इसके बजाय अग्रदूत
यह पोस्ट कल के लेख
"Svelte 3 में दर्द और आँसू" के लिए एक प्रतिक्रिया है
और मूल लेख पर एक बहुत ही "मोटी" टिप्पणी के परिणामस्वरूप दिखाई दिया, जिसे मैंने एक पोस्ट के रूप में डिजाइन करने का निर्णय लिया। नीचे मैं मूल लेख के लेखक का उल्लेख करने के लिए लेखक शब्द का उपयोग करूंगा और खुद को सभी बिंदुओं पर कुछ स्पष्टीकरण देने की अनुमति दूंगा। चलो चलते हैं!

Svelte कौन है?
जब मैंने मूल लेख का शीर्षक देखा, तो सबसे पहले मैं बहुत खुश हुआ। अभी, मुझे लगता है, मैं कुछ गहरी और रचनात्मक आलोचना पढ़ूंगा। और सबसे महत्वपूर्ण बात, नुकसान के साथ दिलचस्प मामले "सोफे विशेषज्ञों" से नहीं हैं, लेकिन लोगों से "जो कर सकते थे।" पढ़ने के बाद, उत्साह कम हो गया, लेकिन लेख के लिए
बहुत vds64_max धन्यवाद।
इस तथ्य के बावजूद कि सब कुछ काम नहीं करता, मुझे लगता है कि मुझे Svelte में वास्तविक समस्याओं और उनके समाधानों का वर्णन करने वाले अधिक लेखों की आवश्यकता है। कम से कम वह अधिक प्रख्यात कॉमरेडों, जैसे कि रिएक्ट या वेयू से पीछे नहीं रहा। आखिरकार, अंत में, पाठकों को लग सकता है कि स्वेल्ट बहुत सही है, और यह निश्चित रूप से ऐसा नहीं है।
ट्यूटोरियल
