JQuery और नियमित HTML पृष्ठों के समय से आधुनिक फ्रंटएंड एक लंबा रास्ता तय कर चुका है। अब हमारे पास असेंबलर, पैकेज मैनेजर, एक घटक दृष्टिकोण, एसपीए, एसएसआर और बहुत कुछ है।
ऐसा लगता है कि हमारे पास वह सब कुछ है जो खुशी के लिए जरूरी है। लेकिन उद्योग आगे बढ़ रहा है। मैं आपको संकलित रूपरेखा के बारे में बताना चाहता हूं, और इससे अधिक लाभ क्या हैं।

एंड्रयू वालपोल द्वारा छवि
गूगल ट्रेंड
सामने की स्थिति की वर्तमान स्थिति को समझने के लिए, मैंने पिछले 5 वर्षों में रूस में कीवर्ड रिएक्ट, jQuery, Vue, कोणीय के लिए Google रुझानों में प्रश्नों की लोकप्रियता का विश्लेषण किया।

गूगल ट्रेंड
पिछले 5 वर्षों में, jQuery से संबंधित प्रश्नों की संख्या में काफी कमी आई है, जो घटक ढाँचों को रास्ता दे रहा है। हालांकि jQuery ने जमीन खो दी है, यह अभी भी एक लोकप्रिय विकास उपकरण है।
इस ग्राफ से, हम यह निष्कर्ष निकाल सकते हैं कि घटक पुस्तकालयों ने फ्रंट एंड जीता, और रिएक्ट रूस में अग्रणी है।
श्रम बाजार
हम न केवल अपने लिए, बल्कि पैसे के लिए भी कोड लिखते हैं। ज्यादातर पैसे के लिए। इसलिए, श्रम बाजार से अलगाव में चौखटे की लोकप्रियता पर विचार करना मूर्खता है।
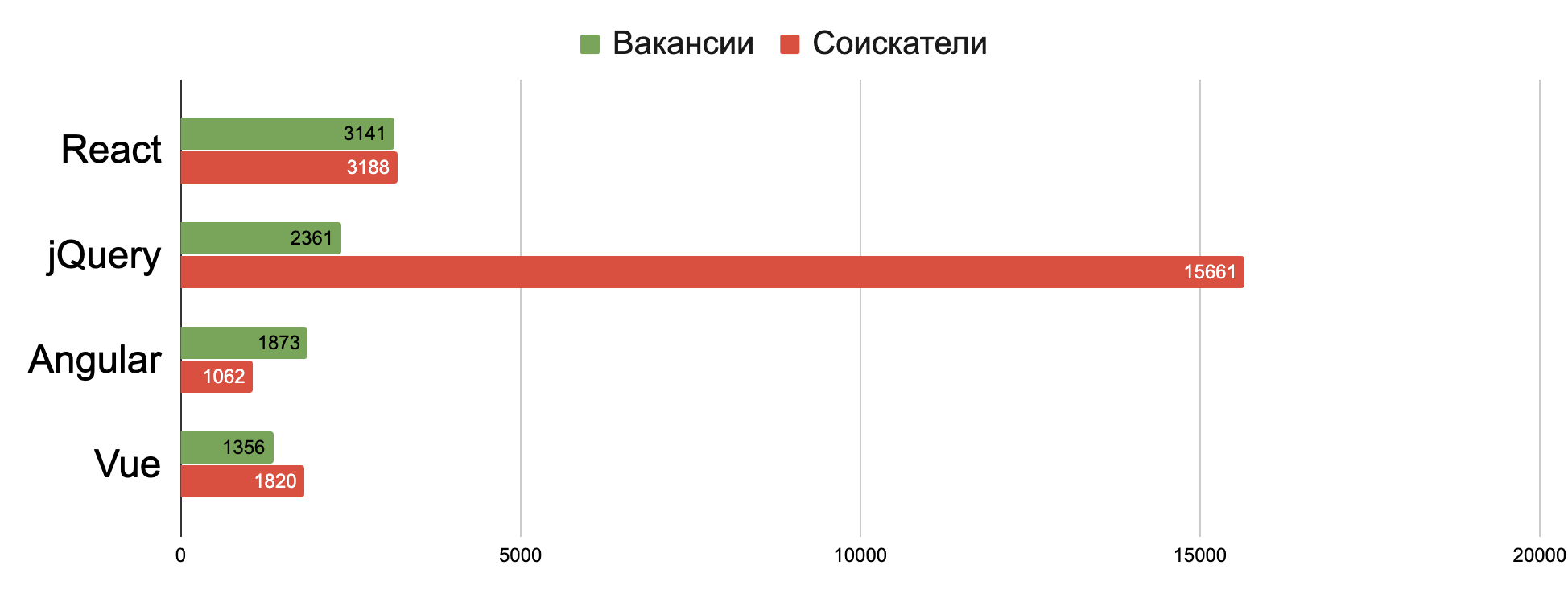
Hh पर रिक्तियों की संख्या के अनुसार, प्रतिक्रिया पहले स्थान पर है, इसके बाद jQuery और अन्य घटक पुस्तकालय हैं। यदि हम उन आवेदकों की संख्या को देखते हैं जिन्होंने पुस्तकालयों को उनके प्रमुख कौशल में प्रश्न का संकेत दिया है, तो jQuery रिएक्ट की तुलना में 5 गुना अधिक आवेदकों को जानता है। और कोणीय से 15 गुना बड़ा है।

