यह डाइजेस्ट 2009 के बाद से इंटरफ़ेस डिज़ाइन, साथ ही टूल, पैटर्न, केस, ट्रेंड और ऐतिहासिक कहानियों पर नए लेखों का संग्रह कर रहा है। मैं ध्यान से सदस्यता की एक बड़ी धारा को फ़िल्टर करता हूं ताकि आप अपने पेशेवर कौशल को उन्नत कर सकें और काम के कार्यों को बेहतर ढंग से हल कर सकें। पिछले मुद्दे:
अप्रैल 2010-अगस्त 2019 ।
पैटर्न और सर्वोत्तम अभ्यास
स्कॉट जेंसन ने ए थ्योरी ऑफ फन के लेखक रफ कोस्टर से बात की और डिजिटल उत्पाद और गेम इंटरफेस के दृष्टिकोण में अंतर का विश्लेषण किया। बहुत अच्छा विस्तृत विश्लेषण।

अच्छे मेलिंग पत्रों के उदाहरणों का संग्रह।

नीलसन / नॉर्मन ग्रुप के अरोरा हार्ले लिखते हैं कि उपयोगकर्ता को पूर्ववत और करीबी कार्यों के बीच अंतर को स्पष्ट रूप से कैसे दिखाया जाए, जो अक्सर पॉप-अप और मोबाइल एप्लिकेशन में क्रॉस आइकन द्वारा दर्शाए जाते हैं। अनुवाद ।

जेफ सॉरो ने अमेरिकी नौकरी खोज साइटों के इंटरफेस का तुलनात्मक अध्ययन किया।
डिजाइन प्रणाली और दिशानिर्देश
क्लाउड फोर के क्लाउड फोर के टायलर स्टिका एक डिजाइन सिस्टम के विकास मॉडल का वर्णन करता है जिसका उपयोग कई उत्पाद दल करते हैं। उन सभी को एकीकृत दृष्टिकोण से लाभ नहीं मिलता है, लेकिन जीवन की स्थितियों को।

डिस्कॉर्ड के केविन विल्सन के बारे में बात करते हैं कि कंपनी एक उज्ज्वल विषय को कैसे याद करती है। डार्क लंबे समय से सबसे लोकप्रिय है, लेकिन वे एक ठोस और परिचित बनाना चाहते थे।
Koos Looijesteijn एक अंधेरे या प्रकाश विषय को परिभाषित करने का एक तरीका बताता है जिसे एक उपयोगकर्ता को अपनी सेटिंग्स और दिन के समय के आधार पर सक्षम करने की आवश्यकता होती है। स्विच करते समय यह एक चिकनी संक्रमण भी बनाता है।
Airbnb से ब्रिजेट हैरिस के साथ साक्षात्कार, जिन्होंने उत्पाद में फ़ोटो के लिए एक नया दृष्टिकोण बनाया। वे ब्रांड की भावना और इसकी नई स्थिति से अवगत कराते हैं, और उनकी रचना का प्रारूप वितरित किया जाता है और स्थानीय फोटोग्राफरों पर निर्भर करता है।

गैरेट मिलर और ज़ैक सुल्तान ने स्लैक किट डिज़ाइन सिस्टम के बारे में बात की। यह बाहर से सुलभ नहीं है, लेकिन सामान्य विवरण वर्णित हैं। अनुवाद ।

