
संक्षेप में मेनू के बारे में
- 99% HTML5 + CSS3 मेनू, 1% जावास्क्रिप्ट (क्लिक करके एक खुली श्रेणी को बंद करना)।
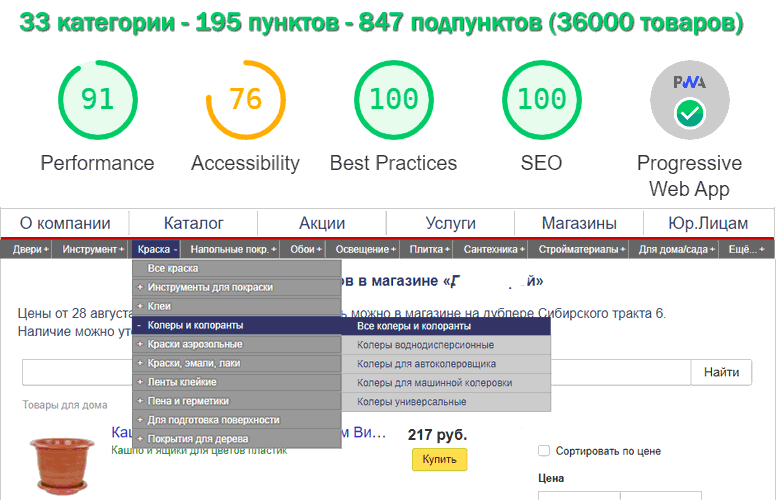
- मोबाइल उपकरणों पर, "क्षैतिज" मेनू "समझौते मेनू" बन जाता है।
- प्रारंभिक स्थिति में, 33 के 10 मुख्य मेनू आइटम दिखाए जाते हैं, शेष आइटम तब दिखाई देते हैं जब आप 11 वें (सबसे दाहिने आइटम) "अधिक" पर क्लिक करते हैं।
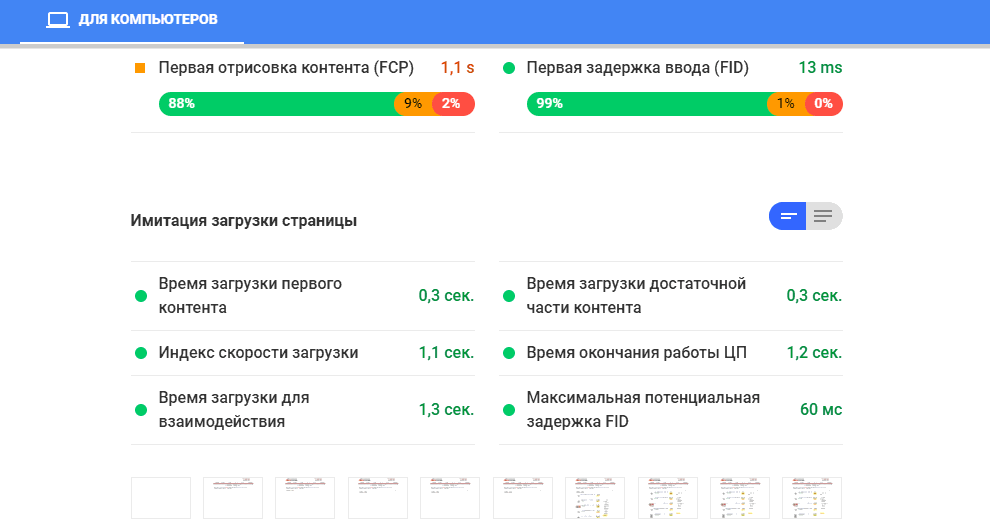
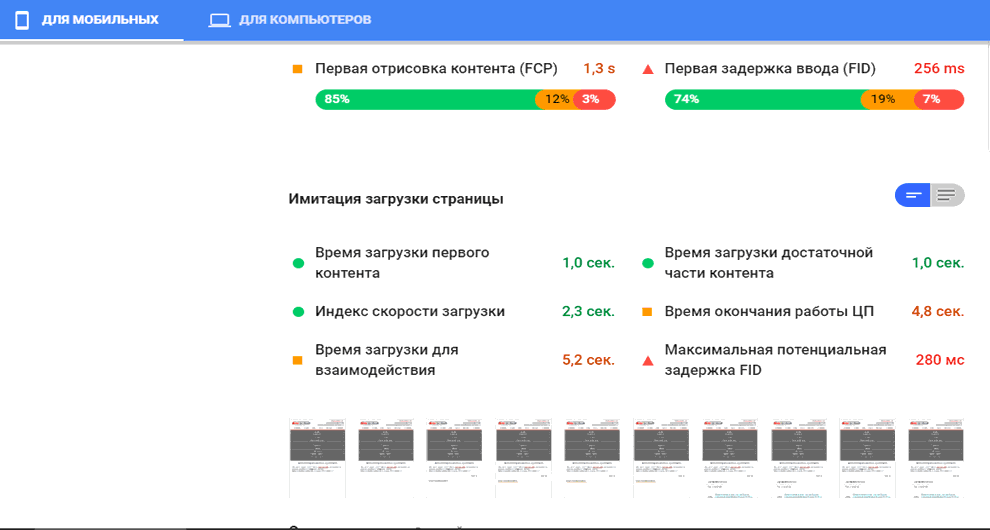
- कंप्यूटर पर मेनू और उत्पादों के साथ श्रेणी पृष्ठ के "इंटरेक्शन के लिए लोडिंग समय" 1 सेकंड है, मोबाइल 5.2 सेकंड पर (Developers.google.com के अनुसार)।
- कंप्यूटर पर मेनू और उत्पादों के साथ एक श्रेणी पृष्ठ का "पहला सामग्री लोडिंग समय" 0.3 सेकंड है, मोबाइल 1 सेकंड पर (Developers.google.com के अनुसार)।
- मेनू श्रेणियां "+" परिवर्तनों को "-" में खोलने के बाद, दबाकर बंद और खोल दी जाती हैं।
- जब आप अन्य मेनू आइटम खोलते हैं, तो पहले से खुले हुए आइटम बंद हो जाते हैं।
- डेस्कटॉप पर मेनू मेनू के उप-श्रेणियों और उप-उप-श्रेणियों को स्क्रॉल पट्टी के बिना व्यूपोर्ट में रखा गया है।
मेनू आवश्यकताएँ
- एक मेनू को दबाकर खोलना ... होवर पर खोलने के साथ एक मेनू के बारे में: जब कोई पृष्ठ खोला जाता है, तो 99% लोग माउस के साथ मेनू को पार करेंगे, जिससे इसकी अनियोजित उपस्थिति होगी, स्क्रीन के दृश्य भाग को बंद कर देगा, जिससे आगंतुक परेशान हो जाएगा। आप इसे हॉवर देरी को चालू करके हल कर सकते हैं (ताकि यह तुरंत खुल न जाए), लेकिन फिर "ब्रेक" मेनू बन जाता है।
- ब्रीफिंग के बाद स्टोर कर्मचारियों द्वारा संभावित आगे के समायोजन के लिए एक सरल मेनू।
- मेनू अनुकूली होना चाहिए, मेनू वाला पृष्ठ css3 html5 की पूर्ण मान्यता से गुजरना चाहिए। पेज लोडिंग की गति तेज होनी चाहिए।
