स्वेल्ट रिच हैरिस द्वारा विकसित अपेक्षाकृत नया यूआई फ्रेमवर्क है, जो रोलअप बिल्डर के लेखक भी हैं। सबसे अधिक संभावना है, स्वेल्ट उस चीज़ से पूरी तरह से अलग होगा जो आपने पहले निपटाया है, लेकिन शायद यह और भी अच्छा है। इस ढांचे की दो सबसे प्रभावशाली विशेषताएं गति और सरलता हैं। इस लेख में, हम दूसरे पर ध्यान केंद्रित करेंगे।

चूँकि मेरा मुख्य विकास अनुभव कोणीय से संबंधित है, यह स्वाभाविक है कि मैं पहले से ही परिचित तरीकों को कॉपी करके स्वेल को सीखने की कोशिश कर रहा हूँ। और यह वास्तव में इस लेख के बारे में क्या होगा: Svelte में वही चीजें कैसे करें जैसे कि कोणीय में।
नोट: इस तथ्य के बावजूद कि कुछ मामलों में मैं अपनी प्राथमिकता व्यक्त करूंगा, लेख रूपरेखाओं की तुलना नहीं है। यह उन लोगों के लिए स्वेल्ट का एक त्वरित और आसान परिचय है जो पहले से ही अपने मुख्य ढांचे के रूप में कोणीय का उपयोग करते हैं।
चेतावनी बिगाड़ने वाला: Svelte मजेदार है।
घटकों
Svelte में, प्रत्येक घटक उस फ़ाइल के साथ जुड़ा हुआ है जहाँ यह लिखा गया है। उदाहरण के लिए, Button.svelte फ़ाइल का नाम देकर Button घटक बनाया जाएगा। बेशक, हम आम तौर पर कोणीय में ऐसा ही करते हैं, लेकिन हमारे साथ यह सिर्फ एक सम्मेलन है। (Svelte में, आयात किए जाने वाले घटक का नाम भी फ़ाइल नाम के साथ मेल नहीं खा सकता है - अनुवादक द्वारा नोट करें)
Svelte घटक एकल-फ़ाइल हैं, और 3 खंडों से मिलकर बनता है: script , style और एक टेम्पलेट जिसे किसी विशेष टैग में लपेटने की आवश्यकता नहीं है।
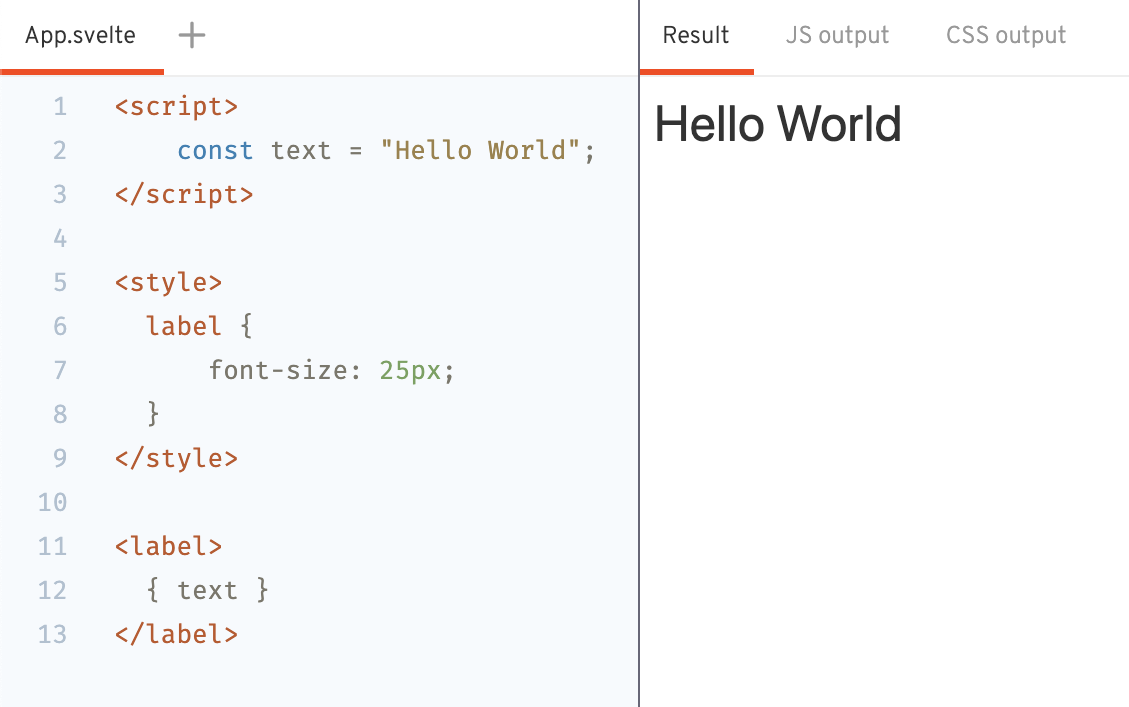
चलो एक बहुत ही सरल घटक बनाते हैं जो "हैलो वर्ल्ड" दिखाता है।

आयात घटक
सामान्य तौर पर, यह एक जेएस फाइल आयात करने के समान है, लेकिन एक जोड़े के साथ:
- आपको स्पष्ट रूप से
.svelte घटक फ़ाइल .svelte निर्दिष्ट करना होगा - घटक
<script> अंदर आयात किए जाते हैं
<script> import Todo from './Todo.svelte'; </script> <Todo></Todo>
उपरोक्त स्निपेट्स से, यह स्पष्ट है कि स्वेल्टे में एक घटक बनाने के लिए लाइनों की संख्या अविश्वसनीय रूप से छोटी है। बेशक, कुछ निहितार्थ और सीमाएं हैं, लेकिन एक ही समय में सब कुछ इतना सरल है कि जल्दी से इसकी आदत हो जाए।
