिसके साथ काम करना बहुत अच्छा है और जो छोटे निवेशों पर भारी रिटर्न देता है। वैज्ञानिकों का मानना है कि हमारे मस्तिष्क में दो प्रणालियां हैं: एक ऐसे कार्यों के लिए जिन्हें प्रयास करने की आवश्यकता नहीं होती है, जैसे कि खाली सड़क पर वाहन चलाना, और जटिल संचालन के लिए दूसरा, जागरूकता की आवश्यकता, जैसे कि गणितीय समीकरणों को हल करना। पहले सिस्टम के लिए अपने परीक्षण बनाएं, ताकि जब आप कोड को देखें तो आपको HTML डॉक्यूमेंट को एडिट करने में सरलता की अनुभूति हो, न कि
2X(17 × 24) सॉल्यूशन
2X(17 × 24) ।
यह परीक्षण के लिए तरीकों, उपकरणों और लक्ष्यों के सावधानीपूर्वक चयन द्वारा प्राप्त किया जा सकता है, ताकि वे किफायती हों और एक बड़ा आरओआई दें। केवल उतना ही टेस्ट करें, जितना लचीला होने की कोशिश करें। कभी-कभी यह कुछ परीक्षणों को त्यागने और गति और सादगी के लिए विश्वसनीयता का त्याग करने के लायक भी है।

नीचे दी गई अधिकांश सिफारिशें इस सिद्धांत से ली गई हैं।
क्या आप तैयार हैं?खंड 1. परीक्षण का एनाटॉमी
१.१ प्रत्येक परीक्षा के नाम में तीन भाग होने चाहिए
क्या करें? परीक्षण रिपोर्ट में यह दर्शाया जाना चाहिए कि क्या आवेदन का वर्तमान संशोधन उन लोगों की आवश्यकताओं को पूरा करता है जो कोड से परिचित नहीं हैं: DevOps इंजीनियरों की तैनाती में शामिल परीक्षक, साथ ही साथ दो साल में खुद को। यह सबसे अच्छा होगा यदि परीक्षण आवश्यकताओं की भाषा में जानकारी की रिपोर्ट करते हैं, और उनके नाम तीन भागों से मिलकर होते हैं:
- वास्तव में क्या परीक्षण किया जा रहा है? उदाहरण के लिए,
ProductsService.addNewProduct विधि। - किन परिस्थितियों और परिदृश्यों के तहत? उदाहरण के लिए, कीमत विधि के लिए पारित नहीं है।
- अपेक्षित परिणाम क्या है? उदाहरण के लिए, एक नया उत्पाद अनुमोदित नहीं है।
अन्यथा। परिनियोजन विफल हो जाता है, "उत्पाद जोड़ें" नामक परीक्षण विफल हो जाता है। क्या आप समझते हैं कि वास्तव में क्या गलत है?
नोट। प्रत्येक अध्याय में एक उदाहरण कोड है, और कभी-कभी एक उदाहरण है। बिगाड़ने वाले देखें।
कोड उदाहरणइसे सही कैसे किया जाए। परीक्षण के नाम में तीन भाग होते हैं।
1.2 एएए पैटर्न के अनुसार परीक्षणों की संरचना करें
क्या करें? प्रत्येक परीक्षण में तीन स्पष्ट रूप से अलग-अलग खंड शामिल होने चाहिए: व्यवस्था (तैयारी), अधिनियम (क्रिया) और असर (परिणाम)। इस तरह की संरचना का पालन करना सुनिश्चित करता है कि आपके कोड के पाठक को परीक्षण योजना को समझने के लिए मस्तिष्क प्रोसेसर का उपयोग करने की आवश्यकता नहीं है:
व्यवस्था: सभी कोड जो परीक्षण परिदृश्य के अनुसार एक राज्य में सिस्टम लाता है। इसमें परीक्षण डिजाइनर में मॉड्यूल का एक उदाहरण बनाना, डेटाबेस में रिकॉर्ड जोड़ना, ऑब्जेक्ट्स के बजाय स्टब्स बनाना और कोई अन्य कोड शामिल हो सकता है जो टेस्ट रन के लिए सिस्टम तैयार करता है।
अधिनियम: एक परीक्षण के भाग के रूप में कोड निष्पादन। आमतौर पर सिर्फ एक लाइन।
मुखर: सुनिश्चित करें कि प्राप्त मूल्य उम्मीदों पर खरा उतरता है। आमतौर पर सिर्फ एक लाइन।
अन्यथा। आप न केवल मुख्य कोड के साथ काम करने में लंबे समय तक बिताएंगे, बल्कि आपका मस्तिष्क भी एक साधारण नौकरी से उबलेगा - परीक्षण से।
कोड उदाहरणइसे सही कैसे किया जाए। एएए पैटर्न के अनुसार एक परीक्षण संरचित।
describe.skip('Customer classifier', () => { test('When customer spent more than 500$, should be classified as premium', () => {
एंटीपैटर्न का एक उदाहरण। कोई भी अलगाव, एक टुकड़े में, व्याख्या करना अधिक कठिन है।
test('Should be classified as premium', () => { const customerToClassify = {spent:505, joined: new Date(), id:1} const DBStub = sinon.stub(dataAccess, "getCustomer") .reply({id:1, classification: 'regular'}); const receivedClassification = customerClassifier.classifyCustomer(customerToClassify); expect(receivedClassification).toMatch('premium'); });
1.3 उत्पाद की भाषा में उम्मीदों का वर्णन करें: BDD की शैली में स्थिति
क्या करें? एक घोषणात्मक शैली में प्रोग्रामिंग परीक्षण उपयोगकर्ता को एक मस्तिष्क प्रोसेसर चक्र खर्च किए बिना सार को तुरंत समझने की अनुमति देता है। जब आप सशर्त तर्क में पैक अनिवार्य कोड लिखते हैं, तो पाठक को बहुत प्रयास करना पड़ता है। इस दृष्टिकोण से, आपको एक कस्टम बीडीडी शैली में मानव जैसी भाषा में अपेक्षाओं का वर्णन करने की आवश्यकता है, जो कस्टम कोड का उपयोग करें / न करें। यदि चाई और जेस्ट में कोई आवश्यक जोर नहीं है, जिसे अक्सर दोहराया जाता है, तो आप
मिलान करने वाले जेस्ट का विस्तार कर सकते हैं या
