आज मैं आपको इस बारे में बताना चाहता हूं कि हमारे प्रोजेक्ट पर मोब्क्स का संक्रमण कैसे हुआ, इससे क्या फायदे होते हैं। एक विशिष्ट परियोजना भी दिखाई जाएगी और मुख्य मुद्दों पर स्पष्टीकरण दिया जाएगा। लेकिन पहले, परिचयात्मक।

आपको किसी चीज़ पर स्विच करने की आवश्यकता क्यों है? वास्तव में, इस सवाल का जवाब पहले से ही आधी लड़ाई है। बहुत से लोग अब नई तकनीकों को केवल इसलिए लागू करना पसंद करते हैं क्योंकि वे नए हैं। रिज्यूम में एक अच्छी लाइन, सेल्फ-डेवलपमेंट की संभावना, प्रवृत्ति में होना। यह बहुत अच्छा है जब आप बस आगे बढ़ सकते हैं।
और फिर भी, प्रत्येक उपकरण को अपनी समस्याओं को हल करना चाहिए, और जब हम वाणिज्यिक कोड लिखते हैं, तो हम उन्हें एक तरह से या किसी अन्य को दोहराते हैं।
हमारी परियोजना में, कई विजेट हैं जहां उपयोगकर्ता अपने डेटा में प्रवेश करता है, रूपों के साथ इंटरैक्ट करता है। एक नियम के रूप में, प्रत्येक विजेट में कई स्क्रीन हैं। एक बार, यह सब अच्छे पुराने MarkoJS + templating इंजन क्लाइंट पर jQuery की आवश्यकता पर काम किया। रूपों के साथ बातचीत एक अनिवार्य शैली में लिखी गई थी, अगर ... और, कॉलबैक और यह सब वही है जो पहले से ही अतीत में लगता है।
फिर
रिएक्ट का समय आया। क्लाइंट पर व्यावसायिक तर्क अधिक मोटा हो रहा था, बहुत सारे इंटरैक्शन विकल्प थे, अनिवार्य कोड एक जटिल गड़बड़ में बदल गया। घोषणात्मक प्रतिक्रिया कोड बहुत अधिक सुविधाजनक निकला। अंततः प्रस्तुति के बजाय तर्क पर ध्यान केंद्रित करना, घटकों का पुन: उपयोग करना और विभिन्न कर्मचारियों के बीच नई सुविधाओं को विकसित करने के लिए कार्यों को आसानी से वितरित करना संभव था।
लेकिन समय के साथ शुद्ध प्रतिक्रिया पर आवेदन मूर्त सीमाओं पर टिकी हुई है। बेशक, हम इसे लिखने के साथ ऊब चुके हैं। सभी के लिए शुरू करें और इसकी अतुल्यकालिकता के बारे में सोचें, लेकिन डेटा और कॉलबैक को घटकों की मोटाई के माध्यम से फेंकना इसे विशेष रूप से कठिन बना देता है। संक्षेप में, क्षण पूरी तरह से अलग डेटा और प्रस्तुति के लिए आया है। यह इस बात का प्रश्न नहीं है कि आप इसे शुद्ध अभिक्रिया पर कैसे प्रबंधित कर सकते हैं, लेकिन सामने के अनुप्रयोगों के फ्लक्स-आर्किटेक्चर को लागू करने वाले उद्योग ढांचे में हाल ही में लोकप्रिय रहे हैं।
रिक्तियों में लेखों और संदर्भों की संख्या के अनुसार,