मुझे समझ नहीं आया कि इस हिस्से में लेखक के दिमाग में क्या था। ट्यूटोरियल काम किया और महान काम करता है। मुझे लगता है कि लेखक केवल सतही रूप से उसके प्रोजेक्ट की समय सीमा के कारण उससे परिचित हो गया और काम के सिद्धांत को समझ नहीं पाया। ऐसे मामले पहले ही सामने आ चुके हैं जब लोगों ने चरण-दर-चरण ट्यूटोरियल के अर्थ को तुरंत समझ नहीं लिया, जब उदाहरण के लिए काम करने के लिए, कुछ कार्रवाई की जानी चाहिए।
यह अपने आप कोशिश करो!यूआई किट और शैलियाँ

Svelte के लिए UI किट ढूंढना हम सभी के लिए एक अलग दर्द था। मैं बहाना चाहता था: "कम से कम सामग्री, बूटस्ट्रैप ... कम से कम कुछ ..."।
सबसे पहले, सभी परियोजनाओं से दूर, सिद्धांत रूप में, यूआई व्हेल लागू होते हैं। दूसरे, अन्य रूपरेखाओं के लिए सभी UI किट अच्छी तरह से काम नहीं करते हैं।
मुख्य समस्याएं तब शुरू होती हैं जब परियोजना में बहुत ही भ्रमित और कस्टम डिज़ाइन होता है, और व्हेल के पास आमतौर पर अनुकूलन के लिए सीमित साधन होते हैं। अगर हम व्यवस्थापक पैनल के बारे में बात कर रहे हैं, तो मैं मानता हूं कि यूआई किट उपयोगी है, लेकिन हर कोई व्यवस्थापक पैनल नहीं लिखता है, और बैकऑफ़िस के लिए Svelte से लाभ इतना ध्यान देने योग्य नहीं होगा।
