शुभ दोपहर, हेबर के प्रिय निवासियों!
बहुत पहले नहीं, मुझे विशेष तकनीकी आवश्यकताओं के बिना एक छोटी परियोजना को लागू करने का अवसर मिला। यही है, मैं अपने विवेक पर प्रौद्योगिकी स्टैक का चयन करने के लिए स्वतंत्र था। इसलिए मैंने
फैशनेबल, युवा, होनहार, लेकिन व्यवहार में मेरे लिए अपरिचित "महसूस" करने के अवसर को याद नहीं किया, लेकिन व्यवहार में अपरिचित और पहले से ही परिचित
स्प्रिंग बूट को जोड़ने और एक सीधी वेब एप्लिकेशन पर यह सब करने की कोशिश कर रहा था।
जब मैंने शुरू किया, तो मैंने लापरवाही से यह माना कि इंटरनेट पर इस विषय पर कई लेख और मैनुअल होंगे। सामग्री वास्तव में पर्याप्त हैं, और वे सभी अच्छे हैं, लेकिन केवल पहले REST नियंत्रक तक। फिर विरोधाभास की कठिनाइयां शुरू होती हैं। लेकिन यहां तक कि एक साधारण अनुप्रयोग में, मैं उस पृष्ठ पर आरेखण की तुलना में अधिक जटिल तर्क रखना चाहूंगा जो सर्वर द्वारा वापस लौटाया गया है।
इसे किसी तरह हल करने के बाद, मैंने अपना खुद का मैनुअल लिखने का फैसला किया, जो मुझे उम्मीद है, किसी के लिए उपयोगी होगा।
क्या और किसके लिए लेख है
यह सामग्री
कोटलिन +
स्प्रिंग बूट पर बैकएंड और
Vue.js. पर एक
दृश्य के साथ एक वेब एप्लिकेशन विकसित करने की "त्वरित शुरुआत" के लिए एक मार्गदर्शिका है। मुझे तुरंत कहना होगा कि मैं उनके लिए "डूब" नहीं रहा हूं और इस स्टैक के किसी भी असमान लाभ के बारे में बात नहीं कर रहा हूं। इस लेख का उद्देश्य अनुभव साझा करना है।
सामग्री को जावा, स्प्रिंग फ्रेमवर्क / स्प्रिंग बूट, रिएक्ट / एंगुलर या कम से कम शुद्ध जावास्क्रिप्ट के साथ अनुभव के साथ डेवलपर्स के लिए डिज़ाइन किया गया है। उन लोगों के लिए उपयुक्त है जिनके पास ऐसा अनुभव नहीं है - उदाहरण के लिए, नौसिखिए प्रोग्रामर, लेकिन, मुझे डर है, तो आपको अपने दम पर कुछ विवरणों का पता लगाना होगा। सामान्य तौर पर, इस गाइड के कुछ पहलुओं पर अधिक विस्तार से विचार किया जाना चाहिए, लेकिन मुझे लगता है कि अन्य प्रकाशनों में ऐसा करना बेहतर है, ताकि विषय से ज्यादा विचलन न करें और लेख को बोझिल न बनाएं।
शायद यह किसी को इस विषय में गोता लगाने के बिना कोटलिन पर बैकएंड के विकास का एक विचार बनाने में मदद करेगा, और किसी - काम के समय को कम करने के लिए, तैयार किए गए अनुप्रयोग कंकाल के रूप में लेना।
विशिष्ट व्यावहारिक चरणों के वर्णन के बावजूद, सामान्य तौर पर, मेरी राय में, लेख में एक प्रयोगात्मक समीक्षा चरित्र है। अब यह दृष्टिकोण, और सवाल ही देखा जाता है, एक हिपस्टर विचार के रूप में अधिक संभावना है - एक ही स्थान पर कई फैशनेबल शब्दों को इकट्ठा करने के लिए। लेकिन भविष्य में, शायद, यह उद्यम विकास में अपने स्थान पर कब्जा कर लेगा। शायद हमारे बीच शुरुआती (और निरंतर) प्रोग्रामर हैं, जिन्हें ऐसे समय में रहना और काम करना है जब कोटलिन और वीयू.जैसे लोकप्रिय होंगे और जावा और रिएक्ट के रूप में मांग में हैं। सब के बाद, Kotlin और Vue.js वास्तव में उच्च उम्मीदें हैं।
उस समय के दौरान जब मैंने इस गाइड को लिखा था, इसी तरह के प्रकाशन, जैसे कि यह पहले से ही नेटवर्क पर दिखाई देने लगा है। मैं दोहराता हूं, पर्याप्त सामग्री है जहां पहले आरईएसटी नियंत्रक को कार्रवाई का क्रम समझा जाता है, लेकिन अधिक जटिल तर्क देखना दिलचस्प होगा - उदाहरण के लिए, भूमिकाओं द्वारा अलगाव के साथ प्रमाणीकरण का कार्यान्वयन, जो एक आवश्यक कार्यक्षमता है। यही मैंने अपने नेतृत्व में जोड़ा।
सामग्री
त्वरित संदर्भ
Kotlin एक प्रोग्रामिंग भाषा है जो
JVM के शीर्ष पर चलती है और इसे अंतरराष्ट्रीय कंपनी
JetBrains द्वारा विकसित किया गया है।
Vue.js एकल-पृष्ठ प्रतिक्रियाशील-शैली के अनुप्रयोगों को विकसित करने के लिए एक
जावास्क्रिप्ट ढांचा है।
विकास के उपकरण
एक विकास के माहौल के रूप में, मैं
जेटलब्रिन्स के विकास के माहौल को
इंटेलीज आईडीईए - जो कि जावा समुदाय में व्यापक लोकप्रियता प्राप्त करता है, का उपयोग करने की सिफारिश करेगा, क्योंकि इसमें कोटलिन के साथ काम करने के लिए सुविधाजनक उपकरण और विशेषताएं हैं जो जावा कोड को कोटलिन कोड में परिवर्तित करता है। हालांकि, आपको यह उम्मीद नहीं करनी चाहिए कि इस तरह से आप पूरी परियोजना को स्थानांतरित कर सकते हैं, और अचानक सब कुछ अपने आप से काम करेगा।
IntelliJ IDEA अंतिम संस्करण के खुश मालिक Vue.js. के साथ काम करने की सुविधा के लिए उपयुक्त
प्लगइन स्थापित कर सकते हैं। यदि आप
फ्रीबी मूल्य और सुविधा के बीच एक समझौता की तलाश कर रहे हैं, तो मैं
वेटूर प्लगइन के साथ
Microsoft विज़ुअल कोड का उपयोग करने की अत्यधिक सलाह देता हूं।
मुझे लगता है कि यह कई लोगों के लिए स्पष्ट है, लेकिन सिर्फ मामले में, मैं आपको याद दिलाता हूं कि
एनपीएम पैकेज प्रबंधक को वीवीएस के साथ काम करना आवश्यक है। Vue.js के लिए स्थापना निर्देश
Vue CLI वेबसाइट पर देखे जा सकते हैं।
इस गाइड में जावा प्रोजेक्ट कलेक्टर के रूप में
मावेन का उपयोग किया जाता है,
PostgreSQL डेटाबेस सर्वर के रूप में उपयोग किया जाता है।
प्रोजेक्ट इनिशियलाइजेशन
नाम से एक परियोजना निर्देशिका बनाएं, उदाहरण के लिए,
कोटलिन-स्प्रिंग-व्यू । हमारी परियोजना के दो मॉड्यूल होंगे -
बैकएंड और
फ्रंटेंड । सबसे पहले, दृश्यपटल एकत्र किया जाएगा। फिर, असेंबली के दौरान बैकएंड खुद ही index.html, favicon.ico और सभी स्टैटिक फाइल्स (* .js, * .css, इमेजेज आदि) को कॉपी कर लेगा।
इस प्रकार, रूट डायरेक्टरी में हमारे पास दो सबफोल्डर्स होंगे -
/ बैकेंड और
/ फ्रंटेंड । हालांकि, उन्हें मैन्युअल रूप से बनाने के लिए जल्दी मत करो।
बैकएंड मॉड्यूल को इनिशियलाइज़ करने के कई तरीके हैं:
- मैन्युअल रूप से (समुराई पथ)
- स्प्रिंग टूल सूट या IntelliJ IDEA अल्टीमेट एडिशन का उपयोग करके स्प्रिंग बूट एप्लिकेशन प्रोजेक्ट तैयार किया गया
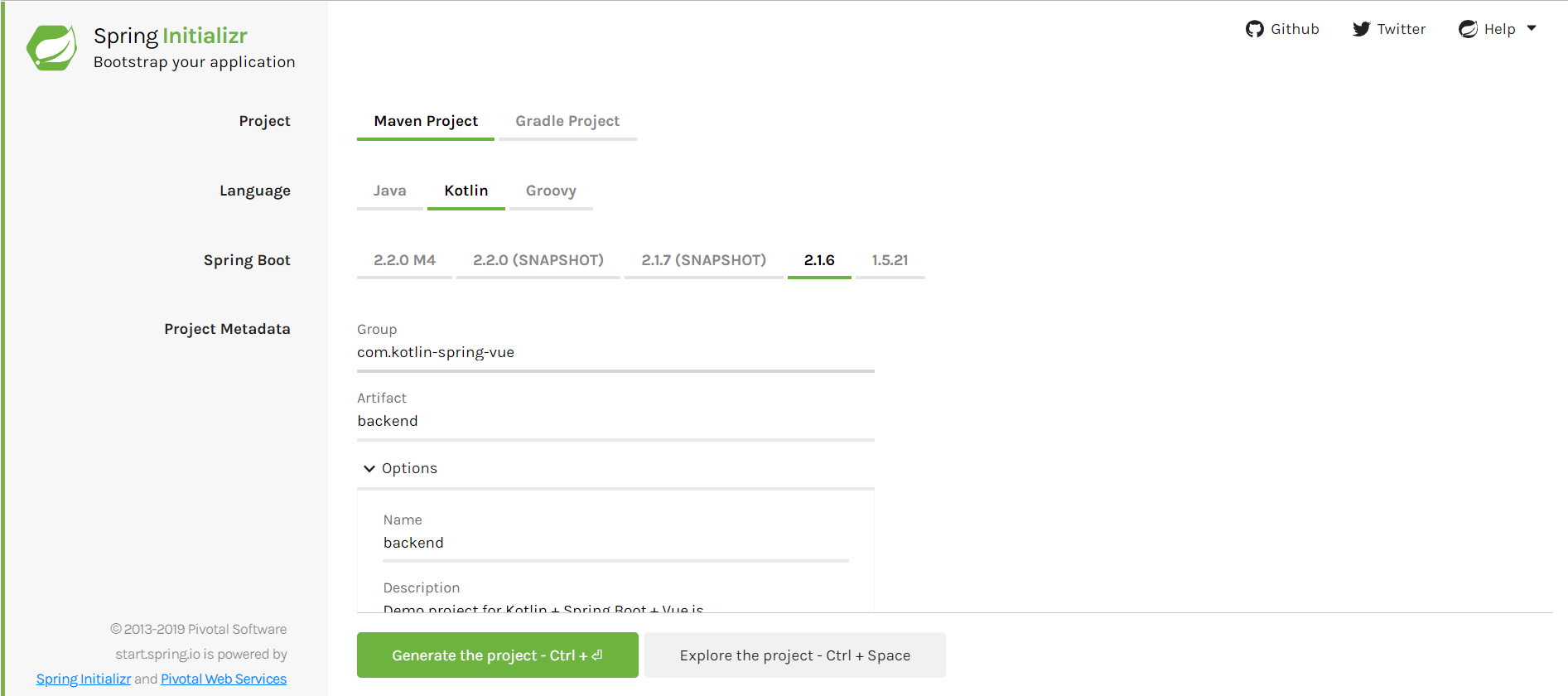
- स्प्रिंग इनिग्निज़र का उपयोग करना , आवश्यक सेटिंग्स निर्दिष्ट करना - यह शायद सबसे आम तरीका है
हमारे मामले में, प्राथमिक विन्यास इस प्रकार है:
बैकएंड मॉड्यूल कॉन्फ़िगरेशन- परियोजना: मावेन परियोजना
- भाषा: कोटलिन
- स्प्रिंग बूट: 2.1.6
- प्रोजेक्ट मेटाडेटा: जावा 8, JAR पैकेजिंग
- निर्भरताएँ: स्प्रिंग वेब स्टार्टर, स्प्रिंग बूट एक्ट्यूएटर, स्प्रिंग बूट देवटूल

pom.xml इस तरह दिखना चाहिए:
pom.xml - बैकएंड<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>com.kotlin-spring-vue</groupId> <artifactId>demo</artifactId> <version>0.0.1-SNAPSHOT</version> </parent> <groupId>com.kotlin-spring-vue</groupId> <artifactId>backend</artifactId> <version>0.0.1-SNAPSHOT</version> <name>backend</name> <description>Backend module for Kotlin + Spring Boot + Vue.js</description> <properties> <java.version>1.8</java.version> <kotlin.version>1.2.71</kotlin.version> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <rest-assured.version>3.3.0</rest-assured.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>com.fasterxml.jackson.module</groupId> <artifactId>jackson-module-kotlin</artifactId> </dependency> <dependency> <groupId>org.jetbrains.kotlin</groupId> <artifactId>kotlin-reflect</artifactId> </dependency> <dependency> <groupId>org.jetbrains.kotlin</groupId> <artifactId>kotlin-stdlib-jdk8</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <sourceDirectory>${project.basedir}/src/main/kotlin</sourceDirectory> <testSourceDirectory>${project.basedir}/src/test/kotlin</testSourceDirectory> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <mainClass>com.kotlinspringvue.backend.BackendApplicationKt</mainClass> </configuration> </plugin> <plugin> <groupId>org.jetbrains.kotlin</groupId> <artifactId>kotlin-maven-plugin</artifactId> <configuration> <args> <arg>-Xjsr305=strict</arg> </args> <compilerPlugins> <plugin>spring</plugin> </compilerPlugins> </configuration> <dependencies> <dependency> <groupId>org.jetbrains.kotlin</groupId> <artifactId>kotlin-maven-allopen</artifactId> <version>${kotlin.version}</version> </dependency> </dependencies> </plugin> <plugin> <artifactId>maven-resources-plugin</artifactId> <executions> <execution> <id>copy Vue.js frontend content</id> <phase>generate-resources</phase> <goals> <goal>copy-resources</goal> </goals> <configuration> <outputDirectory>src/main/resources/public</outputDirectory> <overwrite>true</overwrite> <resources> <resource> <directory>${project.parent.basedir}/frontend/target/dist</directory> <includes> <include>static/</include> <include>index.html</include> <include>favicon.ico</include> </includes> </resource> </resources> </configuration> </execution> </executions> </plugin> </plugins> </build> </project>
ध्यान दें:
- मुख्य वर्ग का नाम केटी में समाप्त होता है
- Project_root / frontend / target / dist से src / main / resource / public के लिए संसाधनों की नकल करना
- स्प्रिंग-बूट-स्टार्टर-पैरेंट द्वारा प्रस्तुत पैरेंट प्रोजेक्ट (मूल) को मुख्य pom.xml स्तर पर ले जाया गया
फ्रंटएंड मॉड्यूल को इनिशियलाइज़ करने के लिए, प्रोजेक्ट रूट डायरेक्टरी पर जाएँ और कमांड निष्पादित करें:
$ vue create frontend
फिर आप सभी डिफ़ॉल्ट सेटिंग्स का चयन कर सकते हैं - हमारे मामले में यह पर्याप्त होगा।
डिफ़ॉल्ट रूप से, मॉड्यूल को
/ डिस्टर्ब सबफ़ोल्डर में एकत्र किया जाएगा, हालाँकि हमें एकत्रित फ़ाइलों को / लक्ष्य फ़ोल्डर में देखना होगा। ऐसा करने के लिए,
vue.config.js फ़ाइल को सीधे
/ फ्रंटएंड में निम्नलिखित सेटिंग्स के साथ बनाएं:
module.exports = { outputDir: 'target/dist', assetsDir: 'static' }
निम्नलिखित फॉर्म
की pom.xml फ़ाइल को
फ्रंटेंड मॉड्यूल में रखें:
pom.xml - दृश्यपटल <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <artifactId>frontend</artifactId> <parent> <groupId>com.kotlin-spring-vue</groupId> <artifactId>demo</artifactId> <version>0.0.1-SNAPSHOT</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> <frontend-maven-plugin.version>1.6</frontend-maven-plugin.version> </properties> <build> <plugins> <plugin> <groupId>com.github.eirslett</groupId> <artifactId>frontend-maven-plugin</artifactId> <version>${frontend-maven-plugin.version}</version> <executions> <execution> <id>install node and npm</id> <goals> <goal>install-node-and-npm</goal> </goals> <configuration> <nodeVersion>v11.8.0</nodeVersion> </configuration> </execution> <execution> <id>npm install</id> <goals> <goal>npm</goal> </goals> <phase>generate-resources</phase> <configuration> <arguments>install</arguments> </configuration> </execution> <execution> <id>npm run build</id> <goals> <goal>npm</goal> </goals> <configuration> <arguments>run build</arguments> </configuration> </execution> </executions> </plugin> </plugins> </build> </project>
और अंत में, परियोजना की मूल निर्देशिका में
pom.xml डालें:
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.kotlin-spring-vue</groupId> <artifactId>demo</artifactId> <packaging>pom</packaging> <version>0.0.1-SNAPSHOT</version> <name>kotlin-spring-vue</name> <description>Kotlin + Spring Boot + Vue.js</description> <modules> <module>frontend</module> <module>backend</module> </modules> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.3.RELEASE</version> <relativePath/> </parent> <properties> <main.basedir>${project.basedir}</main.basedir> </properties> <build> <plugins> <plugin> <groupId>org.jacoco</groupId> <artifactId>jacoco-maven-plugin</artifactId> <executions> <execution> <id>pre-unit-test</id> <goals> <goal>prepare-agent</goal> </goals> </execution> <execution> <id>post-unit-test</id> <phase>test</phase> <goals> <goal>report</goal> </goals> </execution> </executions> </plugin> <plugin> <groupId>org.eluder.coveralls</groupId> <artifactId>coveralls-maven-plugin</artifactId> </plugin> <plugin> <groupId>org.jetbrains.kotlin</groupId> <artifactId>kotlin-maven-plugin</artifactId> <version>${kotlin.version}</version> <executions> <execution> <id>compile</id> <phase>compile</phase> <goals> <goal>compile</goal> </goals> </execution> <execution> <id>test-compile</id> <phase>test-compile</phase> <goals> <goal>test-compile</goal> </goals> </execution> </executions> <configuration> <jvmTarget>1.8</jvmTarget> </configuration> </plugin> </plugins> </build> </project>
जहां हम अपने दो मॉड्यूल देखते हैं -
फ्रंटएंड और
बैकएंड , और पेरेंट -
स्प्रिंग-बूट-स्टार्टर-पैरेंट ।
महत्वपूर्ण: मॉड्यूल को इस क्रम में इकट्ठा किया जाना चाहिए - पहले फ्रंटेंड, फिर बैकएंड।
अब हम परियोजना का निर्माण कर सकते हैं:
$ mvn install
और, अगर सब कुछ इकट्ठा हो गया है, तो एप्लिकेशन चलाएं:
$ mvn --projects backend spring-boot:run
डिफ़ॉल्ट Vue.js पृष्ठ
http: // localhost: 8080 / : पर उपलब्ध होगा।

अन्य एपीआई
अब कुछ सरल REST सेवा बनाते हैं। उदाहरण के लिए, "नमस्कार, [उपयोगकर्ता नाम]!" (डिफ़ॉल्ट विश्व है), जो गिनता है कि हमने इसे कितनी बार खींचा है।
ऐसा करने के लिए, हमें एक डेटा संरचना की आवश्यकता होती है जिसमें एक संख्या और एक स्ट्रिंग होती है - एक वर्ग जिसका एकमात्र उद्देश्य डेटा संग्रहीत करना है। कोटलिन के पास इसके लिए
डेटा कक्षाएं हैं । और हमारी कक्षा इस तरह दिखाई देगी:
data class Greeting(val id: Long, val content: String)
वह सब है। अब हम सेवा को सीधे लिख सकते हैं।
नोट: सुविधा के लिए, यह सभी सेवाओं को एक अलग मार्ग
/ एपीआई के लिए ले जाएगा, कक्षा की घोषणा करने से पहले
@RequestMapping एनोटेशन का उपयोग करते हुए:
import org.springframework.web.bind.annotation.* import com.kotlinspringvue.backend.model.Greeting import java.util.concurrent.atomic.AtomicLong @RestController @RequestMapping("/api") class BackendController() { val counter = AtomicLong() @GetMapping("/greeting") fun greeting(@RequestParam(value = "name", defaultValue = "World") name: String) = Greeting(counter.incrementAndGet(), "Hello, $name") }
अब आवेदन को पुनः आरंभ करें और परिणाम देखें
http: // localhost: 8080 / api / अभिवादन? नाम = वादिम :