मूल वाक्य रचना
प्रक्षेप
स्वेलेट में प्रक्षेप, वेव या कोणीय की अपेक्षा अभिक्रिया में समान होते हैं:
<script> let someFunction = () => {...} </script> <span>{ 3 + 5 }</span> <span>{ someFunction() }</span> <span>{ someFunction() ? 0 : 1 }</span>
मुझे डबल घुंघराले ब्रेसिज़ का उपयोग करने की आदत है, इसलिए मुझे कभी-कभी सील कर दिया जाता है, लेकिन शायद मुझे केवल यही समस्या है।
गुण
घटकों को विशेषताएँ पास करना भी काफी सरल है। उद्धरण चिह्न वैकल्पिक हैं और किसी भी जावास्क्रिप्ट अभिव्यक्ति का उपयोग किया जा सकता है:
//Svelte <script> let isFormValid = true; </script> <button disabled={!isFormValid}></button>
घटनाओं
ईवेंट हैंडलर के लिए सिंटैक्स है: on:={} ।
<script> const onChange = (e) => console.log(e); </script> <input on:input={onChange} />
कोणीय के विपरीत, हमें इसे कॉल करने के लिए फ़ंक्शन नाम के बाद कोष्ठक का उपयोग करने की आवश्यकता नहीं है। यदि आपको हैंडलर को तर्क पारित करने की आवश्यकता है, तो बस अनाम फ़ंक्शन का उपयोग करें:
<input on:input={(e) => onChange(e, 'a')} />
ऐसे कोड की पठनीयता पर मेरा विचार:
- हमें कम प्रिंट करना होगा, क्योंकि हमें उद्धरण चिह्नों और कोष्ठक की आवश्यकता नहीं है - यह वैसे भी अच्छा है।
- और कठिन पढ़ें। मुझे हमेशा प्रतिक्रिया के बजाय कोणीय दृष्टिकोण पसंद आया है, इसलिए मेरे लिए और स्वेल्टे के लिए इसे लेना अधिक कठिन है। लेकिन यह सिर्फ मेरी आदत है और मेरी राय कुछ हद तक पक्षपातपूर्ण है।
संरचनात्मक निर्देश
Vue और Angular में संरचित निर्देशों के विपरीत, Svelte टेम्पलेट के अंदर छोरों और शाखाओं के लिए एक विशेष सिंटैक्स प्रदान करता है:
{#if todos.length === 0} {:else} {#each todos as todo} <Todo {todo} /> {/each} {/if}
मैं वास्तव में इसे पसंद करता हूं। कोई अतिरिक्त HTML तत्वों की आवश्यकता नहीं है, और पठनीयता के संदर्भ में, यह आश्चर्यजनक लगता है। दुर्भाग्य से, मेरी मैकबुक के ब्रिटिश कीबोर्ड लेआउट में # प्रतीक एक दुर्गम स्थान पर है, और यह इन संरचनाओं के साथ मेरे अनुभव को नकारात्मक रूप से प्रभावित करता है।
इनपुट गुण