इस लिंक को Svelte के लिए अन्य UI व्हेल के साथ भी पाया जा सकता है।
इस तथ्य के कारण कि स्वेलेट डोम के साथ "एक अलग तरीके से" काम करता है, मटेरियलयूआई ने इस बात से संबंधित सभी प्रकार की खराब चीजों को बाहर करना शुरू कर दिया कि कैसे यूआई घटकों को जेएस से डोम में जोड़ा जाता है। उदाहरण के लिए, एक साधारण स्पिनर को हर बार प्रदर्शित किया जाता है:
मुझे समझ में नहीं आया कि वाक्य की शुरुआत का क्या मतलब है और "बिल्कुल अलग तरीके से" स्वेल्ट डोम के साथ कैसे काम करता है, लेकिन सामान्य तौर पर संपूर्ण थीसिस लगता है, कम से कम, गंभीरता से नहीं। यदि आप किसी तृतीय-पक्ष के लिबास को एकीकृत करने का प्रयास करते हैं जो DOM के साथ काम करता है (React / Vue / Angular / Ember) जो DOM को नियंत्रित करता है, तो आपको बिल्कुल वही प्रश्न मिलेंगे। तुरंत ऐसा अहसास होता है कि लेखक ने ऐसा कभी नहीं किया।
इसके अलावा, Svelte के पास एक अद्भुत तंत्र है जिसे
क्रियाएं कहा जाता
है , जिसके माध्यम से किसी भी तृतीय-पक्ष DOM के साथ एकीकरण एक छोटा फ़ंक्शन लिखने के लिए कम हो जाता है। ऐसा लगता है कि लेखक ने इस क्षण तक गोदी को नहीं पढ़ा है। खैर, ऐसा होता है।
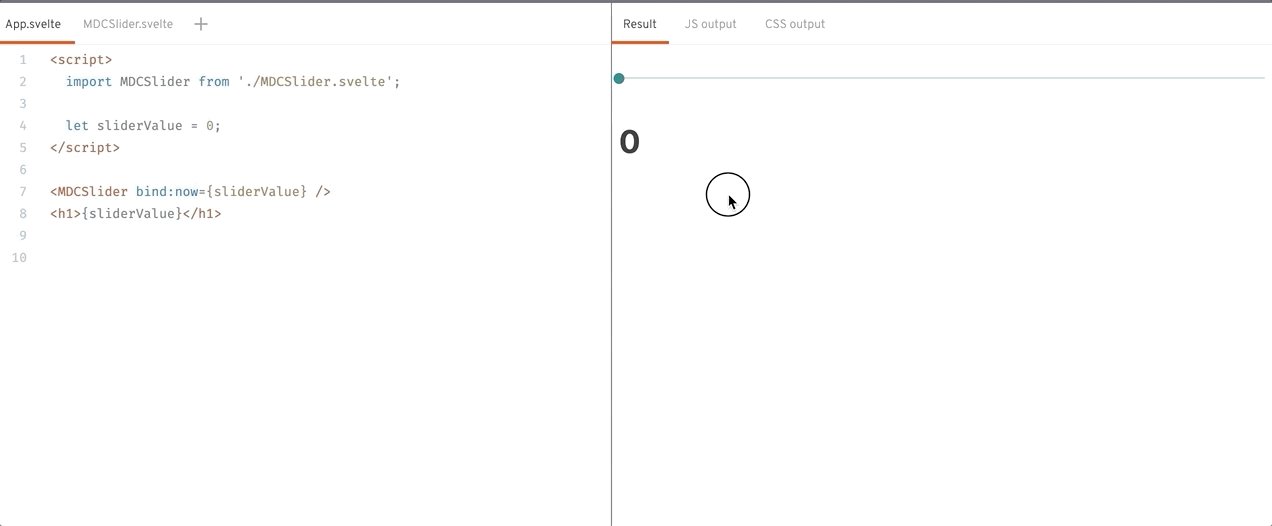
