इस लेख के अनुवाद में, लेखक डिज़ाइन में माइक्रोएरेनेटेशन के घटकों के बारे में बात करता है, सामान्य डिजाइन के संदर्भ में उनके उपयोगितावादी कार्यों का वर्णन करता है, और यह भी उदाहरण देता है कि ये माइक्रोएरेक्टर्स एप्लिकेशन इंटरफ़ेस के साथ उपयोगकर्ता की बातचीत में उपयोगी कार्य करने में मदद करते हैं।
आज तक, पर्याप्त संख्या में वेब डेवलपर्स और डिज़ाइनर अभी भी पूरी तरह से अवगत नहीं हैं कि डिजाइन में माइक्रोएरेनेट्स की अनदेखी या दुरुपयोग उनके ग्राहकों को बहुत अधिक खर्च कर सकते हैं। विस्तार पर ध्यान दें जो एक असाधारण साइट को औसत से अलग करता है। यही कारण है कि सूक्ष्म बातचीत समग्र डिजाइन को पंप करती है।

माइक्रोएनेरेशन क्या है?
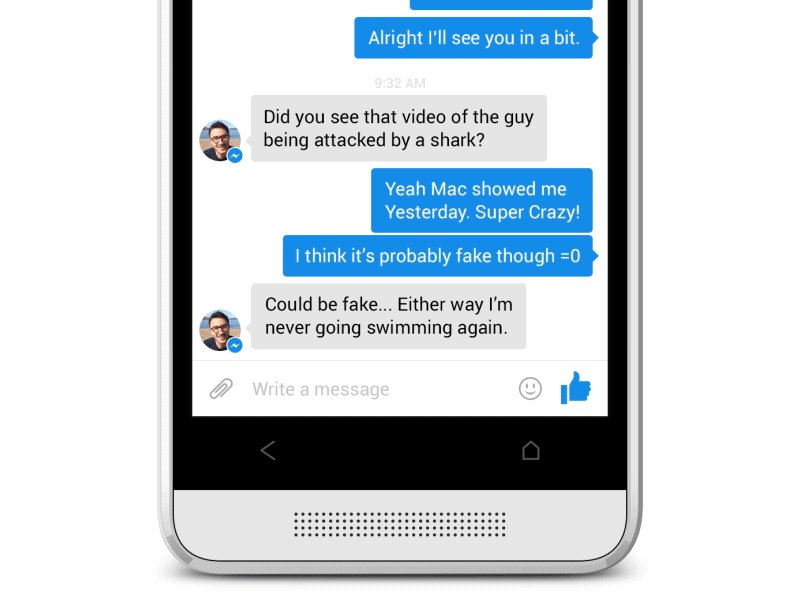
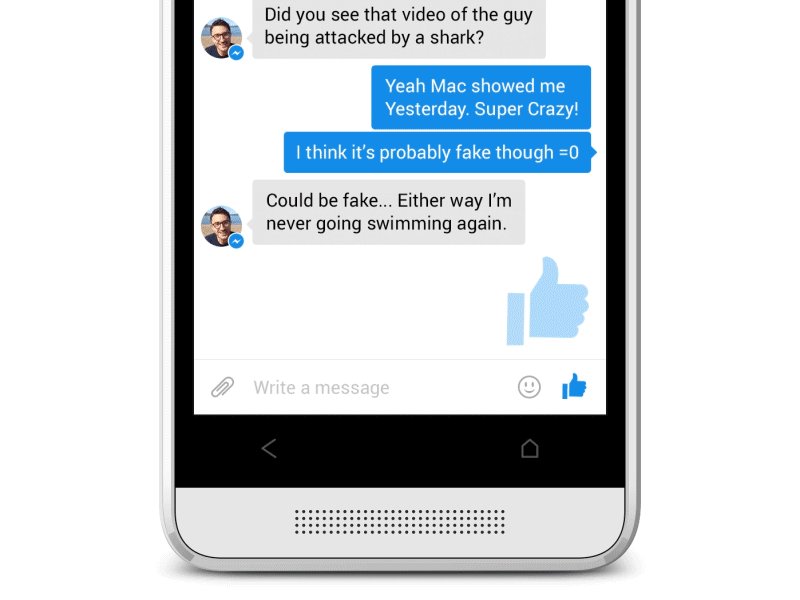
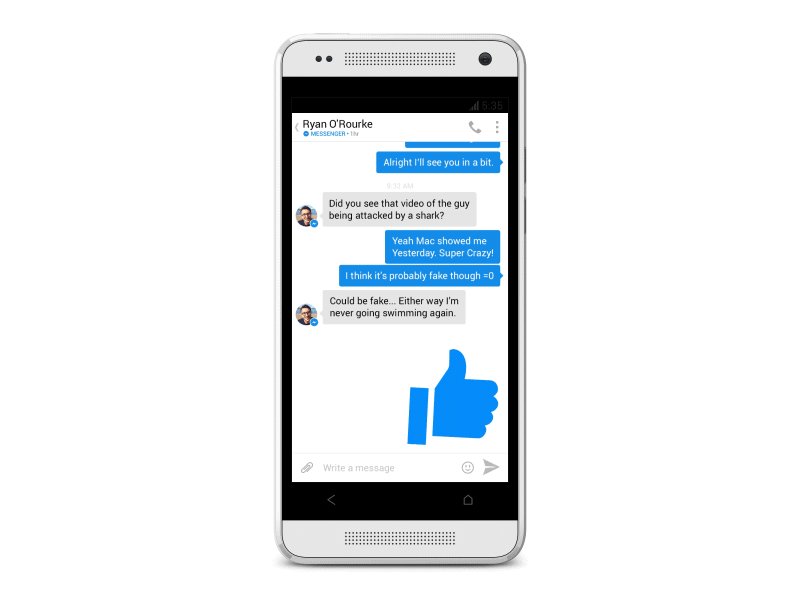
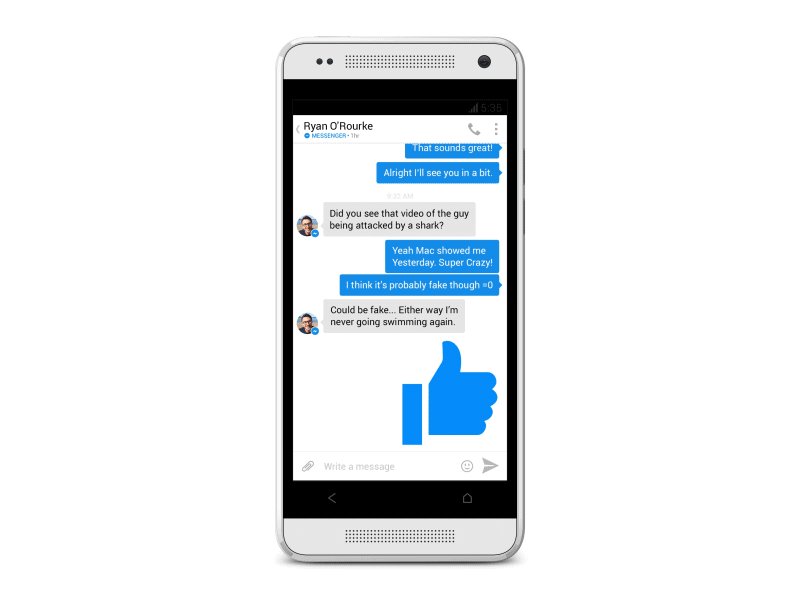
डिजाइन में माइक्रोएरेन्ट आपके स्मार्टफोन या कंप्यूटर पर लगभग सभी अनुप्रयोगों में पाए जाते हैं। उनका मुख्य कार्य उपयोगकर्ता को आपके आवेदन को सुखद बनाने और आनंद, आकर्षण और निश्चित रूप से, डिजाइन की "मानवता" की भावना पैदा करना है। नीचे दिए गए इंटरैक्शन पर एक नज़र डालें।