श्रम बाजार
इस ग्राफ से निम्नलिखित निष्कर्ष निकाले जा सकते हैं:
- नियोक्ताओं के बीच घटक ढांचे सबसे लोकप्रिय हैं, उनमें से सबसे लोकप्रिय प्रतिक्रिया है।
- आवेदकों में, सबसे आम पुस्तकालय jQuery है।
तो, घटक रूपरेखा जीती। फ्रंट ने उन समस्याओं को हल किया जो डेवलपर्स को jQuery के दौरान सामना करना पड़ा। लेकिन नए दृष्टिकोण नई परेशानियों को जन्म देते हैं। मुझे क्या समस्याएँ दिखती हैं?
- प्रदर्शन।
इस साल जनवरी में, Google ने Google Play पर PWA अनुप्रयोगों को प्रकाशित करने की संभावना की घोषणा की, देशी एप्लिकेशन स्टोर में जावास्क्रिप्ट के लिए मार्ग प्रशस्त किया। यह डेवलपर्स पर एक निश्चित जिम्मेदारी देता है, क्योंकि उपयोगकर्ता देशी अनुप्रयोगों के प्रदर्शन की उम्मीद करते हैं, उपभोक्ता के लिए कोई अंतर नहीं होना चाहिए।
जावास्क्रिप्ट कम शक्ति वाले उपकरणों पर भी विजय प्राप्त करता है। यह एक स्मार्ट टीवी है, देखो, IoT। ऐसे उपकरणों में मेमोरी और प्रोसेसर का एक सीमित बजट होता है, इसलिए डेवलपर्स उपयोगकर्ता पर अपने संसाधनों को बर्बाद करने का जोखिम नहीं उठा सकते हैं।
काम पर, हमारे पास इंटरनेट हब पर रिएक्ट एप्लिकेशन चलाने का अनुभव है। यह तो ऐसा निकला। - उच्च प्रवेश दहलीज।
जैसा कि हमने ऊपर देखा, अधिकांश नौकरी तलाशने वाले jQuery के कौशल की ओर इशारा करते हैं, प्रतिक्रिया नहीं करते। मास्टरींग रिएक्ट अवधारणाएं एक jQuery पेज से कनेक्ट करने और बनाने के लिए शुरू करने की तुलना में बहुत अधिक कठिन हैं। - ढांचे पर निर्भरता।
यदि आपके पास रिएक्ट में लिखा एक घटक पुस्तकालय है, तो आप इसे Vue या Angular प्रोजेक्ट में पुन: उपयोग करने में सक्षम होने की संभावना नहीं रखते हैं। आप पारिस्थितिकी तंत्र के लिए एक बंधक बन जाते हैं।
दुर्बल। वैनिला का स्वाद।
इस साल के अप्रैल में, संकलित Svelte फ्रेमवर्क का तीसरा संस्करण जारी किया गया था।
Svelte डेवलपर्स को उच्च-स्तरीय घोषणात्मक कोड लिखने की क्षमता प्रदान करता है, जो संकलन के बाद, निम्न-स्तरीय अनिवार्यता कोड में बदल जाता है। इससे प्रभावी पेड़ को हिलाना भी संभव हो जाता है, और परिणामस्वरूप ग्राहक को एक न्यूनतम बंडल भेजने की अनुमति मिलती है।
आइए देखें कि ध्वनि समस्याओं के लिए Svelte क्या समाधान पेश करता है।
चूंकि रिएक्ट रूस में सबसे लोकप्रिय पुस्तकालय है, इसलिए आगे के उदाहरण रिएक्ट पर होंगे।
1. प्रदर्शन
यदि आप नए पुस्तकालय से परिचित होना शुरू कर रहे हैं, तो सबसे अधिक संभावना है कि आप टूडो सूची के साथ दौरे की शुरुआत करेंगे। यह एक काफी सरल कार्य है, जिसे अक्सर वेनिला में लिखना आसान होता है। यदि आप ढांचे में गहराई से उतरना चाहते हैं, तो रियल वर्ल्ड एप्लिकेशन की समीक्षा एक बढ़िया विकल्प है। यह एक ऐसा ब्लॉग है जो मूल रूप से माध्यम का एक क्लोन है। पंजीकरण, प्राधिकरण, पोस्ट बनाना, टिप्पणी करना, पसंद करना है। फ्रेमवर्क विशेषज्ञ कार्यक्षमता के कार्यान्वयन को लिखते हैं और इसे वास्तविक विश्व अनुप्रयोग संग्रह में जोड़ते हैं।
विभिन्न फ्रेमवर्क में लिखे गए रियल वर्ल्ड एप्लीकेशन की तुलना करने पर एक लेख FreeCodeCamp पर प्रकाशित किया गया था।
यदि हम अंतिम बंडल के आकार को देखते हैं, तो Svelte अपने प्रतिस्पर्धियों से बेहतर प्रदर्शन करता है। केवल 9.7kb का कोड क्लाइंट को भेजा जाता है। परिणामस्वरूप, आपके कोड को डेटा ट्रांसफर करने, पार्स करने और प्रोसेस करने में कम समय लगता है।