रेडक्स हमारे बीच सबसे प्रसिद्ध है। वास्तव में, मैंने पहले ही अपना हाथ इसे हमारी परियोजना में स्थापित करने और विकास शुरू करने के लिए लाया, जैसा कि बहुत ही अंतिम क्षण में (और यह शाब्दिक है!) शैतान ने हैबर के माध्यम से खींच लिया, और फिर "रेडक्स या मोबेक्स" विषय पर चर्चा हुई। यह लेख इस प्रकार है:
habr.com/en/post/459706 इसे पढ़ने के बाद, साथ ही साथ इसके तहत सभी टिप्पणियों, मुझे एहसास हुआ कि मैं अभी भी
Mobx का उपयोग
करूंगा ।
तो फिर से। सबसे महत्वपूर्ण प्रश्न का उत्तर - यह सब क्यों? - यह इस तरह दिखता है: प्रस्तुति और डेटा को अलग करने का समय है, मैं डेटा प्रबंधन को एक घोषणात्मक शैली (जैसे ड्राइंग), कॉलबैक और अग्रेषित विशेषताओं का कोई क्रॉस-परागण नहीं करना चाहता हूं।
अब हम आगे बढ़ने के लिए तैयार हैं।
1. आवेदन के बारे में
हमें सामने स्क्रीन और रूपों के एक डिजाइनर के निर्माण की आवश्यकता है, जो तब जल्दी से फेरबदल किया जा सकता है, व्यापार की बदलती आवश्यकताओं के बाद एक दूसरे से जुड़ा हुआ है। यह अनिवार्य रूप से हमें निम्नलिखित में ले जाता है: पूरी तरह से पृथक घटकों का संग्रह बनाने के लिए, साथ ही साथ कुछ बुनियादी घटक जो हमारे प्रत्येक विजेट से मेल खाते हैं (वास्तव में, ये अलग-अलग एसपीए हैं जो सामान्य अनुप्रयोग में एक नए व्यापार मामले के तहत हर बार बनाए जाते हैं)।
उदाहरणों में इनमें से एक गैजेट का छोटा संस्करण दिखाया जाएगा। अतिरिक्त कोड को ढेर न करने के लिए, इसे तीन इनपुट फ़ील्ड और बटन का एक रूप दें।
2. डेटा
Mobx अनिवार्य रूप से एक ढांचा नहीं है, यह सिर्फ एक पुस्तकालय है। मैनुअल स्पष्ट रूप से बताता है कि यह आपके डेटा को सीधे व्यवस्थित नहीं करता है। आपको स्वयं इस तरह के संगठन के साथ आना चाहिए। वैसे, हम
Mobx 4 का उपयोग करते हैं क्योंकि संस्करण 5 Sybmol डेटा प्रकार का उपयोग करता है, जो दुर्भाग्य से, सभी ब्राउज़रों द्वारा समर्थित नहीं है।
इसलिए, सभी डेटा अलग-अलग संस्थाओं को आवंटित किए जाते हैं। हमारे एप्लिकेशन का उद्देश्य दो फ़ोल्डरों के सेट पर है:
-
घटक जहां हम सभी दृश्य डालते हैं
-
स्टोर , जिसमें डेटा होगा, साथ ही उनके साथ काम करने का तर्क भी होगा।
उदाहरण के लिए, हमारे लिए एक विशिष्ट डेटा प्रविष्टि घटक में दो फाइलें होती हैं:
Input.js और
InputStore.js । पहली फ़ाइल एक बेवकूफ प्रतिक्रिया घटक है जो प्रदर्शित करने के लिए सख्ती से जिम्मेदार है, दूसरा इस घटक का डेटा है, उपयोगकर्ता नियम (
onClick ,
onChange , आदि ...)
