
सीएसएस ग्रिड विनिर्देश के मेरे पसंदीदा भागों में से एक
grid-gap । वे ग्रिड के भीतर तत्वों के बीच इंडेंट करना आसान बनाते हैं।
मार्जिन और तकनीकें जिन्हें हम विभिन्न स्थितियों में लागू करने के लिए सहारा लेते हैं, लंबे समय से सीएसएस में मुख्य कष्टप्रद बिंदुओं में से एक रहे हैं।
W3C ने फ्लेक्सबॉक्स और मल्टी-कॉलम में एक साधारण
gap और इसके उपयोग के पक्ष में
grid-gap संपत्ति को छोड़ने की सिफारिश की।
इस गाइड में, हम देखेंगे कि फ्लेक्सबॉक्स से पहले मार्जिन को कैसे जोड़ा गया था और
gap प्रॉपर्टी ऐसा कैसे करती है, जिससे हमें अतिरिक्त ट्वीक्स के बिना इंडेंटेशन प्राप्त करने की अनुमति मिलती है।
एक नियमित Flexbox ग्रिड में मार्जिन
इस उदाहरण में, हम ब्लॉकों का एक समूह लेंगे, मेष शैली बनाने के लिए फ्लेक्सबॉक्स का उपयोग करेंगे, और फिर मार्जिन का उपयोग करके ब्लॉक को एक दूसरे से अलग करेंगे।
चलो मूल HTML से शुरू करते हैं। हमारे पास
flex-container और
flex-item. <div class="flex-container"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div>
फ्लेक्सबॉक्स के व्यवहार के लिए धन्यवाद, सामग्री एक दूसरे के बगल में स्थित होगी। कंटेनर की चौड़ाई के मूल्य के आधार पर, हम बच्चों के आकार का निर्धारण करते हैं और फिर उन्हें
flex-wrap संपत्ति का उपयोग करके स्थानांतरित करने की अनुमति देते हैं।
.flex-container { display: flex; flex-wrap: wrap; } .flex-item { width: calc(100% / 3); }

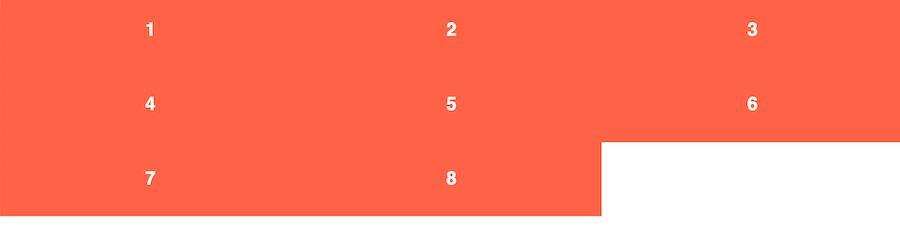
यह हमें कंटेनर की चौड़ाई के 1/3 के बराबर सही आकार के ब्लॉक देता है। आइए प्रत्येक तत्व के बीच ऊर्ध्वाधर और क्षैतिज स्थान जोड़ने के लिए मार्जिन सेट करें।
.flex-item { width: calc(100% / 3); margin-right: 1rem; margin-bottom: 1rem; }

आउच! हमारे तत्व, जो कंटेनर के 1/3 हैं, अब मूल तत्व की चौड़ाई में फिट नहीं होते हैं। यद्यपि पंक्तियों के बीच का मार्जिन काफी सही निकला और समस्याओं का कारण नहीं बना।
हमें मार्जिन द्वारा बनाई गई अतिरिक्त जगह को ध्यान में रखते हुए, बच्चों की चौड़ाई निर्धारित करने की आवश्यकता होगी। आपको हर तीसरे तत्व के लिए
margin-right प्रॉपर्टी को शून्य पर सेट करना
margin-right ।
अब हमारे पास
1rem बराबर दो मार्जिन हैं और हमें इन
2rem को सभी तीन तत्वों की चौड़ाई से समान रूप से घटाना चाहिए।
flex-item { // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; } .flex-item:nth-child(3n) { margin-right: 0; }

