मीडियम डॉट कॉम पर बेटर प्रोग्रामिंग ब्लॉग के एक लेख का अनुवाद इस प्रकार है। लेखक,
Indrek Lasn , कोड डिबगिंग टूल के बारे में बात करता है जो जावास्क्रिप्ट प्रदान करता है।

जावास्क्रिप्ट कोड की सामान्य डीबगिंग
console.log विधि का उपयोग करके परिणाम का उत्पादन करने के लिए है। हालांकि, हालांकि यह विधि काम करती है, इसे शायद ही इष्टतम कहा जा सकता है। डिबगिंग को अधिक सुविधाजनक क्यों न बनाएं?

console ऑब्जेक्ट ब्राउज़र डीबगिंग कंसोल तक पहुँच प्रदान करता है। इसका उपयोग केवल तभी किया जा सकता है जब ब्राउज़र में जावास्क्रिप्ट कोड लॉन्च किया जाता है (यानी, यह क्लाइंट भाग का कोड है, न कि सर्वर भाग)।
console कार्यान्वयन ब्राउज़र से ब्राउज़र तक भिन्न हो सकता है, लेकिन, एक नियम के रूप में, हमेशा कुछ बुनियादी कार्यक्षमता होती है। डिबगिंग ऑपरेटरों के बारे में सबसे अच्छी बात सभी पुस्तकालयों और रूपरेखाओं के साथ काम करने की उनकी क्षमता है (इस तथ्य के कारण कि वे भाषा के मूल में सिलना हैं)।
console.log का उपयोग करने का सबसे सरल उदाहरण कोड आउटपुट है। उदाहरण के लिए, निम्नलिखित कोड लें:
function sayHello(name) { console.log(name) } sayHello('Indrek')
यह उस नाम को प्रिंट करता है जिसे
sayHello फ़ंक्शन को पास किया
sayHello है।
 आउटपुट फंक्शन को दिया गया नाम
आउटपुट फंक्शन को दिया गया नामऔर अगर हम जानना चाहते हैं कि
sayHello फ़ंक्शन को कितनी बार कहा गया था? कुछ भी जटिल नहीं है। हम इसके लिए
console.count() उपयोग करते हैं।
console.count
count() फ़ंक्शन निर्दिष्ट
label पैरामीटर के साथ कॉल की संख्या प्रदर्शित करता है। यदि कोई