संपत्तियों को परिभाषित करना जो एक घटक को पारित किया जा सकता है (कोणीय में @Input अनुरूप) export कीवर्ड का उपयोग करके जेएस मॉड्यूल से एक चर निर्यात करना उतना आसान है। शायद सबसे पहले यह भ्रामक हो सकता है - लेकिन आइए एक उदाहरण लिखें और देखें कि यह वास्तव में कितना सरल है:
<script> export let todo = { name: '', done: false }; </script> <p> { todo.name } { todo.done ? '✓' : '✕' } </p>
- जैसा कि आप देख सकते हैं, हमने
todo प्रॉपर्टी को वैल्यू के साथ इनिशियलाइज़ किया है: यह डिफॉल्ट रूप से प्रॉपर्टी की वैल्यू होगी, अगर यह पैरेंट कंपोनेंट से पास नहीं होती है
अब इस घटक के लिए एक कंटेनर बनाएं, जो इसे डेटा प्रसारित करेगा:
<script> import Todo from './Todo.svelte'; const todos = [{ name: " Svelte", done: false }, { name: " Vue", done: false }]; </script> {#each todos as todo} <Todo todo={todo}></Todo> {/each}
एक नियमित JS ऑब्जेक्ट में फ़ील्ड के समान, todo={todo} को छोटा और फिर से लिखा जा सकता है:
<Todo {todo}></Todo>
पहले तो यह मुझे अजीब लगा, लेकिन अब मुझे लगता है कि यह शानदार है।
आउटपुट गुण
@Output निर्देश के व्यवहार को लागू करने के लिए, उदाहरण के लिए, जब मूल घटक @Output बच्चे से कोई सूचना @Output , तो हम createEventDispatcher फ़ंक्शन का उपयोग करेंगे, जो कि Svelte में उपलब्ध है।
createEventDispatcher फ़ंक्शन आयात करें और इसके रिटर्न मान को dispatch चर पर असाइन करेंdispatch समारोह के दो पैरामीटर हैं: घटना का नाम और डेटा (जो घटना ऑब्जेक्ट के detail क्षेत्र में आएगा)- हम
markDone फ़ंक्शन के अंदर dispatch markDone हैं, जिसे क्लिक इवेंट ( on:click ) कहा जाता है
<script> import { createEventDispatcher } from 'svelte'; export let todo; const dispatch = createEventDispatcher(); function markDone() { dispatch('done', todo.name); } </script> <p> { todo.name } { todo.done ? '✓' : '✕' } <button on:click={markDone}></button> </p>
मूल घटक में, आपको done ईवेंट के लिए एक हैंडलर बनाने की आवश्यकता है ताकि आप todo सरणी में आवश्यक वस्तुओं को चिह्नित कर सकें।
onDone फंक्शन बनाएं- हम इस फ़ंक्शन को उस ईवेंट हैंडलर को सौंपते हैं जिसे चाइल्ड कंपोनेंट में कहा जाता है, इस प्रकार है:
on:done={onDone}
<script> import Todo from './Todo.svelte'; let todos = [{ name: " Svelte", done: false }, { name: " Vue", done: false }]; function onDone(event) { const name = event.detail; todos = todos.map((todo) => { return todo.name === name ? {...todo, done: true} : todo; }); } </script> {#each todos as todo} <Todo {todo} on:done={onDone}></Todo> {/each}
नोट: किसी ऑब्जेक्ट में परिवर्तन का पता लगाने के लिए, हम ऑब्जेक्ट को स्वयं म्यूट नहीं करते हैं। इसके बजाय, हम todos वैरिएबल को एक नई सारणी प्रदान करते हैं, जहाँ वांछित कार्य की वस्तु पहले से ही पूरी हो जाएगी।
इसलिए, स्वेलेट को वास्तव में प्रतिक्रियाशील माना जाता है: एक चर के लिए एक मूल्य के सामान्य असाइनमेंट के साथ, प्रतिनिधित्व का संबंधित भाग भी बदल जाएगा।
ngModel
एक घटक की विशेषताओं के लिए विशिष्ट चर बांधने और उन्हें एक दूसरे के साथ सिंक्रनाइज़ करने के लिए Svelte के पास एक विशेष bind:<>={} सिंटैक्स है bind:<>={} ।
दूसरे शब्दों में, यह आपको दो-तरफ़ा डेटा बाइंडिंग को व्यवस्थित करने की अनुमति देता है:
<script> let name = ""; let description = ""; function submit(e) { </script> <form on:submit={submit}> <div> <input placeholder="" bind:value={name} /> </div> <div> <input placeholder="" bind:value={description} /> </div> <button> </button> </form>
प्रतिक्रियात्मक अभिव्यक्तियाँ
जैसा कि हमने पहले देखा, Svelte चर को मान निर्दिष्ट करने और दृश्य को फिर से परिभाषित करने के लिए प्रतिक्रिया करता है। आप एक चर के मूल्य में परिवर्तन और दूसरे के मूल्य को अद्यतन करने के लिए प्रतिक्रियाशील अभिव्यक्तियों का उपयोग कर सकते हैं।
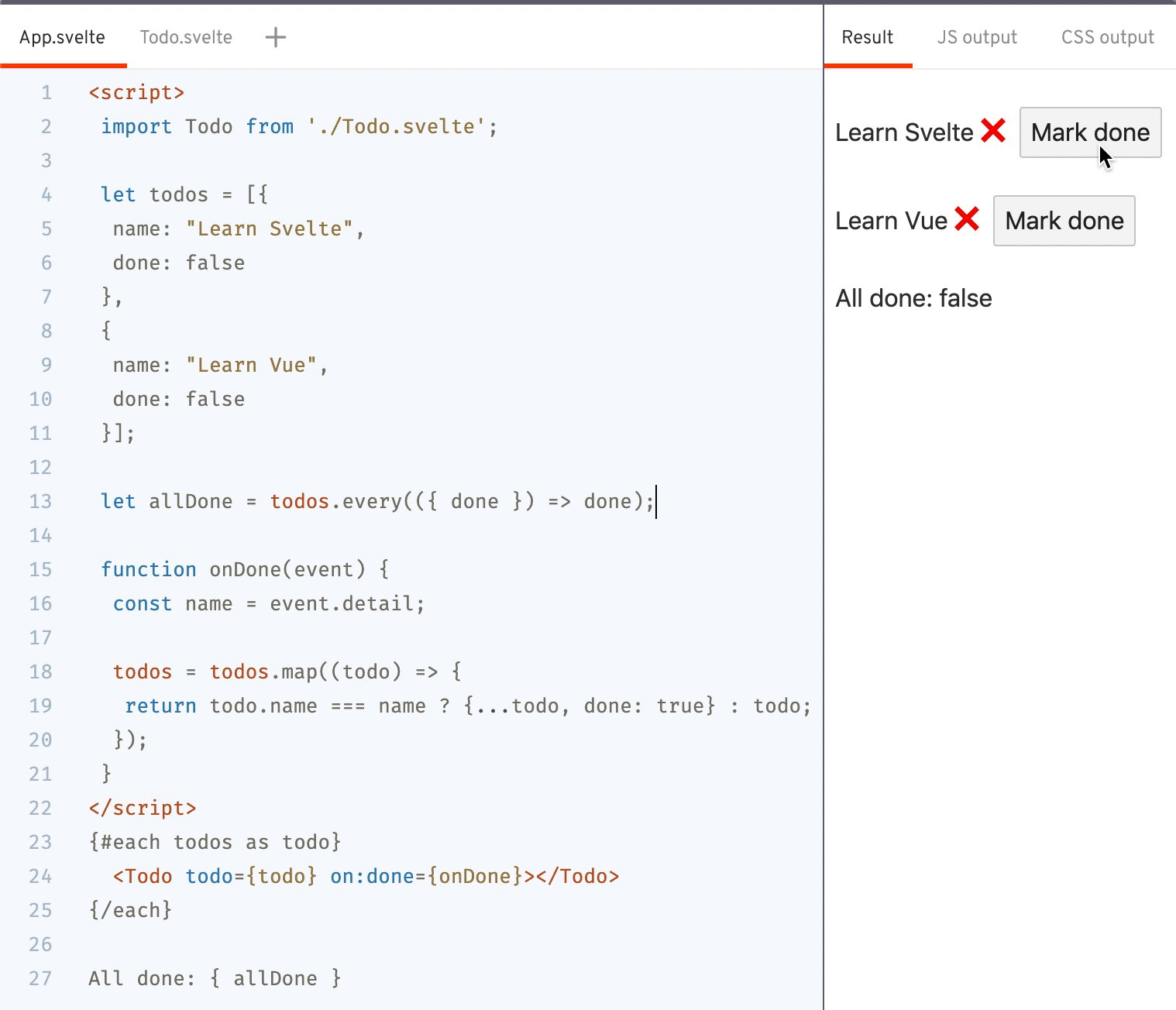
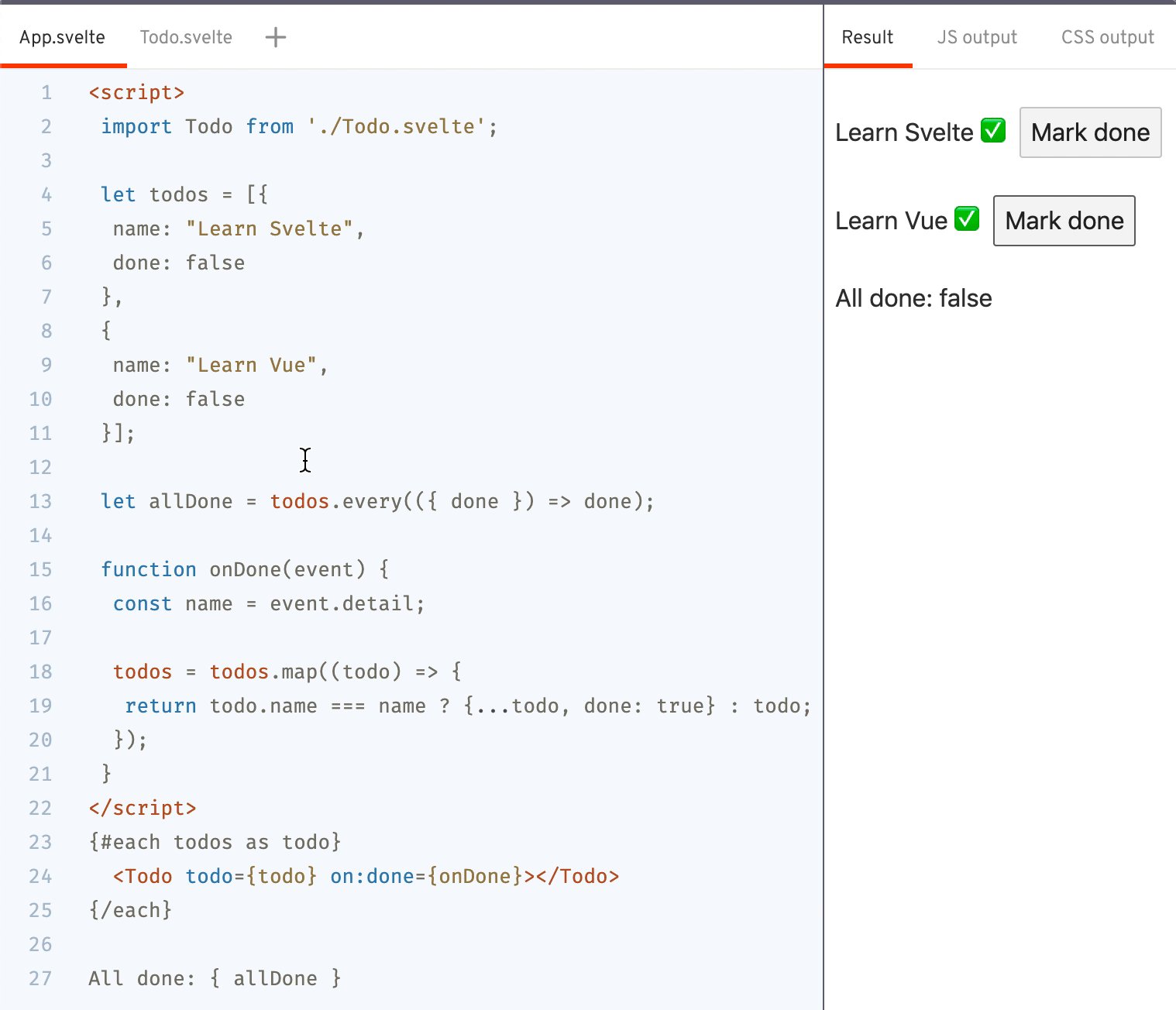
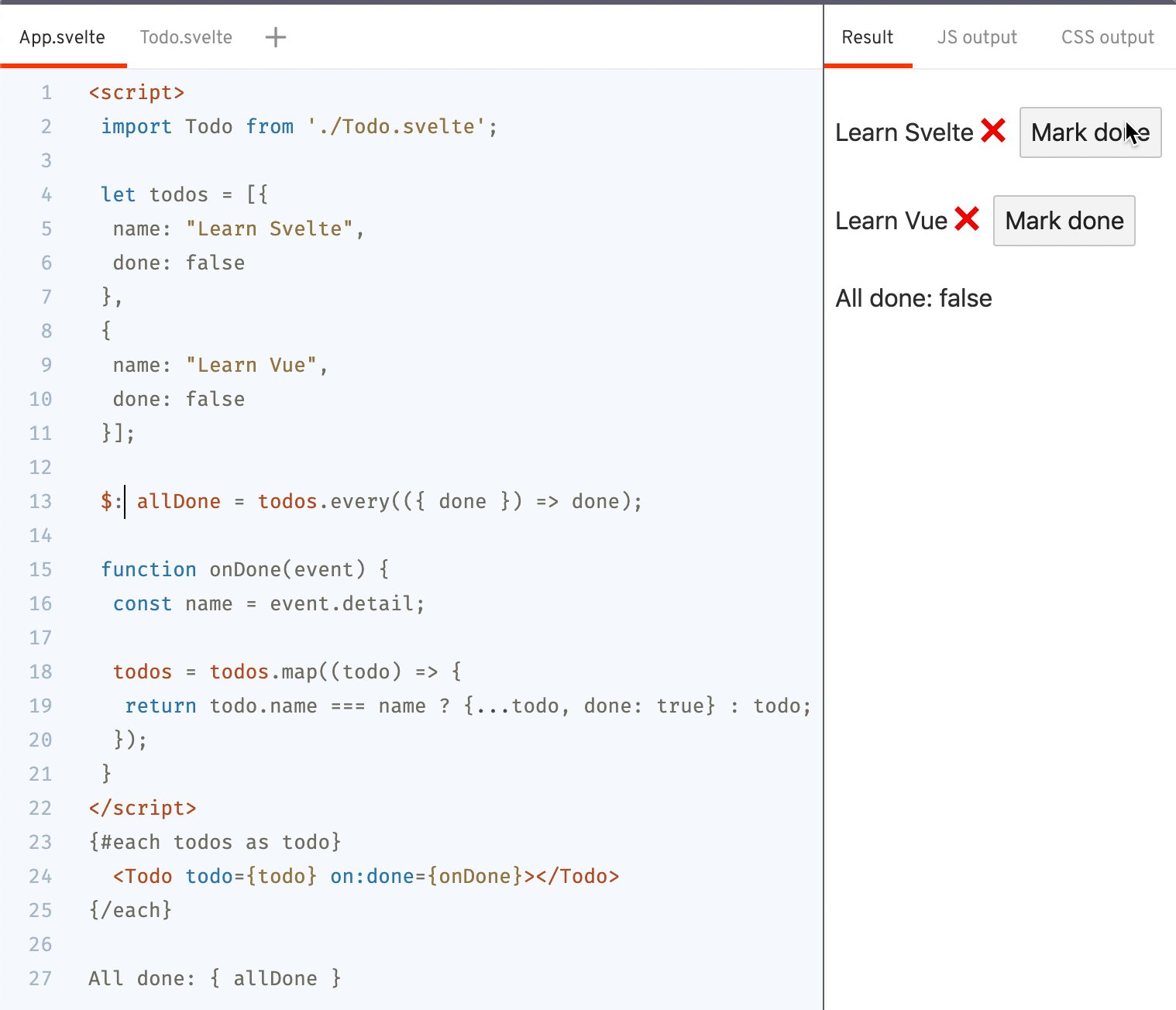
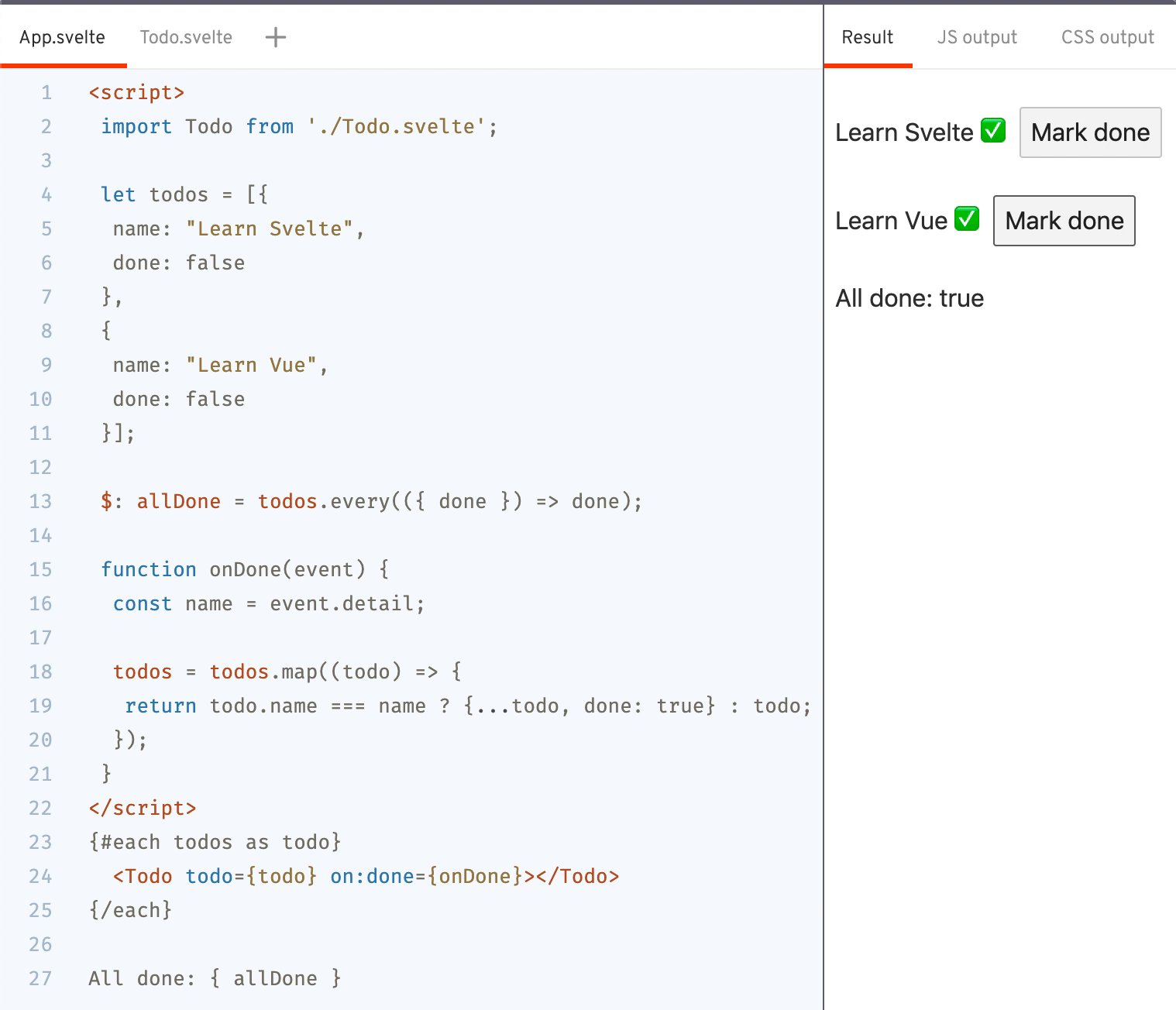
उदाहरण के लिए, एक चर बनाते हैं जो हमें यह दिखाना चाहिए कि todos सरणी में सभी कार्यों को पूर्ण के रूप में चिह्नित किया गया है:
let allDone = todos.every(({ done }) => done);