लीना लिसेवा, रैम्बलर डिजाइन प्रणाली में चित्रलेख बनाने के सिद्धांतों के बारे में बात करती हैं।
डिज़ाइन सिस्टम के लिए दृश्य प्रतिगमन परीक्षण उपकरण का एक छोटा अवलोकन।
iOS 13
जोश कॉमन्स दीर्घवृत्त आइकन का उपयोग करने के तर्क को समझने की कोशिश कर रहे हैं। विभिन्न एप्लिकेशन इसका उपयोग पूरी तरह से अलग-अलग कार्यों के लिए करते हैं।
उपयोगकर्ता की समझ
लेक्सी केन पुराने इंटरफेस पर नीलसन / नॉर्मन समूह के अध्ययन की एक श्रृंखला के बारे में बात करते हैं। रिपोर्ट स्वयं भुगतान की जाती है, लेकिन लेख में इससे बहुत सारी गणनाएं हैं।
नई इंटरफ़ेस डिजाइन उपकरण
अनुप्रयोग में कमांड संस्करण से परियोजनाओं को प्रदर्शित करते हुए, उनमें सामग्री को बदलते समय घटकों का स्वचालित आकार बदलना। यह वर्षों से अपेक्षित है और किसी भी तरह प्लगइन्स के माध्यम से हल किया गया है, लेकिन अब डिजाइन टूल की सबसे बड़ी समस्याओं में से एक पीछे है। उनकी मदद से क्या किया जा सकता है ।
प्लग-इन
एडोब एक्सडी
2019 के लिए योजनाएं और इस साल पहले से ही एक समीक्षा शुरू की गई है। बुनियादी डिजाइन और प्रोटोटाइप फ़ंक्शंस, सहयोग, डिज़ाइन सिस्टम।
नवंबर में, एक नया इंटरफ़ेस और बेहतर प्रोटोटाइप क्षमताओं (स्थिति, तत्व स्थिति द्वारा सहभागिता), तत्वों का दोहराव एक ला एडोब एक्सडी दिखाई देगा।
Figma
जब वे स्केच में सामग्री बदलते हैं तो घटकों के स्वचालित आकार के लिए एक त्वरित प्रतिक्रिया। प्रतियोगिता अद्भुत काम करती है - यह सुविधा सालों से उपकरण के लिए पूछी गई है, लेकिन किराने की योजना में, यह केवल तभी बढ़ गया जब पड़ोसियों ने इसे किया।
चूंकि आप में से कई ने पूछा है, हमने सोचा कि हमें बिल्ली को बैग से बाहर निकलने देना चाहिए ... pic.twitter.com/3rHtyvtNKy
- फिगमा (@figmadesign) 23 सितंबर, 2019
अन्य महत्वपूर्ण अपडेट:
नॉर्म से मैक के लिए एक वैकल्पिक फिगमा एप्लिकेशन, डिजाइन टूल्स का एक बड़ा उत्साह। उन्होंने कई असुविधाओं का समाधान किया , हालांकि उपकरण स्वयं नहीं बदला है।

प्लग-इन
टेलीग्राम चैनल @figmaplugin प्लगइन्स की समीक्षा करता है। साशा ओकुनेव के पास उनकी क्षमताओं और सीमाओं के बारे में एक ज्ञापन है ।
उपकरण के साथ काम करने के लिए सहायता साइट। लेख, वीडियो, प्लगइन समीक्षा, उत्पाद अद्यतन।
उपयोगी सामग्री
एक नए ब्रांड और इंटरफ़ेस के साथ GIMP संपादक की एक शाखा।
IPad पर चित्रकारों के लिए वेक्टर संपादक।
एक प्रयोगात्मक डिजाइन उपकरण जो आपको एक ही स्रोत से प्रकाश प्रतिबिंब को समायोजित करके अमूर्त ग्राफिक्स बनाने की अनुमति देता है।
उपकरण कंप्यूटर पर मडबोर्ड को इकट्ठा करने में मदद करता है।
एक और रंग पैलेट जनरेटर। यह आपको स्केच और फिगमा को निर्यात करने की अनुमति देता है।
डेटा को विज़ुअलाइज़ करने और विज़ुअल नोड प्रोग्रामिंग का उपयोग करके 3 डी ग्राफिक्स बनाने के लिए उपकरण।

