
क्या आपने "राज्य को ऊपर उठाने" के बारे में सुना है? मुझे लगता है कि आपके पास है और यही कारण है कि आप यहाँ हैं। यह कैसे संभव हो सकता है कि प्रतिक्रिया आधिकारिक दस्तावेज में सूचीबद्ध 12 मुख्य अवधारणाओं में से एक खराब प्रदर्शन का कारण हो सकता है? इस लेख के भीतर, हम एक स्थिति पर विचार करेंगे जब वास्तव में ऐसा हो।
चरण 1: इसे ऊपर उठाएं
मैं आपको टिक-टैक-टो का एक सरल गेम बनाने का सुझाव देता हूं। खेल के लिए हमें आवश्यकता होगी:
कुछ खेल राज्य। कोई वास्तविक खेल तर्क यह पता लगाने के लिए नहीं कि हम जीतते हैं या हारते हैं। बस एक सरल द्वि-आयामी सरणी जो या तो undefined , "x" या "0".
const size = 10
हमारे खेल की स्थिति को होस्ट करने के लिए एक मूल कंटेनर।
const App = () => { const [field, setField] = useState(initialField) return ( <div> {field.map((row, rowI) => ( <div> {row.map((cell, cellI) => ( <Cell content={cell} setContent={ // Update a single cell of a two-dimensional array // and return a new two dimensional array (newContent) => setField([ // Copy rows before our target row ...field.slice(0, rowI), [ // Copy cells before our target cell ...field[rowI].slice(0, cellI), newContent, // Copy cells after our target cell ...field[rowI].slice(cellI + 1), ], // Copy rows after our target row ...field.slice(rowI + 1), ]) } /> ))} </div> ))} </div> ) }
एक एकल कोशिका की स्थिति प्रदर्शित करने के लिए एक बच्चा घटक।
const randomContent = () => (Math.random() > 0.5 ? 'x' : '0') const Cell = ({ content, setContent }) => ( <div onClick={() => setContent(randomContent())}>{content}</div> )
लाइव डेमो # 1
अब तक यह अच्छी तरह से दिखता है। एक पूरी तरह से प्रतिक्रियाशील क्षेत्र जिसे आप प्रकाश की गति से बातचीत कर सकते हैं :) चलो आकार बढ़ाते हैं। कहते हैं, 100. हाँ, यह उस डेमो लिंक पर क्लिक करने और बहुत शीर्ष पर size चर बदलने का समय है। अभी भी आप के लिए उपवास? 200 का प्रयास करें या क्रोम में निर्मित सीपीयू थ्रॉटलिंग का उपयोग करें। क्या आप किसी सेल पर क्लिक करने के समय और उसकी सामग्री में परिवर्तन के समय के बीच अब एक महत्वपूर्ण अंतराल देखते हैं?
