अंत में, वह क्षण आ गया है जब आपको एंड्रॉइड के लिए नए घोषणात्मक यूआई ढांचे की कोशिश करने के लिए खुद को एंड्रॉइड स्टूडियो बनाने की आवश्यकता नहीं है। जेटपैक कम्पोज अब Google के मावेन रिपॉजिटरी पर पहले देव पूर्वावलोकन के रूप में उपलब्ध है। इस खबर के साथ, मेरा सोमवार सुबह शुरू हुआ। और तुरंत यह देखने की इच्छा थी कि उपकरणों का एक सेट क्या था जो वे इंतजार कर रहे थे।

मैंने अपने परिचित को Google Play पर प्रकाशित पालतू-परियोजना में पेश करने के प्रयास से तुरंत शुरू करने का फैसला किया। इसके अलावा, लंबे समय से मैं एक पेज बनाना चाहता था "एप्लिकेशन के बारे में"। इस लेख में मैं कम्पोज़ के मुख्य घटकों और कनेक्शन चरणों के बारे में बात करूंगा:
- निर्भरता कनेक्शन
- विषयों और शैलियों। परियोजना में मौजूदा के साथ एकीकरण।
- पहुंच और UI परीक्षण।
- व्यू वारिस के मुख्य घटक और एनालॉग्स।
- राज्य के साथ काम करें।
निर्भरता कनेक्शन
शुरू करने के लिए, मैंने स्टूडियो को 3.5 से 3.5.1 (व्यर्थ में) अपडेट किया, बुनियादी निर्भरता को जोड़ा। सिरिल के एक लेख में एक पूरी सूची देखी जा सकती है।
// build.gradle ext.compose_version= '0.1.0-dev01' //build.gradle dependencies{ ... implementation "androidx.compose:compose-runtime:$compose_version" kapt "androidx.compose:compose-compiler:$compose_version" implementation "androidx.ui:ui-layout:$compose_version" implementation "androidx.ui:ui-android-text:$compose_version" implementation "androidx.ui:ui-text:$compose_version" implementation "androidx.ui:ui-material:$compose_version" }
और फिर मैंने फायरबेस के छितरे हुए संस्करणों के कारण यह सब इकट्ठा करने की कोशिश की। जिसके बाद मैं कम्पोज़ बाधाओं में भाग गया:
app/src/main/AndroidManifest.xml Error: uses-sdk:minSdkVersion 16 cannot be smaller than version 21 declared in library [androidx.ui:ui-layout:0.1.0-dev01] .../ui-layout-0.1.0-dev01/AndroidManifest.xml as the library might be using APIs not available in 16 Suggestion: use a compatible library with a minSdk of at most 16, or increase this project's minSdk version to at least 21, or use tools:overrideLibrary="androidx.ui.layout" to force usage (may lead to runtime failures)
हां, कम्पोज केवल मिन्सकॉक 21 (लॉलीपॉप) के साथ उपलब्ध था। शायद यह एक अस्थायी उपाय है, लेकिन यह ओएस के पुराने संस्करणों का समर्थन करने की उम्मीद थी।