Webflow
Lottie के साथ, आप AfterEffects से एनिमेशन आयात कर सकते हैं ।
उपकरण का एक मुक्त संस्करण दिखाई दिया है जो डिजाइन और विकास से शादी करने की कोशिश कर रहा है।
उपकरण आपको मोबाइल एप्लिकेशन के इंटरफ़ेस के एक स्केच को अनुमानित लेआउट में बदलने की अनुमति देता है, और फिर एक इंटरैक्टिव प्रोटोटाइप।
ऑनलाइन स्टोर के लिए एक सरल बैनर और प्रचारक छवि संपादक।
सरल प्रचार वीडियो बनाने के लिए सेवा।
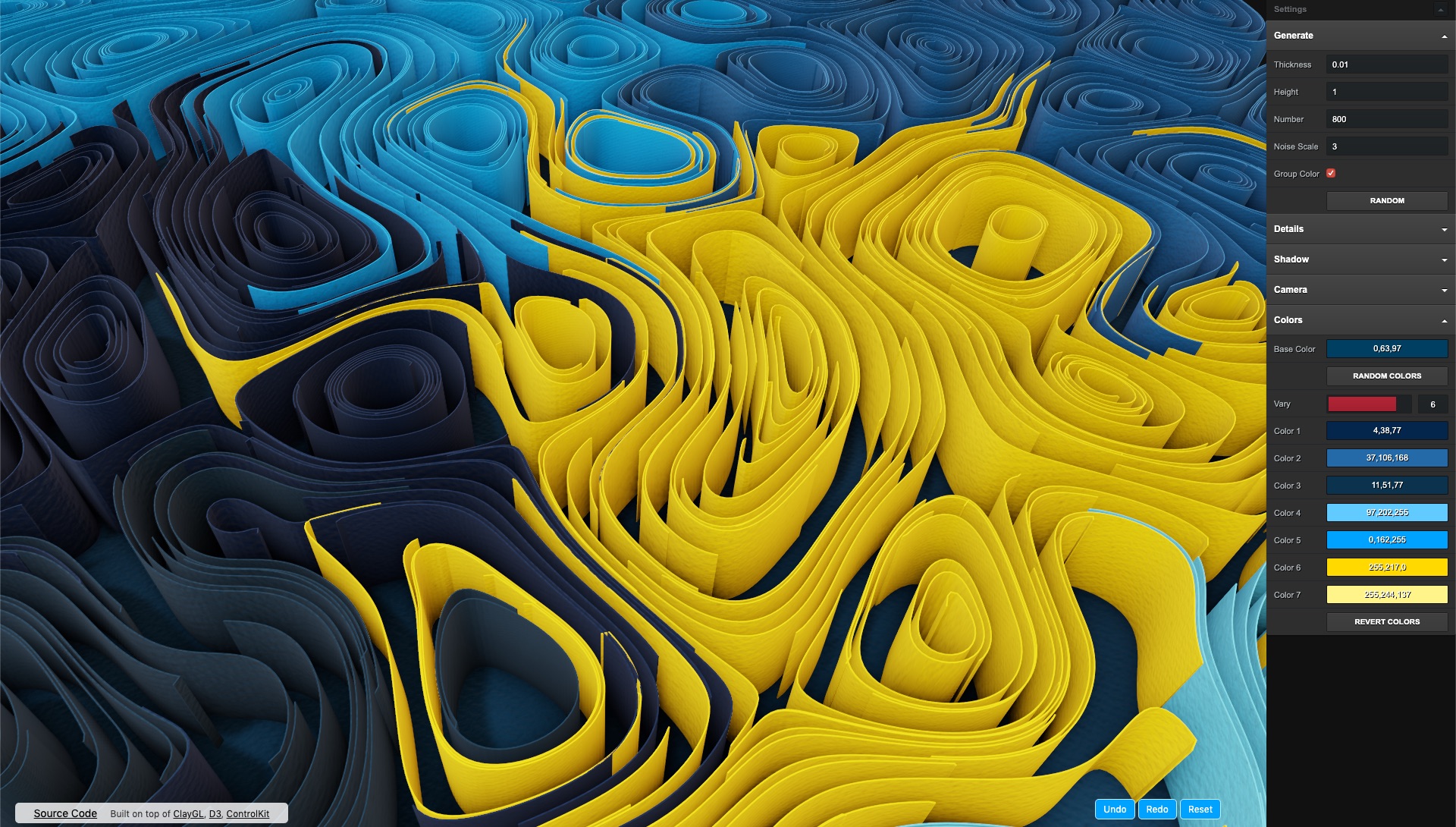
ऑनलाइन टूल घुमावदार कागज से लेबिरिंथ की शैली में अमूर्त ग्राफिक्स उत्पन्न करता है।

सेवा उनके सभी राज्यों (सामान्य, होवर और अन्य) में साइट के बटन पर पाठ और पृष्ठभूमि के रंग के विपरीत की जांच करती है।
सेवा मिर्गी वाले लोगों के लिए सुरक्षा के लिए इंटरफ़ेस की जांच करने में मदद करती है। उनके पास फिगर के लिए प्लग-इन भी है।
उपयोगकर्ता अनुसंधान
सेवा पहले किए गए हजारों उपयोगकर्ता अध्ययनों के डेटा के आधार पर आंखों की ट्रैकिंग हीटमैप की भविष्यवाणी करने का वादा करती है। सच है, निश्चित रूप से, वह अपने टकटकी के आंदोलन की योजना नहीं देगा।
बोनस: एक समान विश्लेषक ।

बहुत समान सेवा। वे कुछ जादुई तरीके से वादा करते हैं कि पेज स्क्रॉलिंग की गहराई का भी अनुमान लगा सकते हैं।

रिमोट प्रयोज्य परीक्षण के लिए एक और सेवा। सूचना वास्तुकला की जाँच के लिए उपकरणों के साथ आता है।
और रिमोट प्रयोज्य परीक्षण के लिए एक और सेवा।
सेर्बैंक के वेलेरिया कुरमक विकलांग लोगों के लिए प्रयोज्य परीक्षण दृष्टिकोण की सलाह देते हैं। कैसे और किसके लिए देखना है, प्रक्रिया सुविधाएँ।

जेफ सोरो इस बात की पुष्टि करने की कोशिश कर रहे हैं कि "प्रयोज्य परीक्षण के लिए केवल 5 उपयोगकर्ता" के बारे में पुरानी बाइक आपको केवल सबसे आम समस्याओं का पता लगाने की अनुमति देती है।
यूजरफोकस डेविड ट्रैविस और फिलिप हॉजसन ने थिंक लाइक अ यूएक्स रिसर्चर जारी किया है। यह उपयोगकर्ता अनुसंधान की पूरी प्रक्रिया से गुजरने में मदद करता है और इसका उद्देश्य न केवल विशेषज्ञों के लिए है। Shopify के लिए साक्षात्कार ।