इससे पहले कि हम सीधे उदाहरणों पर जाएं, हमें एक और महत्वपूर्ण मुद्दे को हल करने की आवश्यकता है।
3. प्रबंधन
ठीक है, हमारे पास व्यू-स्टोर के पूरी तरह से स्वायत्त घटक हैं, लेकिन हम एक पूरे आवेदन में एक साथ कैसे मिलते हैं? प्रदर्शन के लिए, हमारे पास
App.js का मूल घटक होगा, और डेटा प्रवाह के प्रबंधन के लिए, मुख्य भंडारण
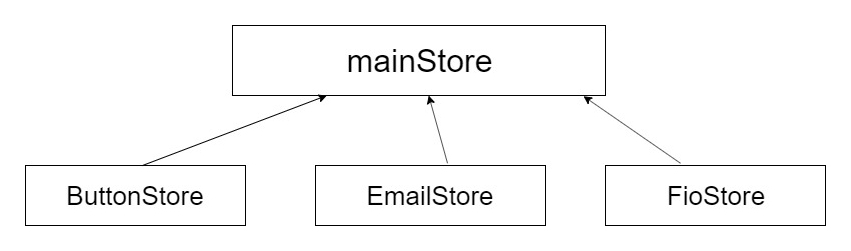
mainStore.js है । सिद्धांत सरल है: मेनस्टोर सभी आवश्यक घटकों के सभी रिपॉजिटरी के बारे में सब कुछ जानता है (यह नीचे दिखाया गया है कि यह कैसे प्राप्त किया जाता है)। अन्य रिपॉजिटरी दुनिया के बारे में कुछ भी नहीं जानते हैं (ठीक है, एक अपवाद होगा - शब्दकोशों)। इस प्रकार, हमें यह जानने की गारंटी है कि हमारा डेटा कहां जा रहा है और इसे कहां इंटरसेप्ट करना है।
 मेनस्टॉर
मेनस्टॉर घोषणात्मक रूप से, अपने राज्य के बदलते हिस्सों के माध्यम से, बाकी घटकों को नियंत्रित कर सकता है। निम्नलिखित आकृति में,
क्रियाएँ और
राज्य घटक स्टोरों को संदर्भित करते हैं, और
गणना किए गए मान मेनस्टॉर को संदर्भित करते हैं:

कोड लिखना शुरू करते हैं। मुख्य अनुप्रयोग फ़ाइल index.js:
import React from "react"; import ReactDOM from "react-dom"; import {Provider} from "mobx-react"; import App from "./components/App"; import mainStore from "./stores/mainStore"; import optionsStore from "./stores/optionsStore";
यहां आप Mobx की मूल अवधारणा देख सकते हैं।
प्रदाता तंत्र के माध्यम से आवेदन में कहीं भी डेटा (स्टोर) उपलब्ध हैं। हम अपने एप्लिकेशन को आवश्यक भंडारण सुविधाओं को सूचीबद्ध करके लपेटते हैं।
प्रदाता का उपयोग करने के लिए
, mobx- प्रतिक्रिया मॉड्यूल कनेक्ट करें। मुख्य नियंत्रण स्टोर
मेनस्टोर के लिए शुरू से ही अन्य सभी डेटा तक पहुंच है, हम
मेनस्टोर के भीतर बच्चे के स्टोर को
इनिशियलाइज़ करते हैं :
अब
App.js , हमारे आवेदन के कंकाल
import React from "react"; import {observer, inject} from "mobx-react"; import ButtonArea from "./ButtonArea"; import Email from "./Email"; import Fio from "./Fio"; import l10n from "../../../l10n/localization.js"; @inject("mainStore") @observer export default class App extends React.Component { constructor(props) { super(props); }; render() { const mainStore = this.props.mainStore; return ( <div className="container"> <Fio label={l10n.ru.profile.name} name={"name"} value={mainStore.userData.name} daData={true} /> <Fio label={l10n.ru.profile.surname} name={"surname"} value={mainStore.userData.surname} daData={true} /> <Email label={l10n.ru.profile.email} name={"email"} value={mainStore.userData.email} /> <ButtonArea /> </div> ); } }
दो और बुनियादी Mobx अवधारणाएं हैं -
इंजेक्शन और
प्रेक्षक ।
इंजेक्शन केवल आवेदन में आवश्यक स्टोर को लागू करता है। हमारे आवेदन के विभिन्न भागों में विभिन्न रिपॉजिटरी का उपयोग होता है, जिसे हम
इंजेक्शन में सूचीबद्ध करते हैं, कॉमा द्वारा अलग किया जाता है। स्वाभाविक रूप से, प्लग करने योग्य स्टोर शुरू में
प्रदाता में सूचीबद्ध होने चाहिए।
इस .props.yourStoreName के माध्यम से घटक में भंडार उपलब्ध हैं।
पर्यवेक्षक - डेकोरेटर इंगित करता है कि हमारे घटक को ऐसे डेटा के लिए सब्सक्राइब किया जाएगा जो Mobx का उपयोग करके संशोधित किया गया है। डेटा बदल गया है - घटक में एक प्रतिक्रिया हुई है (इसे नीचे दिखाया जाएगा)। इस प्रकार, कोई विशेष सदस्यता और कॉलबैक नहीं - Mobx परिवर्तनों को स्वयं वितरित करता है!