चाय के लिए अपना स्वयं का प्लगइन लिख
सकते हैं ।
अन्यथा। टीम कम परीक्षण लिखती है और
with .skip() कष्टप्रद परीक्षणों
with .skip() ।
कोड उदाहरणमोचा का उपयोग कर एक उदाहरण ।
एंटीपैटर्न का एक उदाहरण। परीक्षण के सार को समझने के लिए, उपयोगकर्ता को एक लंबे समय तक अनिवार्य कोड के माध्यम से प्राप्त करने के लिए मजबूर किया जाता है।
it("When asking for an admin, ensure only ordered admins in results" , ()={
इसे सही कैसे किया जाए। इस घोषणात्मक परीक्षा को पढ़ना सीधा है।
it("When asking for an admin, ensure only ordered admins in results" , ()={
1.4 ब्लैक बॉक्स परीक्षण का पालन करें: केवल सार्वजनिक तरीकों का परीक्षण करें
क्या करें? इनसाइड का परीक्षण करने से भारी ओवरहेड हो जाएगा और लगभग कुछ भी नहीं निकलेगा। यदि आपका कोड या एपीआई सही परिणाम प्रदान करता है, तो क्या यह तीन घंटे परीक्षण करने के लिए लायक है कि यह आंतरिक रूप से कैसे काम करता है और फिर इन नाजुक परीक्षणों का समर्थन करता है? जब आप सार्वजनिक व्यवहार की जांच करते हैं, तो आप एक साथ कार्यान्वयन को स्वयं स्पष्ट रूप से जांचते हैं, आपके परीक्षण केवल तभी विफल होंगे जब कोई विशिष्ट समस्या हो (उदाहरण के लिए, गलत आउटपुट)। इस दृष्टिकोण को व्यवहार परीक्षण भी कहा जाता है। दूसरी ओर, यदि आप इंटर्नल्स ("व्हाइट बॉक्स" विधि) का परीक्षण कर रहे हैं, तो घटकों के आउटपुट की योजना बनाने के बजाय, आप छोटे विवरणों पर ध्यान केंद्रित करेंगे, और आपके परीक्षण छोटे कोड परिवर्तन के कारण टूट सकते हैं, भले ही परिणाम सभी सही हों, लेकिन एस्कॉर्ट ज्यादा संसाधन लेगा।
अन्यथा। आपके परीक्षण
"वुल्फ!" चिल्लाते हुए एक
लड़के की तरह व्यवहार करेंगे
। : जोर से सकारात्मक रिपोर्ट करें (उदाहरण के लिए, एक निजी चर के नाम में परिवर्तन के कारण परीक्षण विफल हो जाता है)। यह आश्चर्य की बात नहीं है कि जल्द ही लोग सीआई सूचनाओं को नजरअंदाज करना शुरू कर देंगे, और एक दिन वे एक असली बग को याद करेंगे ...
कोड उदाहरणएंटीपैटर्न का एक उदाहरण। बिना किसी अच्छे कारण के इनसाइड का परीक्षण करना।
मोचा का उपयोग कर एक उदाहरण ।
class ProductService{
1.5 सही सिम्युलेटेड कार्यान्वयन चुनें: स्टब्स और जासूसों के पक्ष में नकली वस्तुओं से बचें
क्या करें? नकली क्रियान्वयन (टेस्ट डबल्स) एक आवश्यक बुराई है, क्योंकि वे आवेदन के इंटर्न के साथ जुड़े हुए हैं, और कुछ बहुत महत्व के हैं (
नकली कार्यान्वयन की स्मृति को ताज़ा करें: नकली वस्तुएं (नकली), स्टब्स और जासूसी वस्तुएं (जासूस) )। हालांकि, सभी तकनीकें समान नहीं हैं। जासूसी और स्टब्स को आवश्यकताओं का परीक्षण करने के लिए डिज़ाइन किया गया है, लेकिन एक अनिवार्य साइड इफेक्ट है - वे इनसाइड को भी थोड़ा प्रभावित करते हैं। और नकली वस्तुओं को इनसाइड्स का परीक्षण करने के लिए डिज़ाइन किया गया है, जो विशाल उपरि की ओर जाता है, जैसा कि अध्याय 1.4 में वर्णित है।
सिम्युलेटेड कार्यान्वयन का उपयोग करने से पहले, अपने आप से सबसे सरल प्रश्न पूछें: "क्या मैं इसका उपयोग कार्यक्षमता का परीक्षण करने के लिए करता हूं जो आवश्यकताओं के साथ दस्तावेज में दिखाई दिया है या दिखाई दे सकता है?" यदि नहीं, तो यह सफेद-बॉक्स परीक्षण की कमी है।
उदाहरण के लिए, यदि आप यह पता लगाना चाहते हैं कि क्या एप्लिकेशन व्यवहार करता है जैसे कि भुगतान सेवा अनुपलब्ध है, तो आप इसके बजाय एक स्टब बना सकते हैं और "नो आंसर" वापस कर सकते हैं यह देखने के लिए कि क्या परीक्षण के तहत मॉड्यूल सही मूल्य देता है। तो आप कुछ परिदृश्यों के तहत आवेदन के व्यवहार / प्रतिक्रिया / आउटपुट की जांच कर सकते हैं। आप एक जासूस की मदद से यह भी पुष्टि कर सकते हैं कि जब सेवा अनुपलब्ध थी, तो पत्र भेजा गया था, यह व्यवहार परीक्षण भी है, जो आवश्यकताओं के साथ प्रलेखन में बेहतर परिलक्षित होता है ("यदि भुगतान की जानकारी को बचाया नहीं जा सकता है तो एक पत्र भेजें")। उसी समय, यदि आप एक फर्जी भुगतान सेवा बनाते हैं और सुनिश्चित करते हैं कि इसे सही जेएस प्रकारों का उपयोग करके कहा जाता है, तो आपका परीक्षण उन आंतरिक लोगों के लिए लक्षित है जो आवेदन की कार्यक्षमता से संबंधित नहीं हैं और जिनके अक्सर बदलने की संभावना है।
अन्यथा। किसी भी कोड रिफैक्टिंग में कोड में सभी नकली वस्तुओं को ढूंढना और अपडेट करना शामिल है। एक सहायक मित्र के टेस्ट बोझ में बदल जाते हैं।
कोड उदाहरणएंटीपैटर्न का एक उदाहरण। नकली वस्तुएं हिम्मत के लिए होती हैं।
सिनोन का उपयोग करके उदाहरण ।
it("When a valid product is about to be deleted, ensure data access DAL was called once, with the right product and right config", async () => {