वास्तविक विश्व अनुप्रयोग बंडल आकार की तुलना
और सबसे अच्छा कोड लिखित कोड नहीं है।
यदि हम एप्लिकेशन की कार्यक्षमता लिखने के लिए आवश्यक कोड की लाइनों को देखते हैं, तो Svelte को लगभग 1,000 लाइनों की आवश्यकता होगी, और 2,000 लाइनों के बारे में प्रतिक्रिया दें। आपके आवेदन में कम कोड, कम बग और आसान समर्थन।

वास्तविक विश्व अनुप्रयोग कोड का आकार तुलना
आइए प्रदर्शन पर एक नज़र डालें। जेएस-फ्रेमवर्क-बेंचमार्क फ्रंट-एंड फ्रेमवर्क के बीच प्रतिपादन प्रदर्शन की तुलना प्रदान करता है। परीक्षण बड़ी संख्या में पंक्तियों के साथ एक तालिका खींचना है। इस तालिका के साथ और जोड़तोड़ किए गए हैं: आंशिक या पूर्ण अद्यतन, निर्माण, सफाई, लाइनों को हटाना।
अपडेट के समय तक, Svelte सबसे अच्छा या तुलनीय समय दिखाता है। Svelte बहुत संतुलित है, विभिन्न प्रकार के ऑपरेशन करते समय कोई विकृतियां नहीं होती हैं।

अद्यतन निष्पादन समय की तुलना, एम.एस.
यदि हम खपत की गई मेमोरी को देखते हैं, तो विचाराधीन पुस्तकालयों में सेवेल्ट सबसे कम वजनी है।

खपत की गई मेमोरी की मात्रा की तुलना, एम.बी.
मुझे एक शब्द लेने की आदत नहीं थी और मैंने खुद सब कुछ जांचने का फैसला किया। मैंने फ्रंट-एंड के लिए DBMonster बेंचमार्क का कार्यान्वयन पाया और रिएक्ट 16.8 और Svelte पर कार्यान्वयन को फिर से लिखा। 3. परीक्षण में तालिका का प्रतिपादन और फिर पंक्तियों को अपडेट करना शामिल है।

