
सरल और उपयोगी सुझाव जो आपको Google पेजस्पीड और लाइटहाउस मेट्रिक्स में खुदाई किए बिना अपनी वेबसाइट को अधिकतम करने की अनुमति देंगे।
जावास्क्रिप्ट- जावास्क्रिप्ट के बजाय, एचटीएमएल 5 टैग को अधिक बार उपयोग करने का प्रयास करें: <इनपुट प्रकार = दिनांक>, <इनपुट प्रकार = समय>, विवरण / सारांश , आदि।
हम अक्सर भूल जाते हैं या यहां तक कि ब्राउज़रों में तैयार किए गए समाधानों के बारे में भी नहीं जानते हैं जो विभिन्न उपकरणों पर बेहतर काम करेंगे और जिनके लिए जावास्क्रिप्ट कोड की आवश्यकता नहीं है। - जावास्क्रिप्ट कोड का उपयोग करें।
- अपने सभी जावास्क्रिप्ट कोड को पाद लेख या विलंबित लोडिंग में डालने का प्रयास करें, और Google हेडस्पेड में प्रदर्शन जितना बेहतर होगा <head> में उतना ही कम है।
- <script src = "file-path"> सर्वर तक अतिरिक्त पहुंच की आवश्यकता है, इसे याद रखें।
यदि जावास्क्रिप्ट फ़ाइल के बजाय, पाद लेख में फ़ाइल की सामग्री डालें:
<script> </script>
तब पहला डाउनलोड तेज़ होगा, लेकिन जावास्क्रिप्ट फ़ाइल का कोई कैशिंग नहीं होगा।
विलंबित लोडिंग- छवियों, iframe, वीडियो, ऑडियो, जावास्क्रिप्ट और अन्य समान वस्तुओं के लिए आलसी (विलंबित) लोडिंग का उपयोग करें। इसे उन तत्वों के लिए शामिल किया जाना चाहिए जो पॉप-अप में हैं या पृष्ठ पर दूसरी और अगली स्क्रीन पर हैं।
इन उद्देश्यों के लिए, कई पुस्तकालय हैं: आलसी लोड, लज़ीज़, ऑटोलॉड, आदि। - आप क्रोम में देशी आलसी लोडिंग का उपयोग कर सकते हैं।
- वीके अपने कमेंट विजेट के लिए जावास्क्रिप्ट कोड कनेक्शन को <head> में रखने की पेशकश करता है, लेकिन इससे Google पेजस्पीड और पेज लोडिंग की गति कम हो जाती है।
वीके प्रदान करता है कि कोड के बजाय:
<script type="text/javascript" src="https://vk.com/js/api/openapi.js?162"></script> <script type="text/javascript"> VK.init({apiId: ID, onlyWidgets: true}); </script> <div id="vk_comments"></div> <script type="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"}); </script>
विलंबित डाउनलोड के तहत थोड़ा संशोधित कोड पेस्ट करें:
<div id="vk_comments"></div> <script onload="showvk()" data-aload data-original="https://vk.com/js/api/openapi.js?162"></script> <script> function showvk() { VK.init({apiId: ID, onlyWidgets: true}); VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"}); } </script>
नतीजतन, हमें एक कोड मिलता है जो स्क्रीन को विजेट पर स्क्रॉल करने पर ही लोड होगा।
Google द्वारा साइट पर एम्बेड करने के लिए प्रस्तुत किया जाने वाला मानचित्र कोड:
<iframe src="https://www.google.com/maps/embed?pb=!1m14" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
यदि कार्ड पॉपअप में है या फुटर में दूर है, तो आपके पृष्ठ पर जाने वाला व्यक्ति तुरंत इस फ़्रेम से बहुत अधिक अतिरिक्त लोड करना शुरू कर देगा और ऐसे पृष्ठ की डाउनलोड गति बहुत धीमी हो जाएगी, Google पेजस्पीड आपको एक ऋण और एक बड़ा देगा!