इसे सही कैसे किया जाए। जासूसों को आवश्यकताओं का परीक्षण करने के लिए डिज़ाइन किया गया है, लेकिन एक साइड इफेक्ट है - वे अनिवार्य रूप से इनसाइड को प्रभावित करते हैं।
it("When a valid product is about to be deleted, ensure an email is sent", async () => {
1.6 "फू" का उपयोग न करें, यथार्थवादी इनपुट का उपयोग करें
क्या करें? अक्सर उत्पादन कीड़े बहुत विशिष्ट और आश्चर्यजनक इनपुट डेटा के साथ होते हैं। परीक्षण के दौरान डेटा जितना अधिक यथार्थवादी होगा, समय पर कीड़े को पकड़ने की अधिक संभावना होगी। छद्म वास्तविक डेटा उत्पन्न करने के लिए जो विभिन्न प्रकार और उत्पादन डेटा का अनुकरण करता है, विशेष पुस्तकालयों का उपयोग करें, उदाहरण के लिए,
Faker । इस तरह के पुस्तकालय यथार्थवादी फोन नंबर, उपयोगकर्ता उपनाम, बैंक कार्ड, कंपनी के नाम, यहां तक कि पाठ "लोरेम इप्सम" उत्पन्न कर सकते हैं। आप परीक्षण बना सकते हैं (इकाई परीक्षणों के शीर्ष पर, और उनके बजाय नहीं) जो मॉड्यूल को एक परीक्षण में फिट करने के लिए नकली डेटा को यादृच्छिक करते हैं, या यहां तक कि उत्पादन वातावरण से वास्तविक डेटा आयात करते हैं। आगे भी जाना चाहते हैं? अगला अध्याय (संपत्ति-आधारित परीक्षण के बारे में) पढ़ें।
अन्यथा। "फू" जैसे सिंथेटिक इनपुट का उपयोग करके आपका विकास परीक्षण सफल दिखाई देगा, और उत्पादन डेटा विफल हो सकता है जब कोई हैकर
@3e2ddsf . ##' 1 fdsfds . fds432 AAAA जैसी
@3e2ddsf . ##' 1 fdsfds . fds432 AAAA लाइन
@3e2ddsf . ##' 1 fdsfds . fds432 AAAA @3e2ddsf . ##' 1 fdsfds . fds432 AAAA @3e2ddsf . ##' 1 fdsfds . fds432 AAAAकोड उदाहरणएंटीपैटर्न का एक उदाहरण। एक परीक्षण सूट जो अवास्तविक डेटा के उपयोग के कारण सफलतापूर्वक चलता है।
जेस्ट का उपयोग कर एक उदाहरण ।
const addProduct = (name, price) =>{ const productNameRegexNoSpace = /^\S*$/;
इसे सही कैसे किया जाए। यथार्थवादी इनपुट यादृच्छिक।
it("Better: When adding new valid product, get successful confirmation", async () => { const addProductResult = addProduct(faker.commerce.productName(), faker.random.number());
1.7 कई इनपुट संयोजनों को मान्य करने के लिए संपत्ति-आधारित परीक्षण का उपयोग करें
क्या करें? आमतौर पर प्रत्येक परीक्षण के लिए हम इनपुट डेटा के कई नमूनों का चयन करते हैं। भले ही इनपुट प्रारूप वास्तविक डेटा के समान है (अध्याय "" फू का उपयोग न करें "देखें), हम इनपुट डेटा (विधि
('', true, 1) , विधि
("string" , false" , 0) केवल कुछ संयोजनों को कवर करते हैं। )। लेकिन ऑपरेशन में, एक एपीआई जिसे पांच मापदंडों के साथ कहा जाता है, उसे हजारों विभिन्न संयोजनों के साथ बुलाया जा सकता है, जिनमें से एक प्रक्रिया
क्रैश (
फ़ज़िंग ) हो सकती है। क्या होगा यदि आप एक परीक्षण लिख सकते हैं जो स्वचालित रूप से इनपुट डेटा के 1000 संयोजनों को भेजता है। फिक्सिंग, किस संयोजन पर कोड सही उत्तर नहीं देता है? वही बात जो हम मी के साथ करते हैं गुणों के आधार पर परीक्षण todike: परीक्षण इकाई में इनपुट डेटा के सभी संभव संयोजनों भेजकर उसमें एक बग का पता लगाने की संभावना को बढ़ा, उदाहरण के लिए, हम एक विधि है।
addNewProduct(id, name, isDiscount) अपने पुस्तकालय सहायक संयोजनों की संख्या के साथ इस पद्धति को कॉल करेंगे।
(, , ) , उदाहरण के लिए,
(1, "iPhone", false) ,
(2, "Galaxy", true) आदि। आप अपने पसंदीदा टेस्ट रनर (मोचा, जेस्ट) का उपयोग करके गुणों के आधार पर परीक्षण कर सकते हैं आदि) और पुस्तकालयों जैसे
जेएस-सत्यापित या
टेस्टचेक (इसमें बहुत बेहतर प्रलेखन है)। आप
फास्ट-चेक लाइब्रेरी की भी
कोशिश कर सकते हैं, जो अतिरिक्त सुविधाएँ प्रदान करता है और लेखक के साथ सक्रिय रूप से होता है।
अन्यथा। आप परीक्षण के लिए बिना सोचे समझे इनपुट डेटा चुन रहे हैं, जो केवल अच्छी तरह से काम करने वाले कोड निष्पादन पथ को कवर करता है। दुर्भाग्य से, यह त्रुटियों का पता लगाने के साधन के रूप में परीक्षण की प्रभावशीलता को कम करता है।
कोड उदाहरणइसे सही कैसे किया जाए। मोचा-टेस्टचेक के साथ कई संयोजनों का परीक्षण करें।
require('mocha-testcheck').install(); const {expect} = require('chai'); const faker = require('faker'); describe('Product service', () => { describe('Adding new', () => {
1.8 यदि आवश्यक हो, केवल लघु और इनलाइन शॉट्स का उपयोग करें।
क्या करें? जब आपको
स्नैपशॉट के आधार पर परीक्षण करने की आवश्यकता होती है, तो सभी अतिरिक्त (उदाहरण के लिए, 3-7 लाइनों में) के बिना केवल छोटे स्नैपशॉट का उपयोग करें, उन्हें परीक्षण के भाग के रूप में शामिल करें (