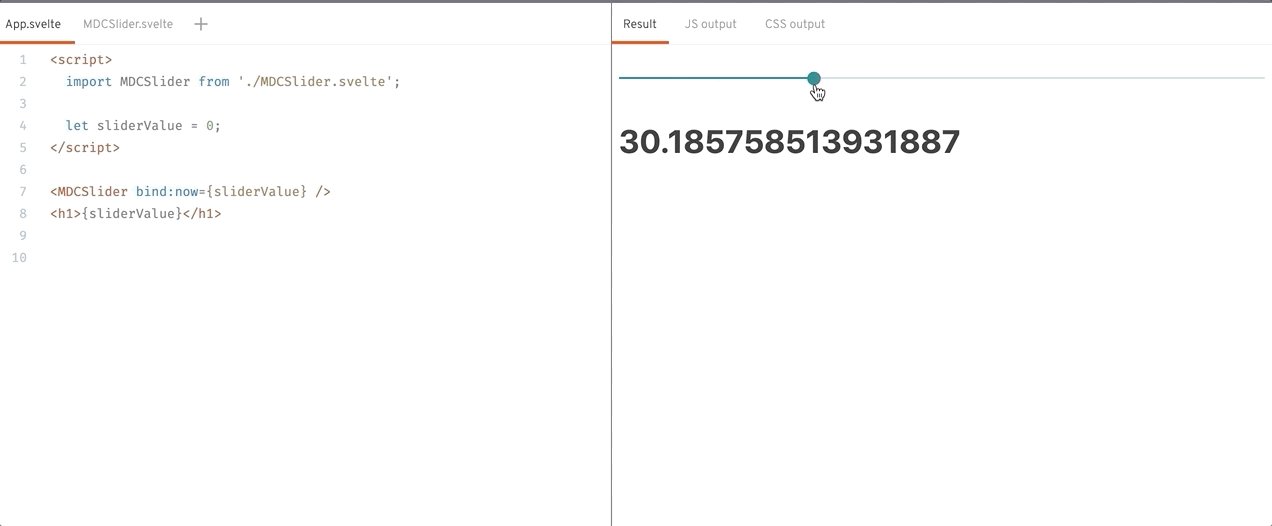
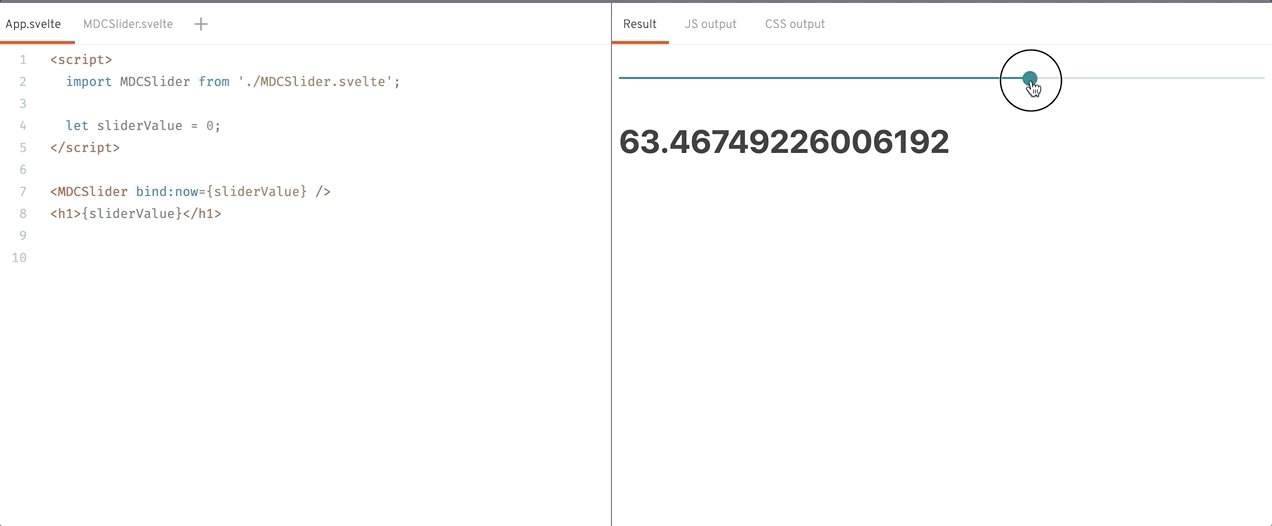
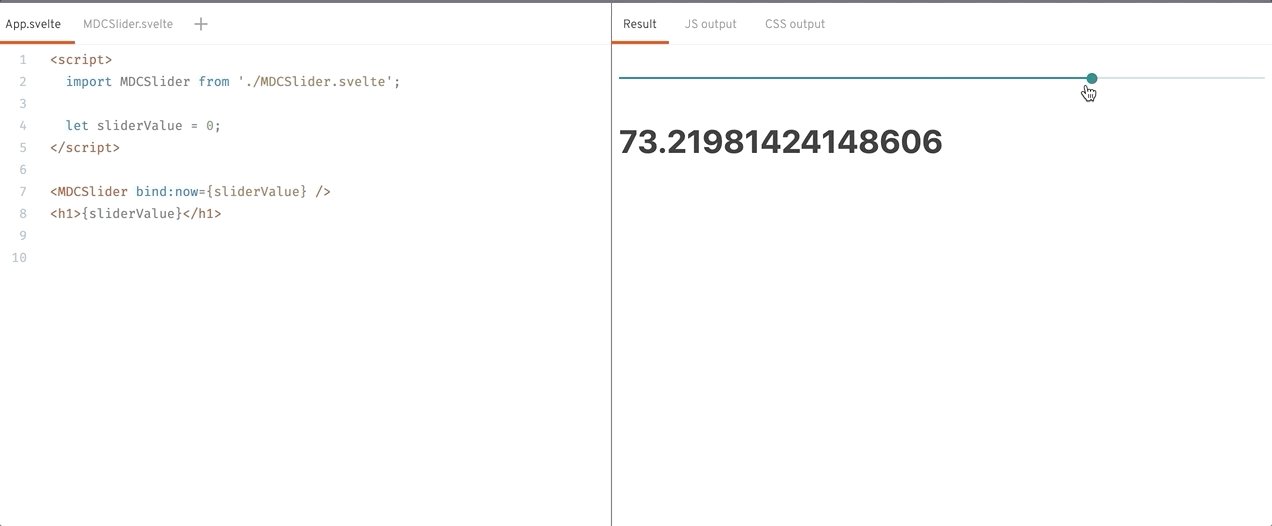
उदाहरण के लिए, 2 मिनट में MDCSlider का कार्यान्वयन:
REPL
मुझे बताओ, कृपया, यह बहुत आसान कहां है?
stylization
शैलियों के साथ सब कुछ बहुत स्पष्ट है, हम सभी शैलियों को Vue में पसंद करते हैं। आप शैली लिखते हैं और सब कुछ ठीक है, और फिर एक यूआई घटक लिखें (क्योंकि आपके पास UIKit नहीं है) जो कि प्रॉपर पैरामीटर लेना चाहिए, उदाहरण के लिए चौड़ाई और ऊंचाई, और तार्किक रूप से इसे इस तरह करें:
...
और ... नहीं, शैली में आप चर नहीं डाल सकते।
जहाँ तक मुझे पता है, Vue में घटक शैलियों के अंदर राज्य का उपयोग नहीं किया जा सकता है, और प्रतिक्रिया में बॉक्स के बाहर शैलियों के साथ कोई काम नहीं है।
हालांकि, मैं शैलियों में गतिशीलता का उपयोग करने की इच्छा को समझ सकता हूं, लेकिन कई कारण हैं कि ऐसा क्यों नहीं किया जाना चाहिए:
- जैसे ही घटक राज्य का एक टुकड़ा शैलियों में दिखाई देता है, इन शैलियों को घटक के हर उदाहरण के लिए डुप्लिकेट किया जाना चाहिए। तुरंत एक जटिल डिजाइन के साथ 1000 वस्तुओं की एक सूची प्रस्तुत करें। क्या हमें इसकी आवश्यकता है?