नीलसन / नॉर्मन ग्रुप की मारिया रोजला ने उपयोगकर्ता अनुसंधान डेटा के विषयगत विश्लेषण के लिए तरीकों का वर्णन किया है। असंरचित डेटा की एक बड़ी मात्रा को पार्स करने के लिए कैसे।
नील्सन / नॉर्मन समूह के कैथरीन व्हाइटेंटन से दूरस्थ गैर-मॉडरेट प्रयोज्य परीक्षण उपकरण का अवलोकन।
ब्राउज़र में दृश्य प्रोग्रामिंग और डिज़ाइन
सेवा लोकप्रिय ईमेल क्लाइंट द्वारा HTML और CSS के लिए समर्थन दिखाती है।
उपयोगकर्ता अपने डिवाइस पर डेटा सहेजें मोड सेट कर सकते हैं, जो ट्रैफ़िक बचाता है। टिम काडलेक ऐसी सामग्री के अनुकूलन की सलाह देता है जो सेवा की मूल बातों को ख़राब नहीं करेगी।
नई स्क्रिप्ट
मेट्रिक्स और ROI
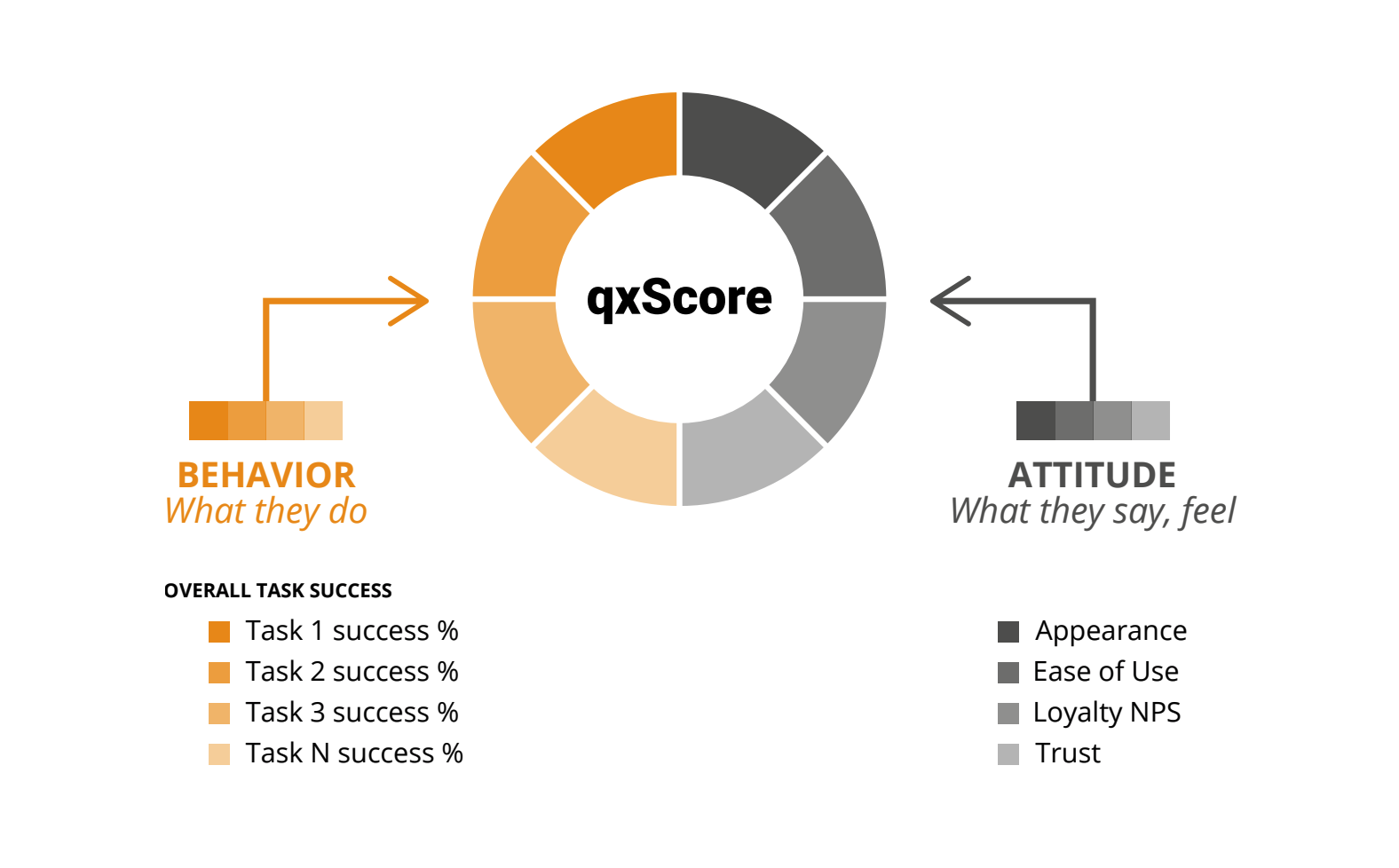
यूज़रज़ूम के क्रिस्टोफर रैटक्लिफ और कुलदीप केलकर ने कुछ फ्रंट-एंड व्यवहार और उत्पाद मैट्रिक्स पर मेमो। वे अपने संयुक्त qxScore के बारे में भी बात करते हैं, जो आपको उत्पाद के विभिन्न पहलुओं का मूल्यांकन करने और सुधार को ट्रैक करने की अनुमति देता है।