इनलाइन स्नैपशॉट ), और बाहरी फ़ाइलों के रूप में नहीं। इस सिफारिश के बाद आपके परीक्षण स्व-स्पष्ट और अधिक विश्वसनीय रहेंगे।
दूसरी ओर, "क्लासिक स्नैपशॉट" मार्गदर्शिकाएँ और उपकरण हमें बाहरी मीडिया पर बड़ी फ़ाइलों (उदाहरण के लिए, घटक रेंडरिंग या जेएसएन एपीआई परिणाम के मार्कअप) को संग्रहीत करने के लिए उकसाते हैं और परीक्षण के चलने पर सहेजे गए संस्करण के साथ परिणामों की तुलना करते हैं। यह, कह सकता है कि, हमारे परीक्षण को 3000 मानों वाली 1000 पंक्तियों के साथ जोड़ देता है, जो कि परीक्षण के लेखक ने कभी नहीं देखा था जिसके बारे में उसने उम्मीद नहीं की थी। यह बुरा क्यों है? क्योंकि टेस्ट में फेल होने के 1000 कारण हैं। यहां तक कि एक पंक्ति स्नैपशॉट को अमान्य कर सकती है, और यह अक्सर हो सकता है। कितना? प्रत्येक स्थान के बाद, सीएसएस या HTML में टिप्पणी, या मामूली परिवर्तन। इसके अलावा, परीक्षण का नाम आपको विफलता के बारे में नहीं बताएगा, क्योंकि यह केवल यह जांचता है कि 1000 रेखाएं नहीं बदली हैं, और परीक्षण के लेखक को लंबे समय तक वांछित दस्तावेज़ लेने के लिए प्रोत्साहित करता है जिसे वह विश्लेषण और सत्यापित नहीं कर सका। ये सभी एक अस्पष्ट और जल्दबाजी में किए गए परीक्षण के लक्षण हैं, जिसमें एक स्पष्ट कार्य नहीं है और बहुत अधिक हासिल करने की कोशिश कर रहा है।
यह ध्यान देने योग्य है कि ऐसी कई स्थितियां हैं जिनमें लंबी और बाहरी छवियों का उपयोग करना स्वीकार्य है, उदाहरण के लिए, जब योजना की पुष्टि होती है, और न कि डेटा (मानों को हटाने और खेतों पर ध्यान केंद्रित करना), या जब प्राप्त दस्तावेज शायद ही कभी बदलते हैं।
अन्यथा। UI परीक्षण विफल। कोड ठीक दिखता है, आदर्श पिक्सेल स्क्रीन पर प्रदर्शित होते हैं, तो क्या होता है? स्नैपशॉट के साथ आपके परीक्षण ने मूल दस्तावेज़ और केवल प्राप्त एक के बीच अंतर का पता लगाया - मार्कअप में एक अंतरिक्ष वर्ण जोड़ा गया था ...
कोड उदाहरणएंटीपैटर्न का एक उदाहरण। कोड की कुछ अज्ञात 2000 लाइनों के साथ एक परीक्षण को जोड़ना।
it('TestJavaScript.com is renderd correctly', () => {
इसे सही कैसे किया जाए। उम्मीदें दिखाई दे रही हैं और सुर्खियों में हैं।
it('When visiting TestJavaScript.com home page, a menu is displayed', () => {
1.9 वैश्विक परीक्षण बेंच और प्रारंभिक डेटा से बचें, प्रत्येक परीक्षण के लिए अलग से डेटा जोड़ें
क्या करें? सुनहरे नियम (अध्याय 0) के अनुसार, प्रत्येक परीक्षण को बाइंडिंग से बचने के लिए डेटाबेस में पंक्तियों के अपने सेट के भीतर जोड़ना और काम करना चाहिए, और उपयोगकर्ताओं के लिए परीक्षण को समझना आसान था। वास्तविकता में, परीक्षक अक्सर इस नियम का उल्लंघन करते हैं, उत्पादकता बढ़ाने के लिए प्रारंभिक डेटा (बीज) (
जिसे "बेंच बेंच" भी कहा जाता है ) के साथ डेटाबेस को भरने वाले परीक्षण चलाने से पहले। , (. « »), . . , , (, ).
. , , , ? , , , .
एंटीपैटर्न का एक उदाहरण। परीक्षण स्वतंत्र नहीं हैं और डेटाबेस से वैश्विक डेटा प्राप्त करने के लिए किसी प्रकार के वैश्विक हुक का उपयोग करते हैं। before(() => {
इसे सही कैसे किया जाए। आप परीक्षण के भीतर रह सकते हैं, प्रत्येक परीक्षण केवल अपने डेटा के साथ काम करता है। it("When updating site name, get successful confirmation", async () => {
1.10 ,
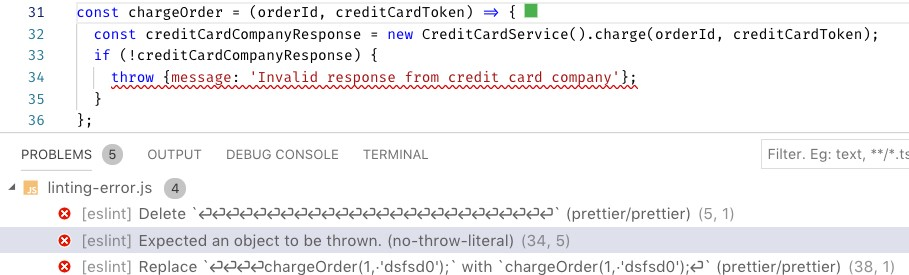
. , - , try-catch-finally , . ( ), .
Chai:
expect(method).to.throw ( Jest:
expect(method).toThrow() ). , , . , , .
. (, CI-) , .
एंटीपैटर्न का एक उदाहरण। एक लंबा परीक्षण मामला जो कोशिश-कैच का उपयोग करके एक त्रुटि को पकड़ने की कोशिश करता है। /it("When no product name, it throws error 400", async() => { let errorWeExceptFor = null; try { const result = await addNewProduct({name:'nest'});} catch (error) { expect(error.code).to.equal('InvalidInput'); errorWeExceptFor = error; } expect(errorWeExceptFor).not.to.be.null;
इसे सही कैसे किया जाए। मानव-पठनीय कोड जो समझना आसान है, शायद क्यूए स्टाफ या तकनीकी परियोजना प्रबंधकों के लिए भी। it.only("When no product name, it throws error 400", async() => { expect(addNewProduct)).to.eventually.throw(AppError).with.property('code', "InvalidInput"); });
1.11
. :
- smoke-,
- IO-less,
- , , ,
- , pull request', .
, , , #cold #api #sanity. . , Mocha :
mocha — grep 'sanity' .
. , , , , , , , .
. '#cold-test' (Cold=== , - , ).
1.12
. , Node.js . , Node.
TDD . , , , .
-- , - . , , . , . , , , , (, ..).
. , .