आइए size वापस 10 में बदलें और कारण की जांच के लिए कुछ रूपरेखा जोड़ें।
const Cell = ({ content, setContent }) => { console.log('cell rendered') return <div onClick={() => setContent(randomContent())}>{content}</div> }
लाइव डेमो # 2
हाँ, यह बात है। यह हर रेंडर पर चलने के साथ सिंपल console.log पर्याप्त होगा।
तो हम क्या देखते हैं? हमारे कंसोल में "सेल रेंडर" स्टेटमेंट ( size = एन यह एन होना चाहिए) पर संख्या के आधार पर ऐसा लगता है जैसे पूरे क्षेत्र में हर बार एकल सेल में बदलाव किया जाता है।
सबसे महत्वपूर्ण बात यह है कि रिएक्ट प्रलेखन के अनुसार कुछ कुंजियों को जोड़ना है ।
<div> {field.map((row, rowI) => ( <div key={rowI}> {row.map((cell, cellI) => ( <Cell key={`row${rowI}cell${cellI}`} content={cell} setContent={(newContent) => setField([ ...field.slice(0, rowI), [ ...field[rowI].slice(0, cellI), newContent, ...field[rowI].slice(cellI + 1), ], ...field.slice(rowI + 1), ]) } /> ))} </div> ))} </div>
लाइव डेमो # 3
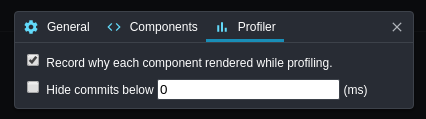
हालाँकि, फिर से size बढ़ने के बाद हम देखते हैं कि समस्या अभी भी है। यदि केवल हम देख सकते हैं कि कोई घटक क्यों प्रदान करता है ... सौभाग्य से, हम अद्भुत रिएक्ट DevTools की कुछ मदद कर सकते हैं। यह रिकॉर्डिंग करने में सक्षम है कि घटक क्यों प्रदान किए जाते हैं। हालांकि आपको इसे मैन्युअल रूप से सक्षम करना होगा।

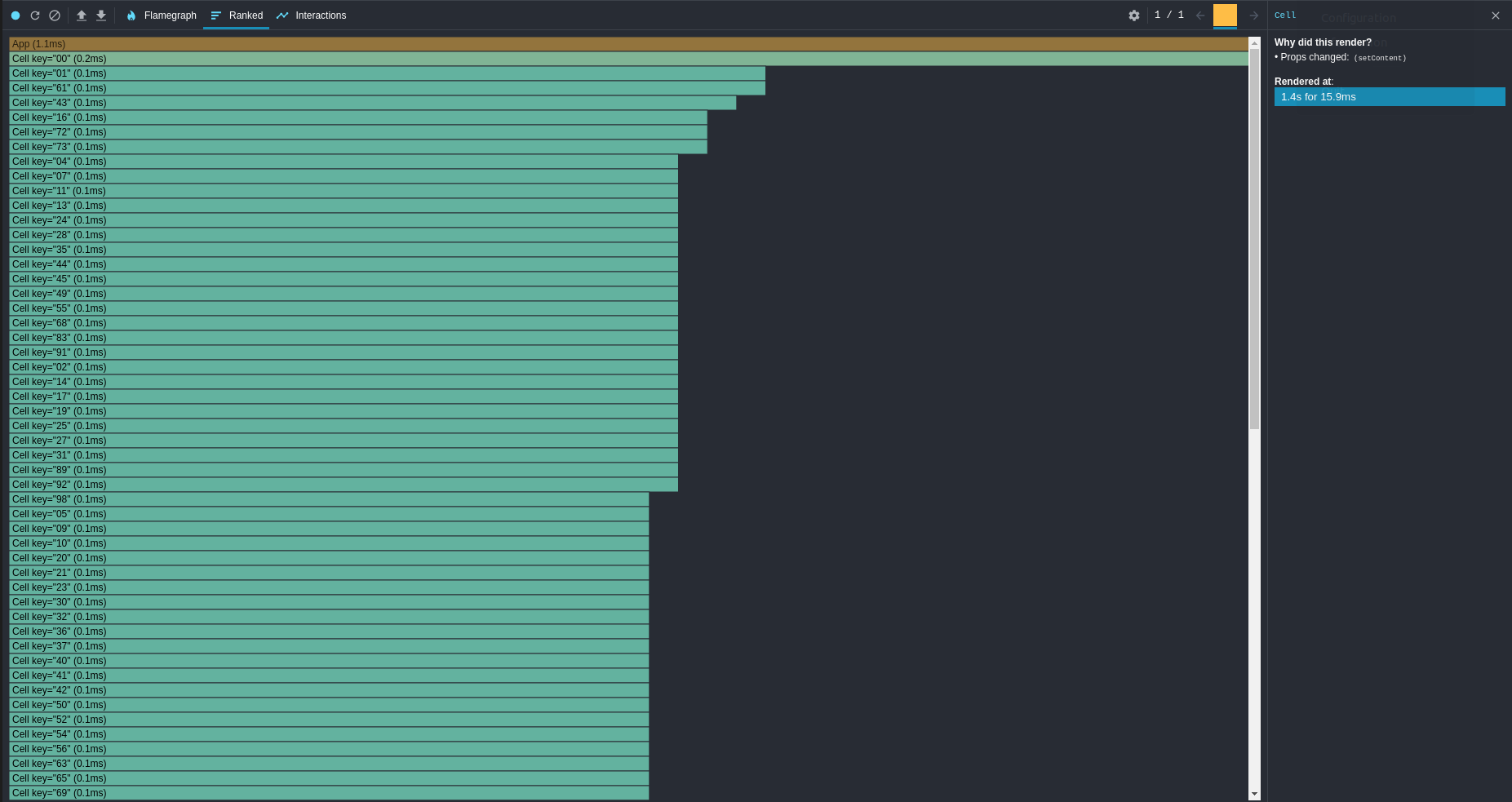
एक बार जब यह सक्षम हो जाता है, तो हम देख सकते हैं कि सभी कोशिकाओं को फिर से प्रस्तुत किया गया था क्योंकि उनका सहारा बदल गया था, विशेष रूप से, setContent प्रोप।

प्रत्येक सेल में दो प्रॉप्स होते हैं: content और सेट- content । यदि सेल [0] [0] बदलता है, सेल की सामग्री [0] [1] नहीं बदलती है। दूसरी ओर, cellI field , cellI और rowI को बंद कर देता है। cellI और rowI एक समान रहते हैं, लेकिन किसी भी सेल के प्रत्येक परिवर्तन के साथ field परिवर्तन होता है।
