

लगभग सभी गेम रेट्रो-कंसोल आरजीबी कोडिंग विकल्पों में से कुछ में रंग उत्पन्न करते हैं।
लेकिन इन पिक्सेल रंगों को अक्सर उन स्क्रीन के लिए डिज़ाइन किया जाता है जो उन लोगों से पूरी तरह से अलग होती हैं जिन पर एमुलेटर आमतौर पर काम करते हैं। इस लेख में मैं रंग अनुकरण के महत्व के बारे में बात करूंगा, मैं कुछ कोड उदाहरण और स्क्रीनशॉट दूंगा।
सबसे आम प्रकार के डिस्प्ले आज एलसीडी पैनल हैं। वे बहुत खराब काले स्तरों के लिए जाने जाते हैं। TN, PVA और IPS के बीच के अंतर इस पर बहुत अधिक प्रभाव नहीं डालते हैं।
कुछ प्रशंसक CRT मॉनिटर पर खेलते हैं, और OLED स्क्रीन अधिक से अधिक लोकप्रियता प्राप्त कर रहे हैं, खासकर फोन और टैबलेट पर। लेकिन इस लेख में हम मुख्य रूप से एलसीडी स्क्रीन पर विचार करेंगे, हालांकि यह तकनीक किसी भी प्रकार के डिस्प्ले के लिए महत्वपूर्ण है।
रंग सटीकता
पहला महत्वपूर्ण विवरण: अधिकांश कंप्यूटर 24-बिट रंग मोड में काम करते हैं, लाल, हरे और नीले चैनलों के लिए 8-बिट रंग विवरण प्रदान करते हैं। लेकिन अधिकांश पुराने गेमिंग सिस्टम में, इस तरह की सटीकता के साथ रंग सेट नहीं किए जाते हैं।
उदाहरण के लिए, सेगा उत्पत्ति 9-बिट रंगों को एन्कोड करता है, जो प्रति चैनल 3 बिट देता है।
सबसे भोला समाधान 3 बिट्स आउटपुट के 3 बिट्स में डालना होगा, और निचले 5 बिट्स को खाली छोड़ना होगा, लेकिन सफेद रंग थोड़ा ग्रे हो जाता है।
एक उदाहरण:
000 000 000 -> 000'00000 000'00000 000'00000
111 111 111 -> 111'00000 111'00000 111'00000

यदि आप उन्हें इकाइयों से भरते हैं, तो काला भी हल्का हो जाता है।
एक उदाहरण:
000 000 000 -> 000'11111 000'11111 000'11111
111 111 111 -> 111'11111 111'11111 111'11111