DBMonster परीक्षण कैसा दिखता है?
परीक्षण के दौरान, स्वेलेट ने 10 एमबी कम मेमोरी का उपभोग किया और रिएक्ट की तुलना में 10 एमएस तेजी से अपडेट किया।


Svelte / प्रतिक्रिया
उपरोक्त परीक्षण सिंथेटिक हैं, लेकिन उनमें से हम यह निष्कर्ष निकाल सकते हैं कि स्वेल्टे पर विकसित होने पर आप बॉक्स से बाहर निकल जाएंगे:
- छोटे बंडल आकार
- मेमोरी की कम खपत
- तेजी से प्रतिपादन।
2. उच्च प्रवेश दहलीज
यदि हम रिएक्ट के सबसे सरल घटक को देखते हैं, तो आपको स्वयं रिएक्ट आयात करने की आवश्यकता है, एक फ़ंक्शन लिखें जो मार्कअप को वापस कर देगा और आपके घटक को निर्यात करेगा। कोड की कुल 3 लाइनें।
import React from 'react'; const Component = () => (<div>Hello</div>); export default Component;
यदि हम svelte पर एक घटक का सबसे सरल उदाहरण देखते हैं, तो आप बस मार्कअप लिखते हैं। कोड की कुल 1 पंक्ति।
<div>Hello</div>
सख्ती से बोलना, सबसे सरल Svelte घटक एक खाली फ़ाइल है। यह खाली फ़ाइलों से आपके एप्लिकेशन के लिए एक टेम्पलेट बनाना संभव बनाता है, और फिर विकास शुरू करता है। इस मामले में, कुछ भी नहीं टूटेगा।
आप टाइपसेट्टर से प्राप्त लेआउट को भी ले सकते हैं और अतिरिक्त परिवर्तनों के बिना इसे तुरंत Svelte घटक के रूप में उपयोग कर सकते हैं। Valid html एक Svelte घटक है।
मैं मध्य प्रतिक्रिया डेवलपर की स्थिति पर एक साक्षात्कार से एक उदाहरण साझा करना चाहता हूं।
setFilter() { this.switchFlag = !this.switchFlag } ... <button onClick={setFilter}>Filter</button>
उम्मीदवार ने फ़िल्टर बटन की स्थिति को सीधे वर्ग की संपत्ति में सहेजने का प्रयास किया। प्रतिक्रिया, इसके नाम के बावजूद, इस तरह के परिवर्तनों का जवाब देने के लिए पर्याप्त प्रतिक्रियाशील नहीं है। इससे पता चलता है कि यहां तक कि मध्य डेवलपर्स को भी राज्य अपडेट पैटर्न प्राप्त करना मुश्किल लगता है जो रिएक्ट का उपयोग करता है।
आइए एक बटन के उदाहरण को देखें जो एक क्लिक से काउंटर को बढ़ाता है।

प्रतिक्रिया पर, आपको राज्य को रखने के लिए एक चर और एक फ़ंक्शन की आवश्यकता होती है जो राज्य को अपडेट कर सकता है। अगला, आपको बटन को अपडेट करने के लिए एक हैंडलर असाइन करना होगा। कुल मिलाकर, मुझे कोड की 8 लाइनें मिलीं।
import React from 'react'; const Component = () => { const [count, setCount] = React.useState(0) return <button onClick={() => setCount(count + 1)}> Clicked {count} </button> } export default Component;
Svelte पर इसी तरह की समस्या को हल करने के लिए, आपको राज्य को संग्रहीत करने के लिए एक चर की आवश्यकता होती है। हैंडलर में आगे, आप बस इस चर के मूल्य को बदलते हैं। कोड की कुल 6 लाइनें।
<script> let count = 0; </script> <button on:click={()=>count+=1}> Clicked {count} </button>
उदाहरण को थोड़ा जटिल करते हैं। मान लीजिए हमें एक इनपुट फ़ील्ड की आवश्यकता है जो इसके बगल में अपनी स्थिति प्रदर्शित करता है।