हालाँकि, व्यू को अपडेट नहीं किया जाएगा जब सरणी को अपडेट किया जाएगा, क्योंकि allDone वेरिएबल allDone मान केवल एक बार असाइन किया गया है। हम एक प्रतिक्रियात्मक अभिव्यक्ति का उपयोग करेंगे, जो एक ही समय में हमें जावास्क्रिप्ट में "लेबल" के अस्तित्व की याद दिलाएगा:
$: allDone = todos.every(({ done }) => done);
यह बहुत ही विदेशी लग रहा है। यदि यह आपको लगता है कि "बहुत अधिक जादू" है, तो मैं आपको याद दिलाता हूं कि टैग मान्य जावास्क्रिप्ट हैं ।
उपरोक्त व्याख्या करने वाला एक छोटा डेमो:

सामग्री इंजेक्शन
सामग्री को एम्बेड करने के लिए, स्लॉट्स का उपयोग किया जाता है जो घटक के अंदर सही जगह पर रखे जाते हैं।
घटक तत्व के अंदर स्थानांतरित की गई सामग्री को बस प्रदर्शित करने के लिए, एक विशेष slot तत्व का उपयोग किया जाता है:
// Button.svelte <script> export let type; </script> <button class.type={type}> <slot></slot> </button> // App.svelte <script> import Button from './Button.svelte'; </script> <Button> </Button>
इस स्थिति में, "" <slot></slot> तत्व की जगह लेगी।
नामित स्लॉट्स को नाम देना होगा:
// Modal.svelte <div class='modal'> <div class="modal-header"> <slot name="header"></slot> </div> <div class="modal-body"> <slot name="body"></slot> </div> </div> // App.svelte <script> import Modal from './Modal.svelte'; </script> <Modal> <div slot="header"> </div> <div slot="body"> </div> </Modal>
जीवनचक्र के हुक
Svelte 4 जीवन चक्र हुक प्रदान करता है जो svelte पैकेज से आयात किया जाता है।
- onMount - DOM में एक कंपोनेंट के माउंट होने पर कॉल किया जाता है
- पहले अद्यतन - घटक को अद्यतन करने से पहले बुलाया
- afterUpdate - घटक अद्यतन के बाद कहा जाता है
- onDestroy - एक घटक को DOM से हटाए जाने पर कहा जाता है
onMount फ़ंक्शन एक पैरामीटर के रूप में कॉलबैक फ़ंक्शन लेता है जिसे DOM में घटक को रखे जाने पर कॉल किया जाएगा। सीधे शब्दों में कहें, यह ngOnInit हुक ngOnInit समान है।
यदि कॉलबैक फ़ंक्शन एक और फ़ंक्शन लौटाता है, तो यह बुलाया जाएगा जब घटक को DOM से हटा दिया जाता है।