विलंबित डाउनलोड के तहत थोड़ा संशोधित कोड पेस्ट करें:
<iframe data-aload data-original="https://www.google.com/maps/embed?pb=!1m14" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
यह सब ब्राउज़र को src = "" तुरंत नहीं देने के लिए नीचे आता है, लेकिन केवल तब जब किसी व्यक्ति को वास्तव में इसकी आवश्यकता होती है। और इसलिए सभी वस्तुओं के साथ!
jQuery- यदि संभव हो, तो अपनी परियोजनाओं में Jquery का उपयोग न करें और इससे आपकी साइट की गति में काफी वृद्धि होगी, लेकिन यदि आप पहले से ही इसका उपयोग कर रहे हैं, तो धीरे-धीरे इसे शुद्ध देशी जावास्क्रिप्ट के साथ बदलें।
- यदि आप Jquery को <head> से कनेक्ट करते हैं, तो यह पेज के डिस्प्ले को ब्लॉक कर देता है, क्योंकि ब्राउज़र प्रतीक्षा करता है जब तक कि सब कुछ <head> में लोड न हो, और उसके बाद ही पेज प्रदर्शित होता है। लेकिन चूंकि लाइब्रेरी अपने आप में छोटी है, और इंटरनेट सभी के लिए तेज़ है, इसलिए इसकी गति पर बहुत कम प्रभाव पड़ता है; Google, यदि यह रेटिंग कम करता है, तो यह लगभग 0.5 है, हालांकि इससे पहले मैंने उसके लिए 10 या 20 अंक शूट किए थे ...
- आपके द्वारा लिखे गए सभी jquery कोड या आपके द्वारा उपयोग किए जाने वाले jquery पुस्तकालयों को अवरुद्ध प्रदर्शन के कारण, साइट के पाद लेख में रखा गया है। यदि आप इसे पाद लेख पर स्थानांतरित नहीं कर सकते हैं, तो हो सकता है कि आपको विलंबित कोड निष्पादन का उपयोग करना चाहिए, इस विषय पर एक लेख। सुरक्षित रूप से (।) का उपयोग jQuery सहित करने से पहले ।
फोंट- गूगल फोंट
- यदि Google लंबे समय से फ़ॉन्ट को कनेक्ट कर रहा है, तो इसे फिर से कनेक्ट करना सुनिश्चित करें, क्योंकि URL में & डिस्प्ले = स्वैप की उपस्थिति महत्वपूर्ण है - यह एक नया विकल्प है जो Google पेजस्पीड को प्रभावित करता है और यह आपको फ़ॉन्ट को लोड करने से पहले पृष्ठ पर पाठ प्रदर्शित करने की अनुमति देता है ... हमेशा सुंदर नहीं, लेकिन यह बढ़ जाता है साइट प्रदर्शन गति ... और Google PageSpeed को प्रभावित करती है
- यदि Google फोंट को अपने फोंट से बदलना संभव है, तो इसे करें, यह बेहतर है यदि फोंट आपके सर्वर पर हैं, तो यह गति को भी बढ़ाता है।
- Google फ़ॉन्ट्स पर एक फ़ॉन्ट चुनते समय, न्यूनतम विकल्पों का चयन करने का प्रयास करें, केवल वही चुनें जो आपको चाहिए, और यदि आप साइट पर 200 या एक मोटाई वाले फ़ॉन्ट का उपयोग नहीं करते हैं, तो सेटिंग्स में इसका चयन न करें, क्योंकि यह डाउनलोड गति को प्रभावित करेगा।
- कस्टम फोंट
- सीएसएस शैली फ़ॉन्ट-प्रदर्शन के लिए जांचें: स्वैप; आपके फोंट में, Google पेजस्पीड इस पर ध्यान देता है, और अगर यह शैली इसके लायक नहीं है तो इसे कम करके आंका जाए:
@font-face { font-family: 'Saira Condensed'; src: url(sairacondensed.woff2) format('woff2'); font-display: swap; }
- यदि आप एक अलग स्टाइलशीट के माध्यम से फोंट कनेक्ट करते हैं, तो यह पहले रेंडरिंग के समय को प्रभावित करता है और Google पेजस्पीड के प्रदर्शन को कम करता है, ऐसा नहीं करना बेहतर है:
<link href="/fonts.css" rel="stylesheet">
यदि आप <style> टैग के माध्यम से <head> में फ़ॉन्ट कनेक्शन सम्मिलित करते हैं, और <लिंक> के माध्यम से नहीं, तो इससे Google पेजस्पीड की डाउनलोड गति और प्रदर्शन में सुधार होगा, क्योंकि ब्राउज़र को आपकी स्टाइलशीट को अलग से एक्सेस करने की आवश्यकता नहीं होगी:
<head> <title>Demo</title> <style> @font-face { font-family: 'Saira Condensed'; src: url(sairacondensed.woff2) format('woff2'); font-display: swap; } </style> </head>
- यदि संभव हो, तो डाउनलोड गति बढ़ाने के लिए सभी अनावश्यक चीजों को हटा दें जो आप अपनी फ़ॉन्ट फ़ाइलों से उपयोग नहीं कर रहे हैं।
- आप दो-चरण फ़ॉन्ट लोडिंग कर सकते हैं: सीएसएस-ट्रिक्स के लिए एक मजबूत फ़ॉन्ट लोडिंग रणनीति विकसित करना
सीएसएस- पुराने ब्राउज़रों के लिए अतिरिक्त सीएसएस कोड से छुटकारा पाने की कोशिश करें, जिसमें उपसर्ग -मोज़- -ओ-ms-webeek- शामिल हैं
- उन शैलियों को लोड न करने की कोशिश करें जो इस पृष्ठ पर उपयोग नहीं की गई हैं, लेकिन साइट के अन्य पृष्ठों पर उपयोग की जाती हैं।
- यदि संभव हो, तो विलंबित लोडिंग के माध्यम से सीएसएस और एचटीएमएल कोड को लोड करने के लायक है।
- <लिंक href = 'st.css' rel = 'स्टाइलशीट' के साथ शैलियों को लोड करने के लिए पहला पृष्ठ लोड करने और उसके रेंडरिंग को धीमा कर देता है, लेकिन ब्राउज़र के लिए इस फ़ाइल को कैश करना संभव बनाता है।
यदि आपके पास प्रत्येक पृष्ठ के लिए अद्वितीय शैली या आपके लिए अधिक महत्वपूर्ण है कि पहला पृष्ठ लोड थोड़ा तेज है, तो हम फ़ाइल के बजाय शैली टैग सम्मिलित करते हैं:
<style> </style>
- CSS Minification का उपयोग करें, जैसे Cssresizer या अन्य समान उपकरण।
एचटीएमएल- पृष्ठ पर अधिक HTML टैग, ब्राउज़र को पृष्ठ को रेंडर करने के लिए अधिक संसाधनों की आवश्यकता होती है, और यह Google PageSpeed के प्रदर्शन को प्रभावित करता है, लेकिन केवल तभी जब आपका पृष्ठ टैग से अतिभारित हो।
- HTML टैग्स के ओवर-नेस्टिंग से बचें; Google पेजस्पीड इस पर भी ध्यान देता है।
- यह आपके HTML को पुराने ब्राउज़रों के लिए कोड से साफ करने के लायक है, क्योंकि आमतौर पर यह ऐसा कोड होता है जो बड़ी संख्या में अतिरिक्त और नेस्टेड टैग बनाता है।
- टैग और नेस्टिंग की संख्या, विशेष रूप से मोबाइल के लिए Google PageSpeed को दृढ़ता से प्रभावित करती है।
छवि- आधुनिक चित्र प्रारूप (JPEG 2000, JPEG XR और WebP) का उपयोग करने के लिए <चित्र> टैग का उपयोग करें। यदि आप छवियों का आलसी लोड नहीं कर रहे हैं तो Google PageSpeed इस पर ध्यान देता है।