label निर्दिष्ट नहीं है, तो डिफ़ॉल्ट पैरामीटर के साथ कॉल की संख्या प्रदर्शित की जाती है।
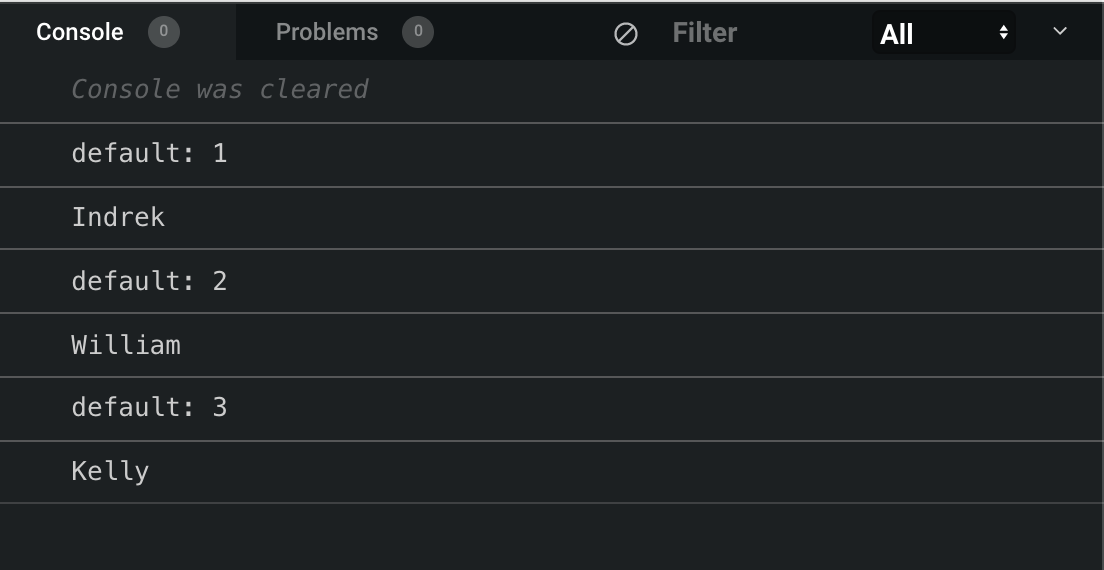
function sayHello(name) { console.count() console.log(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly")
उपरोक्त कोड निम्नलिखित प्रदर्शित करता है:
 SayHello फ़ंक्शन कॉल की गिनती करना
SayHello फ़ंक्शन कॉल की गिनती करनाइस प्रकार हम फ़ंक्शन कॉल की कुल संख्या का पता लगा सकते हैं। और अगर आपको एक ही नाम के साथ फ़ंक्शन कॉल की संख्या जानने की आवश्यकता है? यह सरल है - केवल
name तर्क को
count विधि में पास करें।
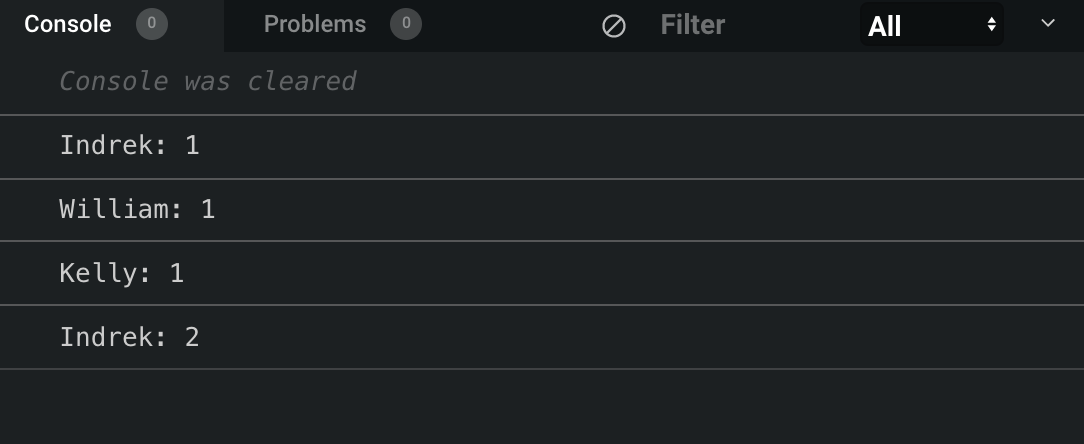
function sayHello(name) { console.count(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly") sayHello("Indrek")
देखा! यह फ़ंक्शन इस बात का ट्रैक रखता है कि हमने एक नाम या किसी अन्य के साथ कितनी बार फ़ंक्शन को कॉल किया।
 प्रत्येक नाम के उल्लेखों की संख्या की गिनती
प्रत्येक नाम के उल्लेखों की संख्या की गिनतीconsole.warn
यह विधि कंसोल में एक चेतावनी प्रदर्शित करती है - एपीआई या विकास उपकरण का उपयोग करते समय उपयोगी।
console.warn हमेशा यह दिखा सकता है कि कुछ गलत हो रहा है: एक तर्क गायब है, एक एपीआई संस्करण पुराना है, आदि।
function sayHello(name) { if(!name) { console.warn("No name given") } } sayHello()
यह कोड यह देखने के लिए जांचता है कि क्या
name तर्क फ़ंक्शन में पारित हो गया है। यदि ऐसा नहीं होता है, तो कंसोल में एक चेतावनी प्रदर्शित की जाती है।
 एक चेतावनी कि नाम स्थानांतरित नहीं किया गया है
एक चेतावनी कि नाम स्थानांतरित नहीं किया गया हैconsole.table