{"id":1,"content":"Hello, Vadim"}
हम पृष्ठ को रीफ़्रेश करेंगे और सुनिश्चित करेंगे कि काउंटर काम करता है:
{"id":2,"content":"Hello, Vadim"}
अब पृष्ठ पर परिणाम को खूबसूरती से आकर्षित करने के लिए दृश्यपटल पर काम करते हैं।
हमारे पृष्ठ में "पृष्ठों" (वास्तव में मार्गों और घटकों पर - क्योंकि हमारे पास केवल एक पृष्ठ है) पर नेविगेशन को लागू करने के लिए
वीयू-राउटर स्थापित करें:
$ npm install --save vue-router
राऊटर को जोड़ें।
ss / src - यह घटक रूटिंग के लिए जिम्मेदार होगा:
router.js import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Greeting from '@/components/Greeting' Vue.use(Router) export default new Router({ mode: 'history', routes: [ { path: '/', name: 'Greeting', component: Greeting }, { path: '/hello-world', name: 'HelloWorld', component: HelloWorld } ] })
नोट: रूट रूट ("/") हमें घटक ग्रीटिंग के लिए उपलब्ध होगा। आगे, जिसे हम थोड़ी देर बाद लिखेंगे।
अब हम अपना राउटर आयात करेंगे। ऐसा करने के लिए, परिवर्तन करें
main.js import Vue from 'vue' import App from './App.vue' import router from './router' Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')
तो
App.vue <template> <div id="app"> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script> <style> </style>
सर्वर अनुरोध निष्पादित करने के लिए, AXIOS HTTP क्लाइंट का उपयोग करें:
$ npm install --save axios
हर बार एक ही सेटिंग्स को लिखने के लिए नहीं (उदाहरण के लिए, अनुरोध मार्ग "/ एपीआई" है) प्रत्येक घटक में, मैं उन्हें
अलग http-common.js घटक में डालने की सलाह देता हूं:
import axios from 'axios' export const AXIOS = axios.create({ baseURL: `/api` })
नोट: कंसोल (
कंसोल.लॉग () ) पर आउटपुट करते समय चेतावनियों से बचने के लिए, मैं
पैकेज में इस लाइन को लिखने की सलाह देता हूं
। "rules": { "no-console": "off" }
अब, अंत में, घटक (
/ src / घटकों में ) बनाएँ
Greeting.vue import {AXIOS} from './http-common' <template> <div id="greeting"> <h3>Greeting component</h3> <p>Counter: {{ counter }}</p> <p>Username: {{ username }}</p> </div> </template> <script> export default { name: 'Greeting', data() { return { counter: 0, username: '' } }, methods: { loadGreeting() { AXIOS.get('/greeting', { params: { name: 'Vadim' } }) .then(response => { this.$data.counter = response.data.id; this.$data.username = response.data.content; }) .catch(error => { console.log('ERROR: ' + error.response.data); }) } }, mounted() { this.loadGreeting(); } } </script>
नोट:- क्वेरी पैरामीटर हार्डकोड करने के लिए सिर्फ यह देखने के लिए कि विधि कैसे काम करती है
- पृष्ठ लोड करने ( माउंटेड () ) के तुरंत बाद डेटा लोड करने और लोड करने (लोड करने की क्रिया) को कहा जाता है
- हमने http- सामान्य से अपनी कस्टम सेटिंग के साथ पहले से ही axios आयात किया है

डेटाबेस कनेक्शन
अब
PostgreSQL और
स्प्रिंग डेटा के उदाहरण का उपयोग करके डेटाबेस के साथ बातचीत करने की प्रक्रिया को देखें।
सबसे पहले, एक परीक्षण प्लेट बनाएं:
CREATE TABLE public."person" ( id serial NOT NULL, name character varying, PRIMARY KEY (id) );
और इसे डेटा से भरें:
INSERT INTO person (name) VALUES ('John'), ('Griselda'), ('Bobby');
बैकएंड मॉड्यूल के pom.xml को पूरक करें: <properties> ... <postgresql.version>42.2.5</postgresql.version> ... </properties> ... <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>org.postgresql</groupId> <artifactId>postgresql</artifactId> <version>${postgresql.version}</version> </dependency> ... <plugin> <groupId>org.jetbrains.kotlin</groupId> <artifactId>kotlin-maven-plugin</artifactId> <configuration> <args> <arg>-Xjsr305=strict</arg> </args> <compilerPlugins> <plugin>spring</plugin> <plugin>jpa</plugin> </compilerPlugins> </configuration> ... <dependency> <groupId>org.jetbrains.kotlin</groupId> <artifactId>kotlin-maven-noarg</artifactId> <version>${kotlin.version}</version> </dependency>
अब हम डेटाबेस कनेक्शन सेटिंग्स के साथ बैकएंड मॉड्यूल के
एप्लिकेशन.प्रोपरेट्स फ़ाइल को पूरक करेंगे:
spring.datasource.url=${SPRING_DATASOURCE_URL} spring.datasource.username=${SPRING_DATASOURCE_USERNAME} spring.datasource.password=${SPRING_DATASOURCE_PASSWORD} spring.jpa.generate-ddl=true spring.jpa.properties.hibernate.temp.use_jdbc_metadata_defaults = false spring.jpa.database-platform=org.hibernate.dialect.PostgreSQL9Dialect spring.jpa.properties.hibernate.jdbc.lob.non_contextual_creation=true
नोट: इस रूप में, पहले तीन पैरामीटर पर्यावरण चर को संदर्भित करते हैं। मैं पर्यावरण चर या स्टार्टअप मापदंडों के माध्यम से संवेदनशील मापदंडों को पारित करने की अत्यधिक सलाह देता हूं। लेकिन, यदि आप सुनिश्चित हैं कि वे कपटी हमलावरों के हाथों में नहीं पड़ेंगे, तो आप उनसे स्पष्ट रूप से पूछ सकते हैं।
आइए ऑब्जेक्ट-रिलेशनल मैपिंग के लिए एक इकाई (एंटिटी-क्लास) बनाएं:
Person.kt import javax.persistence.Column import javax.persistence.Entity import javax.persistence.GeneratedValue import javax.persistence.GenerationType import javax.persistence.Id import javax.persistence.Table @Entity @Table (name="person") data class Person( @Id @GeneratedValue(strategy = GenerationType.AUTO) val id: Long, @Column(nullable = false) val name: String )
और हमारे टेबल के साथ काम करने के लिए एक CRUD रिपॉजिटरी:
Repository.kt import com.kotlinspringvue.backend.jpa.Person import org.springframework.stereotype.Repository import org.springframework.data.repository.CrudRepository import org.springframework.data.jpa.repository.JpaRepository import org.springframework.data.repository.query.Param @Repository interface PersonRepository: CrudRepository<Person, Long> {}
नोट: हम
findAll() विधि का उपयोग करेंगे, जिसे फिर से परिभाषित करने की आवश्यकता नहीं है, इसलिए हम शरीर को खाली छोड़ देंगे।
और अंत में, हम अपने कंट्रोलर को अपडेट करेंगे कि वे डेटाबेस के साथ कैसे काम करें:
BackendController.kt import com.kotlinspringvue.backend.repository.PersonRepository import org.springframework.beans.factory.annotation.Autowired … @Autowired lateinit var personRepository: PersonRepository … @GetMapping("/persons") fun getPersons() = personRepository.findAll()
एप्लिकेशन चलाएँ, लिंक का अनुसरण करें
https: // localhost: 8080 / api / व्यक्ति यह सुनिश्चित करने के लिए कि सब कुछ काम करता है:
[{"id":1,"name":"John"},{"id":2,"name":"Griselda"},{"id":3,"name":"Bobby"}]
प्रमाणीकरण
अब हम प्रमाणीकरण के लिए आगे बढ़ सकते हैं - उन अनुप्रयोगों के बुनियादी कार्यों में से एक जहां डेटा पहुंच विभेदित है।
JWT (JSON वेब टोकन) का उपयोग करके अपने स्वयं के प्राधिकरण सर्वर को लागू करने पर विचार करें।