लेकिन यह सब नहीं है। कोटलिन कंपाइलर प्लगिन के बजाय, जैसा कि पहले कहा गया था, यहाँ , परावर्तन पर रचना लिखें। इसलिए, सब कुछ शुरू करने के लिए, आपको इसके आधार पर कोटलिन रिफ्लेक्ट को भी जोड़ना होगा:
implementation "org.jetbrains.kotlin:kotlin-reflect"
खैर, मिठाई के लिए। इंट, लॉन्ग, फ्लोट के लिए डीपी इम्प्लीमेंट एक्सटेंशन फ़ंक्शंस लिखें, जो इनलाइन कीवर्ड के साथ चिह्नित हैं। इससे एक नई संकलन त्रुटि हो सकती है:
Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option * https://stackoverflow.com/questions/48988778/cannot-inline-bytecode-built-with-jvm-target-1-8-into-bytecode-that-is-being-bui
हल करने के लिए, आपको स्पष्ट रूप से कोटलिन के लिए जेवीएम संस्करण को पंजीकृत करने की आवश्यकता है:
android { … kotlinOptions { jvmTarget = "1.8" } }
वह सब मालूम होता है। अपने स्टूडियो के निर्माण से बहुत आसान है)
आइए हैलो वर्ल्ड को चलाने की कोशिश करें (साइरिल के लेख से भी, लेकिन, उसके विपरीत, फ्रैगमेंट के अंदर कम्पोज़ जोड़ें)। टुकड़े के लिए लेआउट एक खाली FrameLayout है।
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { val fragmentView = inflater.inflate(R.layout.fragment_about, container, false) (fragmentView as ViewGroup).setContent { Hello("Jetpack Compose") } return fragmentView } @Composable fun Hello(name: String) = MaterialTheme { FlexColumn { inflexible {
हम शुरू करते हैं, निम्न स्क्रीन निकलती है:
इस तथ्य के कारण कि कॉन्सटेबल डिफ़ॉल्ट सामग्री थीम का उपयोग करता है, हमें एक बैंगनी ऐपबार मिला। ठीक है, और, उम्मीद के मुताबिक, यह आवेदन के अंधेरे विषय के अनुरूप नहीं है:
आइए इसे हल करने की कोशिश करते हैं।
विषयों और शैलियों। परियोजना में मौजूदा के साथ एकीकरण।
कम्पोज़ेबल के अंदर मौजूदा शैलियों का उपयोग करने के लिए, हम उन्हें MaterialTheme कंस्ट्रक्टर के अंदर पास करते हैं:
@Composable fun Hello(name: String) = MaterialTheme(colors = MaterialColors( primary = resolveColor(context, R.attr.colorPrimary, MaterialColors().primary), secondary = resolveColor(context, R.attr.colorSecondary, MaterialColors().secondary), onBackground = resolveColor(context, R.attr.textColor, MaterialColors().onBackground) )){...}