यह माइक्रोटेन्शन एक अच्छा उदाहरण है क्योंकि इसके तीन महत्वपूर्ण कार्य हैं:
- प्रक्रिया की स्थिति की रिपोर्ट करना और उपयोगकर्ता को प्रतिक्रिया प्रदान करना।
- आवेदन करने के लिए प्रत्यक्ष उपयोगकर्ता जोखिम की भावना को बढ़ाने।
- उपयोगकर्ता द्वारा आवेदन के साथ उनके कार्यों का परिणाम समझने में सहायता।
माइक्रोएरेन्ट के घटक
किसी भी सूक्ष्मअवशोषण के चार घटक होते हैं:
- ट्रिगर। माइक्रोएनेरेशन शुरू करें। ट्रिगर को उपयोगकर्ता या सिस्टम द्वारा शुरू किया जा सकता है। उपयोगकर्ता द्वारा शुरू किए गए ट्रिगर में, उपयोगकर्ता को एक विशिष्ट कार्रवाई के साथ एक कार्रवाई शुरू करनी चाहिए। सिस्टम द्वारा शुरू किए गए ट्रिगर में, सॉफ़्टवेयर यह पता लगाता है कि कार्रवाई को योग्य बनाने के कुछ चरण संतुष्ट हैं, और फिर सिस्टम कार्रवाई शुरू करता है।
- विनियम। निर्धारित करें कि जब माइक्रोएनेरेशन ट्रिगर होता है तो क्या होता है।
- हमसे संपर्क करें। उपयोगकर्ताओं को यह पता लगाने देता है कि क्या हो रहा है। सब कुछ है कि उपयोगकर्ता microinteraction के दौरान देखता है, सुनता है या महसूस करता है प्रतिक्रिया है।
- मोड। माइक्रोएरेनेशन के लिए मेटा-नियम निर्धारित किए जाते हैं। जब परिस्थितियां बदलती हैं तो माइक्रोएनेशन क्या होता है?
माइक्रोएन्चार्ज इतने महत्वपूर्ण क्यों हैं?
यदि माइक्रोएरेन्च लगभग सबसे छोटे डिजाइन तत्व हैं, तो उनके साथ परेशान क्यों हों?
तथ्य यह है कि microinteractions निम्नलिखित उपयोगी कार्य करते हैं:
- एप्लिकेशन नेविगेशन में सुधार करें
- अपने आवेदन के साथ उपयोगकर्ता बातचीत को सरल बनाएं
- वे उपयोगकर्ता को की गई कार्रवाई पर त्वरित और प्रासंगिक प्रतिक्रिया प्रदान करते हैं;
- उपयोगकर्ता को सूचनात्मक सलाह देना;
- कुछ तत्वों की स्थिति के बारे में जानकारी प्रसारित करना, उदाहरण के लिए, क्या वे इंटरैक्टिव हैं या नहीं;
- उपयोगकर्ता के अनुभव को और अधिक उपयोगी बनाते हैं;
- आवेदन सामग्री के साथ काम करते समय एक सकारात्मक उपयोगकर्ता मनोदशा की संभावना में वृद्धि;
- सूचना के सही ब्लॉक पर उपयोगकर्ताओं को केंद्रित करें;
- और अंत में अपनी वेबसाइट या एप्लिकेशन को अधिक भावनात्मक बनाएं।
अच्छी तरह से डिज़ाइन किए गए और इंजीनियर माइक्रोएन्थर्स उपयोगकर्ता देखभाल का एक स्पष्ट संकेत हैं। उपयोगकर्ता को इस बारे में जानकारी प्राप्त होती है कि उसे क्या करने की आवश्यकता है और क्या उसकी कार्रवाई सही थी और सिस्टम द्वारा अनुमोदित है - आवेदन या वेबसाइट तत्काल दृश्य प्रतिक्रिया प्रदान करती है और उपयोगकर्ता को सिस्टम के साथ सही ढंग से काम करना सिखाती है।
जब माइक्रोएरेन्च सही तरीके से किया जाता है, तो वे आपके ब्रांड के बारे में सकारात्मक प्रतिक्रिया दे सकते हैं और उपयोगकर्ता के कार्यों को प्रभावित कर सकते हैं, अक्सर बिना एहसास के भी। यदि आप उत्पाद के एक पहलू को पसंद या नापसंद करते हैं, तो आपके पास समग्र रूप से उत्पाद के प्रति सकारात्मक या नकारात्मक प्रवृत्ति है। यह तथाकथित प्रभामंडल प्रभाव (
संज्ञानात्मक विकृति, इसकी विशेष विशेषताओं की धारणा पर किसी चीज (घटना, व्यक्ति, चीज) की सामान्य छाप के प्रभाव का परिणाम ), जो आपके लिए और आपके खिलाफ दोनों खेल सकते हैं। सही हाथों में, यह ज्ञान उपयोगकर्ता प्रतिक्रिया को बेहतर बनाने में मदद कर सकता है, क्योंकि विवरणों पर उचित ध्यान देकर आप अपने उपयोगकर्ताओं को खुश कर सकते हैं।
यूआई / यूएक्स दुनिया में, उपयोगकर्ता के साथ संचार करने की बात आती है, तो माइक्रोटेन्मेंट को ऊर्जा स्रोत के रूप में टाल दिया जाता है।
उपयोग के उदाहरण
svayp
एक स्वाइप जेस्चर अक्सर एक परिचित नल को बदल देता है और एक संवादात्मक और चिकनी दृश्य तत्व भी है। यह उपयोगकर्ता को संबंधित सूचना अनुभागों के साथ टैब के बीच जल्दी से स्विच करने और उत्पाद के बारे में अधिक जानकारी प्राप्त करने में मदद करता है। इसके अलावा, स्वाइप एक बहुत ही सामान्य इशारा है और उपयोगकर्ताओं को अवचेतन रूप से एप्लिकेशन के चारों ओर जाने के लिए निर्देशित करता है।