डिजाइन प्रबंधन और DesignOps
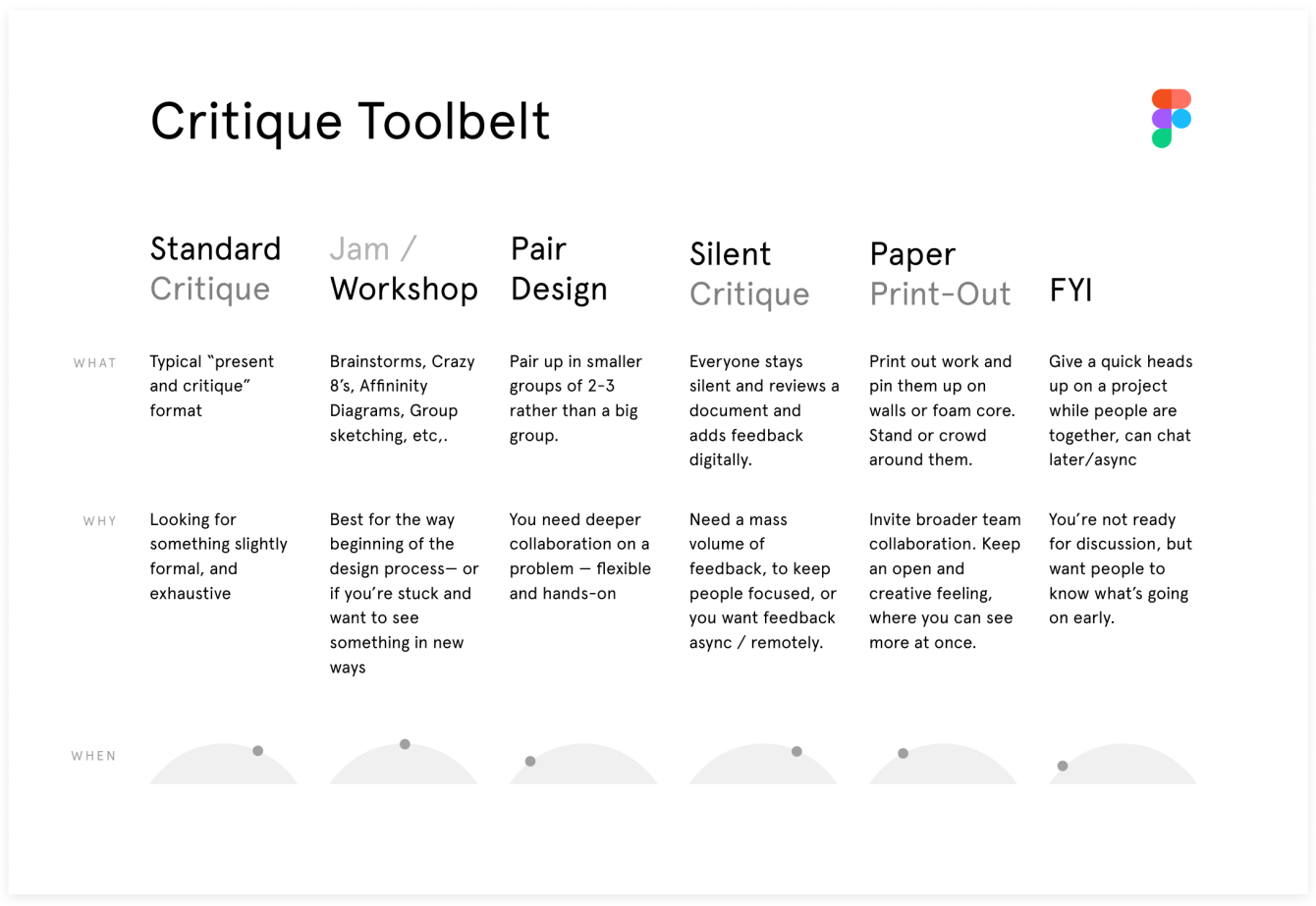
Figma के नूह लेविन द्वारा डिजाइन आलोचना सत्र आयोजित करने के लिए भव्य अनुस्मारक। यह कार्य के चरण के आधार पर कई प्रारूप प्रदान करता है - यह आमतौर पर विधियों के विवरण के लिए एक उत्कृष्ट दृष्टिकोण है।