मेनू के पूर्ण संस्करण को codepen.io/andrej-sh/pen/eYOrNEZ देखा जा सकता हैHTML कोड की शुरुआत

जावास्क्रिप्ट कोड स्पष्टीकरण
मैंने जावास्क्रिप्ट के बिना करने की योजना बनाई, लेकिन खुले मेनू को बंद करने का कार्यान्वयन जब मैंने सीएसएस पर फिर से क्लिक किया तो यह रेडियो / चेकबॉक्स के लिए लागू नहीं हुआ। और कोड सरल और स्पष्ट है, और यहां तक कि अगर यह गलती से हटा दिया गया है, तो यह साइट को काम नहीं कर पा रहा है (जब jQuery के साथ मेनू का परीक्षण कर रहा है, तो साइट ने 5 मिनट तक काम नहीं किया इस तथ्य के कारण कि यह पहले स्क्रिप्ट से दूर से जुड़ा था और लिंक में https के बजाय http था)।
<script> function clickRadio(el) { var siblings = document.querySelectorAll("input[type='radio'][name='" + el.name + "']"); for (var i = 0; i < siblings.length; i++) { if (siblings[i] != el) siblings[i].oldChecked = false; } if (el.oldChecked) el.checked = false; el.oldChecked = el.checked; }</script>
JQuery का उपयोग करके समान मेनू
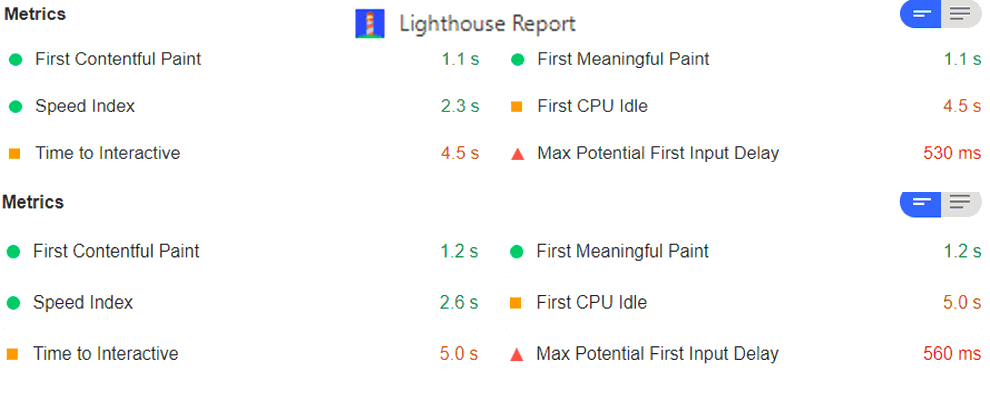
मेनू का पहला संस्करण jQuery में था, जिसे इनपुट "चेकबॉक्स" के माध्यम से लागू किया गया था। स्क्रिप्ट के माध्यम से भी, मेनू खोलने और छिपाने के दौरान "+ -" वर्णों की उपस्थिति को कॉन्फ़िगर किया गया था। कार्यक्षमता और उपस्थिति के संदर्भ में, यह बिल्कुल वही है जो पहले वर्णित मेनू के बारे में है। लेकिन! डाउनलोड की गति काफी खराब थी। उदाहरण के लिए, "अधिकतम संभावित एफआईडी विलंब" 1 सेकंड लंबा हो जाता है। "बातचीत के लिए डाउनलोड समय" 0.6-0.8 सेकंड लंबा है। "पहली सामग्री का समय डाउनलोड करें" 0.3-0.4 सेकंड। लिपियों में 0.5 सेकंड अधिक समय लगता है।
डाउनलोड गति सत्यापन सेवाओं से छवियां