डेटा प्रविष्टि
हम सभी को पासवर्ड सेट करने या खाता बनाने के साथ कभी-कभी समस्याएँ पता हैं। इस प्रक्रिया में, आप आसानी से और आसानी से अपना आपा खो सकते हैं। इस तथ्य के बावजूद कि किसी पासवर्ड की विश्वसनीयता और उपयोग पर चेतावनी संदेश और नियम या सिफारिशें उपयोगकर्ता के लिए आगे की कार्रवाई को आसान बनाती हैं, डेटा प्रविष्टि के दौरान कुछ इंटरएक्टिव इंटरैक्शन भी उपयोगकर्ताओं को प्रक्रिया में शामिल होने में मदद करते हैं और उन्हें अधिक तेज़ी से और आसानी से अपने लक्ष्यों को प्राप्त करने की अनुमति देते हैं।

एनीमेशन
Microinteractions एनीमेशन को बेहतर बनाते हैं, एक अच्छा डिज़ाइन बनाते हैं। उनकी उपस्थिति पर ध्यान नहीं दिया जा सकता है, लेकिन अनुपस्थिति सटीक है। वे डिजाइनरों को सरल प्रक्रियाओं को रोचक और रोमांचक बनाने की अनुमति देते हैं। लेकिन आपको बहुत सावधान रहना चाहिए, क्योंकि वे उपयोगकर्ताओं को आकर्षित करने की अधिक संभावना रखते हैं, न कि विचलित करने के लिए; माइक्रोएरेन्टस की प्रोसेसिंग में देरी या साइट पर एक नई शैली की शुरूआत से भ्रम की स्थिति पैदा हो सकती है।

वर्तमान प्रणाली की स्थिति
साइट पर या एप्लिकेशन में होने वाली प्रक्रिया की वर्तमान स्थिति के बारे में उपयोगकर्ता को सूचित करना महत्वपूर्ण है। यदि उपयोगकर्ताओं को प्रक्रिया की वर्तमान स्थिति के बारे में सूचित नहीं किया जाता है, तो एक मौका है कि वे नाराज होंगे और आवेदन को बंद कर देंगे। माइक्रो-इंटरैक्शन उपयोगकर्ता को यह जानने की अनुमति देता है कि क्या हो रहा है, प्रक्रिया को पूरा करने में कितना समय लगेगा, आदि। यहां तक कि त्रुटि संदेशों को एक आराम से, लेकिन प्रभावी पर्याप्त शैली में निष्पादित किया जा सकता है ताकि आप उपयोगकर्ता के विश्वास को बनाए रख सकें।

प्रशिक्षण और जहाज पर प्रशिक्षण
ऐप ट्रेनिंग और ऑनबोर्डिंग मज़ेदार बनाएं। सभी उपयोगकर्ता लगातार जानकारी की तलाश कर रहे हैं। प्रोग्राम जिसमें ट्यूटोरियल को माइक्रोएरेन्थ का उपयोग करके कार्यान्वित किया जाता है, उपयोगकर्ताओं को एप्लिकेशन के साथ काम करने में मदद करता है, मुख्य कार्यों और समझने के लिए महत्वपूर्ण नियंत्रणों को सरल और हाइलाइट करता है।