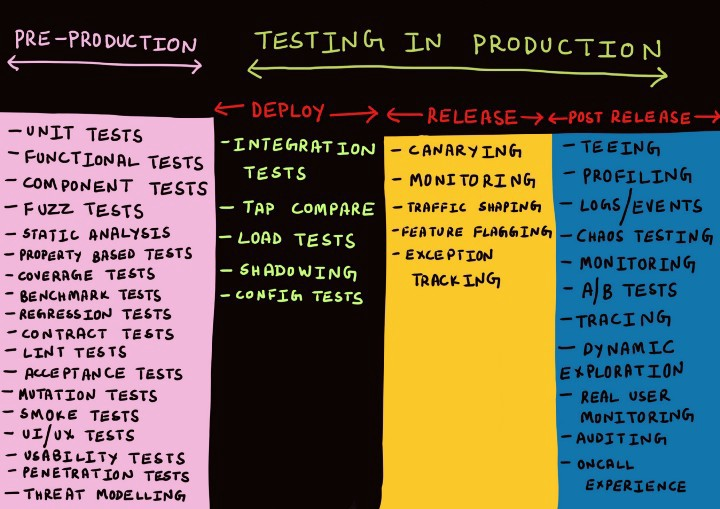
2:
️2.1 :
. 10 , . . , 10 (, , ), , ,
? ?
: 2019- , TDD , , , . , , ,
. IoT-, Kafka RabbitMQ, , - . , , ? (, , ), , - .
( ) , , (« API, , !» (consumer-driven contracts)). , : , , , .
: TDD - . TDD , . , .
. ROI, Fuzz, , 10 .
. Cindy Sridharan 'Testing Microservices — the sane way'

एक उदाहरण:
2.2
. , . , . , , ? — . : TDD-, .
«», API, , (, , in-memory ), , , . , , « », .
. , , 20 %.
. Express API ( ).

2.3 , API
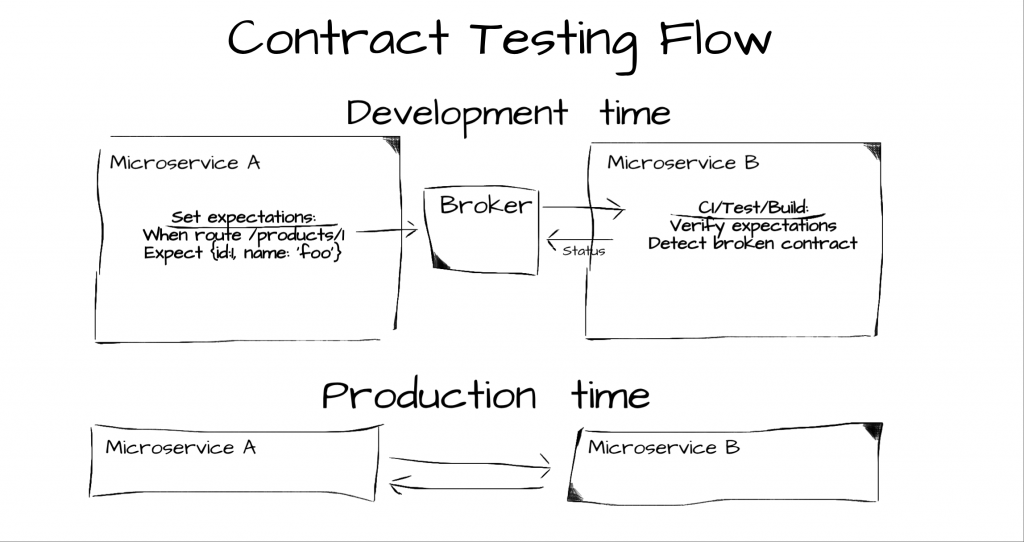
. , ( ). - , ! — , , . «
-22 » : , , .
(consumer-driven contracts) PACT : , … ! PACT — «», . PACT- — . , API CI, .
. — .
.
2.4
. , Express-. . , , , JS- {req,res}. , (,
Sinon ) {req,res}, , .
node-mock-http {req,res} . , , HTTP-, res- (. ).
. Express- === .
2.5
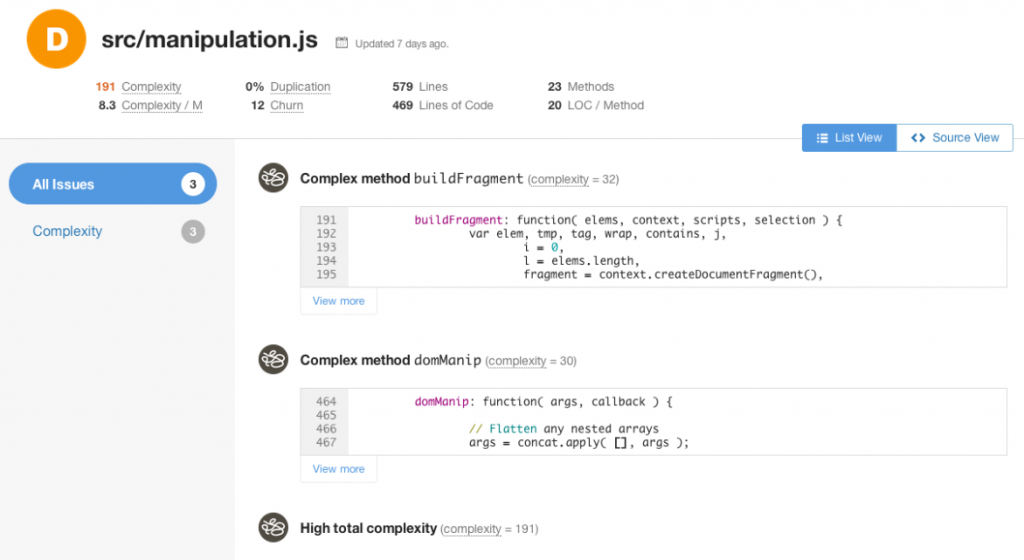
. . CI- , . (, ), (, ), .
Sonarqube (2600+
)
Code Climate (1500+
). ::
Keith Holliday. , .
. CodeClimate, :

2.6 , Node
. , . ( ) . , - , ? ? , API 50 % ? , Netflix - (
Chaos Engineering ). : , . , Netflix,
chaos monkey , , , , - ( Kubernetes
kube-monkey , ). , . , , Node- , , v8 1,7 , UX , ?
node-chaos (-), , Node.
. , production .
. Node-chaos , Node.js, .

2.7 ,
. ( 0), , , . , (seeds) (
« » ) . , (. « »), , . . , , (, ).
. , , , ? , , , .
. - .
before(() => {
. , .
it("When updating site name, get successful confirmation", async () => {
3:
3.1। UI
. , , , . , , ( HTML CSS) . , (, , , ), , , .
. 10 , 500 (100 = 1 ) - - .