- सीएसएस में डायनामिक्स का उपयोग करने से बहुत सारे अनावश्यक लालच होते हैं और यह बेहद अक्षम है।
Svelte में गतिशील शैलियों का उपयोग करने के वैकल्पिक तरीके:
- कक्षा निर्देश का उपयोग करके कक्षाएं बदलना :
- शैली विशेषता के साथ इनलाइन शैलियों का उपयोग करना
- सीएसएस कस्टम गुणों (चर) का उपयोग करना
- भावना की तरह css-in-js समाधान का उपयोग करना (यह लेख )
और चूंकि Vue का उल्लेख किया गया था, चलो गतिशील इनलाइन शैलियों के उपयोग की तुलना करें:
<button v-on:click="fontSize++">Increase font size</button> <button v-on:click="fontSize--">Decrease font size</button> <p v-bind:style="{ fontSize: fontSize + 'px' }">Font size is: {{ fontSize }}</p>
<button on:click={e => fontSize++}>Increase font size</button> <button on:click={e => fontSize--}>Decrease font size</button> <p style="font-size: {fontSize + 'px'}">Font size is: {fontSize}</p>
आरईपीएलसामान्य तौर पर, मुझे कोई विशेष अंतर दिखाई नहीं देता है, लेकिन किसी कारण से लेखक का मानना है कि सबकुछ Vue में अच्छा है, लेकिन Svelte में नहीं। यह अजीब है।
वैसे, प्रतिक्रियात्मक घोषणाओं की मदद से, सभी गतिशील शैलियों को एक जगह इकट्ठा करना काफी सुविधाजनक है:
<div {style}>....</div> <script> let fontSize = 10; let color = 'red'; let width = 50; $: style = ` font-size: ${fontSize}px; color: ${color}; width: ${width}px; `; </script>
आमतौर पर यह 99% मामलों के लिए पर्याप्त है, और बाकी को थीम और / या
सीएसएस कस्टम गुणों का उपयोग करके हल किया जाता है।
रूटिंग और राउटर
सामान्य तौर पर, Svelte एक UI फ्रेमवर्क है और यह एक राउटर के लिए अज्ञेयवादी है। इसके अलावा, बाहरी Svelte Api केवल कुछ मिनटों और कोड की लाइनों में किसी भी स्वतंत्र राउटर को एकीकृत करना आसान बनाता है। उदाहरण के लिए,
page.js :
import page from 'page'; import App from './App.svelte'; const app = new App({ target: document.body }); page('/posts', ctx => {
<nav> <a href="/">Home</a> <a href="/posts">Posts</a> </nav> <main> {#await page} <p>Loading...</p> {:then comp} <svelte:component this={comp.default || comp} {...ctx} /> {/await} </main> <script> export let page = null, ctx = null; </script>
क्या यह कठिन है? लेखक को केवल एक विशिष्ट कार्यान्वयन, एक विशिष्ट राउटर के साथ समस्याओं का सामना करना पड़ा। जो, इसके अलावा, इसे हल्के ढंग से रखने के लिए, Svelte के लिए उपलब्ध सबसे अच्छा नहीं है, क्योंकि यह अपनी सभी समस्याओं के साथ रिएक्ट राउटर की नकल करता है। आप
यहां कई अन्य राउटर पा सकते हैं।
त्रुटियों
प्रतिक्रिया के विपरीत, जो बस आपको एक बंडल नहीं बनाने देगा और एक त्रुटि के बारे में दृढ़ता से चिल्लाएगा, स्वेल्ट पूरी तरह से एक त्रुटि के साथ सब कुछ एकत्र करेगा। उसी समय, यदि आप कुछ भूल गए, एनपीएम इंस्टॉल या निर्यात स्थापित करें, सब कुछ ठीक हो जाएगा और बस एक सफेद स्क्रीन दिखाएगा (संयोग से, यह रिएक्ट के पहले संस्करणों में मामला था)।