सरणियों और ऑब्जेक्ट्स के साथ काम करते समय, जब डेटा प्रदर्शित करने की बात आती है, तो
console.table ।
console.table विधि बहुत उपयोगी होती है। इसके लिए धन्यवाद, तालिका में प्रत्येक तत्व के लिए एक अलग पंक्ति आवंटित की जाती है।
आइए फलों की एक सरणी के उदाहरण के साथ इस पद्धति के संचालन को देखें। यदि हम
console.table को
console.table करने के लिए पास करते हैं। तो, हम निम्नलिखित देखेंगे:
const fruits = ["kiwi", "banana", "strawberry"] console.table(fruits)
और यदि हम कंसोल को देखते हैं, तो हम अपनी सारणी का वर्णन करते हुए एक तालिका देखेंगे।
 सारणी के रूप में प्रस्तुत किया गया
सारणी के रूप में प्रस्तुत किया गयाकल्पना करें कि यह कितना उपयोगी है यदि आपको सैकड़ों या हजारों मानों के सरणियों के साथ काम करना है। आइए एक और उदाहरण देखें - अब हमारे सरणी में अधिक मान संलग्न किए जाएंगे।
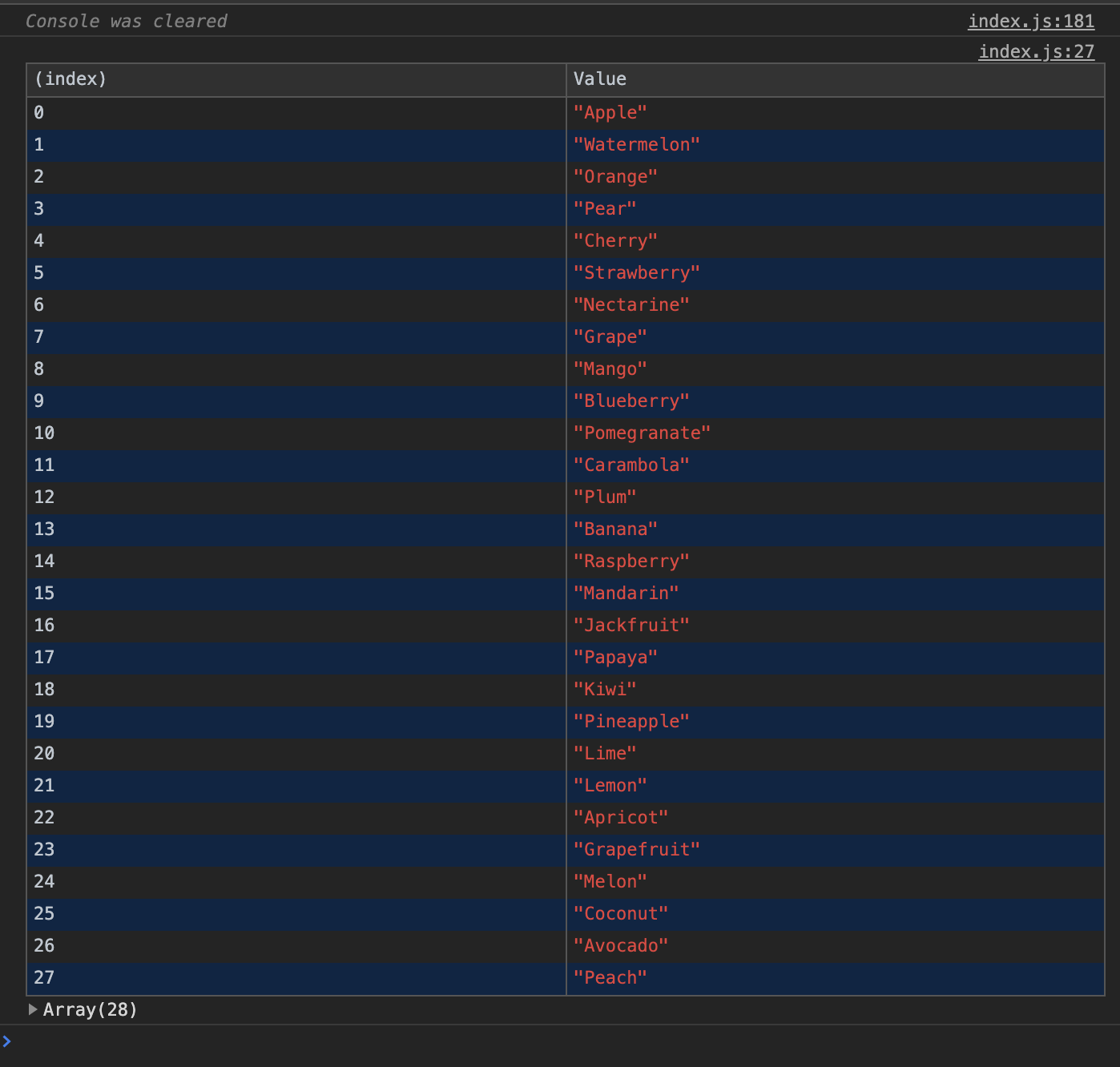
const fruits = [ "Apple", "Watermelon", "Orange", "Pear", "Cherry", "Strawberry", "Nectarine", "Grape", "Mango", "Blueberry", "Pomegranate", "Carambola", "Plum", "Banana", "Raspberry", "Mandarin", "Jackfruit", "Papaya", "Kiwi", "Pineapple", "Lime", "Lemon", "Apricot", "Grapefruit", "Melon", "Coconut", "Avocado", "Peach" ]; console.table(fruits);
console.table कॉल करके, हम निम्न तालिका देखेंगे:
 सभी फलों को एक तालिका में प्रदर्शित किया जाता है।
सभी फलों को एक तालिका में प्रदर्शित किया जाता है।सरणियों के साथ काम करना आसान है। लेकिन क्या होगा, अगर सरणियों, वस्तुओं के बजाय?