. .
test('When users-list is flagged to show only VIP, should display only VIP members', () => {
. UI . test('When flagging to show only VIP, should display only VIP members', () => {
3.2 HTML- ,
. HTML- , . , , CSS-. , 'test-id-submit-button'. . , , .
. , , . — , , Ajax . . , CSS 'thick-border' 'thin-border'
. , .
. CSS-.
<!-- the markup code (part of React component) --> <span id="metric" className="d-flex-column">{value}</span> <!-- what if the designer changes the classs? -->
3.3
. , , . , , . , — - , (.
« » ). (, ) , .
, : , . ( ) . , .
. , . ?
. .
class Calendar extends React.Component { static defaultProps = {showFilters: false} render() { return ( <div> A filters panel with a button to hide/show filters <FiltersPanel showFilter={showFilters} title='Choose Filters'/> </div> ) } } //Examples use React & Enzyme test('Realistic approach: When clicked to show filters, filters are displayed', () => { // Arrange const wrapper = mount(<Calendar showFilters={false} />) // Act wrapper.find('button').simulate('click'); // Assert expect(wrapper.text().includes('Choose Filter')); // This is how the user will approach this element: by text })
. .
test('Shallow/mocked approach: When clicked to show filters, filters are displayed', () => {
3.4 .
. (, ). (,
setTimeOut ) , . (,
Cypress cy.request('url') ), API,
wait(expect(element)) @testing-library/DOM . , API, , . , ,
hurry-up the clock . — , , ( ). , , - npm- , ,
wait-for-expect .
. , . , . .
. E2E API (Cypress).
. , DOM- (@testing-library/dom).
. .
test('movie title appears', async () => {
3.5.
. - , . , , . :
pingdom , AWS CloudWatch
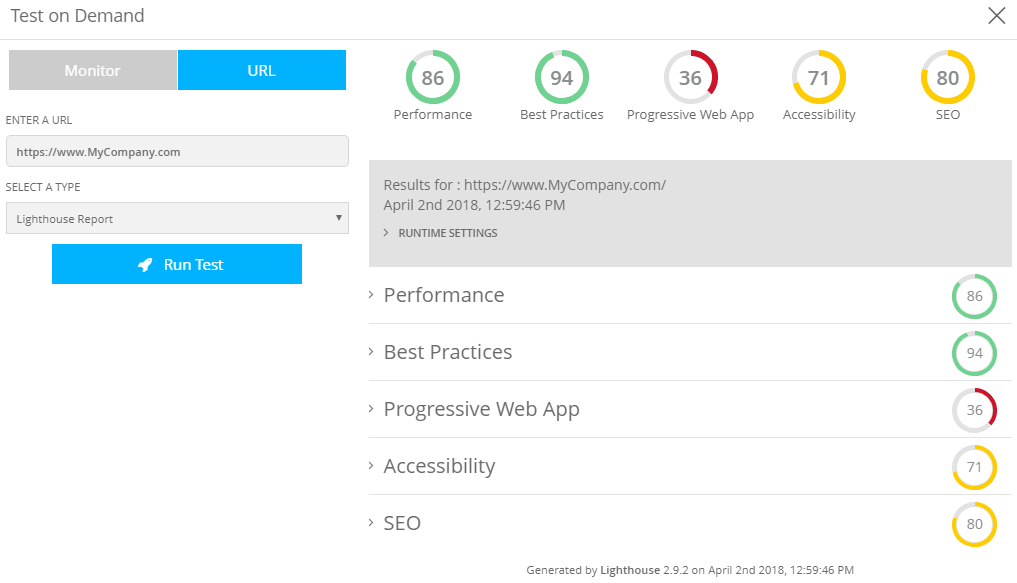
gcp StackDriver , , SLA. , , (,
lighthouse ,
pagespeed ), . — , :
,
(TTI) . , , , , , DOM, SSL . , CI, 247 CDN.
. , , , , - CDN.
. Lighthouse .

3.6 API
. ( 2), , , ( ). API (,
Sinon ,
Test doubles ), API. . API , ( ). API, . , , API . , : .
. , API 100 , 20 .
3.7 ,
. E2E (end-to-end, ) UI (. 3.6). , , . , , - . , — (, ), . - , , UI-
Cypress Pupeteer . , : 50 , , . 10 . , , , — . , .
. UI , , ( , UI) .
3.8
. , API , , . (before-all), - . , : . , . - API- . , . (, ), , , . , : , API (. 3.6).
. , 200 , 100 , 20 .
. (before-all), (before-each) (, Cypress).
Cypress .
let authenticationToken;
3.9 smoke-,
. production- , , . , , , , . smoke- . production, , , . , smoke- , .
. , , production . /Payment.
. Smoke- .
it('When doing smoke testing over all page, should load them all successfully', () => {
3.10
. , . «» , , , , . , ( ) , , -, , , . « », .
. ,
Cucumber JavaScript .
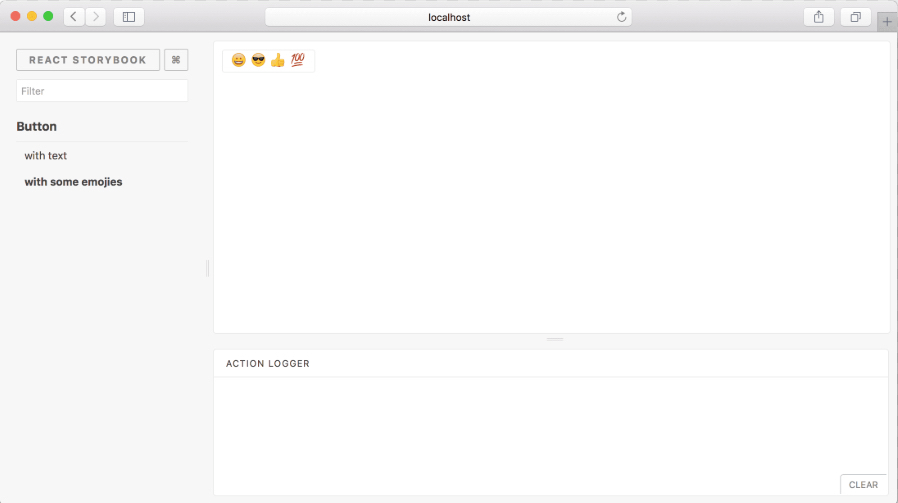
StoryBook UI- , (, , , ..) , . , , .
. , .
. cucumber-js.
. Storybook , .

3.11
. , . , . , . , - . , . , , , . , - . UI « ». , (,
wraith , PhantomCSS), . (,
Applitools ,
Perci.io ) , , « » (, ), DOM/CSS, .
. , ( ) , ?
. : , .