बेसिक ऑथेंटिकेशन क्यों नहीं?- मेरी राय में, बेसिक ऑथेंटिकेशन अपेक्षाकृत सुरक्षित उपयोग के माहौल में भी आधुनिक खतरे की चुनौती को पूरा नहीं करता है।
- आप इस विषय पर बहुत अधिक सामग्री पा सकते हैं।
OAuth बॉक्स से बाहर क्यों नहीं है OAuth सुरक्षा?- क्योंकि OAuth में अधिक सामान है।
- इस दृष्टिकोण को बाहरी परिस्थितियों से तय किया जा सकता है: ग्राहक की आवश्यकताएं, वास्तुकार की इच्छा आदि।
- यदि आप एक नौसिखिए डेवलपर हैं, तो एक रणनीतिक परिप्रेक्ष्य में सुरक्षा कार्यक्षमता के साथ और अधिक विस्तार से गहरी खुदाई करना उपयोगी होगा।
बैकएंड
मेहमानों के अलावा, हमारे आवेदन में उपयोगकर्ताओं के दो समूह होंगे - सामान्य उपयोगकर्ता और व्यवस्थापक। आइए तीन तालिकाएँ बनाएँ:
उपयोगकर्ता - उपयोगकर्ता डेटा संग्रहीत करने के लिए,
भूमिकाएँ - भूमिकाएँ और
users_roles के बारे में जानकारी संग्रहीत करने के लिए - पहले दो तालिकाओं को जोड़ने के लिए।
तालिकाएँ बनाएँ, बाधाएँ जोड़ें और रोल्स तालिका को आबाद करें CREATE TABLE public.users ( id serial NOT NULL, username character varying, first_name character varying, last_name character varying, email character varying, password character varying, enabled boolean, PRIMARY KEY (id) ); CREATE TABLE public.roles ( id serial NOT NULL, name character varying, PRIMARY KEY (id) ); CREATE TABLE public.users_roles ( id serial NOT NULL, user_id integer, role_id integer, PRIMARY KEY (id) ); ALTER TABLE public.users_roles ADD CONSTRAINT users_roles_users_fk FOREIGN KEY (user_id) REFERENCES public.users (id) MATCH SIMPLE ON UPDATE CASCADE ON DELETE CASCADE; ALTER TABLE public.users_roles ADD CONSTRAINT users_roles_roles_fk FOREIGN KEY (role_id) REFERENCES public.roles (id) MATCH SIMPLE ON UPDATE CASCADE ON DELETE CASCADE; INSERT INTO roles (name) VALUES ('ROLE_USER'), ('ROLE_ADMIN');
आइए एंटिटी क्लासेस बनाएं:
User.kt import javax.persistence.* @Entity @Table(name = "users") data class User ( @Id @GeneratedValue(strategy = GenerationType.AUTO) val id: Long? = 0, @Column(name="username") var username: String?=null, @Column(name="first_name") var firstName: String?=null, @Column(name="last_name") var lastName: String?=null, @Column(name="email") var email: String?=null, @Column(name="password") var password: String?=null, @Column(name="enabled") var enabled: Boolean = false, @ManyToMany(fetch = FetchType.EAGER) @JoinTable( name = "users_roles", joinColumns = [JoinColumn(name = "user_id", referencedColumnName = "id")], inverseJoinColumns = [JoinColumn(name = "role_id", referencedColumnName = "id")] ) var roles: Collection<Role>? = null )
नोट: उपयोगकर्ता और
भूमिका तालिका कई-से-कई संबंधों में हैं - एक उपयोगकर्ता की कई भूमिकाएं हो सकती हैं (उदाहरण के लिए, एक साधारण उपयोगकर्ता और एक व्यवस्थापक), और कई उपयोगकर्ताओं को एक भूमिका सौंपी जा सकती है।
विचार के लिए सूचना: एक दृष्टिकोण है जहां उपयोगकर्ताओं को अलग-अलग शक्तियां (प्राधिकरण) दी जाती हैं, जबकि एक भूमिका शक्तियों के एक समूह का अर्थ है। आप भूमिकाओं और अनुमतियों के बीच अंतर के बारे में अधिक यहाँ पढ़ सकते हैं:
वसंत सुरक्षा में अनुदानित प्राधिकरण बनाम भूमिका ।
Role.kt import javax.persistence.* @Entity @Table(name = "roles") data class Role ( @Id @GeneratedValue(strategy = GenerationType.AUTO) val id: Long, @Column(name="name") val name: String )
तालिकाओं के साथ काम करने के लिए रिपॉजिटरी बनाएं:
UsersRepository.kt import java.util.Optional import com.kotlinspringvue.backend.jpa.User import org.springframework.data.repository.CrudRepository import org.springframework.data.repository.query.Param import org.springframework.data.jpa.repository.JpaRepository import javax.transaction.Transactional interface UserRepository: JpaRepository<User, Long> { fun existsByUsername(@Param("username") username: String): Boolean fun findByUsername(@Param("username") username: String): Optional<User> fun findByEmail(@Param("email") email: String): Optional<User> @Transactional fun deleteByUsername(@Param("username") username: String) }
RolesRepository.kt import com.kotlinspringvue.backend.jpa.Role import org.springframework.data.repository.CrudRepository import org.springframework.data.repository.query.Param import org.springframework.data.jpa.repository.JpaRepository interface RoleRepository : JpaRepository<Role, Long> { fun findByName(@Param("name") name: String): Role }
में नई निर्भरताएं जोड़ें
बैकेंड मॉड्यूल pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency> <dependency> <groupId>com.fasterxml.jackson.module</groupId> <artifactId>jackson-module-kotlin</artifactId> </dependency> <dependency> <groupId>io.jsonwebtoken</groupId> <artifactId>jjwt</artifactId> <version>0.9.0</version> </dependency> <dependency> <groupId>io.jsonwebtoken</groupId> <artifactId>jjwt-api</artifactId> <version>0.10.6</version> </dependency>
और
application.properties में टोकन के साथ काम करने के लिए नए पैरामीटर जोड़ें:
assm.app.jwtSecret=jwtAssmSecretKey assm.app.jwtExpiration=86400
अब हम प्राधिकरण और पंजीकरण प्रपत्रों से आने वाले डेटा को संग्रहीत करने के लिए कक्षाएं बनाएंगे:
LoginUser.kt class LoginUser : Serializable { @JsonProperty("username") var username: String? = null @JsonProperty("password") var password: String? = null constructor() {} constructor(username: String, password: String) { this.username = username this.password = password } companion object { private const val serialVersionUID = -1764970284520387975L } }
NewUser.kt import com.fasterxml.jackson.annotation.JsonProperty import java.io.Serializable class NewUser : Serializable { @JsonProperty("username") var username: String? = null @JsonProperty("firstName") var firstName: String? = null @JsonProperty("lastName") var lastName: String? = null @JsonProperty("email") var email: String? = null @JsonProperty("password") var password: String? = null constructor() {} constructor(username: String, firstName: String, lastName: String, email: String, password: String, recaptchaToken: String) { this.username = username this.firstName = firstName this.lastName = lastName this.email = email this.password = password } companion object { private const val serialVersionUID = -1764970284520387975L } }
चलो सर्वर प्रतिक्रियाओं के लिए विशेष कक्षाएं बनाते हैं - प्रमाणीकरण टोकन और सार्वभौमिक (स्ट्रिंग) लौटाते हैं:
JwtRespons.kt import org.springframework.security.core.GrantedAuthority class JwtResponse(var accessToken: String?, var username: String?, val authorities: Collection<GrantedAuthority>) { var type = "Bearer" }
ResponseMessage.kt class ResponseMessage(var message: String?)