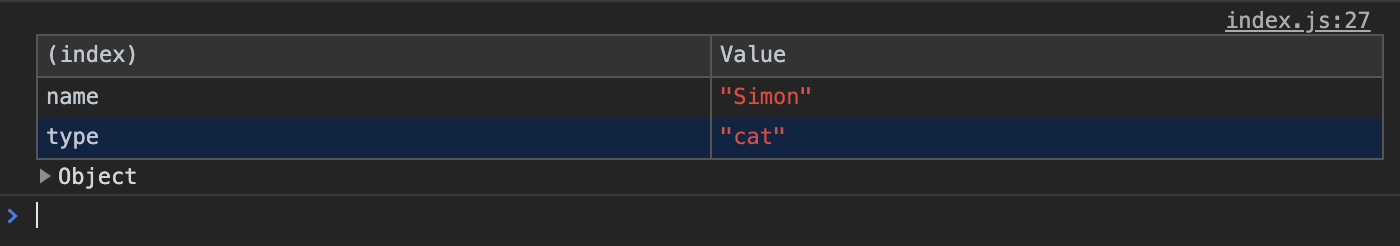
const pets = { name: "Simon", type: "cat" }; console.table(pets);
इसलिए, एक सरणी के बजाय, अब हमारे पास एक ऑब्जेक्ट है जिसमें दो कुंजी हैं:
name (नाम) और पालतू जानवर का
type (प्रकार)।

पहले, तालिका केवल मान प्रदर्शित करती थी, लेकिन अब इसमें मान और कुंजियाँ शामिल हैं। और यदि आप एक और वस्तु लेते हैं और इसे तालिका में जोड़ने का प्रयास करते हैं?
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table(pets, person);
जैसा कि अपेक्षित था, दो अलग-अलग ऑब्जेक्ट दो अलग-अलग तालिकाओं में दिखाई देते हैं।
 दो वस्तु
दो वस्तुचूंकि हमें उन्हें एक तालिका में संयोजित करने की आवश्यकता है, इसलिए हम दोनों वस्तुओं को एक सरणी में रखते हैं।
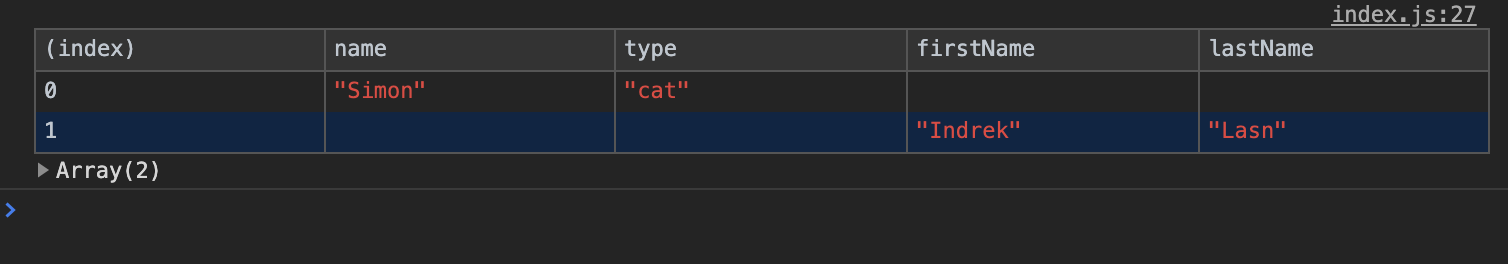
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table([pets, person]);
अब टेबल के अंदर ऑब्जेक्ट्स को ग्रुप करें।
 समूह वस्तुओं को एक सरणी में रखकर
समूह वस्तुओं को एक सरणी में रखकरconsole.group
सेट या संबंधित डेटा के साथ काम करते समय, आप नेस्टेड समूहों का उपयोग कर सकते हैं। यह सुविधाजनक है क्योंकि यह आपको कंसोल से संबंधित नेत्रहीन संदेश प्रदर्शित करने की अनुमति देता है। एक नया नेस्टेड समूह बनाने के लिए, आपको
console.group() को कॉल करने की आवश्यकता है।