प्रतिक्रिया आपके लिए कुछ भी एकत्र नहीं करती है। कलेक्टर ने एकत्रित की। इस मामले में, मुझे लगता है कि लेखक ने रोलअप के साथ काम किया था और सबसे पहली बार ऐसा किया था। यह मुझे लगता है कि यह या तो उस उपकरण का अध्ययन करने के लिए समझ में आता है जिसे आप उपयोग करने जा रहे हैं, या इसका उपयोग करने के लिए नहीं। मैं अपने आप से जोड़ता हूं कि लेखक ने जो लिखा है वह Svelte में नहीं देखा गया है। कम से कम कुछ समस्याएं अन्य रूपरेखाओं की तुलना में अधिक बार नहीं उठती हैं। सबसे अधिक संभावना है, अन्य रूपरेखाओं के लिए, लेखक ने पहले से ही सब कुछ निर्धारित किया है और काम किया है, लेकिन यहां वह ऐसा करने के लिए बहुत आलसी था।
एक धारणा है कि लेखक का मतलब प्रॉप्स के साथ काम करना भी है, जो कि स्वेल्ट में घटक से निर्यात के माध्यम से किया जाता है, लेकिन यहां तक कि एक चेतावनी हमेशा प्रदर्शित की जाएगी यदि आप प्रॉम्प्ट को घटक द्वारा परिभाषित नहीं करने की कोशिश करते हैं:

Svelte को केवल नामकरण सम्मेलन की आवश्यकता है
आप इस समस्या का सामना अक्सर करेंगे - नामकरण सम्मेलन की अनुपस्थिति के साथ।
मुझे यह वाक्यांश वास्तव में पसंद आया, क्योंकि संक्षेप में इसका उपयोग किसी भी परियोजना / पुस्तकालय / प्रोग्रामिंग भाषा के लिए किया जा सकता है। यहां धूर्तता यह है कि जिस तरह से आप हर जगह इस का सामना करेंगे। उदाहरण के लिए, एक ही प्रतिक्रिया में:
class MyComponent extends React.Component { constructor(props) { super(props); this.dialog = null; this.loading = false; this.pins = []; this.stitch = null; } render() { return <dialog ref={el=> this.dialog = el} class="mdl-dialog» />; } }
सामान्य तौर पर, सब कुछ समान होता है और आपको किसी तरह से "समझने" की आवश्यकता होगी कि तत्व पर refk क्या है, और बैकएंड या डाउनलोड फ्लैग के साथ काम करने के लिए क्या वस्तु है। ऐसा लगता है कि यदि आपके पास एक टीम है जो कल नहीं मिली थी, तो इन सभी मुद्दों को बहुत पहले हल किया जाना चाहिए।
सामान्य तौर पर, यदि आपकी परियोजना और टीम का
नामकरण सम्मेलन नहीं है
, तो Svelte आपकी मदद नहीं करेगा। कुछ चीजें जो मैं अपनी परियोजनाओं में उपयोग करता हूं:
<Modal {open}> <form on:submit|preventDefault={save}> <input bind:value={firstName} placeholder="First name"> <input bind:value={lastName} placeholder="Last name"> <input bind:value={birthDay} use:asDatepicker placeholder="Birthday"> <button bind:this={btnEl}>Save</button> </form> </Modal> <button on:click={e => open = true}>Open</button> <script> </script> <style> </style>
इसके अलावा, आमतौर पर मेरे घटकों में शैलियों के साथ कोड की 200 लाइनों का "बजट" होता है। यदि थोड़ा अधिक - डरावना नहीं है। यदि यह बहुत बड़ा है, तो मैं घटक के लिए एक फ़ोल्डर बनाता हूं और शैलियों के साथ शुरू करते हुए, भागों को अलग-अलग फाइलों में ले जाना शुरू करता हूं। इस मामले में, कलेक्टर कॉन्फ़िगर किया गया है ताकि आयात में बदलाव न हो।
क्या बदल गया है और यह कहाँ और किसने किया?