बहुत मुश्किल लग रहा है? मेरे लिए, हाँ। ऐसा करने के सरल तरीके हैं, लेकिन वे आपको स्तंभों के बीच सटीक 1rem रिक्ति भी नहीं देते हैं। यह जटिल कोड भी उत्तरदायी डिजाइन को जटिल बनाता है।
जब सभी ब्राउज़र में Flexbox में उपयोग के लिए गैप प्रॉपर्टी उपलब्ध हो जाती है, तो कोड बहुत अधिक क्लीनर हो जाता है। हम
flex-grow ,
flex-shrink और
flex-basis गुणों का उपयोग करके बच्चों के लिए चौड़ाई निर्धारित करने से भी आगे बढ़ सकते हैं।
गैप के साथ इंडेंटिंग
गैप प्रॉपर्टी का उपयोग करके, हम तत्वों की चौड़ाई के साथ अधिकांश चाल करने की आवश्यकता से छुटकारा पा लेते हैं। यह हमें फ्लेक्स-ग्रो / फ्लेक्स-सिक्योर वैल्यूज़ का उपयोग करने के लिए वापस जाने की अनुमति देता है।
निम्नलिखित उदाहरण में, हम अभी भी
display: flex उपयोग करते
display: flex और
flex-wrap: wrap हमारे कंटेनर के लिए गुण
flex-wrap: wrap हैं, लेकिन अब हम
gap प्रॉपर्टी को भी जोड़ते हैं। यह एक आशुलिपि संपत्ति है जो
row-gap और
column-gap को जोड़ती है। सभी विधियों के लिए
MDN प्रलेखन देखें ।
अब, प्रत्येक फ्लेक्स तत्व के लिए चौड़ाई सेट करने के बजाय, हम मानों को फ्लेक्स-ग्रो, फ्लेक्स-हटना और फ्लेक्स-बेस निर्धारित करते हैं।
flex-basis गुण यह निर्धारित करेगा कि कंटेनर में कितने कॉलम ब्राउज़र स्थापित होंगे। हम अभी भी इसके लिए
calc() फ़ंक्शन का उपयोग करेंगे, लेकिन कोड अंततः क्लीनर होगा
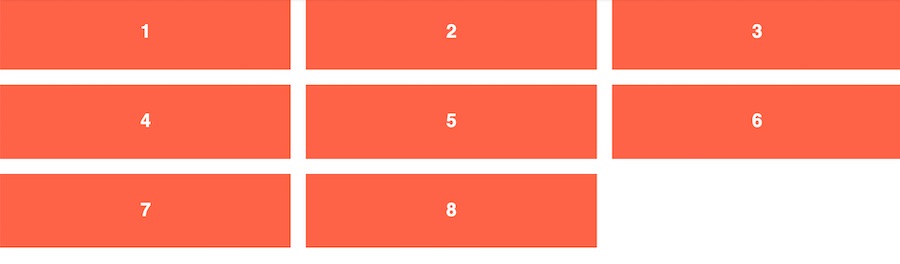
.flex-container { display: flex; flex-wrap: wrap; gap: 1rem; } .flex-item { flex: 1 1 calc((100% / 3) - 2rem); }

एक चौकस पाठक यह भी नोटिस करेगा कि अब यह अंतिम तत्वों को पंक्ति के स्थान को भरने के लिए आकार में बढ़ने की अनुमति देता है जिसमें तत्व गायब हैं। यह तत्व चौड़ाई पर आधारित सीएसएस ग्रिड और फ्लेक्सबॉक्स हमारे लिए नहीं कर सकता है।
बोनस: गैप भी जवाबदेही की सुविधा प्रदान करता है।
हमारे मूल उदाहरण में, यदि हम कुछ नियंत्रण बिंदुओं पर कंटेनर कॉलमों की संख्या को बदलना चाहते थे, तो हमें मार्जिन से छुटकारा पाने के लिए चौड़ाई और नए
nth-child चयनकर्ताओं को बदलना होगा।
gap उदाहरण में, हमें केवल फ्लेक्स-बेस प्रॉपर्टी को एडजस्ट करना है, और आप कर रहे हैं।
.flex-item { flex: 1 1 100%; // 1 across at mobile } @media (min-width: 640px) { .flex-item { flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish } } @media (min-width: 1024px) { .flex-item { flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop } }
मैं झूठ नहीं बोलता, मैं
अभी भी इस तरह के एक डिज़ाइन पैटर्न के लिए
CSS ग्रिड को
प्राथमिकता देता हूं, लेकिन मुझे आशा है कि आपको इस अविश्वसनीय नई सुविधा के लिए उपयोग के कुछ उदाहरण दिखाई देंगे।
भविष्य की तलाश में
अब गैप प्रॉपर्टी केवल फ़ायरफ़ॉक्स में समर्थित है। इसलिए, यदि यह लेख आपको रुचिकर लगे, तो मैं विनम्रतापूर्वक क्षमा चाहता हूँ। अन्य ब्राउज़रों को पकड़ने के लिए आपको इंतजार करना होगा। मुझे उम्मीद है कि वे मार्जिन और जल्दी से संबंधित डेवलपर्स के दर्द को नोटिस करेंगे या बाद में हमें नए अवसर देंगे।
अनुवादक से जुड़ाव
ऐसा लगता है कि अभी भी एक चाल है जो आपको कंटेनर के दाहिने किनारे से सटे फ्लेक्स-तत्वों के सही मार्जिन को हटाने के लिए, उदाहरण के लिए,
nth-child(3n) का उपयोग करके अब आवश्यकता से छुटकारा पाने की अनुमति देता है, और यहां तक कि फ्लेक्स में स्तंभों की संख्या में हर बार सुधार करता है। कंटेनर।
बेशक, यह भी सही नहीं है और निम्नानुसार है:
- HTML मार्कअप में, फ्लेक्स कंटेनर को एक वैकल्पिक आवरण टैग में लपेटें
- बच्चों के लिए, उदाहरण के लिए,
margin-right: 10px बजाय margin-right: 10px , margin-left: 10px सेट करें margin-left: 10px - और बढ़ते हुए बाएं इंडेंट के लिए क्षतिपूर्ति करने के लिए, फ्लेक्स कंटेनर के लिए एक नकारात्मक
margin-left: -10px; मान के साथ एक संपत्ति सेट करना आवश्यक है margin-left: -10px;
परिणाम
CodePen पर देखा जा सकता है