<script> import { onMount, beforeUpdate, afterUpdate, onDestroy } from 'svelte'; onMount(() => console.log('', todo)); afterUpdate(() => console.log('', todo)); beforeUpdate(() => console.log(' ', todo)); onDestroy(() => console.log('', todo)); </script>
यह याद रखना महत्वपूर्ण है कि onMount कॉल करते onMount इसमें शामिल सभी गुणों को पहले से ही प्रारंभ किया जाना चाहिए। यही है, ऊपर के टुकड़े में, todo पहले से मौजूद होना चाहिए।
राज्य प्रबंधन
स्वेल्ट में अपने राज्य का प्रबंधन अविश्वसनीय रूप से सरल है, और शायद फ्रेमवर्क का यह हिस्सा किसी और से अधिक मेरे साथ सहानुभूति रखता है। Redux का उपयोग करते समय आप कोड की क्रिया के बारे में भूल सकते हैं। एक उदाहरण के लिए, हम भंडारण और कार्य प्रबंधन के लिए अपने आवेदन में संग्रहण बनाएंगे।
रिकॉर्ड करने योग्य वाल्ट्स
सबसे पहले आपको svelte/store पैकेज से writable स्टोरेज writable को आयात करना होगा और इसे प्रारंभिक मूल्य initialState बताना होगा
import { writable } from 'svelte/store'; const initialState = [{ name: " Svelte", done: false }, { name: " Vue", done: false }]; const todos = writable(initialState);
आमतौर पर, मैं एक अलग फाइल में एक अलग कोड todos.store.js जैसे कि todos.store.js और todos.store.js से स्टोरेज वैरिएबल को एक्सपोर्ट करता है ताकि जिस कंपोनेंट को मैं इम्पोर्ट करता हूं, उसके साथ काम कर सके।
जाहिर है, todos ऑब्जेक्ट अब एक भंडार बन गया है और अब एक सरणी नहीं है। भंडारण मूल्य प्राप्त करने के लिए, हम Svelte में थोड़ा जादू का उपयोग करेंगे:
- स्टोरेज वैरिएबल के नाम में
$ वर्ण जोड़कर, हमें इसके मूल्य तक सीधी पहुँच मिलती है!
इस प्रकार, हम केवल कोड के स्थान पर $todos साथ todos चर के सभी संदर्भों को प्रतिस्थापित करते हैं:
{#each $todos as todo} <Todo todo={todo} on:done={onDone}></Todo> {/each}
राज्य की स्थापना
रिकॉर्ड करने योग्य संग्रहण का नया मान set विधि को कॉल करके निर्दिष्ट किया जा सकता है, जो पारित मूल्य के अनुसार अनिवार्य रूप से राज्य को बदलता है:
const todos = writable(initialState); function removeAll() { todos.set([]); }
स्थिति अद्यतन