हमें "उपयोगकर्ता पहले से ही मौजूद" अपवाद की भी आवश्यकता होगी।
UserAlreadyExistException.kt class UserAlreadyExistException : RuntimeException { constructor() : super() {} constructor(message: String, cause: Throwable) : super(message, cause) {} constructor(message: String) : super(message) {} constructor(cause: Throwable) : super(cause) {} companion object { private val serialVersionUID = 5861310537366287163L } }
उपयोगकर्ता भूमिकाओं को परिभाषित करने के लिए, हमें एक अतिरिक्त सेवा की आवश्यकता है जो
UserDetailsService इंटरफ़ेस को लागू
करती है:
UserDetailsServiceImpl.kt import com.kotlinspringvue.backend.repository.UserRepository import org.springframework.beans.factory.annotation.Autowired import org.springframework.security.core.userdetails.UserDetails import org.springframework.security.core.userdetails.UserDetailsService import org.springframework.security.core.userdetails.UsernameNotFoundException import org.springframework.stereotype.Service import org.springframework.security.core.GrantedAuthority import org.springframework.security.core.authority.SimpleGrantedAuthority import java.util.stream.Collectors @Service class UserDetailsServiceImpl: UserDetailsService { @Autowired lateinit var userRepository: UserRepository @Throws(UsernameNotFoundException::class) override fun loadUserByUsername(username: String): UserDetails { val user = userRepository.findByUsername(username).get() ?: throw UsernameNotFoundException("User '$username' not found") val authorities: List<GrantedAuthority> = user.roles!!.stream().map({ role -> SimpleGrantedAuthority(role.name)}).collect(Collectors.toList<GrantedAuthority>()) return org.springframework.security.core.userdetails.User .withUsername(username) .password(user.password) .authorities(authorities) .accountExpired(false) .accountLocked(false) .credentialsExpired(false) .disabled(false) .build() } }
JWT के साथ काम करने के लिए, हमें तीन वर्गों की आवश्यकता है:
JwtAuthEntryPoint - प्राधिकरण त्रुटियों को संभालने और वेब सुरक्षा सेटिंग्स में आगे उपयोग के लिए:
JwtAuthEntryPoint.kt import javax.servlet.ServletException import javax.servlet.http.HttpServletRequest import javax.servlet.http.HttpServletResponse import org.slf4j.Logger import org.slf4j.LoggerFactory import org.springframework.security.core.AuthenticationException import org.springframework.security.web.AuthenticationEntryPoint import org.springframework.stereotype.Component @Component class JwtAuthEntryPoint : AuthenticationEntryPoint { @Throws(IOException::class, ServletException::class) override fun commence(request: HttpServletRequest, response: HttpServletResponse, e: AuthenticationException) { logger.error("Unauthorized error. Message - {}", e!!.message) response.sendError(HttpServletResponse.SC_UNAUTHORIZED, "Invalid credentials") } companion object { private val logger = LoggerFactory.getLogger(JwtAuthEntryPoint::class.java) } }
JwtProvider - टोकन को उत्पन्न करने और मान्य करने के लिए, साथ ही उपयोगकर्ता को उसके टोकन द्वारा निर्धारित करता है:
JwtProvider.kt import io.jsonwebtoken.* import org.springframework.beans.factory.annotation.Autowired import org.slf4j.Logger import org.slf4j.LoggerFactory import org.springframework.beans.factory.annotation.Value import org.springframework.security.core.Authentication import org.springframework.stereotype.Component import org.springframework.security.core.GrantedAuthority import org.springframework.security.core.authority.SimpleGrantedAuthority import com.kotlinspringvue.backend.repository.UserRepository import java.util.Date @Component public class JwtProvider { private val logger: Logger = LoggerFactory.getLogger(JwtProvider::class.java) @Autowired lateinit var userRepository: UserRepository @Value("\${assm.app.jwtSecret}") lateinit var jwtSecret: String @Value("\${assm.app.jwtExpiration}") var jwtExpiration:Int?=0 fun generateJwtToken(username: String): String { return Jwts.builder() .setSubject(username) .setIssuedAt(Date()) .setExpiration(Date((Date()).getTime() + jwtExpiration!! * 1000)) .signWith(SignatureAlgorithm.HS512, jwtSecret) .compact() } fun validateJwtToken(authToken: String): Boolean { try { Jwts.parser().setSigningKey(jwtSecret).parseClaimsJws(authToken) return true } catch (e: SignatureException) { logger.error("Invalid JWT signature -> Message: {} ", e) } catch (e: MalformedJwtException) { logger.error("Invalid JWT token -> Message: {}", e) } catch (e: ExpiredJwtException) { logger.error("Expired JWT token -> Message: {}", e) } catch (e: UnsupportedJwtException) { logger.error("Unsupported JWT token -> Message: {}", e) } catch (e: IllegalArgumentException) { logger.error("JWT claims string is empty -> Message: {}", e) } return false } fun getUserNameFromJwtToken(token: String): String { return Jwts.parser() .setSigningKey(jwtSecret) .parseClaimsJws(token) .getBody().getSubject() } }
JwtAuthTokenFilter - उपयोगकर्ताओं को प्रमाणित करने और अनुरोधों को फ़िल्टर करने के लिए:
JwtAuthTokenFilter.kt import java.io.IOException import javax.servlet.FilterChain import javax.servlet.ServletException import javax.servlet.http.HttpServletRequest import javax.servlet.http.HttpServletResponse import org.slf4j.LoggerFactory import org.springframework.beans.factory.annotation.Autowired import org.springframework.security.authentication.UsernamePasswordAuthenticationToken import org.springframework.security.core.context.SecurityContextHolder import org.springframework.security.core.userdetails.UserDetails import org.springframework.security.web.authentication.WebAuthenticationDetailsSource import org.springframework.web.filter.OncePerRequestFilter import com.kotlinspringvue.backend.service.UserDetailsServiceImpl class JwtAuthTokenFilter : OncePerRequestFilter() { @Autowired private val tokenProvider: JwtProvider? = null @Autowired private val userDetailsService: UserDetailsServiceImpl? = null @Throws(ServletException::class, IOException::class) override fun doFilterInternal(request: HttpServletRequest, response: HttpServletResponse, filterChain: FilterChain) { try { val jwt = getJwt(request) if (jwt != null && tokenProvider!!.validateJwtToken(jwt)) { val username = tokenProvider.getUserNameFromJwtToken(jwt) val userDetails = userDetailsService!!.loadUserByUsername(username) val authentication = UsernamePasswordAuthenticationToken( userDetails, null, userDetails.getAuthorities()) authentication.setDetails(WebAuthenticationDetailsSource().buildDetails(request)) SecurityContextHolder.getContext().setAuthentication(authentication) } } catch (e: Exception) { logger.error("Can NOT set user authentication -> Message: {}", e) } filterChain.doFilter(request, response) } private fun getJwt(request: HttpServletRequest): String? { val authHeader = request.getHeader("Authorization") return if (authHeader != null && authHeader.startsWith("Bearer ")) { authHeader.replace("Bearer ", "") } else null } companion object { private val logger = LoggerFactory.getLogger(JwtAuthTokenFilter::class.java) } }
अब हम वेब सुरक्षा के लिए जिम्मेदार सेम को कॉन्फ़िगर कर सकते हैं:
WebSecurityConfig.kt import org.springframework.context.annotation.Bean import org.springframework.context.annotation.Configuration import org.springframework.beans.factory.annotation.Autowired import org.springframework.security.web.authentication.UsernamePasswordAuthenticationFilter import org.springframework.security.config.http.SessionCreationPolicy import org.springframework.security.authentication.AuthenticationManager import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity import org.springframework.security.config.annotation.method.configuration.EnableGlobalMethodSecurity import org.springframework.security.config.annotation.web.builders.HttpSecurity import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder import com.kotlinspringvue.backend.jwt.JwtAuthEntryPoint import com.kotlinspringvue.backend.jwt.JwtAuthTokenFilter import com.kotlinspringvue.backend.service.UserDetailsServiceImpl @Configuration @EnableWebSecurity @EnableGlobalMethodSecurity(prePostEnabled = true) class WebSecurityConfig : WebSecurityConfigurerAdapter() { @Autowired internal var userDetailsService: UserDetailsServiceImpl? = null @Autowired private val unauthorizedHandler: JwtAuthEntryPoint? = null @Bean fun bCryptPasswordEncoder(): BCryptPasswordEncoder { return BCryptPasswordEncoder() } @Bean fun authenticationJwtTokenFilter(): JwtAuthTokenFilter { return JwtAuthTokenFilter() } @Throws(Exception::class) override fun configure(authenticationManagerBuilder: AuthenticationManagerBuilder) { authenticationManagerBuilder .userDetailsService(userDetailsService) .passwordEncoder(bCryptPasswordEncoder()) } @Bean @Throws(Exception::class) override fun authenticationManagerBean(): AuthenticationManager { return super.authenticationManagerBean() } @Throws(Exception::class) override protected fun configure(http: HttpSecurity) { http.csrf().disable().authorizeRequests() .antMatchers("/**").permitAll() .anyRequest().authenticated() .and() .exceptionHandling().authenticationEntryPoint(unauthorizedHandler).and() .sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS) http.addFilterBefore(authenticationJwtTokenFilter(), UsernamePasswordAuthenticationFilter::class.java) } }