हम
मेनस्टोर में संपूर्ण एप्लिकेशन को प्रबंधित करने के लिए वापस आ
जाएंगे , लेकिन अभी हम सभी घटक हैं। हमारे पास उनके तीन प्रकार हैं -
फियो ,
ईमेल ,
बटन । पहले और तीसरे को सार्वभौमिक होने दें, और
ईमेल - कस्टम। चलो उसके साथ शुरू करते हैं।
प्रदर्शन सामान्य गूंगा प्रतिक्रिया घटक है:
Email.js import React from "react"; import {inject, observer} from 'mobx-react'; @inject("EmailStore") @observer export default class Email extends React.Component { constructor(props) { super(props); }; componentDidMount = () => { this.props.EmailStore.validate(this.props.name); }; componentWillUnmount = () => { this.props.EmailStore.unmount(this.props.name); }; render() { const name = this.props.name; const EmailStore = this.props.EmailStore; const params = EmailStore.params; let status = "form-group email "; if (params.isCorrect && params.onceValidated) status += "valid"; if (params.isWrong && params.onceValidated) status += "error"; return ( <div className={status}> <label htmlFor={name}>{this.props.label}</label> <input type="email" disabled={this.props.disabled} name={name} id={name} value={params.value} onChange={(e) => EmailStore.bindData(e, name)} /> </div> ); } }
हम सत्यापन के बाहरी घटक को जोड़ते हैं, और लेआउट में तत्व पहले से ही शामिल होने के बाद ऐसा करना महत्वपूर्ण है। इसलिए, स्टोर से विधि को घटकडाउन में कहा जाता है।
अब रिपॉजिटरी ही:
EmailStore.js import {action, observable} from 'mobx'; import reactTriggerChange from "react-trigger-change"; import Validators from "../../../helpers/Validators"; import { getTarget } from "../../../helpers/elementaries"; export default class EmailStore { @observable params = { value : "", disabled : null, isCorrect : null, isWrong : null, onceValidated : null, prevalidated : null } @action bindData = (e, name) => { this.params.value = getTarget(e).value; }; @action validate = (name) => { const callbacks = { success : (formatedValue) => { this.params.value = formatedValue; this.params.isCorrect = true; this.params.isWrong = false; this.params.onceValidated = true; }, fail : (formatedValue) => { this.params.value = formatedValue; this.params.isCorrect = false; this.params.isWrong = true; } }; const options = { type : "email" }; const element = document.getElementById(name); new Validators(element, options, callbacks).init();
यह दो नई संस्थाओं पर ध्यान देने योग्य है।
अवलोकनीय - एक वस्तु, जिसके खेतों का कोई भी परिवर्तन Mobx द्वारा मॉनिटर किया जाता है (और
पर्यवेक्षक को संकेत भेजता है, जो हमारे विशिष्ट भंडारण के लिए सदस्यता लिया है)।
कार्रवाई - इस डेकोरेटर को किसी भी हैंडलर को लपेटना चाहिए जो आवेदन की स्थिति को बदल देता है और / या दुष्प्रभाव पैदा करता है। यहाँ हम
@observable params में मूल्य के
मूल्य को
बदलते हैं ।
यही है, हमारा सरल घटक तैयार है! वह उपयोगकर्ता के डेटा को ट्रैक कर सकता है और उसे रिकॉर्ड कर सकता है। बाद में हम देखेंगे कि
मेनस्टोर सेंट्रल रिपॉजिटरी इस डेटा को बदलने के लिए कैसे सब्सक्राइब करती है।
अब एक सामान्य
फियो घटक। पिछले एक से इसका अंतर यह है कि हम एक आवेदन में इस प्रकार के घटकों का असीमित संख्या में उपयोग करने जा रहे हैं। यह घटक स्टोर पर कुछ अतिरिक्त आवश्यकताओं को लगाता है। उसके ऊपर, हम उत्कृष्ट