भंडारण (हमारे मामले में, todos ) को अपडेट करने के लिए, इसकी वर्तमान स्थिति के आधार पर, आपको update विधि को कॉल करने और इसे कॉलबैक फ़ंक्शन पास करने की आवश्यकता है जो भंडारण के लिए नया राज्य वापस कर देगा।
हम उस onDone फ़ंक्शन को फिर से onDone हैं जिसे हमने पहले बनाया था:
function onDone(event) { const name = event.detail; todos.update((state) => { return state.map((todo) => { return todo.name === name ? {...todo, done: true} : todo; }); }); }
यहां मैंने घटक में सीधे एक reducer का उपयोग किया, जो कि बुरा अभ्यास है। हम इसे अपनी रिपॉजिटरी के साथ एक फ़ाइल में स्थानांतरित करते हैं और इससे एक फ़ंक्शन निर्यात करते हैं जो बस राज्य को अपडेट करेगा।
स्थिति परिवर्तन सदस्यता
यह पता लगाने के लिए कि रिपॉजिटरी में मूल्य बदल गया है, आप subscribe विधि का उपयोग कर सकते हैं। ध्यान रखें कि रिपॉजिटरी एक observable वस्तु नहीं है, लेकिन एक समान इंटरफ़ेस प्रदान करता है।
const subscription = todos.subscribe(console.log); subscription();
observables
यदि इस हिस्से ने आपको सबसे बड़ा उत्साह पैदा किया है, तो मैं यह जल्दबाजी करने की कोशिश करता हूं कि बहुत पहले नहीं, RxJS समर्थन को Svelte में जोड़ा गया था और ECMAScript के लिए ऑब्जर्वेबल को पेश किया गया था।
एक कोणीय डेवलपर के रूप में, मैं पहले से ही प्रतिक्रियाशील प्रोग्रामिंग के साथ काम करने के लिए उपयोग किया जाता हूं, और एक async पाइप समकक्ष की कमी बहुत असुविधाजनक होगी। लेकिन स्वेल्ट ने मुझे यहां भी हैरान कर दिया।
आइए एक उदाहरण देखें कि ये उपकरण एक साथ कैसे काम करते हैं: "Svelte" कीवर्ड द्वारा पाए गए गितूब पर रिपॉजिटरी की एक सूची प्रदर्शित करें।
आप नीचे दिए गए कोड को कॉपी कर सकते हैं और इसे सीधे REPL में चला सकते हैं:
<script> import rx from "https://unpkg.com/rxjs/bundles/rxjs.umd.min.js"; const { pluck, startWith } = rx.operators; const ajax = rx.ajax.ajax; const URL = `https://api.github.com/search/repositories?q=Svelte`; const repos$ = ajax(URL).pipe( pluck("response"), pluck("items"), startWith([]) ); </script> {#each $repos$ as repo} <div> <a href="{repo.url}">{repo.name}</a> </div> {/each}