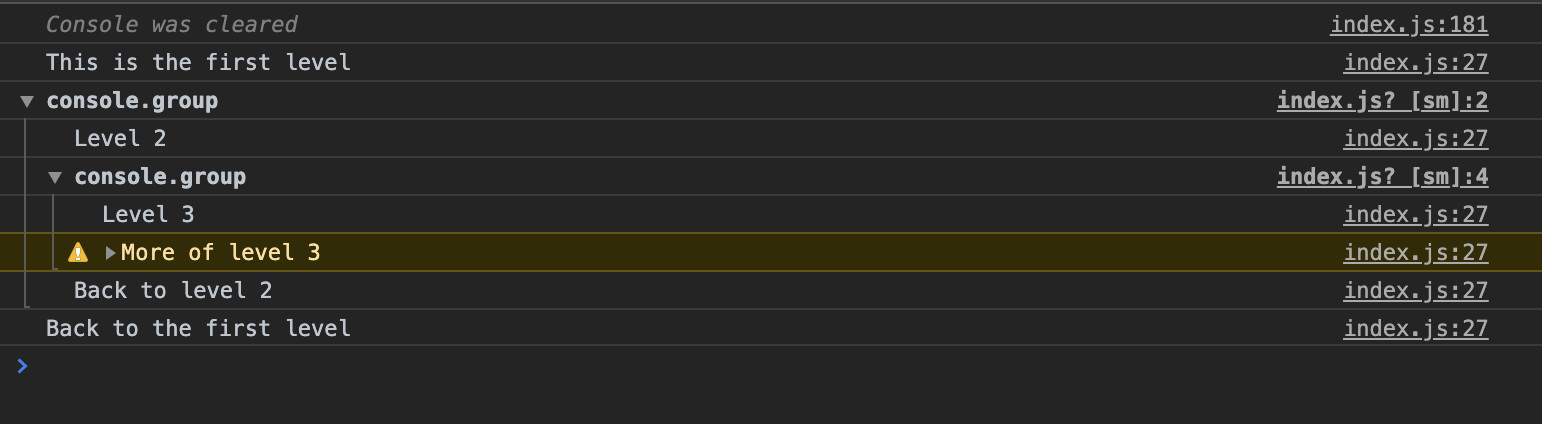
console.log("This is the first level"); console.group(); console.log("Level 2"); console.group(); console.log("Level 3"); console.warn("More of level 3"); console.groupEnd(); console.log("Back to level 2"); console.groupEnd(); console.log("Back to the first level");
यह कोड कंसोल में जानकारी के साथ एम्बेडेड ब्लॉक प्रदर्शित करता है। यह तब उपयोगी हो सकता है जब सारणीबद्ध रूप में प्रस्तुत आंकड़ों के साथ काम कर रहा हो।

console.groupCollapsed() विधि समान रूप से काम करती है, लेकिन नया ब्लॉक डिफ़ॉल्ट रूप से ढह जाता है। इसे पढ़ने के लिए, आपको तैनाती बटन पर क्लिक करना होगा।
निष्कर्ष
यह या प्रोग्रामिंग भाषा प्रदान करता है कि सभी उपकरणों का उपयोग करें। अगर यह समझ में आता है - बस कोशिश करो! और थोड़ा ध्यान दें: मैंने आंतरिक जावास्क्रिप्ट डीबगर के लिए एक अलग लेख समर्पित किया, जिसे
यहां पढ़ा जा सकता
है ।
यदि आप जावास्क्रिप्ट के लिए नए हैं और इस भाषा को सीखना चाहते हैं, तो मैं किताबें पढ़ने और समानांतर में छोटे कार्यक्रम लिखने के साथ शुरू करने की सलाह देता हूं।
"जावास्क्रिप्ट सीखने के लिए एक बेहतर तरीका" ट्यूटोरियल बहुत उपयोगी होगा, लेकिन
यहां मजेदार ऐप लिखने के लिए विचारों की एक सूची है।
पढ़ने के लिए धन्यवाद!