MaterialTheme में दो भाग होते हैं: MaterialColors और MaterialTypography।
रंगों को हल करने के लिए, मैंने शैलियों पर एक आवरण का उपयोग किया:
private fun resolveColor(context: Context?, @AttrRes attrRes: Int, colorDefault: Color) = context?.let { Color(resolveThemeAttr(it, attrRes).data.toLong()) } ?: colorDefault private fun resolveThemeAttr(context: Context, @AttrRes attrRes: Int): TypedValue { val theme = context.theme val typedValue = TypedValue() theme.resolveAttribute(attrRes, typedValue, true) return typedValue }
इस स्तर पर, AppBar हरा हो जाएगा। लेकिन पाठ को दोहराने के लिए आपको एक और कार्रवाई करने की आवश्यकता है:
Text("Hello $name!", style = TextStyle(color = +themeColor { onBackground }))
थीम को यूनिरी प्लस ऑपरेशन का उपयोग करके विजेट पर लागू किया जाता है। स्टेट के साथ काम करने के दौरान भी हम इसे देखेंगे।
अब नया स्क्रीन थीम के दोनों वेरिएंट में बाकी एप्लिकेशन के साथ एक जैसा दिखता है:
कम्पोज़ को सूत्रों में DarkTheme.kt फ़ाइल भी मिली, जिसके उपयोग से एंड्रॉइड पी और 10 पर एक डार्क थीम को चालू करने के लिए विभिन्न ट्रिगर्स निर्धारित करने के लिए उपयोग किया जा सकता है।
पहुंच और UI परीक्षण।
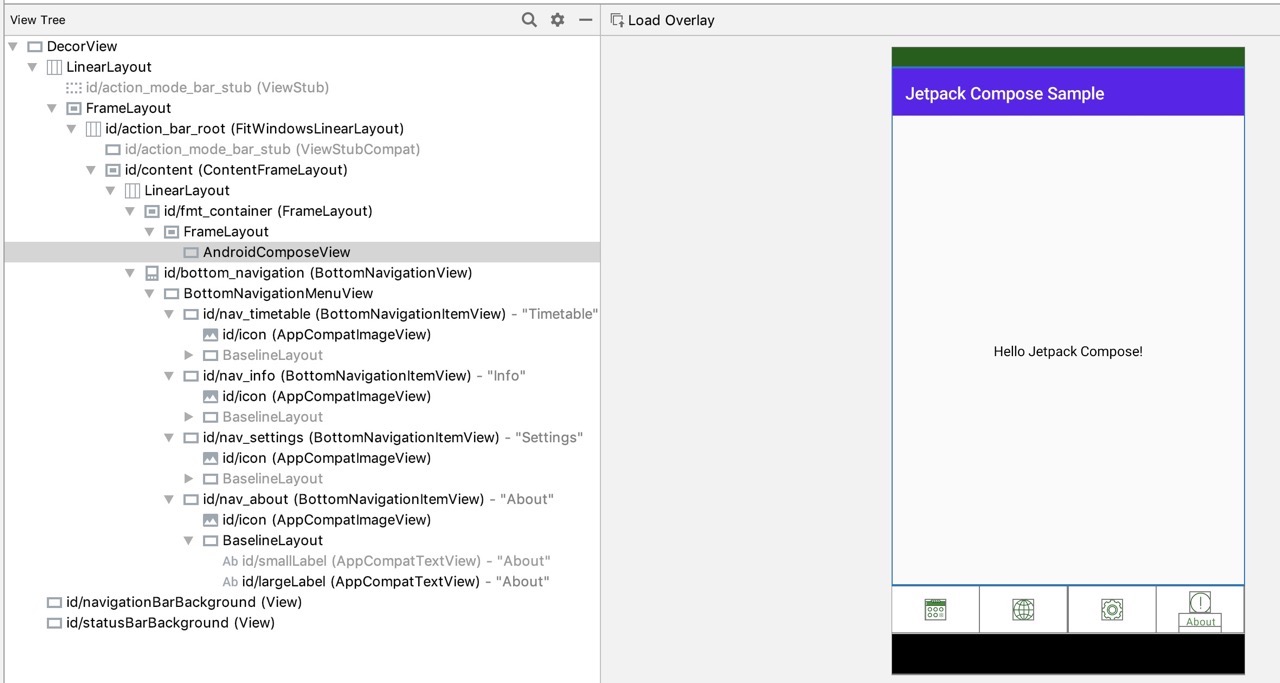
जब तक स्क्रीन नए तत्वों के साथ विकसित होना शुरू नहीं होती है, तो आइए देखें कि यह लेआउट इंस्पेक्टर में कैसा दिखता है और देव मोड में तत्वों की सीमाओं को प्रदर्शित करने के साथ:

यहाँ हम FrameLayout देखेंगे, जिसके अंदर केवल AndroidComposeView है। Accebility और UI परीक्षण के मौजूदा उपकरण अब लागू नहीं हैं? शायद उनके बजाय अब एक नया पुस्तकालय होगा: androidx.ui:ui-test ।
व्यू वारिस के मुख्य घटक और एनालॉग्स।
अब स्क्रीन को थोड़ा और जानकारीपूर्ण बनाने की कोशिश करते हैं। सबसे पहले, टेक्स्ट को बदलें, Google Play पर एप्लिकेशन पेज पर जाने वाले एक बटन और एक लोगो के साथ एक तस्वीर जोड़ें। मैं आपको तुरंत कोड दिखाऊंगा और क्या हुआ:
@Composable fun AboutScreen() = MaterialTheme(...) { FlexColumn { inflexible { TopAppBar<MenuItem>(title = { Text(getString(R.string.about)) }) } expanded(1F) { VerticalScroller { Column { Image() Title() MyButton() } } } } } private fun Image() { Center { Padding(16.dp) { Container( constraints = DpConstraints( minWidth = 96.dp, minHeight = 96.dp ) ) { imageFromResource(resources, R.drawable.ic_launcher) } } } } private fun Title() { Center { Padding(16.dp) { Text(getString(R.string.app_name) + " " + BuildConfig.VERSION_NAME, style = TextStyle(color = +themeColor { onBackground })) } } } private fun MyButton() { Center { Padding(16.dp) { Button(getString(R.string.about_button), onClick = { openAppInPlayStore() }) } } }
कम्पोज़ स्रोतों की पहली उपस्थिति के बाद से विजेट रचना के मूल सिद्धांत नहीं बदले हैं ।
दिलचस्प से:
अब चलिए मुख्य मौजूदा व्यूग्रुप पर चलते हैं और कम्पोज़ में एनालॉग्स खोजने की कोशिश करते हैं।
फ्रेमलैट के बजाय, आप स्टैक का उपयोग कर सकते हैं। यहां सब कुछ सरल है: बच्चे विगेट्स ओवरलैप करते हैं और संलग्नक के लिए उपयोग किए जाने वाले फ़ंक्शन के आधार पर स्थित होते हैं: गठबंधन, तैनात या विस्तारित।
रैखिकयराउट को दो विजेट्स द्वारा तुरंत बदल दिया जाता है: एंड्रॉइड का उपयोग करने के बजाय कॉलम और रो: ओरिएंटेशन पैरामीटर। वे, बदले में, फ्लेक्सकोल्यूम और फ्लेक्सरो में एक नेस्टेड सबट्री पर अनम्य फ़ंक्शन की एक परत के साथ होते हैं। खैर, FlexColumn और FlexRow खुद फ्लेक्स पर पैरामीटर orientation = LayoutOrientation.Vertical या Horizontal साथ बनाए गए हैं।
FlowColumn, FlowRow और Flow विगेट्स के लिए एक समान पदानुक्रम। उनका मुख्य अंतर: यदि सामग्री एक स्तंभ या पंक्ति में फिट नहीं होती है, तो अगला एक अगला खींचा जाएगा, और एम्बेडेड विजेट "वहां" प्रवाह करेंगे। इन विगेट्स के वास्तविक उद्देश्य की कल्पना करना मेरे लिए कठिन है।
स्क्रॉलव्यू प्रभाव वर्टिकलस्कॉलर या हॉरिज़ॉन्टलस्रोलर के अंदर एक कॉलम या रो रखकर प्राप्त किया जाता है। वे दोनों स्क्रोलर के अंदर रचना करते हैं, पैरामीटर में उत्तीर्ण होता है isVertical = true या false ।
ConstraintLayout के लिए एक एनालॉग की तलाश में, या कम से कम RelativeLayout एक नए टेबल विजेट में आया। मैंने अपने आवेदन में नमूना कोड चलाने की कोशिश की: DataTableSamples.kt । लेकिन, जैसा कि मैंने उदाहरण को सरल बनाने की कोशिश नहीं की, यह काम करने के लिए काम नहीं किया।
राज्य के साथ काम करें
फ्रेमवर्क के सबसे प्रतीक्षित नवाचारों में से एक एकल राज्य के आधार पर निर्मित यूनिडायरेक्शनल आर्किटेक्चर में उपयोग के लिए बॉक्स से बाहर इसकी तत्परता है। और यह टैग वर्गों के लिए @Model एनोटेशन की शुरुआत करने वाला था जो UI प्रदान करने के लिए राज्य प्रदान करता है।