ब्रैडेन क्विट्ज टीम पर डिजाइन आलोचना सत्र आयोजित करने के लिए टिप्स।
सोसाइटी जेनरल के मॉर्गन पेंग जटिल प्रबंधकों के साथ काम करने के लिए टिप्स देते हैं। वह उन्हें तीन श्रेणियों में विभाजित करती है और विशिष्ट तरीके सुझाती है।

नील्सन / नॉर्मन ग्रुप के किम फ्लेहरटी ने संगठन के पुनर्गठन के बारे में लिखा है जो ग्राहक अनुभव को व्यवस्थित रूप से सुधारने के लिए आवश्यक है।
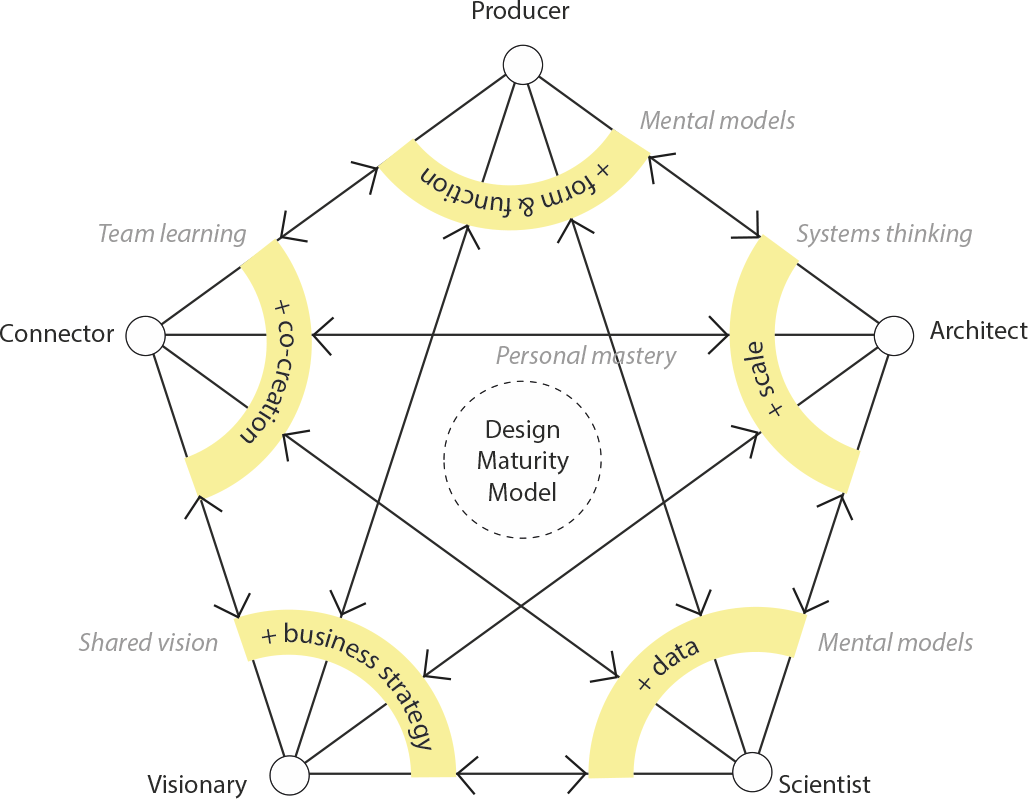
डेनिस हैम्बुकर्स द्वारा मजेदार डिजाइन परिपक्वता मॉडल। उन्होंने क्लासिक "सीढ़ी" की रैखिकता से दूर होने के लिए इनविज़न और पीटर स्लेज के दृष्टिकोण को संयुक्त किया।