<picture> <source srcset="image.webp" type="image/webp"> <img src="image.jpg" alt=""> </picture>
आप मीडिया का उपयोग भी कर सकते हैं और अलग-अलग रिज़ॉल्यूशन और अलग-अलग पिक्सेल घनत्व के लिए अलग-अलग छवियां चुन सकते हैं।
<source media="(max-width: 640px)" srcset="image.png, image-retina.png 2x">
यह चित्र और वीडियो दोनों के लिए उपयोगी है।
माइनस: आपको बहुत सारे स्थान की आवश्यकता है, क्योंकि आपको अलग-अलग छवि प्रारूप (वीडियो) और विभिन्न प्रस्तावों के तहत स्टोर करना होगा। - पॉप-अप में या पृष्ठ पर दूसरी और अगली स्क्रीन पर आने वाली सभी छवियों के लिए आलसी लोडिंग का उपयोग करें।
- छवियों के अधिकतम संपीड़न का उपयोग करें, Google पेजस्पीड भी इस ओर ध्यान आकर्षित करता है। कई संपीड़न उपकरण हैं, उदाहरण के लिए एक: कंप्रेसर ।io
सर्वर सेटिंग्स- कैशिंग के वर्ष को सेट करते समय स्थिर फ़ाइलों (फ़ॉन्ट, स्क्रिप्ट, चित्र, सीएसएस और इतने पर) के कैशिंग को सक्षम करें, अन्यथा Google शपथ लेता है।
- गज़िप संपीड़न सक्षम करें।
- पृष्ठों को कैश करने के लिए अंतिम-संशोधित और यदि संशोधित-चूंकि HTTP हेडर का उपयोग करें।
लिंक- परिणाम अत्यधिक निर्भर हैं कि आपका सर्वर आपसे कितना दूर है। यदि आप हवाई में हैं, और सर्वर मास्को में है, तो आपके लिए परिणाम विनाशकारी होंगे।
- परिणाम आपके सर्वर और कंप्यूटर पर निर्भर करते हैं, और यदि परीक्षणों के दौरान सर्वर या कंप्यूटर किसी चीज़ से ओवरलोड हो गया, तो परिणाम बुरा होगा।
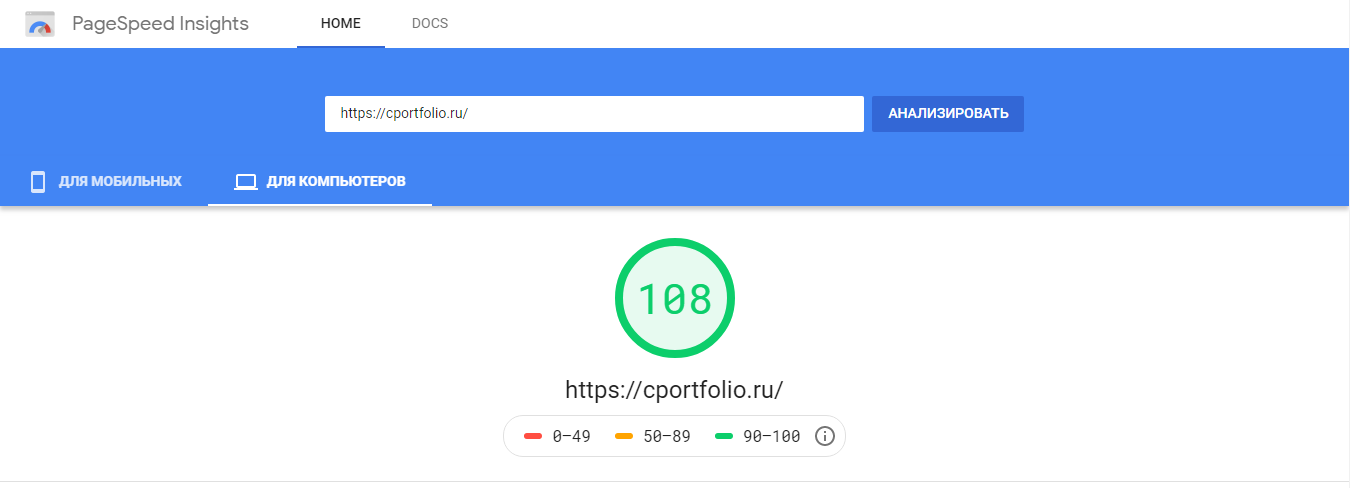
निष्कर्षPageSpeed 108 या अधिक बिंदुओं को निचोड़ना असंभव है :)
मोबाइल के नीचे भी 100 अंक निचोड़ना व्यर्थ है। हमें 100 के लिए प्रयास करना चाहिए, और व्यामोह में नहीं पड़ना चाहिए! यह कई संकेतकों में से एक है जो साइट के लिए महत्वपूर्ण हैं।
आप
उस पृष्ठ का एक उदाहरण देख सकते हैं जहां मोबाइल के लिए संकेतक 97-98 और 100 कंप्यूटर के लिए हैं।
इस पृष्ठ पर पॉपअप में 2 YouTube वीडियो हैं और वीडियो तभी सक्रिय होता है जब पॉपअप खुला हो।
सभी चित्रों को आलसी लोडिंग में रखा गया है।
पेज के पाद लेख में सभी जावास्क्रिप्ट <head> से प्रस्तुत किया गया है।
लेकिन एक ही समय में, निम्नलिखित <head>: Jquery, GoogleFonts और Yandex (Google) काउंटर से जुड़े हैं।
शैलियाँ <शैली> शैली कोड के टैग </ शैली> में डाली जाती हैं।
इस पृष्ठ पर <चित्र> का उपयोग नहीं किया गया है।
पृष्ठ पर कई अनुभाग हैं जो पृष्ठ पर मौजूद हैं, लेकिन केवल ग्राहकों के लिए एक सीधा लिंक के माध्यम से सुलभ हैं, उन्हें आवश्यकतानुसार लोड करना होगा, जिससे HTML और सीएसएस कोड की संख्या कम हो जाएगी।
आपका ध्यान के लिए धन्यवाद!