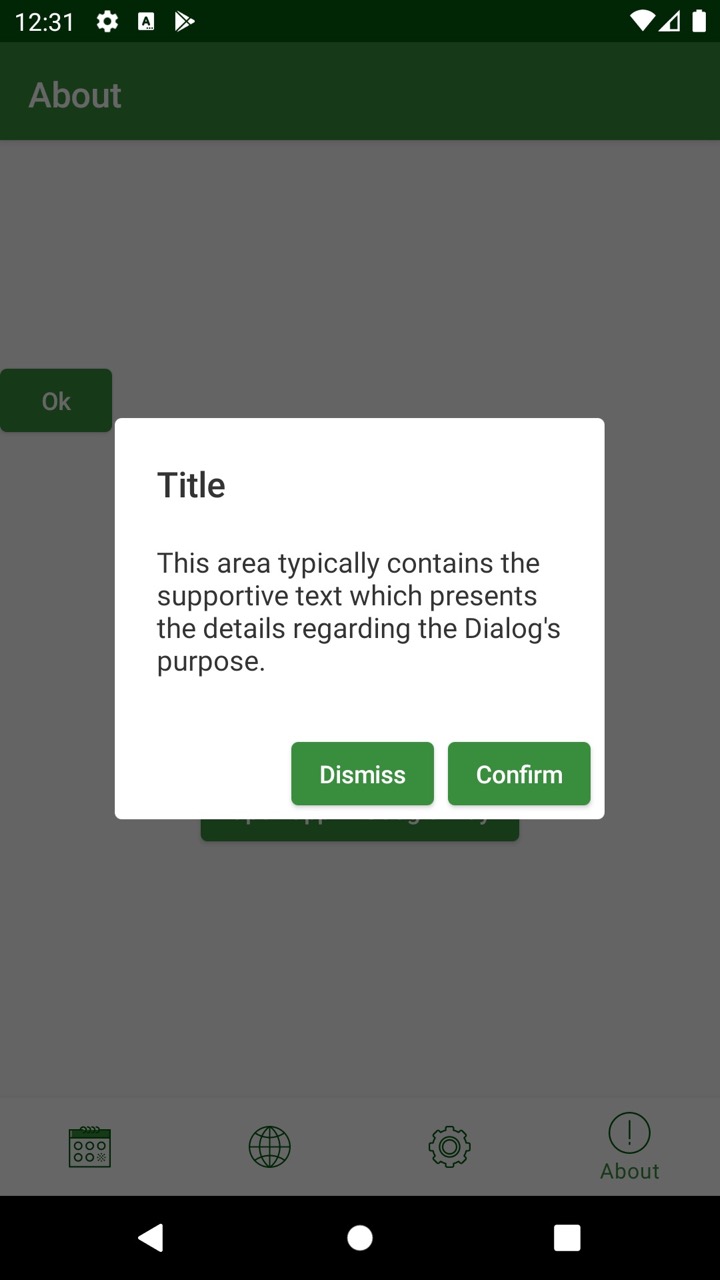
एक उदाहरण पर विचार करें:
data class DialogVisibleModel(val visible: Boolean, val dismissPushed: Boolean = false) ... @Composable fun SideBySideAlertDialogSample() { val openDialog = +state { DialogVisibleModel(true) } Button(text = "Ok", onClick = { openDialog.value = DialogVisibleModel(true) }) if (openDialog.value.visible) { AlertDialog( onCloseRequest = {
यह राज्य मॉडल के लिए एक डेटा वर्ग बनाता है, और इसे @Model एनोटेशन के साथ चिह्नित करने की आवश्यकता नहीं है।
प्रारंभिक अवस्था स्वयं @ कॉम का उपयोग करके बनाई गई है।
संवाद की दृश्यता मूल्य संपत्ति को कॉल करके प्राप्त मॉडल की दृश्य संपत्ति से निर्धारित होती है।
इस संपत्ति को एक नई अपरिवर्तनीय वस्तु पर भी सेट किया जा सकता है, जैसा कि दोनों बटन के ऑनक्लिक में होता है। पहला खुद को छुपाता है, दूसरा - संवाद को बंद कर देता है। ओके बटन पर क्लिक करके डायलॉग को फिर से ओपन किया जा सकता है, जो उसी @ कम्प्यूटर फंक्शन के अंदर परिभाषित किया गया है।
इस फ़ंक्शन के बाहर एक राज्य बनाने की कोशिश करते समय, एक त्रुटि होती है:
java.lang.IllegalStateException: Composition requires an active composition context.
संदर्भ onCreateView में setContent {} फ़ंक्शन के मान को निर्दिष्ट करके प्राप्त किया जा सकता है, लेकिन इसका उपयोग कैसे करें, उदाहरण के लिए, स्थिति बदलने के लिए प्रस्तुतकर्ता या गतिविधि के अलावा प्रस्तुतकर्ता या अन्य वर्ग में, अभी भी अस्पष्ट है।

यह नए Jetpack Compose लाइब्रेरी की हमारी समीक्षा का समापन करता है। ढांचा वास्तुकला के साथ व्यू पदानुक्रम में बहुत असुविधाजनक था, जो सभी वंशानुक्रम की जगह, उसके नाम को सही ठहराता है। अभी भी बहुत सारे प्रश्न हैं कि अधिक जटिल ViewGroups का एनालॉग कैसे लागू किया जाएगा, जैसे कि ConstraintLayout और RecyclineView; पर्याप्त दस्तावेज और पूर्वावलोकन नहीं।
यह बिल्कुल स्पष्ट है कि छोटे लड़ाकू अनुप्रयोगों में भी कंपोज उपयोग के लिए तैयार नहीं है।
लेकिन यह देव पूर्वावलोकन का पहला संस्करण है। कम्पोज़ के आधार पर समुदाय से राज्य और पुस्तकालयों के साथ काम करने की अवधारणा के विकास का निरीक्षण करना दिलचस्प होगा।
यदि आपको उन मामलों के लिए कोड, या दस्तावेज़ीकरण के अधिक सफल उदाहरण मिलते हैं, जो मुझे नहीं मिले, तो कृपया टिप्पणियों में लिखें।