. wraith UI.
# Add as many domains as necessary. Key will act as a label domains: english: "http://www.mysite.com" # Type screen widths below, here are a couple of examples screen_widths: - 600 - 768 - 1024 - 1280 # Type page URL paths below, here are a couple of examples paths: about: path: /about selector: '.about' subscribe: selector: '.subscribe' path: /subscribe
4:
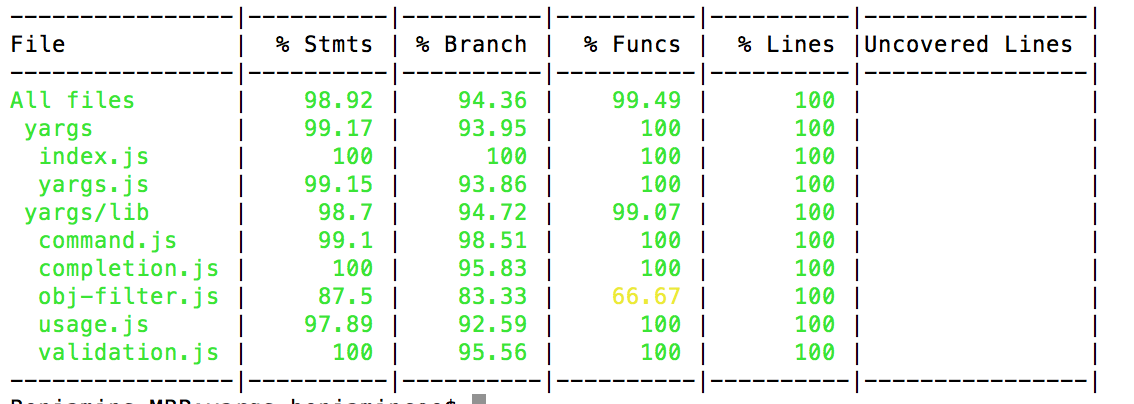
4.1 (~80 %),
. — , . , . — (, ), . ? , 10-30 % . 100 % , . . , : Airbus, ; , 50 % . , , 80 % (
Fowler: «in the upper 80s or 90s» ), , , .
: (CI), (
Jest ) , . , . , ( ) — . , — , , . , .
. . , , . .
.
. ( Jest).

4.2 ,
. , . , , , , . , , - , .
PricingCalculator , , , 10 000 … , , . , . 80- , . : , , , . , - .
. , , , .
. ? , QA . : , - . , - API .

4.3
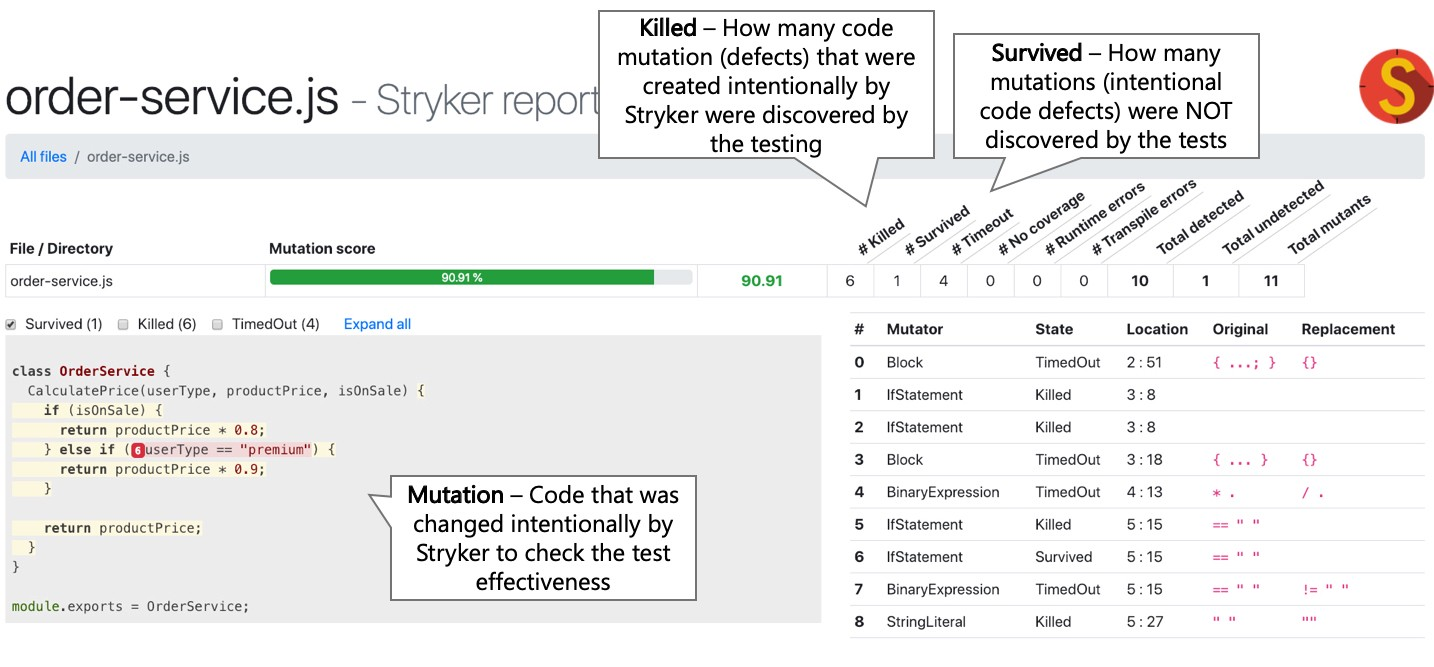
. : 100 %, . ऐसा कैसे? , , , . . - : , , , .
, . JavaScript-
Stryker :
- « ». ,
newOrder.price===0 newOrder.price!=0 . «» .
- , , : , . , , .
, , , .
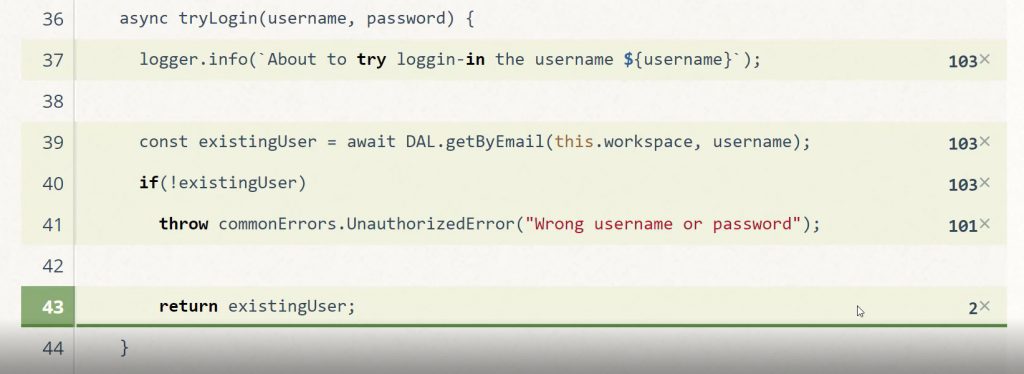
. , 85- 85 % .