प्रतिक्रिया पर, हमें अभी भी राज्य को अपडेट करने के लिए एक चर और फ़ंक्शन की आवश्यकता है। फिर, इनपुट क्षेत्र में, आपको वर्तमान मूल्य को स्थानांतरित करने और परिवर्तनों के लिए एक हैंडलर आवंटित करने की आवश्यकता है। मैं कोड की 11 लाइनों के साथ समाप्त हुआ।
import React from 'react'; const App = () => { const [value, setValue] = React.useState(''); return ( <React.Fragment> <input value={value} onChange={e => setValue(e.target.value)} /> {value} </React.Fragment> ); } export default App;
Svelte पर इस समस्या को हल करने के लिए, आपको एक वैरिएबल की आवश्यकता होती है जो राज्य को संग्रहीत करता है, और फिर इनपुट क्षेत्र में दो-तरफ़ा बाइंडिंग करता है। कोड की कुल 5 लाइनें।
<script> let value = ''; </script> <input bind:value={value}/> {value}
यदि आपने कभी भी DOM ऑन रिएक्ट से किसी एलिमेंट को हटाने को एनिमेटेड किया है, तो मुझे आपसे सहानुभूति है। प्रतिक्रिया के लिए या तो एक आवरण की आवश्यकता होगी जो तत्व को DOM से हटाने में देरी करेगा और एनीमेशन बना देगा, या तत्व DOM में रहेगा, लेकिन एनीमेशन को डिस्प्ले प्रॉपर्टी या अन्य जोड़तोड़ के नियंत्रण की आवश्यकता होगी ताकि तत्व जगह न ले।

मैंने रिएक्ट पर सबसे सरल कार्यान्वयन खोजने की कोशिश की, अंत में मुझे कोड की 35 लाइनें मिलीं। यदि आपके पास एक सरल समाधान है, तो टिप्पणियों में साझा करें।
फेडिन फेडआउट प्रतिक्रिया import React from "react"; import "./style.css"; const App = () => { const [visible, setVisible] = React.useState(true); return ( <React.Fragment> <button onClick={() => setVisible(!visible)}>toggle</button> <div className={visible ? "visible" : "invisible"}>Hello</div> </React.Fragment> ); }; export default App;
.visible { animation: fadeIn 0.5s linear forwards; } .invisible { animation: fadeOut 0.5s linear forwards; } @keyframes fadeOut { 0% { opacity: 1; } 100% { opacity: 0; display: none; } } @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } }
Svelte पर, समान घटक को कोड की केवल 8 पंक्तियों की आवश्यकता होती है। एनिमेशन के प्रबंधन के लिए Svelte में एक अंतर्निहित मॉड्यूल है। आप इच्छित प्रकार के एनीमेशन को आयात करते हैं, और फिर कहते हैं कि जोड़ने और हटाने पर अपने घटक को कैसे चेतन करें।
<script> import { fade } from 'svelte/transition'; let visible = true; </script> <button on:click={()=>visible=!visible}>toggle</button> {#if visible} <div transition:fade>Hello</div> {/if}
कंपाइलिबिलिटी Svelte डेवलपर को कूल एब्स्ट्रैक्ट प्रदान करने की अनुमति देती है। और यदि आप उनका उपयोग नहीं करते हैं, तो वे अंतिम बंडल में नहीं गिरेंगे।
उदाहरण के लिए, संक्रमण मॉड्यूल में एक ठंडा क्रॉसफ़ेड कार्यक्षमता है जो आपको एक डोम नोड से दूसरे में जाने पर एक घटक को चेतन करने की अनुमति देता है। इसका उपयोग करके, आप टूडू सूची में इस तरह के कार्य को बदल सकते हैं।

शांत अमूर्त का एक और उदाहरण उपयोग है: निर्देश। यह आपको DOM तत्व में कस्टम हैंडलर असाइन करने की अनुमति देता है। नीचे दिए गए उदाहरण में, दबाने और चलने की घटनाओं, साथ ही स्पर्श की घटनाओं को सिर्फ एक फ़ंक्शन का उपयोग करके संसाधित किया जाता है।

