कभी-कभी हम यह नहीं समझ पाते हैं कि हमने जो नियमित अभिव्यक्ति की थी, वह कैसे काम करती है, और हम जाँचना चाहते हैं। विभिन्न वातावरणों या ऑनलाइन में निर्मित कई रोमांचक अनुप्रयोग हैं। मैं इस सूची में एक और जोड़ना चाहता था।
इस लेख में हम देखेंगे कि आप क्रॉस-प्लेटफ़ॉर्म ग्राफिक्स में रेगेक्स को कैसे लपेट सकते हैं और नियमित अभिव्यक्तियों के परीक्षण के लिए एक सरल आवेदन प्राप्त कर सकते हैं।

शुरुआत
एवलोनिया यूआई का उपयोग करके एक परियोजना बनाने के लिए, आपको गिटहब से टेम्पलेट स्थापित करने की आवश्यकता
है ।
और mvvm टेम्पलेट से एक प्रोजेक्ट बनाएं।
dotnet new avalonia.mvvm -o MyApp
डिजाइन और लेआउट
मुख्य विंडो बनाने के लिए, सभी घटकों को ग्रिड के अंदर रखें।
<Grid> <Grid.RowDefinitions> <RowDefinition Height="5" /> <RowDefinition Height="Auto" /> <RowDefinition Height="5" /> <RowDefinition Height="*" /> <RowDefinition Height="5" /> </Grid.RowDefinitions> </Grid>
हमारे आवेदन में 2 भाग होते हैं: टूलबार और कार्यक्षेत्र का ऊपरी एनालॉग।

शीर्ष पर विचार करें
यहां हमारे पास एक नियमित अभिव्यक्ति दर्ज करने के लिए एक फ़ील्ड है, जिसमें एक चेकबॉक्स दिखाया गया है कि टेक्स्ट का विश्लेषण कैसे करें (लाइन द्वारा लाइन या पूरे टुकड़े के रूप में) और एक सहायता बटन।
कंटेनर डॉक पैनल है। यह नियंत्रण आपको कंटेनर को तत्वों के साथ आसानी से भरने की अनुमति देता है, उन्हें विभिन्न पक्षों पर दबाकर और अंदर कोई खाली स्थान सुनिश्चित नहीं करता है।
<DockPanel Grid.Row="1">
और इसे टेक्स्ट इनपुट फील्ड से भरें:
<TextBox Margin="5, 0, 5, 0" Watermark="Your regexp" AcceptsReturn="False" Text="{Binding RegText}"/>
यहां यह एवलोनिया यूआई के लिए एक सुखद ट्रिफ़ल पर ध्यान देने योग्य है - पाठ क्षेत्रों में वॉटरमार्क की उपस्थिति।
पैनल में 2 राज्यों के साथ एक चेकबॉक्स जोड़ें, जैसा कि
IsThreeState = "गलत" कहता है:
<CheckBox DockPanel.Dock="Right" Content="By row" IsThreeState="False" IsChecked="{Binding IsChecked}" ToolTip.Tip="Check for each row" />
और मदद के लिए जिम्मेदार बटन:
<Button DockPanel.Dock="Right" Content=" ? " Margin="5, 0, 5, 0" ToolTip.Tip="Show hints" Command="{Binding ShowHelp}" />
मुख्य शरीरकाम करने वाले हिस्से को ग्रिड में रखा जाएगा:
<Grid Grid.Row="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="0.75*" /> </Grid.ColumnDefinitions> </Grid>
इनपुट फ़ील्ड को टेक्स्ट बॉक्स द्वारा दर्शाया गया है:
<TextBox Grid.Column="0" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding InputText}"/>
फाड़नेवाला आपको अपनी आवश्यकताओं के लिए एक सुविधाजनक दृश्य चुनने की अनुमति देता है:
<GridSplitter Grid.Column="1" />
और नियमित अभिव्यक्तियों को लागू करने के परिणाम को प्रदर्शित करने के लिए जिम्मेदार क्षेत्र को सीमा में रखा गया है क्योंकि टेक्स्ट ब्लॉक का अपना फ्रेम नहीं है:
<Border BorderBrush="Gray" BorderThickness="1" Grid.Column="2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding OutputText}" /> </Border>
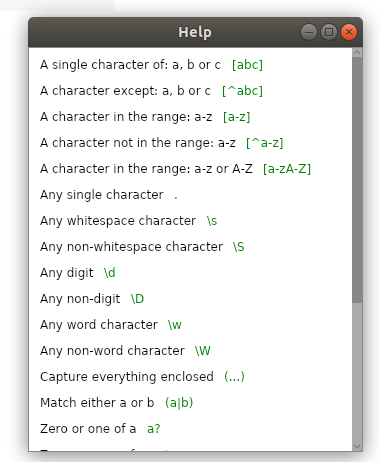
विंडो की मदद करें
एक नई विंडो बनाने के लिए, टर्मिनल की ओर मुड़ते हैं