जेरेड स्पूल ने डिजाइनरों को काम पर रखने की अपनी विधि का वर्णन किया। यह एक प्रारंभिक तैयारी और आवश्यकताओं का समझौता है जिसके आधार पर साक्षात्कार आयोजित किया जाता है। उनके पास से एक और तरीका वर्ष के लिए उम्मीदवार की उपलब्धियों पर एक पत्र है । यह आपको टीम के भीतर उसके कार्यों की समझ को सिंक्रनाइज़ करने की अनुमति देता है।
आईबीएम की जीना ओह कर्मचारी अनुभव मानचित्र विश्लेषण के बारे में बात करता है जो उत्पाद टीम के प्रदर्शन को बेहतर बनाने में मदद करता है। बदले में, कस्टम ग्राहक यात्रा मानचित्र पर इसका सकारात्मक प्रभाव पड़ता है।
हेडआउट के सिद्धार्थ एक उत्पाद के स्वास्थ्य मानचित्र के बारे में बात करते हैं जो आपको अपने इंटरफ़ेस को बेहतर बनाने के प्रयास के बिंदुओं का चयन करने में मदद करता है।
टीम बातचीत
नील्सन / नॉर्मन ग्रुप की सारा गिबन्स काम के सत्रों और बैठकों में "पार्क" विचारों के बारे में बात करती हैं। यदि उनमें से कुछ चर्चा के विषय में फिट नहीं होते हैं, तो उन्हें एक अलग सूची में रखा जा सकता है, जो नियमित रूप से पार्स किया जाता है।
उत्पाद प्रबंधन और विश्लेषिकी
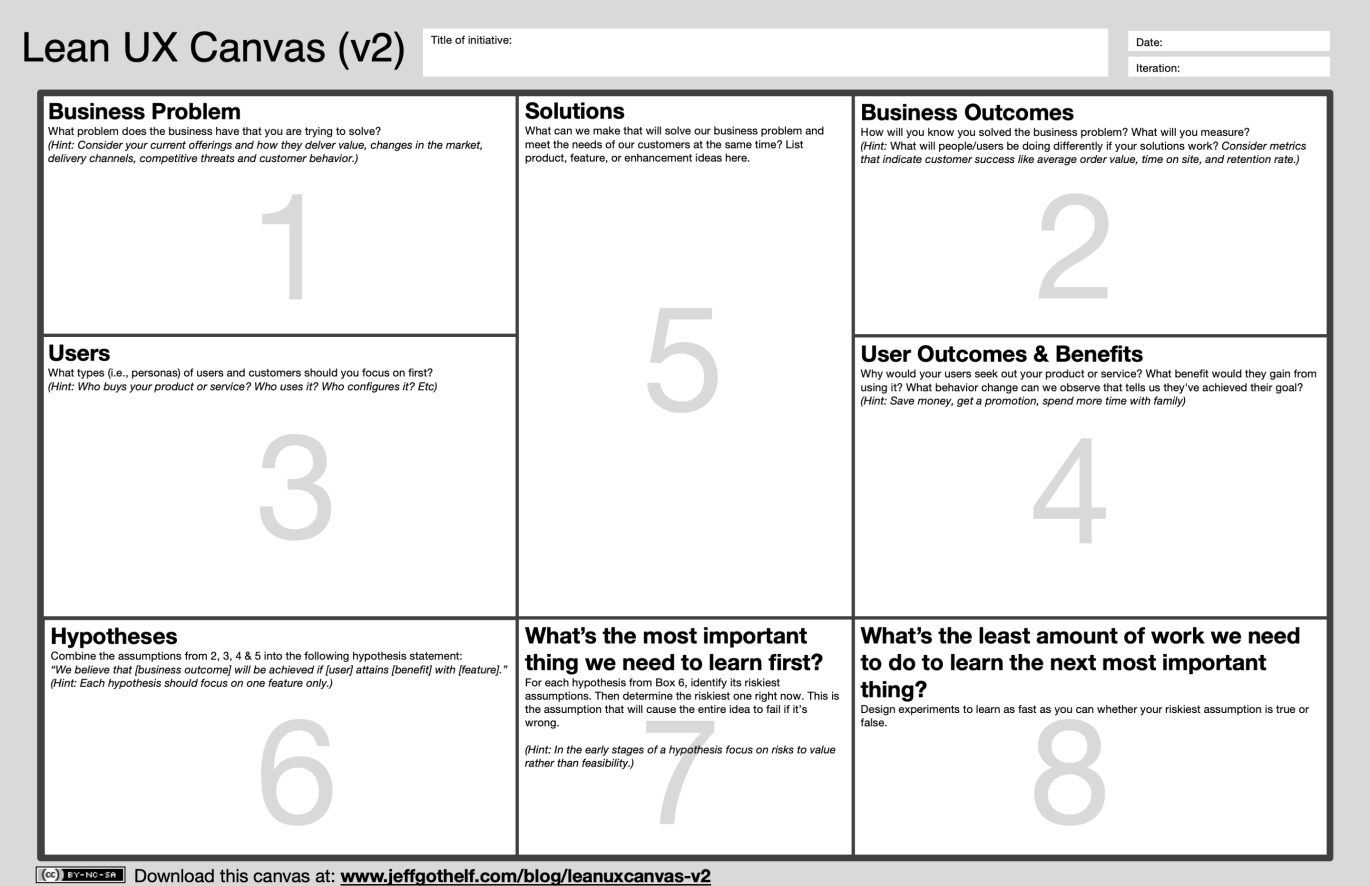
जेफ गोथेलफ ने अपने लीन कैनवस ढांचे को अपडेट किया है। परिवर्तन छोटे हैं, लेकिन पहले संस्करण का उपयोग करने के अनुभव पर आधारित है।