आइए हमारे कोड को रीफैक्टर करें और सेट को एक समान रखें।
संदर्भ को सेट करने के लिए उसी को बनाए रखने के लिए हमें क्लोजर से छुटकारा पाना चाहिए। हम अपने Cell स्पष्ट रूप से पास करके cellI और rowI बंद कर सकते हैं। field रूप में, हम setState की एक साफ सुविधा का उपयोग कर सकते हैं - यह कॉलबैक स्वीकार करता है ।
const [field, setField] = useState(initialField)
जिससे App इस तरह दिखता है
<div> {field.map((row, rowI) => ( <div key={rowI}> {row.map((cell, cellI) => ( <Cell key={`row${rowI}cell${cellI}`} content={cell} rowI={rowI} cellI={cellI} setContent={setCell} /> ))} </div> ))} </div>
अब Cell को cellI और rowI को rowI पास करना है।
const Cell = ({ content, rowI, cellI, setContent }) => { console.log('cell render') return ( <div onClick={() => setContent(rowI, cellI, randomContent())}> {content} </div> ) }
लाइव डेमो # 4
आइए DevTools रिपोर्ट पर एक नज़र डालें।

क्या! बिल्ली क्यों कहती है "माता-पिता के बदले हुए गुण"? तो बात यह है कि हर बार जब हमारे क्षेत्र को अपडेट किया जाता है तो App को फिर से प्रस्तुत किया जाता है। इसलिए इसके बाल घटकों को फिर से प्रस्तुत किया जाता है। ठीक है। क्या stackoverflow React प्रदर्शन अनुकूलन के बारे में कुछ उपयोगी कहता है? इंटरनेट का सुझाव देना चाहिए का उपयोग shouldComponentUpdate या इसके करीबी रिश्तेदारों: PureComponent और memo ।
const Cell = memo(({ content, rowI, cellI, setContent }) => { console.log('cell render') return ( <div onClick={() => setContent(rowI, cellI, randomContent())}> {content} </div> ) })
लाइव डेमो # 5
आहा! अब केवल एक सेल का कंटेंट बदलने के बाद फिर से पेश किया जाता है। लेकिन रुकिए ... क्या कोई आश्चर्य हुआ? हमने सर्वोत्तम प्रथाओं का पालन किया और अपेक्षित परिणाम मिला।
एक दुष्ट हंसी यहाँ होना चाहिए था। जैसा कि मैं आपके साथ नहीं हूं, कृपया, इसकी कल्पना करने के लिए यथासंभव प्रयास करें। आगे बढ़ें और लाइव डेमो # 5 में size बढ़ाएं। इस बार आपको थोड़ी बड़ी संख्या के साथ जाना पड़ सकता है। हालांकि, अंतराल अभी भी है। क्यों ???