नतीजतन, आप जल्दी से घटक लिखते हैं, लेकिन यह समझना बहुत मुश्किल हो सकता है कि कुछ दिन बाद इस "वेनेग्रेट" में एक जूनियर ने क्या लिखा था जब वह पहले से ही भूल गया था (कभी-कभी उसका नाम भी)। इस वजह से, यह समझना असंभव होगा कि परियोजना या टीम के भीतर कोड के एक स्पष्ट संगठन के बिना अंदर क्या है।
एक मज़ेदार थीसिस, और सबसे महत्वपूर्ण बात, फिर से किसी भी रूपरेखा और परियोजना के लिए सामान्य रूप से लागू। इसके अलावा, आधुनिक रिएक्ट में हुक का वाक्य विन्यास, वेव के निर्माता द्वारा इतना प्रिय है कि उन्होंने इसे तुरंत Vue 3 में लागू करने का फैसला किया, सभी समान टक्कर होंगे:
import React, { useState, useCallback } from 'react'; function MyComponent() { const [ loading, setLoading ] = useState(false); const [ status, setStatus ] = useState(0); const [ pins, setPins ] = useState([]); const ReloadPins = useCallback(async () => { setLoading(true); setPins(await getAllPins()); setStatus(0); }); return (<div></div>); }
बनाम
<div></div> <script> let loading = false; let status = 0; let pins = []; async function ReloadPins() { loading = true; pins = await getAllPins(); status = 0; } </script>
जैसा कि आप देख सकते हैं, सब कुछ समान है, केवल 2 गुना अधिक स्क्रिबल्स।
बस मजाक कर रहे हैं, ज़ाहिर है, कुछ भी स्पष्ट नहीं है। इसके अलावा, राज्य भी स्पष्ट नहीं है या यह सिर्फ एक सहायक चर है। प्रतिक्रिया में, यह राज्य द्वारा तय किया जाता है, जो कम से कम किसी तरह स्पष्टता लाता है।
वास्तव में, "समझ" में कोई मतलब नहीं है कि कौन सा घटक राज्य चर टेम्पलेट में उपयोग किया जाता है, और जो केवल स्क्रिप्ट के काम करने के लिए आवश्यक है। स्वेल्ट में, ऐसा कोई अलगाव नहीं है, चर आमतौर पर वहां रहते हैं जेएस रहते हैं - वे अपने स्वयं के स्कोप में मौजूद हैं, कुछ में पूरे घटक गुंजाइश है, अन्य एक एकल फ़ंक्शन या कोड के किसी अन्य ब्लॉक के भीतर रहते हैं। नया या अप्रत्याशित कुछ भी नहीं। केवल एक चीज को समझना महत्वपूर्ण है - राज्य के संबंधित हिस्से में परिवर्तन होने पर ही DOM की पुनर्गणना की जाती है।
उदाहरण के लिए, एक ही प्रतिक्रिया में, यदि आप करते हैं:
this.setState({ foo: 1 })
और जब तक टेम्पलेट में
फू का उपयोग नहीं किया जाता है, VDOM तंत्र इसे किसी भी तरह से समझने में सक्षम नहीं होगा और रेंडर / सामंजस्य का उत्पादन करेगा। क्या आप इसके बारे में जानते हैं? इसलिए, यह समझने के लिए रिएक्ट में महत्वपूर्ण है कि टेम्प्लेट में क्या उपयोग किया जाता है और क्या नहीं है। Svelte में, हम इस तरह की अशांति से मुक्त हैं।
नतीजतन, यहां मैं केवल लेखक को प्रतिध्वनित कर सकता हूं - अगर आपकी परियोजना और टीम में एक स्पष्ट संगठन नहीं है, तो आपको किसी भी उपकरण पर, किसी भी परियोजना पर समस्या होगी। दरअसल, लेखक की परियोजना का एक उदाहरण इसका प्रत्यक्ष प्रमाण है।
बाँध सिलाई
बेशक, यह कलेक्टर के कारण है। लेखक को नए उपकरण के बारे में इतना तुच्छ नहीं होना चाहिए। डिफ़ॉल्ट रूप से, स्वेल्ट रोलअप के साथ आता है, जो बॉक्स से बाहर वेबपैक की तुलना में बहुत कम सुविधाओं का समर्थन करता है, लेकिन यह अधिक अनुकूलित और अधिक देशी बंडलों को इकट्ठा करता है। प्लगइन्स का उपयोग करके किसी भी अतिरिक्त कार्यक्षमता को अनुकूलित किया जा सकता है। यदि आप स्टीम बाथ लेने का मन नहीं करते हैं, तो आप
वेबपैक या
समुदाय के किसी अन्य व्यक्ति के लिए आधिकारिक खाका ले सकते हैं, क्योंकि उनमें से बहुत सारे हैं।
आपको Svelte की आवश्यकता क्यों है?