:
AuthController.kt import javax.validation.Valid import java.util.* import java.util.stream.Collectors import org.springframework.security.core.Authentication import org.springframework.beans.factory.annotation.Autowired import org.springframework.http.HttpStatus import org.springframework.http.ResponseEntity import org.springframework.security.authentication.AuthenticationManager import org.springframework.security.authentication.UsernamePasswordAuthenticationToken import org.springframework.security.core.context.SecurityContextHolder import org.springframework.security.core.userdetails.UserDetails import org.springframework.security.crypto.password.PasswordEncoder import org.springframework.security.access.prepost.PreAuthorize import org.springframework.security.core.GrantedAuthority import org.springframework.security.core.authority.SimpleGrantedAuthority import org.springframework.web.bind.annotation.CrossOrigin import org.springframework.web.bind.annotation.PostMapping import org.springframework.web.bind.annotation.RequestBody import org.springframework.web.bind.annotation.RequestMapping import org.springframework.web.bind.annotation.RestController import com.kotlinspringvue.backend.model.LoginUser import com.kotlinspringvue.backend.model.NewUser import com.kotlinspringvue.backend.web.response.JwtResponse import com.kotlinspringvue.backend.web.response.ResponseMessage import com.kotlinspringvue.backend.jpa.User import com.kotlinspringvue.backend.repository.UserRepository import com.kotlinspringvue.backend.repository.RoleRepository import com.kotlinspringvue.backend.jwt.JwtProvider @CrossOrigin(origins = ["*"], maxAge = 3600) @RestController @RequestMapping("/api/auth") class AuthController() { @Autowired lateinit var authenticationManager: AuthenticationManager @Autowired lateinit var userRepository: UserRepository @Autowired lateinit var roleRepository: RoleRepository @Autowired lateinit var encoder: PasswordEncoder @Autowired lateinit var jwtProvider: JwtProvider @PostMapping("/signin") fun authenticateUser(@Valid @RequestBody loginRequest: LoginUser): ResponseEntity<*> { val userCandidate: Optional <User> = userRepository.findByUsername(loginRequest.username!!) if (userCandidate.isPresent) { val user: User = userCandidate.get() val authentication = authenticationManager.authenticate( UsernamePasswordAuthenticationToken(loginRequest.username, loginRequest.password)) SecurityContextHolder.getContext().setAuthentication(authentication) val jwt: String = jwtProvider.generateJwtToken(user.username!!) val authorities: List<GrantedAuthority> = user.roles!!.stream().map({ role -> SimpleGrantedAuthority(role.name)}).collect(Collectors.toList<GrantedAuthority>()) return ResponseEntity.ok(JwtResponse(jwt, user.username, authorities)) } else { return ResponseEntity(ResponseMessage("User not found!"), HttpStatus.BAD_REQUEST) } } @PostMapping("/signup") fun registerUser(@Valid @RequestBody newUser: NewUser): ResponseEntity<*> { val userCandidate: Optional <User> = userRepository.findByUsername(newUser.username!!) if (!userCandidate.isPresent) { if (usernameExists(newUser.username!!)) { return ResponseEntity(ResponseMessage("Username is already taken!"), HttpStatus.BAD_REQUEST) } else if (emailExists(newUser.email!!)) { return ResponseEntity(ResponseMessage("Email is already in use!"), HttpStatus.BAD_REQUEST) }
:
- signin — , , , , (, authorities — )
- signup — , , , users ROLE_USER
, ,
BackendController : , ( ROLE_USER ROLE_ADMIN) (ROLE_USER).
BackendController.kt import org.springframework.security.access.prepost.PreAuthorize import org.springframework.security.core.Authentication import com.kotlinspringvue.backend.repository.UserRepository import com.kotlinspringvue.backend.jpa.User … @Autowired lateinit var userRepository: UserRepository … @GetMapping("/usercontent") @PreAuthorize("hasRole('USER') or hasRole('ADMIN')") @ResponseBody fun getUserContent(authentication: Authentication): String { val user: User = userRepository.findByUsername(authentication.name).get() return "Hello " + user.firstName + " " + user.lastName + "!" } @GetMapping("/admincontent") @PreAuthorize("hasRole('ADMIN')") @ResponseBody fun getAdminContent(): String { return "Admin's content" }
दृश्यपटल
:
- Home
- SignIn
- SignUp
- AdminPage
- UserPage
(
):
<template> <div> </div> </template> <script> </script> <style> </style>
.
:
router.js import Vue from 'vue' import Router from 'vue-router' import Home from '@/components/Home' import SignIn from '@/components/SignIn' import SignUp from '@/components/SignUp' import AdminPage from '@/components/AdminPage' import UserPage from '@/components/UserPage' Vue.use(Router) export default new Router({ mode: 'history', routes: [ { path: '/', name: 'Home', component: Home }, { path: '/home', name: 'Home', component: Home }, { path: '/login', name: 'SignIn', component: SignIn }, { path: '/register', name: 'SignUp', component: SignUp }, { path: '/user', name: 'UserPage', component: UserPage }, { path: '/admin', name: 'AdminPage', component: AdminPage } ] })
हम सर्वर को क्वेरी करते समय टोकन स्टोर करने के लिए Vuex का उपयोग करेंगे और उनका उपयोग करेंगे । Vuex एक राज्य प्रबंधन पैटर्न + Vue.js. लाइब्रेरी है यह नियमों के साथ सभी एप्लिकेशन घटकों के लिए एक केंद्रीकृत डेटा वेयरहाउस के रूप में कार्य करता है ताकि यह सुनिश्चित किया जा सके कि राज्य को केवल अनुमानित रूप से बदला जा सकता है। $ npm install --save vuex
Src / store में एक अलग फ़ाइल के रूप में स्टोर जोड़ें :index.js import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const state = { token: localStorage.getItem('user-token') || '', role: localStorage.getItem('user-role') || '', username: localStorage.getItem('user-name') || '', authorities: localStorage.getItem('authorities') || '', }; const getters = { isAuthenticated: state => { if (state.token != null && state.token != '') { return true; } else { return false; } }, isAdmin: state => { if (state.role === 'admin') { return true; } else { return false; } }, getUsername: state => { return state.username; }, getAuthorities: state => { return state.authorities; }, getToken: state => { return state.token; } }; const mutations = { auth_login: (state, user) => { localStorage.setItem('user-token', user.token); localStorage.setItem('user-name', user.name); localStorage.setItem('user-authorities', user.roles); state.token = user.token; state.username = user.username; state.authorities = user.roles; var isUser = false; var isAdmin = false; for (var i = 0; i < user.roles.length; i++) { if (user.roles[i].authority === 'ROLE_USER') { isUser = true; } else if (user.roles[i].authority === 'ROLE_ADMIN') { isAdmin = true; } } if (isUser) { localStorage.setItem('user-role', 'user'); state.role = 'user'; } if (isAdmin) { localStorage.setItem('user-role', 'admin'); state.role = 'admin'; } }, auth_logout: () => { state.token = ''; state.role = ''; state.username = ''; state.authorities = []; localStorage.removeItem('user-token'); localStorage.removeItem('user-role'); localStorage.removeItem('user-name'); localStorage.removeItem('user-authorities'); } }; const actions = { login: (context, user) => { context.commit('auth_login', user) }, logout: (context) => { context.commit('auth_logout'); } }; export const store = new Vuex.Store({ state, getters, mutations, actions });
, :
- store — , — , , ( — (authorities): — , , admin user —
- getters —
- mutations —
- actions — ,
: (mutations) — .