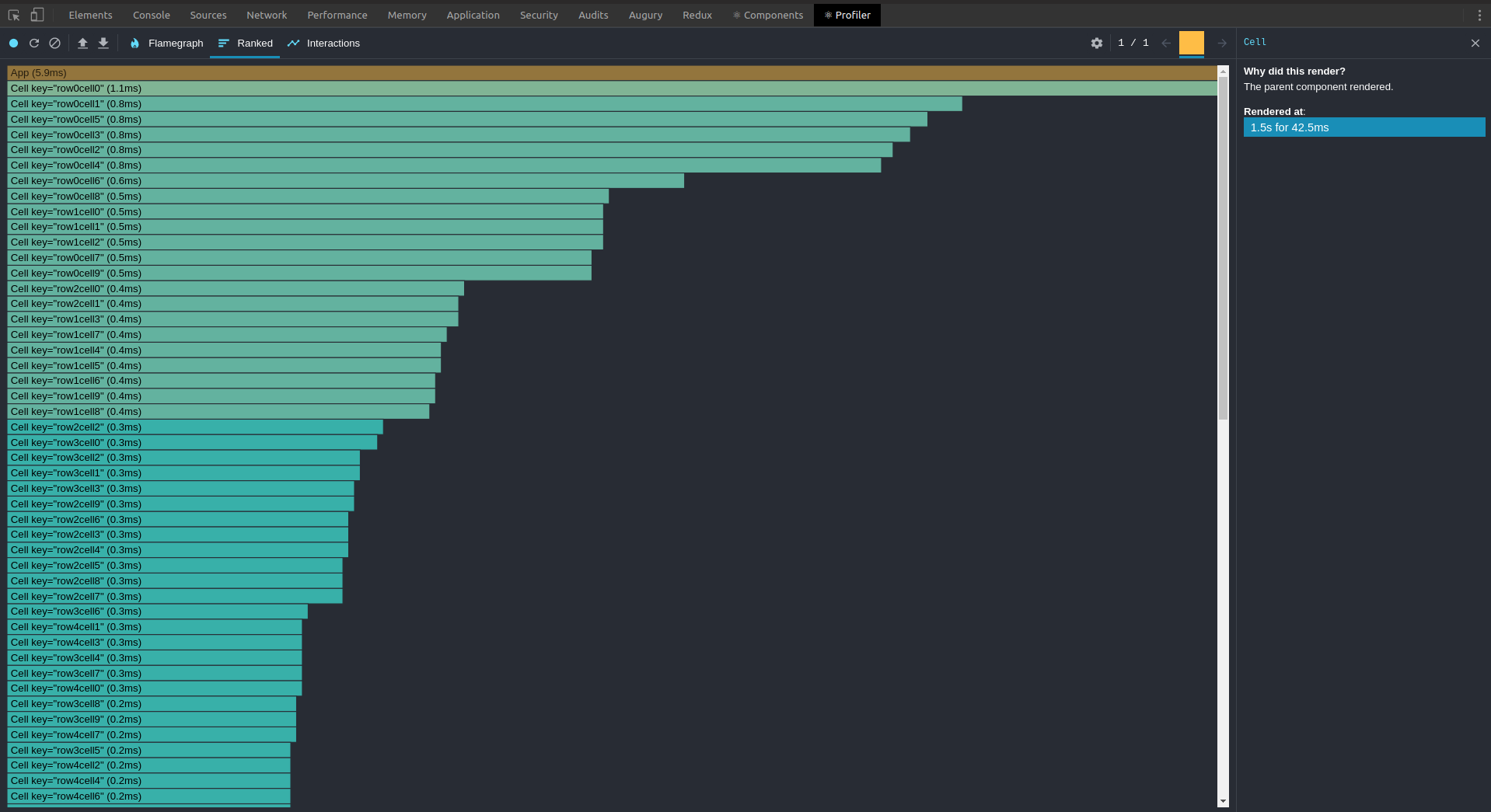
चलिए एक बार फिर से DebTools रिपोर्ट पर नज़र डालते हैं।

Cell का केवल एक ही रेंडर है और यह बहुत तेज़ था, लेकिन App का एक रेंडर भी है, जिसमें काफी समय लगा। बात यह है कि App पुन: रेंडर के साथ प्रत्येक Cell को अपने पिछले प्रॉप्स के साथ अपने नए प्रॉप्स की तुलना करनी होगी। भले ही यह रेंडर न करने का फैसला करता है (जो हमारे मामले में ठीक है), कि तुलना में अभी भी समय लगता है। O (1), लेकिन O (1) का size * size बार होता है!