dotnet new avalonia.window -na MyApp -n MyNewWindow
इस विंडो में केवल संदर्भ जानकारी होगी और कुछ नहीं, इसलिए, कंटेनरों को अनदेखा करते हुए, बॉक्स शीट को इस विंडो का एक बच्चा बनाएं:
<ListBox ScrollViewer.VerticalScrollBarVisibility="Visible" VirtualizationMode="None"> </ListBox>
और आवश्यकतानुसार इसे उसी तत्वों से भरें:
<ListBoxItem> <StackPanel Orientation="Horizontal"> <TextBlock Margin="5" Text="A single character of: a, b or c" /> <TextBlock Margin="5" Classes="green" Text="[abc]" /> </StackPanel> </ListBoxItem>
लेआउट काफी सरल है: 2 फ़ील्ड के साथ एक स्टैक पैनल, यहां ध्यान देने योग्य एकमात्र चीज़ है
क्लासेस विशेषता, जो हमें अपनी खिड़कियों को सीएसएस की तरह स्टाइल करने की अनुमति देती है (एवलोनिया की एक और अच्छी सुविधा)।
और वास्तव में नियमों को हरे रंग में पेंट करें:
<Window.Styles> <Style Selector="TextBlock.green"> <Setter Property="Foreground" Value="Green" /> </Style> </Window.Styles>
Mvvm कार्यक्षमता
सबसे पहले, आइए सभी मार्कअप तत्वों के लिए फ़ील्ड का ध्यान रखें:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
ऐसे तरीके बनाएँ जो मूल पाठ के साथ मैच के परिणाम लौटाएँ:
private void SetNoRowResult() { OutputText = string.Join(Environment.NewLine,new Regex(_regText).Matches(_inputText)); }
और लाइनों के साथ स्रोत पाठ के साथ, जिसके लिए हम स्प्लिट का उपयोग करते हैं
private void SetRowResult() { var r = new Regex(_regText); var s = string.Empty; foreach (var line in _inputText.Split( Environment.NewLine,StringSplitOptions.RemoveEmptyEntries)) { s += $"--{Environment.NewLine}"; s+=string.Join(Environment.NewLine,r.Matches(line)); s += $"{Environment.NewLine}--{Environment.NewLine}"; } OutputText = s; }
और एक विधि जोड़ें जो सहायता विंडो प्रदर्शित करता है
public void ShowHelp() { new HelpWindow().Show(); }
गुण और बंधनएवलोनिया की एक दिलचस्प विशेषता एक विधि को सीधे एक बटन से जोड़ने की क्षमता है:
<Button Command="{Binding ShowHelp}" />
जिसका हम उपयोग करेंगे।
बाकी खेतों के लिए, हम सिर्फ गुणों के लिए बाध्य करते हैं। यहां एक दिलचस्प विशेषता यह है कि हिमस्खलन में, बाइंडिंग अपडेट तब होता है जब नियंत्रण की सामग्री बदल जाती है, जो vpf में किया गया था:
UpdateSourceTrigger = एवलोनिया में
संपत्ति डिफ़ॉल्ट रूप से काम करता है।
और जब से एवलोनिया mvvm टेम्पलेट रिएक्टिव यूआई के साथ जुड़ा हुआ है, इस लाइब्रेरी का उपयोग करके गुण बनाए जाते हैं:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged(ref _regText, value); if(_isChecked) SetRowResult(); else SetNoRowResult(); } }
निष्कर्ष मेंमुझे उम्मीद है कि यह लेख न केवल उन लोगों के लिए हितकारी होगा जो मेरी सामग्री का उपयोग करना चाहते हैं और / या किसी तरह इसे सुधारते हैं, बल्कि उन सभी को भी जो अवलोनिया से परिचित हैं या सी # में क्रॉस-प्लेटफ़ॉर्म एप्लिकेशन बनाने के तरीकों की तलाश कर रहे हैं।
स्रोत कोड (
tyk )।
मैं
ForNeVer kekekeks worldbeater को धन्यवाद कहना
चाहूंगाऔर ध्यान दें कि c # के लिए समर्थन
यहाँ पाया जा सकता
है , और
यहाँ Avalonia के लिए।