स्वेल्टे को जानने के बाद, मेरे दोस्त आमतौर पर कहते हैं कि उन्होंने jQuery के बाद इस तरह के मजेदार फ्रंट-एंड डेवलपमेंट का अनुभव नहीं किया है।
3. ढांचे पर निर्भरता
जब रिएक्ट आया, तो वेब पर बहुत सारे jQuery के विजेट थे। रिएक्ट पर सही कंपोनेंट खोजना मुश्किल था। फिर, jQuery विजेट्स के लिए रैपर दिखाई देने लगे, जो रिएक्ट और jQuery को सिंक्रोनाइज़ करने में सक्षम थे। उसके बाद, रिएक्ट पर लिखे गए घटक पहले से ही दिखाई देने लगे हैं।
अब रिएक्ट के साथ भी ऐसी ही स्थिति। तैयार किए गए समाधानों और पुस्तकालयों का एक गुच्छा है जो आपको दर्द के बिना किसी अन्य ढांचे में स्थानांतरित करने की अनुमति नहीं देते हैं।
Svelte क्या प्रदान करता है? संकलन के बाद, आपका कोड नियमित जेएस में बदल जाता है, जिसे रनटाइम की आवश्यकता नहीं होती है। यह अन्य चौखटे में Svelte घटक का उपयोग करना संभव बनाता है। आपको बस एक सार्वभौमिक आवरण की आवश्यकता है। उदाहरण के लिए, React और Vue svelte- अनुकूलक के लिए एक एडाप्टर । एडॉप्टर में घटक को लपेटकर, आप तत्व को एक नियमित घटक के रूप में उपयोग कर सकते हैं।
import React from "react"; import SvelteSpinner from "svelte-spinner"; import toReact from "svelte-adapter/react"; const Spinner = toReact(SvelteSpinner, {}, "div"); const App = () => <Spinner size={50} />

स्वेल्ट एक कस्टम तत्व में संकलन का समर्थन करता है, जो घटकों के आवेदन के दायरे को और विस्तारित करता है। आप कस्टम एलिमेंट को विभिन्न तत्वों के साथ कस्टम एलिमेंट्स-हर जगह देख सकते हैं।
व्यक्तिगत अनुभव
मैं अभी तक काम पर Svelte में नहीं लिख सकता, क्योंकि हम रिएक्ट पारिस्थितिकी तंत्र पर चुस्त बैठे हैं, लेकिन मेरे पास व्यक्तिगत परियोजनाएं हैं।
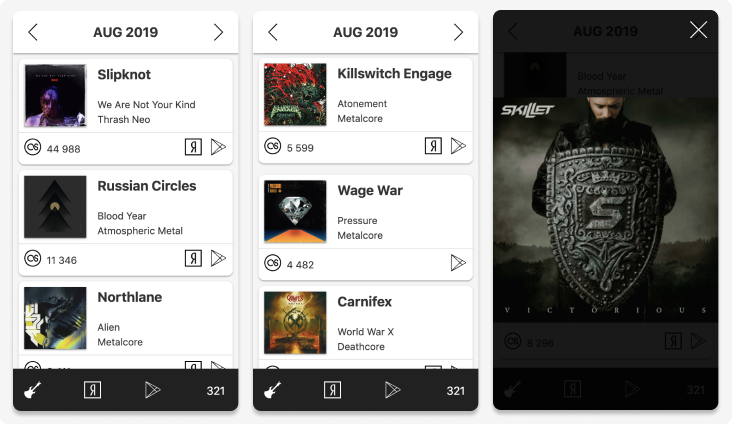
मैंने पहले लिखा था कि मैंने Google Play पर अपना मेटलज ऐप कैसे प्रकाशित किया।

मेरी भावनाओं के अनुसार, Svelte आपको अधिक संक्षिप्त और समझने योग्य कोड लिखने की अनुमति देता है, जबकि कार्यान्वयन को सरल बनाने के लिए उपकरणों की एक विस्तृत श्रृंखला प्रदान करता है।
विपक्ष
किसी भी युवा ढांचे की तरह, स्वेल्ट के पास तैयार किए गए समाधानों और कुछ लेखों का एक छोटा सा पारिस्थितिकी तंत्र है जहां आप सर्वोत्तम अभ्यास पा सकते हैं। इसलिए, मैं बड़ी परियोजनाओं के लिए तुरंत Svelte लेने की सिफारिश नहीं करूंगा, क्योंकि आप एक वास्तुशिल्प मृत अंत में समाप्त हो सकते हैं।
छोटी परियोजनाओं पर Svelte का प्रयास करें, मुझे यकीन है कि आप इसे पसंद करेंगे।