संवाद बॉक्स क्या है?
विकिपीडिया निम्नलिखित कहता है:
ग्राफिकल यूजर इंटरफेस में एक डायलॉग बॉक्स (अंग्रेजी डायलॉग बॉक्स) एक विशेष इंटरफ़ेस तत्व है, जो सूचना प्रदर्शित करने के लिए डिज़ाइन की गई विंडो है और (या) उपयोगकर्ता से प्रतिक्रिया प्राप्त करता है। इसे इसका नाम मिला क्योंकि यह दो तरह से कंप्यूटर-उपयोगकर्ता इंटरैक्शन ("संवाद") करता है: उपयोगकर्ता को कुछ बता रहा है और उससे प्रतिक्रिया की प्रतीक्षा कर रहा है।
हम में रुचि रखते हैं
उससे जवाब की प्रतीक्षा में
दूसरे शब्दों में, हम प्रतिक्रिया प्राप्त करने और उसके बाद कुछ करने के लिए एक मोडल विंडो खोलते हैं। क्या कुछ भी समान नहीं है? और मैंने ऐसा सोचा।
एक स्थिति की कल्पना करें, हमारे पास उपयोगकर्ता प्रबंधन के लिए एक आवेदन है।
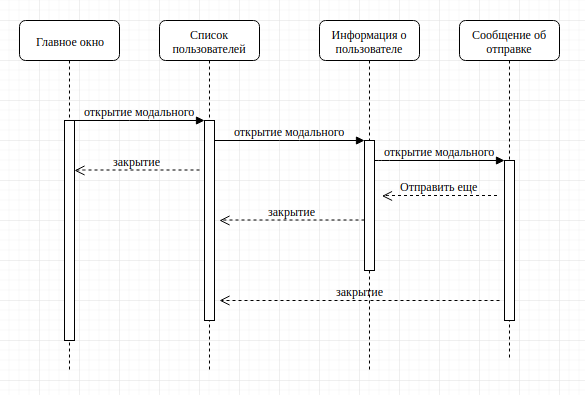
परिदृश्य इस प्रकार है।
मुख्य पृष्ठ पर, उपयोगकर्ता अन्य उपयोगकर्ताओं की सूची के लिए एक मोडल विंडो खोल सकता है।
सूची से आप उपयोगकर्ता के बारे में जानकारी के साथ एक मोडल विंडो खोल सकते हैं, इस विंडो में भी पत्र भेजने के लिए एक फॉर्म है।
एक पत्र भेजते समय, उपयोगकर्ता सफल भेजने के बारे में एक मोडल विंडो खोलता है।
जब उपयोगकर्ता मॉडल विंडो बंद कर देता है, तो वह उपयोगकर्ता सूची के मॉडल विंडो में वापस आ जाता है, लेकिन एक और पत्र लिखने के लिए एक बटन होता है, जब क्लिक किया जाता है, तो उपयोगकर्ता उपयोगकर्ता के पेज पर पहुंच जाता है।
इसे पढ़ने के लिए अनुक्रम आरेख के रूप में इस कार्य की कल्पना करना मुश्किल है।

अब सब कुछ बहुत सरल है।
कोड के दृष्टिकोण से, एक मोडल विंडो को खोलना एक तुल्यकालिक क्रिया है, हम इसे खोल सकते हैं, इसके अंदर इसे बंद कर सकते हैं, लेकिन क्या होगा यदि मोडल विंडो में डेटा बदलते हैं, इसे बंद करते समय, आपको वहां से डेटा प्राप्त करने की आवश्यकता होती है?
उपयोगकर्ता के मोडल विंडो से एक सरल उदाहरण, हम डेटा को बदलते हैं, सूची के मोडल विंडो पर लौटते हुए, आपको इस उपयोगकर्ता के बारे में जानकारी अपडेट करने की आवश्यकता है।
यह एसिंक्रोनसिज्म की स्मैक ...