DaData सेवा का उपयोग करते हुए इनपुट वर्णों पर अधिक संकेत देंगे। दिखा रहे हैं:
Fio.js import React from "react"; import {inject, observer} from 'mobx-react'; import {get} from 'mobx'; @inject("FioStore") @observer export default class Fio extends React.Component { constructor(props) { super(props); }; componentDidMount = () => { this.props.FioStore.registration(this.props); }; componentWillUnmount = () => { this.props.FioStore.unmount(this.props.name); }; render() { const FioStore = this.props.FioStore; const name = this.props.name; const item = get(FioStore.items, name); if (item && item.isCorrect && item.onceValidated && !item.prevalidated) status = "valid"; if (item && item.isWrong && item.onceValidated) status = "error";
यहां कुछ नया है: हम घटक की स्थिति को सीधे एक्सेस नहीं करते हैं, लेकिन
प्राप्त करते हैं :
get(FioStore.items, name)
तथ्य यह है कि घटक उदाहरणों की संख्या असीमित है, और इस प्रकार के सभी घटकों के लिए भंडार एक है। इसलिए, पंजीकरण के दौरान, हम
मानचित्र में प्रत्येक उदाहरण के मापदंडों को दर्ज करते हैं:
FioStore.js import {action, autorun, observable, get, set} from 'mobx'; import reactTriggerChange from "react-trigger-change"; import Validators from "../../../helpers/Validators"; import { getDaData, blockValidate } from "../../../helpers/functions"; import { getAttrValue, scrollToElement, getTarget } from "../../../helpers/elementaries"; export default class FioStore { constructor() { autorun(() => { const self = this; $("body").click((e) => { if (e.target.className !== "suggestion-item" && e.target.className !== "suggestion-text") { const items = self.items.entries(); for (var [key, value] of items) { value.suggestions = []; } } }); }) } @observable items = new Map([]); @action registration = (params) => { const nameExists = get(this.items, params.name); if (!blockValidate({params, nameExists, type: "Fio"})) return false;
हमारे जेनेरिक घटक की स्थिति इस प्रकार है:
@observable items = new Map([]);
एक नियमित जेएस ऑब्जेक्ट के साथ काम करना अधिक सुविधाजनक होगा, हालांकि, अपने क्षेत्रों के मूल्यों को बदलते समय "टैप" नहीं किया जाएगा, क्योंकि जब नए घटक पृष्ठ पर जोड़े जाते हैं तो फ़ील्ड्स को गतिशील रूप से जोड़ा जाता है। दाता संकेत प्राप्त करना हम अलग से निकालते हैं।
बटन घटक समान दिखता है, लेकिन कोई सुझाव नहीं हैं:
Button.js import React from "react"; import {inject, observer} from 'mobx-react'; @inject("ButtonStore") @observer export default class CustomButton extends React.Component { constructor(props) { super(props); }; componentDidMount = () => { this.props.ButtonStore.registration(this.props); }; componentWillUnmount = () => { this.props.ButtonStore.unmount(this.props.name); }; render() { const name = this.props.name; return ( <div className="form-group button"> <button disabled={this.props.disabled} onClick={(e) => this.props.ButtonStore.bindClick(e, name)} name={name} id={name} >{this.props.text}</button> </div> ); } }