इस पैराग्राफ में, मैं और अधिक संक्षिप्त होगा - किसी भी नई परियोजनाओं के लिए जिसके लिए रिएक्ट या Vue पर्याप्त है। एंगुलर या एम्बर के साथ तुलना करने का कोई मतलब नहीं है, क्योंकि ये एक अलग पैमाने के फ्रेमवर्क हैं।
उत्तरार्द्ध के आधार पर, मैं वास्तव में यह नहीं समझ पा रहा हूं कि स्वेल्टे मेंटेनर टाइपस्क्रिप्ट सपोर्ट करने वाले क्यों हैं? हम Svelte को केवल "पैरों पर शूटिंग" के लिए प्यार करते हैं और मेरी राय में टाइपस्क्रिप्ट, Svelle स्पोर्ट्स कार के लिए ऑल-टेरेन ट्रैक की तरह है। और आप जानते हैं, स्वेल्टे के साथ काम करने के बाद, मुझे एहसास हुआ कि हाल के वर्षों में जेएस कितना बदल गया है, और यह कि अब जेएस नहीं है।
Svelte PropTypes, Flow और TypeScript के बिना एक ही पुराने और दीपक जेएस में काम करने का अवसर देता है।
मैं इस कथन से असहमत नहीं हो सकता। वास्तव में, टीएस वास्तव में स्वेल्ट में आवश्यक नहीं है। यद्यपि
प्रीप्रोसेसरों (बिना टेपेचेक टेम्प्लेट)
की मदद से इसके लिए आंशिक समर्थन है, लेकिन सामान्य तौर पर यह एक उपांग से अधिक है जिसके बिना आप अच्छे घटक नहीं लिख सकते हैं।
यह Svelte का उपयोग करने के लायक क्यों नहीं है?
- यदि आपकी परियोजना पहले से ही किसी अन्य ढांचे पर लिखी गई है और यथोचित रूप से काम करती है। इसे चलाने और फिर से लिखने की जरूरत नहीं है।
- यहां तक कि बिंदु 1 में अवसर की एक खिड़की है - आप स्वेलेट पर कुछ "भारी" घटकों को फिर से लिख सकते हैं। परियोजना आसान हो जाएगी, और घटक तेजी से काम करेंगे। आपको सब कुछ फिर से लिखना नहीं पड़ेगा।
- यदि आप एक उद्यम लिख रहे हैं, तो कोणीय या एम्बर शायद सबसे अच्छा विकल्प है। रिएक्ट और वीयू की तरह ही स्वेल्ट भी हमेशा इसके लिए अच्छा विकल्प नहीं है।
- यदि आपको प्रथम श्रेणी के टाइपस्क्रिप्ट समर्थन की आवश्यकता है।
- यदि आप विशेष रूप से मानक समाधान विकसित करते हैं और ऑफ-द-शेल्फ घटकों से परियोजनाओं को असेंबल करने के लिए उपयोग किया जाता है।
- अभी भी अधिक अनुभवी साथियों की तुलना में कमजोर ट्यूनिंग। यदि यह महत्वपूर्ण है, तो यह इंतजार के लायक है, या हमारे समुदाय में शामिल हों और एक साथ ट्यूनिंग विकसित करें।))
***
सामान्य तौर पर, दुर्भाग्य से, मूल लेख के अधिकांश निष्कर्ष झूठी मान्यताओं और पाठकों को भ्रमित करने पर आधारित हैं। यह देखते हुए कि मैंने टेलीग्राम
@sveltejs (1K + प्रतिभागियों) में रूसी-भाषी
स्वेल्ट समुदाय में लेखक को नहीं देखा, मैं यह निष्कर्ष निकालता हूं कि लेखक और उनकी टीम ने एक नए, अज्ञात उपकरण को माहिर करने में पर्याप्त प्रयास नहीं किया। मुझे लगता है कि अगर लोग सिर्फ चैट रूम में जुड़ जाते, तो ज्यादातर समस्याओं से बचा जा सकता था। फिलहाल, ऐसा लगता है कि लोगों ने जल्दबाजी में निष्कर्ष निकाला है, हालांकि यह उनका निजी मामला है।