चरण 2: इसे नीचे ले जाएँ
हम इसके आसपास काम करने के लिए क्या कर सकते हैं? यदि रेंडरिंग App कीमत हमें बहुत अधिक है, तो हमें App रेंडर करना बंद करना होगा। यह संभव नहीं है अगर useState का उपयोग करके App में हमारे राज्य को होस्ट करते useState , क्योंकि यही वास्तव में पुन: useState ट्रिगर करता है। इसलिए हमें अपने राज्य को नीचे ले जाना होगा और प्रत्येक Cell को राज्य को अपनी सदस्यता देनी होगी।
आइए एक समर्पित वर्ग बनाएं जो हमारे राज्य के लिए एक कंटेनर होगा।
class Field { constructor(fieldSize) { this.size = fieldSize
तब हमारा App इस तरह दिख सकता था:
const App = () => { return ( <div> {// As you can see we still need to iterate over our state to get indexes. field.map((row, rowI) => ( <div key={rowI}> {row.map((cell, cellI) => ( <Cell key={`row${rowI}cell${cellI}`} rowI={rowI} cellI={cellI} /> ))} </div> ))} </div> ) }
और हमारा Cell अपने दम पर field से सामग्री प्रदर्शित कर सकता है:
const Cell = ({ rowI, cellI }) => { console.log('cell render') const content = field.cellContent(rowI, cellI) return ( <div onClick={() => field.setCell(rowI, cellI, randomContent())}> {content} </div> ) }
लाइव डेमो # 6
इस बिंदु पर, हम अपने क्षेत्र का प्रतिपादन करते हुए देख सकते हैं। हालाँकि, यदि हम सेल पर क्लिक करते हैं, तो कुछ भी नहीं होता है। लॉग में हम प्रत्येक क्लिक के लिए "setCell" देख सकते हैं, लेकिन सेल खाली रहता है। यहाँ कारण यह है कि कुछ भी सेल को फिर से प्रस्तुत करने के लिए नहीं कहता है। रिएक्ट के बाहर हमारा राज्य बदलता है, लेकिन रिएक्ट इसके बारे में नहीं जानता है। जिसे बदलना है।
हम प्रोग्रामेटिक रूप से रेंडर कैसे ट्रिगर कर सकते हैं?
कक्षाओं के साथ हमारे पास बल है । क्या इसका मतलब है कि हमें अपने कोड को कक्षाओं में फिर से लिखना होगा? वास्तव में नहीं। हम कार्यात्मक घटकों के साथ क्या कर सकते हैं कुछ डमी राज्य को पेश करना है, जिसे हम केवल अपने घटक को फिर से प्रस्तुत करने के लिए मजबूर करने के लिए बदलते हैं।
यहां बताया गया है कि हम री-रेंडर्स को बाध्य करने के लिए एक कस्टम हुक कैसे बना सकते हैं।
const useForceRender = () => { const [, setDummy] = useState(0) const forceRender = useCallback(() => setDummy((oldVal) => oldVal + 1), []) return forceRender }
हमारे क्षेत्र के अपडेट के लिए एक रेंडर रेंडर करने के लिए जब हम अपडेट करते हैं तो हमें यह जानना होता है। इसका मतलब है कि हमें किसी तरह से फील्ड अपडेट के लिए सब्सक्राइब करना होगा।
class Field { constructor(fieldSize) { this.size = fieldSize this.data = new Array(this.size).fill(new Array(this.size).fill(undefined)) this.subscribers = {} } _cellSubscriberId(rowI, cellI) { return `row${rowI}cell${cellI}` } cellContent(rowI, cellI) { return this.data[rowI][cellI] } setCell(rowI, cellI, newContent) { console.log('setCell') this.data = [ ...this.data.slice(0, rowI), [ ...this.data[rowI].slice(0, cellI), newContent, ...this.data[rowI].slice(cellI + 1), ], ...this.data.slice(rowI + 1), ] const cellSubscriber = this.subscribers[this._cellSubscriberId(rowI, cellI)] if (cellSubscriber) { cellSubscriber() } } map(cb) { return this.data.map(cb) }
अब हम फील्ड अपडेट के लिए सदस्यता ले सकते हैं।
const Cell = ({ rowI, cellI }) => { console.log('cell render') const forceRender = useForceRender() useEffect(() => field.subscribeCellUpdates(rowI, cellI, forceRender), [ forceRender, ]) const content = field.cellContent(rowI, cellI) return ( <div onClick={() => field.setCell(rowI, cellI, randomContent())}> {content} </div> ) }
लाइव डेमो # 7
आइए इस कार्यान्वयन के साथ size साथ खेलते हैं। इसे उन मूल्यों में बढ़ाने की कोशिश करें, जो पहले पिछड़ गए थे। और ... यह शैम्पेन की एक अच्छी बोतल खोलने का समय है! हमें खुद एक ऐप मिला है जो एक सेल और एक सेल का प्रतिपादन करता है जब उस सेल की स्थिति बदल जाती है!