जब हम मॉड्यूल खोलते हैं, तो हमें उस डेटा को बंद करने और प्राप्त करने के लिए इंतजार करना होगा जो उपयोगकर्ता ने दर्ज किया था। अतुल्यकालिक क्रियाएं वादों के साथ बहुत अच्छी तरह से कार्यान्वित की जाती हैं।
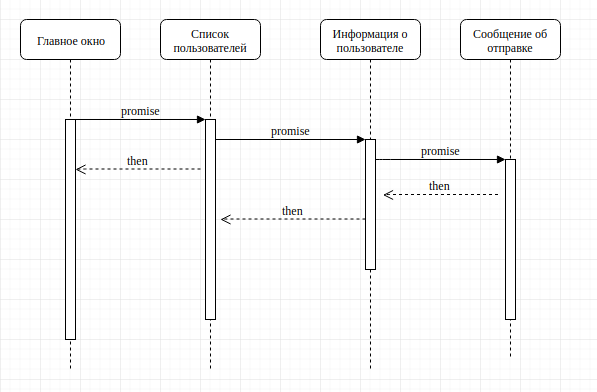
वास्तव में, वादे पहले से ही हमारे आरेख में रखे गए हैं, हम उन्हें केवल कार्यों के रूप में चिह्नित करते हैं। आप इसे थोड़ा फिर से कर सकते हैं।

उपयोगकर्ता के मोडल विंडो को खोलने पर अब सब कुछ सरल हो जाता है, हम इंतजार करते हैं जब तक वह अपना काम पूरा नहीं कर लेता है, जिसके बाद प्रॉमिस में संकल्प को बुलाया जाता है। यह सरल लगता है, चलो शुरू करें।
मेरा मुख्य ढांचा एक प्रतिक्रिया है, इसलिए हम इसके आधार पर तुरंत काम करेंगे। एप्लिकेशन के किसी भी भाग से मोडल विंडो खोलने में सक्षम होने के लिए, हम संदर्भ एपीआई का उपयोग करेंगे।
सबसे पहले, हमें एक संदर्भ और एक जगह बनाने की आवश्यकता है जहां इसे संग्रहीत किया जाएगा।
यहां सब कुछ सरल है, हम ओपन मोडल विंडो की एक सरणी बनाने के लिए पहले उपयोग करते हैं। ढेर जैसा कुछ।
दूसरा एक, useState, हल करने और वादे को अस्वीकार करने के लिए संदर्भ जोड़ने के लिए आवश्यक है। यह हम नीचे देखेंगे।
हम पोर्टल के माध्यम से रेंडर को पुनर्निर्देशित करते हैं ताकि हमें z- इंडेक्स के साथ कुछ होने पर संघर्ष न करना पड़े।
लेआउट एक घटक है जो सभी मोडल विंडो के लिए आधार घटक होगा।
कॉन्फ़िगरेशन पैरामीटर सिर्फ एक ऑब्जेक्ट है, जहां कुंजी मोडल विंडो की पहचानकर्ता है, और मान मोडल विंडो का घटक है।
अब हम उस पद्धति के कार्यान्वयन को लिखते हैं जो मोडल विंडो खोलेगी।
यह हुक होगा:
export const useDialog = () => { const { setEvents, setInstances, config } = useContext(DialogContext); const open = instance => new Promise((resolve, reject) => { if (instance.instanceName in config) { setInstances(prevInstances => [...prevInstances, instance]); setEvents(prevEvents => [...prevEvents, { resolve, reject }]); } else { throw new Error(`${instance['instanceName']} don't exist in modal config`); } }); return { open }; };
हुक एक खुला फ़ंक्शन देता है जिसका उपयोग हम एक मोडल विंडो को लागू करने के लिए कर सकते हैं।
import { exampleInstanceName } from './config'; import { useDialog } from './useDialog'; const FillFormButton = () => { const { open } = useDialog(); const fillForm = () => open(exampleInstanceName) return <button onClick={fillForm}>fill form from modal</button> }
इस विकल्प में, हम कभी भी मोडल विंडो के बंद होने का इंतजार नहीं करेंगे, हमें वादे को पूरा करने के लिए तरीकों को जोड़ना होगा:
अब, जब लेआउट घटक में या यदि यह इन विधियों को मोडल विंडो घटक में पास करता है, तो सफलता, रद्द या करीबी तरीके कहलाएंगे, हमारे पास आवश्यक वादा करने का संकल्प होगा। यहां एक अवधारणा जैसे कि कार्रवाई को जोड़ा जाता है, यह एक पंक्ति है जो संवाद को किस स्थिति में जवाब देती है। यह काम आ सकता है जब हम मोडल विंडो के निष्पादित होने के बाद कुछ कार्य करते हैं:
const { useState } from 'rect'; import { exampleInstanceName } from './config'; import { useDialog } from './useDialog'; const FillFormButton = () => { const [disabled, setDisabled] = useState(false); const { open } = useDialog(); const fillForm = () => open(exampleInstanceName) .then(({ action }) => { if (action === 'success') setDisabled(true); }); return <button onClick={fillForm} disabled={disabled}>fill form from modal</button> }
वह सब है। यह खुले फ़ंक्शन से मोडल विंडो से मोडल विंडो में मापदंडों के हस्तांतरण को जोड़ने के लिए बनी हुई है। ठीक है, मुझे लगता है कि आप इसे स्वयं संभाल सकते हैं, लेकिन यदि आप बहुत आलसी हैं, तो एक
तैयार पैकेज है जिसे आप अपनी परियोजनाओं में उपयोग कर सकते हैं।