कार्यप्रणाली, प्रक्रिया, मानक
योसेफ शुमन ने सभी प्रसिद्ध डिजाइन सोच पैटर्न की समीक्षा की और अपने स्वयं के संस्करण का प्रस्ताव दिया।

मामलों
अमेज़ॅन के उत्पाद कार्ड प्रयोगों में से एक का अवलोकन।
प्रवृत्तियों
एल्गोरिदम डिजाइन
एक लोगो जनरेटर जो समाधान के स्थान को बहुत व्यापक रूप से देखता है, पहले के लोगो की तरह प्रयोगों के विपरीत। अब तक का परिणाम कागज पर एक स्केच की तरह दिखता है, लेकिन यह अधिक विचार देता है।

एल्गोरिदम डिजाइन का उपयोग कर उत्पन्न चेहरों का एक बड़ा संग्रह।

नादिया प्रेट से कृत्रिम बुद्धिमत्ता पर आधारित उत्पादों के साथ काम करने वाले डिजाइनरों के लिए एक रूपरेखा। इस तरह के इंटरफेस के लिए पैटर्न और डिजाइन विधियों का एक व्यापक सेट।

एल्गोरिथम डिजाइन का उपयोग करके इंटरफेस के साथ इंटरैक्शन पैटर्न का एक संग्रह। उन्हें और अधिक पारदर्शी और अनुमानित कैसे बनाया जाए।

क्लेयर कायकिक और साइन नोरली गूगल से एक प्रयोगात्मक आवेदन पर डिजाइनरों और शोधकर्ताओं के सहयोग के बारे में बात करते हैं जो संगीत लिखने में मदद करता है।
सामान्य और व्यावसायिक विकास के लिए
एसकेबी कोंटोर से ओल्गा कोनोवालोवा के शुरुआती इंटरफ़ेस डिजाइनर के लिए नोट्स की एक श्रृंखला। सहकर्मियों के साथ संवाद कैसे करें, एक काम पर काम करें, खुद को समझें और पेशेवर रूप से विकसित करें। सामग्री की कोई अलग तालिका नहीं है, लेकिन अंतिम नोट में अन्य सभी के लिंक हैं ।

रॉकवेल ऑटोमेशन के जोनाथन वाल्टर से उत्पाद लाइन डिजाइनरों के लिए टिप्स। सही उम्मीदों और सक्षम योजना का गठन।
फास्ट कंपनी से डिजाइन द्वारा वार्षिक इनोवेशन के विजेता।
फेसबुक के जूली झोउ से नौसिखिया डिजाइनरों के लिए टिप्स।
इसी नाम के इंस्टाग्राम चैनल के लेखक गेब्रियल किरमाइर से शुरुआती इंटरफ़ेस डिजाइनरों के लिए एक किताब।

Maia Herring आईबीएम पर पैटर्न पाठ्यक्रम के बारे में बात करती है, जो हाल ही में कंपनी द्वारा काम पर रखे गए नए डिजाइनरों को पंप करती है।
सम्मेलन की कार्यवाही
मैं पांचवीं बार और यूएक्स और उत्पाद डिजाइन के लिए फ्यूचर लंदन अकादमी पाठ्यक्रम में जा रहा हूं। इस बार हम विशाल, मैप प्रोजेक्ट ऑफिस, प्रोग्रेसिव पैक, फैंटम, सोसाइटी जेनरेल, डीपमाइंड, यूजरज़ूम, क्लीयरलफ्ट, स्मार्ट डिज़ाइन, सिग्नल नॉइज़, ट्रेनलाइन, बल्ब में थे। मैंने अपने और टीम के लिए (हमेशा की तरह, बहुत सारे फोटो) उपयोगी टन का एक संग्रह एकत्र किया।

फेसबुक , VKontakte , टेलीग्राम या मेल द्वारा पचाए जाने के लिए सदस्यता लें - हर हफ्ते ताजा लिंक दिखाई देते हैं। हर किसी के लिए धन्यवाद जो समूह में लिंक साझा करता है, विशेष रूप से गेन्नेडी ड्रैगुन, पावेल स्क्रीकिन, दिमित्री पॉडल्ज़नी, एंटोन आर्टेमोव, डेनिस एफ्रेमोव, अलेक्सी कोपीलोव, टारास ब्रीज़ित्सकी, एवगेन सोकोलोव और एंटोन ओलेनिक। दृश्य शैली के लिए संपादक और अलेक्जेंडर ओरलोव के लिए सेटका टीम को विशेष धन्यवाद।