हम उचित बदलाव करेंगेmain.js import { store } from './store'; ... new Vue({ router, store, render: h => h(App) }).$mount('#app')
इंटरफ़ेस का उपयोग करने के लिए मैं एक प्रयोगात्मक अनुप्रयोग में भी सुंदर और साफ-सुथरा दिखता हूं। लेकिन यह, जैसा कि वे कहते हैं, स्वाद का मामला है, और बुनियादी कार्यक्षमता को प्रभावित नहीं करता है: $ npm install --save bootstrap bootstrap-vue
बूटस्ट्रैप में main.js import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' … Vue.use(BootstrapVue)
अब ऐप कंपोनेंट पर काम करते हैं:- सभी अधिकृत उपयोगकर्ताओं के लिए "लॉग आउट" करने की क्षमता जोड़ें
- लॉगआउट के बाद होम पेज पर एक स्वचालित रीडायरेक्ट जोड़ें
- हम सभी अधिकृत उपयोगकर्ताओं के लिए नेविगेशन मेनू बटन "उपयोगकर्ता" और "लॉगआउट" दिखाएंगे और अनधिकृत रूप से "लॉगिन" करेंगे
- हम नेविगेशन मेनू का "व्यवस्थापक" बटन केवल अधिकृत प्रशासकों को दिखाएंगे
ऐसा करने के लिए:लॉगआउट () विधि जोड़ें methods: { logout() { this.$store.dispatch('logout'); this.$router.push('/') } }
और टेम्पलेट संपादित करें <template> <div id="app"> <b-navbar style="width: 100%" type="dark" variant="dark"> <b-navbar-brand id="nav-brand" href="#">Kotlin+Spring+Vue</b-navbar-brand> <router-link to="/"><img height="30px" src="./assets/img/kotlin-logo.png" alt="Kotlin+Spring+Vue"/></router-link> <router-link to="/"><img height="30px" src="./assets/img/spring-boot-logo.png" alt="Kotlin+Spring+Vue"/></router-link> <router-link to="/"><img height="30px" src="./assets/img/vuejs-logo.png" alt="Kotlin+Spring+Vue"/></router-link> <router-link to="/user" class="nav-link text-light" v-if="this.$store.getters.isAuthenticated">User</router-link> <router-link to="/admin" class="nav-link text-light" v-if="this.$store.getters.isAuthenticated && this.$store.getters.isAdmin">Admin</router-link> <router-link to="/register" class="nav-link text-light" v-if="!this.$store.getters.isAuthenticated">Register</router-link> <router-link to="/login" class="nav-link text-light" v-if="!this.$store.getters.isAuthenticated">Login</router-link> <a href="#" class="nav-link text-light" v-if="this.$store.getters.isAuthenticated" v-on:click="logout">Logout </a> </b-navbar> <router-view></router-view> </div> </template>
:- store , . , , («v-if»)
- Kotlin, Spring Boot Vue.js, /assets/img/ . , ( )
अद्यतन घटक:Home.vue <template> <div div="home"> <b-jumbotron> <template slot="header">Kotlin + Spring Boot + Vue.js</template> <template slot="lead"> This is the demo web-application written in Kotlin using Spring Boot and Vue.js for frontend </template> <hr class="my-4" /> <p v-if="!this.$store.getters.isAuthenticated"> Login and start </p> <router-link to="/login" v-if="!this.$store.getters.isAuthenticated"> <b-button variant="primary">Login</b-button> </router-link> </b-jumbotron> </div> </template> <script> </script> <style> </style>
SignIn.vue <template> <div div="signin"> <div class="login-form"> <b-card title="Login" tag="article" style="max-width: 20rem;" class="mb-2" > <div> <b-alert :show="dismissCountDown" dismissible variant="danger" @dismissed="dismissCountDown=0" @dismiss-count-down="countDownChanged" > {{ alertMessage }} </b-alert> </div> <div> <b-form-input type="text" placeholder="Username" v-model="username" /> <div class="mt-2"></div> <b-form-input type="password" placeholder="Password" v-model="password" /> <div class="mt-2"></div> </div> <b-button v-on:click="login" variant="primary">Login</b-button> <hr class="my-4" /> <b-button variant="link">Forget password?</b-button> </b-card> </div> </div> </template> <script> import {AXIOS} from './http-common' export default { name: 'SignIn', data() { return { username: '', password: '', dismissSecs: 5, dismissCountDown: 0, alertMessage: 'Request error', } }, methods: { login() { AXIOS.post(`/auth/signin`, {'username': this.$data.username, 'password': this.$data.password}) .then(response => { this.$store.dispatch('login', {'token': response.data.accessToken, 'roles': response.data.authorities, 'username': response.data.username}); this.$router.push('/home') }, error => { this.$data.alertMessage = (error.response.data.message.length < 150) ? error.response.data.message : 'Request error. Please, report this error website owners'; console.log(error) }) .catch(e => { console.log(e); this.showAlert(); }) }, countDownChanged(dismissCountDown) { this.dismissCountDown = dismissCountDown }, showAlert() { this.dismissCountDown = this.dismissSecs }, } } </script> <style> .login-form { margin-left: 38%; margin-top: 50px; } </style>
:
- POST-
- storage
- «» Bootstrap
- , /home
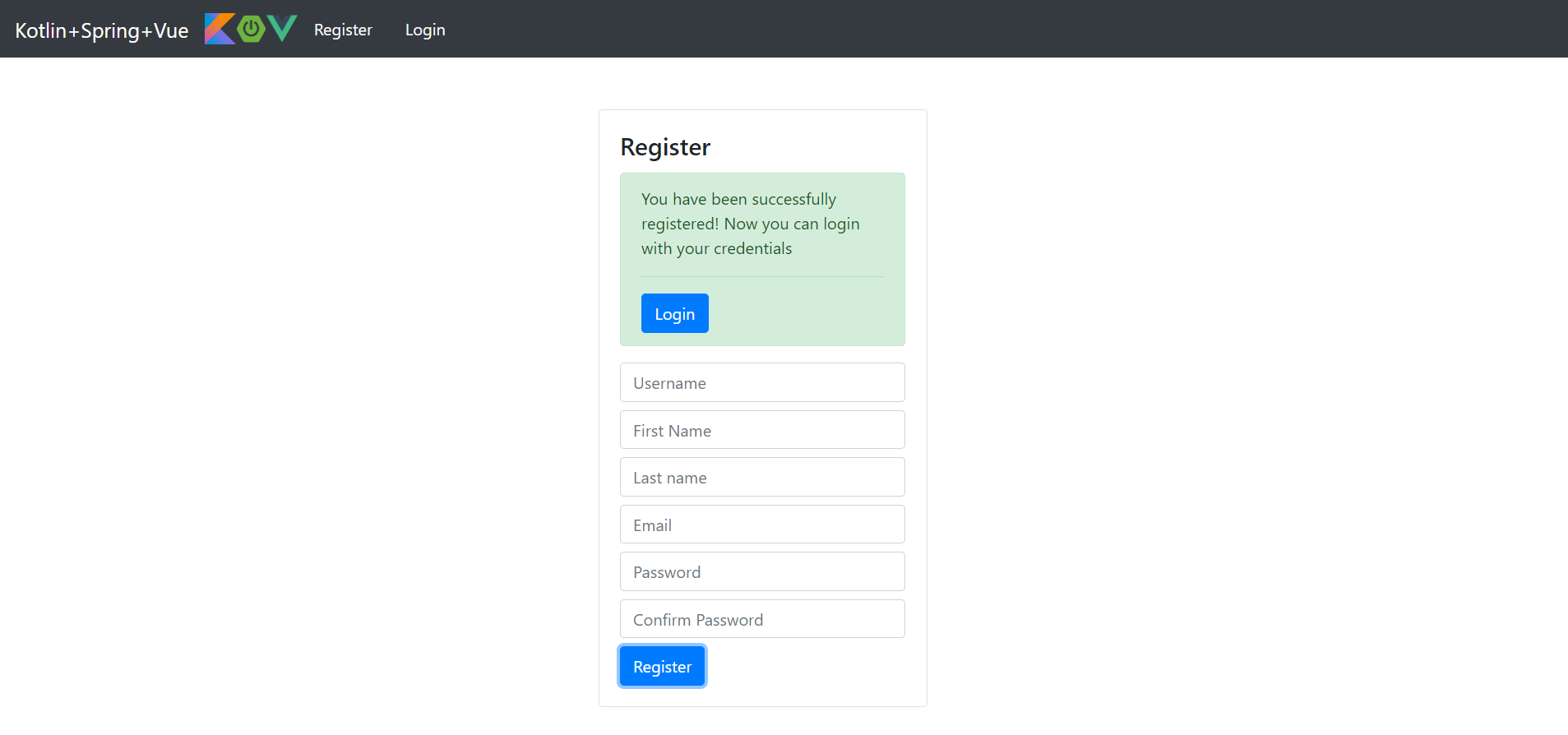
SignUp.vue <template> <div div="signup"> <div class="login-form"> <b-card title="Register" tag="article" style="max-width: 20rem;" class="mb-2" > <div> <b-alert :show="dismissCountDown" dismissible variant="danger" @dismissed="dismissCountDown=0" @dismiss-count-down="countDownChanged" > {{ alertMessage }} </b-alert> </div> <div> <b-alert variant="success" :show="successfullyRegistered"> You have been successfully registered! Now you can login with your credentials <hr /> <router-link to="/login"> <b-button variant="primary">Login</b-button> </router-link> </b-alert> </div> <div> <b-form-input type="text" placeholder="Username" v-model="username" /> <div class="mt-2"></div> <b-form-input type="text" placeholder="First Name" v-model="firstname" /> <div class="mt-2"></div> <b-form-input type="text" placeholder="Last name" v-model="lastname" /> <div class="mt-2"></div> <b-form-input type="text" placeholder="Email" v-model="email" /> <div class="mt-2"></div> <b-form-input type="password" placeholder="Password" v-model="password" /> <div class="mt-2"></div> <b-form-input type="password" placeholder="Confirm Password" v-model="confirmpassword" /> <div class="mt-2"></div> </div> <b-button v-on:click="register" variant="primary">Register</b-button> </b-card> </div> </div> </template> <script> import {AXIOS} from './http-common' export default { name: 'SignUp', data () { return { username: '', firstname: '', lastname: '', email: '', password: '', confirmpassword: '', dismissSecs: 5, dismissCountDown: 0, alertMessage: '', successfullyRegistered: false } }, methods: { register: function () { if (this.