$ प्रतीक को देखने योग्य चर repos$ के नाम से जोड़ें और स्वेल्ट स्वतः ही अपनी सामग्री प्रदर्शित करेगा।
Svelte के लिए मेरी इच्छा सूची
टाइपस्क्रिप्ट समर्थन
एक टाइपस्क्रिप्ट सरगर्म के रूप में, मैं मदद नहीं कर सकता लेकिन Svelte में प्रकारों के उपयोग की संभावना के लिए कामना करता हूं। मुझे इसकी आदत है कि कभी-कभी मैं दूर हो जाता हूं और अपने कोड में प्रकारों की व्यवस्था करता हूं, जिन्हें मुझे फिर निकालना पड़ता है। मुझे वास्तव में उम्मीद है कि Svelte जल्द ही टाइपस्क्रिप्ट के लिए समर्थन जोड़ देगा। मुझे लगता है कि यह आइटम किसी की इच्छा सूची पर होगा जो एंगुलर के साथ अनुभव के साथ स्वेल्ट का उपयोग करना चाहता है।
समझौते और दिशानिर्देश
<script> ब्लॉक से किसी भी वैरिएबल के प्रतिनिधित्व में प्रतिपादन फ्रेमवर्क की एक बहुत शक्तिशाली विशेषता है, लेकिन मेरी राय में, यह कोड अव्यवस्था पैदा कर सकता है। मुझे उम्मीद है कि डेवलपर्स और स्वच्छ और समझने योग्य घटक कोड लिखने में मदद करने के लिए स्वेल्ट समुदाय कई सम्मेलनों और दिशानिर्देशों के माध्यम से काम करेगा।
समुदाय का समर्थन
स्वेल्ट एक भव्य परियोजना है, जो थर्ड-पार्टी पैकेज, मैनुअल, ब्लॉग लेख और बहुत कुछ लिखने में सामुदायिक प्रयास के साथ आगे बढ़ सकती है और फ्रंटेंड विकास की अद्भुत दुनिया में एक मान्यता प्राप्त उपकरण बन सकती है जो आज हमारे पास है।
निष्कर्ष में
इस तथ्य के बावजूद कि मैं रूपरेखा के पिछले संस्करण का प्रशंसक नहीं था, Svelte 3 ने मुझ पर एक अच्छी छाप छोड़ी। यह सरल है, छोटा है, लेकिन बहुत कुछ कर सकता है। यह आसपास की हर चीज से इतना अलग है कि इसने मुझे उस उत्तेजना की याद दिला दी जो मैंने अनुभव की थी जब मैंने jQuery से कोणीय में स्विच किया था।
भले ही अब आप किस ढांचे का उपयोग कर रहे हों, लर्निंग सेवेल को केवल कुछ घंटे लगने की संभावना है। एक बार जब आप मूल बातें सीख लेते हैं और उन मतभेदों को समझ लेते हैं जिन्हें आप लिखने के लिए उपयोग करते हैं, तो Svelte के साथ काम करना बहुत आसान होगा।
रूसी भाषा के टेलीग्राम चैनल @sveltejs में आपको निश्चित रूप से ऐसे डेवलपर्स मिलेंगे जिनके पास विभिन्न चौखटे के साथ अनुभव है और वे स्वेल्ट के बारे में अपनी कहानियों, विचारों और युक्तियों को साझा करने के लिए तैयार हैं।