कार्रवाई करने के लिए कॉल करें
Microinteractions उपयोगकर्ता को एप्लिकेशन या वेबसाइट के साथ उपयोगकर्ता के सीधे संपर्क में धकेलते हैं। एक्शन टू कॉल उपयोगकर्ता के व्यवहार में उपलब्धि के साथ-साथ सहानुभूति की भावना भी पैदा करता है, और अपने उपयोगकर्ता को कार्रवाई के लिए कॉल करने के लिए बातचीत करने का सबसे अच्छा तरीका उचित माइक्रोएनेरेशन के माध्यम से उपयोगकर्ता की रुचि को आकर्षित करना है।

एनिमेटेड बटन
इस संदर्भ में, माइक्रोटेन्डर एक सूचना प्रबंधक की भूमिका निभाते हैं, जिससे उपयोगकर्ता को यह पता चल जाता है कि यह आपके आवेदन या साइट से कैसे गुजरता है। रंग, आकृति, एनीमेशन, लेआउट और बनावट पर ध्यान देना सुनिश्चित करें ताकि उपयोगकर्ता अनुभव एकीकृत और अभिन्न लगे।

जब हम डिजाइन के बारे में बात करते हैं, तो सभी लोग अक्सर तत्काल संतुष्टि चाहते हैं, और सामान्य प्रवृत्ति को व्यापक संदर्भ में अनदेखा करना है, लेकिन यह ध्यान देने योग्य है, हालांकि, उपयोगकर्ताओं का ध्यान आकर्षित करने के लिए ये बहुत महत्वपूर्ण हैं। जैसा कि कहा जाता है, शैतान विवरण में है। छोटे फीचर्स और डिजाइन फीचर्स, जैसे स्क्रीन के बीच स्विच करना या किसी फंक्शन को अलग करना, नए नोटिफिकेशन का दिखना, यूजर के साथ एप्लिकेशन के इंटरेक्शन को बेहतर बनाने के लिए बहुत महत्व का हो सकता है।
माइक्रो-इंटरैक्शन कैसे डिज़ाइन करें?
माइक्रो-इंटरैक्शन बनाना डिजाइनर के लिए एक दिलचस्प और रचनात्मक गतिविधि है, क्योंकि यहां आप नए डिजाइन समाधानों के साथ सुरक्षित रूप से प्रयोग कर सकते हैं और उपयोगकर्ताओं को आश्चर्यचकित करने के लिए नए तरीके खोज सकते हैं। लेकिन एक ही समय में, आप, माइक्रोएरेन्ट के एक डिजाइनर के रूप में, एक ही बार में कई बातों को ध्यान में रखना चाहिए:
- अपने आप को उपयोगकर्ताओं के स्थान पर रखें और आपको जो कुछ भी पता लगाने की ज़रूरत है उसका उपयोग करें कि वे आपके आवेदन का उपयोग कैसे करते हैं और माइक्रोएरेन्थ उपयोगी हो सकते हैं।
- कार्यात्मक एनिमेशन बनाएं। यही है, उन एनिमेशन जो न केवल सुंदर दिखते हैं, बल्कि एक विशिष्ट समस्या को हल करके उपयोगकर्ता अनुभव को बेहतर बनाने में सक्षम हैं।
- अपने उपयोगकर्ताओं का मनोरंजन करें। जब वह आपके एप्लिकेशन का उपयोग करता है तो उपयोगकर्ता की भावनाएं इसका कारण है कि वह इसका उपयोग करना जारी रखता है। यदि उपयोगकर्ता अनुभव प्राप्त करता है और उसे सुखद लगता है, तो वह फिर से उसके पास लौट आएगा।
- परेशान मत करो। अत्यधिक एनिमेशन और microinteractions विपरीत प्रभाव डालते हैं। इस मामले में, उपयोगकर्ता नाराज होंगे और आपके आवेदन से दूर रहने की कोशिश करेंगे।
- मानव भाषा का प्रयोग करें, न कि तकनीकी। उपयोगकर्ता की स्थिति में प्रवेश करने और नकारात्मक प्रभाव को कम करने के लिए एक मनोरंजक माइक्रोएनेरेशन क्षण भर में भूल सकता है कि त्रुटि के मामले में उपयोगकर्ता को निराश करना आवेदन में एक खाली पृष्ठ है।