$data.username === '' || this.$data.username == null) { this.$data.alertMessage = 'Please, fill "Username" field'; this.showAlert(); } else if (this.$data.firstname === '' || this.$data.firstname == null) { this.$data.alertMessage = 'Please, fill "First name" field'; this.showAlert(); } else if (this.$data.lastname === '' || this.$data.lastname == null) { this.$data.alertMessage = 'Please, fill "Last name" field'; this.showAlert(); } else if (this.$data.email === '' || this.$data.email == null) { this.$data.alertMessage = 'Please, fill "Email" field'; this.showAlert(); } else if (!this.$data.email.includes('@')) { this.$data.alertMessage = 'Email is incorrect'; this.showAlert(); } else if (this.$data.password === '' || this.$data.password == null) { this.$data.alertMessage = 'Please, fill "Password" field'; this.showAlert(); } else if (this.$data.confirmpassword === '' || this.$data.confirmpassword == null) { this.$data.alertMessage = 'Please, confirm password'; this.showAlert(); } else if (this.$data.confirmpassword !== this.$data.password) { this.$data.alertMessage = 'Passwords are not match'; this.showAlert(); } else { var newUser = { 'username': this.$data.username, 'firstName': this.$data.firstname, 'lastName': this.$data.lastname, 'email': this.$data.email, 'password': this.$data.password }; AXIOS.post('/auth/signup', newUser) .then(response => { console.log(response); this.successAlert(); }, error => { this.$data.alertMessage = (error.response.data.message.length < 150) ? error.response.data.message : 'Request error. Please, report this error website owners' this.showAlert(); }) .catch(error => { console.log(error); this.$data.alertMessage = 'Request error. Please, report this error website owners'; this.showAlert(); }); } }, countDownChanged(dismissCountDown) { this.dismissCountDown = dismissCountDown }, showAlert() { this.dismissCountDown = this.dismissSecs }, successAlert() { this.username = ''; this.firstname = ''; this.lastname = ''; this.email = ''; this.password = ''; this.confirmpassword = ''; this.successfullyRegistered = true; } } } </script> <style> .login-form { margin-left: 38%; margin-top: 50px; } </style>
:
- POST-
- Bootstrap
- , Bootstrap-
UserPage.vue <template> <div div="userpage"> <h2>{{ pageContent }}</h2> </div> </template> <script> import {AXIOS} from './http-common' export default { name: 'UserPage', data() { return { pageContent: '' } }, methods: { loadUserContent() { const header = {'Authorization': 'Bearer ' + this.$store.getters.getToken}; AXIOS.get('/usercontent', { headers: header }) .then(response => { this.$data.pageContent = response.data; }) .catch(error => { console.log('ERROR: ' + error.response.data); }) } }, mounted() { this.loadUserContent(); } } </script> <style> </style>
:
Admin.vue <template> <div div="adminpage"> <h2>{{ pageContent }}</h2> </div> </template> <script> import {AXIOS} from './http-common' export default { name: 'AdminPage', data() { return { pageContent: '' } }, methods: { loadUserContent() { const header = {'Authorization': 'Bearer ' + this.$store.getters.getToken}; AXIOS.get('/admincontent', { headers: header }) .then(response => { this.$data.pageContent = response.data; }) .catch(error => { console.log('ERROR: ' + error.response.data); }) } }, mounted() { this.loadUserContent(); } } </script> <style> </style>
,
UserPage .
एप्लिकेशन लॉन्च
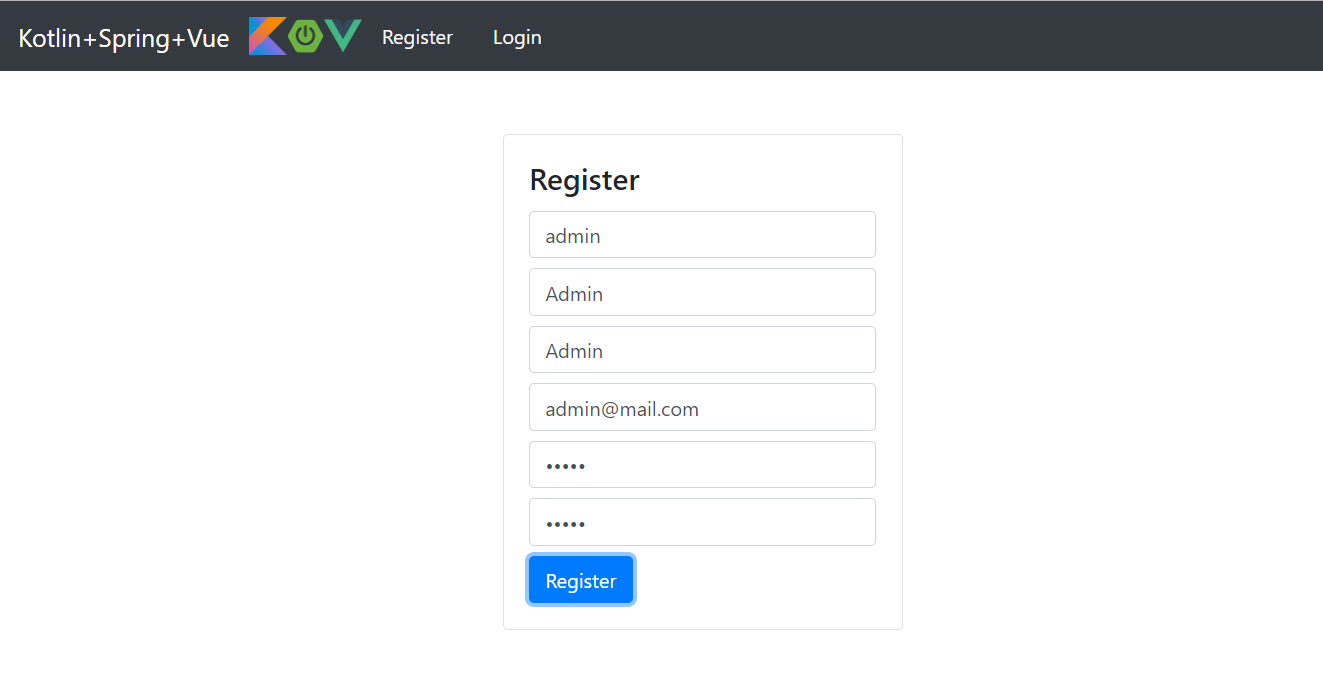
हम अपने पहले व्यवस्थापक को पंजीकृत करेंगे:
 महत्वपूर्ण: डिफ़ॉल्ट रूप से, सभी नए उपयोगकर्ता नियमित हैं। आइए पहले प्रशासक को उसका अधिकार दें:
महत्वपूर्ण: डिफ़ॉल्ट रूप से, सभी नए उपयोगकर्ता नियमित हैं। आइए पहले प्रशासक को उसका अधिकार दें: INSERT INTO users_roles (user_id, role_id) VALUES (1, 2);
तो:- आइए एक व्यवस्थापक के रूप में लॉग इन करें
- उपयोगकर्ता पृष्ठ की जाँच करें:

- व्यवस्थापक पृष्ठ जांचें:

- व्यवस्थापक खाते से लॉग आउट करें
- एक साधारण उपयोगकर्ता खाता पंजीकृत करें
- उपयोगकर्ता पृष्ठ की उपलब्धता की जाँच करें
- आइए REST API: http: // localhost: 8080 / api / admincontent का उपयोग करके व्यवस्थापक डेटा प्राप्त करने का प्रयास करें
ERROR 77100 --- [nio-8080-exec-2] ckbackend.jwt.JwtAuthEntryPoint : Unauthorized error. Message - Full authentication is required to access this resource
सुधार करने के तरीके
आम तौर पर, किसी भी व्यवसाय में हमेशा उनमें से बहुत सारे होते हैं। मैं सबसे स्पष्ट सूची दूंगा:- ग्रेडल बनाने के लिए उपयोग करें (यदि आप इसे सुधार मानते हैं)
- यूनिट परीक्षणों के साथ कोड को तुरंत कवर करें (यह कोई संदेह नहीं है, अच्छा अभ्यास है)
- बहुत शुरुआत से, CI / CD पाइपलाइन का निर्माण करें: रिपॉजिटरी में जगह कोड, आवेदन को शामिल करें, विधानसभा और तैनाती को स्वचालित करें
- PUT और DELETE अनुरोध जोड़ें (उदाहरण के लिए, उपयोगकर्ता डेटा को अपडेट करना और खातों को हटाना)
- खाता सक्रियण / निष्क्रियकरण लागू करें
- टोकन स्टोर करने के लिए स्थानीय भंडारण का उपयोग न करें - यह सुरक्षित नहीं है
- OAuth का उपयोग करें
- नया उपयोगकर्ता पंजीकृत करते समय ईमेल पते की पुष्टि करें
- स्पैम सुरक्षा का उपयोग करें, उदा। ReCAPTCHA
उपयोगी लिंक
इस सामग्री को यहां जोड़ा गया है।