ButtonStore.js import {action, observable, get, set} from 'mobx'; import {blockValidate} from "../../../helpers/functions"; export default class ButtonStore { constructor() {} @observable items = new Map([]) @action registration = (params) => { const nameExists = get(this.items, params.name); if (!blockValidate({params, nameExists, type: "Button"})) return false;
बटन का घटक
बटनआयर के एचओसी घटक द्वारा लपेटा गया है। कृपया ध्यान दें कि पुराने घटक में स्टोर का अपना सेट और सबसे छोटा एक शामिल है। नेस्टेड घटकों की श्रृंखलाओं में किसी भी पैरामीटर और कॉलबैक को अग्रेषित करने की आवश्यकता नहीं है। किसी विशेष घटक के संचालन के लिए आवश्यक हर चीज को सीधे इसमें जोड़ा जाता है।
ButtonArea.js import React from "react"; import {inject, observer} from 'mobx-react'; import l10n from "../../../l10n/localization.js"; import Button from "./Button"; @inject("mainStore", "optionsStore") @observer export default class ButtonArea extends React.Component { constructor(props) { super(props); }; render() { return ( <div className="button-container"> <p>{this.props.optionsStore.dict.buttonsHeading}</p> <Button name={"send_data"} disabled={this.props.mainStore.buttons.sendData.disabled ? true : false} text={l10n.ru.common.continue} /> </div> ); } }
तो, हमारे पास सभी घटक तैयार हैं। मामला
मेनस्टोर के मैनेजर पर छोड़ दिया गया है
। सबसे पहले, सभी भंडारण कोड:
mainStore.js import {observable, computed, autorun, reaction, get, action} from 'mobx'; import optionsStore from "./optionsStore"; import ButtonStore from "./ButtonStore"; import FioStore from "./FioStore"; import EmailStore from "./EmailStore"; import { fetchOrdinary, sendStats } from "../../../helpers/functions"; import l10n from "../../../l10n/localization.js"; class mainStore { constructor() { this.ButtonStore = new ButtonStore(); this.FioStore = new FioStore(); this.EmailStore = new EmailStore(); autorun(() => { this.fillBlocks(); this.fillData(); }); reaction( () => this.dataInput, (result) => { let isIncorrect = false; for (let i in result) { for (let j in result[i]) { const res = result[i][j]; if (!res.isCorrect) isIncorrect = true; this.userData[j] = res.value; } }; if (!isIncorrect) { this.buttons.sendData.disabled = false } else { this.buttons.sendData.disabled = true }; } ); reaction( () => this.sendDataButton, (result) => { if (result) { if (result.isClicked) { get(this.ButtonStore.items, "send_data").isClicked = false; const authRequestSuccess = () => { console.log("request is success!") }; const authRequestFail = () => { console.log("request is fail!") }; const request = { method : "send_userdata", params : { name : this.userData.name, surname : this.userData.surname, email : this.userData.email } }; console.log("Request body is:"); console.log(request); fetchOrdinary( optionsStore.OPTIONS.sendIdentUrl, JSON.stringify(request), { success: authRequestSuccess, fail: authRequestFail } ); } } } ); } @observable userData = { name : "", surname : "", email : "" }; @observable buttons = { sendData : { disabled : true } }; componentsMap = { userData : [ ["name", "fio"], ["surname", "fio"], ["email", "email"], ["send_data", "button"] ] }; @observable listenerBlocks = {}; @action fillBlocks = () => { for (let i in this.componentsMap) { const pageBlock = this.componentsMap[i];