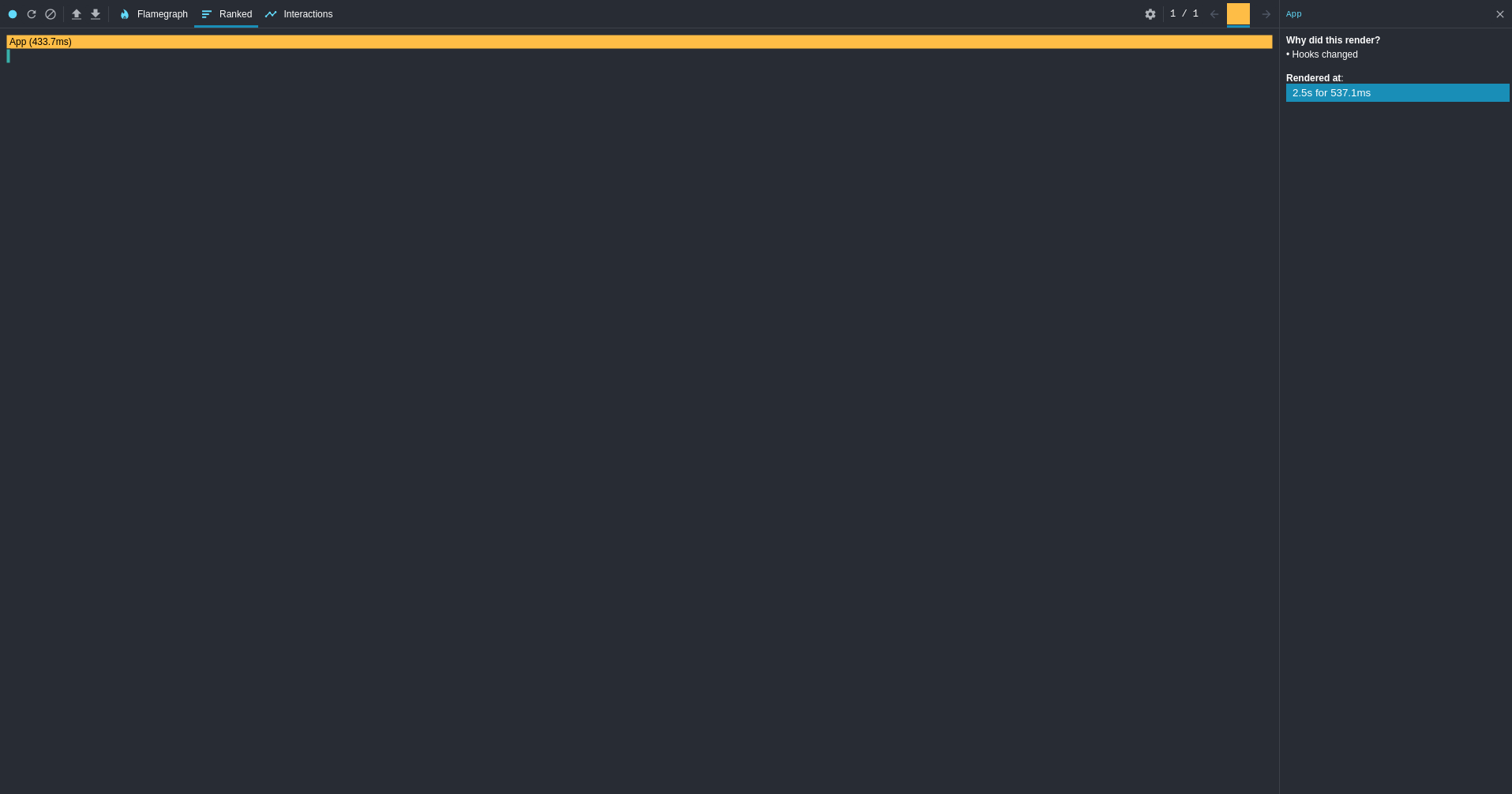
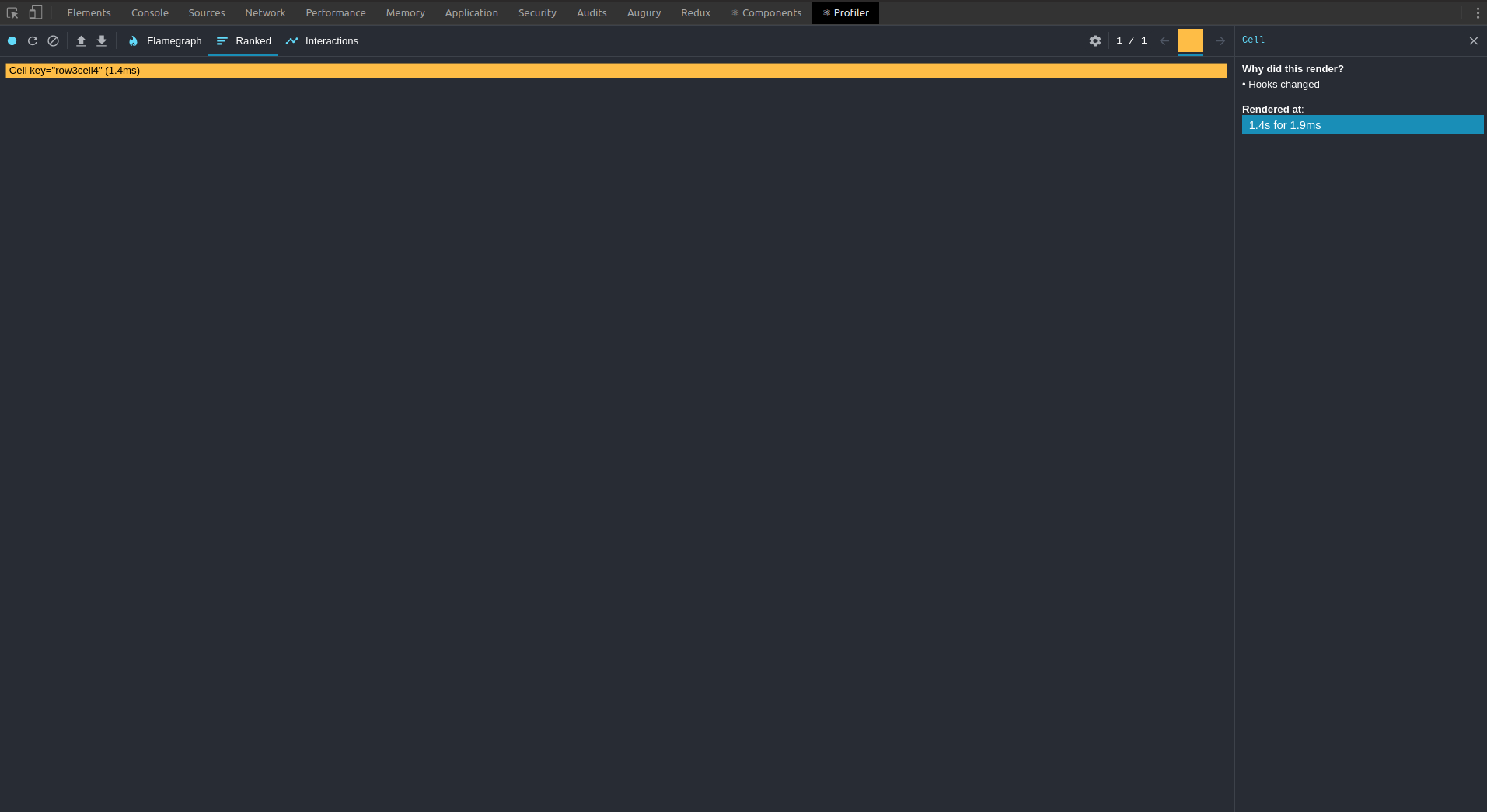
आइए DevTools रिपोर्ट पर एक नज़र डालें।

जैसा कि हम देख सकते हैं कि अब केवल Cell का प्रतिपादन किया जा रहा है और यह तेजी से क्रेजी है।
क्या होगा अगर यह कहा जाए कि अब हमारे Cell का कोड मेमोरी लीक का संभावित कारण है? जैसा कि आप देख सकते हैं, उपयोग में हम सेल अपडेट की सदस्यता लेते हैं, लेकिन हम कभी भी सदस्यता समाप्त नहीं करते हैं। इसका मतलब है कि जब Cell नष्ट हो जाती है, तब भी इसकी सदस्यता चालू रहती है। आइए बदल देते हैं।
सबसे पहले, हमें Field यह सिखाने की आवश्यकता है कि इसका सदस्यता समाप्त करने का क्या मतलब है।
class Field {
अब हम अपने Cell unsubscribeCellUpdates लागू कर सकते हैं।
const Cell = ({ rowI, cellI }) => { console.log('cell render') const forceRender = useForceRender() useEffect(() => { field.subscribeCellUpdates(rowI, cellI, forceRender) return () => field.unsubscribeCellUpdates(rowI, cellI) }, [forceRender]) const content = field.cellContent(rowI, cellI) return ( <div onClick={() => field.setCell(rowI, cellI, randomContent())}> {content} </div> ) }
लाइव डेमो # 8
तो यहाँ क्या सबक है? यह घटक पेड़ के नीचे राज्य को स्थानांतरित करने के लिए कब समझ में आता है? कभी नहीं! ठीक है, नहीं वास्तव में :) जब तक वे असफल नहीं हो जाते तब तक सर्वोत्तम प्रथाओं से चिपके रहें और किसी भी समय से पहले अनुकूलन न करें। ईमानदारी से, जो मामला हमने ऊपर माना है, वह कुछ हद तक विशिष्ट है, हालांकि, मुझे आशा है कि यदि आप कभी भी वास्तव में बड़ी सूची प्रदर्शित करना चाहते हैं तो आप इसे याद करेंगे।
बोनस कदम: वास्तविक दुनिया रीफैक्टरिंग
लाइव डेमो # 8 में हमने वैश्विक field उपयोग किया, जो वास्तविक दुनिया के ऐप में नहीं होना चाहिए। इसे हल करने के लिए, हम अपने App में field को होस्ट कर सकते हैं और इसे पेड़ के नीचे [संदर्भ] () का उपयोग करके पास कर सकते हैं।
const AppContext = createContext() const App = () => {
अब हम अपने Cell में संदर्भ से field उपभोग कर सकते हैं।
const Cell = ({ rowI, cellI }) => { console.log('cell render') const forceRender = useForceRender() const field = useContext(AppContext) useEffect(() => { field.subscribeCellUpdates(rowI, cellI, forceRender) return () => field.unsubscribeCellUpdates(rowI, cellI) }, [forceRender]) const content = field.cellContent(rowI, cellI) return ( <div onClick={() => field.setCell(rowI, cellI, randomContent())}> {content} </div> ) }
लाइव डेमो # 9
उम्मीद है, आपने अपनी परियोजना के लिए कुछ उपयोगी पाया है। अपनी प्रतिक्रिया मुझसे संवाद करने के लिए स्वतंत्र महसूस करें! मैं निश्चित रूप से किसी भी आलोचना और सवालों की सराहना करता हूं।