समाधान मूल बिट्स को दोहराना है ताकि वे सभी आउटपुट बिट्स को भर दें।
एक उदाहरण:
000 -> 000 000 00 ...
010 -> 010 010 01 ...
011 -> 011 011 01 ...
111 -> 111 111 11 ...
कोड के रूप में:
uint8 लाल = r << 5 | r << 2 | आर >> 1
// rrr00000 | 000rr00 | 000000rr -> rrrrrrrr
स्क्रीन का अनुकरण
गेम रेट्रो सिस्टम को आधुनिक एलसीडी कंप्यूटर मॉनिटर पर काम करने के लिए डिज़ाइन नहीं किया गया था। आमतौर पर, होम कंसोल को CRT स्क्रीन के लिए डिज़ाइन किया गया था, और पोर्टेबल कंसोल में पुराने और कम सटीक एलसीडी पैनल का उपयोग किया गया था।
इस लेख में, हम स्क्रीन कलाकृतियों पर विचार नहीं करेंगे, जैसे कि स्क्रीन वक्रता, स्कैन लाइनें, क्रोमैटिक एब्रेशन, इंटरफ्रेम ब्लेंडिंग, एपर्चर ग्रिड आदि ।: फिलहाल, हम केवल व्यक्तिगत पिक्सल के रंगों पर ध्यान केंद्रित करेंगे।
पीसी मॉनिटर करता है
मॉनिटर्स में रंगों की एक विस्तृत श्रृंखला होती है, क्योंकि उनमें से कुछ को SRGB जैसे मानकों के लिए व्यावसायिक रूप से कैलिब्रेट किया जाता है, लेकिन सामान्य तौर पर, सबसे अच्छा हम रंगों का अनुकरण करने की कोशिश कर सकते हैं जैसे कि हम सही ढंग से कैलिब्रेटेड SRGB मॉनिटर का उपयोग कर रहे हैं।
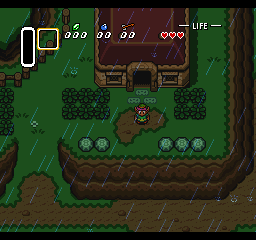
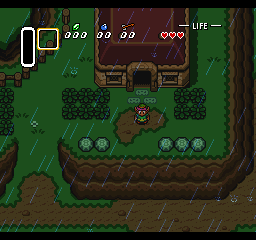
CRT एमुलेशन: सुपर निंटेंडो
कंप्यूटर के CRT स्क्रीन और एलसीडी मॉनिटर के बीच मुख्य अंतर काले स्तर में काफी कमी है, जिसे केवल गामा सुधार द्वारा थोड़ा मुआवजा दिया जा सकता है:
// एसएनईएस रंग RGB555 प्रारूप में हैं, इसलिए प्रत्येक चैनल के लिए 32 स्तर हैं
स्थिर कास्ट uint8 गामाप्रैम्प [32] = {
0x00,0x01,0x03,0x06,0x0a 0x0f 0x15,0x1c
0x24, 0x2d, 0x37, 0x42, 0x4, 0x5b, 0x69, 0x78,
0x88, 0x90, 0x98, 0xa0, 0xa8, 0xb0, 0xb8, 0xc0,
0xc8, 0xd0, 0xd8, 0xe0, 0xe8, 0xf0, 0xf8, 0xff,
}; इस तालिका को सुपर स्लीथ / किंड्रेड के ओवरलोड से उधार लिया गया है। यह रंग पैलेट के निचले आधे हिस्से को अस्पष्ट करता है, जिससे ऊपरी भाग अपरिवर्तित रहता है।
अनुकरण के दौरान छवि पर इसका अद्भुत प्रभाव पड़ता है: मूल बाईं ओर दिखाया गया है, गामा सुधार के साथ छवि दाईं ओर लागू होती है:




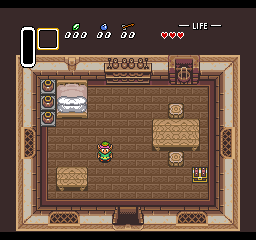
एलसीडी एमुलेशन: गेम बॉय एडवांस
गेम बॉय एडवांस में पूरी तरह से फीके रंगों के साथ सबसे खराब एलसीडी स्क्रीन थी। चालाक डेवलपर्स ने महसूस किया कि रंगों को अतिरंजित करके, कोई भी वास्तविक उपकरण पर अधिक सुखद परिणाम प्राप्त कर सकता है।
बेशक, यदि आप एक मानक एलसीडी मॉनिटर पर इन रंगों का उपयोग करते हैं, तो परिणाम एक रंगीन दुःस्वप्न होगा। सौभाग्य से, हम काफी प्राकृतिक रंग बनाकर इसके लिए क्षतिपूर्ति कर सकते हैं:
डबल एलसीडीगम्मा = 4.0, आउटगामा = 2.2;
डबल एलबी = पॉव (बी / 31.0, एलसीडीगामा);
डबल lg = pow (G / 31.0, lcdGamma);
डबल lr = pow (R / 31.0, lcdGamma);
r = pow ((0 * lb + 50 * log + 255 * lr) / 255, 1 / outGamma) * (0xffff * 255/280);
g = pow ((30 * lb + 230 * लॉग + 10 * lr) / 255, 1 / आउटगामा) * (0xffff * 255/280);
b = pow ((220 * lb + 10 * log + 50 * lr) / 255, 1 / outGamma) * (0xffff * 255/280);
इस कोड के टुकड़े को तलारुबी ने लिखा है।
एक CRT की तुलना में बहुत अधिक हड़ताली विपरीत - शीर्ष मूल है, नीचे रंग सुधार के साथ संस्करण है:


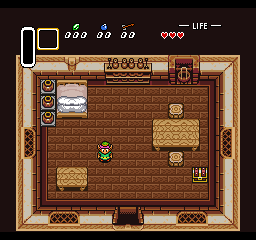
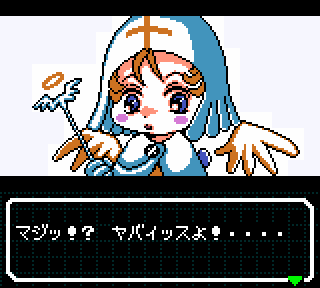
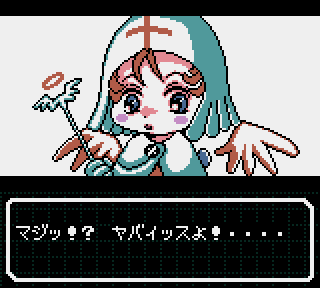
एलसीडी एमुलेशन: गेम बॉय कलर
गेम बॉय कलर स्क्रीन आश्चर्यजनक रूप से रंग को पुन: प्रस्तुत करने में बेहतर थी, और अंतिम तस्वीर में केवल एक मामूली रंग का धब्बा मौजूद हो सकता है।
गेम बॉय कलर एमुलेटर में निम्न एल्गोरिथ्म काफी लोकप्रिय है:
आर = (आर * 26 + जी * 4 + बी * 2);
जी = (जी * 24 + बी * 8);
बी = (आर * 6 + जी * 4 + बी * 22);
आर = मिनट (960, आर) >> 2;
जी = मिनट (960, जी) >> 2;
बी = मिनट (960, बी) >> 2;
दुर्भाग्य से, मुझे नहीं पता कि एल्गोरिथम किसने लिखा था। यदि आप जानते हैं, तो मुझे बताएं ताकि मैं लेखकत्व का संकेत दे सकूं!
पहले की तरह, बाईं ओर मूल, रंग सुधार के साथ संस्करण - दाईं ओर:


यह उदाहरण विशेष रूप से चुना गया था: यद्यपि मूल अधिक जीवंत और बेहतर लगता है, यदि आप बारीकी से देखते हैं, तो आप चरित्र के चारों ओर शतरंज पैटर्न को नोटिस कर सकते हैं, जो पृष्ठभूमि की तुलना में हल्का है।
सबसे अधिक संभावना है, यह डेवलपर्स के हिस्से पर एक नजर थी, क्योंकि असली गेम पर
बॉय कलर के शेड्स सफेद रंग के होते हैं और कलर के दो अलग-अलग शेड्स लगभग एक-दूसरे के साथ मर्ज करते हैं।
निष्कर्ष में
कई और प्रणालियाँ हैं जिनमें अभी भी अच्छे रंग उत्सर्जन फिल्टर की कमी है।
उन्हें कॉन्फ़िगर करना बहुत मुश्किल है। सबसे महत्वपूर्ण उदाहरणों में वंडरसवन और नियो जियो पॉकेट हैं, जो इस लेखन के समय में रंगों को सन्निकट करने के लिए अच्छे फिल्टर नहीं थे।
पोर्टेबल कंसोल अभी भी अधिक जटिल हैं क्योंकि उनमें अक्सर बैकलाइट की कमी होती है (और कभी-कभी सामने की रोशनी!) और इसके विपरीत को बदलने के तरीके हैं, इसलिए एक विशिष्ट आरजीबी मूल्य के लिए कोई सही रंग मूल्य नहीं है।
एक विशेष रूप से दिलचस्प बॉर्डरलाइन केस वंडरस्वन कलर है, जिसमें प्रदर्शित छवि के विपरीत को बढ़ाने के लिए एक सॉफ्टवेयर-सेट ध्वज है।
हम अभी तक नहीं जानते कि इस तरह के व्यवहार का मज़बूती से अनुकरण कैसे किया जाए, और यह स्पष्ट नहीं है कि हम इसे बिल्कुल भी कर सकते हैं।
रंग अनुकरण एक ऐसा क्षेत्र है जिस पर अधिक ध्यान देने की आवश्यकता है, इसलिए यदि आप गणित और रंग विश्लेषण के विशेषज्ञ हैं, तो आपकी मदद अनुकरण दृश्य के लिए बहुत उपयोगी होगी!