कुछ और प्रमुख इकाइयाँ।
गणना कार्यों के लिए एक सज्जाकार है जो हमारे
अवलोकन में परिवर्तन को ट्रैक करता है। Mobx का एक महत्वपूर्ण लाभ यह है कि यह केवल गणना किए गए डेटा को ट्रैक करता है और फिर परिणामस्वरूप। प्रतिक्रिया और, परिणाम के रूप में, वायरल डोम का पुनर्वितरण आवश्यक होने पर ही होता है।
प्रतिक्रिया - एक बदले हुए राज्य के आधार पर दुष्प्रभावों के आयोजन के लिए एक उपकरण। यह दो कार्य करता है: पहला गणना की गई, परिकलित स्थिति को लौटाता है, दूसरा उन प्रभावों के साथ जो राज्य के परिवर्तनों का पालन करना चाहिए। हमारे उदाहरण में,
प्रतिक्रिया दो बार लागू
होती है। पहले में, हम खेतों की स्थिति को देखते हैं और यह निष्कर्ष निकालते हैं कि क्या पूरा फॉर्म सही है, और प्रत्येक फ़ील्ड का मान भी रिकॉर्ड करें। दूसरे में, हम एक बटन पर क्लिक करते हैं (अधिक सटीक रूप से, यदि कोई संकेत "बटन दबाया गया है"), हम सर्वर को डेटा भेजते हैं। डेटा ऑब्जेक्ट ब्राउज़र कंसोल में प्रदर्शित होता है। चूंकि
मेनस्टोर सभी रिपॉजिटरी को जानता है, एक बटन के क्लिक को संसाधित करने के तुरंत बाद, हम ध्वज को निष्क्रिय शैली में अक्षम कर सकते हैं:
get(this.ButtonStore.items, "send_data").isClicked = false;
आप चर्चा कर सकते हैं कि इस तरह के "अनिवार्य" की उपस्थिति कितनी स्वीकार्य है, लेकिन किसी भी मामले में, नियंत्रण केवल एक दिशा में होता है -
मेनस्टोर से
बटनस्टोर तक ।
ऑटोरन का उपयोग किया जाता है जहां हम कुछ क्रियाओं को सीधे चलाना चाहते हैं, न कि परिवर्तनों को संग्रहीत करने की प्रतिक्रिया के रूप में। हमारे उदाहरण में, एक सहायक फ़ंक्शन लॉन्च किया गया है, साथ ही शब्दकोश से डेटा के साथ प्रपत्र फ़ील्ड को प्रीफ़िलिंग करते हुए।
इस प्रकार, हमारे पास क्रियाओं का क्रम इस प्रकार है। घटक उपयोगकर्ता की घटनाओं को ट्रैक करते हैं और उनकी स्थिति बदलते हैं। गणना के माध्यम से
mainStore केवल उन
स्थितियों के आधार पर परिणाम की गणना करता है जो बदल गए हैं। अलग-अलग
गणना करने वाले अलग-अलग राज्यों में अलग-अलग राज्यों में बदलावों की तलाश करते हैं। इसके अलावा,
प्रतिक्रिया के माध्यम से
, गणना परिणामों के आधार पर,
हम वेधशालाओं के साथ क्रिया करते हैं, साथ ही साथ साइड इफेक्ट भी करते हैं (उदाहरण के लिए, हम एक AJAX अनुरोध करते हैं)।
Obsevables बाल घटकों की सदस्यता लेते हैं, जो यदि आवश्यक हो तो फिर से तैयार किए जाते हैं। कहाँ और क्या परिवर्तन पर पूर्ण नियंत्रण के साथ एक अप्रत्यक्ष डेटा स्ट्रीम।
आप उदाहरण और कोड को स्वयं
आज़मा सकते हैं । रिपॉजिटरी से लिंक:
github.com/botyaslonim/mobx-habrफिर हमेशा की तरह:
npm i ,
npm स्थानीय चलाते हैं ।
सार्वजनिक फ़ोल्डर में,
index.html फ़ाइल। दाता संकेत मेरे मुफ्त खाते पर काम करते हैं, इसलिए, वे शायद हब्र प्रभाव के कारण कुछ बिंदुओं पर गिर सकते हैं।
मुझे
Mobx पर अनुप्रयोगों के काम पर किसी भी रचनात्मक टिप्पणियों और सुझावों पर खुशी होगी
!अंत में, मैं कहूंगा कि पुस्तकालय ने डेटा के साथ काम को बहुत सरल कर दिया है। छोटे और मध्यम आकार के अनुप्रयोगों के लिए, यह निश्चित रूप से घटकों और कॉलबैक के गुणों के बारे में भूल जाने और व्यापार तर्क पर सीधे ध्यान केंद्रित करने के लिए एक बहुत ही सुविधाजनक उपकरण होगा।