. 100 %, 0 %.
function addNewOrder(newOrder) { logger.log(`Adding new order ${newOrder}`); DB.save(newOrder); Mailer.sendMail(newOrder.assignee, `A new order was places ${newOrder}`); return {approved: true}; } it("Test addNewOrder, don't use such test names", () => { addNewOrder({asignee: "John@mailer.com",price: 120}); });
. Stryker reports, , ().

4.4 -
. ESLint. ,
eslint-plugin-mocha , (
describe() ),
, .
eslint-plugin-jest , ( ).
. 90- , , , . , .
. , , .
describe("Too short description", () => { const userToken = userService.getDefaultToken()
5: CI
5.1 ,
. — . , . , ( !). , . (
ESLint standard Airbnb ), . ,
eslint-plugin-chai-expect , .
Eslint-plugin-promise ( ).
Eslint-plugin-security , DOS-.
eslint-plugin-you-dont-need-lodash-underscore , , V8, ,
Lodash._map(…) .
. , , . क्या चल रहा है? , , . . , , .
. , . , ESLint production-.

5.2
. CI , , ..? ,
. क्यों? : (1) -> (2) -> (3) . , , .
, , , , - .
CI- ( ,
CircleCI local CLI ) . ,
wallaby , ( ) . npm- package.json, , (, , , ). (non-zero exit code)
concurrently . — ,
npm run quality . githook (
husky ).
. , .
. Npm-, , , .
"scripts": { "inspect:sanity-testing": "mocha **/**--test.js --grep \"sanity\"", "inspect:lint": "eslint .", "inspect:vulnerabilities": "npm audit", "inspect:license": "license-checker --failOn GPLv2", "inspect:complexity": "plato .", "inspect:all": "concurrently -c \"bgBlue.bold,bgMagenta.bold,yellow\" \"npm:inspect:quick-testing\" \"npm:inspect:lint\" \"npm:inspect:vulnerabilities\" \"npm:inspect:license\"" }, "husky": { "hooks": { "precommit": "npm run inspect:all", "prepush": "npm run inspect:all" } }
5.3 production-
. — CI-. . —
Docker-compose . (, ) production-.
AWS Local AWS-.
, serverless
AWS SAM Faas-.
Kubernetes CI-, . , « Kubernetes»
Minikube MicroK8s , , . « Kubernetes»: CI- (,
Codefresh ) Kubernetes-, CI- ; .
. .
: CI-, Kubernetes-
(Dynamic-environments Kubernetes )
deploy: stage: deploy image: registry.gitlab.com/gitlab-examples/kubernetes-deploy script: - ./configureCluster.sh $KUBE_CA_PEM_FILE $KUBE_URL $KUBE_TOKEN - kubectl create ns $NAMESPACE - kubectl create secret -n $NAMESPACE docker-registry gitlab-registry --docker-server="$CI_REGISTRY" --docker-username="$CI_REGISTRY_USER" --docker-password="$CI_REGISTRY_PASSWORD" --docker-email="$GITLAB_USER_EMAIL" - mkdir .generated - echo "$CI_BUILD_REF_NAME-$CI_BUILD_REF" - sed -e "s/TAG/$CI_BUILD_REF_NAME-$CI_BUILD_REF/g" templates/deals.yaml | tee ".generated/deals.yaml" - kubectl apply --namespace $NAMESPACE -f .generated/deals.yaml - kubectl apply --namespace $NAMESPACE -f templates/my-sock-shop.yaml environment: name: test-for-ci
5.4
. , , . , 500 , , . , CI- (
Jest ,
AVA Mocha ) , . CI- (!), . , CLI , , .
. — , .
5.5
. , . 10 ? CI- npm-
license check plagiarism check ( ), , , Stackoveflow .
. , , .
.

5.6
. , Express, .
npm audit ,
snyk ( ). CI .
. . .
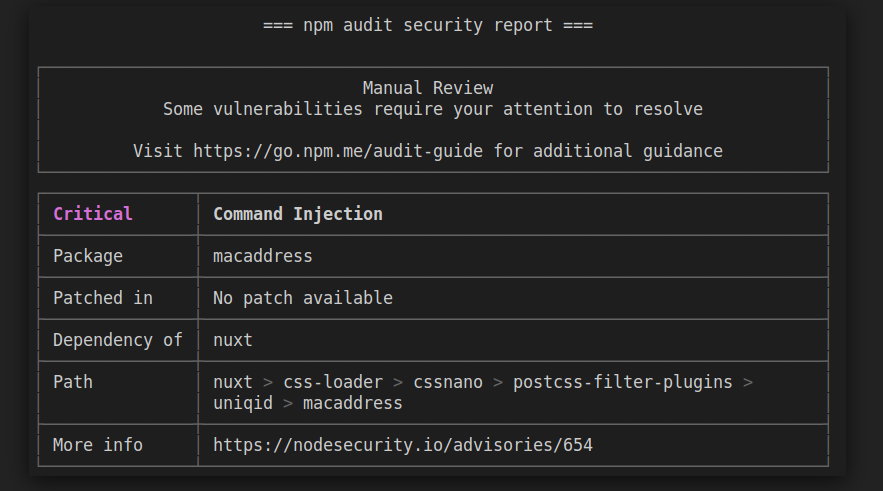
: NPM Audit

5.7
. package-lock.json Yarn npm ( ): .
npm install npm update , . , — . , package.json
ncu .
, . :
- CI , , npm outdated npm-check-updates (ncu). .
- , pull request' .
: ? , ( ,
eslint-scope ). « »:
latest , , (, 1.3.1, — 1.3.8).
. , .
5.8 CI-, Node
. , Node . , Node.
- . , Jenkins .
- Docker.
- , . . smoke-, (, , ) .
- , , , , , .
- , . , -. - ( ).
- . .
- , , .
- (, Docker-).
- , .
node_modules .
. , .
5.9 : CI-, Node
. , , . Node, CI . , MySQL, Postgres. CI- «», MySQl, Postgres Node. , - (, ). CI, , .
. - ?
: Travis ( CI) Node.
language: node_js node_js: - "7" - "6" - "5" - "4" install: - npm install script: - npm run test